大贊!Chrome 瀏覽器現在會顯示每個活動標簽頁的內存使用情況了

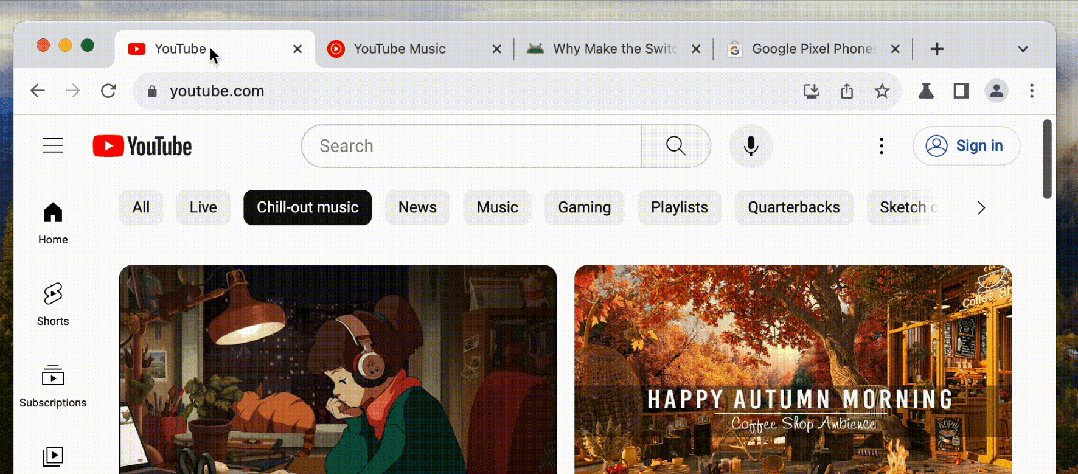
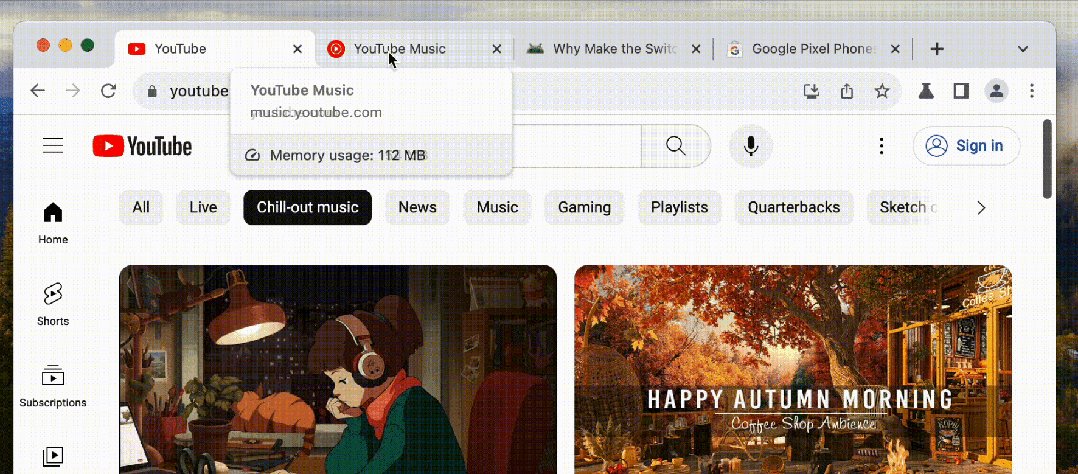
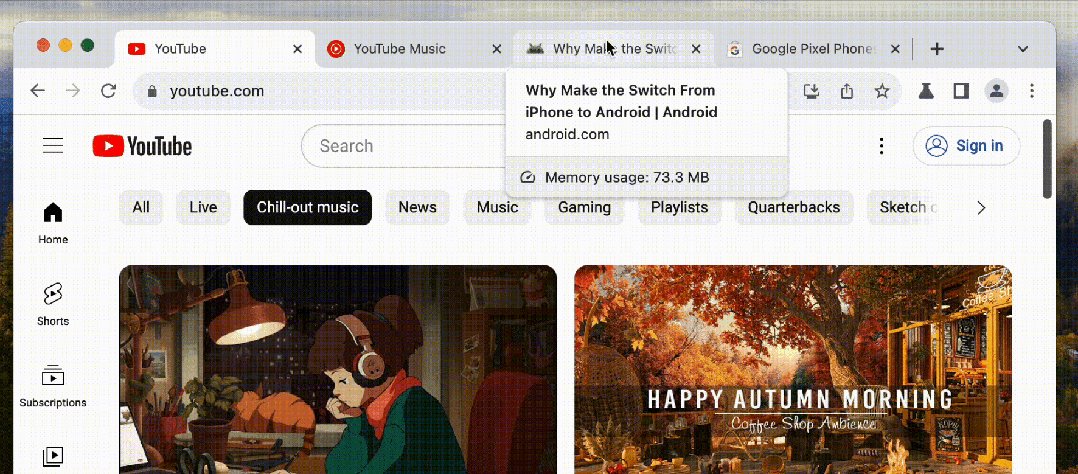
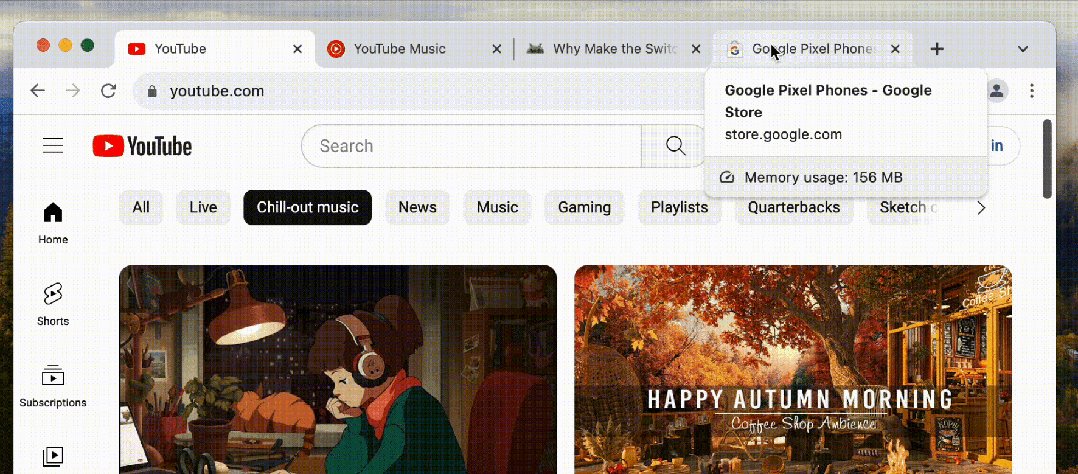
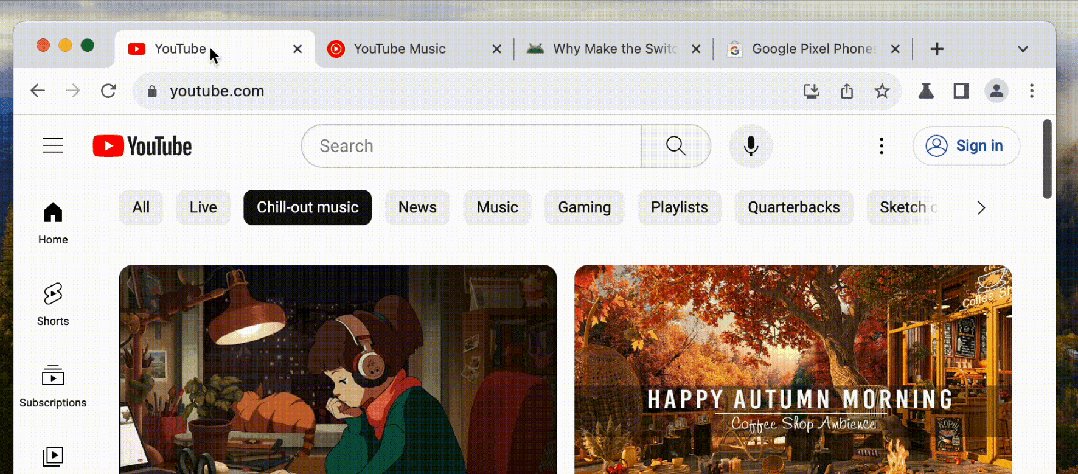
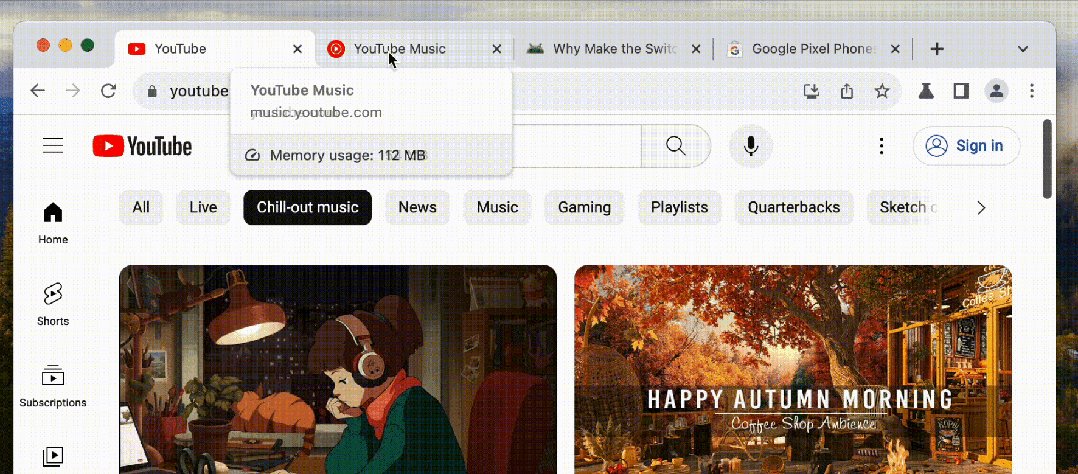
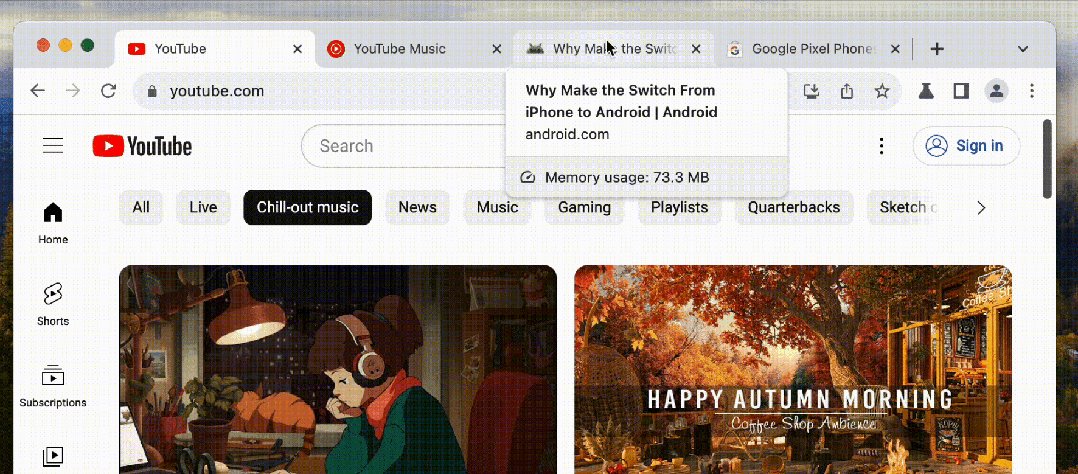
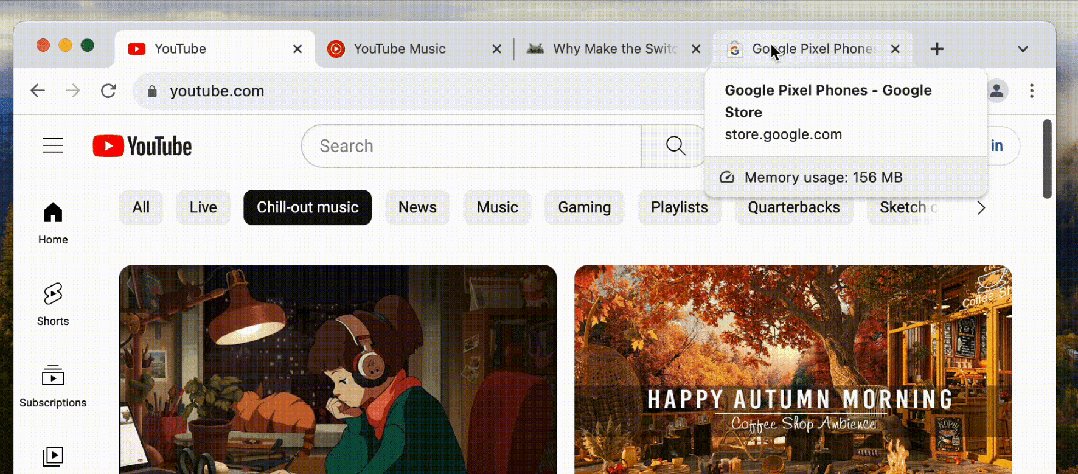
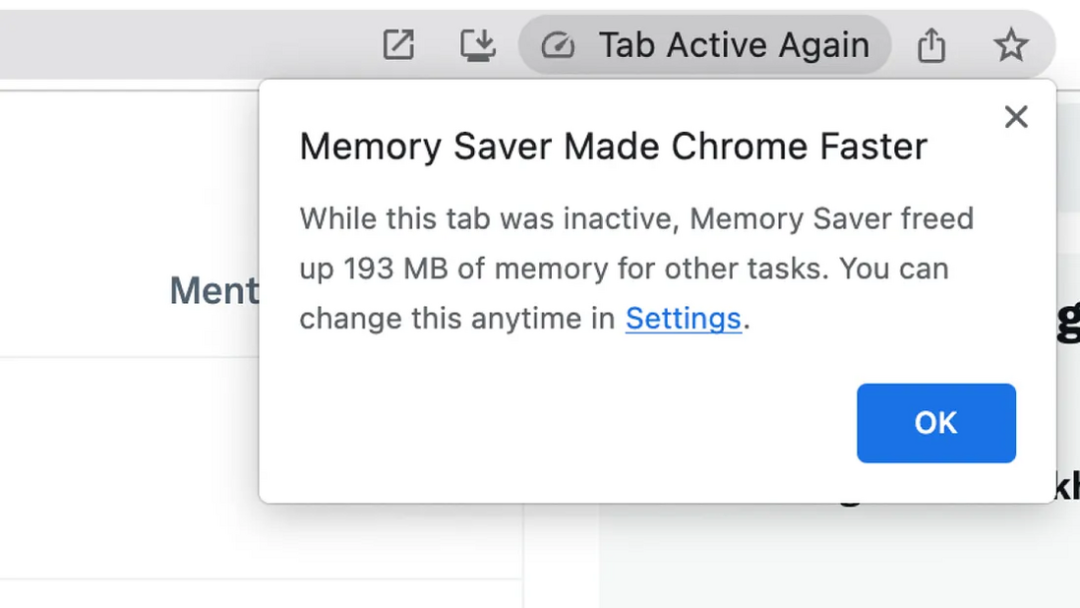
Chrome 瀏覽器最近推出了懸停卡,可以顯示每個打開的標簽頁的內存使用情況。當你將鼠標懸停在某個標簽頁上時,彈出窗口將顯示該標簽頁的內存使用情況,以及 Chrome 瀏覽器的內存保護器功能是否凍結了該標簽頁以節省內存。

該功能使 Chrome 瀏覽器的標簽頁節流行為透明化,并讓用戶深入了解網站的內存消耗情況。
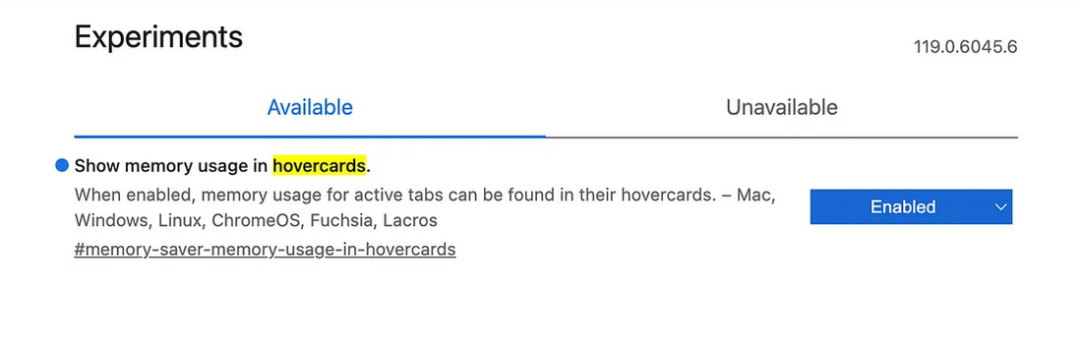
新的懸浮卡基于 Chrome 瀏覽器的內存節省功能(Memory Saver),也可以通過 about:flags 啟用:

內存保護器和性能控制
內存保護器通過凍結不活動的標簽頁,讓它們進入 "睡眠 "狀態,從而為活動標簽頁釋放內存。當你打開大量標簽頁時,這有助于提高性能。

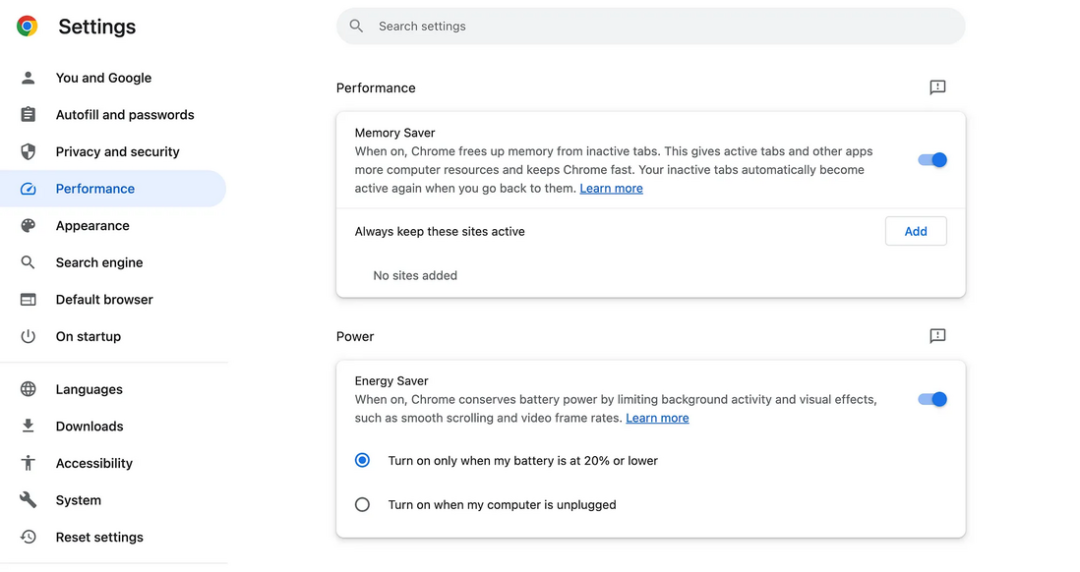
在最新發布的桌面版 Chrome 瀏覽器中,引入了兩個新的性能設置,使 Chrome 瀏覽器的內存使用量最多減少 40%,最少減少 10GB,以保持標簽頁運行流暢,并在電池電量不足時延長電池使用時間。
內存保護器是 Chrome 瀏覽器最近新增的一整套性能控制功能的一部分,其中包括延長電池使用時間的節能器。所有這些功能都旨在根據用戶的系統限制智能優化 Chrome 瀏覽器的性能和資源使用情況。

Chrome使用諸如標簽可見性、標簽是否正在播放音頻以及頁面生命周期事件等信號來判斷一個標簽是否處于非活動狀態。當一個標簽在后臺足夠長時間后,Chrome將凍結JavaScript執行并將標簽置于低內存狀態
這有助于將內存分流到活動的前臺標簽頁,并在打開多個標簽頁時提高性能。當標簽頁回到焦點時,會重新加載。
測量內存使用情況
隨著網絡應用程序越來越復雜,內存管理已成為一個日益重要的問題。內存泄漏或使用效率低下會導致性能問題甚至崩潰。**Chrome DevTools **為調試內存問題提供了強大的工具--只要你知道如何有效地使用它們。
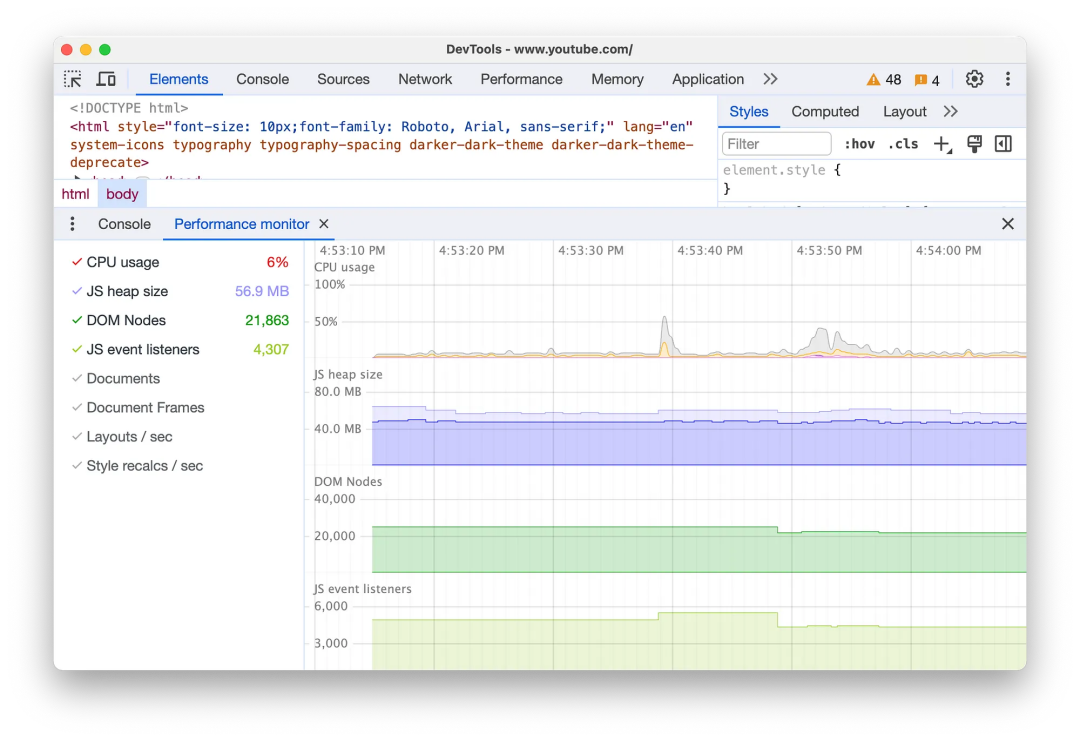
性能監控器
性能監控器可通過 CPU 利用率、FPS 和 DOM 節點等其他關鍵指標,對內存使用情況進行高層次的實時監控。

注意
- 隨時間穩步增加 JS 堆或 DOM 節點。
- 某些用戶操作后,JS 堆中出現尖峰。
這可能表明存在潛在的內存問題,值得進一步調查。性能監控器可用于確認可疑問題。
使用 DevTools 測量內存使用情況
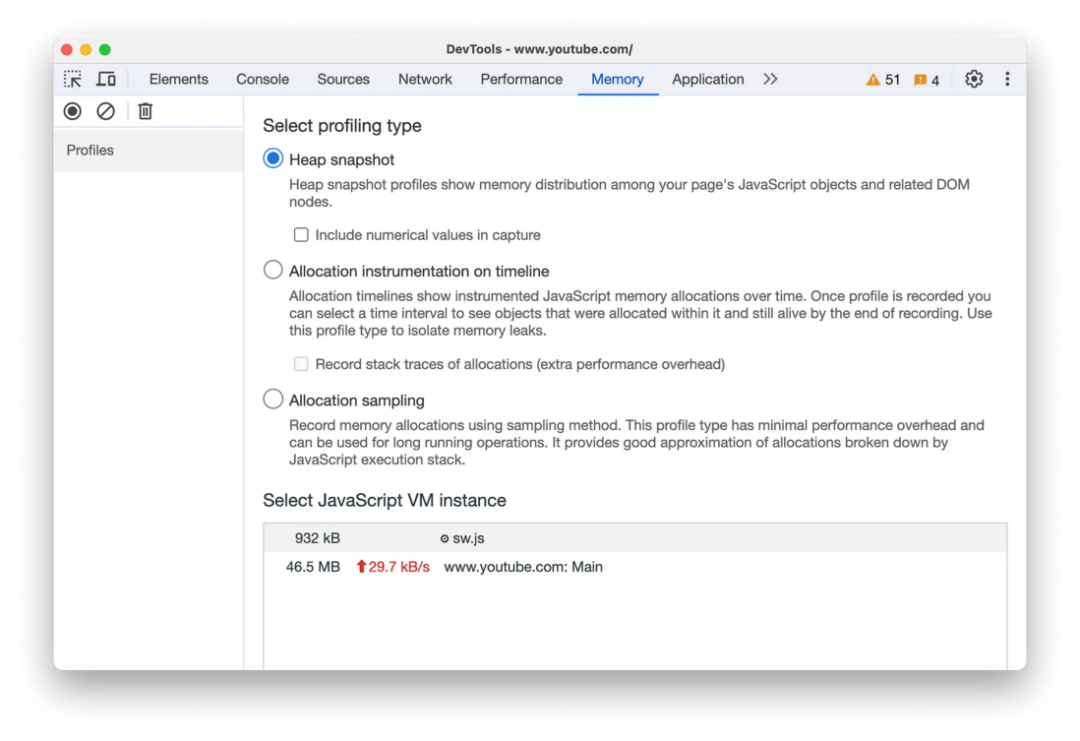
Chrome DevTools 中的 "內存 "面板可讓你深入了解頁面的內存消耗情況。你可以對堆分配進行快照,記錄分配時間線,并按組件檢查內存使用情況。

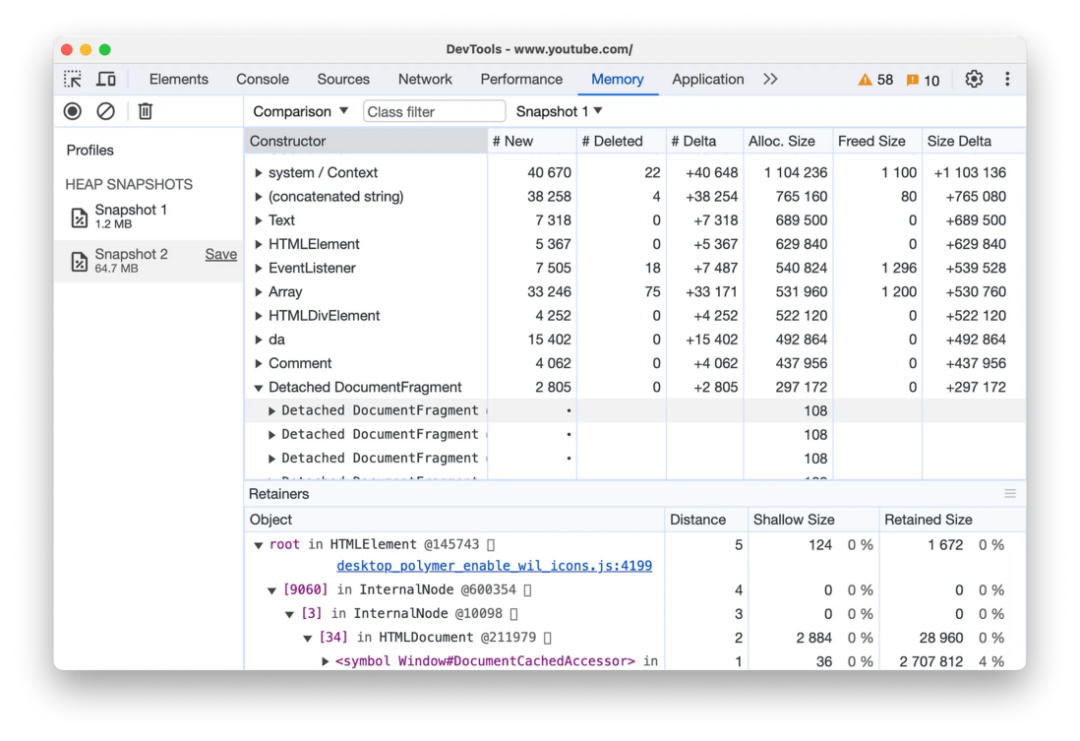
摘要視圖按 DOM 節點、JS 對象等類別顯示總體內存使用情況。對多個快照進行比較可以發現內存泄漏。

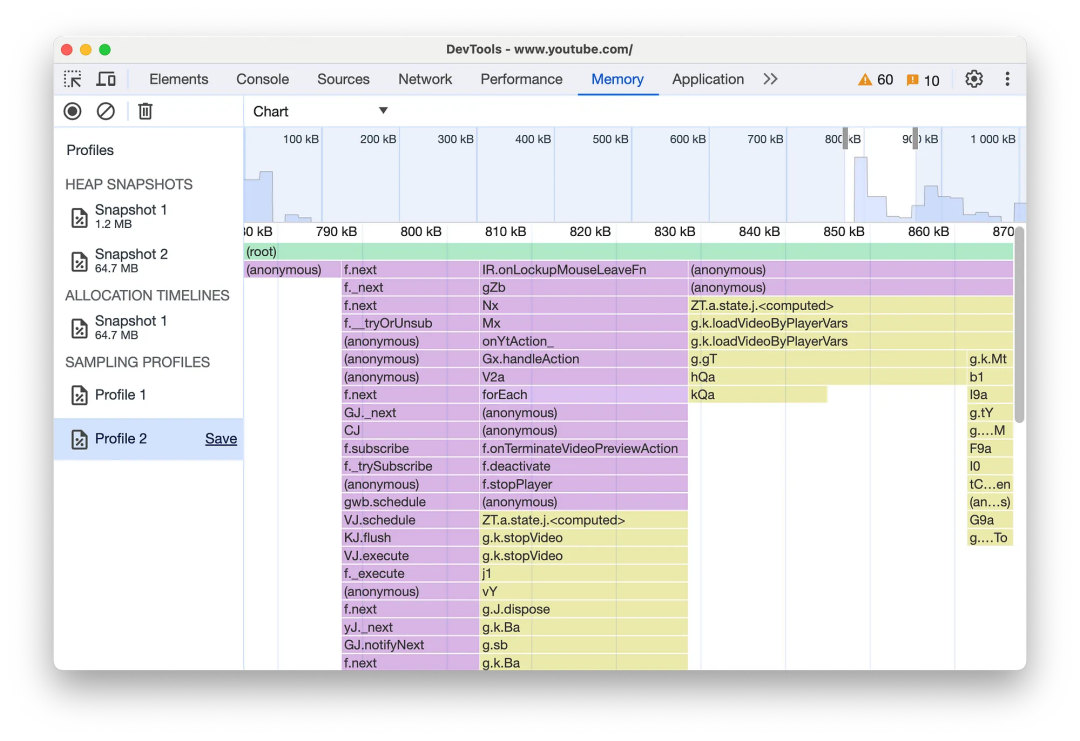
分配時間軸顯示交互過程中的實時分配活動。峰值可能表明操作效率低下。篩選特定組件可隔離其影響。

最后,"分配采樣 "視圖將內存使用情況映射到單個頁面組件,如文檔、框架、網絡工作者和圖形層。這將揭示任何高使用率的來源。這將堆剖析器的詳細快照信息與性能面板的增量更新和跟蹤相結合。

跟蹤對象的堆分配通常涉及開始記錄、執行一系列操作,然后停止記錄以進行分析。
因此,DevTools為理解 web應用的內存特性提供了強大的工具集。對于診斷泄漏和檢測回歸來說,它是無價之寶。
使用性能API
對于編程內存測量,瀏覽器API performance.measureUserAgentSpecificMemory() 允許測量頁面的總內存使用情況。
function scheduleMeasurement() {
// 檢查測量API是否可用。
if (!window.crossOriginIsolated) {
console.log('performance.measureUserAgentSpecificMemory()只在跨源隔離的頁面中可用');
console.log('參見https://web.dev/coop-coep/ 了解更多')
return;
}
if (!performance.measureUserAgentSpecificMemory) {
console.log('performance.measureUserAgentSpecificMemory()在這個瀏覽器中不可用');
return;
}
const interval = measurementInterval();
console.log(`在${Math.round(interval / 1000)}秒后運行下一個內存測量`);
setTimeout(performMeasurement, interval);
}此方法返回當前頁面及所有相關上下文(如 iframe 和 worker)的聚合RAM使用情況。結果包括將內存使用情況歸因于特定執行上下文的細分。
這個API可以用來收集關于內存消耗的真實用戶數據。長期趨勢可能揭示了網站更改后的漸進泄漏或回歸。
然而,measureUserAgentSpecificMemory()反映了每個瀏覽器的內部內存表示。結果在瀏覽器之間有很大的差異。相對時間的比較是最有意義的。
內存泄漏的常見原因
許多web應用中的內存泄漏源于保留對對象的過時引用,阻止垃圾收集對其進行清理。
一些常見的來源包括:
- 在DOM分離時忘記移除事件偵聽器
- 在閉包中無意中捕獲對DOM元素的引用
- 增長的數據結構,如 map 或數組,不進行清理
- 未能正確關閉 Web Workers
- 父 iframe 和 iframe 上下文之間的殘留引用
- 閉包和意外的引用是一個常見的原因。例如,后來從頁面中刪除的在閉包內添加的DOM元素保持其引用。
內存泄漏往往是無意中引入的,通常隨著時間的推移逐漸增長。但即使修復小的泄漏也可以提高性能。
在典型的用戶流程中分析內存使用情況有助于識別漸進的泄漏來源。DevTools、fuite和其他工具可以定位增長的對象。修復泄漏可能需要重新設計一些邏輯。
力爭實現相對平坦的內存使用情況,而不是呈鋸齒形狀的模式,顯示在重置之間的漸進積累。如果在長時間的會話中累積,即使小于1MB的泄漏也可能值得修復。
結論
Chrome的新懸停卡片為用戶提供了有關每個標簽的內存使用情況的有用見解。對于開發人員,結合DevTools、性能API和仔細的優化,這個功能可以幫助你交付更流暢、內存效率更高的web應用,用戶會喜歡的。

































