HTMX簡介:無需借助JavaScript的動態HTML
譯文譯者 | 布加迪
審校 | 重樓
HTML讓您可以使用擴展的HTML語法而不是JavaScript來實現交互性。HTMX直接在標記中為您提供了HTTP交互,它支持其他許多交互要求,無需借助JavaScript。這個有意思的想法最終可能會影響Web前端的工作方式。不妨看看如何使用HTMX以及什么讓它如此引人注目。

HTMX簡介
HTMX已經存在了一段時間,但它一直是比較低調的項目。它最近被GitHub Accelerator接受可能會改變這一切。其基本想法是拿來需要模板JavaScript和HTML交互的常見用例,徑直使用HTML語法,無需借助JavaScript。許多交互使用HTMX變成了聲明式交互。
這聽起來大有希望,是不是?每個Web開發人員都知道有許多常見的樣板案例。HTMX的開發者Carson Gross表示,他希望“完成HTML作為一種超文本,增強它的表現力,使它成為更高級的現代Web應用程序之外的一種頗有競爭力的選擇。”
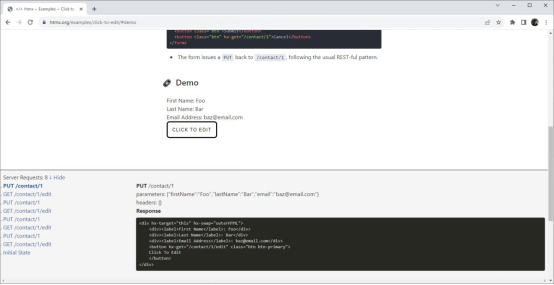
要快速體驗一下,請看這個HTMX演示。大致來說,我們點擊一個按鈕來編輯用戶對象上的字段。數據實際上被PUT(放入)到后端端點。您可以在圖1中看到演示,請注意點擊Show后底部框中的網絡交互。
 圖1. 表單演示:HTMX
圖1. 表單演示:HTMX
通常,這一切都需要某種JavaScript,無論您使用什么框架。HTMX將交互轉變為兩個標記塊:一個用于顯示UI,另一個用于編輯UI,如代碼片段1所示。
代碼片段1:HTMX中的用戶更新
<div hx-target="this" hx-swap="outerHTML">
<div><label>First Name</label>: Joe</div>
<div><label>Last Name</label>: Blow</div>
<div><label>Email</label>: joe@blow.com</div>
<button hx-get="/contact/1/edit" class="btn btn-primary">
Click To Edit
</button>
</div>
<!-- The edit: -->
<form hx-put="/contact/1" hx-target="this" hx-swap="outerHTML">
<div>
<label>First Name</label>
<input type="text" name="firstName" value="Joe">
</div>
<div class="form-group">
<label>Last Name</label>
<input type="text" name="lastName" value="Blow">
</div>
<div class="form-group">
<label>Email Address</label>
<input type="email" name="email" value="joe@blow.com">
</div>
<button class="btn">Submit</button>
<button class="btn" hx-get="/contact/1">Cancel</button>
</form>如果您查看代碼片段1中的標記,就很容易看出具體發生了什么:hx-swap屬性在編輯之前為div提供了HTML,而outerHTML告訴框架它如何與其中的動態內容相關聯。可編輯版本作為含有x-put屬性的表單元素出現,該屬性標識PUT HTML方法以及要使用的端點。
問題變成了如何在不借助任何JavaScript的情況下實現這種“交換”和隨后的PUT?答案很簡單:它為編輯標記使用HTML的服務器端呈現,并將表單編組抽象到框架中。JavaScript仍然在幕后工作。實際上,我們得到了一種粒度更細的HTML語法,它可以只加載頁面部分而不是整個頁面,并可以提交Ajax請求。
這是實際DRY原理的一個有趣的例子。即使是像React這樣的技術,也有一定數量的樣板代碼將信息從一種形式轉換為另一種形式。當然,HTMX沒有完全消除這種情況,但它已經將工作轉移到服務器上。
服務器端HTMX
現在不妨考慮服務器端。許多服務器端技術都使用了HTMX,因為正如Gross所說,HTMX“與后端無關”。它不在乎您使用什么后端,只要它生成HTML就行。”為了大致了解它是如何工作的,不妨看一個使用Express的TODO示例以及Pug HTML模板引擎。這個示例是經典TODO應用程序的實現。
首先,使用以下命令從Express輸出現有的待辦事項:
res.render('index', { todos: filteredTodos, filter, itemsLeft: getItemsLeft()
});該命令使用內存中的待辦事項集合,并使用典型格式的Pug模板來呈現它們,只不過它含有驅動HTMX交互的特殊hx-屬性。比如說,代碼片段2顯示了POST新待辦事項的表單。
代碼片段2. 擁有HTMX屬性的表單POST
form(hx-post="/todos", hx-target="#todo-list", hx-swap="afterbegin", _="on htmx:afterOnLoad set #txtTodo.value to ''")
input#txtTodo.new-todo(name="todo",placeholder='What needs to be done?', autofocus='')您可以在這里(https://htmx.org/docs/#swapping)看到afterbegin屬性如何將新內容放在列表中它所屬的位置的。on htmx腳本是Hyperscript的一個例子,Hyperscript是一種簡化的腳本語言。它經常與HTMX結合使用,但嚴格來說并不是HTMX的一部分,也不是需要它才能使用HTMX。實際上,這里使用on htmx來處理在創建新待辦事項之后設置輸入表單的值。
另一個示例是,代碼片段3顯示了用于待辦事項編輯的Pug模板。
代碼片段3. 在PUG中編輯服務器端模板
form(hx-post="/todos/update/" + todo.id)
input.edit(type="text", name="name",value=todo.name)在代碼片段3中,標記使用hx-post屬性指示將編輯后的待辦事項的JSON發送到何處。從這些示例中得出的結論是我在前面提到的:服務器負責提供HTML(用HTML標記裝飾),采用適當大小的塊,以填充前端用于各種交互所需的屏幕的不同部分。HTMX客戶端將根據屬性將它們放置在本該所屬的位置,還將處理這項任務:發送適當的數據供服務使用。
負責接收數據的端點可以像典型端點一樣操作,不同之處在于響應應該是必需的HTMX。比如,在代碼片段4中,您可以看到Express服務器如何處理POST以創建新的待辦事項。
代碼片段4. 處理待辦事項創建
app.post('/todos', (req, res) => {
const { todo } = req.body;
const newTodo = {
id: uuid(),
name: todo,
done: false
};
todos.push(newTodo);
let template = pug.compileFile('views/includes/todo-item.pug');
let markup = template({ todo: newTodo});
template = pug.compileFile('views/includes/item-count.pug');
markup += template({ itemsLeft: getItemsLeft()});
res.send(markup);
});代碼片段4是一個典型的POST主體處理程序,它從表單數據中獲取值,并用它創建一個新的業務對象(newTodo)。然而,它隨后使用這些值來填充Pug模板,并將其發回給客戶端,以便用作插入到前端上的Todo列表。
服務器端技術的其他例子包括在Java界結合使用HTMX和Spring Boot與Thymeleaf,在Python界結合使用Spring Boot和Django。
使用HTMX的客戶端模板
這種模式的另一種變體得到HTMX的支持,它使用客戶端模板。這一層在客戶機中運行,接收來自服務器的JSON,并在服務器上進行標記翻譯。當我向Gross詢問如何使用帶有JSON的可充分利用REST的服務時,他指出可以使用客戶端模板來實現,但要注意的是REST通常被誤解了。
那么一個相反的問題是,我們如何向服務器提交JSON而不是默認的表單編碼?再說一次,這有一個相應的擴展,即JSON-ENC。
結論
考慮HTMX會引發一大堆想法同時出現。結果是,這個概念與項目本身一樣有益。作為一個成熟的項目,HTMX可能不會像現在這樣精確地工作,但它已經證明了具有重大影響力。最引人注目的是這個想法:處理所有這些非常常見的Ajax風格的請求,這通常意味著使用fetch()或類似的東西,僅僅只有HTML屬性。這樣更簡單、更干凈,而且所有東西都放在一個地方。標記具體做什么一目了然。
我對服務器端標記生成比較矛盾。開發人員習慣于為此目的處理JSON,引入標記只是為客戶端創建添加了一個步驟。我們已經看到了許多服務器端方法,它們似乎總是混淆HTML、JavaScript和CSS這個強大的組合,而這個組合最終將繼續笑到最后。也許這一回會有所不同,這里存在明顯的鐘擺效應。
當然,還有客戶端模板選項,它使服務器成為一個熟悉的JSON發射器(emitter)。我試著想象它在一個大型軟件項目中會如何工作。它會降低大規模項目的總體復雜性嗎?
Gross對復雜性有其自己的看法,他的想法在HTMX的設計中得到了體現。這項技術希望通過將超文本重新作為Web應用程序的狀態機制來達到簡化的目的。這個示例(表明了這個想法具體是如何實現的。使用JSON作為協議,意味著使客戶端更智能、更復雜,并且使架構少一點自我描述。
也許它完全行得通。如果我們通過擴展底層語言HTML以實際處理現代需求(就像Ajax那樣)、避免固有的復雜性,有望回到更簡單的時代。標記將再次成為中心數據描述符,足以描述UI以及線上的數據。
原文標題:Intro to HTMX: Dynamic HTML without JavaScript,作者:Matthew Tyson





































