推薦11個高顏值移動端UI組件庫
大家好,我是Echa。
為熱烈慶祝中秋國慶雙佳節,弘揚民族優秀傳統文化,營造喜慶、祥和、團圓的節日氛圍,豐富大家的不斷學習精神,提前“迎中秋,慶國慶”,提前整理了一波學習資料,希望對小伙伴有所幫助,同時共賀中秋國慶佳節。
接下來分享一些熱門的、經過驗證的11個高顏值移動端UI組件庫,幫助大家選擇適合自己項目的組件庫。喜歡的粉絲們歡迎點贊,加關注和收藏,避免后續難找。謝謝!
全文大綱
- Taro UI for React - 京東出品,多端合一,所向披靡
- Ant Design Mobile of React - 阿里前端 UI 庫,面向企業級中后臺
- React WeUI - 微信出品,面向微信移動端,完整的微信生態 UI 組件庫
- TDesign React Mobile - 騰訊 UI 組件庫,配套工具完滿,設計工整,文檔清晰
- NutUI for React - 京東出品,移動端友好,面向電商業務場景
- Material-UI - 全球頂級 React 組件庫 Google Material 設計標準 android 首選
- Vant - 有贊出品,可定制的移動端組件庫
- Arco Design Mobile 字節跳動出品 UED-火山引擎 & 小說前端匠心打造
- Varlet-基于 Vue3 開發的 Material 風格移動端組件庫
- DevUI Design 華為基于 Vue3 和 DevUI 設計的 UI 組件
- Element Plus -餓了么團隊出品,基于 Vue 3,面向設計師和開發者的組件庫
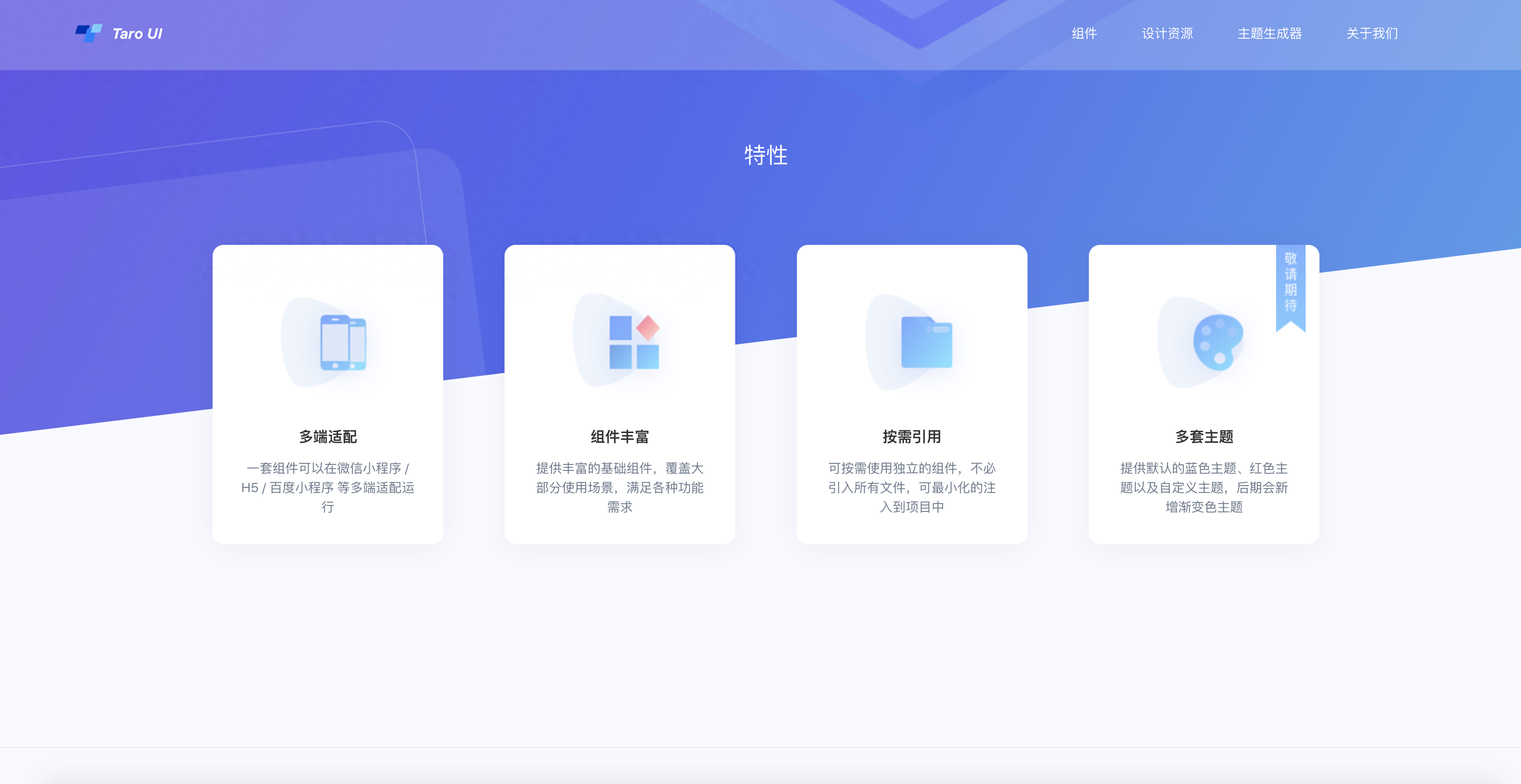
Taro UI for React
官網:https://taro-ui.jd.com/
Github:https://github.com/NervJS/taro-ui

Taro UI 是京東凹凸實驗室發布的 React 移動端 UI 組件庫,把它放在第一個推薦是因為它真的很好用,特別是面對一個業務發布在多端的情況特別適用。現在的多端的形態多種多樣,比如 Web、ReactNative、微信小程序等,當業務要求同時在不同的端都要求有所表現時,針對不同的端去編寫多套代碼的成本顯然非常高,這時候只編寫一套代碼就能夠適配到多端的能力就顯得極為需要。
使用 Taro,我們可以只書寫一套代碼,再通過 Taro 的編譯工具,將源代碼分別編譯出可以在不同端(微信小程序、H5、RN等)運行的代碼。
特性
- 基于 Taro 開發 UI 組件
- 一套組件可以在 微信小程序,支付寶小程序,百度小程序,H5 多端適配運行(ReactNative 端暫不支持)
- 提供友好的 API,可靈活的使用組件

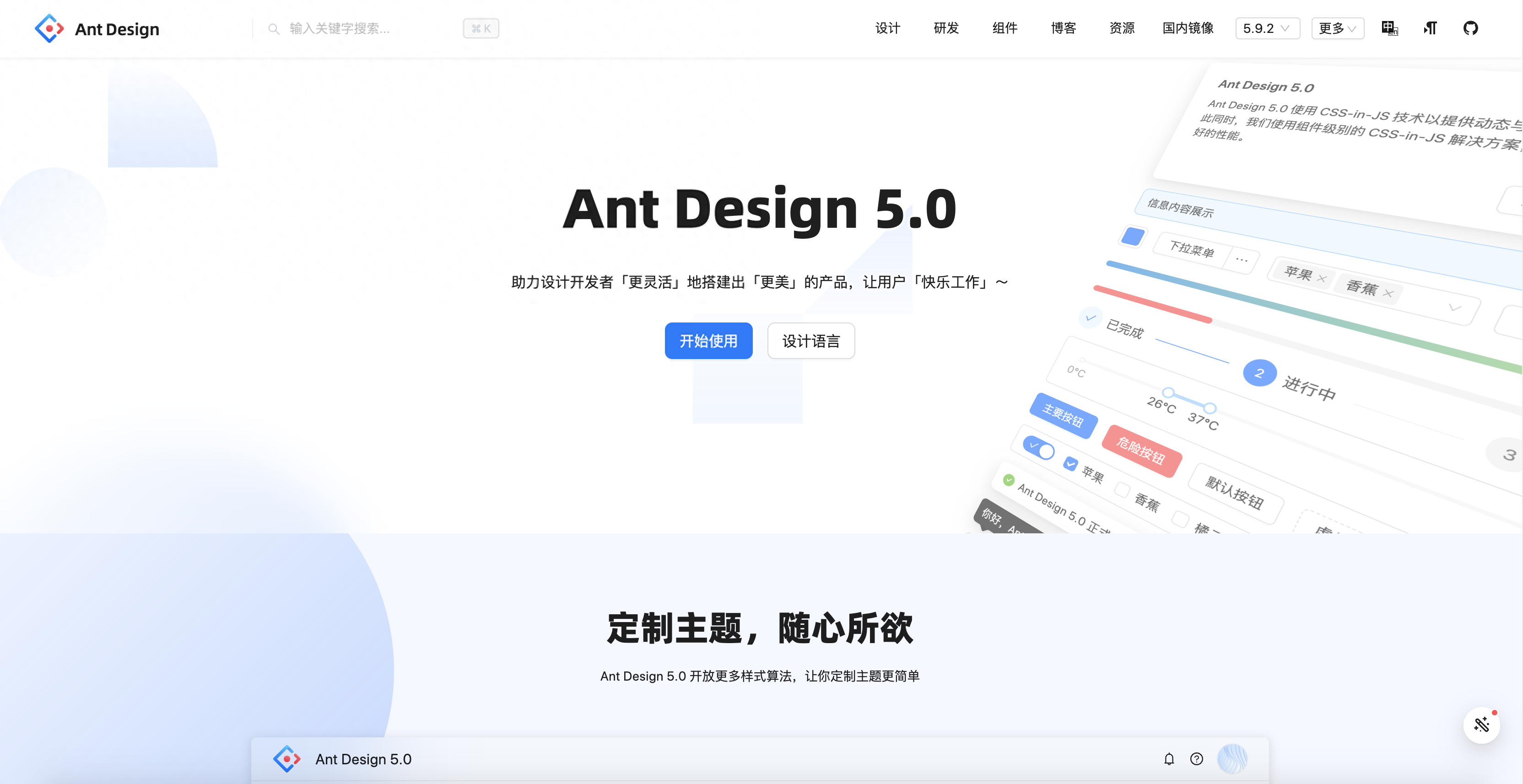
Ant Design Mobile of React
官網:https://ant.design/index-cn
Github:https://github.com/ant-design/ant-design

Antd Design Mobile of React 是基于 Ant Design 設計體系的 React 移動端組件庫,主要用于研發企業級中后臺產品。Ant Design 作為一門設計語言已經經歷了多年的迭代和積累,它對 UI 的設計思想已經成為一套標準,也是 React 開發者手中的神器,大幅提高了產品設計研發的效率及質量,Ant Design 文檔簡潔清晰。
螞蟻集團的企業級產品是一個龐大且復雜的系統,數量多且功能復雜,而且變動和并發頻繁,常常需要設計者與開發者能快速做出響應。同時這類產品中有存在很多類似的頁面以及組件,可以通過抽象得到一些穩定且高復用性的內容。
隨著商業化的趨勢,越來越多的企業級產品對更好的用戶體驗有了進一步的要求。帶著這樣的一個終極目標,我們(螞蟻集團體驗技術部)經過大量項目實踐和總結,逐步打磨出一個服務于企業級產品的設計體系 —— Ant Design。基于「自然」、「確定性」、「意義感」、「生長性」四大設計價值觀,通過模塊化解決方案,降低冗余的生產成本,讓設計者專注于更好的用戶體驗。
Antd Mobile 是國內 React 移動端項目的首選組件庫。(如果你打算開發支付寶小程序,可用 Ant Design Mini)
特性
- 提煉自企業級中后臺產品的交互語言和視覺風格。
- 開箱即用的高質量 React 組件。
- 使用 TypeScript 開發,提供完整的類型定義文件。
- ?? 全鏈路開發和設計工具體系。
- 數十個國際化語言支持。
- 深入每個細節的主題定制能力。

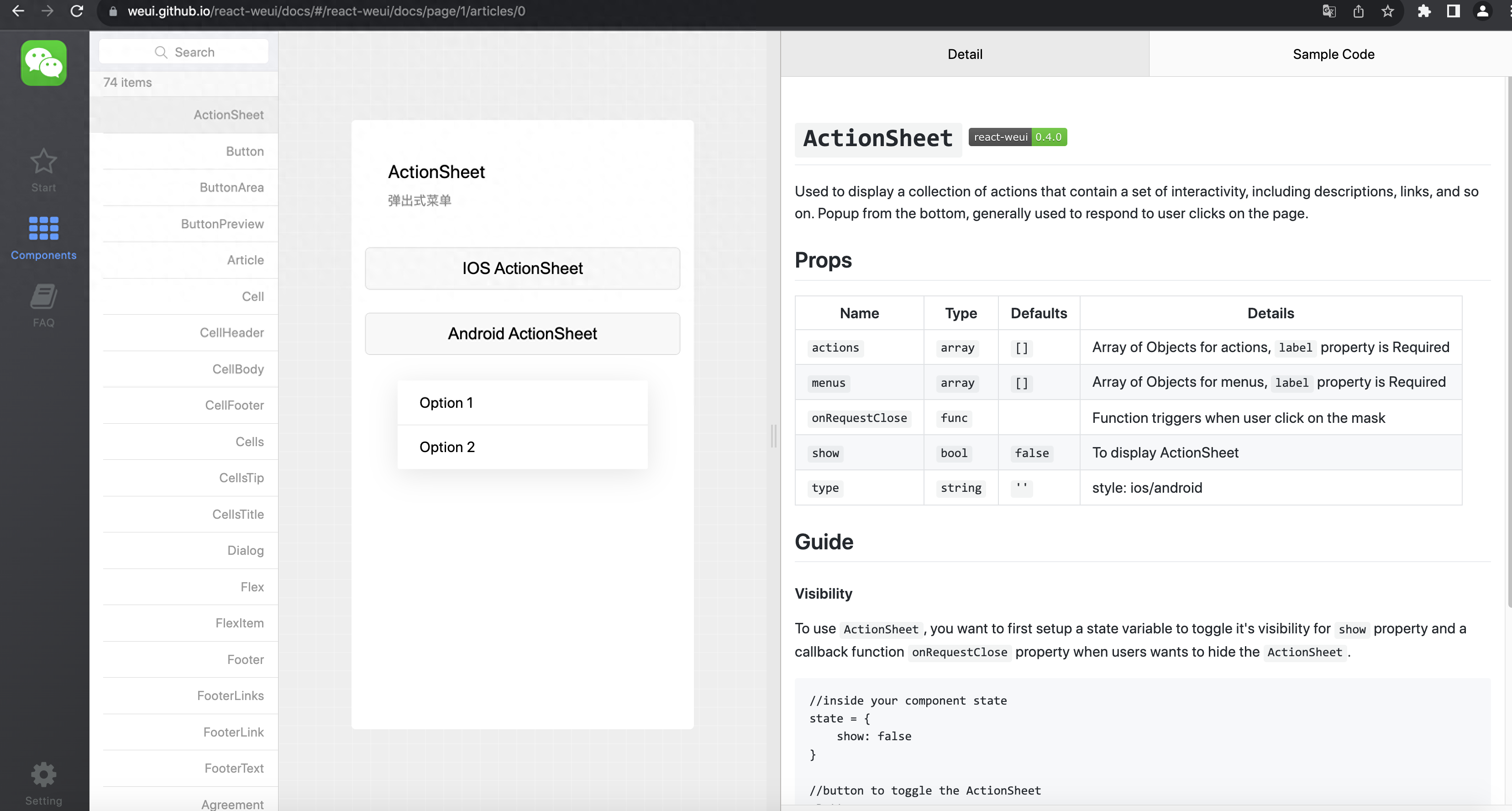
React WeUI
官網:https://weui.github.io/react-weui/#/
Github:https://github.com/weui/react-weui

React WeUI 是微信出品的面向移動端的 UI 組件庫,整個設計原則給予微信生態,是微信設計語言的 react 實現。引用這套組件庫,你可以毫不費力的融入微信的懷抱,大到組件的 UI ,小到按鈕動效,全都和微信一模一樣。移動端非常友好,對微信內置瀏覽器特別優化,絲滑流暢。
TDesign React Mobile
官網:https://tdesign.tencent.com/
Github:https://github.com/Tencent/tdesign-react

TDesign React 作為一款誕生于騰訊內部的 UI 組件庫,經過騰訊內部 500+ 項業務檢驗的企業級設計體系,不僅僅是前端 UI 庫,更是前端的設計指南和設計體系。支持 React 及騰訊小程序。
TDesign 是具有包容性的設計體系,它強調為業務提供產品、服務等過程中,追求以人為本、人人受益的包容性,要求搭建過程中,了解業務底層,理解業務場景的多樣性,并在繁雜的業務場景中尋找共性和特性,確保彼此能靈活地在同一個環境并存,既能滿足當下需要,也能作用于更廣泛的場景,為不同的產品保留定制空間,在保證不同產品能夠體現自我特色的同時,TDesign 還可以為更廣泛的產品提供適合的服務。
TDesign 作為大廠打磨多年后開源的 UI 組件庫,文檔寫的非常好,不僅有「代碼例子」還有「設計指南」。讓你從多方面理解一個知識點,即便是萌新,也能輕松掌握。還提供了輔助設計工具及設計資源,大家常用的設計工具都能找到對應的設計物料。流程規范,使用清晰,強烈推薦。
NutUI for React
官網:https://nutui.jd.com/
Github:https://github.com/jdf2e/nutui-react

NutUI 是京東發布的 React 移動端 UI 組件庫。對移動端友好,特別針對移動端電商業務場景優化測試。70+ 高質量 UI 組件,基于京東 APP 10.0 對視覺規范開發,支持按需引用,支持 TypeScript,支持主題定制。可以使用 React 語言來編寫在 H5、小程序平臺上的應用,幫助我們提升開發效率,改善開發體驗。
特性
- 70+ 高質量組件,覆蓋移動端主流場景
- 基于京東APP 10.0 視覺規范
- 支持按需引用
- 詳盡的文檔和示例
- 支持 TypeScript
- 支持服務端渲染(Next.js)
- 支持定制主題
- 國際化支持
- 單元測試覆蓋率超過 80%,保障穩定性
- 提供 Sketch 設計資源

Material-UI
官網:https://mui.com/
Github:https://github.com/mui/material-ui

Material-UI 是 Google Material Design 設計原則的 React 實現,是一套 React 組件庫,它的前身是 Google 官方的 Material Design Lite,一個純前端庫。Material UI 絕不是簡單的實現了 MD 設計原則的 UI 庫,而是更像一個幫助開發者解決設計問題,提供優秀設計組件或設計方案的組件庫。 Material-UI 組件庫不論是小項目小團隊的快速迭代開發,還是長期維護的大型項目,都非常適合,Github 上 Star 高達 80K 之多,是可以閉眼選擇的 UI 組件庫。

Vant
官網:https://vant-ui.github.io/vant/
Github:https://github.com/youzan/vant

Vant 是有贊團隊開源的一個輕量、可定制的移動端組件庫,于 2017 年開源。目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社區團隊維護 React 版本和支付寶小程序版本。
Vant 具有以下特性:
- 性能極佳,組件平均體積小于 1KB(min+gzip)
- 80+ 個高質量組件,覆蓋移動端主流場景
- 零外部依賴,不依賴三方 npm 包
- 使用 TypeScript 編寫,提供完整的類型定義
- 單元測試覆蓋率超過 90%,提供穩定性保障
- 提供豐富的中英文文檔和組件示例
- 提供 Sketch 和 Axure 設計資源
- 支持 Vue 2、Vue 3 和微信小程序
- 支持 Nuxt 2、Nuxt 3,提供 Nuxt 的 Vant Module
- 支持主題定制,內置 700+ 個主題變量
- 支持按需引入和 Tree Shaking
- 支持無障礙訪問(持續改進中)
- 支持深色模式
- 支持服務器端渲染
- 支持國際化,內置 30+ 種語言包
Arco Design Mobile
官網:https://arco.design/mobile/react
Github:https://github.com/arco-design/arco-design-mobile

Arco Design Mobile 是基于 Arco Design 設計系統、由字節跳動 UED-火山引擎 & 小說前端匠心打造、經歷兩年多字節內部打磨的移動端組件庫。
Arco Design Mobile 提供了 50+ 基礎組件,覆蓋各類場景。借助 Arco 豐富的組件可以更好的搭建應用,提高效率,在整個產品生產過程中創造更具凝聚力的可擴展體驗。

Varlet
官網:https://varlet.gitee.io/varlet-ui/#/zh-CN/index
Github:https://github.com/varletjs/varlet

Varlet 是一個基于 Vue3 開發的 Material 豐格移動端組件庫,全面擁抱 Vue3 生態,由社區團隊維護。支持 Typescript、按需引入、暗黑模式、主題定制、國際化,并提供 VSCode 插件保障良好的開發體驗。
Varlet 具有以下特性:
- 提供 60+ 個高質量通用組件
- 組件十分輕量
- 由國人開發,完善的中英文文檔和后勤保障
- 支持按需引入
- 支持主題定制
- 支持國際化
- 支持 webstorm 組件屬性高亮
- 支持 SSR
- 支持 Typescript
- 確保 90% 以上單元測試覆蓋率,提供穩定性保證
- 支持暗黑模式
- 提供官方的 VSCode 插件
DevUI Design
官網:https://devui.design/
Github:https://github.com/DevCloudFE/ng-devui

DevUI Design可以讓開發人員專門專注于應用邏輯的思考,而設計人員專注于用戶體驗,交互和流程。
規范的組件化目的不是為了限制創造,而是為了創造者更確定、科學、高效。所有行為決策的價值歸依為產品業務。產品業務永遠比組件化本身更重要,業務第一。
規范不是絕對、教條、冷漠、強制的,實際工作中總會有新增需求、存量優化空間、情感化設計需求超出一般通用規范。保持克制的同時,允許基于強烈業務需求的規范突破;之后如果有足夠的理由迭代出組件,那么就進行組件化。
DevUI Design為開發和設計提供完善的設計原則、最佳實踐和設計資源文件來幫助業務快速設計出高質量的產品原型。

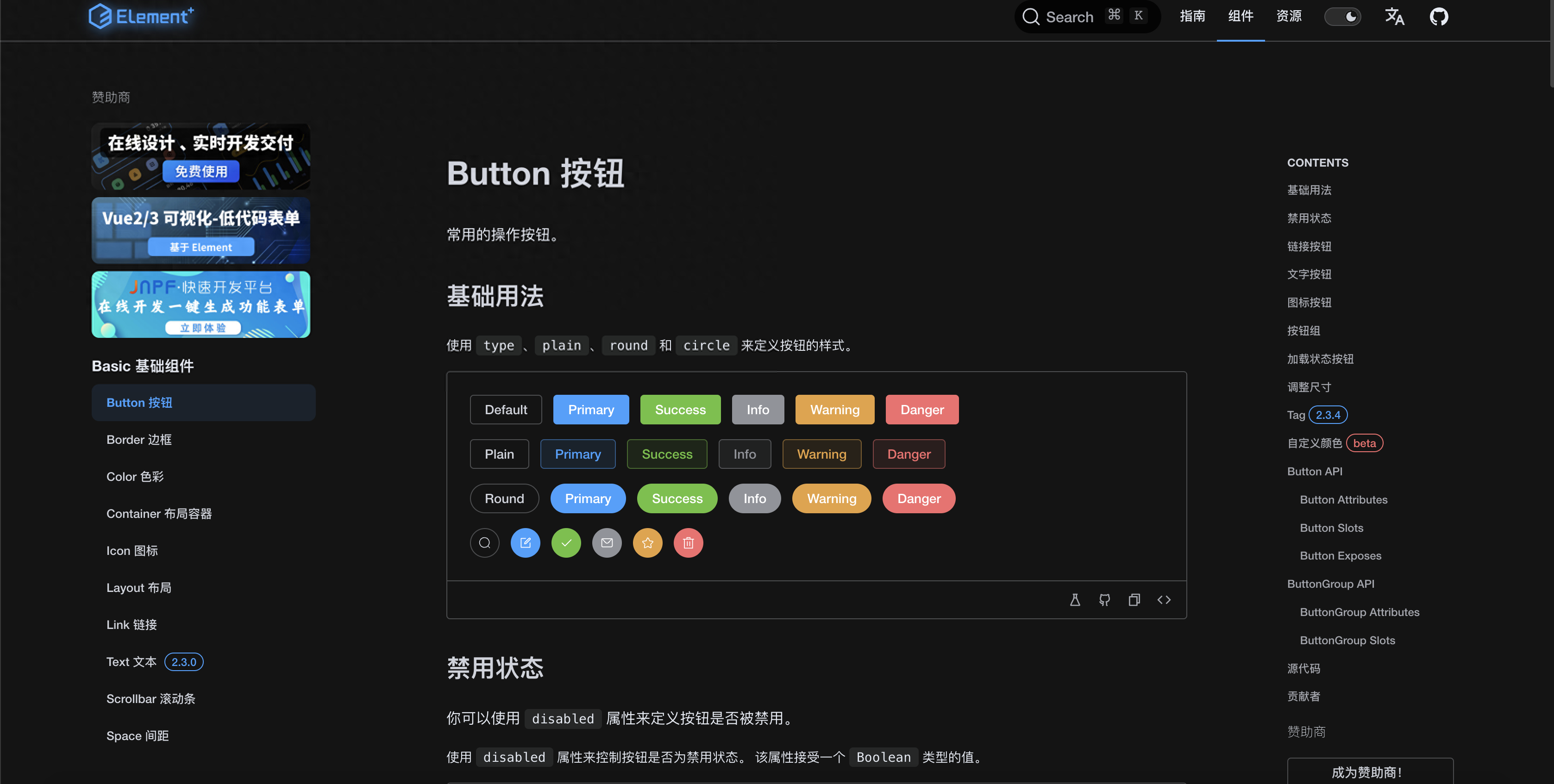
Element Plus
官網:https://element-plus.org/zh-CN/
Github:https://github.com/element-plus/element-plus

Element Plus 是一套為開發者、設計師和產品經理準備的基于 Vue 3.0 的桌面端組件庫。
特效
一致 Consistency#
- 與現實生活一致: 與現實生活的流程、邏輯保持一致,遵循用戶習慣的語言和概念;
- 在界面中一致: 所有的元素和結構需保持一致,比如:設計樣式、圖標和文本、元素的位置等。
反饋 Feedback#
- 控制反饋: 通過界面樣式和交互動效讓用戶可以清晰的感知自己的操作;
- 頁面反饋: 操作后,通過頁面元素的變化清晰地展現當前狀態。
效率 Efficiency#
- 簡化流程: 設計簡潔直觀的操作流程;
- 清晰明確: 語言表達清晰且表意明確,讓用戶快速理解進而作出決策;
- 幫助用戶識別: 界面簡單直白,讓用戶快速識別而非回憶,減少用戶記憶負擔。
可控 Controllability#
- 用戶決策: 根據場景可給予用戶操作建議或安全提示,但不能代替用戶進行決策;
- 結果可控: 用戶可以自由的進行操作,包括撤銷、回退和終止當前操作等。

最后
一臺電腦,一個鍵盤,盡情揮灑智慧的人生;
幾行數字,幾個字母,認真編寫生活的美好;
一 個靈感,一段程序,推動科技進步,促進社會發展。