CSS 布局大全:從傳統到現代,一網打盡
CSS 布局是指使用 CSS 來控制頁面元素在頁面上的位置和排列。CSS 提供了多種布局方式,可以滿足不同的需求。
傳統布局方式
傳統的 CSS 布局方式主要有表格布局、浮動布局和定位布局。
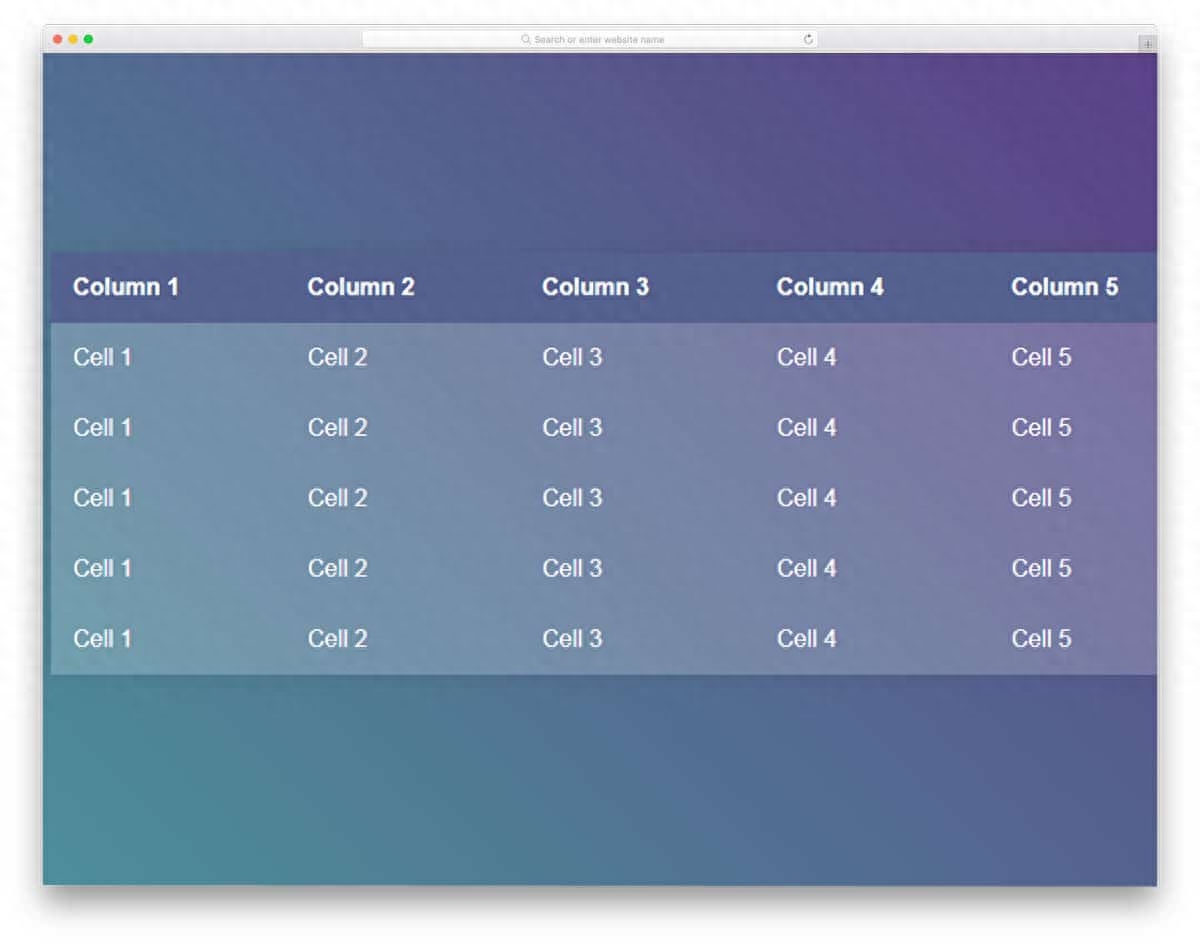
表格布局
表格布局是使用 table 標簽來創建一維或二維的表格。表格布局是傳統的布局方式,雖然現在已經被 flex 和 grid 等現代布局方式取代,但在某些情況下仍然有用,例如需要顯示大量數據或需要創建復雜的布局。

表格布局的優點是:
- 可以很容易地創建復雜的布局
- 可以很容易地對數據進行排序和分組
表格布局的缺點是:
- 不適合響應式布局
- 不適合創建非矩形的布局
浮動布局
浮動布局是使用 float 屬性來將元素從正常的布局流中移出,并將其放置在其他元素的周圍。浮動布局可以用來創建一些簡單的布局,但它不適合創建復雜的布局,因為它會破壞正常的布局流。

浮動布局的優點是:
- 可以很容易地創建一些簡單的布局
- 可以很容易地創建流式布局
浮動布局的缺點是:

- 不適合響應式布局
- 不適合創建非矩形的布局
- 會破壞正常的布局流
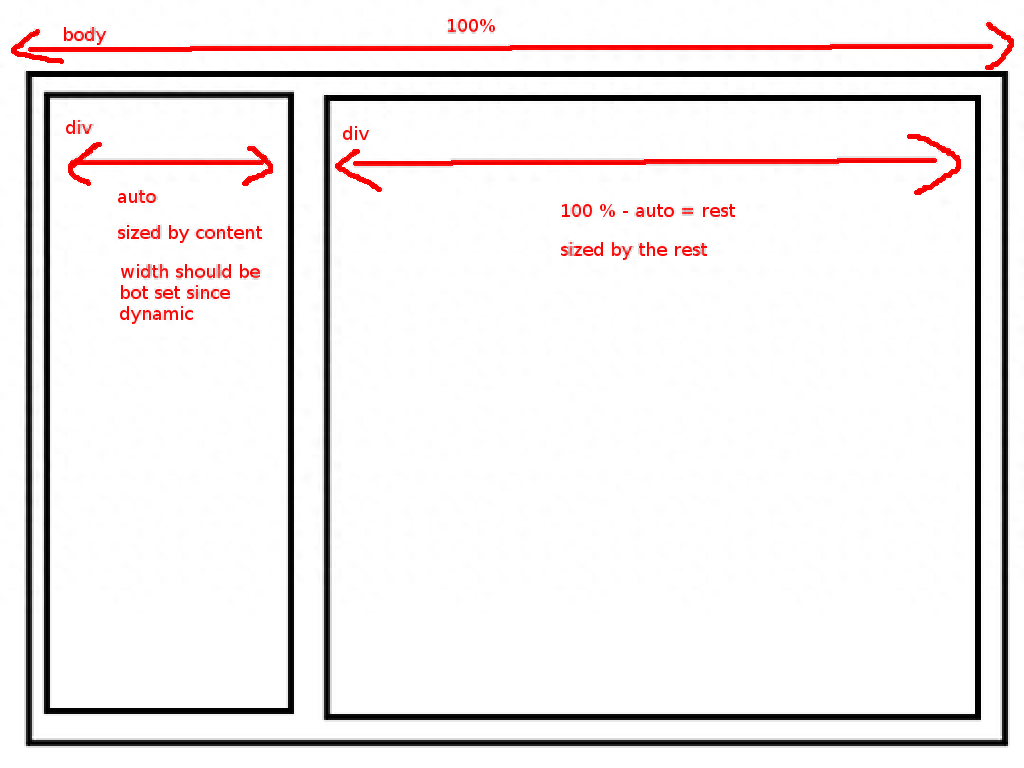
定位布局
定位布局是使用 position 屬性來將元素定位在頁面上。定位布局可以用來創建任何類型的布局,但它是最復雜的布局方式之一。
定位布局的優點是:
- 可以很容易地創建任何類型的布局
- 可以很容易地創建響應式布局
定位布局的缺點是:
- 最復雜的布局方式之一
- 需要精心設計
現代布局方式
現代的 CSS 布局方式主要有 flex 布局和 grid 布局。
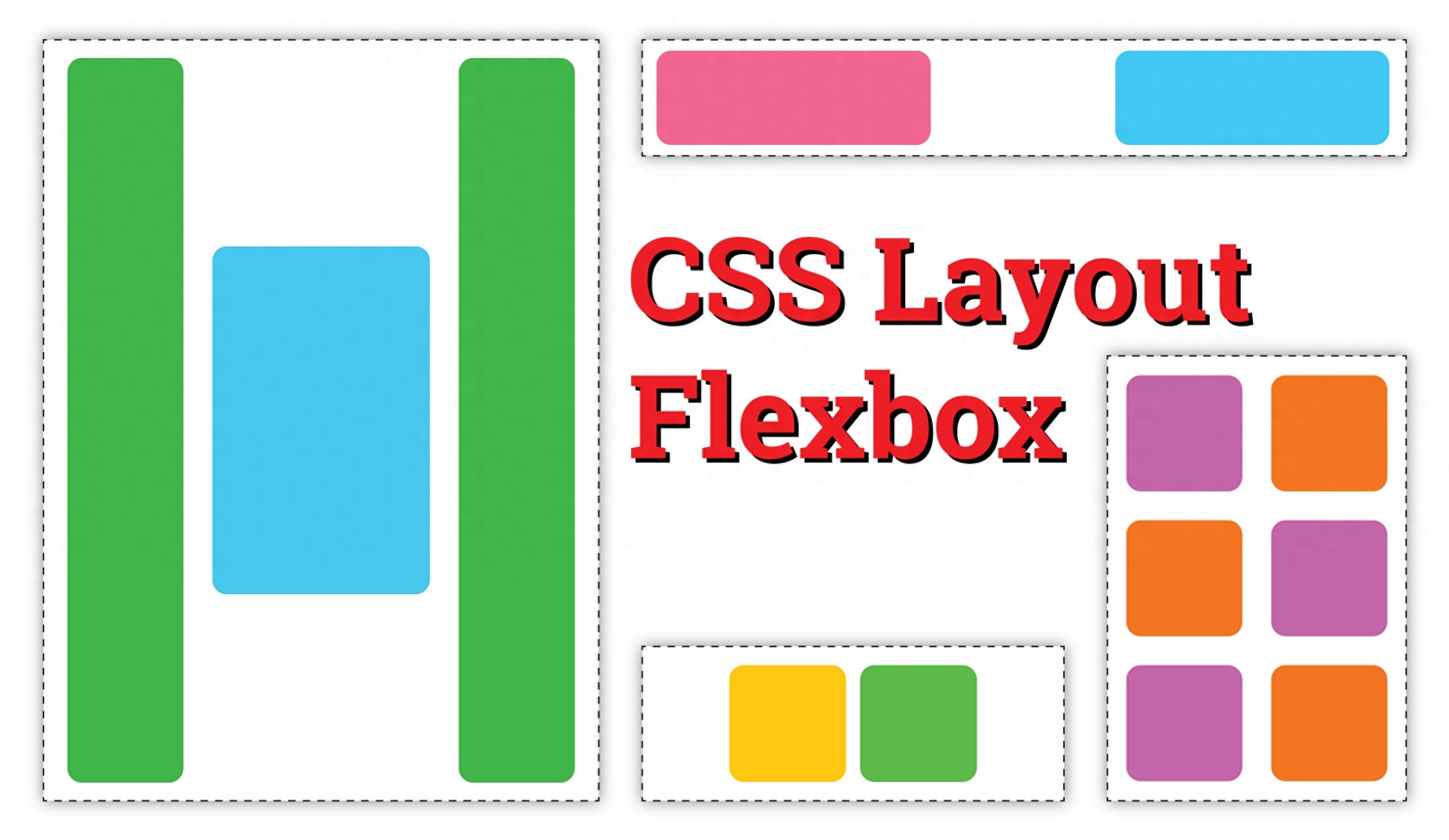
flex 布局
flex 布局是 CSS 的一種新型布局方式,它可以用來創建一維或二維的布局。flex 布局的優點是:

- 可以很容易地創建各種布局,包括響應式布局
- 可以很容易地創建流式布局
- 可以很容易地對元素進行排序和分組
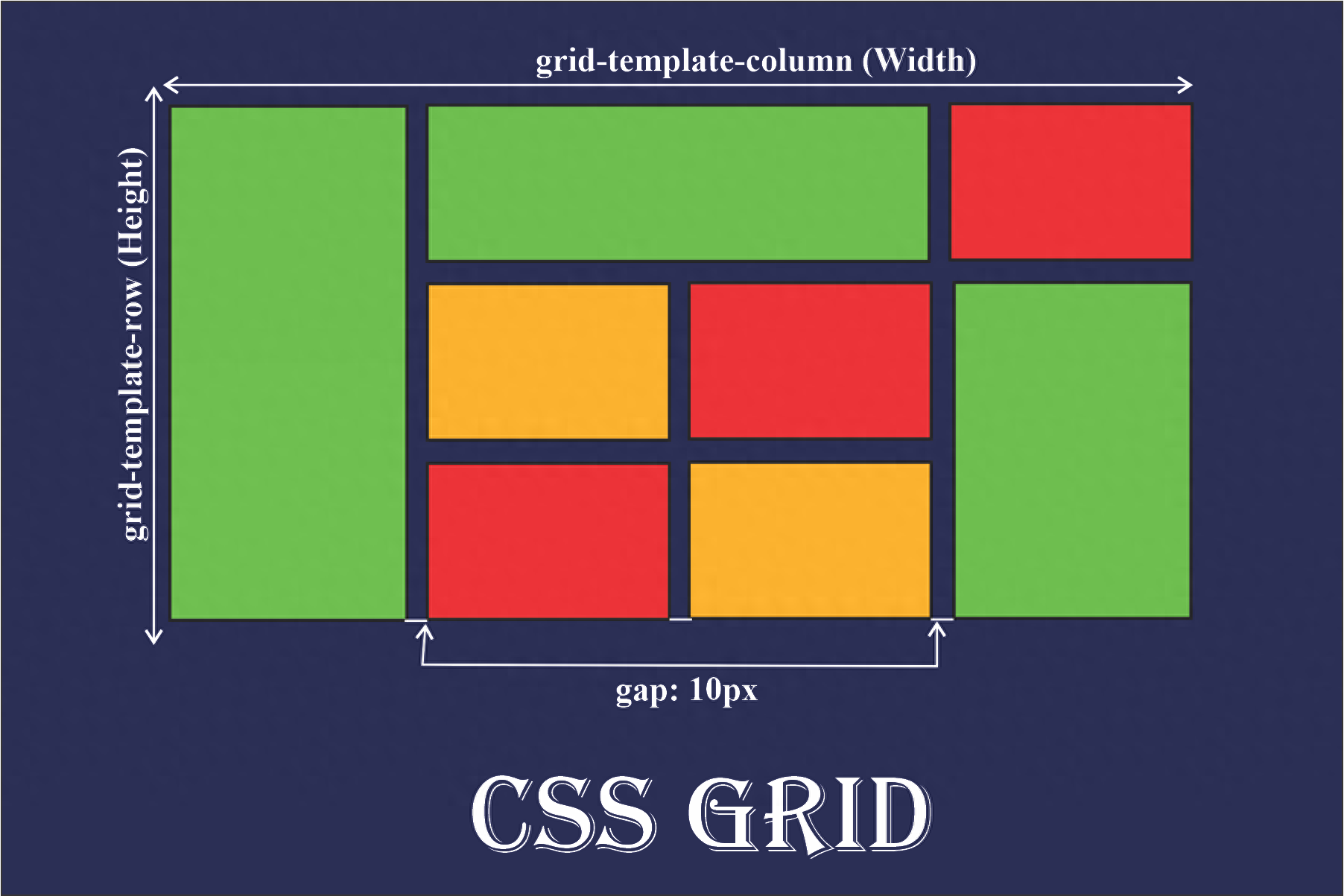
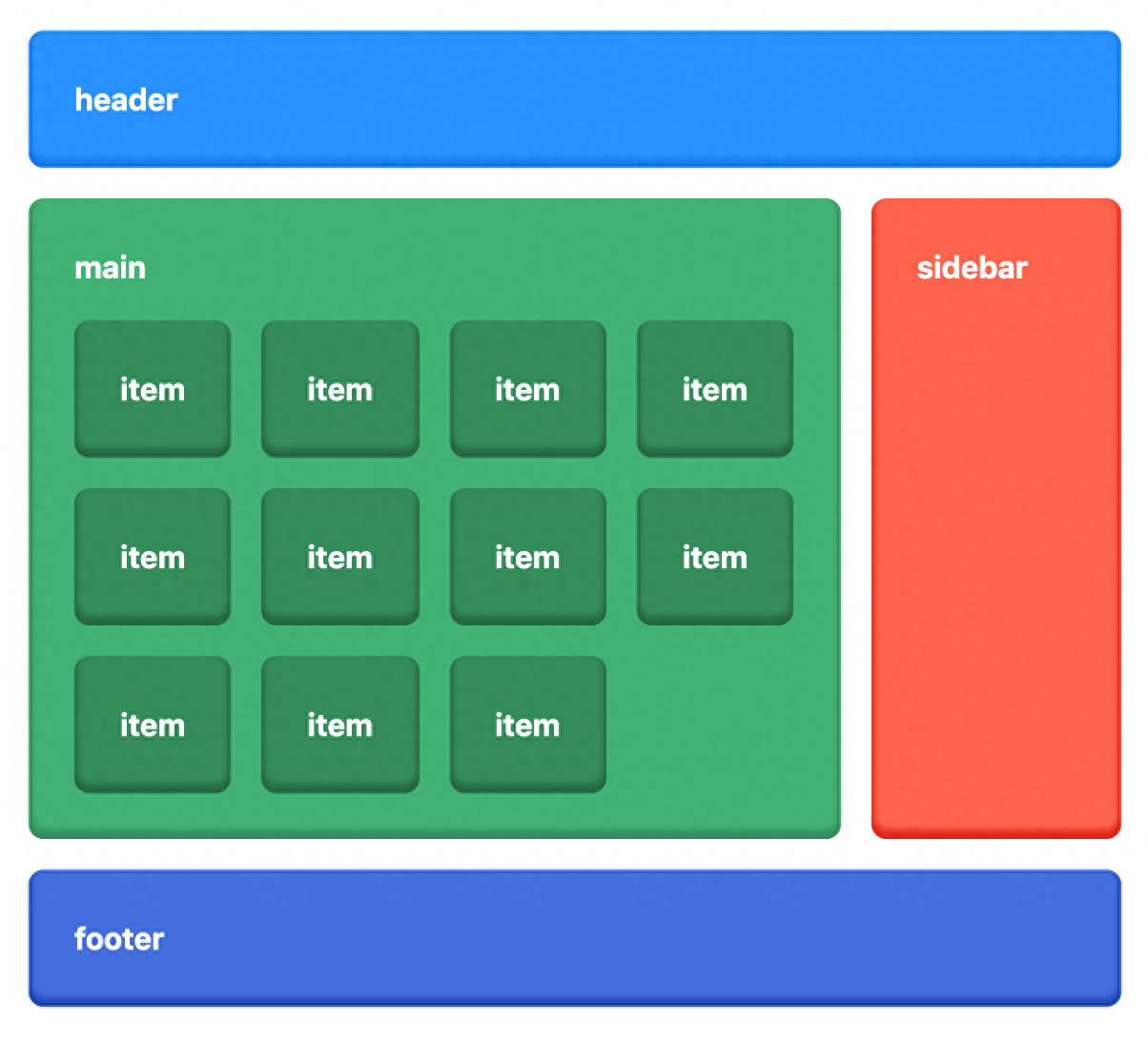
grid 布局
grid 布局是 CSS 的一種新型布局方式,它可以用來創建二維的布局。grid 布局的優點是:

- 可以很容易地創建復雜的布局,例如網格布局
- 可以很容易地創建響應式布局
布局方式的選擇
在實際使用中,我們可以根據需求選擇合適的布局方式。如果需要創建簡單的布局,可以使用表格布局或浮動布局。如果需要創建復雜的布局,可以使用 flex 或 grid 等現代布局方式。
以下是一些布局方式的選擇建議:
- 需要創建復雜的布局,例如網格布局,可以使用 grid 布局。
- 需要創建響應式的布局,可以使用 flex 布局或 grid 布局。
- 需要對元素進行排序和分組,可以使用 flex 布局。
- 需要顯示大量數據,可以使用表格布局。
布局技巧
在使用 CSS 布局時,可以使用以下技巧來提高布局效果:

- 使用媒體查詢來實現響應式布局。
- 使用 flex 布局或 grid 布局來創建流式布局。
- 使用定位布局來創建非矩形的布局。
- 使用 margin、padding 和 border 屬性來控制元素之間的間距。
- 使用 display 屬性來控制元素的顯示方式。
結語

CSS 布局是 Web 開發中必不可少的知識。通過學習 CSS 布局,我們可以創建各種精美的頁面布局。

































