Next.js 13.5 正式發布,速度大幅提升!

9 月 19 日,Next.js 13.5 正式發布,該版本通過以下方式提高了本地開發性能和可靠性:
- 本地服務器啟動速度提高 22%:使用App和Pages Router可以更快地進行迭代。
- HMR(快速刷新)速度提高 29%:在保存更改時進行更快的迭代。
- 內存使用量減少 40%:在運行next start 時測量。
- 優化的包導入:使用流行的圖標和組件庫時進行更快的更新。
- next/image 改進:支持<picture>標簽、暗模式等。
- 修復了超過 438 個錯誤!
改善啟動和快速刷新時間
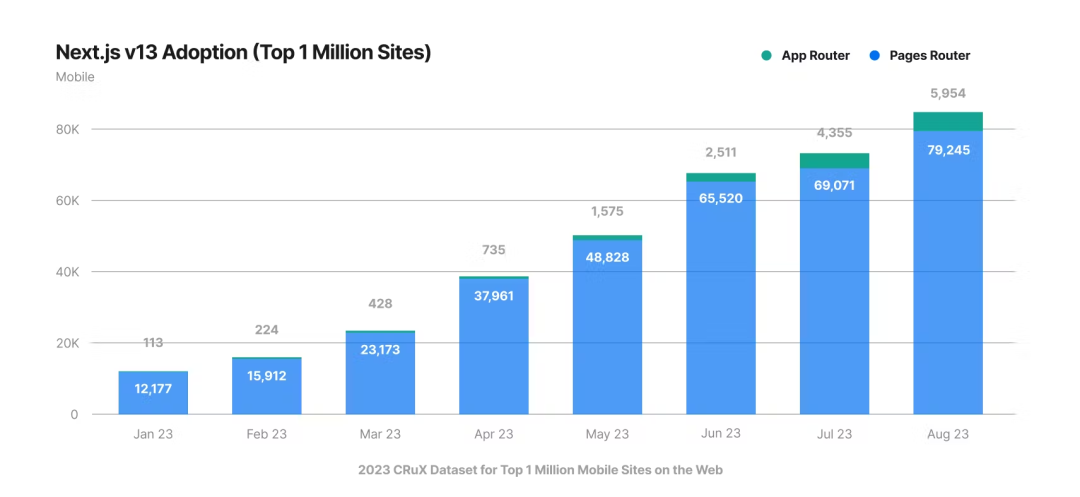
App Router 的采用在持續增加,根據 HTTP Archive 對前1000萬個網站進行的統計數據來看,其增長速度達到了每月 80%。

自 Next.js 13.4 版本以來,Next.js 團隊的重點一直是改進 App Router 應用的性能和可靠性。將13.4與13.5版本進行比較,在一個新的應用上,可以看到以下改進:
- 本地服務器啟動速度提高 22%。
- HMR(快速刷新)速度提高 29%。
- 內存使用量減少 40%。
通過以下優化方法實現了這種性能提升:
- 通過緩存或減少慢速操作來減少工作量。
- 優化昂貴的文件系統操作。
- 在編譯過程中實現更好的增量樹遍歷。
- 將不必要的阻塞同步調用改為懶加載。
- 自動配置大型圖標庫。
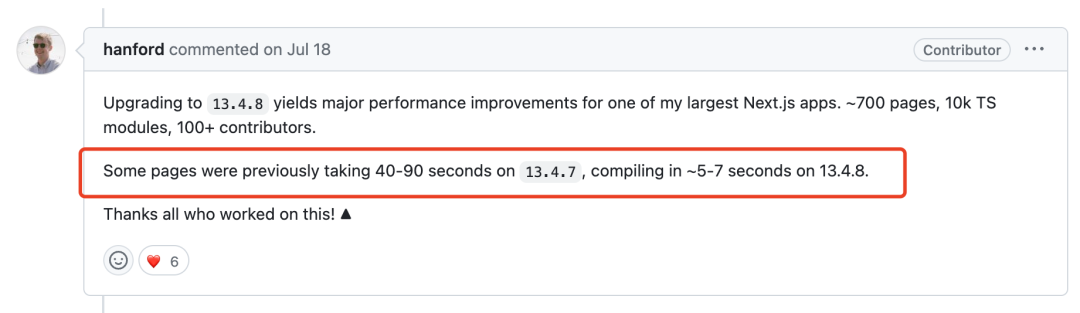
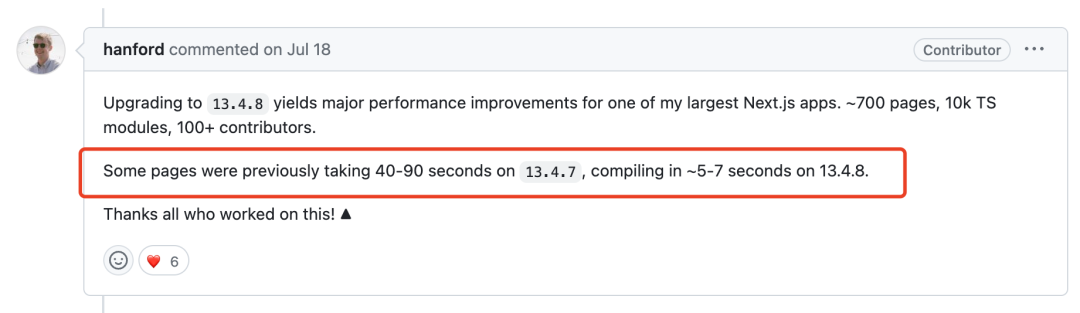
Next.js 用戶 Hanford 在他們的測試中報告了其編譯速度提升 87-92%!

 在繼續迭代和改進當前打包工具性能的同時,Next.js 團隊還在開發 Turbopack(beta)以進一步提高性能。在13.5版本中,next dev --turbo現在支持更多功能。
在繼續迭代和改進當前打包工具性能的同時,Next.js 團隊還在開發 Turbopack(beta)以進一步提高性能。在13.5版本中,next dev --turbo現在支持更多功能。
優化的包導入
此版本對包導入進行了令人興奮的突破,改善了在使用大型圖標或組件庫以及其他重新導出了數百或數千個模塊的依賴項時的本地開發性能和生產冷啟動速度。
之前,添加了modularizeImports的支持,使開發者能夠配置在使用這些庫時如何解析導入。在13.5版本中,用optimizePackageImports替代了這個選項,它不需要指定導入映射,而是會自動優化導入。
像@mui/icons-material、@mui/material、date-fns、lodash、lodash-es、ramda、react-bootstrap、@headlessui/react、@heroicons/react和lucide-react等庫現在都可以自動優化,只加載實際使用的模塊,同時方便編寫帶有很多命名導出的導入語句。
next/image 改進
基于社區的反饋,此版本添加了一個新的實驗性函數unstable_getImgProps(),以支持不直接使用<Image>組件的高級用例,包括:
- 處理background-image或image-set。
- 使用canvas的context.drawImage()或new Image()時進行操作。
- 使用<picture>媒體查詢來實現藝術方向或明/暗模式圖片。
- 利用<picture>元素的媒體查詢功能,實現明/暗模式圖片的切換。
import { unstable_getImgProps as getImgProps } from 'next/image';
export default function Page() {
const common = { alt: 'Hero', width: 800, height: 400 };
const {
props: { srcSet: dark },
} = getImgProps({ ...common, src: '/dark.png' });
const {
props: { srcSet: light, ...rest },
} = getImgProps({ ...common, src: '/light.png' });
return (
<picture>
<source media="(prefers-color-scheme: dark)" srcSet={dark} />
<source media="(prefers-color-scheme: light)" srcSet={light} />
<img {...rest} />
</picture>
);
}此外,現在placeholder屬性支持提供任意的data:image/作為占位圖像,這些圖像不會被模糊處理。
其他改進
自從13.4.0版本以來,我修復了超過438個錯誤,并進行了各種改進,包括:
- [文檔] 關于表單和變異的新文檔。
- [文檔] 關于服務端和客戶端組件的新文檔。
- [文檔] 關于內容安全策略和非ces的新文檔。
- [文檔] 關于緩存和重新驗證的新文檔。
- [功能] 在頁面路由器中增加了對next/navigation中的useParams和useSearchParams的支持,以便逐步采用。
- [功能] 在router.push / router.replace上支持scroll: false。
- [功能] 在next/link上支持scroll={false}。
- [功能] 開發環境支持HTTPS:next dev --experimental-https。
- [功能] 增加了對cookies().has()的支持。
- [功能] 增加了對IPv6主機名的支持。
- [功能] App Router現在支持Yarn PnP。
- [功能] 服務器操作中添加了對redirect()的支持。
- [功能] 通過創建項目使用Bun的支持:bunx create-next-app。
- [功能] 中間件和邊緣運行時中的草稿模式支持。
- [功能] 現在中間件中支持cookies()和headers()。
- [功能] Metadata API現在在Twitter卡片中支持summary_large_image。
- [功能] RedirectType現在從next/navigation導出。
- [功能] 添加了Playwright的實驗性測試模式。
- [改進] 重構了next start,能夠處理比之前多達1062%的請求量。
- [改進] 優化了Next.js內部以提高冷啟動性能(速度提升高達40%,在Vercel上測試)。
- [改進] 對App Router增強了Jest支持。
- [改進] 重新設計了next dev的輸出。
- [改進] 服務端操作現在與完全靜態路由一起工作(包括使用ISR重新驗證數據)。
- [改進] 服務端操作不再阻止路由之間的導航。
- [改進] 服務端操作不能再觸發多個并發操作。
- [改進] 調用redirect()的服務端操作現在將其推入歷史堆棧而不是替換當前條目,以確保返回按鈕正常工作。
- [改進] 服務端操作為防止瀏覽器緩存添加了no-cache,no-store cache-control頭。
- [改進] 修復了導航后可能調用兩次服務端操作的錯誤。
- [改進] 提高了對具有服務端組件的Emotion CSS的支持。
- [改進] 支持scroll-behavior: smooth用于哈希URL更改。
- [改進] 在所有瀏覽器中添加了Array.prototype.at的Polyfill。
- [改進] 修復了next dev緩存處理多個并行請求時可能發生的競爭條件。
- [改進] 控制臺中的fetch輸出現在顯示跳過緩存的請求(緩存:SKIP)。
- [改進] usePathname現在正確地去除了basePath。
- [改進] next/image現在在App Router中正確地預加載圖像。
- [改進] not-found不再兩次渲染根布局。
- [改進] 現在可以克隆NextRequest(即new NextRequest(request))。
- [改進] app/children/page.tsx現在正確地處理文字/children路由。
- [改進] 內容安全策略現在支持預初始化腳本的nonce。
- [改進] 使用next/navigation中的重定向時現在支持basePath。
- [改進] 在Static Export中使用不受支持功能時改進了錯誤消息。
- [改進] 改進了遞歸readdir實現(速度提高了約3倍)。
- [改進] 修復了動態路由段中fallback:false之前引起的掛起請求問題。
- [改進] 修復了在請求已被取消時將信號傳遞給重新驗證請求導致請求失敗的錯誤。
- [改進] 刪除了404頁面上的fetch輪詢,改為使用websocket事件,避免在運行next dev時不必要的重新加載。
- [改進] performance.measure不再會導致水合不匹配。
- [改進] 修復了在編輯pages/_app時可能發生意外的完全重新加載的情況。
- [改進] ImageResponse現在擴展自Response,以改善類型檢查。
- [改進] 在next build中沒有頁面輸出時,不再顯示pages。
- [改進] 修復了在<Link>中忽略skipTrailingSlashRedirect的問題。
- [改進] 修復了開發模式下動態元數據路由重復的問題。









































