【微服務部署】Jenkins+Docker一鍵打包部署Vue項目步驟詳解
作者:AI全棧程序猿
NodeJS(Vue)項目也可以通過打包成Docker鏡像的方式進行部署,原理是先將項目打包成靜態頁面,然后再將靜態頁面直接Copy到Nginx鏡像中運行。

一、服務器環境配置
?前面說明了服務器Nginx的安裝和配置,這里稍微有些不同,但是因為此文是用Nginx鏡像和前端鏡像頁面同時部署的方式來打包發布的,所以這里不再需要建立
/data/container/nginx/html目錄,因為要發布的靜態頁面已經在Nginx鏡像中的/nginx/html目錄了。這里也減少了手動部署安裝Nginx的步驟,而是在Jenkins任務中調用shell命令自動執行安裝。
1、新建Dockerfile文件,用于定義Nginx鏡像,及將打包成功的靜態文件復制到鏡像中,此文件放在前端項目的根目錄下,Jenkins打包時會從此處查找Dockerfile文件。
FROM nginx:latest
# 維護者信息
MAINTAINER gitegg
# 將生成的靜態頁面文件復制到nginx的/usr/share/nginx/html/目錄
COPY dist/ /usr/share/nginx/html/
# 容器啟動時運行的命令
CMD ["nginx", "-g", "daemon off;"]2、部署及備份目錄準備
- 新建 /opt/tmp 目錄,用于Jenkins打包后,通過 Publish Over SSH插件將包傳輸到服務器的臨時目錄(如果前面創建過,這里無需再創建)。
- 新建 /opt/bak 目錄,用于存儲所有部署過的包備份,方便后續版本回滾。此目錄可能會占用很大空間,所以需要選擇一個磁盤空間大的掛載目錄(如果前面創建過,這里無需再創建)。
- 新建 /opt/script 目錄,用于Jenkins將包傳輸完成之后,執行安裝、備份操作的相關命令腳本(如果前面創建過,這里無需再創建)。
- 新建 /data/container/nginx/www,映射Nginx容器內的/var/www目錄。
- 新建 /data/container/nginx/logs,映射Nginx容器內的/var/log/nginx目錄,存放nginx運行日志。
- 新建 /data/container/nginx/etc,映射Nginx容器內的/etc/nginx目錄
- 新建 /data/container/nginx/etc/nginx.conf,映射Nginx容器內的/etc/nginx/nginx.conf配置文件
mkdir -p /opt/tmp /opt/bak /opt/script /data/container/nginx/www /data/container/nginx/logs /data/container/nginx/etc
chmod -R 777 /opt/tmp /opt/bak /opt/script /data/container/nginx/www /data/container/nginx/logs /data/container/nginx/etc3、根據系統部署要求編寫Nginx配置文件nginx.conf,以下是簡單的配置方法,正常情況下https請求還需要配置ssl證書,還有ipv6配置等,后面詳細講解Nginx配置。一定要將修改后的nginx.conf文件放到/data/container/nginx/etc/目錄下,否則nginx啟動時會報錯找不到配置文件。
server {
listen 80;
server_name 域名;
gzip on;
gzip_buffers 32 4K;
gzip_comp_level 6;
gzip_min_length 100;
gzip_types application/javascript text/css text/xml text/plain application/x-javascript image/jpeg image/gif image/png;
gzip_disable "MSIE [1-6]\.";
gzip_vary on;
#charset koi8-r;
access_log /var/log/nginx/portal.access.log main;
location / {
root /nginx/html/gitegg_portal;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /gitegg-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-Ip $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://172.17.0.1:8080/;
}
}4、部署腳本編寫說明
- 定義入參,可以通過Jenkins任務將參數傳入腳本中,我們定義了下面7個參數:
container_name=portal-server : 容器名稱image_name=portal-server : 鏡像名稱version=latest : 鏡像版本portal_port=80: 宿主主機端口映射server_port=80: 容器內服務端口portal_ssl_port=443: 宿主主機端口映射serve_sslr_port=443: 容器內服務端口 - 對參數進行檢查,是否未傳入參數,這里根據自己的實際情況判斷,比如必須傳入哪些參數,就設置參數的個數不能小于幾。
echo "param validate"
if [ $# -lt 1 ]; then
echo "you must use like this : ./publish_docker_portal.sh <container_name> <image_name> <version> [portal port] [server port] [portal ssl port] [server ssl port]"
exit
fi- 入參賦值,如果有參數傳入,則取服務參數,如果沒有參數傳入則取默認值
if [ "$1" != "" ]; then
container_name="$1"
fi
echo "container_name=" $container_name
if [ "$2" != "" ]; then
image_name="$2"
fi
if [ "$3" != "" ]; then
version="$3"
fi
echo "version=" $version
if [ "$4" != "" ]; then
portal_port="$4"
fi
echo "portal_port=" $portal_port
if [ "$5" != "" ]; then
server_port="$5"
fi
echo "server_port=" $server_port
if [ "$6" != "" ]; then
portal_ssl_port="$6"
fi
echo "portal_ssl_port=" $portal_ssl_port
if [ "$7" != "" ]; then
serve_sslr_port="$7"
fi
echo "serve_sslr_port=" $serve_sslr_port- 停止并刪除容器
echo "執行docker ps"
docker ps
if [[ "$(docker inspect $container_name 2> /dev/null | grep $container_name)" != "" ]];
then
echo $container_name "容器存在,停止并刪除"
echo "docker stop" $container_name
docker stop $container_name
echo "docker rm" $container_name
docker rm $container_name
else
echo $container_name "容器不存在"
fi- 停止并刪除鏡像
# 刪除鏡像
echo "執行docker images"
docker images
if [[ "$(docker images -q $image_name 2> /dev/null)" != "" ]];
then
echo $image_name '鏡像存在,刪除鏡像'
docker rmi $(docker images -q $image_name 2> /dev/null) --force
else
echo $image_name '鏡像不存在'
fi- 備份本次安裝鏡像包
#bak image
echo "bak image" $image_name
BAK_DIR=/opt/bak/docker/$image_name/`date +%Y%m%d`
mkdir -p "$BAK_DIR"
cp "/opt/tmp/portal-image.tar" "$BAK_DIR"/"$image_name"_`date +%H%M%S`.tar- 執行安裝鏡像包命令
echo "docker load" $image_name
docker load --input /opt/tmp/portal-image.tar- 執行運行命令
echo "docker run" $image_name
docker run -d -p $portal_port:$server_port -p $portal_ssl_port:$server_ssl_port --name=$container_name -e TZ="Asia/Shanghai" --restart=always -v /data/container/nginx/www:/var/www -v /data/container/nginx/logs:/var/log/nginx -v /data/container/nginx/etc:/etc/nginx -v /data/container/nginx/etc/nginx.conf:/etc/nginx/nginx.conf -v /etc/localtime:/etc/localtime -v /usr/share/zoneinfo/Asia/Shanghai:/etc/timezone -v /bxl/container/nginx/ssl:/nginx/ssl $image_name- 刪除安裝文件,因為前面已經備份過了,所以這里將臨時安裝文件刪除
echo "remove tmp " $image_name
rm -rf /opt/tmp/portal-image.tar- 打印執行完成的命令
echo "Docker Portal is starting,please try to access $container_name conslone url"- 完整的安裝部署腳本
container_name=portal-server
image_name=portal-server
version=latest
portal_port=80
server_port=80
portal_ssl_port=443
serve_sslr_port=443
echo "param validate"
if [ $# -lt 1 ]; then
echo "you must use like this : ./publish_docker_portal.sh <container_name> <image_name> <version> [portal port] [server port] [portal ssl port] [server ssl port]"
exit
fi
if [ "$1" != "" ]; then
container_name="$1"
fi
echo "container_name=" $container_name
if [ "$2" != "" ]; then
image_name="$2"
fi
if [ "$3" != "" ]; then
version="$3"
fi
echo "version=" $version
if [ "$4" != "" ]; then
portal_port="$4"
fi
echo "portal_port=" $portal_port
if [ "$5" != "" ]; then
server_port="$5"
fi
echo "server_port=" $server_port
if [ "$6" != "" ]; then
portal_ssl_port="$6"
fi
echo "portal_ssl_port=" $portal_ssl_port
if [ "$7" != "" ]; then
serve_sslr_port="$7"
fi
echo "serve_sslr_port=" $serve_sslr_port
echo "執行docker ps"
docker ps
if [[ "$(docker inspect $container_name 2> /dev/null | grep $container_name)" != "" ]];
then
echo $container_name "容器存在,停止并刪除"
echo "docker stop" $container_name
docker stop $container_name
echo "docker rm" $container_name
docker rm $container_name
else
echo $container_name "容器不存在"
fi
# 刪除鏡像
echo "執行docker images"
docker images
if [[ "$(docker images -q $image_name 2> /dev/null)" != "" ]];
then
echo $image_name '鏡像存在,刪除鏡像'
docker rmi $(docker images -q $image_name 2> /dev/null) --force
else
echo $image_name '鏡像不存在'
fi
#bak image
echo "bak image" $image_name
BAK_DIR=/opt/bak/docker/$image_name/`date +%Y%m%d`
mkdir -p "$BAK_DIR"
cp "/opt/tmp/portal-image.tar" "$BAK_DIR"/"$image_name"_`date +%H%M%S`.tar
echo "docker load" $image_name
docker load --input /opt/tmp/portal-image.tar
echo "docker run" $image_name
docker run -d -p $portal_port:$server_port -p $portal_ssl_port:$server_ssl_port --name=$container_name -e TZ="Asia/Shanghai" --restart=always -v /data/container/nginx/www:/var/www -v /data/container/nginx/logs:/var/log/nginx -v /data/container/nginx/etc:/etc/nginx -v /data/container/nginx/etc/nginx.conf:/etc/nginx/nginx.conf -v /etc/localtime:/etc/localtime -v /usr/share/zoneinfo/Asia/Shanghai:/etc/timezone -v /bxl/container/nginx/ssl:/nginx/ssl $image_name
echo "remove tmp " $image_name
rm -rf /opt/tmp/portal-image.tar
echo "Docker Portal is starting,please try to access $container_name conslone url"二、新建Jenkins配置打包任務,打包部署NodeJS(Vue)鏡像
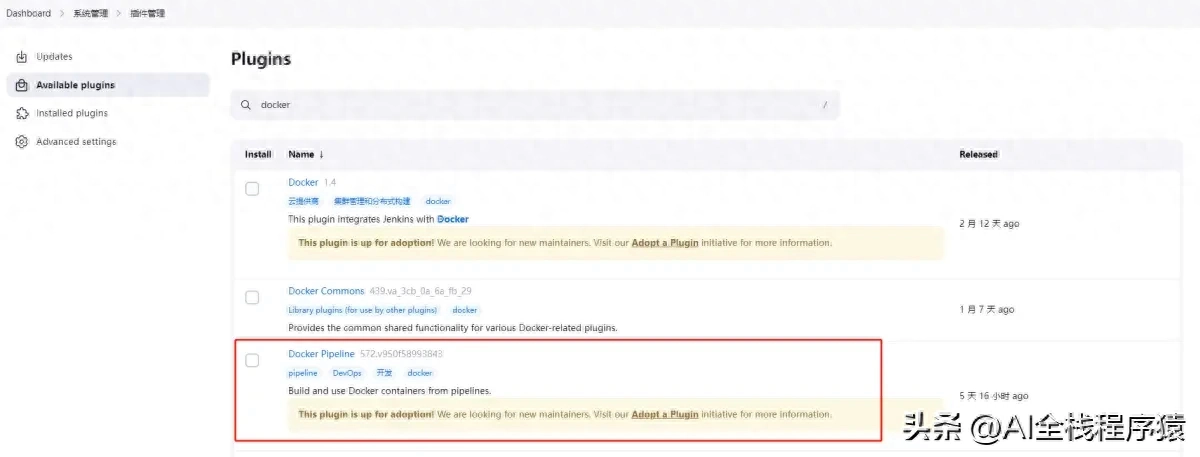
1、新建任務前,安裝Docker Pipeline插件,使用Pipeline流水線任務構建部署,安裝Jenkins插件相關內容,請查看前面部署Jenkins相關文章。

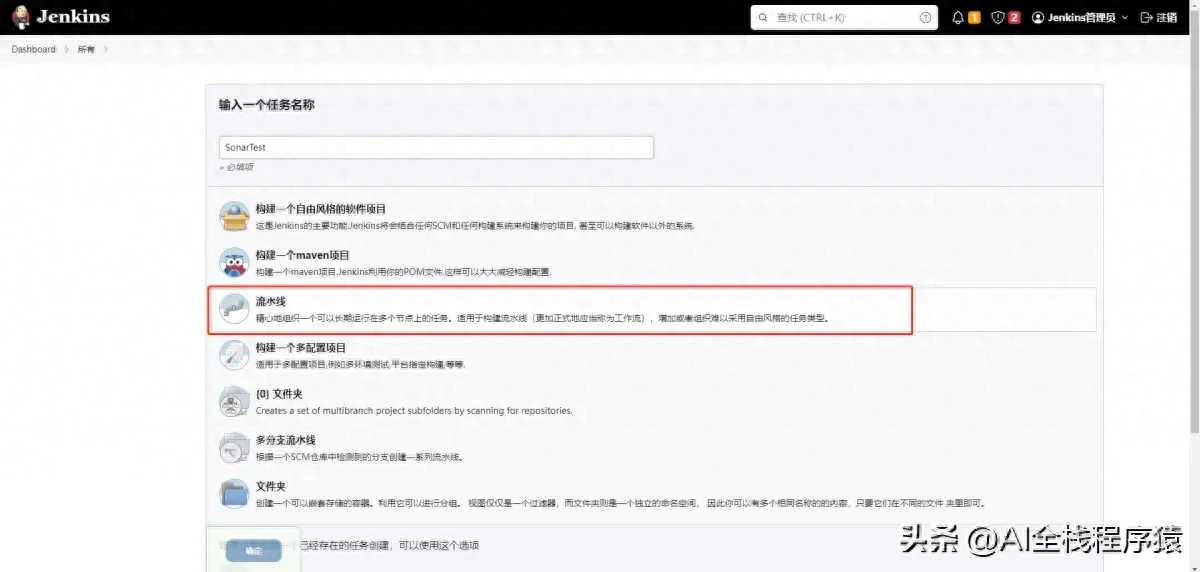
2、安裝完插件之后,新建一個流水線任務。

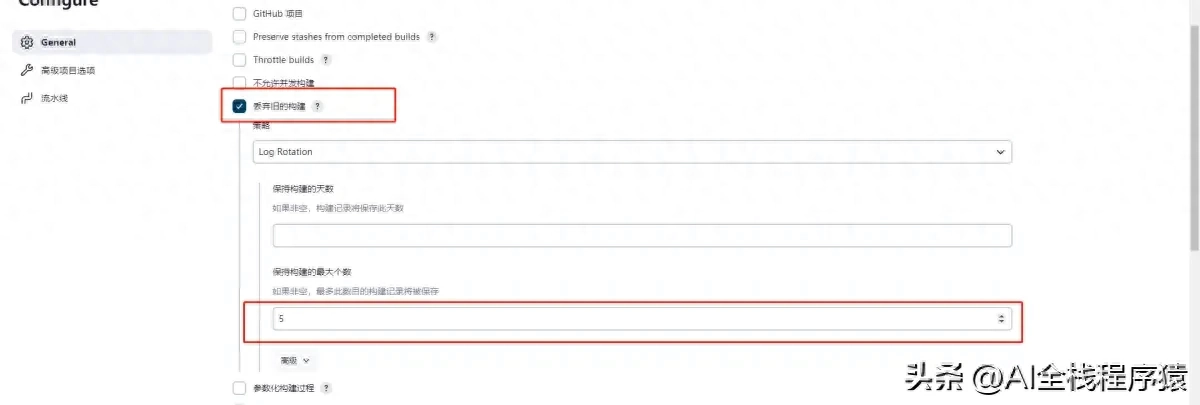
3、和之前的任務一樣,選擇“丟棄舊的構建”,設置保持構建的最大個數為5。

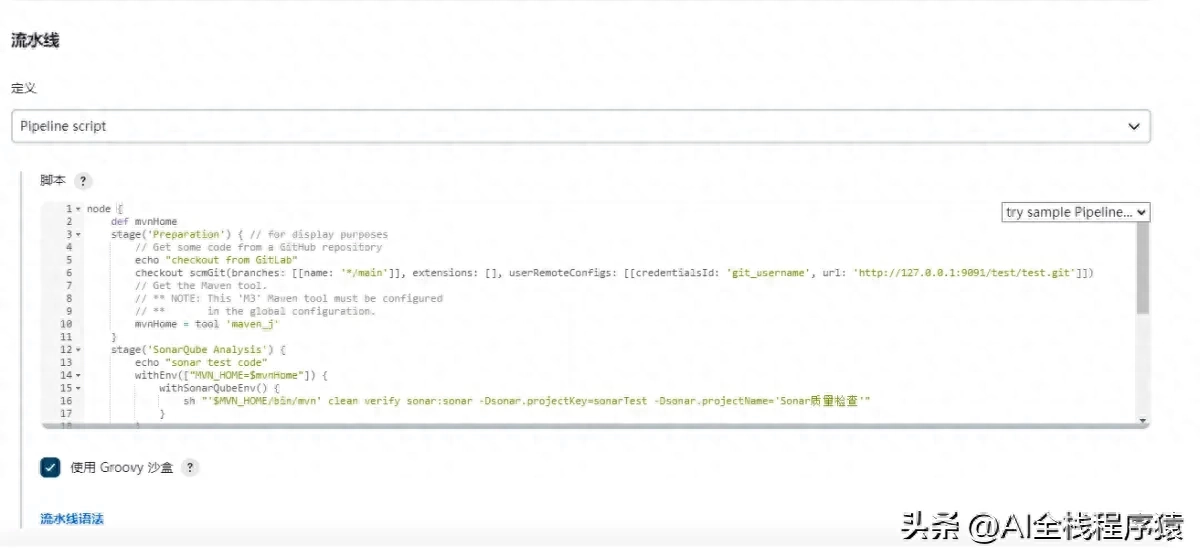
4、下拉到“流水線”配置,選擇Pipeline script

流水線腳本如下:
node {
# 從gitlab下載代碼
stage('Preparation') { // for display purposes
// Get some code from a GitHub repository
echo "checkout from GitLab"
checkout scmGit(branches: [[name: '*/main']], extensions: [], userRemoteConfigs: [[credentialsId: 'git_username', url: 'http://127.0.0.1:9091/test/test.git']])
}
# NodeJS打包
stage('Build NodeJS Vue') {
echo "build nodejs code"
nodejs('Node17') {
sh 'echo $PATH'
sh 'node -v'
sh 'pnpm -v'
sh 'pnpm install'
sh 'pnpm run build'
}
}
# 此處判斷本機打包是否有容器,如果有的話需要刪除
stage('Delete Old Docker Container') {
echo "delete docker container"
sh '''if [[ "$(docker inspect $container_name 2> /dev/null | grep $container_name)" != "" ]];
then
echo $container_name "容器存在,停止并刪除"
echo "docker stop" $container_name
docker stop $container_name
echo "docker rm" $container_name
docker rm $container_name
else
echo $container_name "容器不存在"
fi'''
}
# 此處判斷本機打包是否有鏡像,如果有的話需要刪除
stage('Delete Old Docker Image') {
echo "delete docker image"
sh '''if [[ "$(docker images -q gitegg-portal 2> /dev/null)" != "" ]];
then
echo gitegg-portal \'鏡像存在,刪除鏡像\'
docker rmi $(docker images -q gitegg-portal 2> /dev/null) --force
else
echo gitegg-portal \'鏡像不存在,創建鏡像\'
fi'''
}
# Docker打包鏡像,并保存為tar
stage('Build Docker Image') {
echo "start docker build portal code"
// Run the docker build
docker.build 'gitegg-portal'
echo "save docker images tar"
sh 'docker save -o portal-image.tar gitegg-portal'
}
# 刪除安裝在本機的Docker鏡像,非tar包
stage('Delete New Docker Image') {
echo "delete docker image"
sh '''if [[ "$(docker images -q gitegg-portal 2> /dev/null)" != "" ]];
then
echo gitegg-portal \'鏡像存在,刪除鏡像\'
docker rmi $(docker images -q gitegg-portal 2> /dev/null) --force
else
echo gitegg-portal \'鏡像不存在,創建鏡像\'
fi'''
}
# 將Docker鏡像tar包發送到服務器并執行部署命令
stage('Send Docker Image') {
echo "send docker image"
sshPublisher(publishers: [sshPublisherDesc(configName: 'Test', transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: '/opt/script/publish_docker_portal.sh gitegg-portal gitegg-portal latest 8130 8130 4413 4413', execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '', remoteDirectorySDF: false, removePrefix: '', sourceFiles: 'portal-image.tar')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)])
}
stage('Publish Results') {
echo "End Publish Portal"
}
}5、在任務左側點擊立即構建
- 立即構建

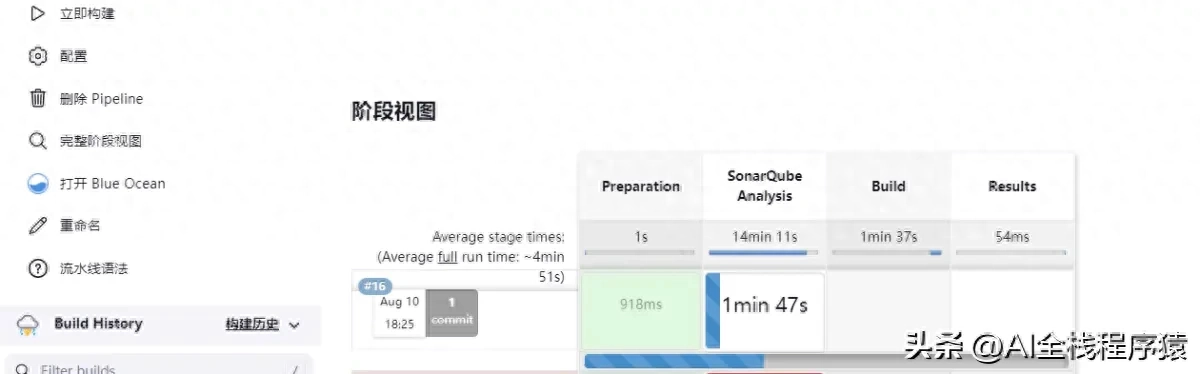
- 流水線任務可以在右側顯示階段視圖

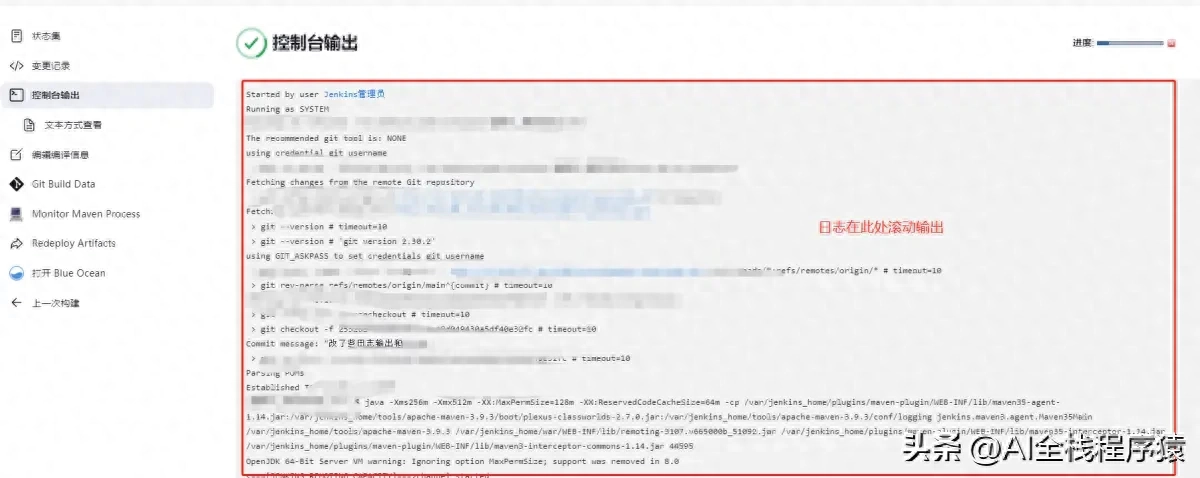
- 查看構建日志:點擊立即構建之后,下方會出現進度條,點擊進度條就可以進入構建日志界面。


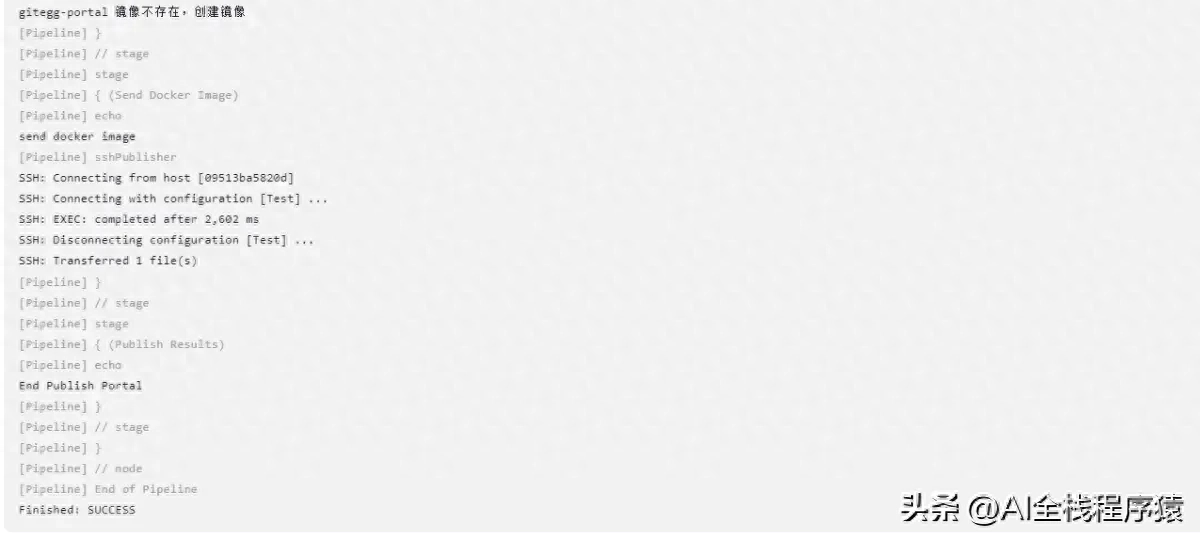
6、構建成功后,下方會給出構建成功提示。

責任編輯:姜華
來源:
今日頭條








































