不是吧?強大的 Vite 居然不支持內 SVG 轉 Base64 內嵌?

大家好,我是前端西瓜哥。
誒喲喂,SVG 怎么沒內嵌?
最近啊,西瓜哥我用 vite 去給一個項目構建(vite build)一個應用。打包結果是一個 html 和一些加了哈希的資源。
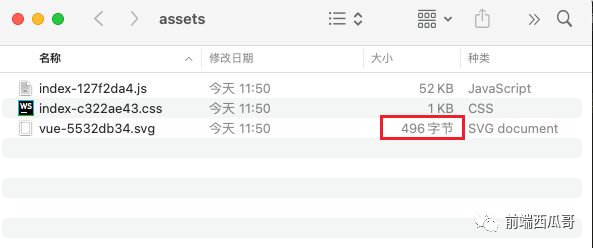
然后打包出來的文件一看,發現居然有好幾個 1 Kb 以下的 SVG 文件。
我搜了下源碼,這些 SVG 是這樣被使用的:
<img src="./image/somIcon.svg">不對呀,理論上小于 4 Kb 的靜態資源,是會轉成 base64 編碼字符串,嵌入到其他資源中。
較小的資源體積小于 assetsInlineLimit 選項值 則會被內聯為 base64 data URL。
build.assetsInlineLimit 默認值為 4096 (4kb)。
我發現使用庫模式(打包成 index.es.js,使用該模式需要設置 build.lib 配置)時,是不會出現 SVG 文件的。
如果你指定了 build.lib,那么 build.assetsInlineLimit 將被忽略,無論文件大小或是否為 Git LFS 占位符,資源都會被內聯。
所以一開始我以為我的配置設置的有問題,因為庫模式沒問題了。
我折騰了大半天,檢查配置,查文檔,assetsInlineLimit 給你加到 999999,安裝其他版本的包,給引入的文件末尾加上 ?inline。各種嘗試,都沒用。
后來我用最新版的 vite 構建了一個新的 Vue 項目。
發現它這個官方給的 demo 打包出來的文件 SVG 都沒做內聯。

好家伙,我尋思 vite 本身就不支持 SVG 轉 base64 編碼內嵌。
設計如此,本就不支持 SVG 轉 Base64
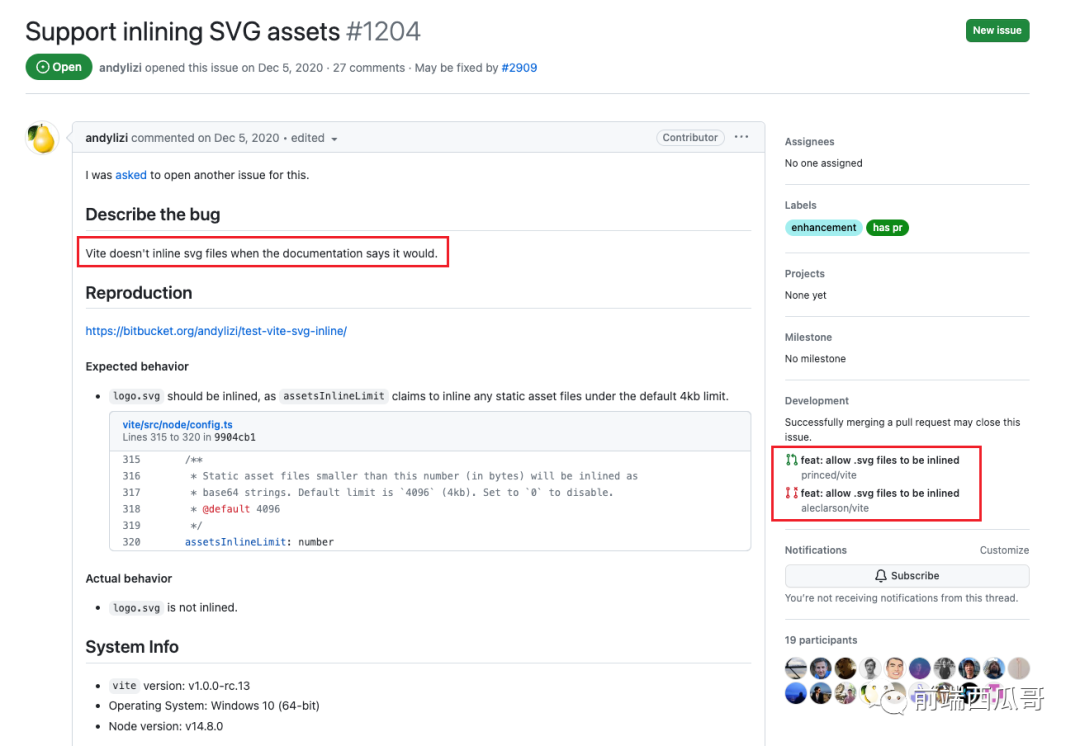
走,去翻翻 vite 的 issue,然后找到了一個 3 年前的 issue,編號 1204。

這個 issue 標記為 enhancement,即它是一個增強功能,并不是 bug。
此外可以看到有兩個 PR 是要解決這個 issue 的。
一個 PR 被關閉了,一個 PR 是打開著。我們去看看。
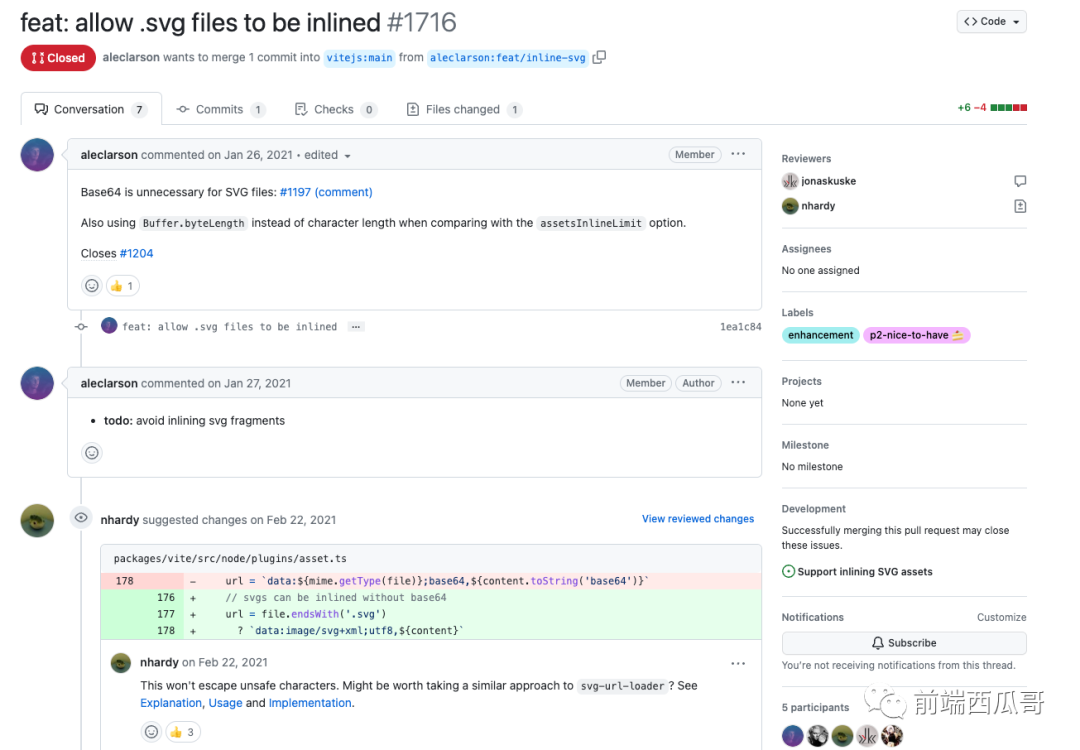
先看看被關閉的那個,PR 編號是 1716,是 vite 成員提的 PR。

他說他不贊成 SVG 轉成 Base64 嵌入到 HTML,SVG 是個文本類的特殊圖片格式,不是二進制,沒必要再轉一層 Base64,導致體積變大。
因為 Base64 需要用 4 個字符表達原來文本的 3 個字節,會增大 33~36% 的體積。
即希望結果是:
<img src='data:image/svg+xml;utf8,<svg ... > ... </svg>'>而不是:
<img src="data:image/svg+xml;base64,PHN2ZyB4bWxu...c3ZnPg==">雖然不打算轉 Base64,但還是可以轉 utf8 格式的 Data URL 的,一樣可以實現內嵌的效果,而且體積更小,于是提了這個 PR。
這個 PR 是有問題的,有些情況沒處理,比如轉義,去掉 svg fragments 等。
然而過了一個月,這個 PR 還是沒進展,說明 優先級并不高。
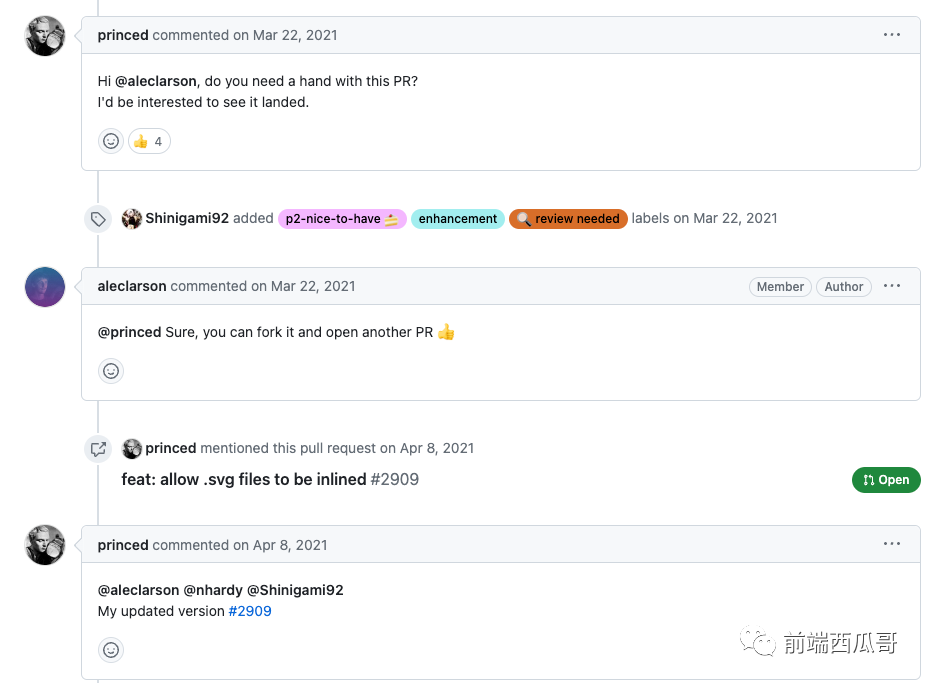
此時一位路過的野生程序員說他來搭把手。

于是這個 PR 關閉了,這位老哥創建了一個新的 PR。
這個 PR 一直就掛在那
加油啊,路過的程序員老哥。你是我們全村人的希望啊。
看看 PR。

兩年前的 PR,至今仍是 Open 狀態。
哦豁,涼了。
發生甚么事了?我瞅瞅。
看下 PR 的內容。引入了一個 mini-svg-data-uri 第三方包,來做 SVG 轉 DataUrl,改了一些判斷條件,因為和普通資源直接走轉 base64 不同,SVG 是要直接用原來的文本內容的。改了了幾個測試用例。
看著不少 review 和討論,看著應該還行,有幾個 vite 成員 approved 了。
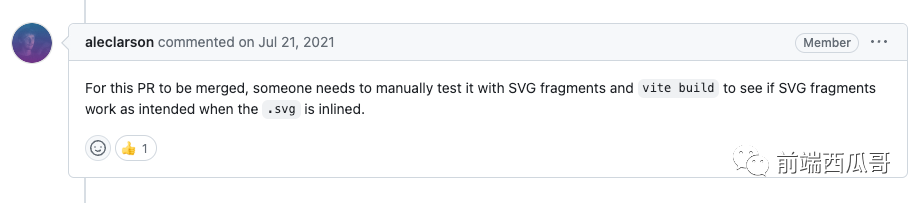
最后時需要有人手動測試是否處理好了 SVG Segment 的情況。此時提 PR 的老哥不見了。

SVG Segment 是 SVG 的一個比較特殊的用法,大概是這樣(來自 MDN)。
對于一個 SVG,我們可以用 view 標簽指定某種情況下特定的 viewBox 視口范圍。
<svg viewBox="0 0 300 100" width="300" height="100"
xmlns="http://www.w3.org/2000/svg">
<view id="one" viewBox="0 0 100 100" />
<circle cx="50" cy="50" r="40" fill="red" />
<view id="two" viewBox="100 0 100 100" />
<circle cx="150" cy="50" r="40" fill="green" />
<view id="three" viewBox="200 0 100 100" />
<circle cx="250" cy="50" r="40" fill="blue" />
</svg>然后在使用的時候通過 icon.svg#<id> 指定 id,來修改 SVG 最終展示的 viewBox。
<!-- 正常視口 -->
<img src="example.svg" alt="three circles" width="300" height="100" />
<!-- 視口切換到綠色圓的位置 -->
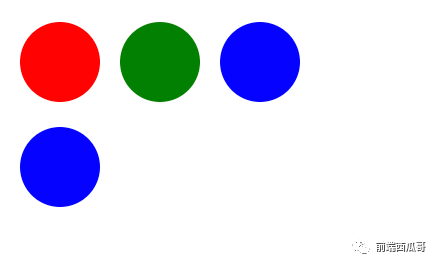
<img src="example.svg#three" alt="blue circle" width="100" height="100" />效果:

回到 PR。
好久,后面有人幫著測試了,發現有問題。然后就,沒有然后了,此外還有因為長期沒合入出現的合并沖突。
湊合著用吧
啊這。
我 fork 了 vite 項目,把這位老哥的修改應用到最新版本上,然后 build 了一下,并拿去構建我的一個 demo 項目,結果 SVG 成功變成了 Base64。
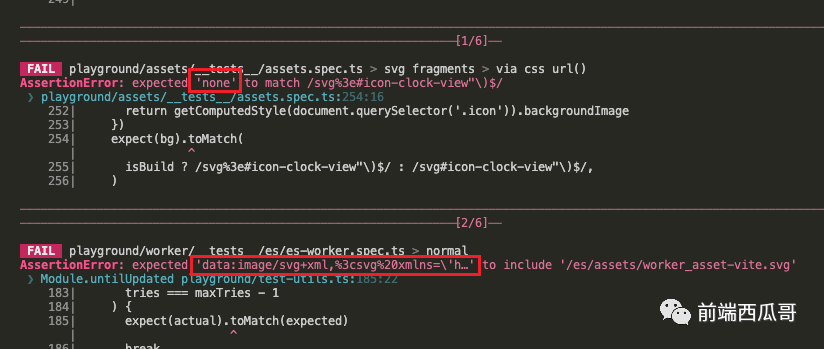
然后我運行測試相關的命令,各種不對。
因為有些原來轉換為正常 url 的,現在會轉成 base64,就匹配不上了。我還發現 css url 的邏輯還有點問題,拿到了一個錯誤的 none 值。

誒,感覺要提 PR 的話,要修正原來的測試用例,并補充一些新的測試用例,還要處理 css 的情況。行吧,以后再看看。
回到我一開始的需求,行,你不給我轉 Base64 是吧?我通過 ?raw 直接拿到 SVG 文本內容,給你動態轉成 Base64。
import iconSvg from './image/someIcon.svg?raw'; // 這個會拿到 "<svg ...>...</svg>"
const toSVGDataUrl = (str: string) => {
const base64 = btoa(str);
return `data:image/svg+xml;base64,${base64}`;
};
<img :src="toSVGDataUrl(iconSvg)" />還行(又不是不能用)。
結尾
這次經歷,我認識到 一個大型的開源項目的維護者,對單元測試是非常看重的,因為它影響著千千萬萬的開發者,必須保證在絕大多數情況下能正確運行。
突然想起之前 VSCode 我更新了最新版本,結果運行一段時間就會報錯需要重啟。
然后就是 vite 維護者 非常注重性能,畢竟是一個很重要的構建工具。SVG 是可以 Base64 的,實現邏輯也很簡單,和其他圖形走一樣的邏輯。
但 SVG 可以直接用原本的文本數據,更小,有優化空間。因為體積可以優化,所以維護者就寧缺毋濫,寧可丟掉這個功能。
要是我,我可能就先圖省事,直接支持 Base64 了,然后有機會再優化(通常不了了之)。
然后是優先級,優先級不高,維護者就是不會主動去實現。
此時就需要社區的力量了,如果你很需要某個功能,就要積極提 PR,積極討論并主動推進,否則可能像這個 PR 一樣,半途而廢。

































