一站式解決方案!Electron、Vite和Vue 3助你打造功能豐富桌面應用

背景
結合Electron Forge、Vite和Vue 3,你可以快速構建功能豐富的跨平臺桌面應用程序,盡管你可能只懂web開發,你一樣可以輕松的開發出各式各樣的桌面應用。而且Vite的快速熱更新能力和Vue 3的高效性能,加速了開發周期,使得開發者能夠更快地迭代和測試應用。很多vue3的UI可以使用,例如本文選用的arco-design,這就是站在巨人肩膀之上。廢話不多說,進入正題。本文的所有代碼,已經上傳github,如果使用,可以直接拿去。而且作者會持續更新它。
Electron+Forge+Vite
Electron Forge官方提供了一個腳手架,且自帶Vite模版。
npm init electron-app@latest my-new-app -- --template=viteVue3
添加vue依賴
npm install --save vue修改Vite配置
腳手架生成的Vite配置文件有三個,分別是vite.main.config.mjs、vite.reload.config.mjs和vite.renderer.config.mjs。這里修改vite.renderer.config.mjs如下。
import { defineConfig } from 'vite';
import vue from "@vitejs/plugin-vue";
// https://vitejs.dev/config
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'vue': 'vue/dist/vue.esm-bundler.js',
'vue-i18n': 'vue-i18n/dist/vue-i18n.cjs.js',
}
}
});index.html中加入注入口
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Vite + Vue</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/renderer/main.js"></script>
</body>
</html>renderer/main.js中加入啟動代碼
import { createApp } from 'vue'
import ArcoVue from '@arco-design/web-vue';
import ArcoVueIcon from '@arco-design/web-vue/es/icon';
import App from './App.vue';
import '@arco-design/web-vue/dist/arco.css';
import router from './router';
import { createI18n } from 'vue-i18n';
const i18n = createI18n({
legacy: false, // 如果你使用 Composition API(推薦),請將legacy設置為false
locale: 'zh', // 默認語言環境
messages: {
en: {
hello: 'Hello',
welcome: 'Welcome to our app!',
},
zh: {
hello: '你好',
welcome: '歡迎來到我們的應用!',
},
},
});
createApp(App).use(i18n).use(router).use(ArcoVue,{}).use(ArcoVueIcon).mount('#app');啟動
在package.json中應該有如下配置,沒有就加進去。
"scripts": {
"start": "electron-forge start",
"package": "electron-forge package",
"make": "electron-forge make",
"publish": "electron-forge publish",
"lint": "echo \"No linting configured\""
},在項目根目錄下運行如下命令啟動項目。
npm start
啟動日志

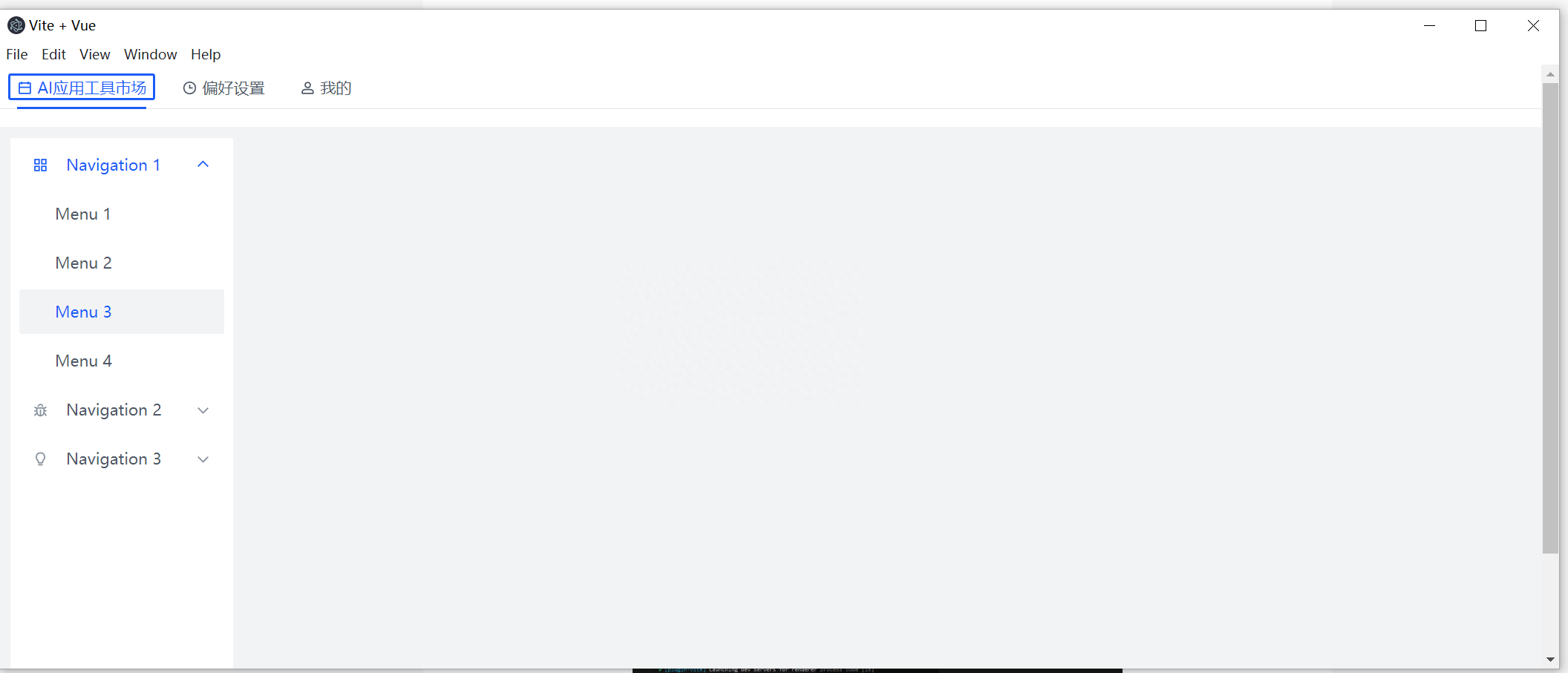
應用頁面
應用打包:
npm run make
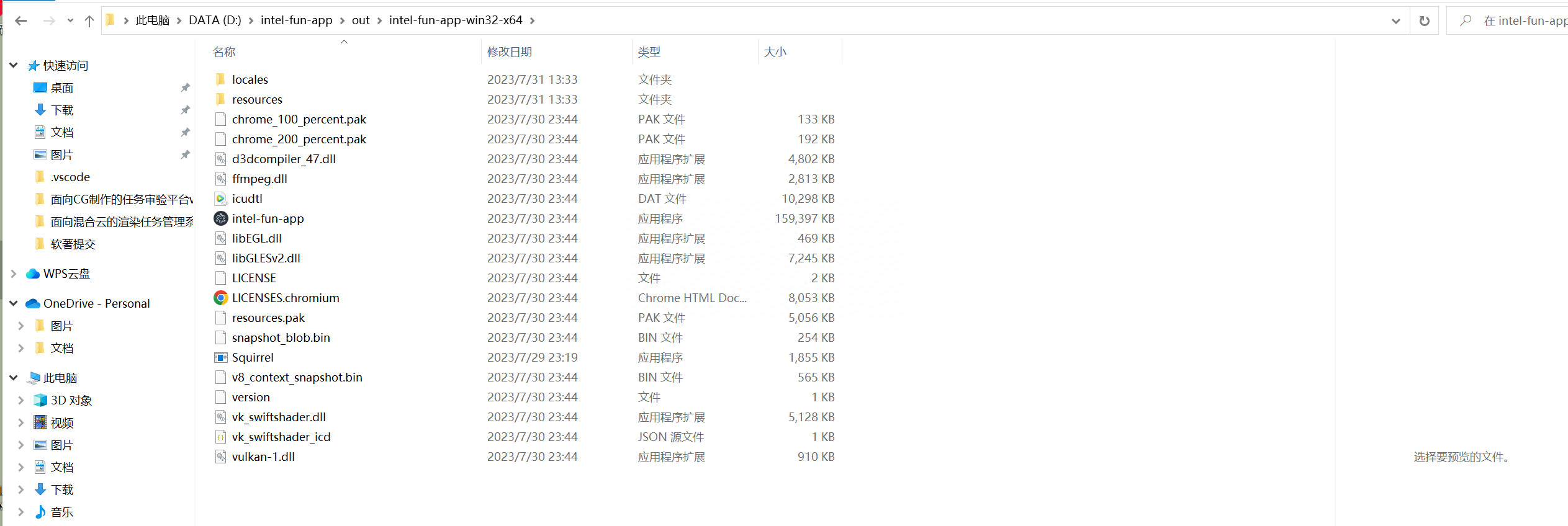
打包后程序
點擊intel-fun-app便可以啟動應用。
本項目包含了國際化、路由的功能。之后會更新諸如狀態保存,api調用等功能。
開發過程的問題
問題一
runtime-core.esm-bundler.js:38 [Vue warn]: Component provided template option but runtime compilation is not supported in this build of Vue. Configure your bundler to alias "vue" to "vue/dist/vue.esm-bundler.js".
at <Anonymous onVnodeUnmounted=fn<onVnodeUnmounted> ref=Ref< undefined > >
at <RouterView>
at <App>在vite.renderer.config.js文件中配置resolve.alias。
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'vue': 'vue/dist/vue.esm-bundler.js',
}
}
});問題二

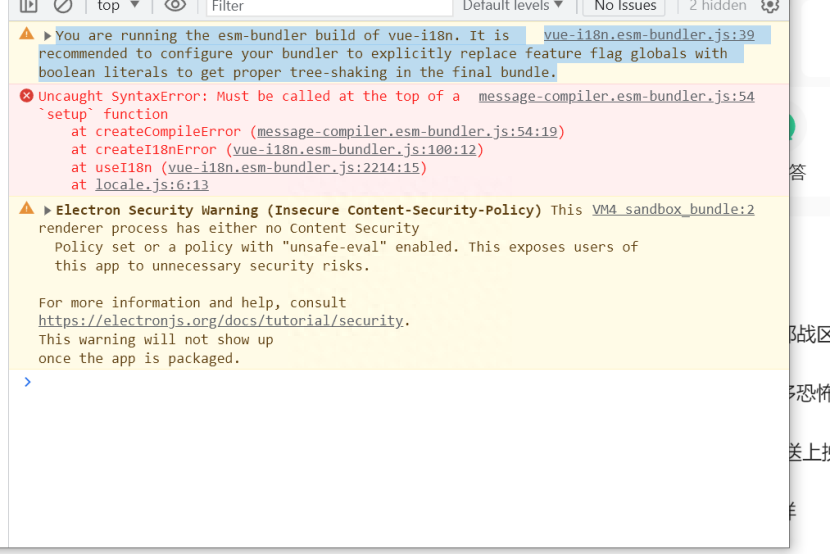
問題描述
在vite.renderer.config.js文件中配置resolve.alias。
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'vue-i18n': 'vue-i18n/dist/vue-i18n.cjs.js',
}
}
});git代碼地址:
https://github.com/dongluyang/intel-desktop-app.git。































