2023 CSS 現狀調查結果新鮮出爐,帶你看看 CSS 生態圈最新技術趨勢!
8 月 26 日,2023 年度 State of CSS 調查(CSS 現狀調查)結果正式公布!2023 年 CSS 狀況調查于 2023 年 6 月 15 日至 7 月 15 日進行,共收到了 9108 份回復。下面就來通過這份調查結果來看看 2023 年 CSS 生態圈的技術趨勢!
State of CSS 調查旨在確定 Web 開發生態系統中即將出現的趨勢,以幫助開發人員做出技術選擇。因此,這些調查的重點是預測未來幾年會發生什么,而不是分析現在流行的趨勢。此外,瀏覽器供應商會使用調查數據來確定功能的優先級并為 Interop 2023 等計劃提供信息。
 圖片
圖片
功能概述
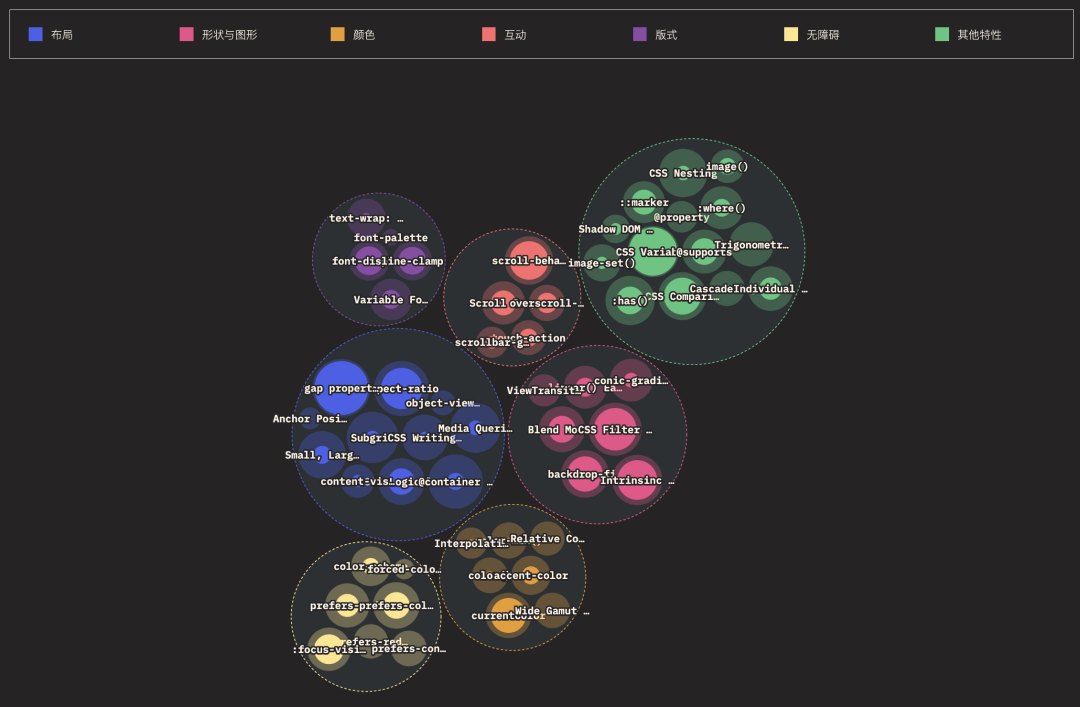
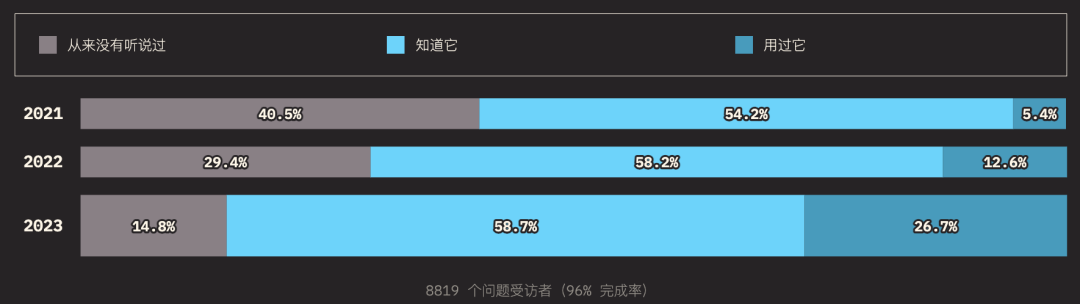
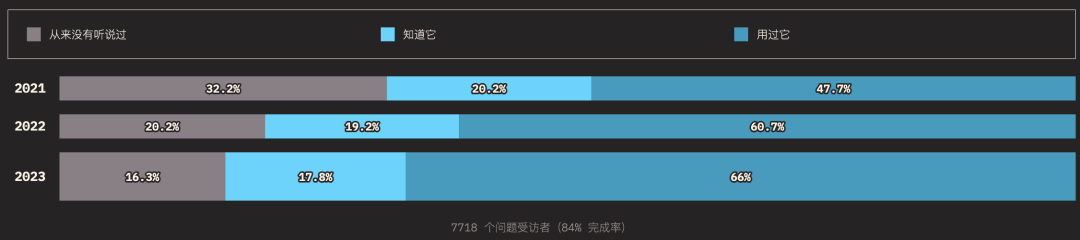
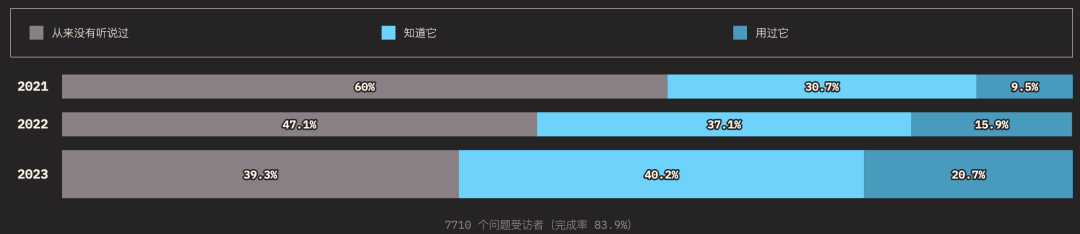
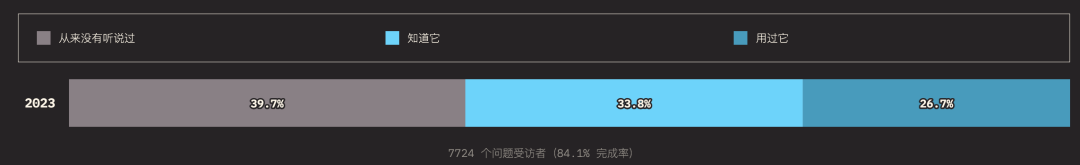
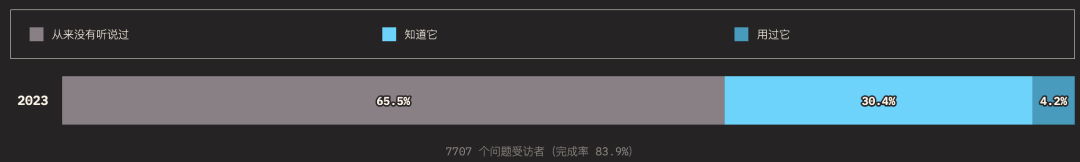
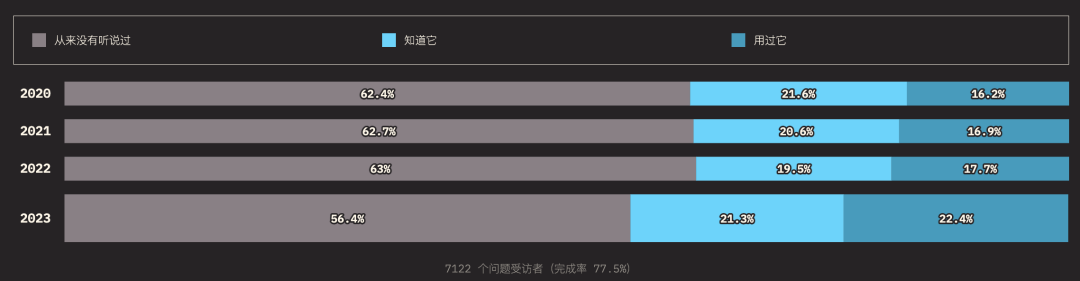
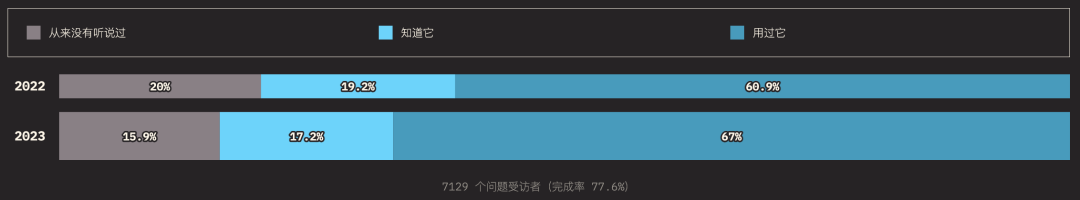
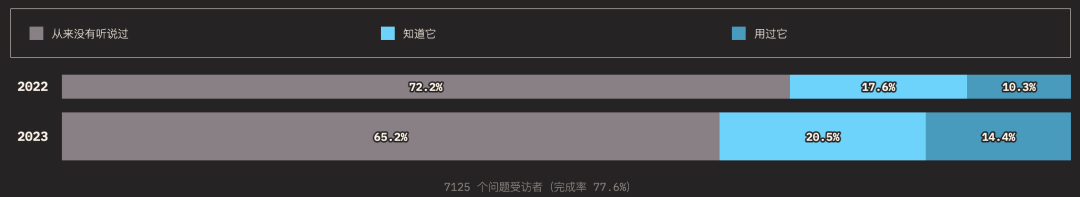
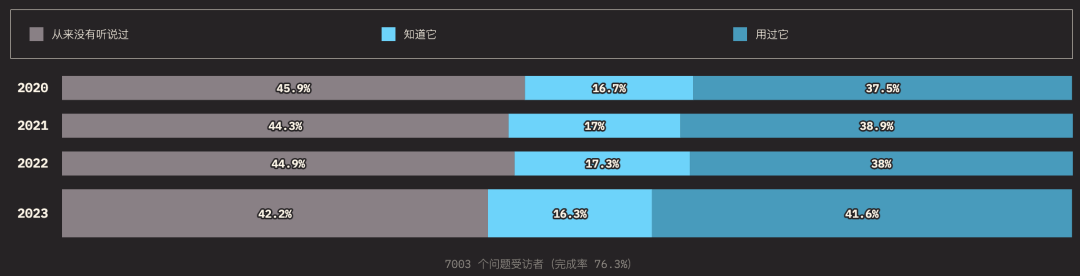
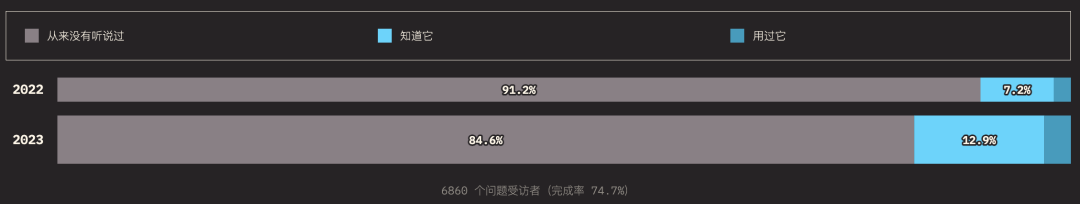
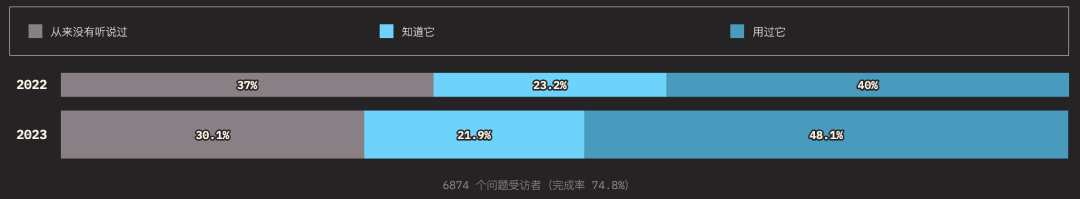
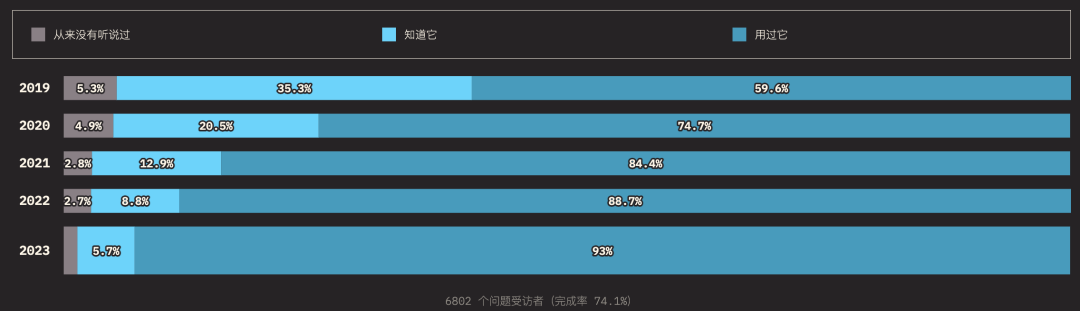
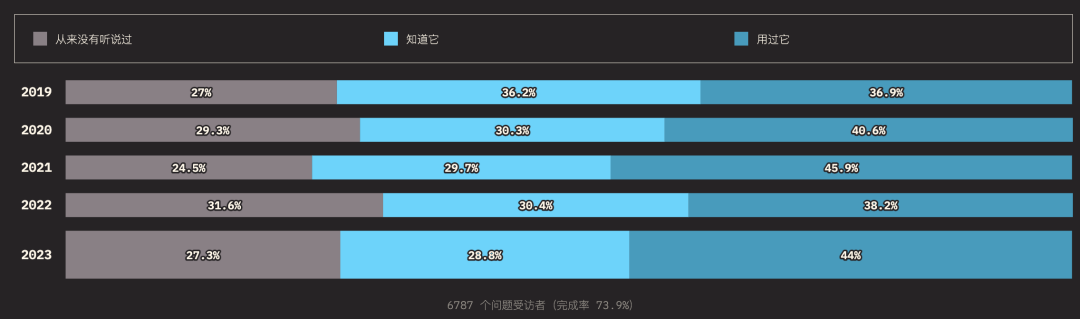
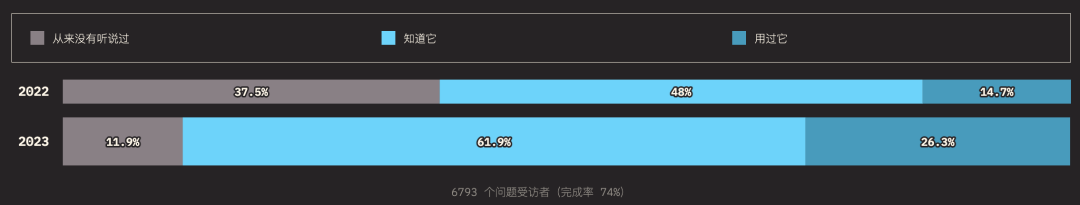
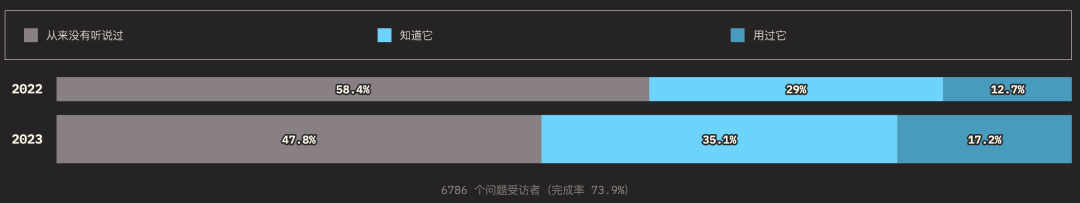
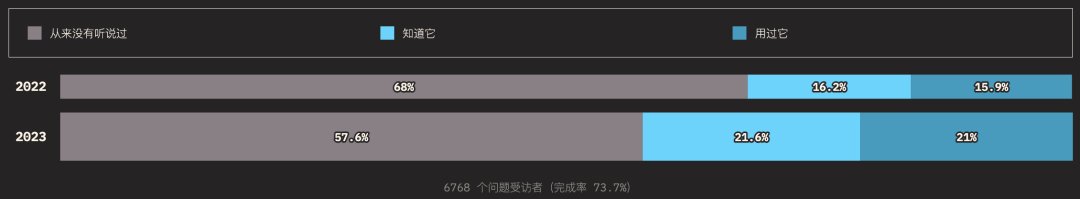
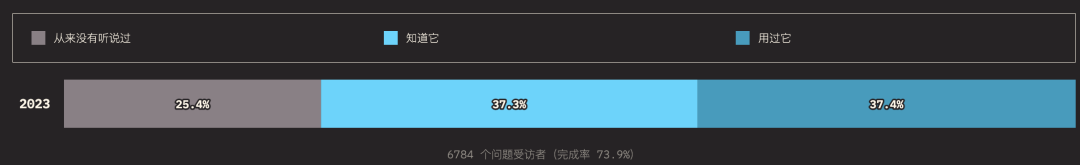
CSS 一直在發展,許多引入的新功能正在緩慢但肯定地被開發者社區采用。下面是受訪者對不同類別 CSS 新特性的了解和使用情況。其中,外圈的大小對應的是知道某個功能的用戶總數(知道+用過的受訪者),而內圈代表實際使用過的用戶(用過的受訪者)。
 圖片
圖片
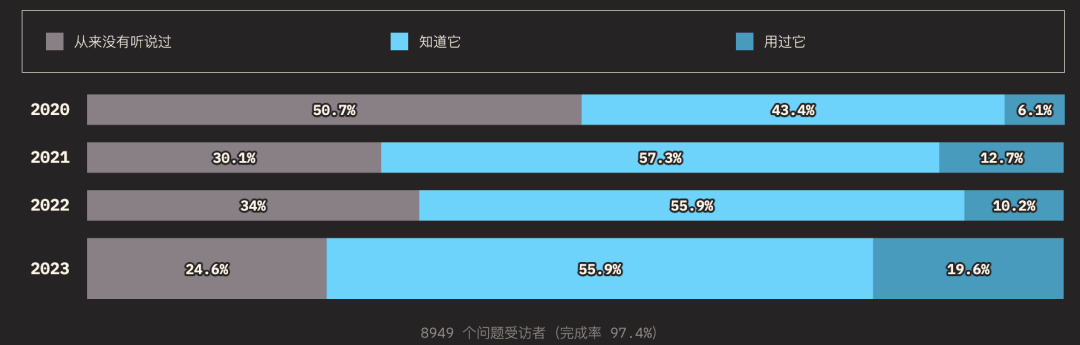
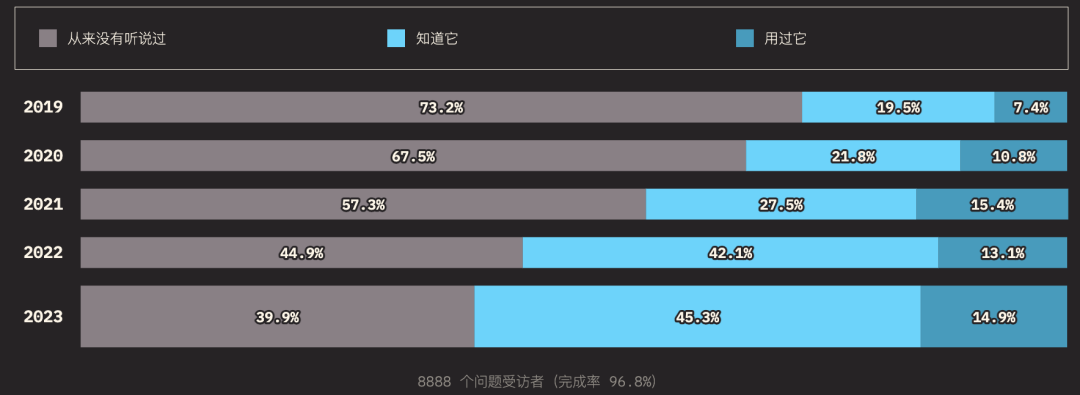
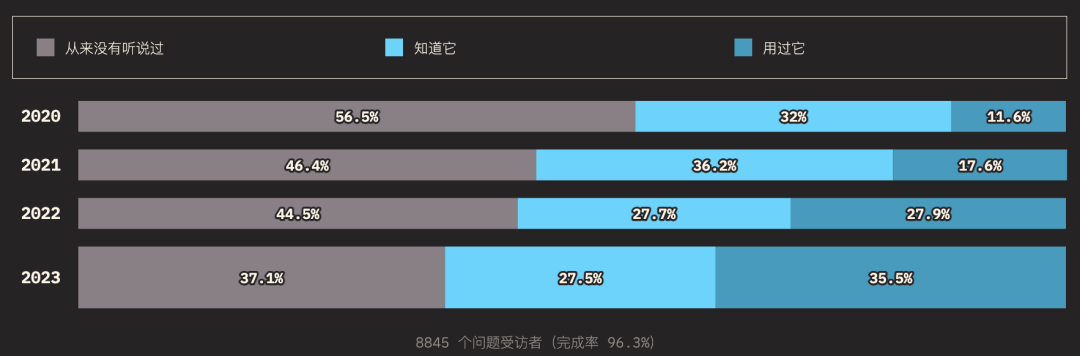
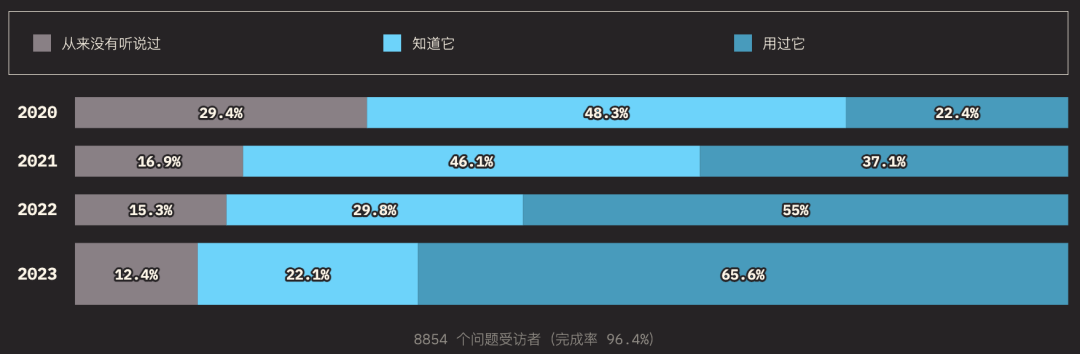
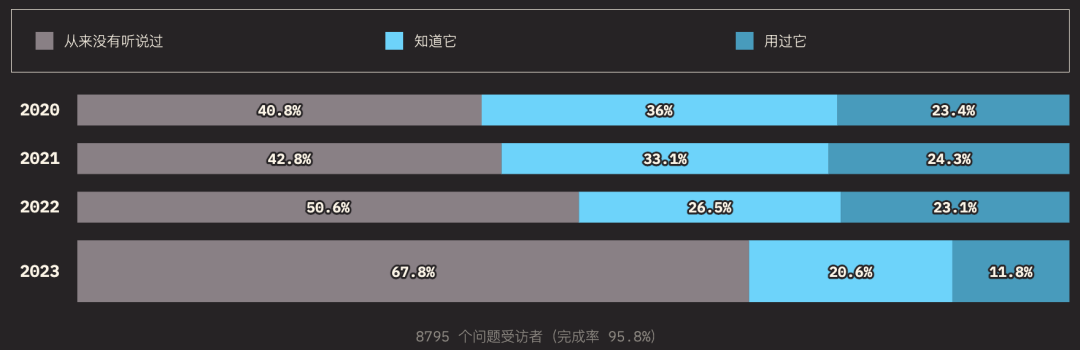
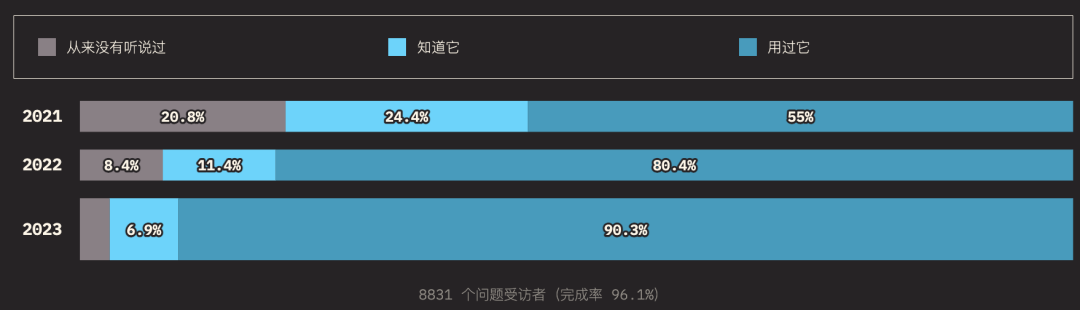
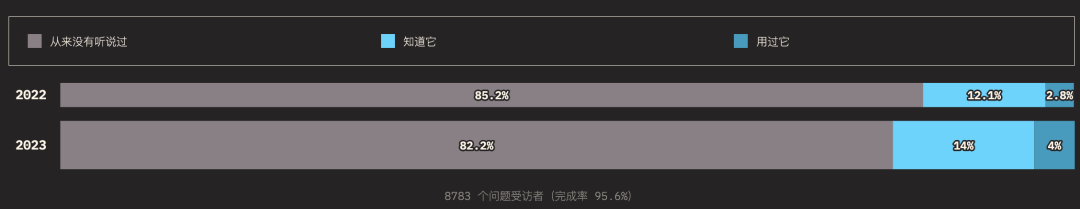
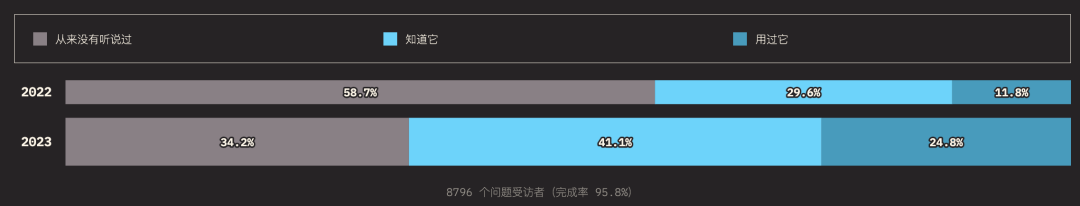
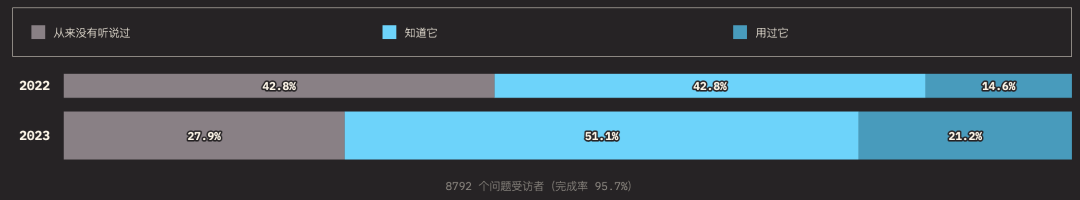
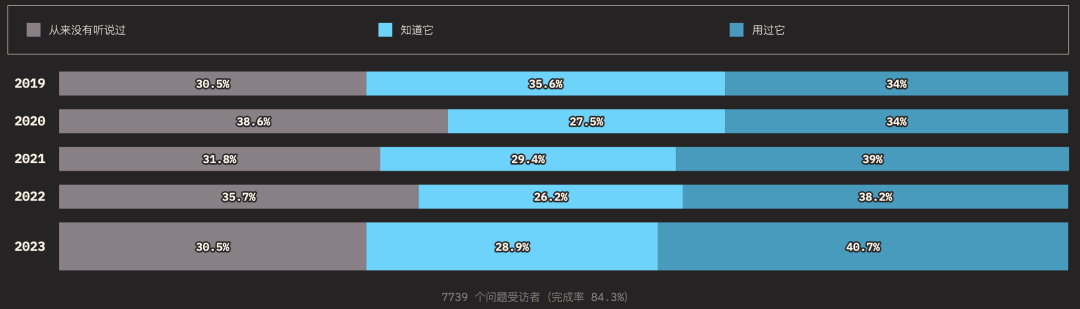
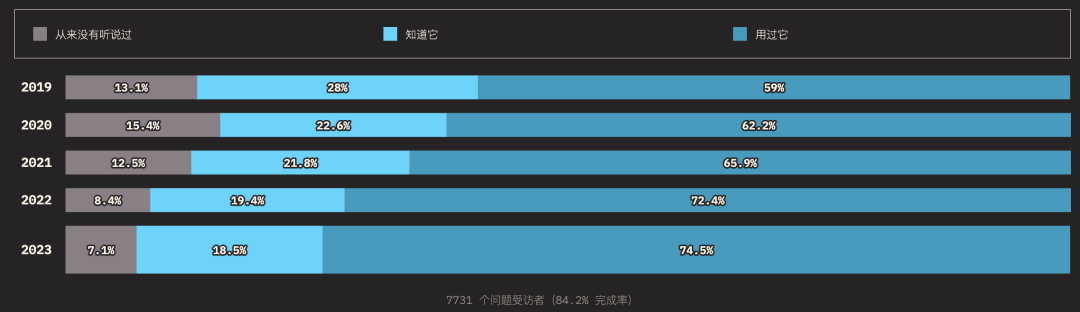
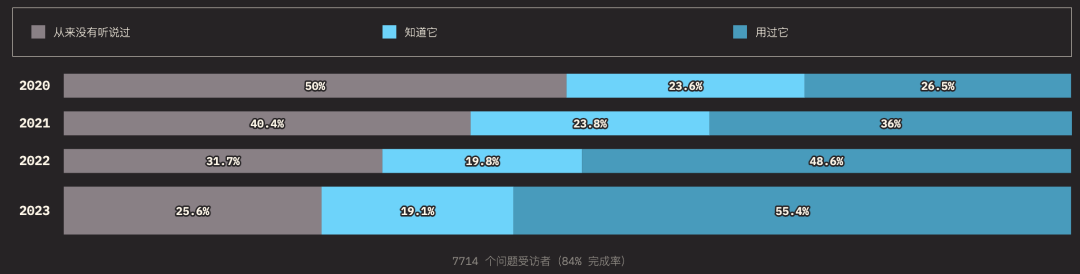
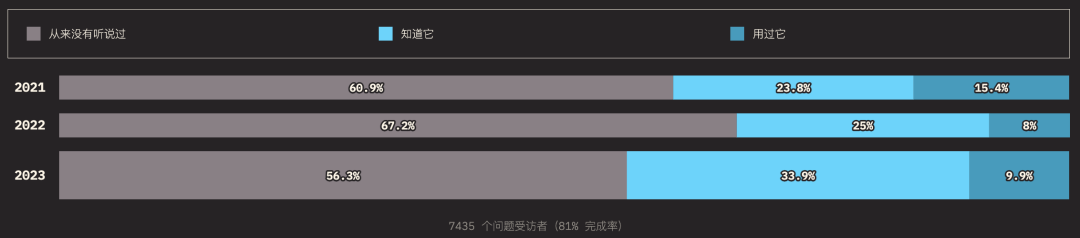
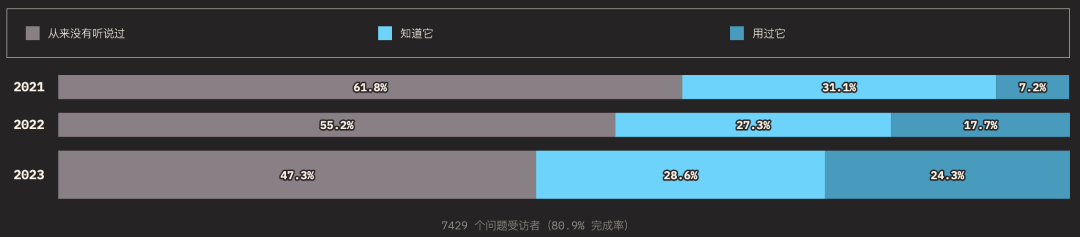
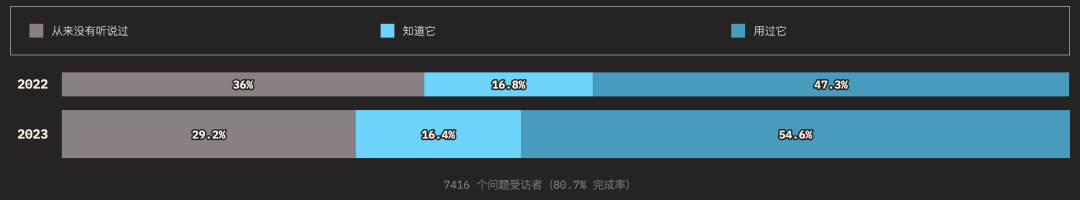
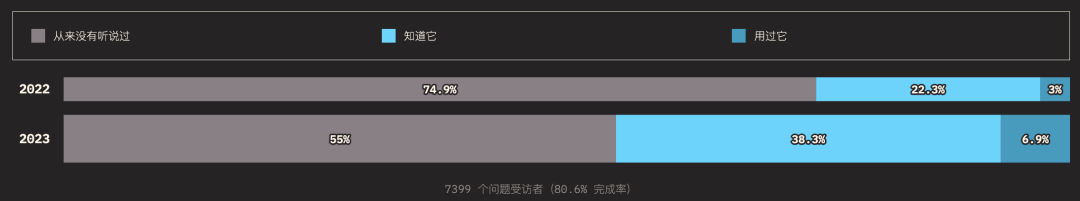
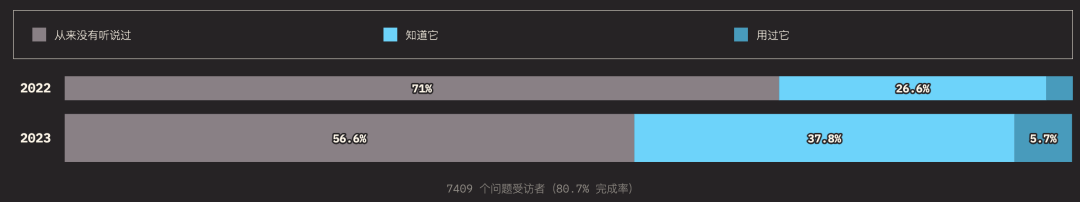
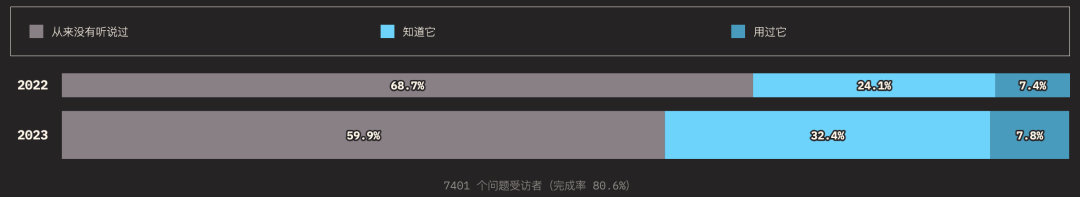
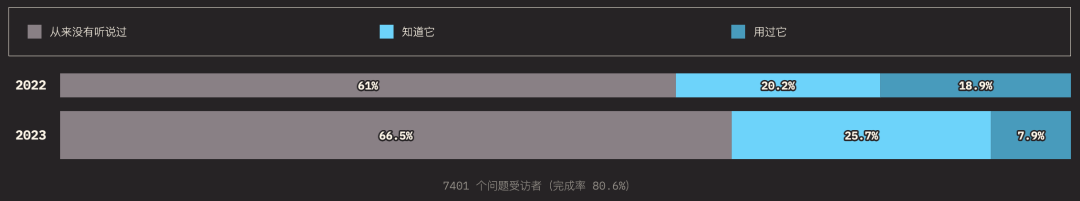
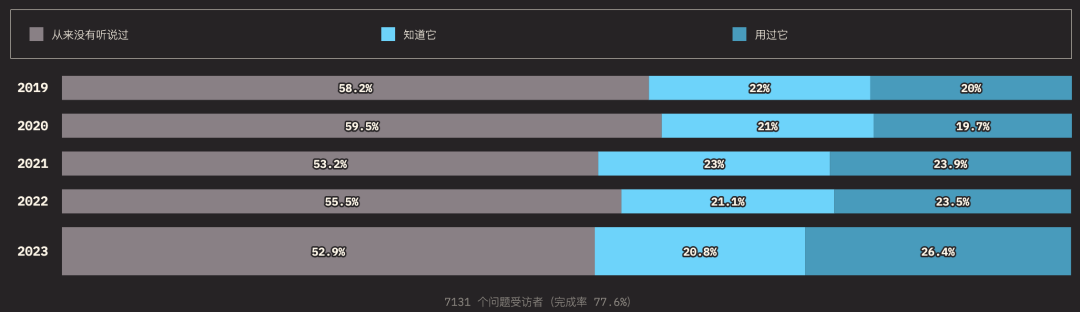
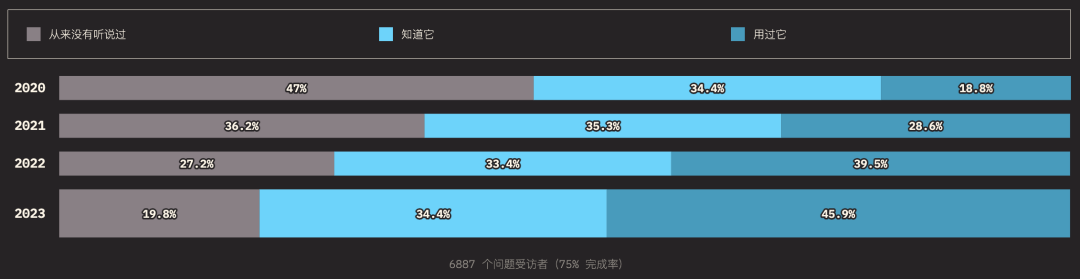
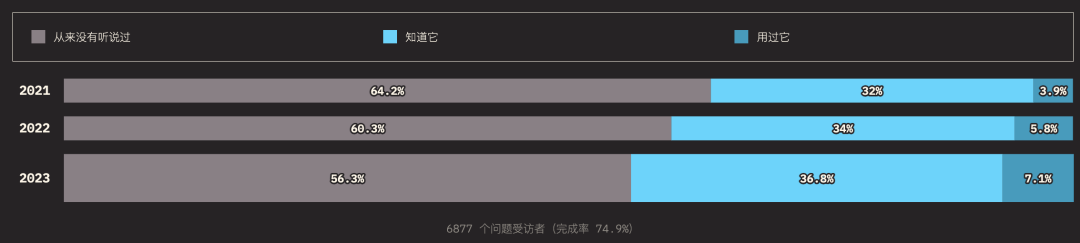
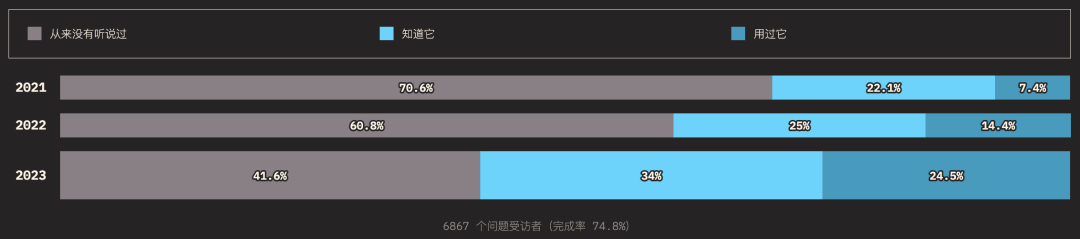
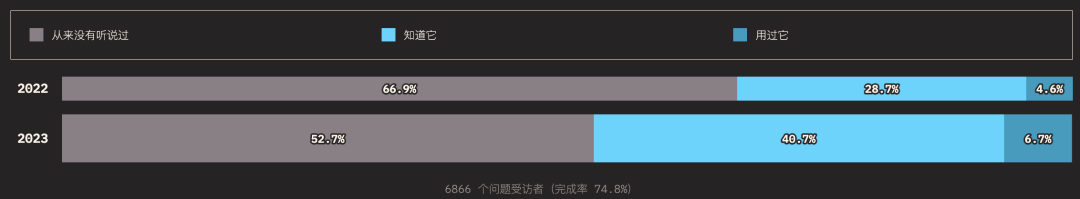
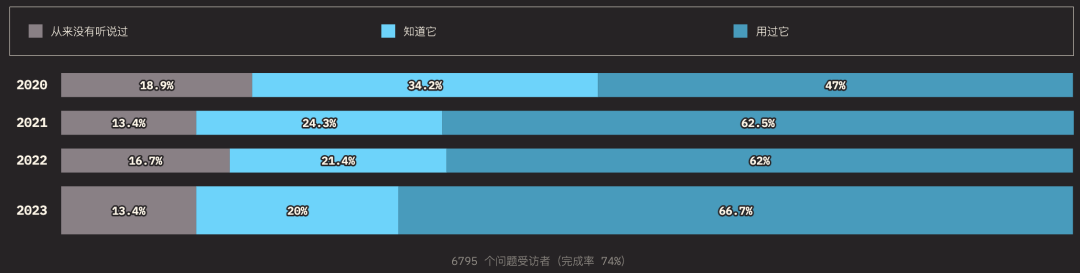
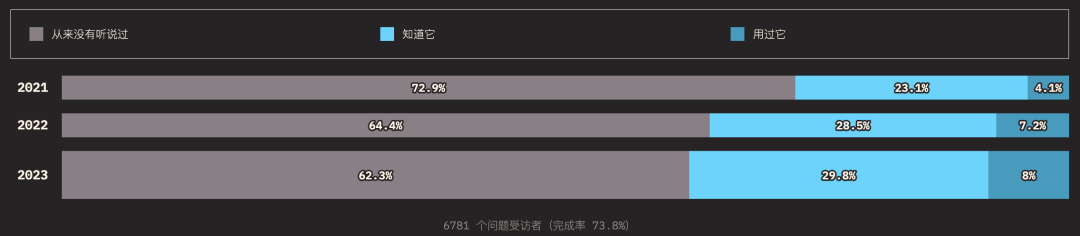
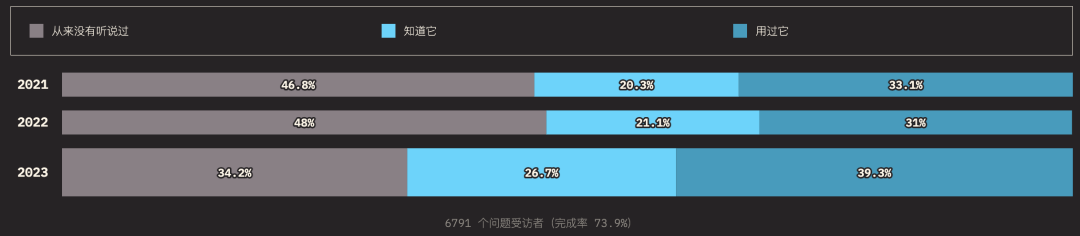
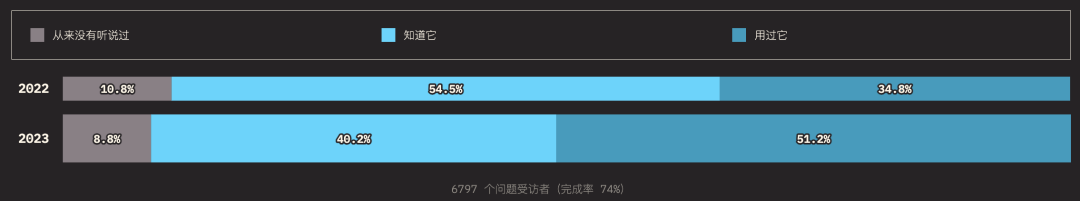
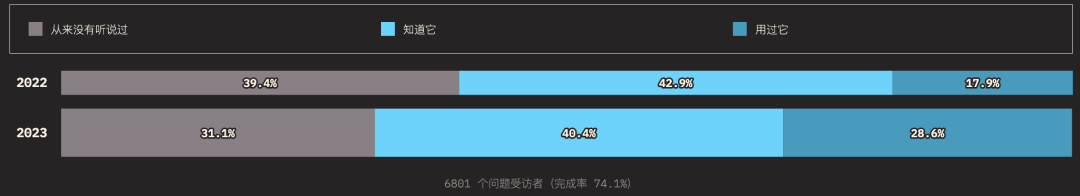
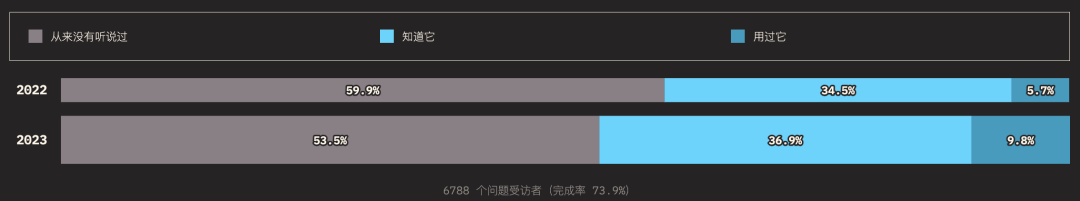
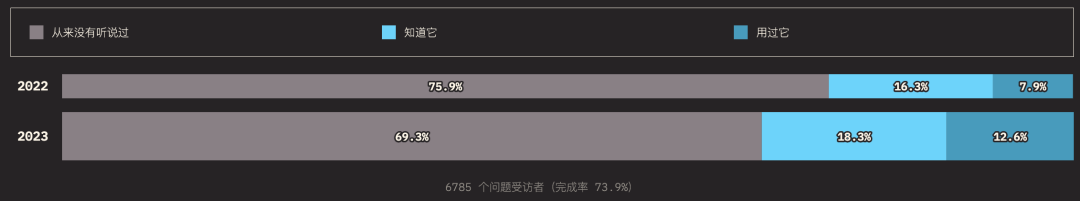
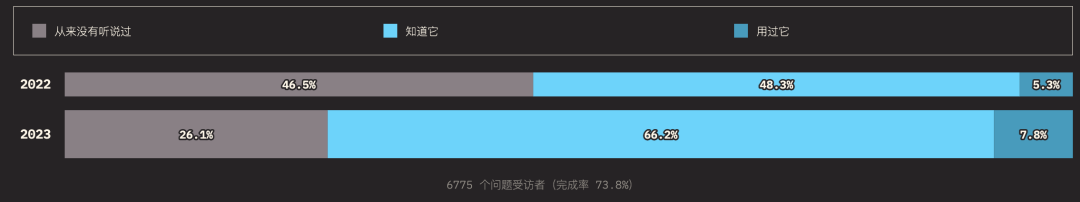
下面來分別看一下受訪者對這些新 CSS 特性的了解和使用情況。
布局
(1)子網格
將更深層次的子網格嵌套到父網格中:
 圖片
圖片
(2)書寫模式
書寫模式是一個 CSS 模塊,它定義了各種國際書寫模式,例如從左到右、從右到左、雙向和垂直。

(3)邏輯屬性
邏輯屬性與值是 CSS 的一個模塊,其引入的屬性與值能做從邏輯角度控制布局,而不是從物理、方向或維度來控制。

(4)縱橫比
aspect-ratio 屬性為 box 容器規定了一個期待的縱橫比,這個縱橫比可以用來計算自動尺寸以及為其他布局函數服務。
 圖片
圖片
(5)content-visibility
content-visibility 屬性控制元素是否完全渲染其內容,從而允許用戶代理在需要時可以省略大量的布局和渲染工作。它使用戶代理能夠跳過元素的渲染工作(包括布局和繪制)直到需要它——這使得初始頁面加載速度更快。
 圖片
圖片
(6)gap (grid-gap)
gap 屬性是用來設置網格行與列之間的間隙(gutters),該屬性是 row-gap 和 column-gap 的簡寫形式。
 圖片
圖片
(7)容器查詢
容器查詢允許我們查看容器大小,并根據容器大小而不是視口或其他設備特征將樣式應用于內容。
 圖片
圖片
(8)object-view-box
object-view-box 用于在一個元素上指定一個“視圖框”,類似于SVG的viewBox屬性,用于在元素的內容上進行縮放或平移。
 圖片
圖片
(9)大、小和動態視口單位
大、小和動態視口單位是CSS中用于描述視口尺寸的單位。它們分別表示大視口、小視口和動態視口。
- 大視口:表示視口大小假設任何動態工具欄都是收縮狀態。對應的單位是以lv為前綴,例如lvw、lvh、lvi、lvb、lvmin、lvmax。
- 小視口:表示視口大小假設任何動態工具欄都是擴展狀態。對應的單位是以sv為前綴,例如svw、svh、svi、svb、svmin、svmax。
- 動態視口:表示根據地址欄UI是否縮小而使用小的、中間的和大的單位。當動態工具欄展開時,動態視口等于小視口的大小;當動態工具欄被縮回時,動態視口等于大視口的大小。對應的單位是以dv為前綴,例如dvw、dvh、dvi、dvb、dvmin、dvmax。
 圖片
圖片
(10)媒體查詢范圍語法
媒體查詢中的"范圍語法"是一種用于指定條件范圍的語法,以實現更精細的樣式控制。它主要用于媒體特性,例如視口寬度、視口高度、設備像素比等。
范圍語法有兩種常見的形式:
- "min-" 表示最小值:使用 min- 前綴來指定下限值。例如,min-width: 768px 意味著視口寬度必須大于或等于 768 像素才會應用樣式。
- "max-" 表示最大值:使用 max- 前綴來指定上限值。例如,max-width: 1024px 意味著視口寬度必須小于或等于 1024 像素才會應用樣式。
 圖片
圖片
(11)錨定位
錨點定位是一種用于在網頁中創建內部鏈接目標的技術。通過使用錨點定位,可以使用戶點擊某個鏈接時,頁面會自動滾動到指定位置,以便顯示相關內容。
 圖片
圖片
形狀和圖形
(1)<blend-mode>
<blend-mode> 是一種 CSS 數據類型,用于描述當元素重疊時,顏色應當如何呈現。它被用于 background-blend-mode 和 mix-blend-mode 屬性。
 圖片
圖片
(2)filter
filter 屬性將模糊或顏色偏移等圖形效果應用于元素。濾鏡通常用于調整圖像、背景和邊框的渲染。
 圖片
圖片
(3)backdrop-filter
backdrop-filter 屬性可以讓你為一個元素后面區域添加圖形效果(如模糊或顏色偏移)。因為它適用于元素背后的所有元素,為了看到效果,必須使元素或其背景至少部分透明。
 圖片
圖片
(4)min-content
min-content 是一個 CSS 的尺寸關鍵字,表示的是內容的最小寬度。對于文本內容而言,這意味著內容會利用所有軟換行的機會,變得盡可能的小,大小不會超過最長單詞的寬度。
 圖片
圖片
(5)conic-gradient()
CSS 函數 conic-gradient() 創建了一個由漸變組成的圖像,漸變的顏色變換圍繞一個中心點旋轉(而不是從中心輻射)。
 圖片
圖片
(6)linear() 緩動函數
linear() 是一種簡單的緩動函數,用于描述動畫在給定時間范圍內以恒定速度進行的行為。它提供了一種線性的方式來控制動畫的進展。
 圖片
圖片
(7)ViewTransition API
ViewTransition API 為DOM更新提供了更加便利的過渡機制。這項實驗性技術讓開發者可以簡單更新DOM,在不同DOM狀態之間產生動畫轉換,并能進一步改變DOM的內容,簡化單頁應用程序切換畫面的開發工作。
 圖片
圖片
顏色
(1)color()
color() 函數符號允許在特定的指定顏色空間中指定顏色。
 圖片
圖片
(2)accent-color
accent-color 屬性為某些元素生成的用戶界面控件設置強調色。
 圖片
圖片
(3)<color>
CSS 數據類型 <color> 表示一種標準 RGB 色彩空間的顏色。一個顏色可以包括一個alpha 通道透明度值,來表明顏色如何與它的背景色混合。
 圖片
圖片
(4)color-mix()
color-mix() 函數采用兩個顏色值,并返回將它們在給定顏色空間中按給定數量混合的結果。

(5)lch()
lch() 函數表示 LCH 顏色空間中的給定顏色。它與 lab() 具有相同的 L 軸,但使用極坐標 C(色度)和 H(色調)。
 圖片
圖片
(6)相對顏色
相對顏色是一種在 CSS 中使用的顏色表示方法,它基于另一個顏色值來定義新的顏色。

(7)漸變色彩空間
 圖片
圖片
交互
(1)滾動快照
滾動快照是 CSS 的模塊,它引入滾動捕捉位置,它強制滾動位置,即 滾動容器的滾動端口在滾動操作完成后可能結束的滾動位置。
(2)overscroll-behavior
overscroll-behavior 屬性是 overscroll-behavior-x 和 overscroll-behavior-y 屬性的合并寫法,讓你可以控制瀏覽器過度滾動時的表現——也就是滾動到邊界。
 圖片
圖片
(3)touch-action
touch-action 屬性用于設置觸摸屏用戶如何操縱元素的區域 (例如,瀏覽器內置的縮放功能)。
 圖片
圖片
(4)scroll-behavior
當用戶手動導航或者 CSSOM scrolling API 觸發滾動操作時,scroll-behavior 屬性為一個滾動框指定滾動行為,其他任何的滾動,例如那些由于用戶行為而產生的滾動,不受這個屬性的影響。在根元素中指定這個屬性時,它反而適用于視窗。
 圖片
圖片
(5)scrollbar-gutter
scrollbar-gutter 屬性允許為滾動條保留空間,防止隨著內容的增長而發生不必要的布局更改,同時在不需要滾動時避免不必要的視覺效果。
 圖片
圖片
排版
(1)font-display
font-display 屬性決定了一個 @font-face 在不同的下載時間和可用時間下是如何展示的。
 圖片
圖片
(2)-webkit-line-clamp
webkit-line-clamp 屬性可以把塊容器中的內容限制為指定的行數。它只有在 display 屬性設置成 -webkit-box 或者 -webkit-inline-box 并且 -webkit-box-orient (en-US) 屬性設置成 vertical 時才有效果。
 圖片
圖片
(3)可變字體
可變字體是 OpenType 字體規范上的演進,它允許將同一字體的多個變體統合進單獨的字體文件中。從而無需再將不同字寬、字重或不同樣式的字體分割成不同的字體文件。你只需通過 CSS 與一行@font-face 引用,即可獲取包含在這個單一文件中的各種字體變體。本文將介紹如何在 Web 中使用可變字體。
 圖片
圖片
(4)font-palette
font-palette CSS 屬性允許用戶代理指定某個字體所包含眾多調色板中的其中一個。用戶還可以通過使用 @font-palette-values @ 規則來覆蓋調色板中的值或創建一個新的調色板。
 圖片
圖片
輔助功能
(1)prefers-reduced-motion
CSS 媒體查詢特性 prefers-reduced-motion 用于檢測用戶的系統是否被開啟了動畫減弱功能。
 圖片
圖片
(2)prefers-color-scheme
prefers-color-scheme 媒體特性用于檢測用戶是否有將系統的主題色設置為亮色或者暗色。
 圖片
圖片
(3)prefers-reduced-data
prefers-reduced-data 媒體特性用于檢測用戶是否請求了消耗較少互聯網流量的網絡內容。
 圖片
圖片
(4)color-scheme
color-scheme 屬性允許元素指示它可以輕松渲染的配色方案。操作系統配色方案的常見選擇是“亮”和“暗”,或者是“白天模式”和“夜間模式”。當用戶選擇其中一種配色方案時,操作系統會對用戶界面進行調整。這包括表單控件、滾動條和 CSS 系統顏色的使用值。
 圖片
圖片
(5)prefers-contrast
prefers-contrast媒體特性用于檢測用戶是否請求以較低或較高對比度渲染 Web 內容。
 圖片
圖片
(6)forced-colors
forced-colors 媒體功能用于檢測用戶代理是否啟用了強制顏色模式,在這種模式下,它會在頁面上強制使用用戶選擇的有限調色板。forced-colors 模式的一個示例是 Windows 高對比度模式。
 圖片
圖片
(7):focus-visible
當元素匹配:focus偽類并且客戶端 (UA) 的啟發式引擎決定焦點應當可見 (在這種情況下很多瀏覽器默認顯示“焦點框”。) 時,:focus-visible 偽類將生效。這個選擇器可以有效地根據用戶的輸入方式 (鼠標 vs 鍵盤) 展示不同形式的焦點。
 圖片
圖片
其他功能
(1)變量
級聯變量的 CSS 自定義屬性是一個 CSS 模塊,它允許創建可以反復使用的自定義屬性。
 圖片
圖片
(2)@supports
@supports 可以指定依賴于瀏覽器中的一個或多個特定的 CSS 功能的支持聲明。這被稱為特性查詢。該規則可以放在代碼的頂層,也可以嵌套在任何其他條件組規則中。
 圖片
圖片
(3)值函數
CSS 值函數是調用特殊數據處理或計算的語句,以返回一個 CSS 屬性的 CSS 值。CSS 值函數代表更復雜的數據類型,它們可能需要一些輸入參數來計算返回值。
 圖片
圖片
(4)@property
@property 是CSS Houdini API 的一部分,它允許開發者顯式地定義他們的 css 自定義屬性, 允許進行屬性類型檢查、設定默認值以及定義該自定義屬性是否可以被繼承。@property 規則提供了一個直接在樣式表中注冊自定義屬性的方式,而無需運行任何 JS 代碼。有效的 @property 規則會注冊一個自定義屬性,就像 CSS.registerProperty 函數被使用同樣的參數調用了一樣。
 圖片
圖片
(5)::marker
::marker 偽元素選中一個 list item 的 marker box,后者通常含有一個項目符號或者數字。它作用在任何設置了display: list-item的元素或偽元素上,例如<li>和<summary>。
 圖片
圖片
(6):has()
CSS 函數式偽類 :has() 表示一個元素,如果作為參數傳遞的任何相對選擇器在錨定到該元素時,至少匹配一個元素。這個偽類通過把可容錯相對選擇器列表作為參數,提供了一種針對引用元素選擇父元素或者先前的兄弟元素的方法。
 圖片
圖片
(7):where()
CSS 偽類 :where() 接受選擇器列表作為它的參數,將會選擇所有能被該選擇器列表中任何一條規則選中的元素。
 圖片
圖片
(8)@layer
@layer 聲明了一個級聯層,同一層內的規則將級聯在一起,這給予了開發者對層疊機制的更多控制。
 圖片
圖片
(9)::part()
::part 偽元素表示在 shadow DOM 中任何匹配 part 屬性的元素。
 圖片
圖片
(10)三角函數
三角函數是一組數學函數,用于處理角度和旋轉的計算。CSS 中的三角函數包括 sin()、cos() 和 tan()。這些函數可以用來計算角度的正弦、余弦和正切值。它們可以應用于各種 CSS 屬性,如變換(transform)、過渡(transition)和動畫(animation),以實現元素的旋轉、傾斜、位移等效果。
 圖片
圖片
(11) CSS 嵌套
原生 CSS 嵌套,不使用預處理器或后處理器。
 圖片
圖片
(12)image-set()
image-set() 是一種讓瀏覽器從給定集中選擇最合適的 CSS 圖像的方法,主要用于高像素密度屏幕。
 圖片
圖片
(13)image()
image() 函數以類似于 url() 函數的方式定義 <image>,但增加了一些功能,包括指定圖像的方向性、僅顯示由媒體片段定義的圖像的一部分以及指定純色作為后備,以防無法渲染指定的圖像。
 圖片
圖片
(14)單獨的變換屬性
在將 CSS 變換(Transform)效果應用于元素時,可以單獨控制和指定不同的變換屬性。
 圖片
圖片
CSS 框架
Tailwind CSS 再次脫穎而出,成為開發人員樂于繼續使用的主要 UI 框架;而 Open Props 則吸引了一小部分但充滿熱情的追隨者。
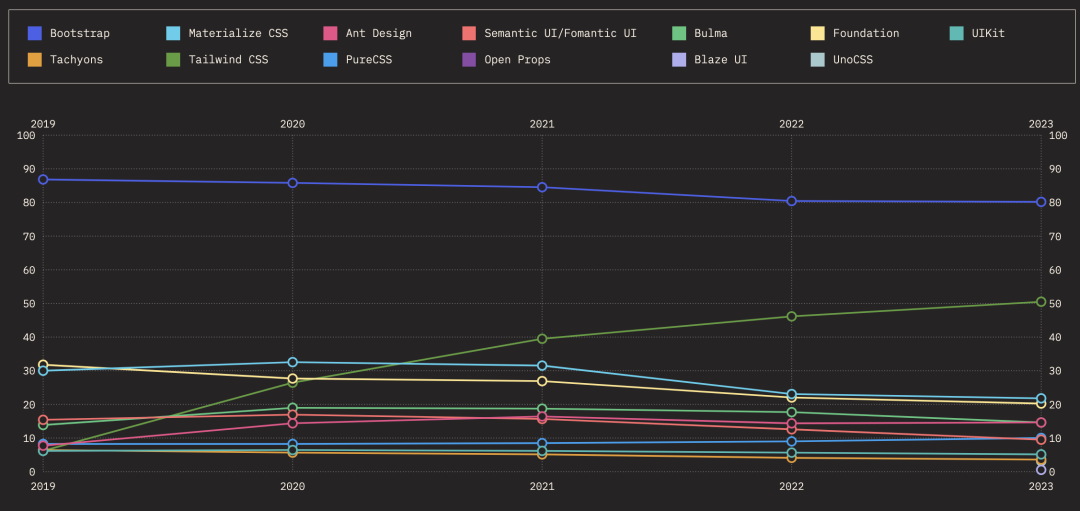
Bootstrap 仍然是使用率最高的 CSS 框架,并且遙遙領先于其他框架。值得注意的,Tailwind CSS 近年來受歡迎程度在快速升高,使用率已經到達了 80 %。
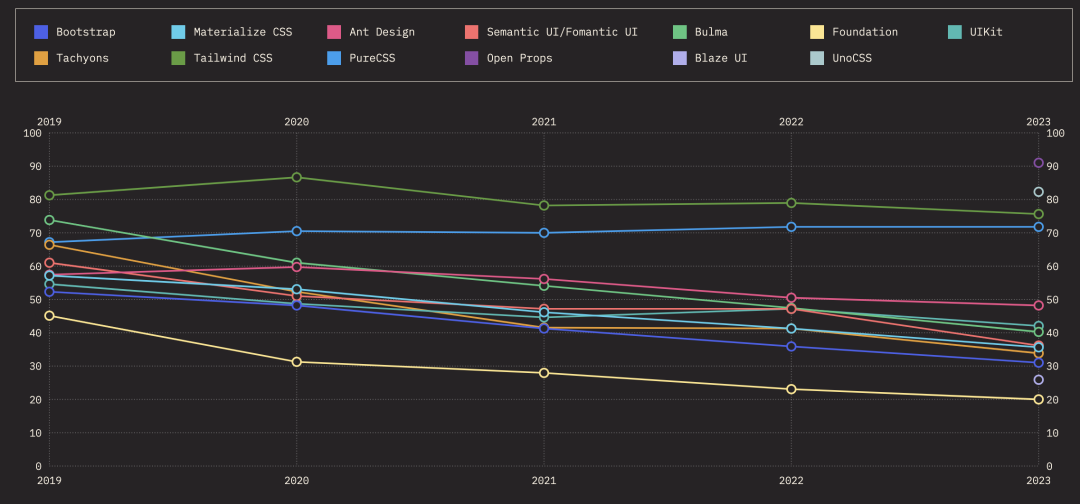
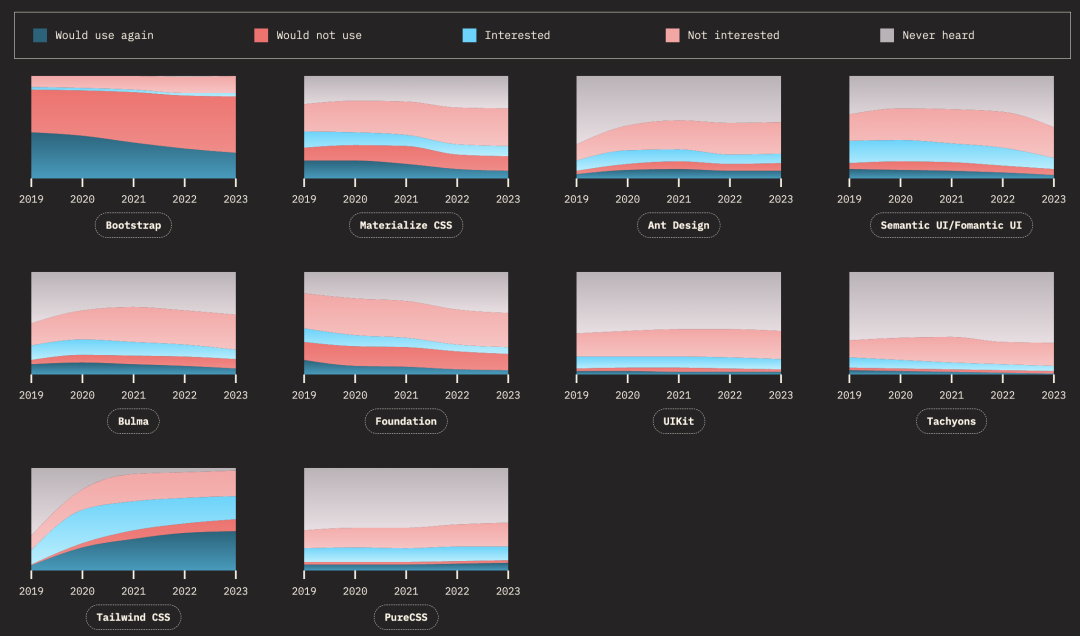
下面來看看隨著時間的推移,一些熱門 CSS 框架的保留率、興趣率、使用率和認知率。
認知度低于 10% 的技術不包括在內。每個比率定義如下:
- 保留率:會再次使用/(會再次使用+不會再次使用)
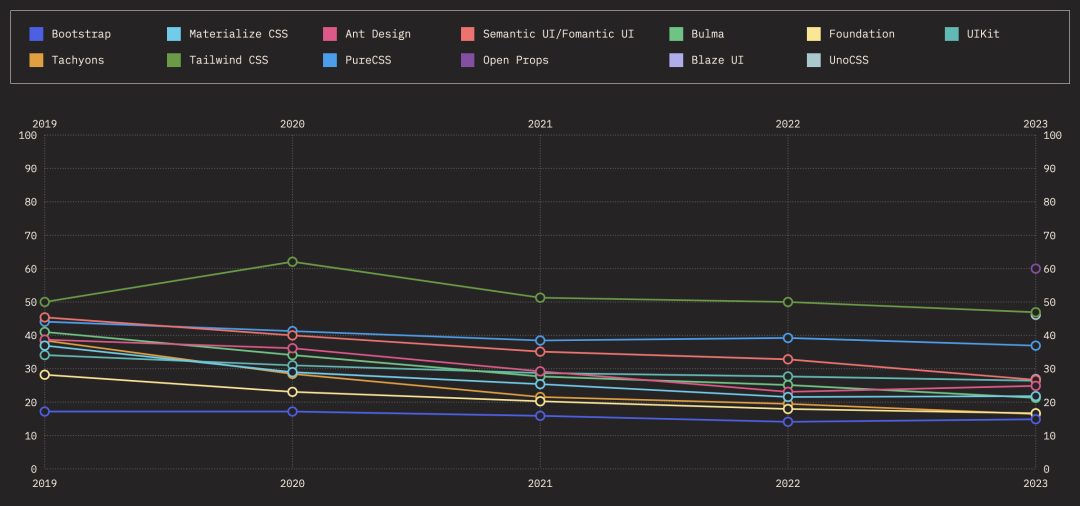
- 興趣率:想學/(想學+沒興趣)
- 使用率:(會再次使用+不會再次使用)/總計
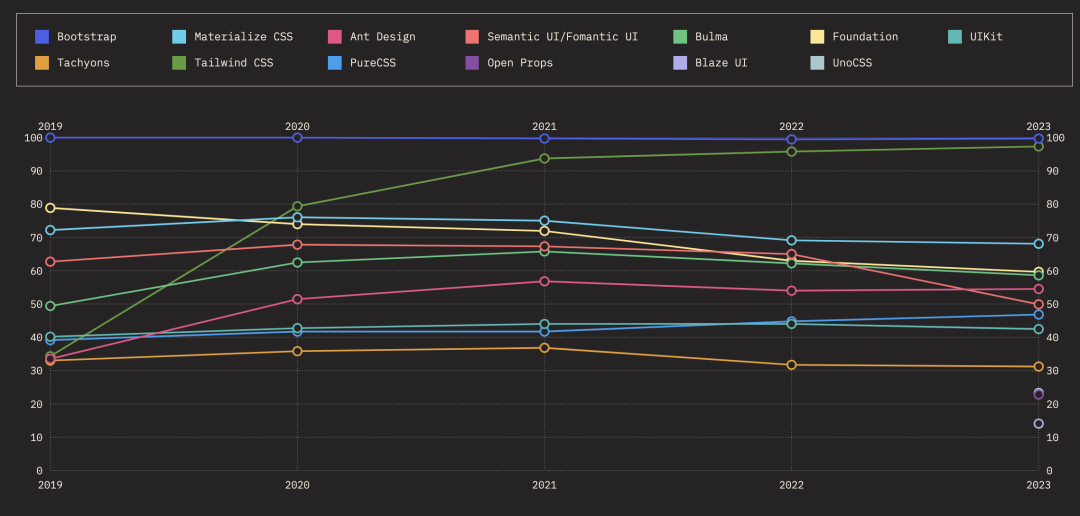
- 認知率:(總計 - 從未聽說過)/總計
保留率:
 圖片
圖片
興趣率:
 圖片
圖片
使用率:
 圖片
圖片
認知率:
 圖片
圖片
隨著時間的推移,受訪者對所調查技術的看法:
 圖片
圖片
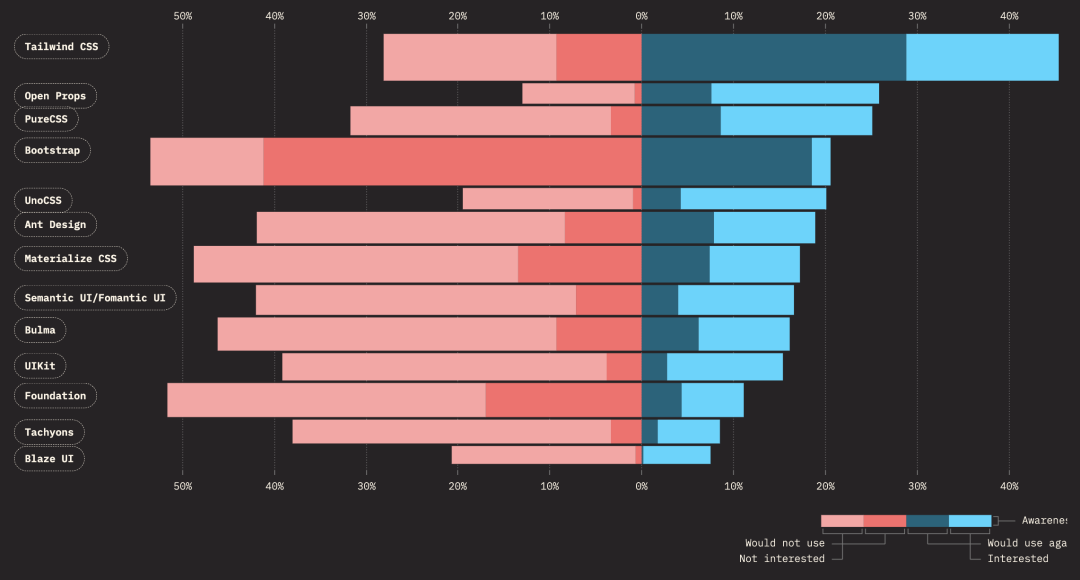
下表在中心軸的兩側劃分了正面(“想學習”、“會再次使用”)和負面(“不感興趣”、“不會再次使用”)體驗,其中條形粗細表示了解某項技術的受訪者數量:
 圖片
圖片
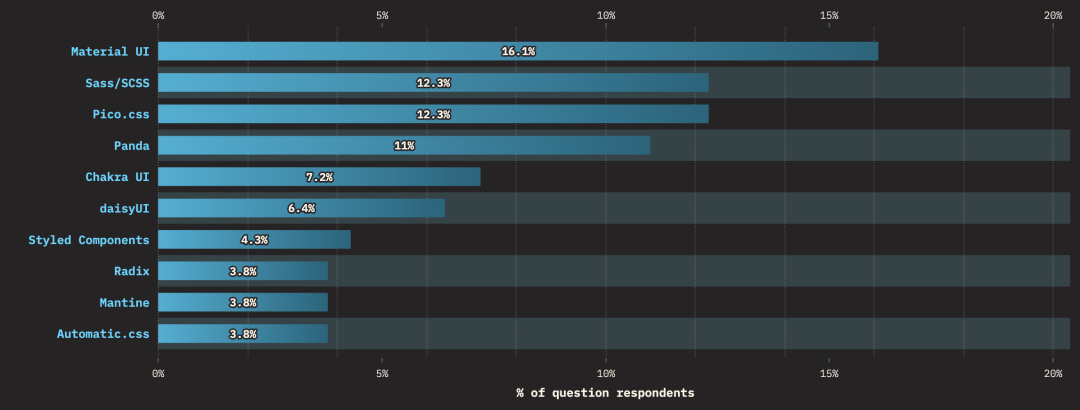
其他工具使用情況如下:
 圖片
圖片
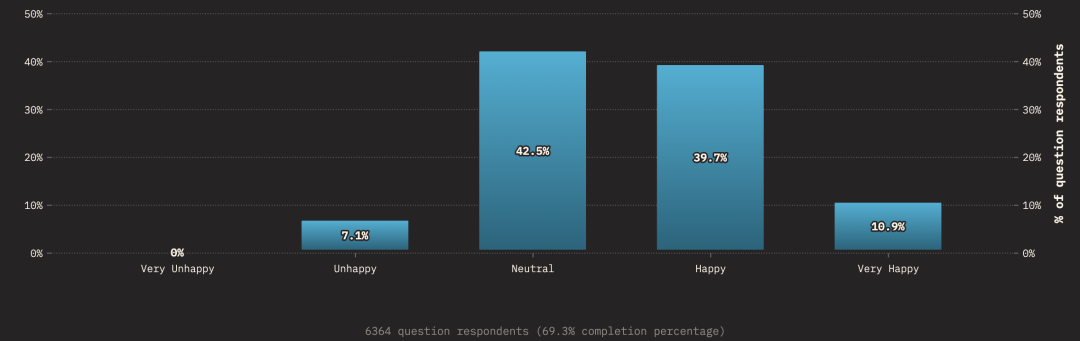
受訪者對 CSS 框架的現狀滿意情況,只有一半的用戶對現在CSS框架是滿意的:
 圖片
圖片
CSS-in-JS
經過一些初步的增長后,CSS-in-JS 領域似乎已經趨于穩定,而原生 CSS 本身正在采用其許多主要優勢這一事實可能是一個很大的促成因素。Styled Components 仍然是使用率最高的 CSS-in-JS 庫,
下面來看看隨著時間的推移,一些熱門 CSS-in-JS 框架的保留率、興趣率、使用率和認知率。
認知度低于 10% 的技術不包括在內。每個比率定義如下:
- 保留率:會再次使用/(會再次使用+不會再次使用)
- 興趣率:想學/(想學+沒興趣)
- 使用率:(會再次使用+不會再次使用)/總計
- 認知率:(總計 - 從未聽說過)/總計
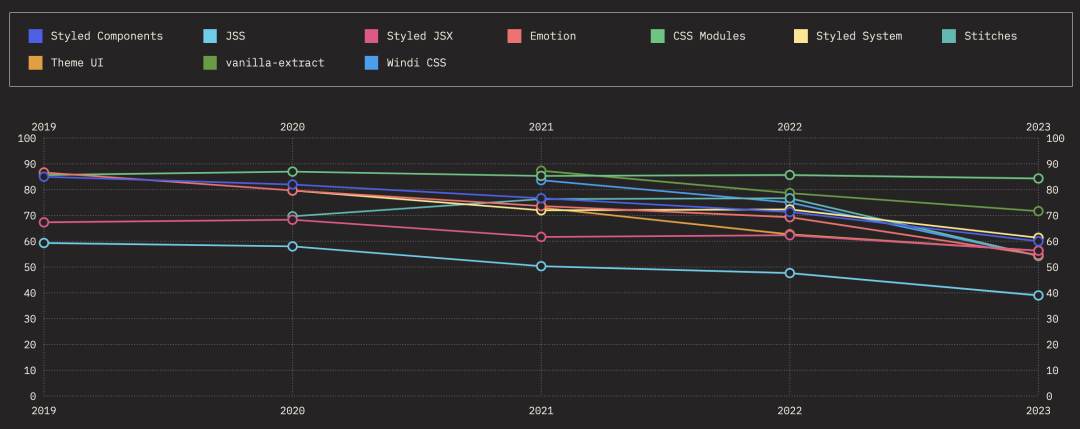
保留率:
 圖片
圖片
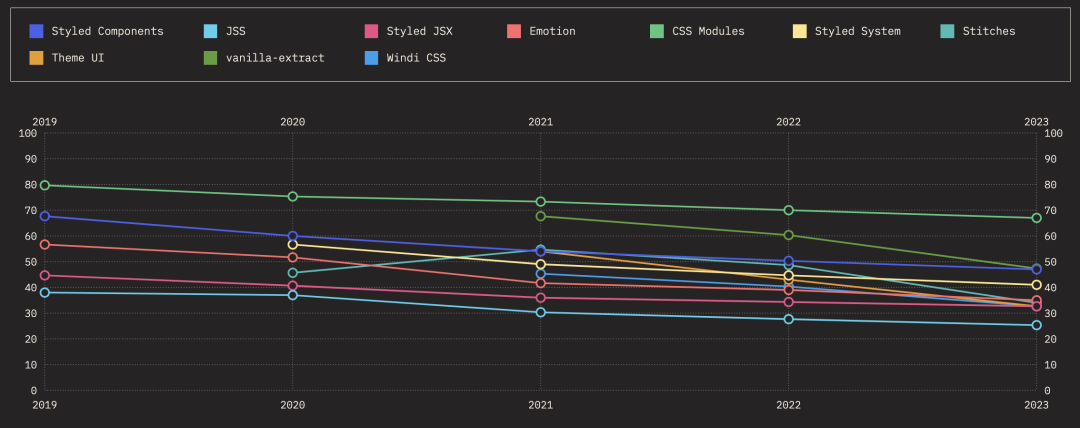
興趣率:
 圖片
圖片
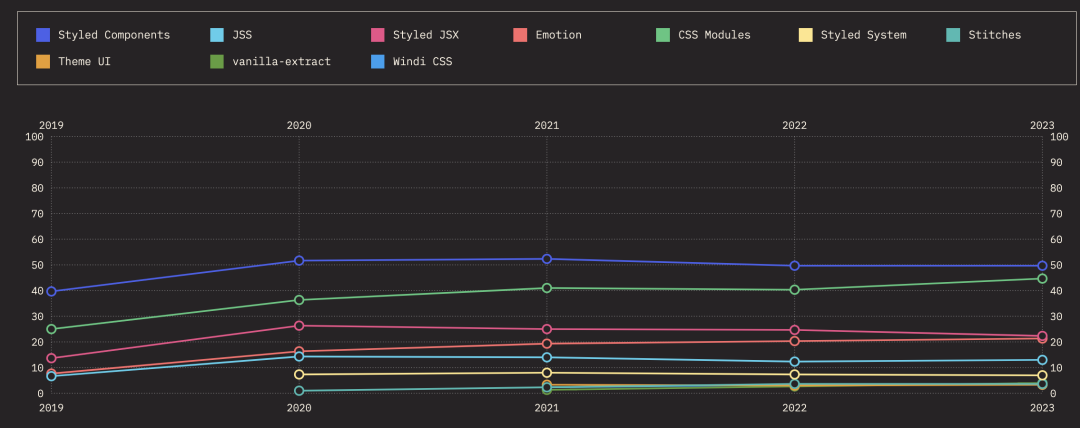
使用率:
 圖片
圖片
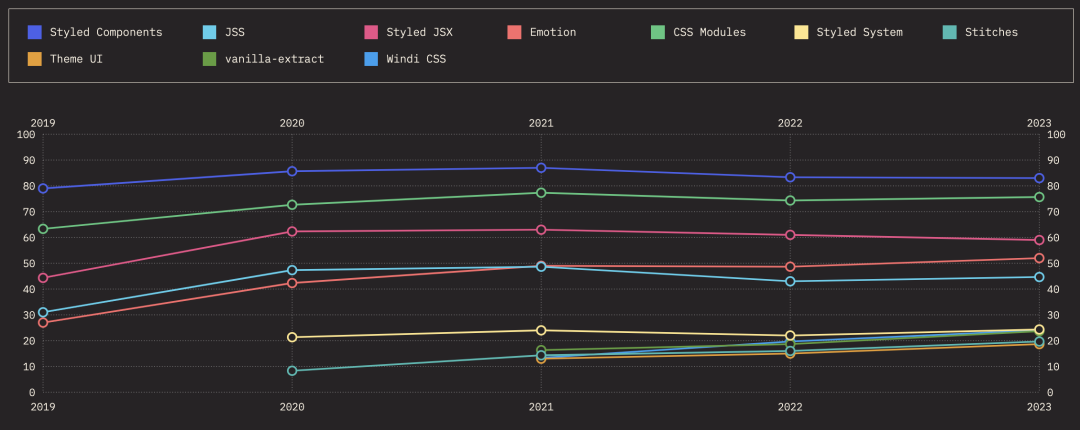
認知率:
 圖片
圖片
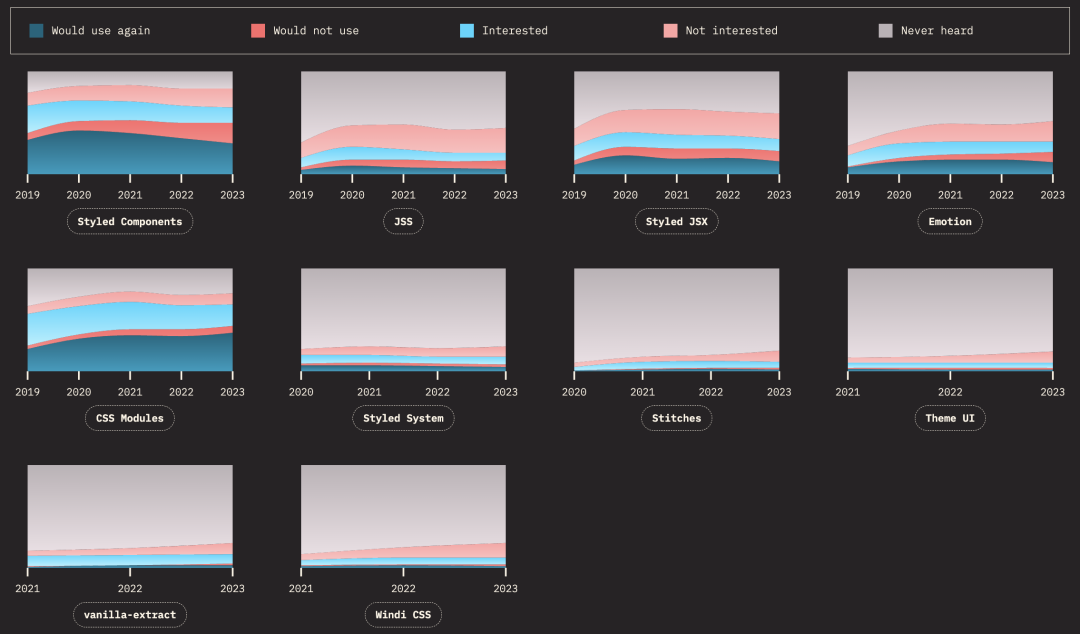
隨著時間的推移,受訪者對所調查技術的看法:
 圖片
圖片
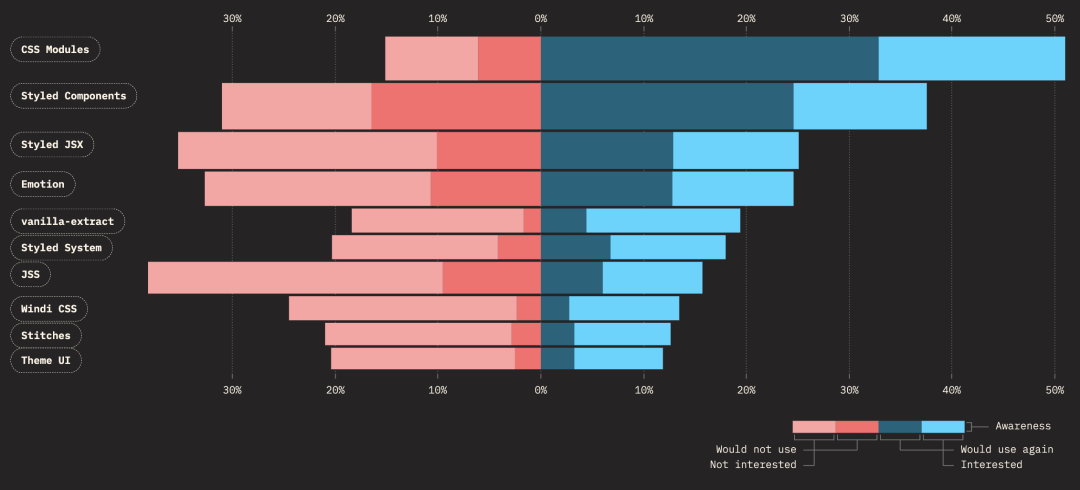
下表在中心軸的兩側劃分了正面(“想學習”、“會再次使用”)和負面(“不感興趣”、“不會再次使用”)體驗,其中條形粗細表示了解某項技術的受訪者數量:
 圖片
圖片
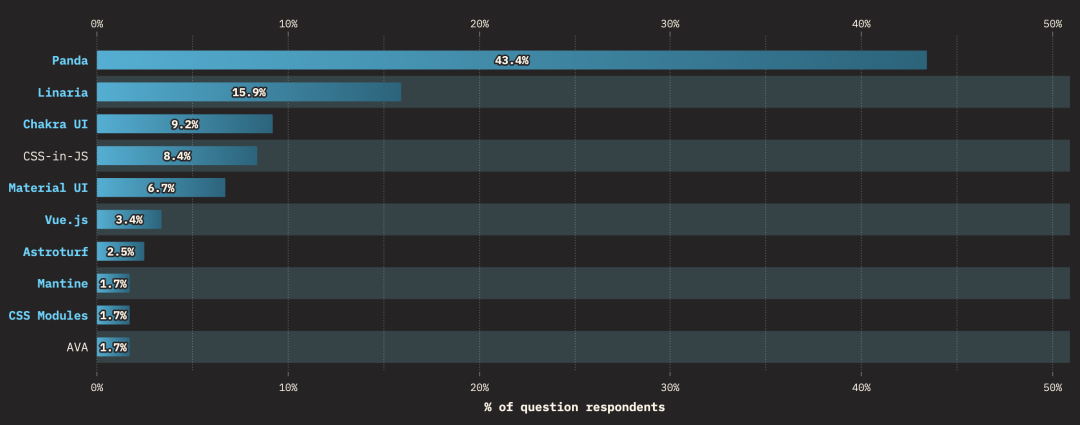
其他工具的使用情況(Panda 是一個全新的零運行時 CSS-in-JS 框架):
 圖片
圖片
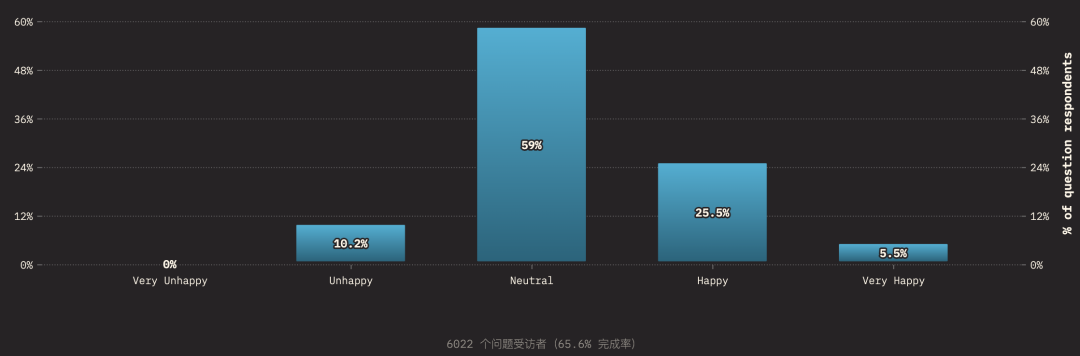
受訪者對CSS-in-JS 庫的現狀滿意情況,只有 31% 的用戶對目前的 CSS-in-JS 庫是滿意的:
 圖片
圖片
其他工具
在瀏覽器發明 30 年后,我們仍然在這個領域看到創新的發生。像Brave和Arc這樣的新進入者,以及像Polypane這樣的專業工具,正在獲得市場份額。
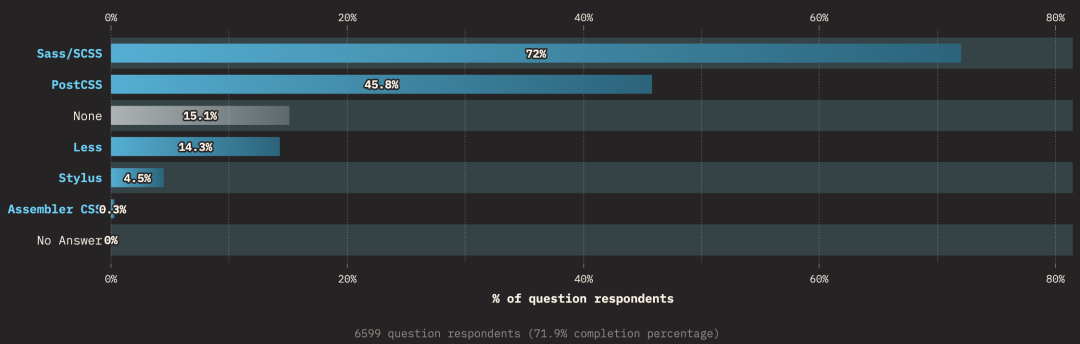
預處理器/后處理器的使用情況,Sass 使用份額繼續持續遙遙領先,PostCSS 緊隨其后:
 圖片
圖片
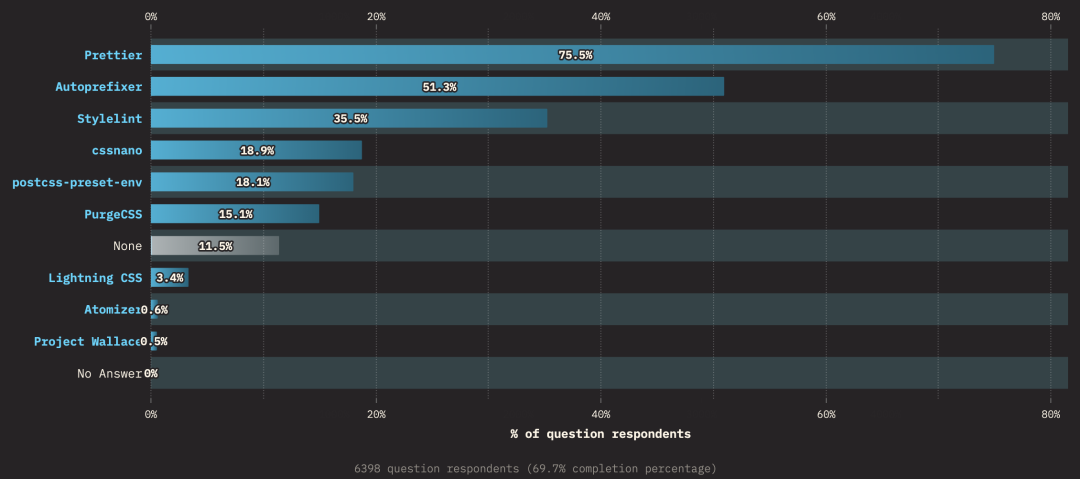
經常使用哪些實用程序或工具,Prettier 是最常使用的實用工具,Autoprefixer 緊隨其后:
 圖片
圖片
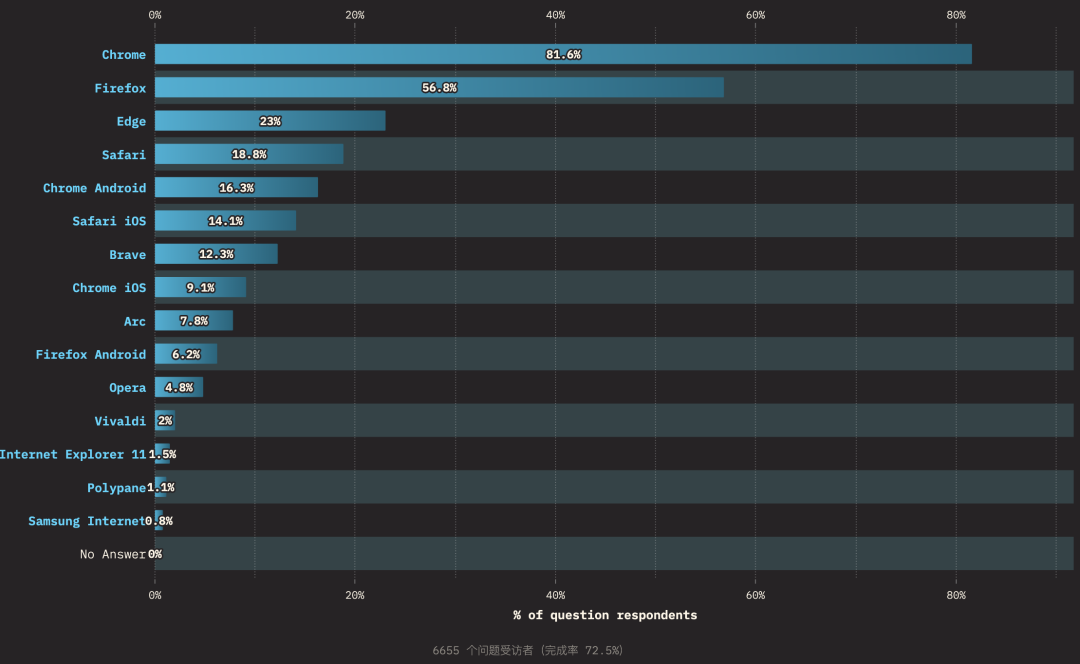
在開發期間,主要使用的瀏覽器,超過 80% 的用戶使用 Chrome,超過56 % 的用戶使用 Firefox,其他瀏覽器使用較少:
 圖片
圖片
CSS 用法
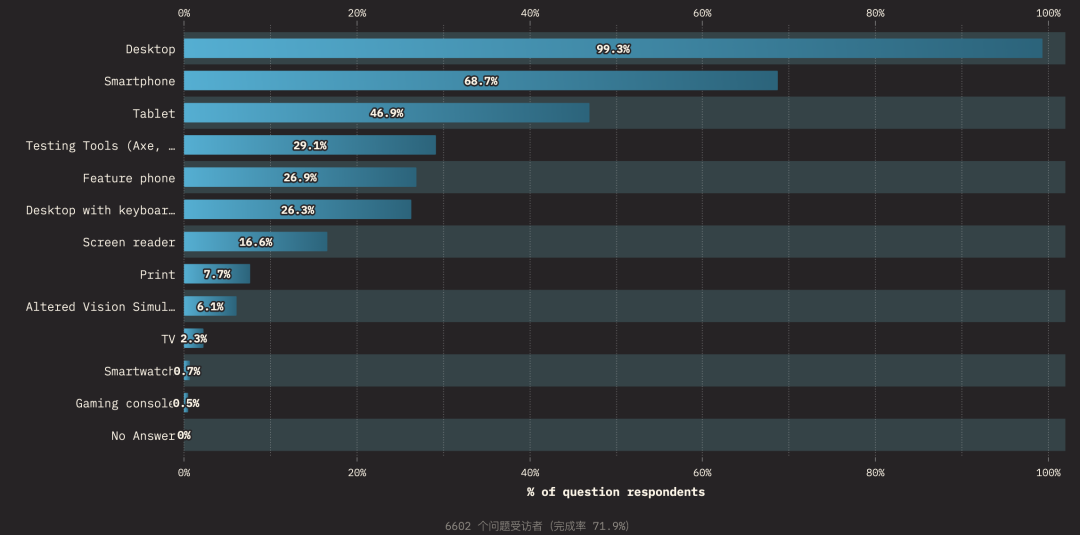
測試 CSS 的環境,在哪些尺寸或環境上進行測試?多數用戶在桌面和智能手機上測試 CSS:
 圖片
圖片
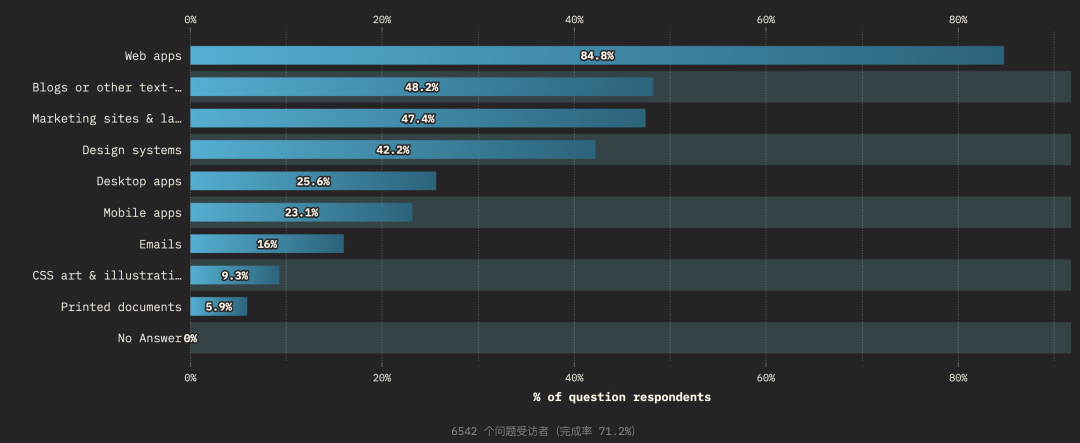
通常使用 CSS 做的項目類型,近 85% 的用戶使用 CSS 開發 Web 應用:
 圖片
圖片
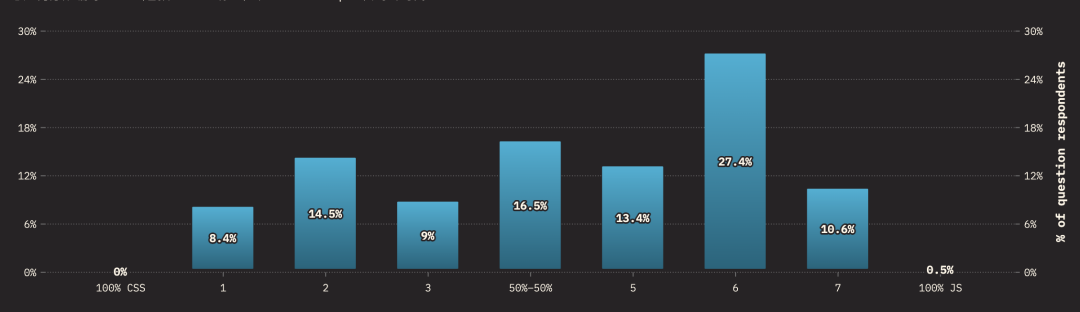
分配編寫 CSS(包括 HTML )和 JavaScript 代碼的時間情況:
 圖片
圖片
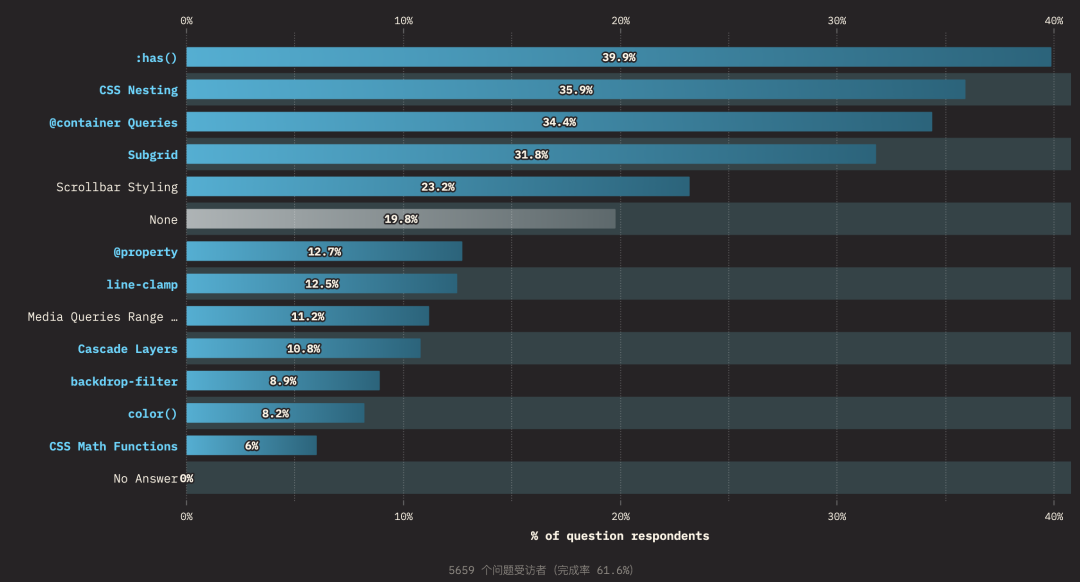
現有的 CSS 特性由于缺乏支持或瀏覽器之間的差異而難以使用的情況:
 圖片
圖片
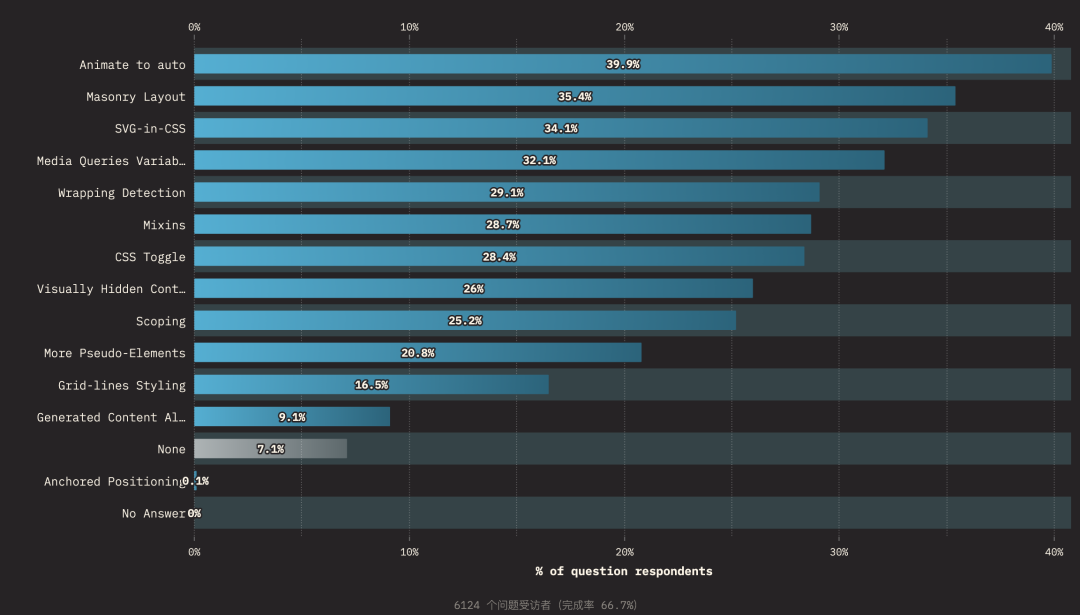
目前 CSS 缺少的特性:
 圖片
圖片
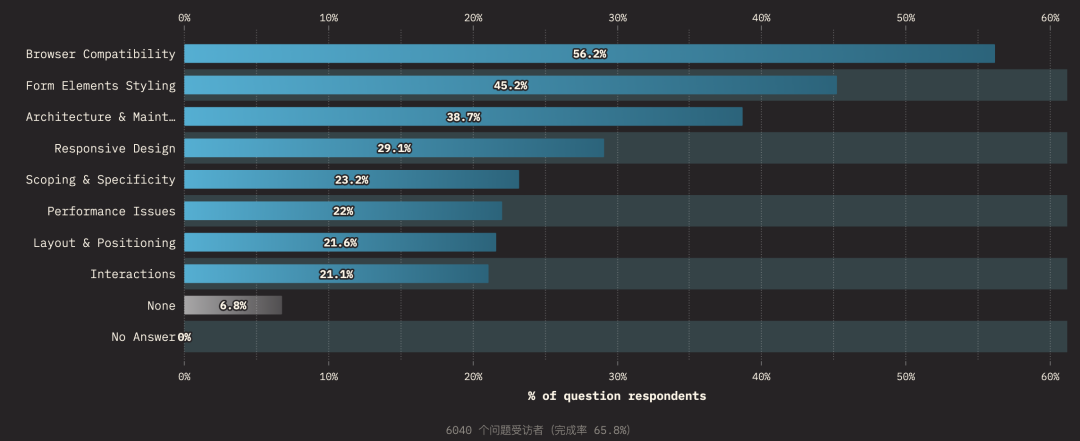
其他與編寫 CSS 相關的痛點,瀏覽器之間是差異是開發時最大的痛點,其次是編寫表單元素的樣式: 對 Web 技術的總體狀況滿意情況,近80%的用戶對于目前的 Web 技術是滿意的,只有 3.2% 的用戶是不滿意的:
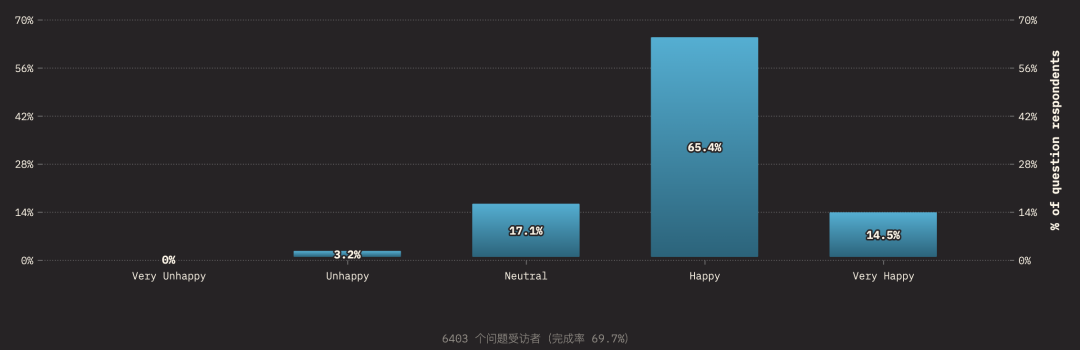
對 Web 技術的總體狀況滿意情況,近80%的用戶對于目前的 Web 技術是滿意的,只有 3.2% 的用戶是不滿意的:
 圖片
圖片
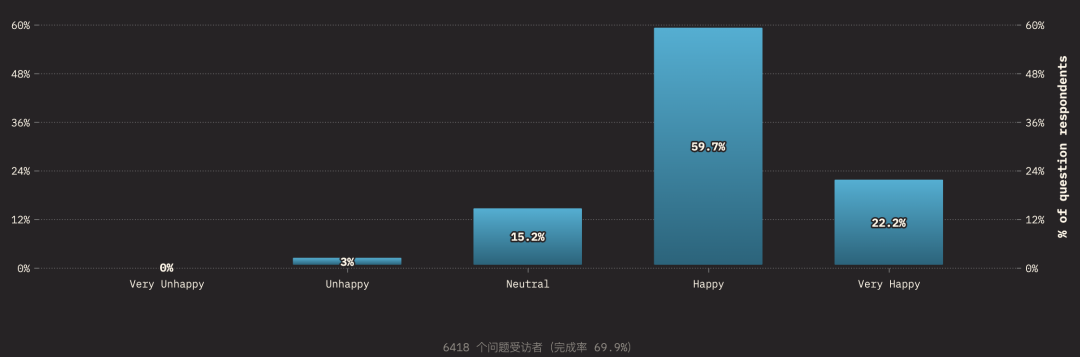
對 CSS 的總體狀態滿意情況,超過 92%的用戶對于目前的 CSS 技術是滿意的,只有 3% 的用戶是不滿意的:
 圖片
圖片
總結
隨著對較新的CSS特性的使用趨勢上升,CSS框架的使用卻呈下降趨勢。這可能意味著人們開始逐漸適應了一種觀念,即無需等待就可以使用較新的CSS特性,因為瀏覽器更新速度比以往更快。
人們對原生CSS特性(如嵌套和:has())的認知度很高,:has() 不僅可以像父選擇器一樣工作,而且有遠超出此功能的其他用途,看起來我們正處在廣泛采用這些特性的邊緣。
有趣的是,很多開發者認為 Animate to auto 和瀑布流布局是缺少的 CSS 特性。確實,在未明確聲明元素尺寸(尤其是高度)時,瀏覽器很難確定它們的值。
通過與諸如 Interop 之類的合作,以前被認為不可能的特性現在都有可能成為現實!




























