是的,這里有三種使用Vue 3創(chuàng)建多布局系統(tǒng)的方法

AICube 開放GPT-4給大家使用以及AI工具助手,可以簡化大家生圖的的prompt。
布局是中大型網(wǎng)站或應(yīng)用的基礎(chǔ)。
假設(shè)你正在創(chuàng)建一個網(wǎng)頁應(yīng)用,它包括主頁、營銷頁面和應(yīng)用頁面:
- 希望主頁擁有獨(dú)特的布局
- 希望您的營銷頁面有側(cè)邊欄或其他任何東西
- 希望您的應(yīng)用頁面具有常見的元素,如警告消息、錯誤消息、特定的標(biāo)題、導(dǎo)航等等
你不會想要為每一頁重復(fù)所有的工作,對吧?
與Nuxt不同,Vue 3并沒有內(nèi)置的布局系統(tǒng),但是別擔(dān)心,這里將向你展示3種簡單的方法來實(shí)現(xiàn)這一點(diǎn)。
1、將布局導(dǎo)入為常規(guī)組件以創(chuàng)建布局系統(tǒng)
這是創(chuàng)建布局系統(tǒng)的最簡單方法,但其靈活性較差。為了簡化解釋,我們就用我上面的例子來說明吧。
我們有5頁:
- 首頁(將有特定的布局)
- 關(guān)于和聯(lián)系(將具有營銷布局)
- Inside1和Inside2(將擁有應(yīng)用程序布局)
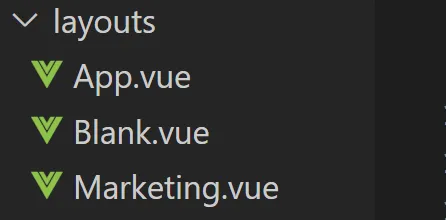
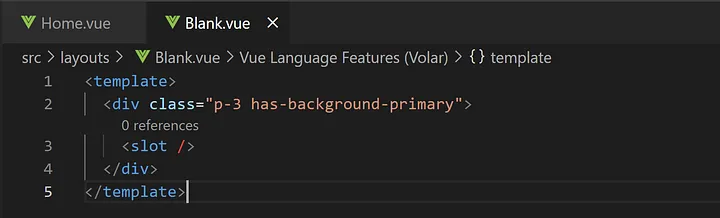
我們將創(chuàng)建一個名為“l(fā)ayouts”的文件夾,在其中我們將創(chuàng)建包含插槽的三個布局組件。

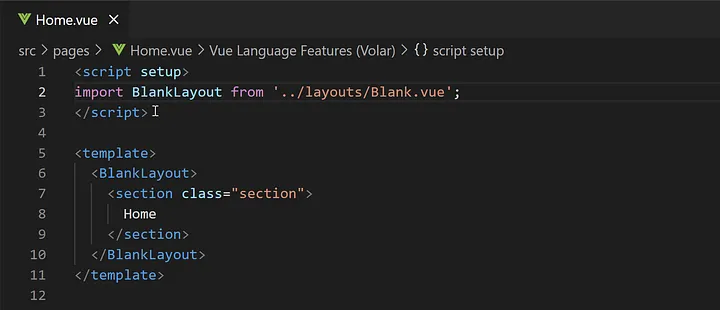
然后,你只需像這樣在每個頁面組件中導(dǎo)入你需要的布局:

這種方法存在兩個主要問題:
- 需要在每個頁面中導(dǎo)入布局,當(dāng)然,你可以將這些組件設(shè)為全局的,但你仍然需要每次手動包裝你的內(nèi)容。
- 每次路由更改時,布局都將被卸載并銷毀,即使下一個路由使用相同的布局。
這會對性能產(chǎn)生一點(diǎn)影響,但真正的問題是,即使它們使用相同的布局,你也無法在一個路由到另一個路由之間保持狀態(tài)。
2、利用Vue Router,路由的元屬性,以及動態(tài)組件來創(chuàng)建布局系統(tǒng)
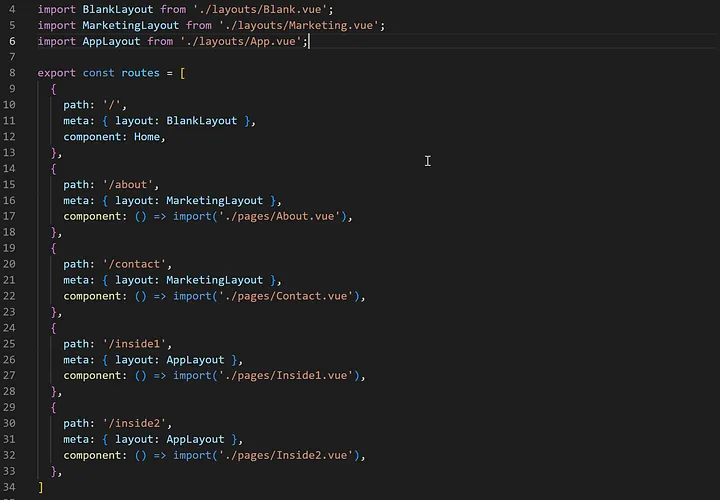
為了避免在每個頁面中導(dǎo)入布局,我們可以選擇在路由器中一次性導(dǎo)入,然后為每個路由分配其關(guān)聯(lián)的布局。

如此處所示,我們直接將每個布局組件對象與每個路由的元數(shù)據(jù)屬性關(guān)聯(lián)。我們只導(dǎo)入了一次所有的布局。
為了避免布局被卸載和破壞,我們將把布局放在頁面之上,而不是放在頁面內(nèi)部。

為了將布局置于頁面之上,我們在App.vue組件中創(chuàng)建了一個動態(tài)組件。
在模板中,我們可以通過$route訪問當(dāng)前的路由,并且在每個路由上,我們都可以訪問其元屬性,這意味著我們可以訪問之前設(shè)置的布局組件對象。
如果路由在元對象上沒有布局屬性,我們將回退到使用DIV標(biāo)簽的字符串。
我們只需導(dǎo)入一次布局,無需在每個頁面中導(dǎo)入或包裝布局,現(xiàn)在,我們不會有性能問題,而且在從具有相同布局的兩個路由導(dǎo)航時,我們可以保持狀態(tài)。
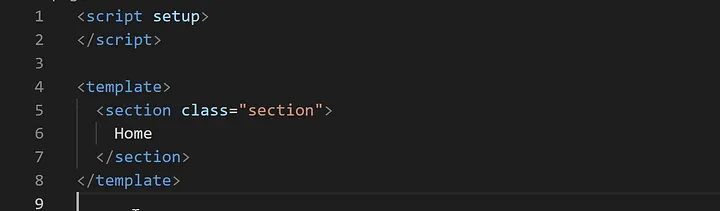
所以,我的主頁組件現(xiàn)在看起來像這樣:

無需再包裝任何東西;所有的事情都在App.vue中處理,圍繞的<router-view> 每當(dāng)路由改變時的每個頁面。
這種方法在大多數(shù)使用場景中都有效,但它存在一個問題。
布局只有在 route 改變時才會變化。
如果你需要在不改變路由的情況下動態(tài)改變布局,那么這種方法將不起作用。只有在少數(shù)情況下,你可能會想要動態(tài)地改變布局,但這是有可能發(fā)生的。
例如:
- 在一段時間后顯示一個鎖定的頁面
- 為了顯示一個離線頁面
- 為了顯示錯誤頁面
那些示例可以通過全屏 modal 系統(tǒng)來實(shí)現(xiàn),但是 modal 很容易通過控制臺從DOM中刪除。
3、使用 ShallowRef,Provide,Inject 以及 Vue Router 的 afterEach鉤子來創(chuàng)建布局系統(tǒng)
為了能夠在任何地方更改布局,而不僅僅是在路由更改時,我們需要在整個應(yīng)用程序中共享布局的狀態(tài)。
我們可以使用 Vuex 或 Pina 來實(shí)現(xiàn)這個功能,但在這里我們還是保持簡單吧。
我們將使用Vue的原生響應(yīng)性系統(tǒng),配合組合api。
以下是步驟:
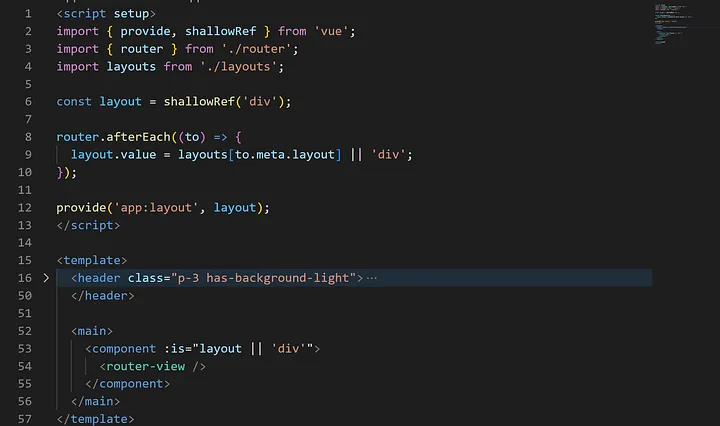
- 在App.vue中,我們將創(chuàng)建一個布局常量,該常量包含一個shallowRef以保存當(dāng)前的布局組件。
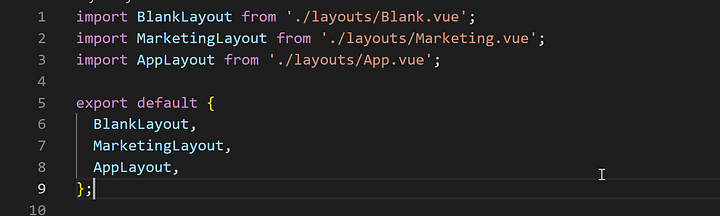
- 在一個單獨(dú)的文件中,我們將創(chuàng)建一個包含每個布局名稱及其組件的鍵/值對的對象。
- 在App.vue或其他地方,我們將使用路由器的afterEach鉤子來監(jiān)聽每次路由變化,以動態(tài)地改變當(dāng)前的布局。
- 在App.vue中,我們將向其后代提供布局常量,以便App.vue的樹中的任何組件都可以注入布局常量來改變其值。
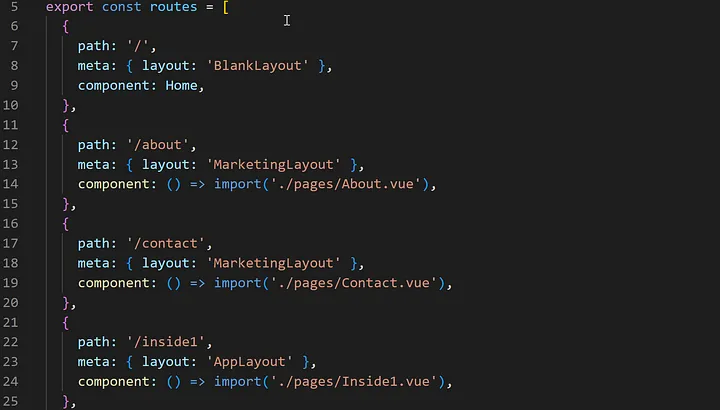
- 在路由中,我們將把元數(shù)據(jù)上的每個布局屬性更改為僅包含要選擇的布局名稱的字符串。
那么,這里是第二步,一個包含所有布局并作為對象展示的文件:

現(xiàn)在我們也可以將路由中的元數(shù)據(jù)僅更改為字符串,因?yàn)樗鼈儗⒂成涞缴鲜鰧ο螅?/p>

現(xiàn)在讓我們把所有這些結(jié)合在一起:

我們?yōu)槭裁词褂?nbsp;shallowRef 而不是 ref?
由于我們正在存儲一個組件,這是一個包含許多嵌套值的復(fù)雜對象,使用 ref 會導(dǎo)致性能問題。
這也是不必要的,因?yàn)槲覀冎恍枰勒麄€組件何時發(fā)生了變化,而不是嵌套值何時發(fā)生了變化。
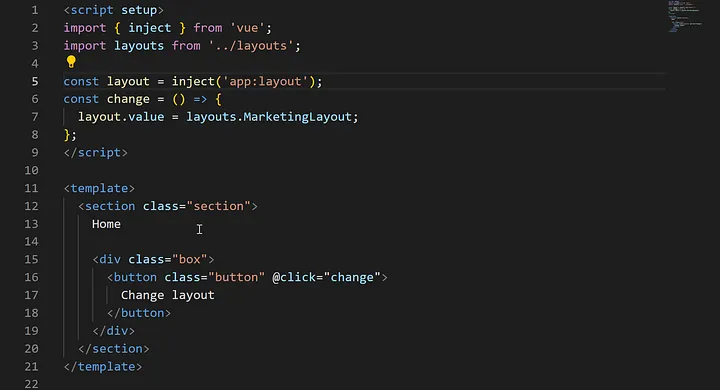
那么,我們?nèi)绾卧诼酚善髦鈩討B(tài)改變布局呢?嗯,隨處都可以!
以下是一個例子,展示了 Home 布局可以通過一鍵點(diǎn)擊進(jìn)行更改。

如你所見,我們現(xiàn)在可以注入并訪問布局的狀態(tài),并將其更改為我們想要的任何組件。多虧了響應(yīng)性,它將動態(tài)地改變App.vue中的組件。
如前所述,對于共享狀態(tài),我們可以使用Vuex或Pinia來做同樣的事情,但對于大多數(shù)情況來說,這已經(jīng)足夠了。
本文轉(zhuǎn)載自微信公眾號「大遷世界」,可以通過以下二維碼關(guān)注。轉(zhuǎn)載本文請聯(lián)系大遷世界公眾號。