如何開發一個OpenHarmony購物APP導航頁面

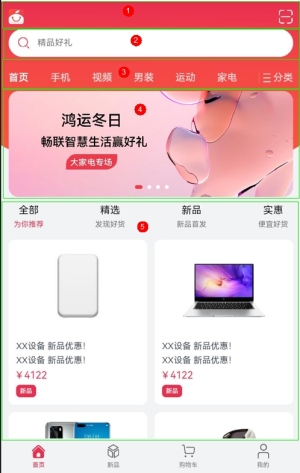
購物類App是現在最常用的一類App,也是我們在應用開發中經常遇到的場景。一款購物App界面通常包括了掃一掃功能、搜索框、輪播圖、標簽頁、商品列表等功能,我們以橘子購物為例,介紹一下如何使用ArkTS開發一個購物類App。首先我們可以看一下最終實現效果:
 如何開發一個OpenHarmony購物app導航頁面-開源基礎軟件社區
如何開發一個OpenHarmony購物app導航頁面-開源基礎軟件社區
如上圖所示,首先最外層是一個可以切換切換的標簽頁,分別對應首頁、新品、購物車以及我的等四個欄目。頁面整體結構可以通過Tabs組件實現,通過閱讀Tabs組件的API文檔,注意到Tabs包含子組件TabContent即可實現選項卡效果。我們可以快速構造出如下所示的整體結構:
private controller: TabsController = new TabsController()
Column() {
Tabs({
barPosition: BarPosition.END,
controller: this.controller
}) {
TabContent() {
}
TabContent() {
}
TabContent() {
}
TabContent() {
}
}
}.width('100%')其中barPosition控制選擇欄位置,BarPosition.END表示選擇欄在頁面下方,BarPosition.START表示選擇欄在頁面上方,同時定義一個TabsController來控制Tabs切換邏輯。圖中選擇欄各個欄目都有相同的結構,都是圖片加標題,這部分樣式在TabContent的tabBar屬性中設計,我們如下示例代碼使用@Builder裝飾方法來定義組件的聲明式UI描述。
@Builder TabBarBuilder(index: number) {
Column() {
Image(this.getTabBarImage(index))
Text(TAB_TITLE_DATA[index].title)
}
.justifyContent(FlexAlign.Center)
.width('100%')
.height('100%')
.onClick(() => {
this.controller.changeIndex(index)
})
}
...
TabContent() {
MainPage({ url: this.url })
}.tabBar(this.TabBarBuilder(0))
TabContent() {
NewProduct({ url: this.url })
}.tabBar(this.TabBarBuilder(1))
TabContent() {
ShopCart({ url: this.url })
}.tabBar(this.TabBarBuilder(2))
TabContent() {
User()
}.tabBar(this.TabBarBuilder(3))其中MainPage,NewProduct,ShopCart,User表示各個頁面的具體內容。常見的App通常是通過點擊切換的,而不能通過滑動切換,如果想要禁用Tab的滑動切換可以使用將Tab的scrollable屬性設計為false來實現。Tabs實現四個欄目切換達到上圖效果的整體代碼可以參考NavigationHomePage。
實現完最外層容器的標簽頁切換介紹后,我們再對主頁進行簡單介紹。首先對主頁內容從上到下可以進行一個簡單分解:
 如何開發一個OpenHarmony購物app導航頁面-開源基礎軟件社區
如何開發一個OpenHarmony購物app導航頁面-開源基礎軟件社區
一號框中包含兩張圖片,使用兩個image組件,其中二維碼圖片可以在onClick事件加入跳轉邏輯跳轉到二維碼模塊。
二號框為一個搜索框,使用TextInput組件。(示例代碼中無具體功能,通過Image+Text進行展示)。
這兩部分代碼可以參考TitleBar。
根據我們以往使用購物App的經驗,我們可以知道下滑過程中,最上方圖片以及搜索框是一直存在的,即一二號框固定不動,三四五號框可以上下滑動,要實現這種效果只需要將后面三個框放到 Scroll組件中即可。
三號框可以使用Tab組件,參考代碼見MainPage,示例代碼中未實現具體功能,使用了Text進行展示。
四號框輪播圖中使用Swiper實現輪播圖效果,實現代碼可以參考Swiper。
五號框是主頁下半部分商品展示,這一部分看作一個Tabs,4個標簽分別對應全部、精選、新品、實惠,每個Tab中包含了一個商品列表,列表中整齊地排列著各個商品元素,這類像柵格一樣的場景我們可以通過GridRow嵌套GridCol實現,具體代碼見HomePageContent。
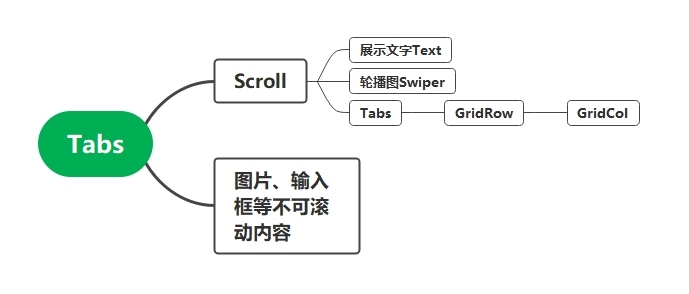
綜上所述,可以簡單地畫出導航頁對應的結構圖:
 如何開發一個OpenHarmony購物app導航頁面-開源基礎軟件社區
如何開發一個OpenHarmony購物app導航頁面-開源基礎軟件社區
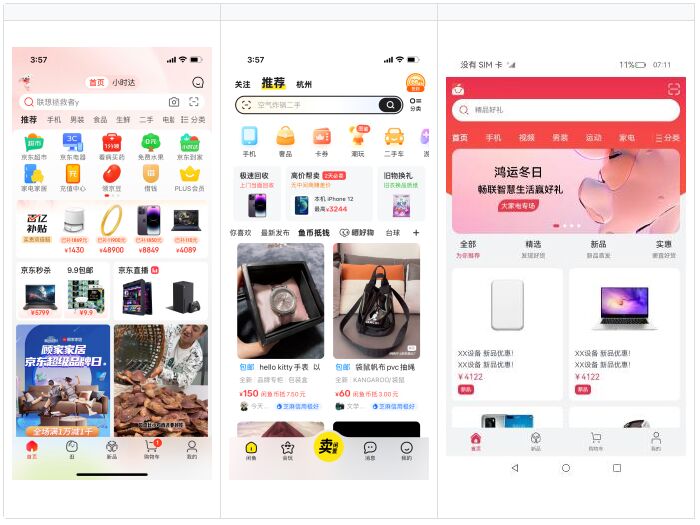
效果對比

我們將橘子購物實現效果與市面是常用的兩款購物APP京東與閑魚界面放在一起進行一個簡單對比,我們可以發現作為一個示例,在美觀方面與真實APP還是存在不小的差距,但是整體結構上基本相同,能夠實現一個購物類應用的界面。
對于想要快速實現整體框架效果的讀者,還可以使用如下代碼通過Navigation+Tabs方式來快速實現。
完整實現代碼
@Entry
@Component
struct NavigationExample {
@State currentIndex: number = 0
@State Build: Array<Object> = [
{
text: 'home',
num: 0
},
{
text: 'app',
num: 1
},
{
text: 'cart',
num: 2
},
{
text: 'user',
num: 3
}
]
@Builder NavigationTitle() {
Column() {
Text('Title')
.height('100%')
}.alignItems(HorizontalAlign.Start)
}
@Builder NavigationToolbar() {
Row() {
ForEach(this.Build, item => {
Column() {
Text(item.text)
.fontColor(this.currentIndex == item.num ? '#007DFF' : '#182431')
.fontSize(10)
.lineHeight(14)
.fontWeight(500)
.margin({ top: 3 })
}.width(104).height(56)
.onClick(() => {
this.currentIndex = item.num
})
})
}.margin({ left: 24 })
}
build() {
Column() {
Navigation() {
TextInput({ placeholder: 'search...' })
.width('90%')
.height(40)
.backgroundColor('#FFFFFF')
.margin({ top: 8 })
Tabs({
index:this.currentIndex
}){
TabContent(){
Text('0')
}
TabContent(){
Text('1')
}
TabContent(){
Text('2')
}
TabContent(){
Text('3')
}
}
}
.title(this.NavigationTitle)
.toolBar(this.NavigationToolbar)
}.width('100%').height('100%').backgroundColor('#F1F3F5')
}
}實現效果
<img title=“” src=“OrangeShopping/04-navigationpage/demo.jpeg” alt=“image” width=“326” data-align=“center”>
讀者可以在這個基礎上添加所需要的組件,也可以完成一個購物類App界面。
本文供稿:https://gitee.com/pan-jiufeng。







































