前端開發(fā)何必執(zhí)著于Typescript?Jsdoc一樣很好用

為什么很多公司執(zhí)著于typescript?因?yàn)閠ypescript支持很多JS不支持的特性,正確的使用typescript,可以使你的代碼更易于維護(hù)。
最主要的是可以給JS添加類型,使編輯器的提示更智能。
但是,typescript是很復(fù)雜的一門語言,很多開發(fā)者并不能很好的運(yùn)用typescript,甚至很多人是被迫的,他們內(nèi)心是反感使用typescript的,導(dǎo)致代碼寫的亂七八糟。
事實(shí)上,JS也有很多優(yōu)勢(shì)是typescript所不具備的,比如:JS的靈活性很高。
如果我告訴你,有一種工具,完全可以像寫typescript一樣寫JS,你會(huì)用嗎?
我說的這個(gè)工具就是jsdoc,我們可以叫它JS文檔注釋。它的目的也是為JS添加類型的,只是以注釋的形式添加的,它有固定的語法。
我就以項(xiàng)目中的代碼來舉例吧,大家看如下文檔注釋。其中,@template 用于聲明泛型類型,@typedef 用于定義一個(gè)類型。
在這里,我們定義了一個(gè)泛型T和一個(gè)名叫TreeNode的類型。TreeNode包含2個(gè)確定的字段:id和children,剩下的字段由泛型T確定。
/**
* @template T
* @typedef {T & {id: number, children: TreeNode<T>[]}} TreeNode
*/下面,我們來測(cè)試一下這個(gè)類型。
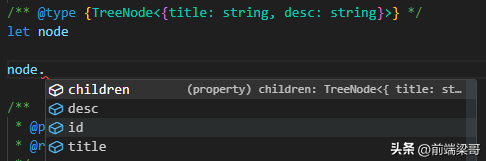
如下圖,我們聲明一個(gè)變量node,使用@type指定為TreeNode類型,尖括號(hào)中間的對(duì)象類型替代了我們定義中的泛型T。
當(dāng)我們鍵入點(diǎn)號(hào)后,編輯器給出了非常智能的提示。大家說,是不是很酷?

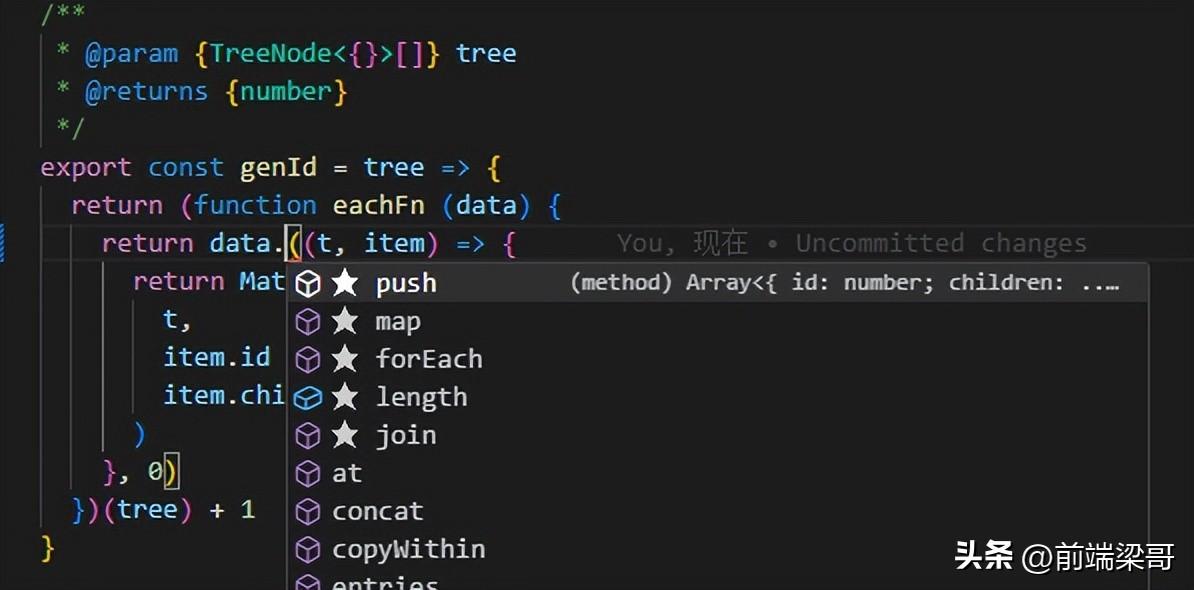
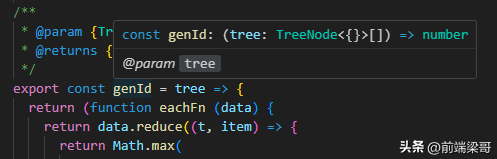
這是真實(shí)項(xiàng)目中的代碼,一個(gè)生成ID的函數(shù)。
使用@param可以為函數(shù)參數(shù)指定類型,在這里,我們?yōu)閠ree指定了TreeNode數(shù)組類型。使用@returns可以指定函數(shù)返回值的類型。
/**
* @param {TreeNode<{}>[]} tree
* @returns {number}
*/
export const genId = tree => {
return (function eachFn (data) {
return data.reduce((t, item) => {
return Math.max(
t,
item.id || 0,
item.children ? eachFn(item.children) : 0
)
}, 0)
})(tree) + 1
}如下圖,由于我們給tree指定了類型,當(dāng)鍵入點(diǎn)號(hào)后,編輯器知道data是數(shù)組類型,正確地給出了數(shù)組的成員提示。這使我們?cè)阪I入時(shí),不易出錯(cuò)。

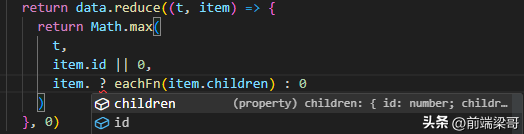
通過數(shù)組方法,編輯器也推導(dǎo)出了item的類型,當(dāng)我們鍵入點(diǎn)號(hào)后,給出了合理的提示。

當(dāng)我們鼠標(biāo)指針移入函數(shù)名時(shí),編輯器給出了該函數(shù)的提示。告訴我們,該函數(shù)接收一個(gè)TreeNode數(shù)組參數(shù)tree,返回?cái)?shù)值類型結(jié)果。

現(xiàn)在,大家覺得jsdoc怎么樣?是不是很好用?酷不酷?
如果大家開發(fā)用的語言是JS,我建議大家學(xué)學(xué)jsdoc。jsdoc的用法遠(yuǎn)比本文介紹的要多,它很強(qiáng)大,但語法卻很簡(jiǎn)單易學(xué)。

































