WebStorm 2023.2 正式發(fā)布
7 月 24 日,前端開發(fā)利器 WebStorm 正式發(fā)布了 2023 年的第二個主要版本:2023.3。這個版本包含許多新功能和 IDE 的改進,包括改進的 TypeScript 和 JavaScript 錯誤格式、Vue 語言服務(wù)器支持、Beta 版新 UI、HTTP 客戶端改進、對插件開發(fā)人員的 LSP 支持等。
WebStorm v2023.2 中的主要新功能和改進包括:
- JavaScript、TypeScript 和 CSS:改進了 JavaScript 和 TypeScript 的錯誤格式、快速修復(fù)和實時模板的自動導(dǎo)入、CSS 嵌套支持、將顏色轉(zhuǎn)換為 lch 和 oklch 等。
- 框架和技術(shù):Vue 語言服務(wù)器支持以及對提供/注入和定義模型的支持、對 Next.js 中 App Router 的更好支持、React hooks 的新實時模板、SolidJS 和 Preact 改進等。
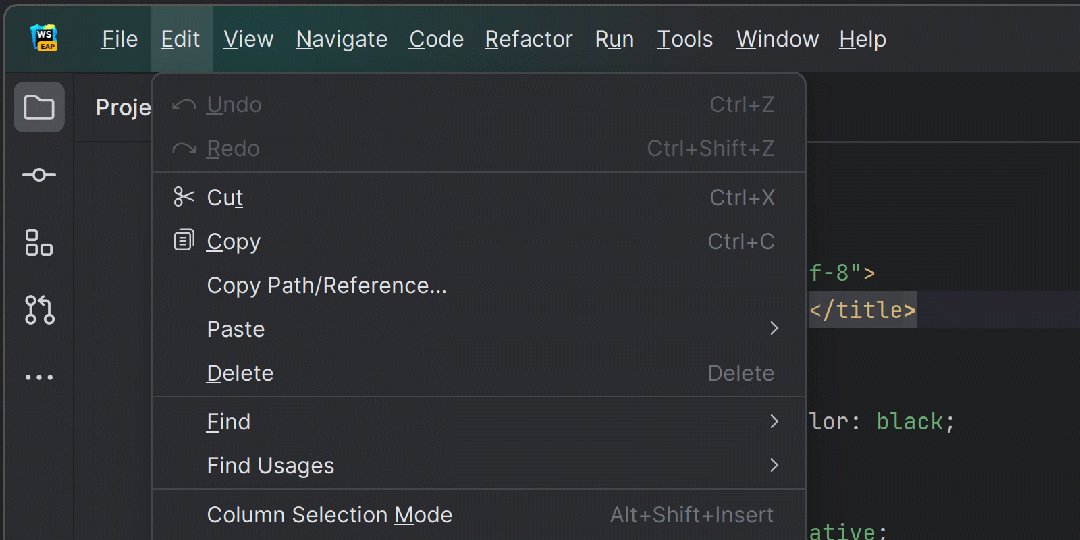
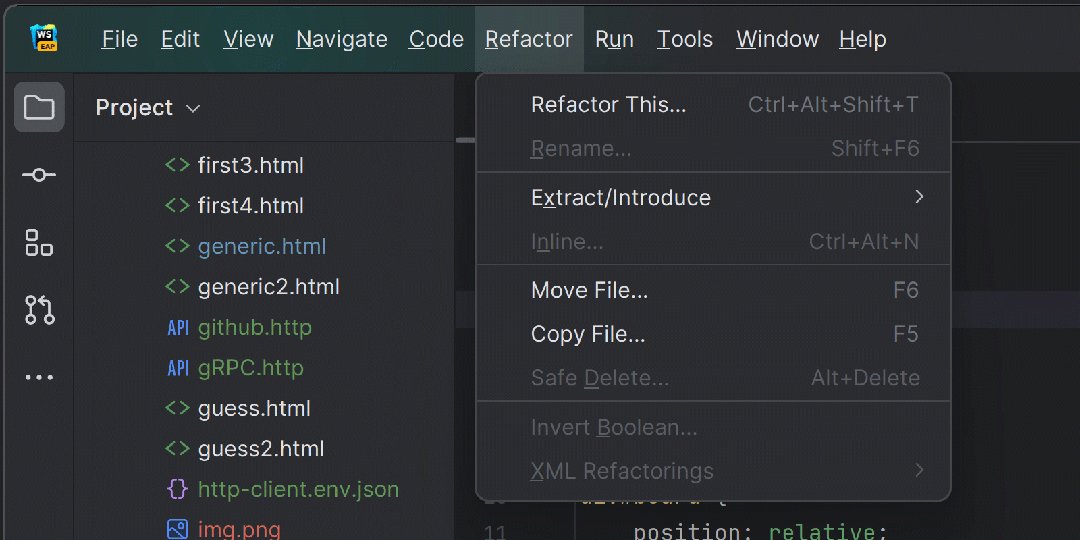
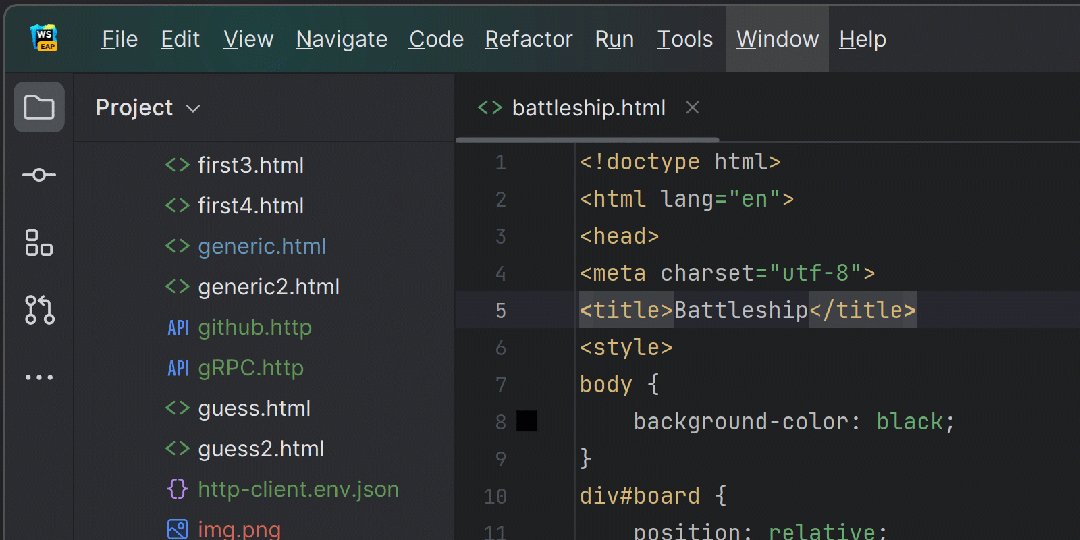
- 新 UI:改進了主工具欄自定義、彩色項目標題、帶有淺色標題的淺色主題、重新設(shè)計的漢堡菜單等。
- 集成開發(fā)工具:AI Assistant 預(yù)覽、GitLab 集成、提交特定代碼行的選項、Docker 改進、HTTP 客戶端改進等。
- 用戶體驗:“Search Everywhere”中的文本搜索、“項目”視圖中按修改時間對文件進行排序、“設(shè)置”中的建議插件等等。
- 插件開發(fā):為插件開發(fā)人員提供 LSP 支持。
JavaScript、TypeScript、CSS
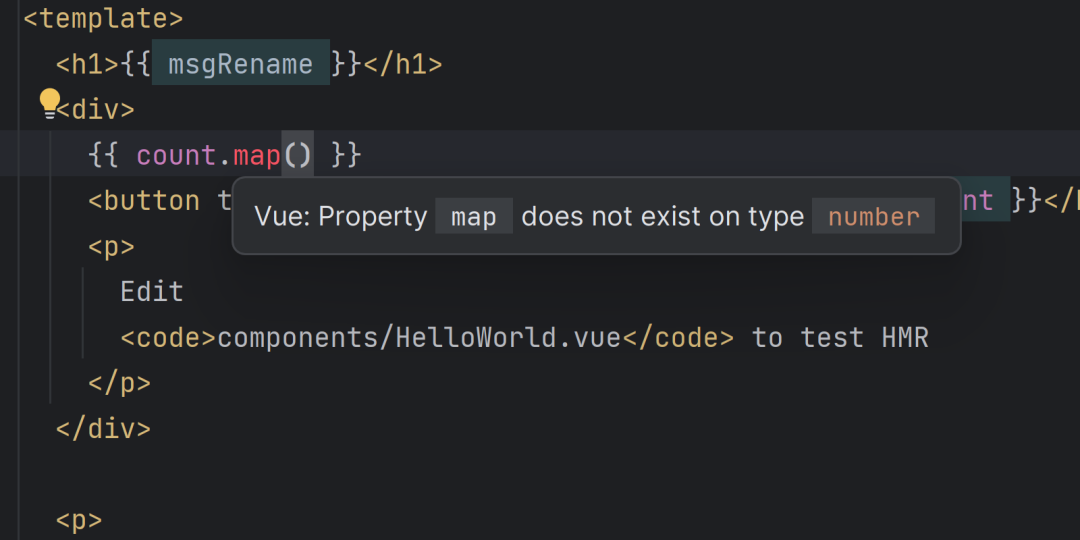
改進了 JavaScript 和 TypeScript 的錯誤格式
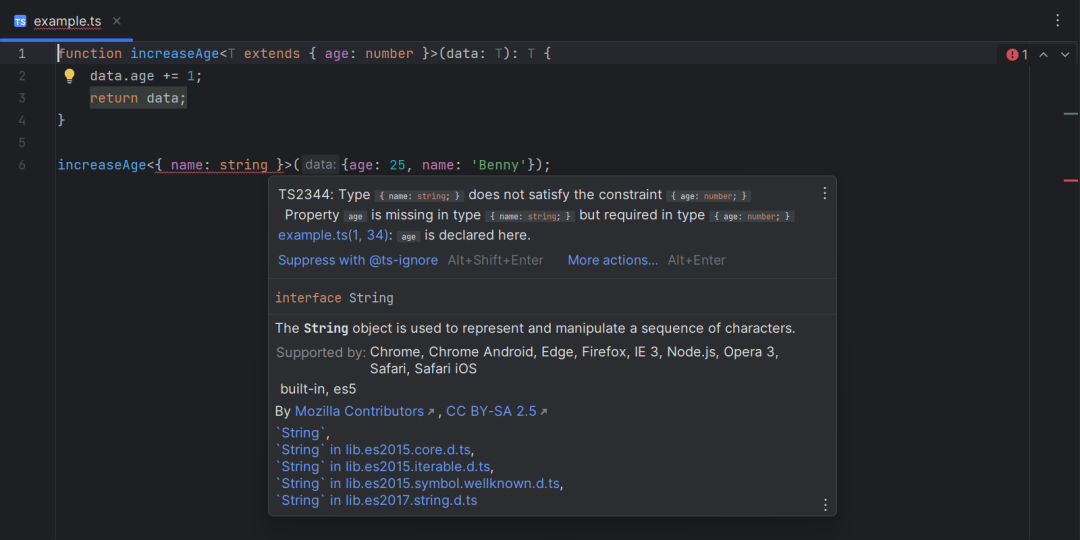
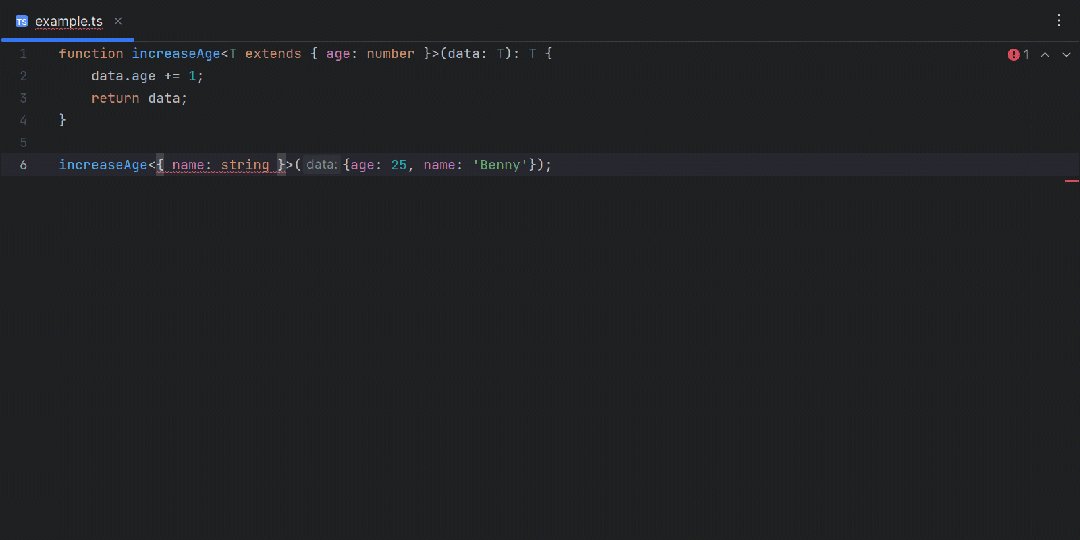
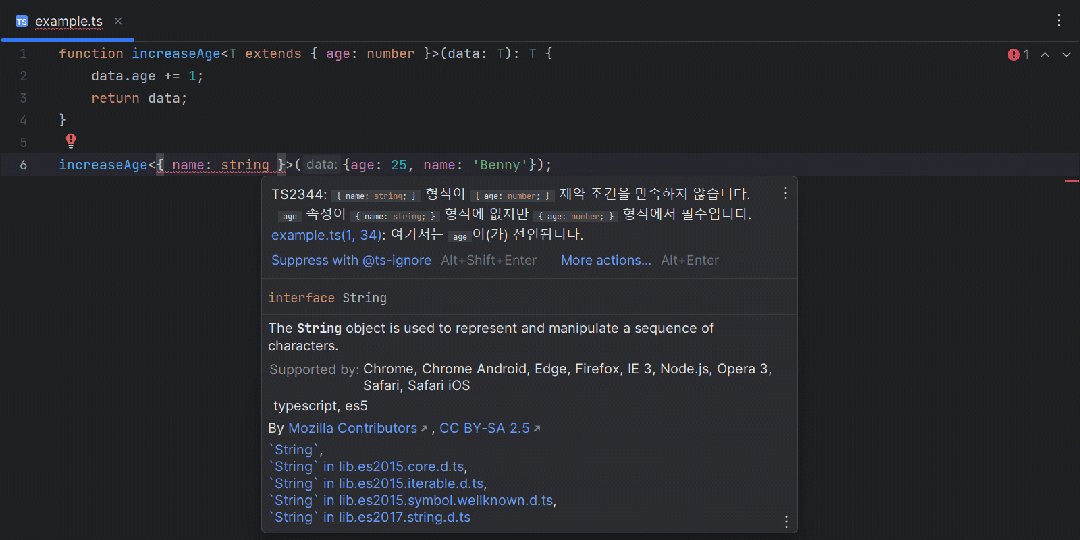
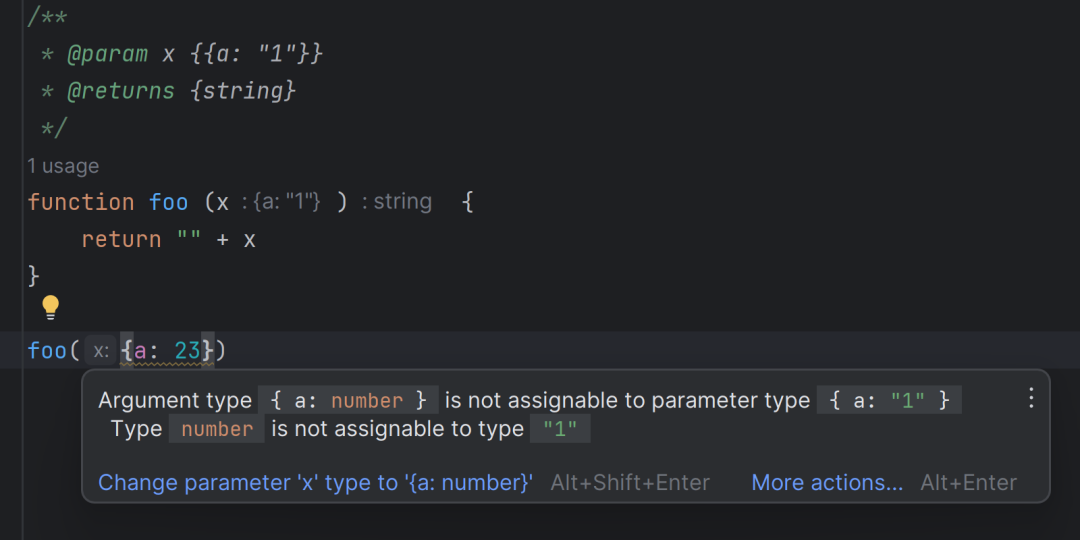
在 WebStorm 2023.2 中,一直在尋求改進呈現(xiàn)類型錯誤的方式。此版本包括了第一個實現(xiàn),它支持 TypeScript、Vue 和 Svelte 語言服務(wù)器。錯誤和警告現(xiàn)在的格式更具可讀性并且更易于診斷問題。
 圖片
圖片
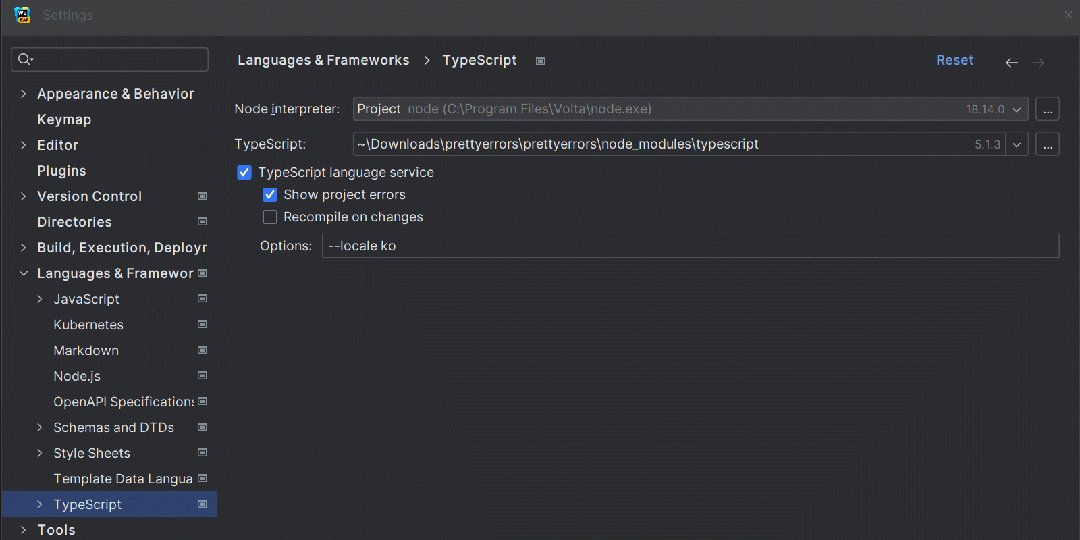
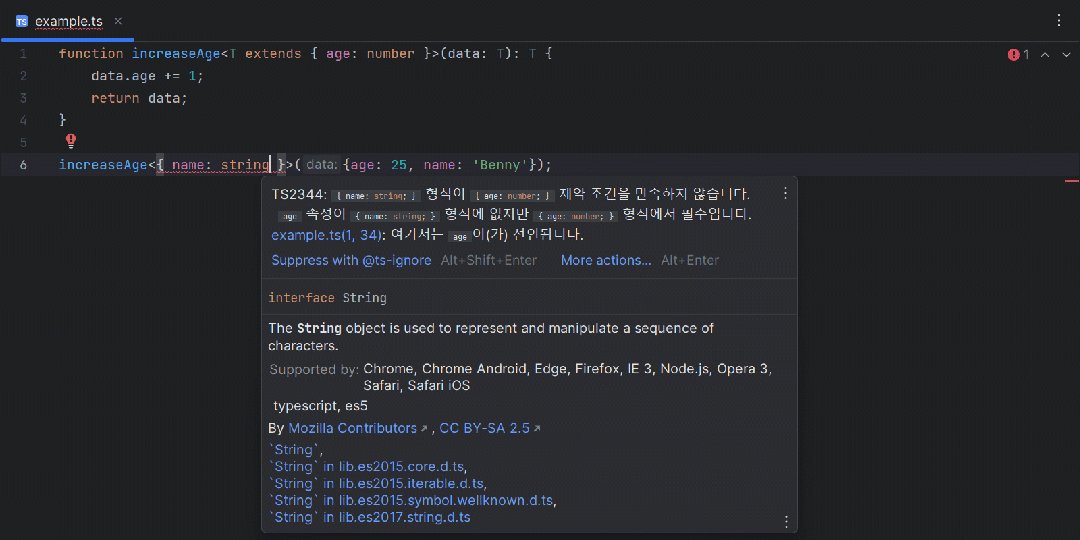
還可以通過在 Settings | Languages & Frameworks | TypeScript 中的 Options 選項中添加 --locale 和希望使用的語言的縮寫:
 圖片
圖片
除此之外,還為一些最流行的 JavaScript 檢查添加了改進的錯誤格式。關(guān)鍵字和引用以與代碼中相同的方式突出顯示,類型以與 TypeScript 中相同的方式突出顯示,并帶有背景。
 圖片
圖片
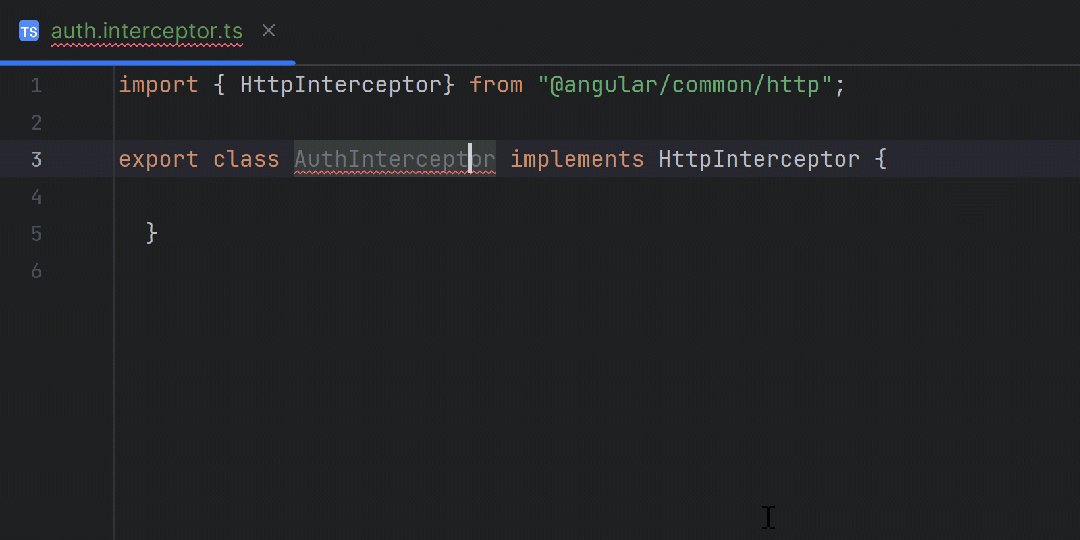
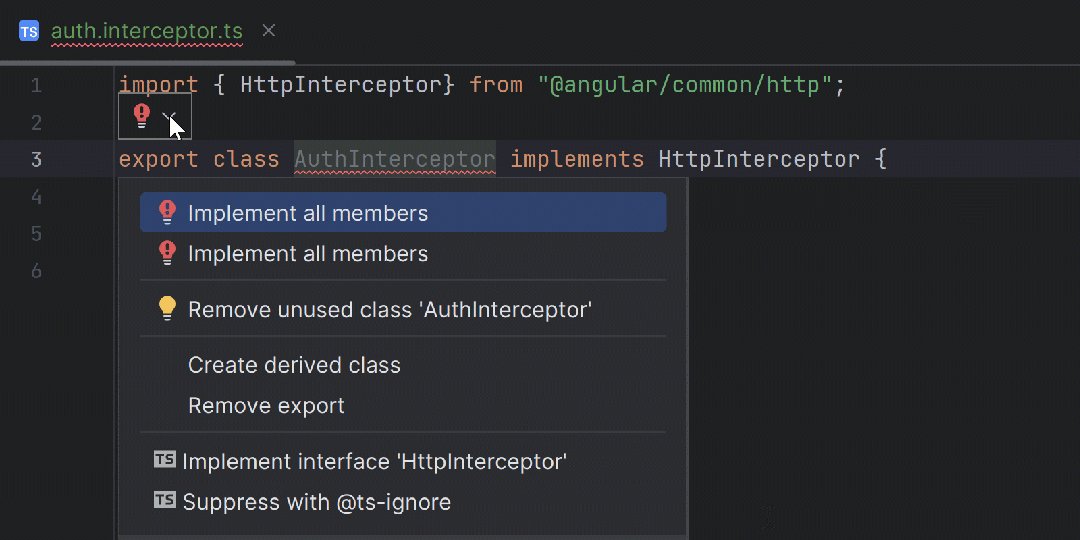
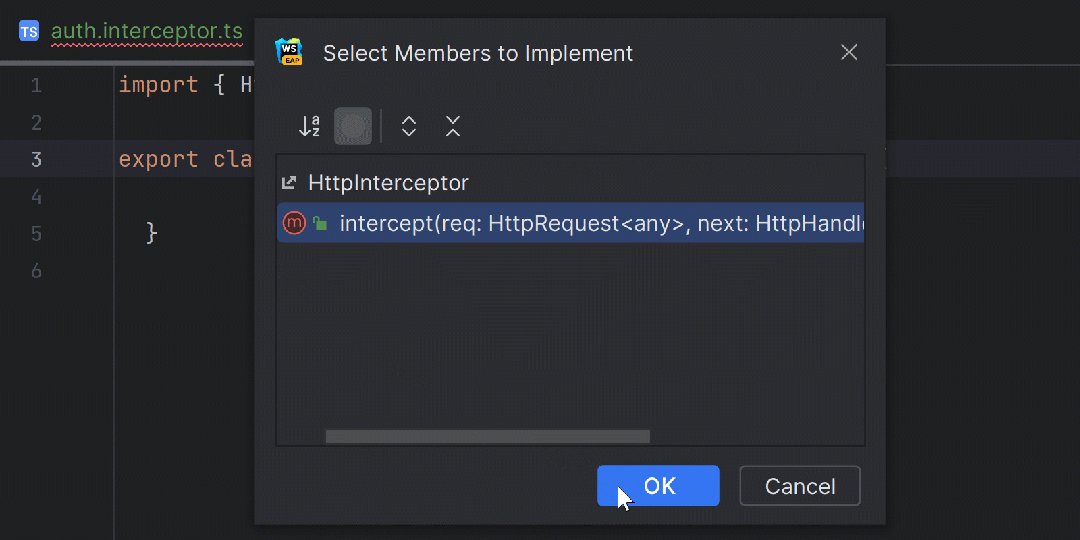
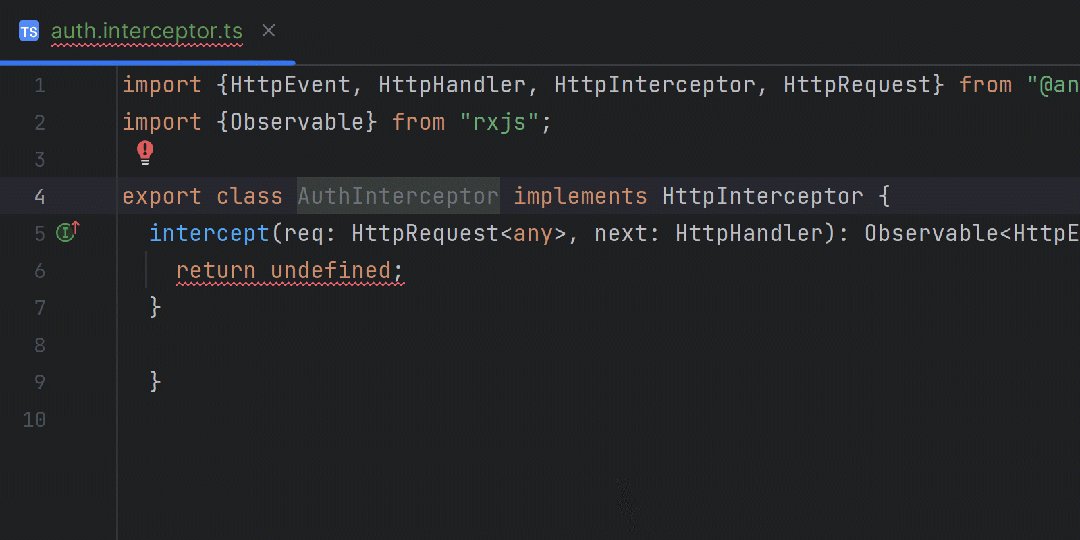
添加實時模板以及使用快速修復(fù)或意圖時導(dǎo)入
現(xiàn)在,當意圖或快速修復(fù)導(dǎo)致文件中未導(dǎo)出未解析的元素時,WebStorm 會自動將該元素的導(dǎo)入添加到文件中。
 圖片
圖片
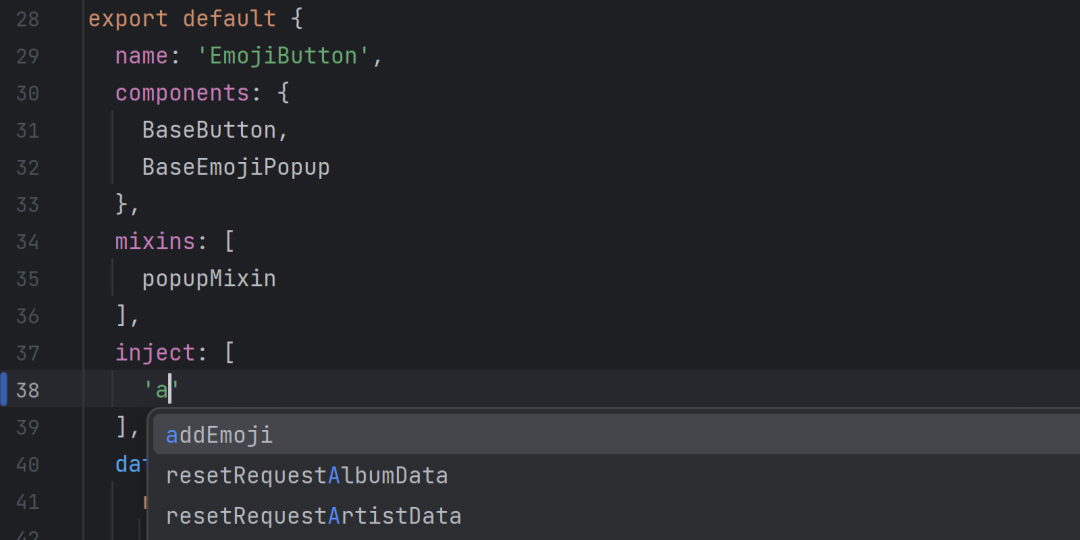
WebStorm 2023.2 還包括使用實時模板時自動導(dǎo)入元素的選項。現(xiàn)在,當添加會導(dǎo)致無法解析元素的實時模板時,WebStorm 會自動將該元素的導(dǎo)入添加到文件中。可以在 Settings | Editor | Live Templates 下啟用此功能,,并在選項中選擇添加明確導(dǎo)入。當元素只有一個明確的導(dǎo)入時,此功能將起作用。如果存在兩個或多個可能的元素,則不會自動添加導(dǎo)入。
 圖片
圖片
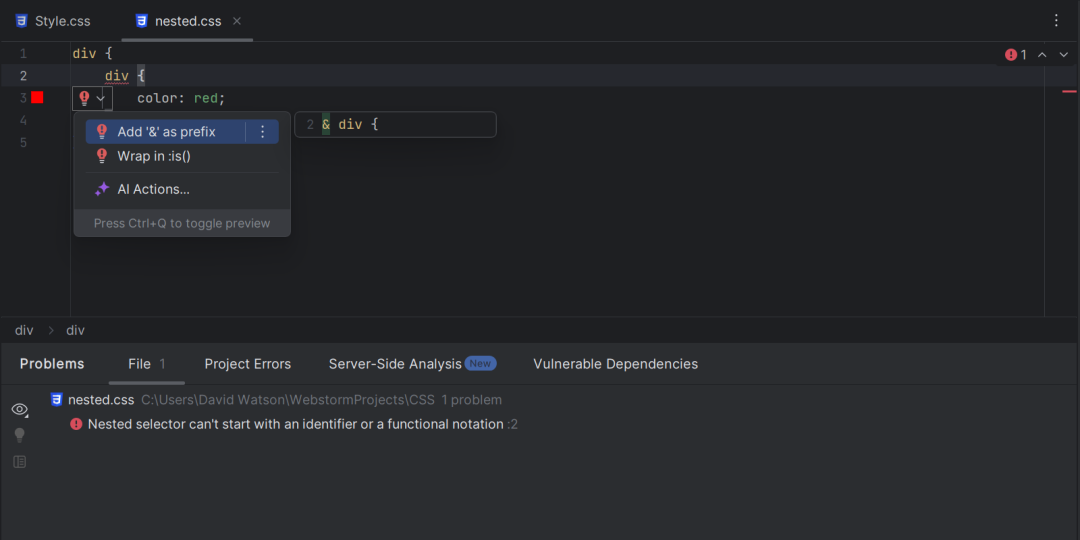
CSS 嵌套支持
WebStorm 2023.2 版本新增了對 CSS 嵌套功能的支持。它提供了將一個樣式規(guī)則嵌套到另一個規(guī)則中的能力,其中子規(guī)則的選擇器是相對于父規(guī)則的選擇器的。添加了語法支持和檢查嵌套選擇器不以標識符或函數(shù)符號開頭的檢查。WebStorm 提供了兩個快速修復(fù)選項——在前綴中添加&和包裹在 :is() 中。
 圖片
圖片
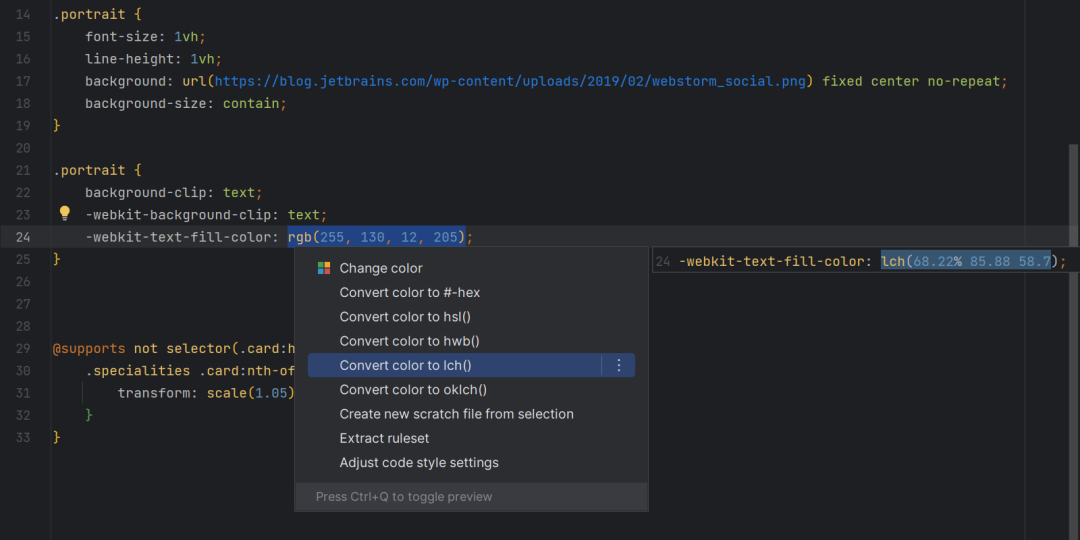
將顏色轉(zhuǎn)換為 LCH 和 OKLCH
在 WebStorm 2022. 3 中添加了對新的 CSS 顏色修改功能的支持。這為 WebStorm 用戶提供了許多顏色轉(zhuǎn)換操作。例如,可以將 RGB 更改為 HSL,反之亦然。在 WebStorm 2023.2 中擴展此支持,以包括 lch 和 oklch 與其他顏色函數(shù)的轉(zhuǎn)換。
 圖片
圖片
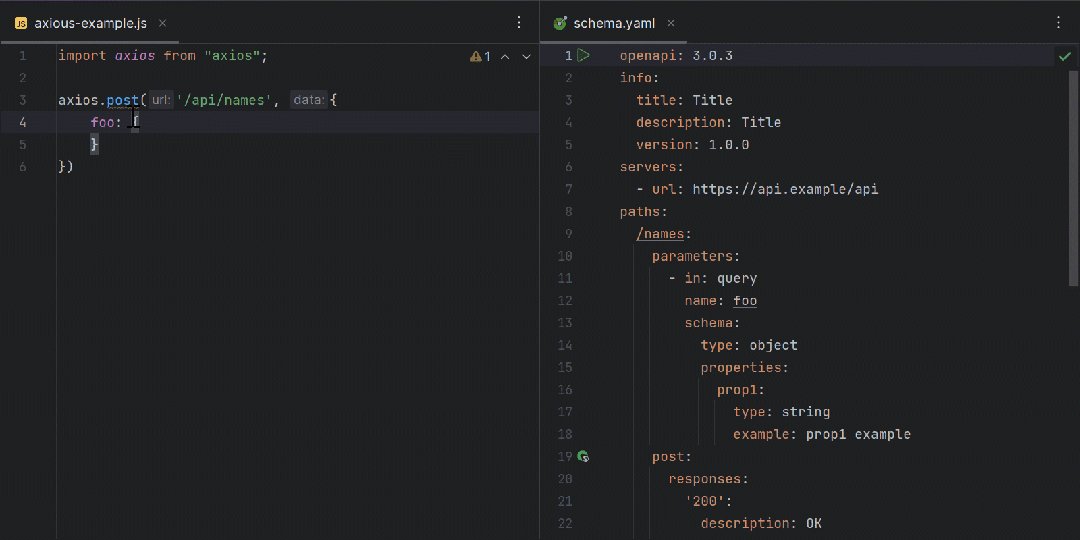
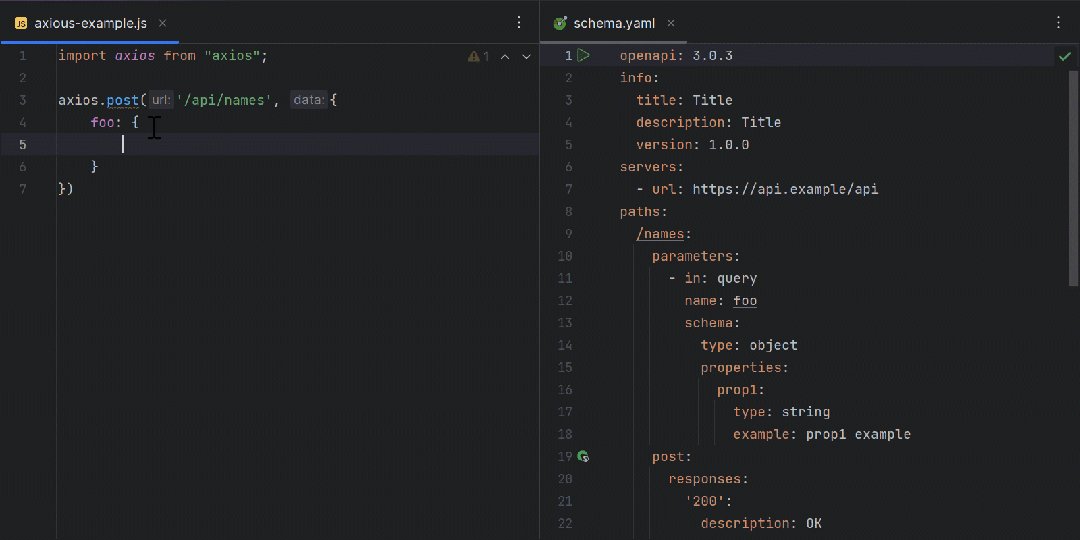
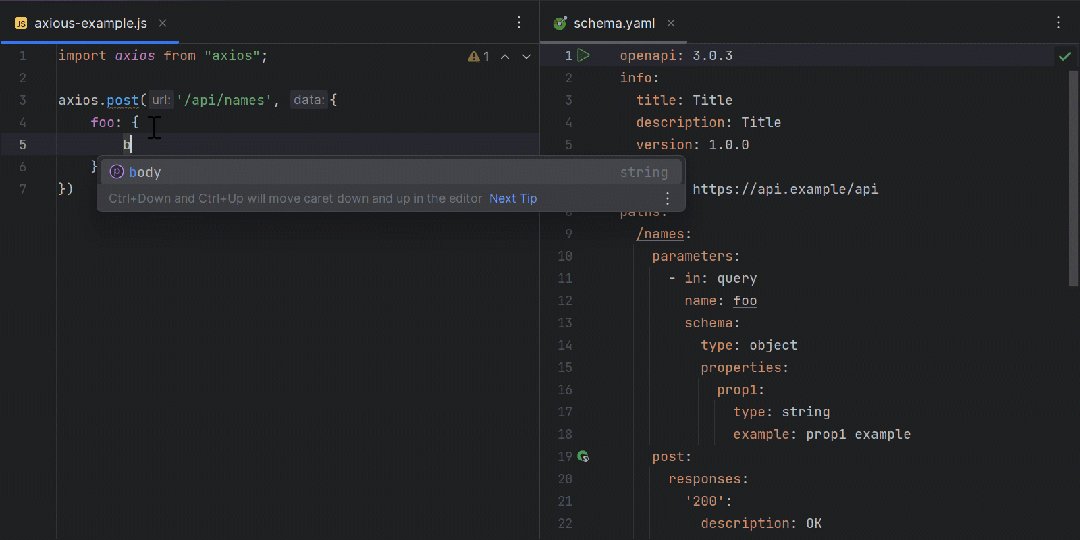
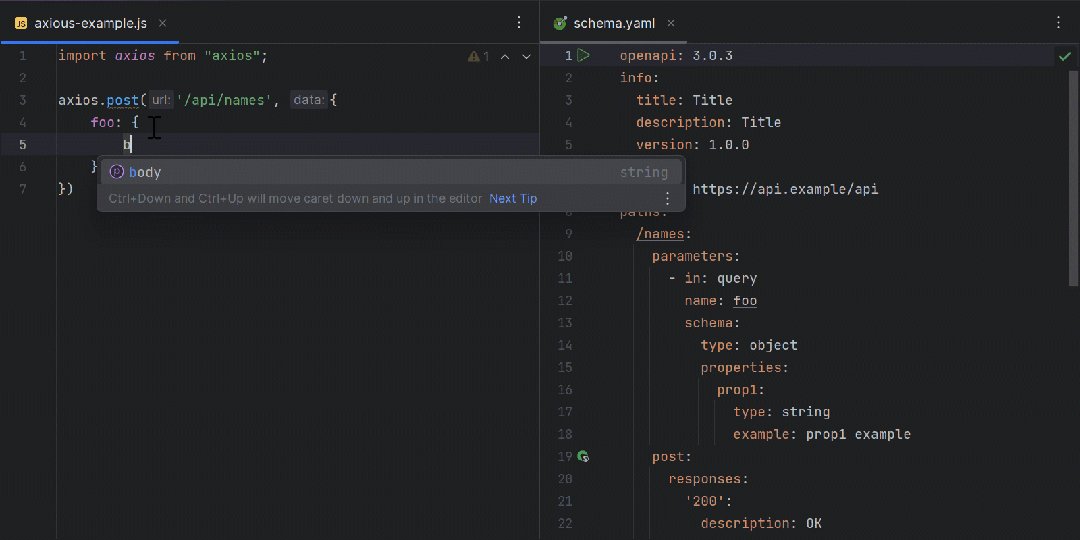
JavaScript 的 JSON 補全功能
WebStorm 2023.2 為 JavaScript 代碼中的 JSON 對象鍵提供補全功能,例如使用 fetch() 調(diào)用或 axios 庫的代碼。
 圖片
圖片
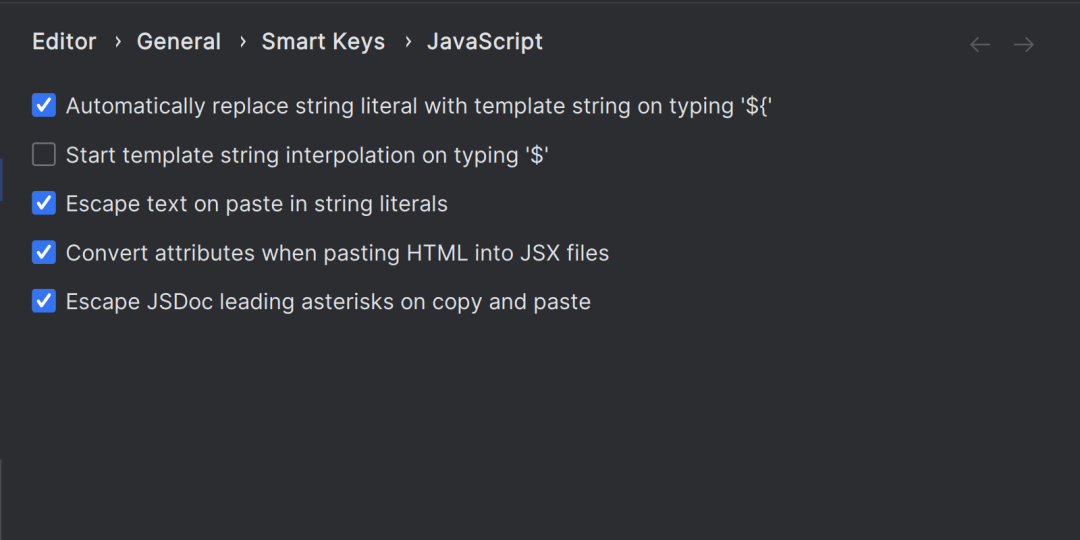
啟用/禁用字符串文字自動插值的選項
在 WebStorm 2023.2 中,可以在 Settings | Editor | General | Smart Keys | JavaScript 中配置是否自動進行字符串字面量的插值。通過啟用或禁用選項“Automatically replace string literal with template string on typing '${'”進行設(shè)置。
 圖片
圖片
支持構(gòu)建程序中定義的別名
已經(jīng)使用 Typescript 實現(xiàn)了對框架的支持,其中路徑別名是在構(gòu)建工具的配置文件中定義的,而不是在 tsconfig.json 中定義的。WebStorm 將考慮這些路徑別名,并在 TypeScript 框架中提供自動導(dǎo)入,其中組件語法是 HTML 的超集,即 Vue、Svelte 和 Astro。
框架和技術(shù)
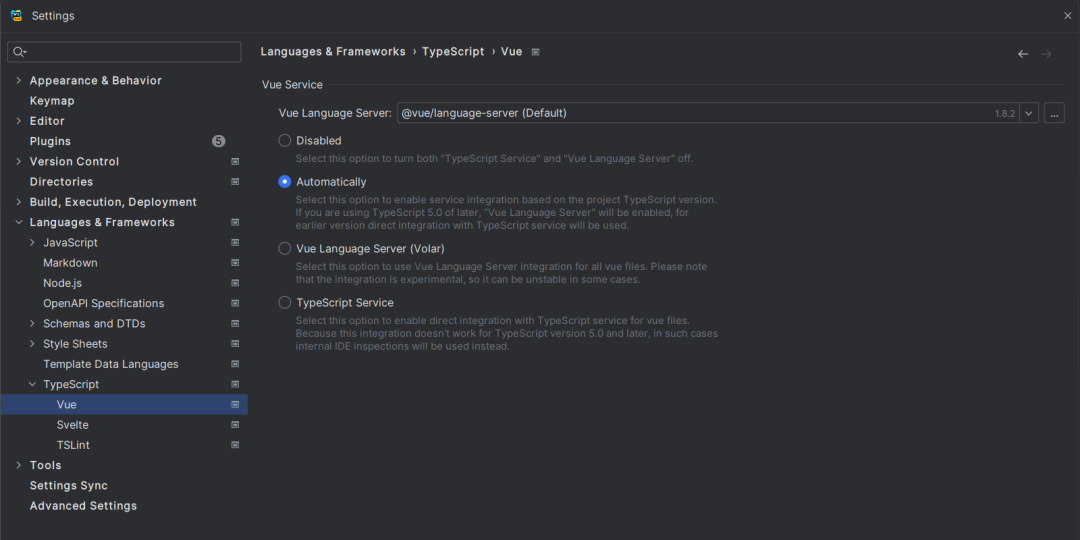
Vue:語言服務(wù)器支持
該版本實現(xiàn)了對 Vue 語言服務(wù)器的支持,以幫助支持 TypeScript 5.0 中的更改。
 圖片
圖片
默認情況下,對于 TypeScript 版本 5.0 及更高版本,將使用 Vue Language Server。而對于早期的 TypeScript 版本,則將使用 TypeScript 服務(wù)的封裝。可以在 Settings | Languages & Frameworks | TypeScript | Vue 中設(shè)置 Vue 服務(wù)在所有 TypeScript 版本上使用 Vue Language Server 集成。
 圖片
圖片
Vue:依賴注入支持
WebStorm 2023.2 提供了對依賴注入的支持。WebStorm 現(xiàn)在提供 inject 字段的補全,解析注入的屬性,并顯示有關(guān)注入屬性類型的正確信息。

Vue: defineModel 支持
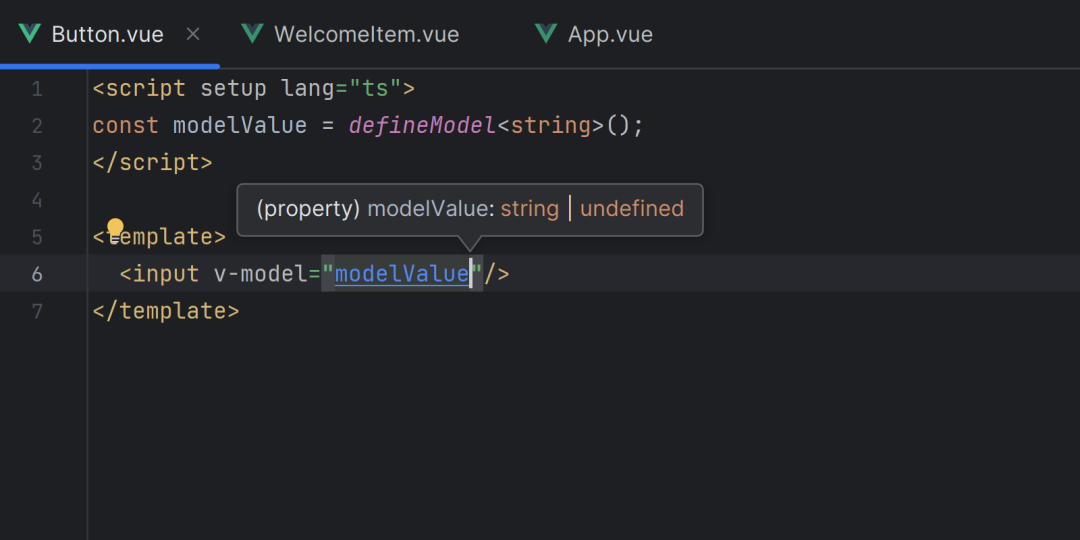
WebStorm 2023.2 添加了對新的 DefineModel 宏的支持,這簡化了雙向綁定的工作。該宏自動注冊一個 prop,并返回一個可以直接變異的 ref。
 圖片
圖片
Next.js 中對 App Router 的更好支持
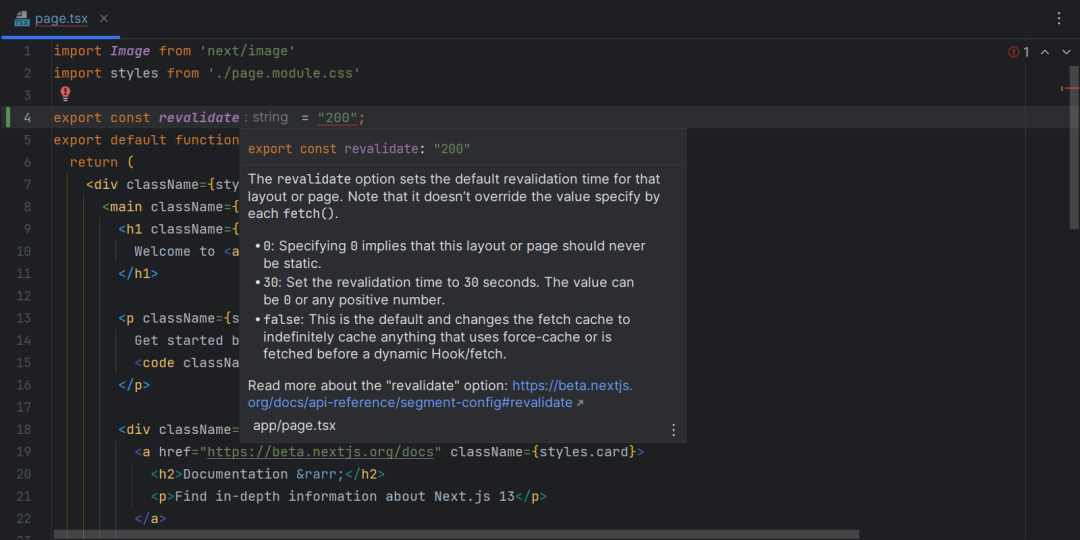
Next.js 13.1 現(xiàn)在包含一個專門用于新應(yīng)用目錄的 TypeScript 語言服務(wù)插件。該插件提供了配置頁面和布局的建議,以及使用服務(wù)端和客戶端組件的有用提示。它還附帶自定義文檔,這意味著它向 TypeScript 語言服務(wù)的輸出添加了額外的信息。現(xiàn)在可以在 WebStorm 中查看此自定義文檔。
 圖片
圖片
React hooks 的新實時模板
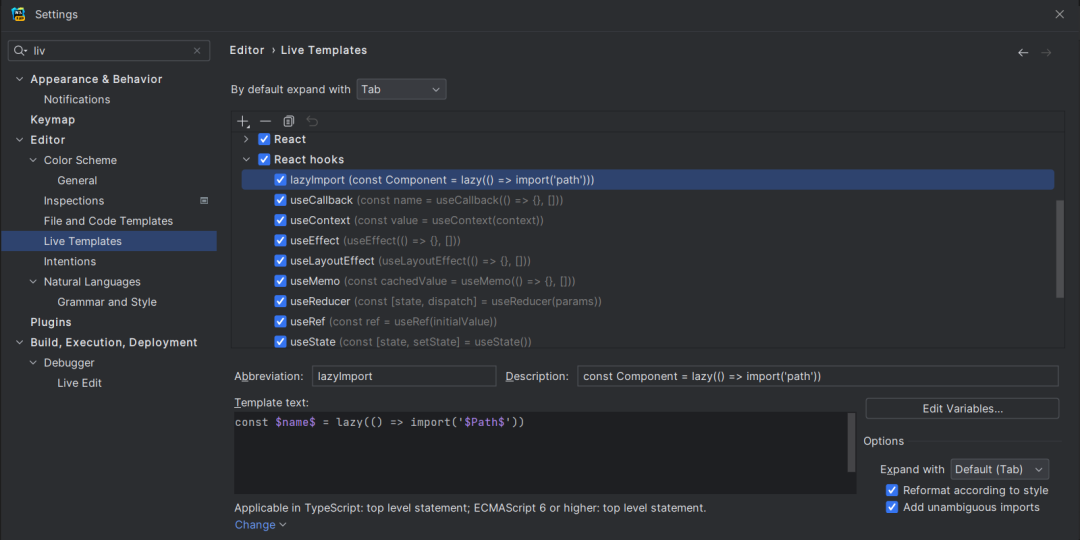
該版本為 React hook 添加了一組新的實時模板。可以在Settings | Editor | Live Templates > React hooks下找到添加的實時模板。
 圖片
圖片
Svelte 改進
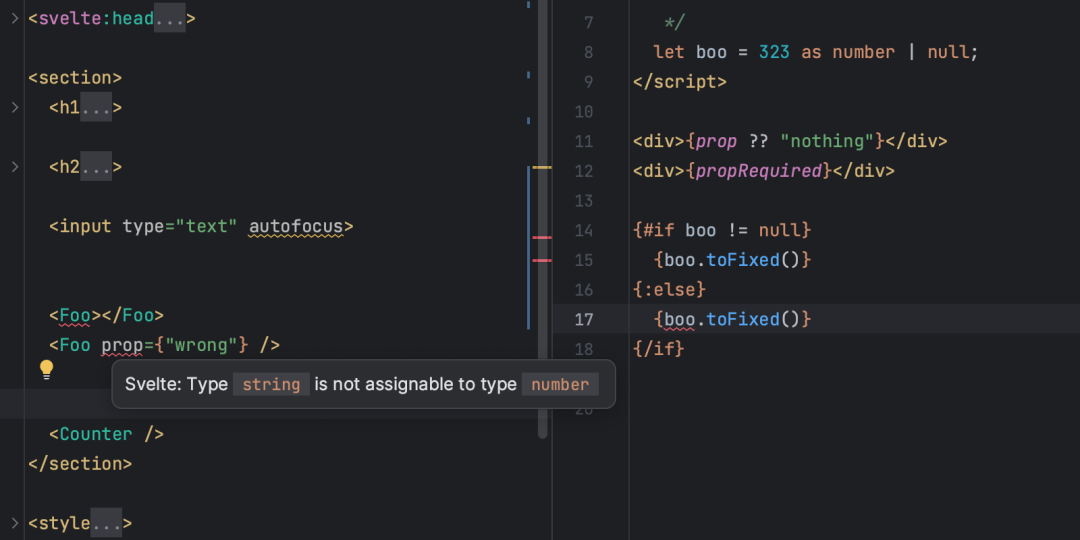
該版本集成了 Svelte 語言服務(wù)器。此更新將 Svelte-check 報告的所有錯誤直接帶到了 IDE,例如,包括標記內(nèi)的 null 檢查、prop 類型檢查等。
 圖片
圖片
運行工具窗口中 Jest 測試的監(jiān)視模式
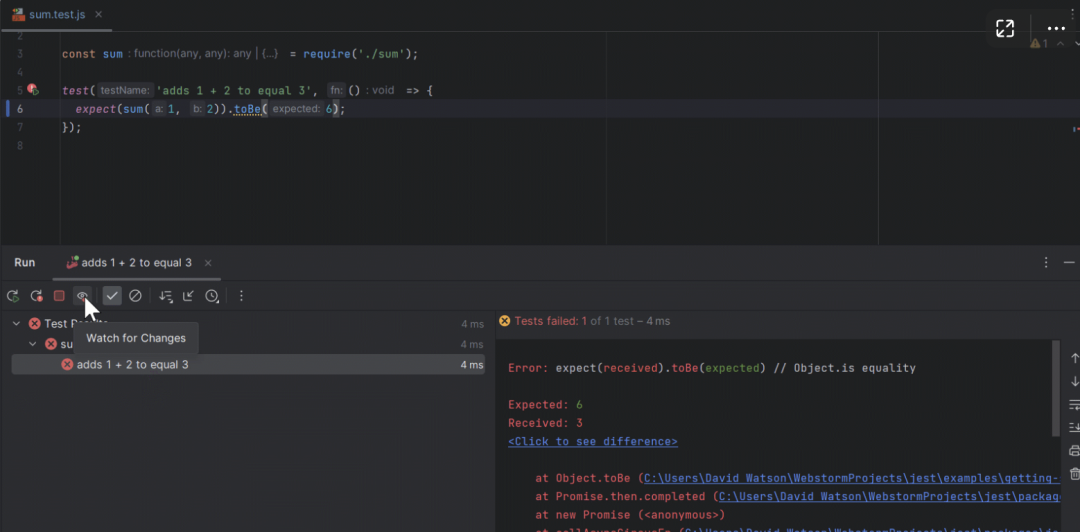
WebStorm 2023.2 在工具窗口中重新引入了用于 Jest 測試的“監(jiān)視更改”圖標。現(xiàn)在,當運行 Jest 測試時,將在工具欄中看到一個新的切換按鈕,它可以讓開發(fā)中輕松啟用觀看模式。這將不需要在運行配置中手動設(shè)置 --watch/--watchAll Jest 選項。
 圖片
圖片
改進了對 SolidJS 和 Preact 的支持
WebStorm 2023.2 包含大量修復(fù),以改進對 Preact 和 Solid.js 的支持。
使用 Preact 和 SolidJS 時,會發(fā)現(xiàn)對 Emmet 更好的支持。WebStorm 現(xiàn)在可以更好地理解 Preact、SolidJS 和其他基于 JSX 的框架,其中類屬性在相應(yīng)的 d.ts 文件中定義。WebStorm 現(xiàn)在不再檢測特定框架,而是使用 JSX.IntrinsicElements 中的類型和配置信息來提供 Emmet 的正確展開。
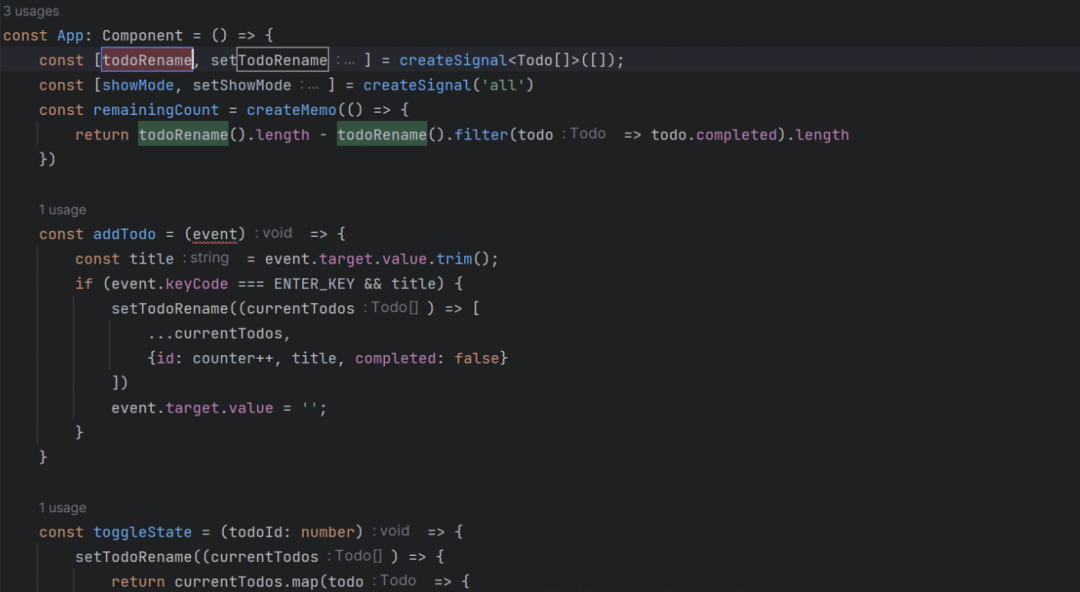
除此之外,還為 createSignal 函數(shù)的 getter 和 setter 引入了重命名重構(gòu)。與 useState 已有的重構(gòu)功能類似,這使開發(fā)者可以方便地重命名與 createSignal 函數(shù)關(guān)聯(lián)的 getter和 setter 函數(shù),以便可以有效地更新這些函數(shù)的名稱,以更好地反映其用途或遵守編碼約定。
 圖片
圖片
Angular 改進
現(xiàn)在,在 WebStorm 2023.2 中,當使用 strictTemplates 時,應(yīng)該不會再有任何意外了。WebStorm 將精確解釋 ngTemplateContextGuard 方法并將類型評估傳播到模板變量。大量使用映射類型的庫(例如 NgRx)現(xiàn)在應(yīng)該可以正常工作。結(jié)合之前添加的對嚴格 null 檢查和類型縮小的支持,希望它能讓 Angular 體驗變得更好!
在此版本中,還修復(fù)了一些與 Jest 和 Angular 相關(guān)的問題。其中包括修復(fù)導(dǎo)致某些 Jest 測試無法在 Angular 項目目錄中運行的問題,以及修復(fù)在運行目錄中的所有測試時正確檢測子項目的問題。
Astro 更新
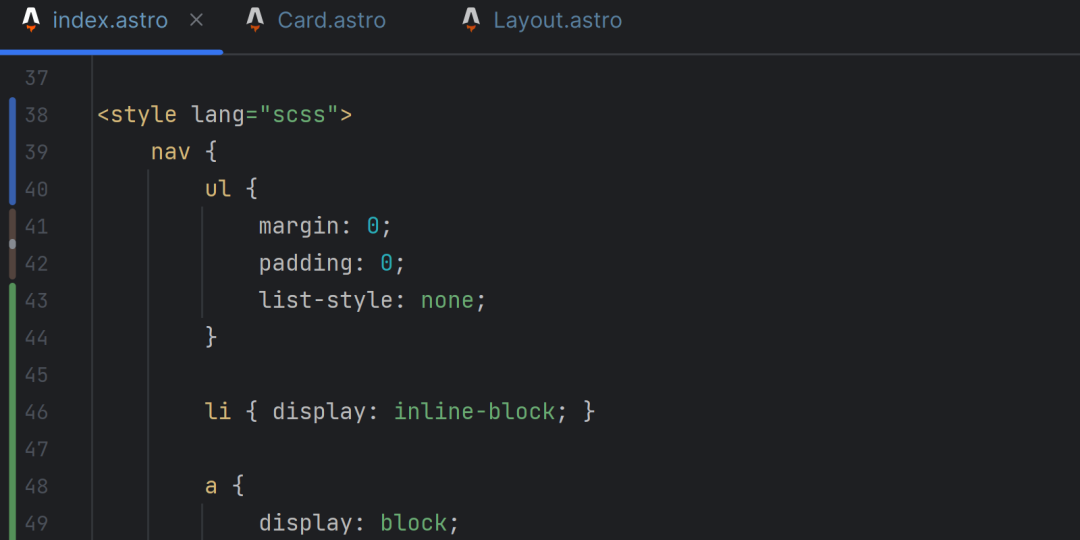
在此版本中對 Astro 支持進行了多項改進。現(xiàn)在 PostCSS 默認工作在 Astro 組件的<style>標簽中。此外,現(xiàn)在可以在 <style> 標簽中使用 Sass、Less 和 Stylus 等 CSS 預(yù)處理器。
 圖片
圖片
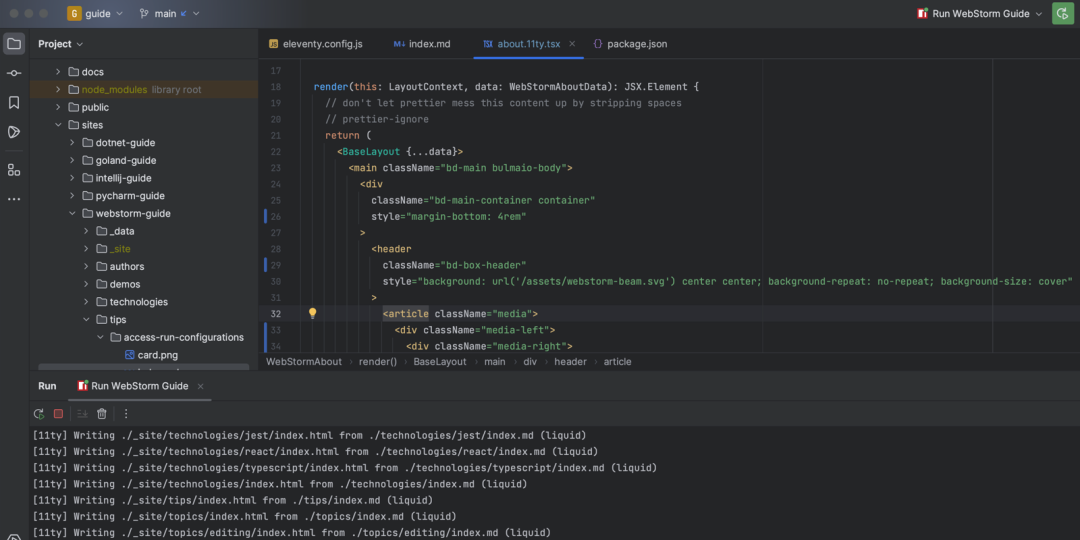
新 UI
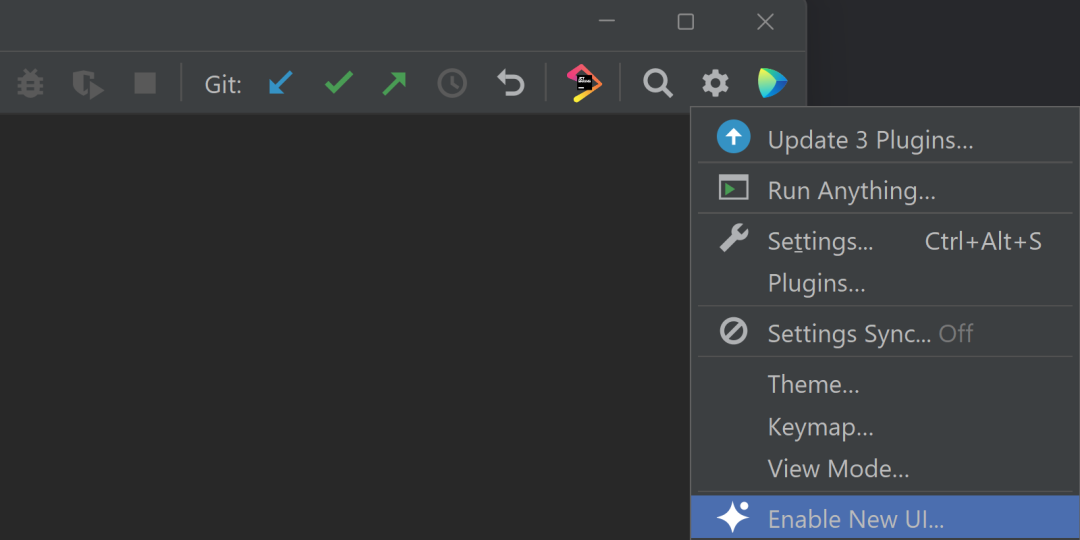
新 UI:測試版結(jié)束 去年,為 WebStorm 和其他 JetBrains IDE 引入了一個新的、更簡約的 UI。根據(jù)反饋進一步完善了新的 UI,現(xiàn)在準備將其推出 Beta 版。可以使用 IDE 右上角的 IDE 和項目設(shè)置齒輪啟用新 UI。
 圖片
圖片
新 UI:改進了主工具欄自定義
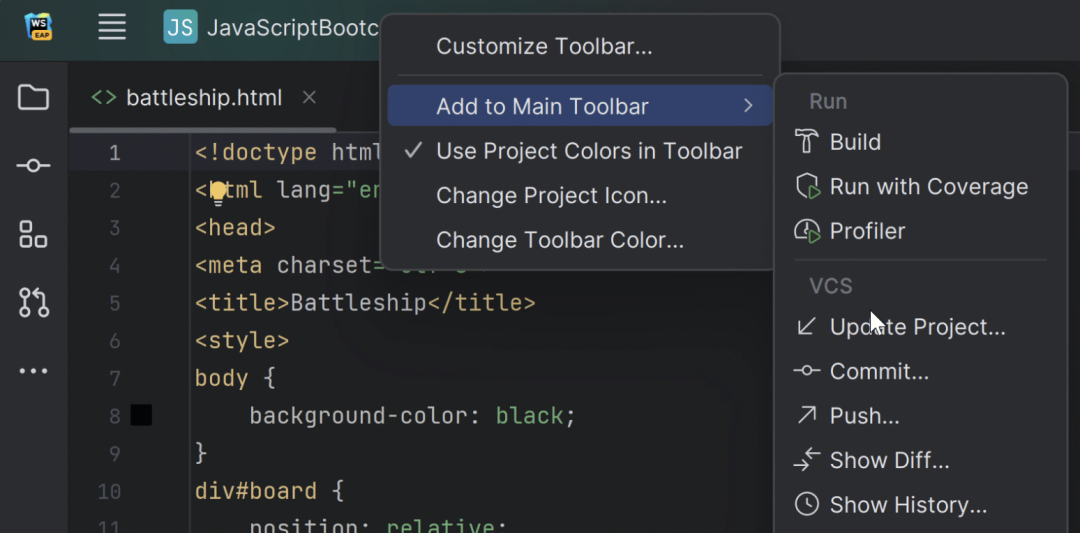
擴展了新 UI 主工具欄的自定義選項。現(xiàn)在可以使用下拉菜單快速將操作添加到工具欄。為此,右鍵單擊任何小部件,選擇“Add to Main Toolbar”,然后瀏覽可用的選項。
 圖片
圖片
新 UI:彩色項目標題
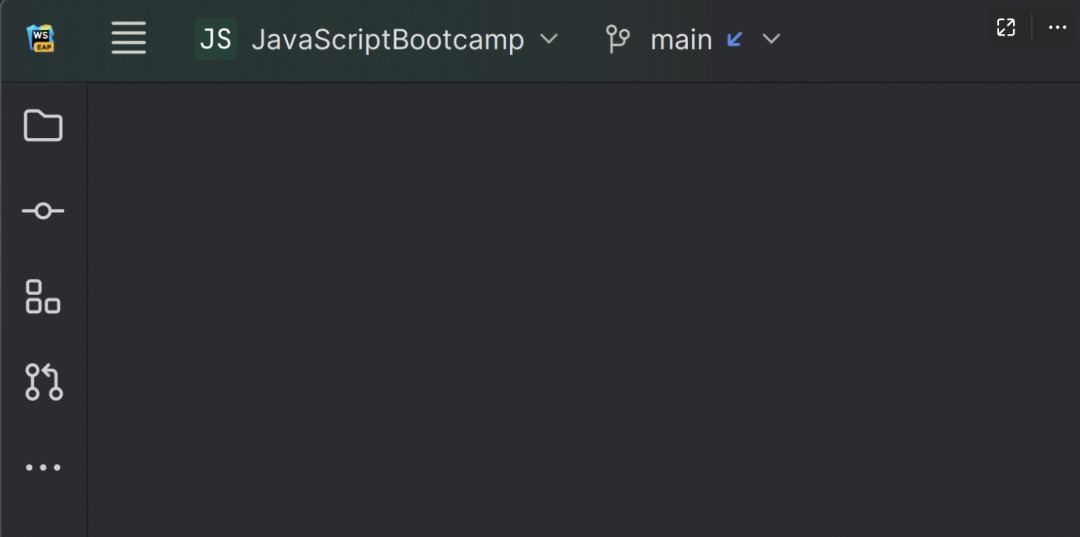
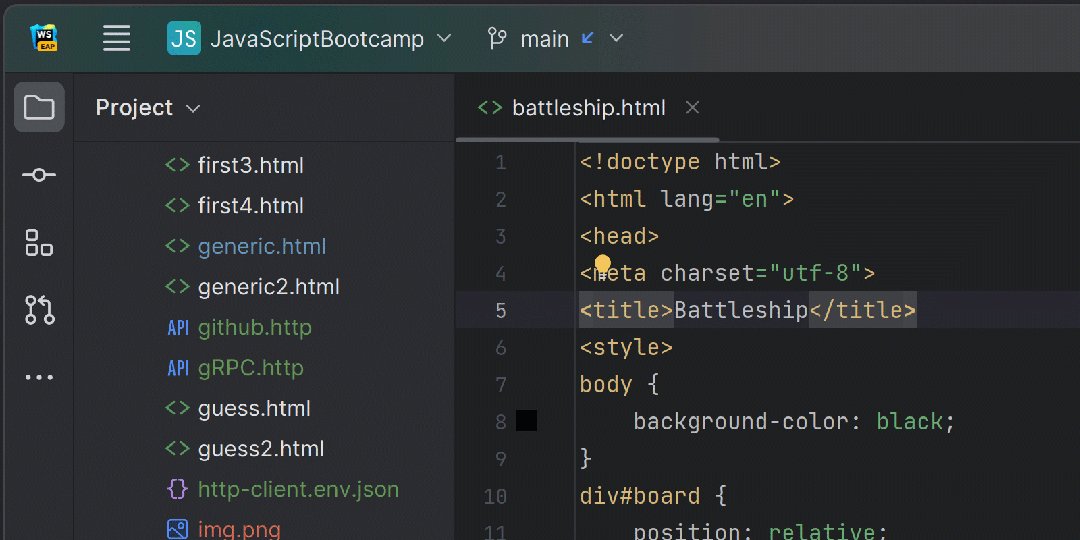
WebStorm 2023.2 引入了彩色項目標題,以簡化多個打開項目之間的導(dǎo)航。現(xiàn)在,可以為每個項目分配唯一的顏色和圖標,從而更輕松地在工作區(qū)中區(qū)分它們。
默認情況下,標題帶有預(yù)定義的顏色,但可以自定義它們。要為項目設(shè)置新顏色,請右鍵單擊標題并訪問上下文菜單。選擇“Change Project Color”選項,然后選擇想要的顏色。要禁用此功能,在菜單中取消選擇“Show Project Gradient”選項。
 圖片
圖片
新 UI:重新設(shè)計的漢堡菜單
改進了新 UI 中漢堡菜單的行為,該菜單位于 Windows 和 Linux 的主工具欄中。當單擊菜單圖標時,元素現(xiàn)在水平顯示在工具欄上。
 圖片
圖片
新 UI:更新了 macOS 上的窗口控件
當使用新 UI 在全屏模式下在 macOS 上工作時,窗口控件現(xiàn)在顯示在主工具欄上,而不是像以前那樣顯示在浮動欄上。
 圖片
圖片
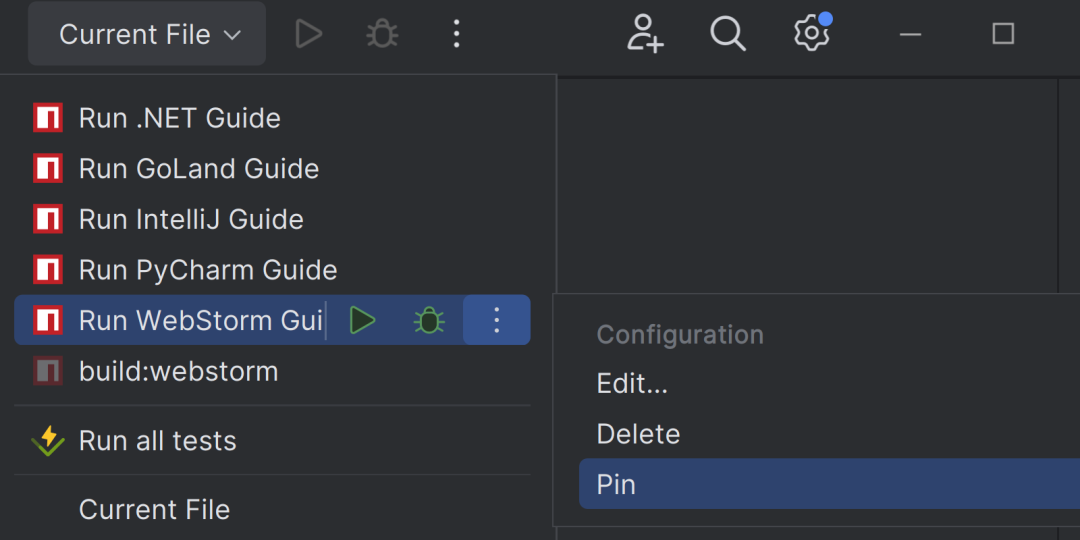
新 UI:在“run”小部件中固定運行配置
為了更輕松地管理多個運行配置,實現(xiàn)了在“run”小部件中固定首選配置的選項。要將運行配置添加到固定部分,可以打開其名稱旁邊的 kebab 菜單(三個點),然后選擇固定。如果有多個固定配置,可以通過在列表中拖放它們來輕松重新排列它們。
 圖片
圖片
新 UI:刪除了 Linux 上的標題欄
為了方便 Linux 用戶,新 UI 中刪除了操作系統(tǒng)的標頭,從而使界面更加清晰。默認情況下,現(xiàn)在將看到自定義 IDE 的標題,它提供了一系列額外的自定義選項來定制工作區(qū)。
 圖片
圖片
集成開發(fā)工具
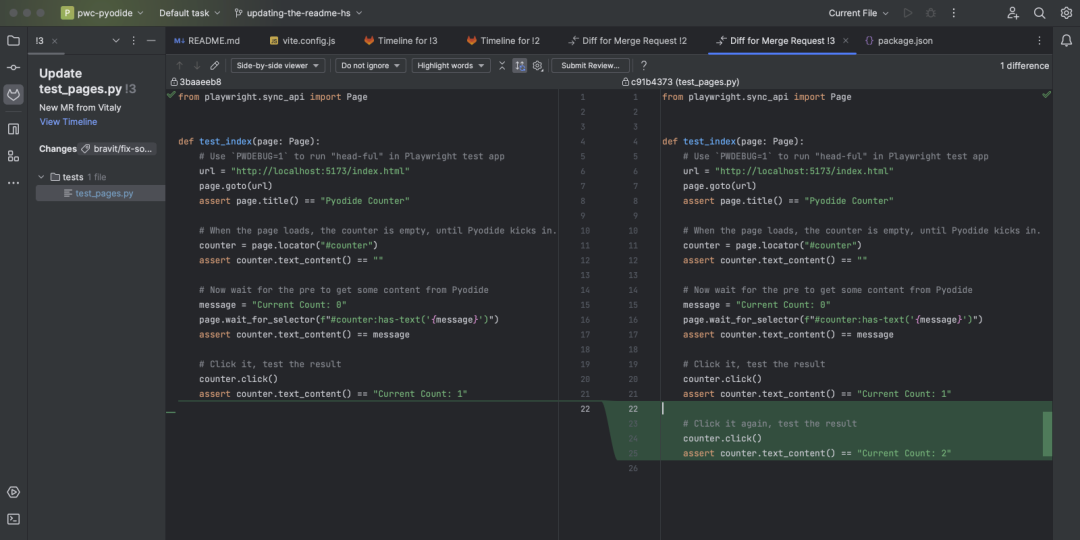
GitLab 集成
在 WebStorm 2023.2 中引入了與 GitLab 的初步集成。通過這種集成,可以直接從 IDE 中使用合并請求功能,從而簡化開發(fā)工作流程。
 圖片
圖片
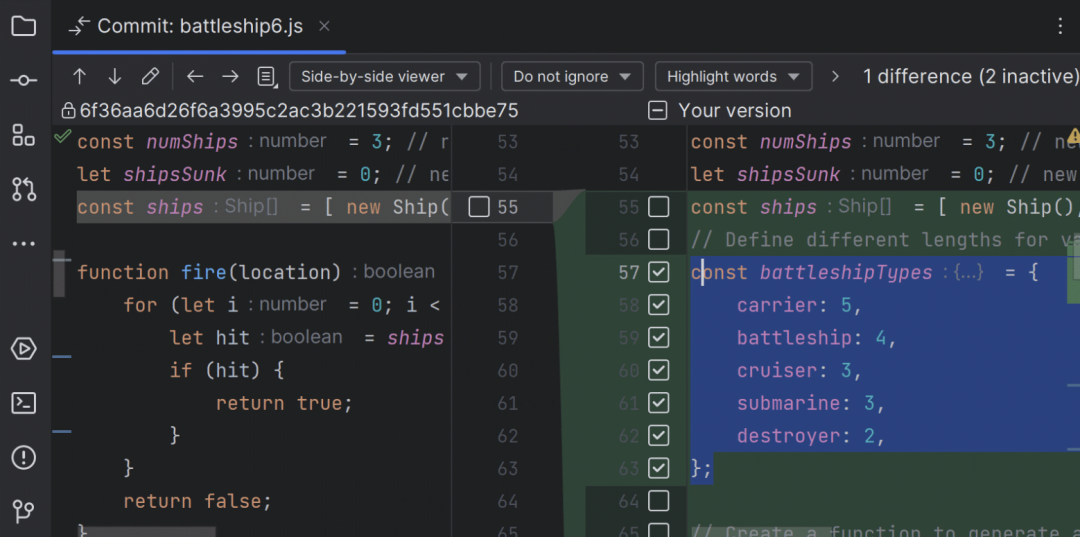
提交特定代碼行選項
WebStorm 2023.2 引入了一項備受期待的功能,可以選擇性地提交代碼塊的特定部分。要執(zhí)行部分提交,請選擇塊中的行并調(diào)用 Include Selected Lines into Commit。該塊將被分成單獨的行,并突出顯示所選的行。可以使用復(fù)選框或上下文菜單在選擇中添加或排除行。
 圖片
圖片
Docker 改進
Docker 鏡像層內(nèi)的文件預(yù)覽
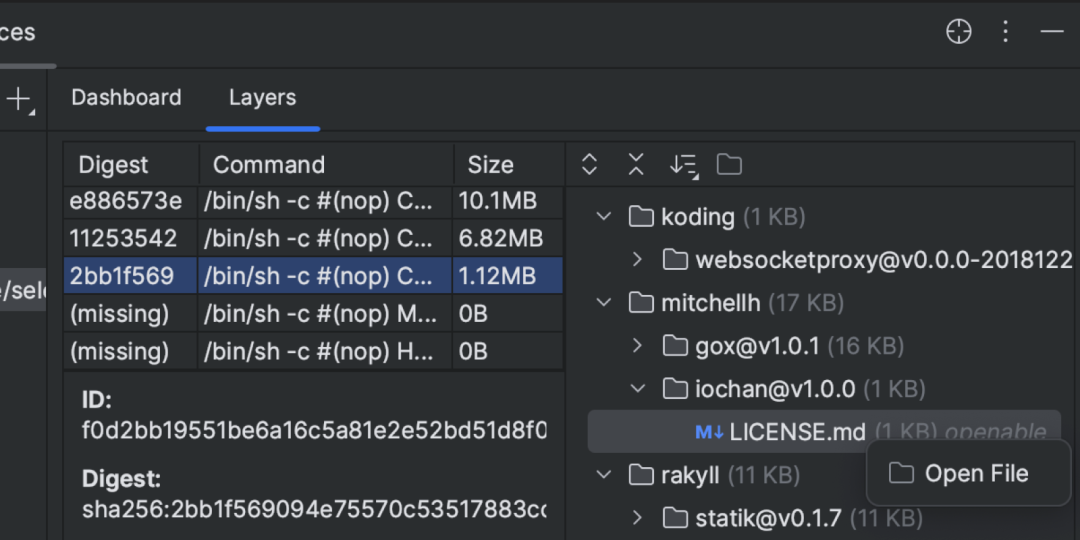
現(xiàn)在可以在“Services”視圖中輕松訪問和預(yù)覽 Docker 鏡像層的內(nèi)容。從列表中選擇圖像,選擇顯示圖層,然后單擊分析圖像以獲取更多信息。然后,可以查看存儲在圖層中的文件列表,并通過右鍵單擊文件并調(diào)用“Open File”選項,輕松在編輯器中打開選定的文件。
 圖片
圖片
將 Docker 容器設(shè)置為作為運行配置的啟動前任務(wù)運行
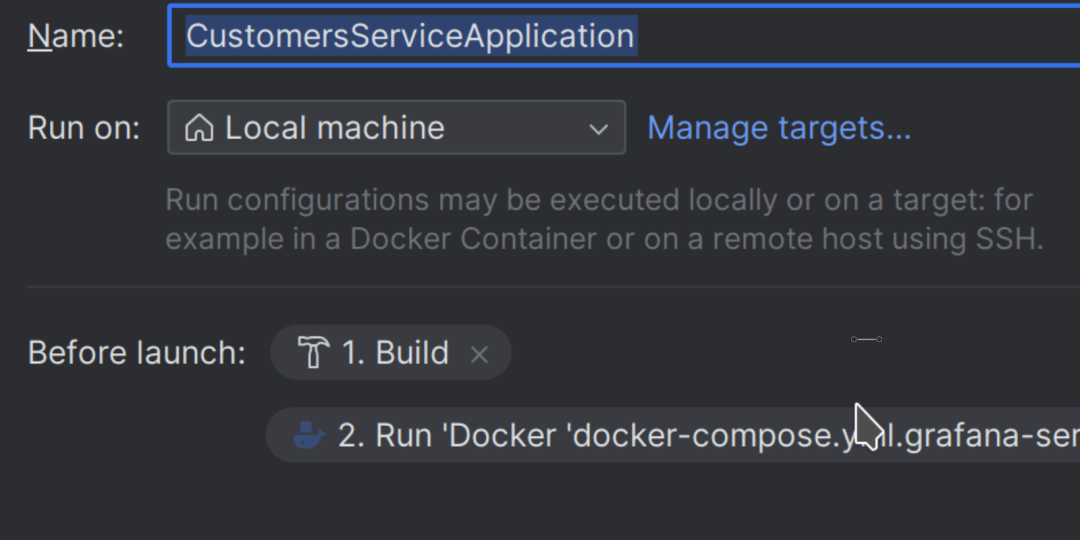
現(xiàn)在,可以通過將其指定為“Before Launch”任務(wù),設(shè)置 Docker 運行配置在另一個配置之前運行。IDE 將等待當前正在運行的容器變?yōu)榻】禒顟B(tài),然后啟動下一個運行配置。要設(shè)置隊列,請首先創(chuàng)建所需的 Docker 運行配置,然后通過“Modify options | Add before launch task | Run”將其添加到容器中。
 圖片
圖片
HTTP 客戶端的新功能
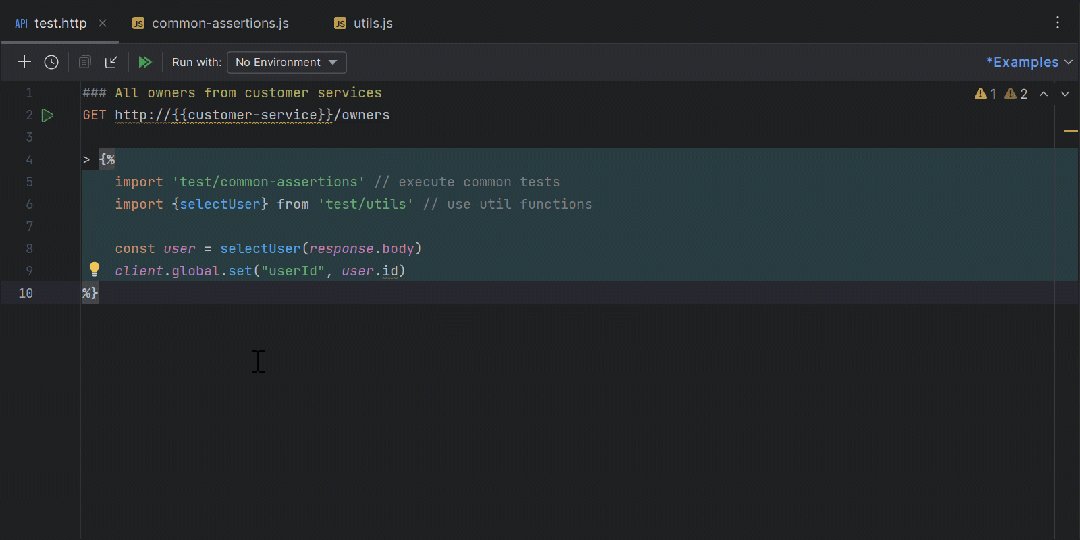
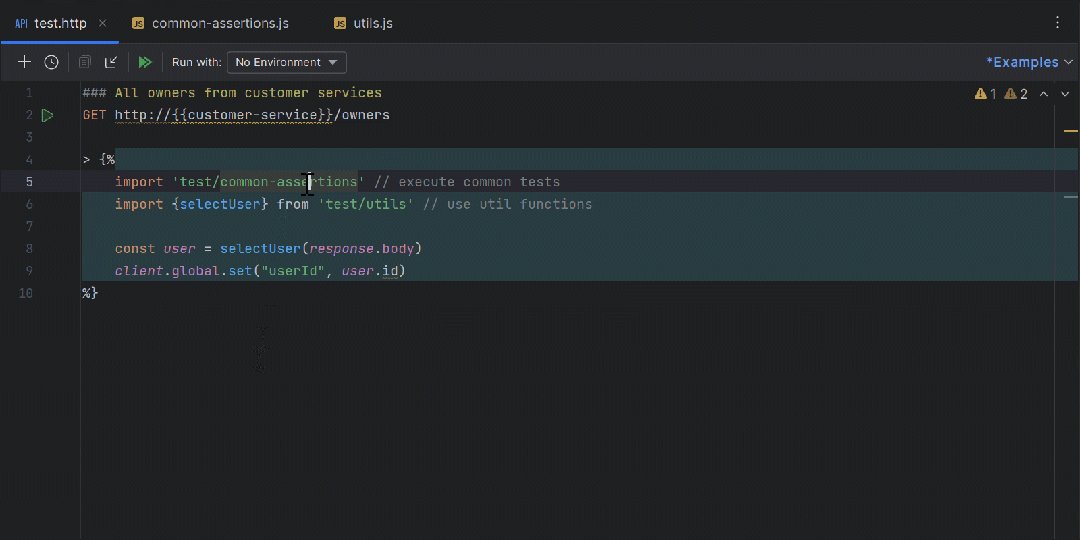
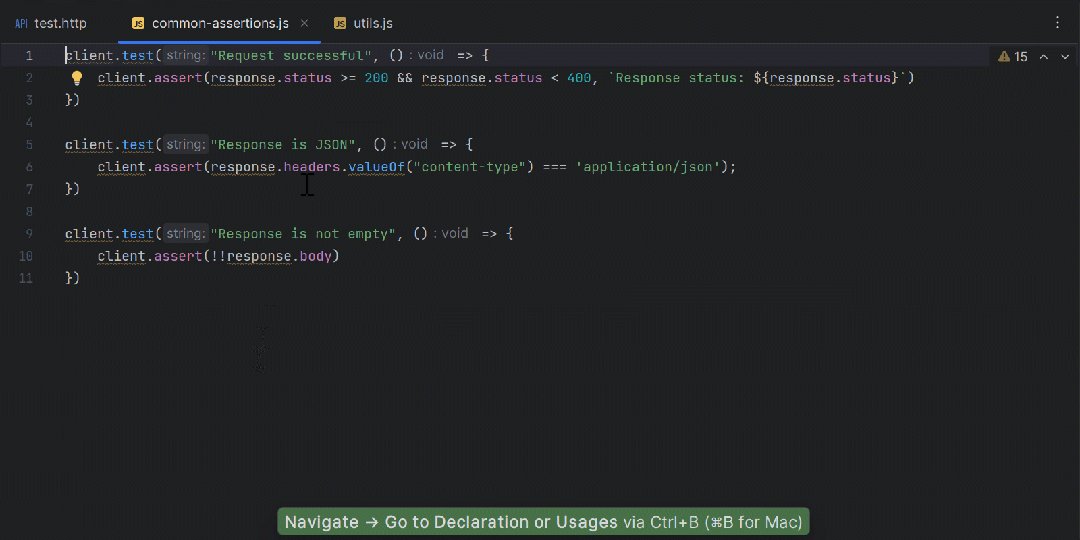
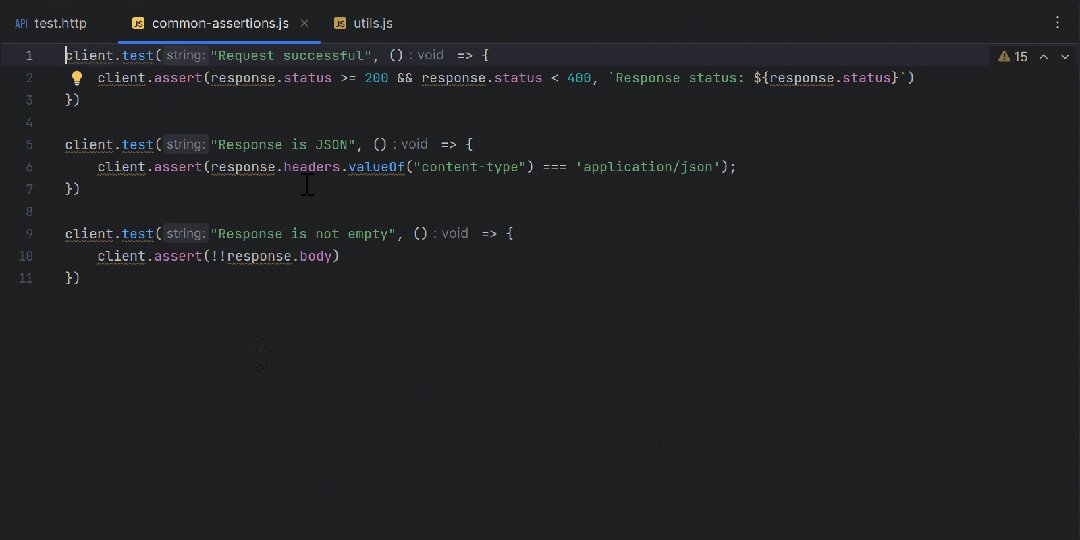
現(xiàn)在可以通過導(dǎo)入的模塊共享 HTTP 客戶端請求處理程序的通用 JavaScript 代碼。
 圖片
圖片
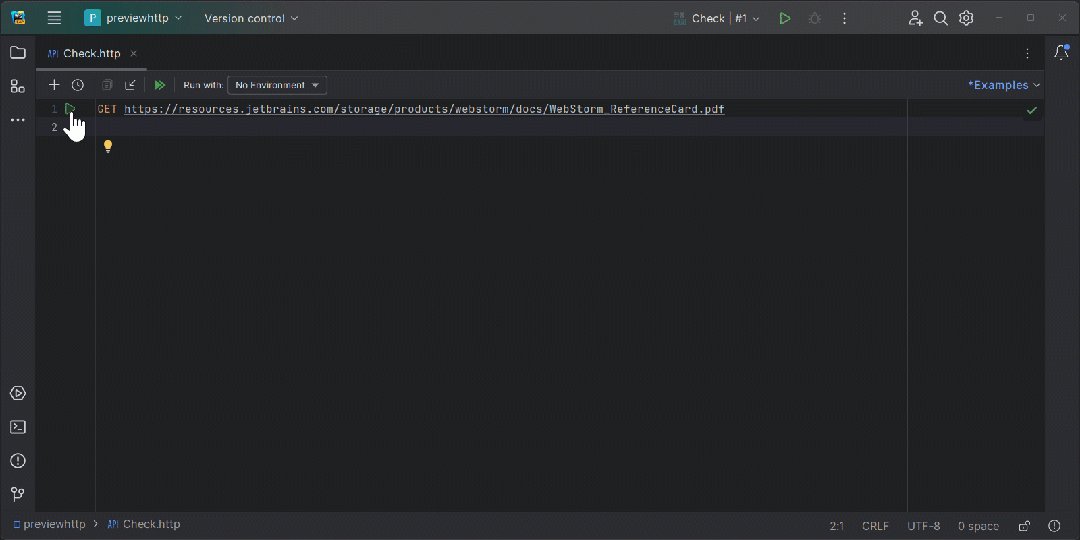
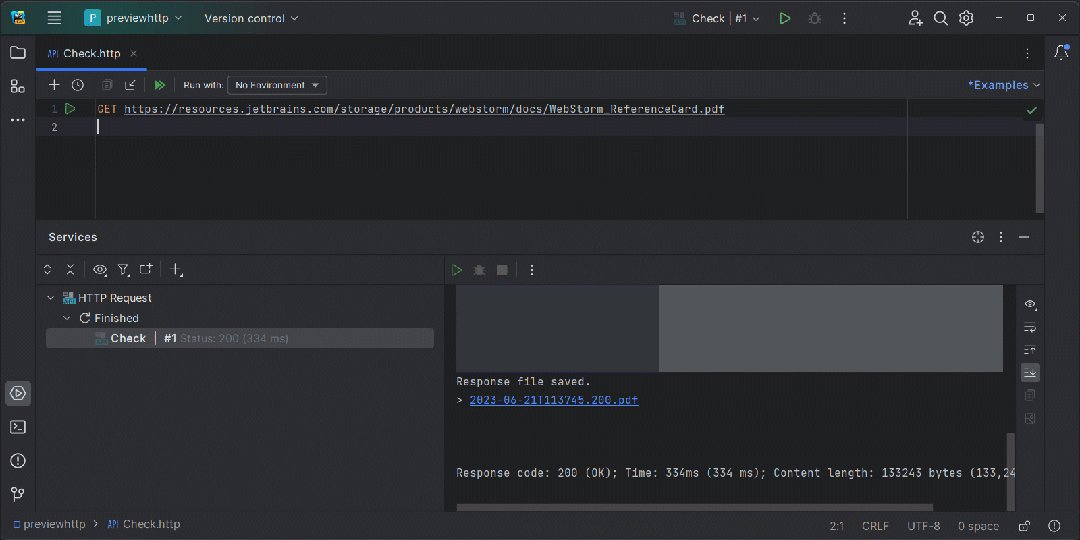
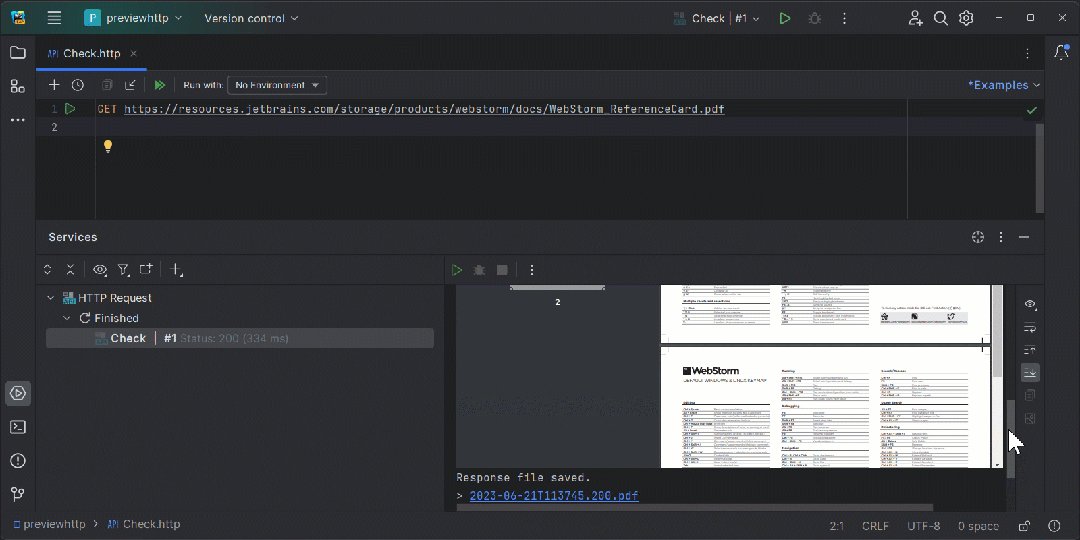
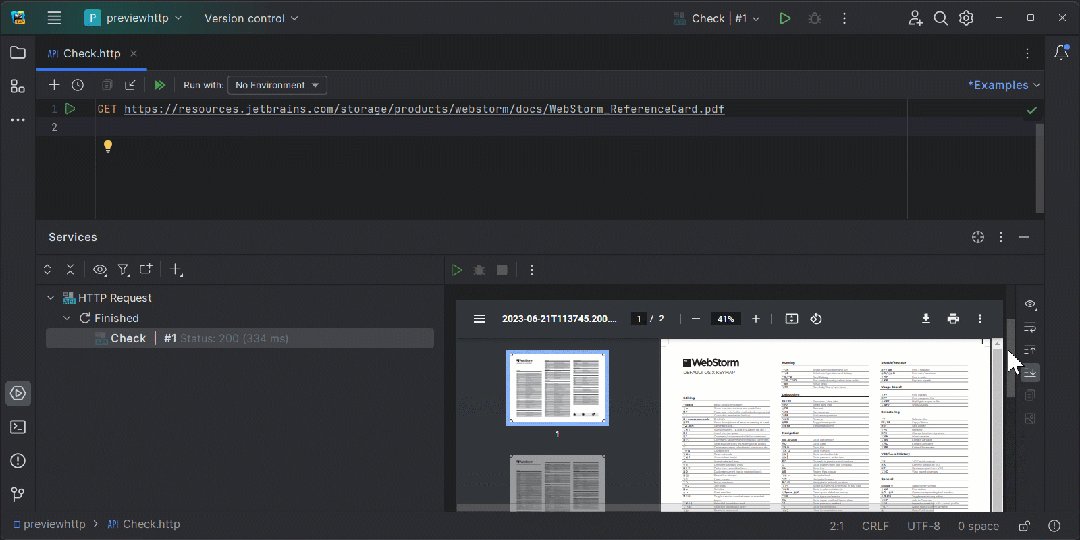
WebStorm 2023.2 現(xiàn)在可以在 HTTP 客戶端的請求結(jié)果中顯示 PDF 和 HTML 文件的預(yù)覽。
 圖片
圖片
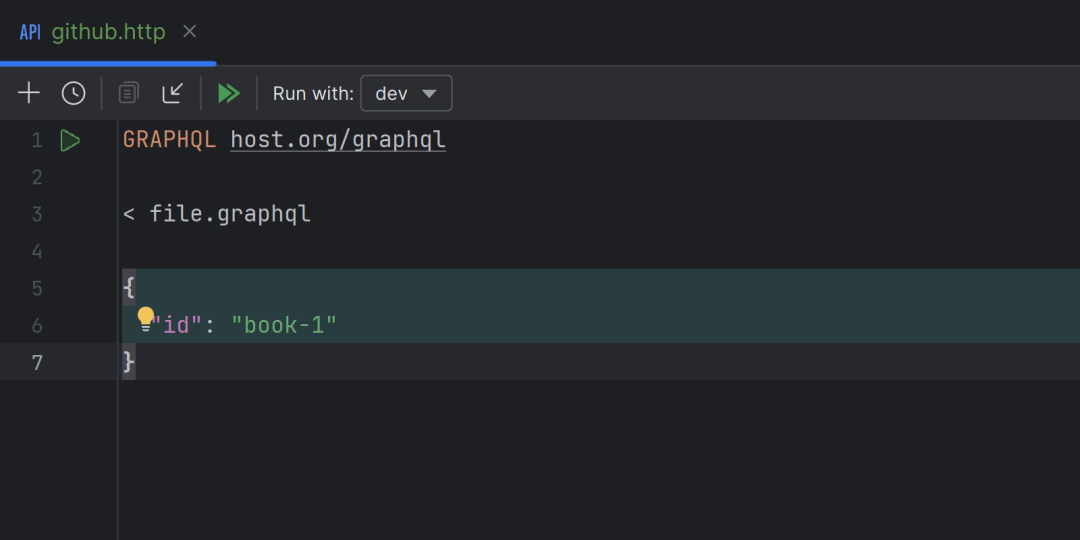
現(xiàn)在可以使用 WebStorm 中的 HTTP 客戶端 CLI 與 GraphQL API 交互并與服務(wù)建立 WebSocket 連接,例如用于測試或自動化腳本。
 圖片
圖片
Qodana 集成
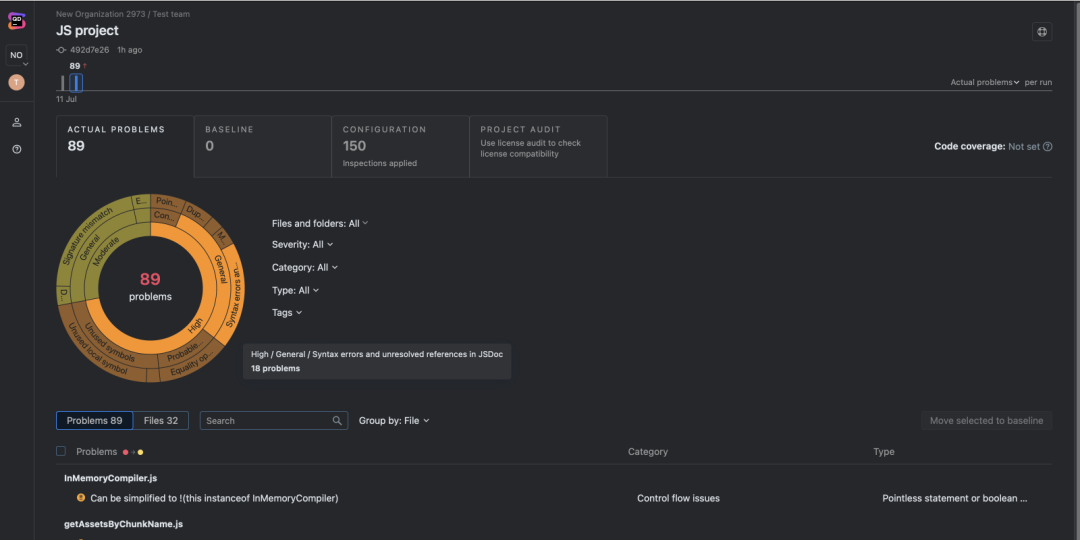
Qdana 代碼質(zhì)量平臺是 JetBrains 產(chǎn)品系列的最新成員,剛剛發(fā)布了預(yù)覽版。Qodana 2023.2 版本與基于 JetBrains IntelliJ 的 IDE(包括 WebStorm)進行了全面集成。
Qodana 是一個靜態(tài)分析引擎,可以將 JetBrains IDE 的檢查引入任何 CI 管道、自動執(zhí)行代碼審查、為開發(fā)團隊創(chuàng)建共享檢查配置文件,并構(gòu)建服務(wù)器端質(zhì)量關(guān)卡。該平臺可以分析用 60 多種語言編寫的代碼,包括 Java、JavaScript、PHP、C# 等。
 圖片
圖片
這種集成帶來了兩個重要的好處。首先是配置的簡便性。只需點擊幾下即可觸發(fā)分析,查看整個項目的問題列表,然后在首選的 CI/CD 系統(tǒng)中配置 Qodana 以建立質(zhì)量門并運行服務(wù)器端檢查。第二個好處是對齊。在 CI/CD 中配置 Qodana 后,將能夠立即查看服務(wù)器端分析的結(jié)果,而無需離開 IDE。
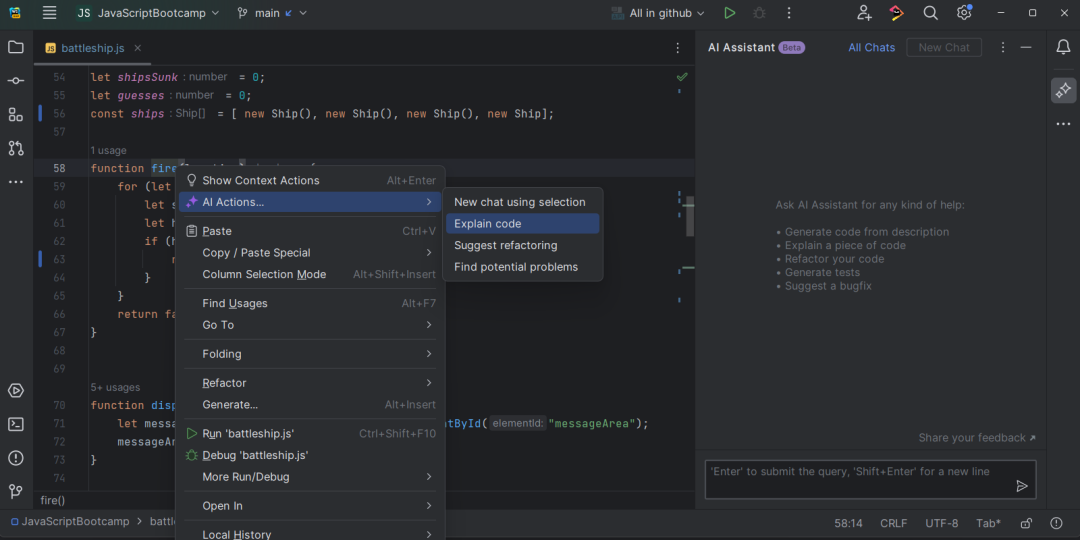
AI 助手預(yù)覽
WebStorm 2023.2 包括對新的 JetBrains AI 服務(wù)的預(yù)覽訪問。目前,該服務(wù)僅通過 JetBrains Marketplace 上提供的插件向部分用戶提供。
 圖片
圖片
該服務(wù)支持 OpenAI,還托管 JetBrains 創(chuàng)建的幾個較小的模型。計劃將來將其擴展到更多提供商,讓開發(fā)者能夠獲得最佳的選項和模型。
用戶體驗
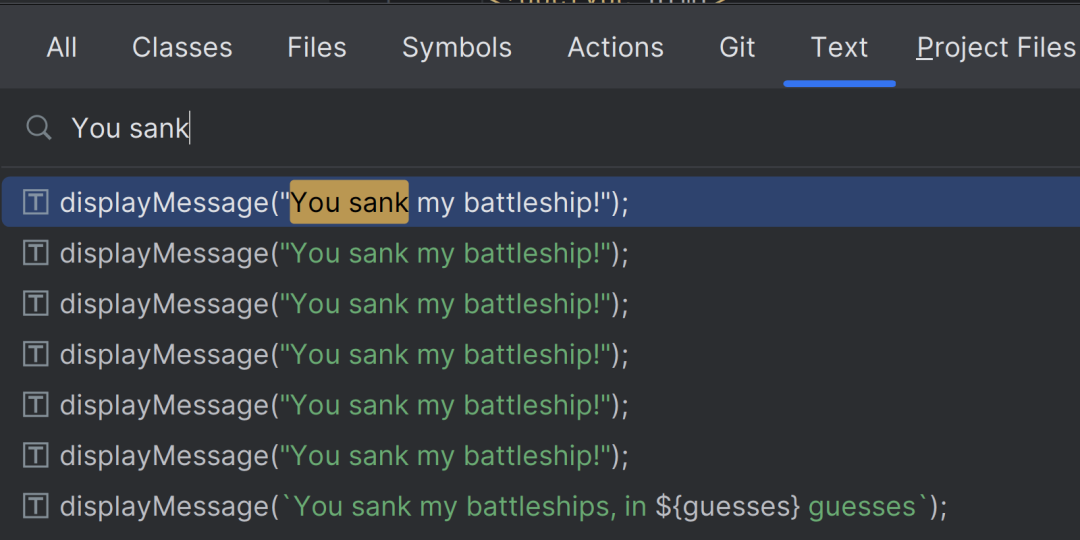
Search Everywhere 中的文本搜索
Search Everywhere(雙 ? / 雙 Shift)功能主要用于搜索文件、類、方法、操作和設(shè)置,現(xiàn)在包括類似于在文件中查找的文本搜索功能。通過此增強功能,當給定查詢的其他搜索結(jié)果很少或沒有可用時,會顯示文本搜索結(jié)果,該功能默認啟用。
 圖片
圖片
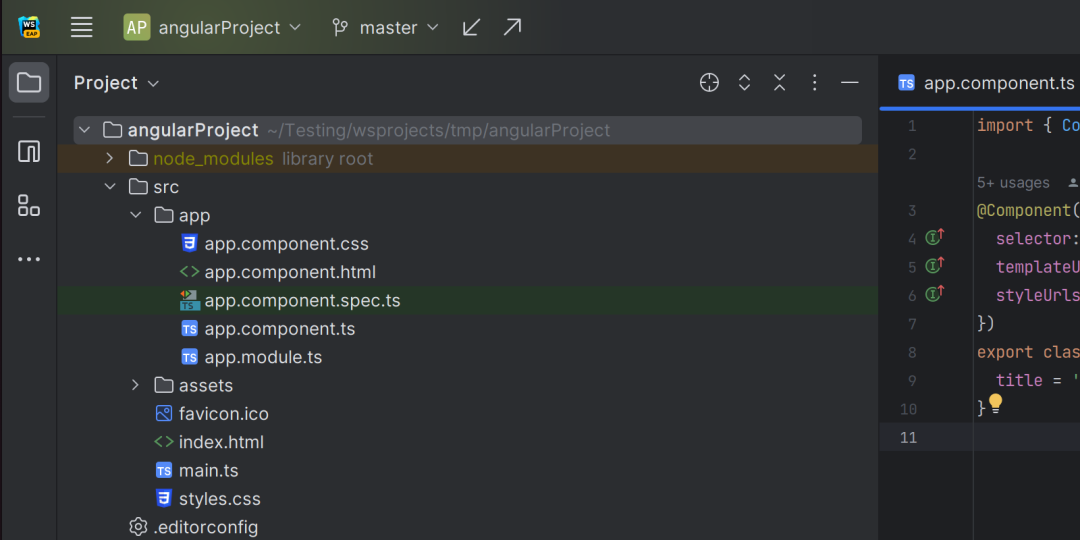
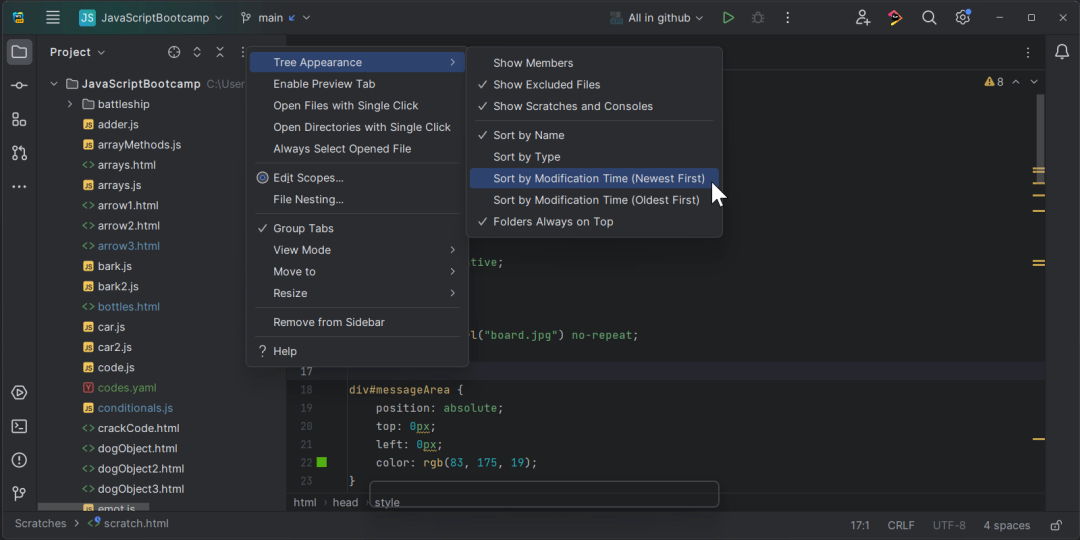
項目視圖文件按修改時間排序
WebStorm 2023.2 帶來了期待已久的選項,可以根據(jù)修改時間在項目視圖中排列文件。每當保存項目中的更改時,此新功能都會自動對文件重新排序。要啟用此功能,請在項目視圖中打開 kebab 菜單(三個點),然后選擇 Tree Appearance | Sort by Modification Time。
 圖片
圖片
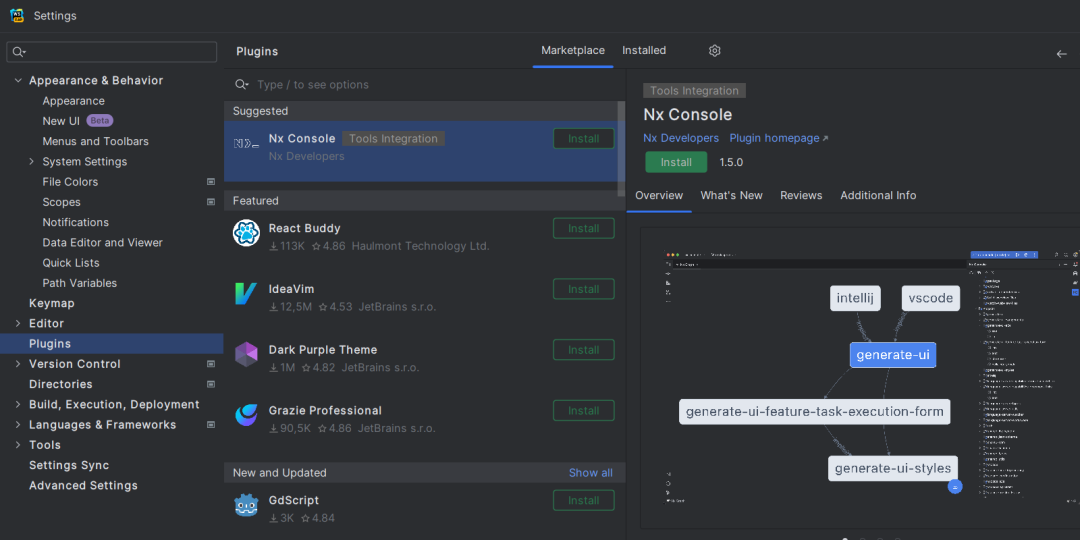
設(shè)置中推薦的插件
為了更輕松地為特定項目配置 WebStorm 并通過插件擴展其功能,我們更新了Settings | Plugins的 UI,現(xiàn)在包含一組根據(jù)項目具體情況推薦的插件。
 圖片
圖片
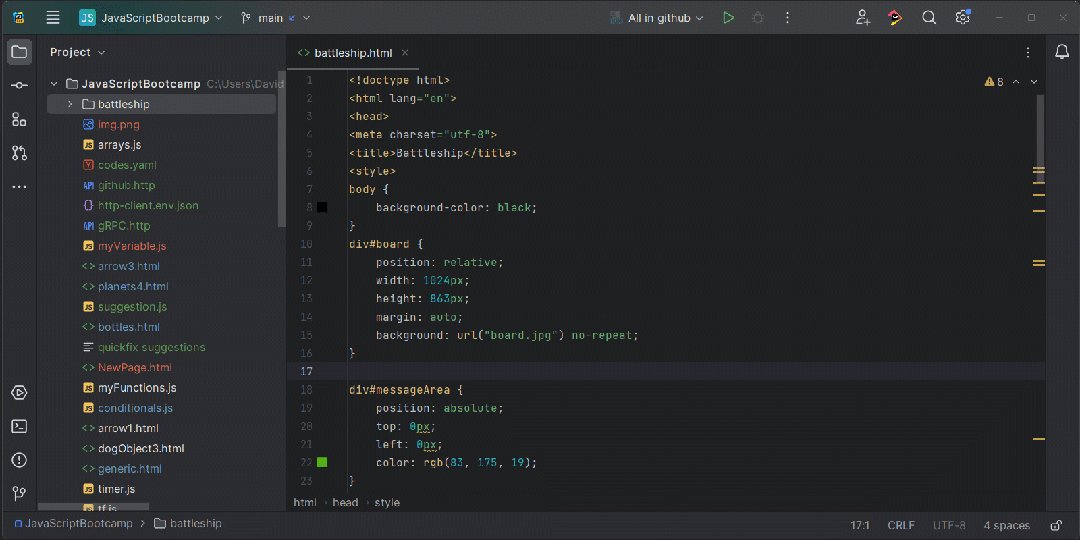
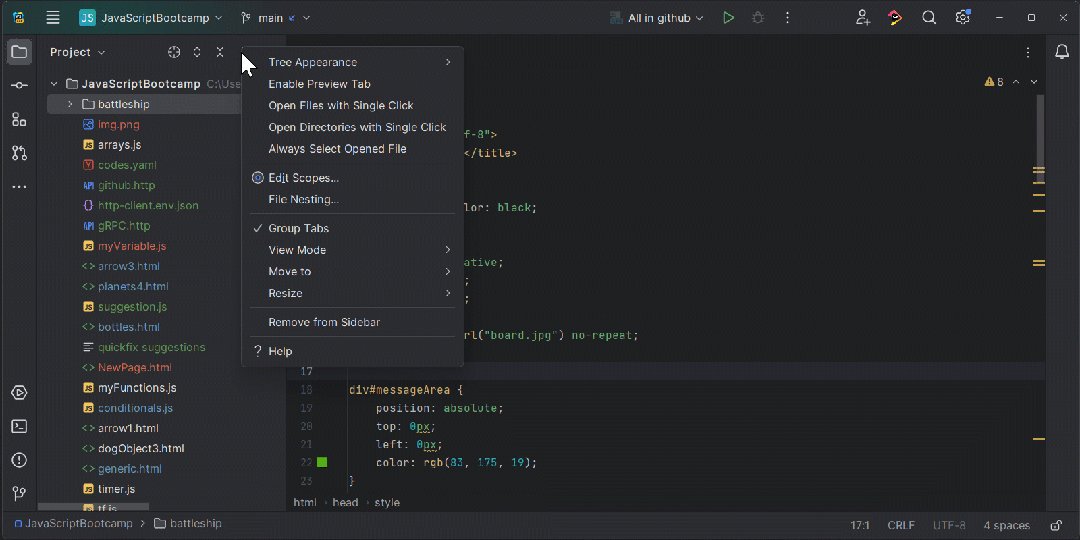
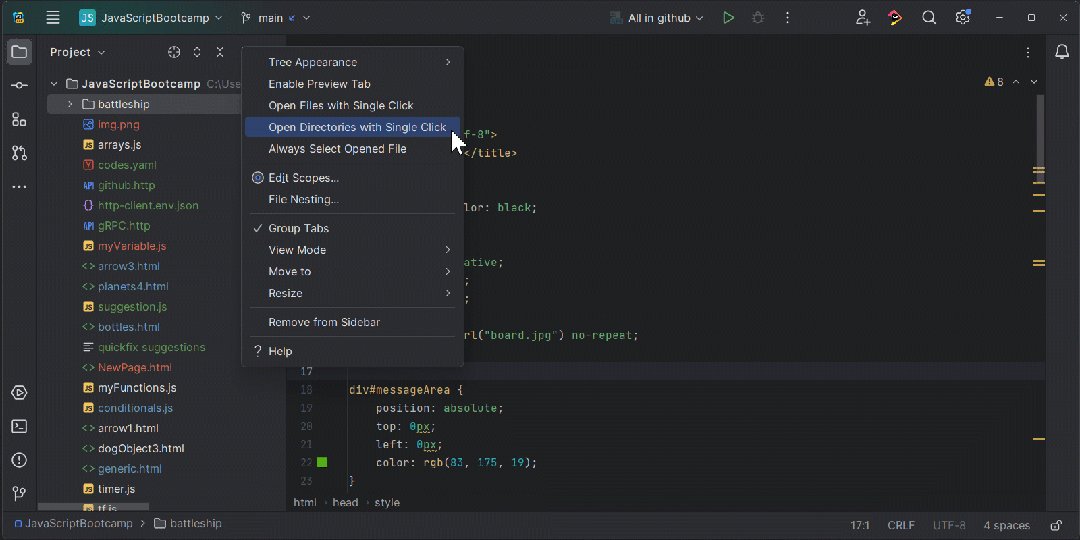
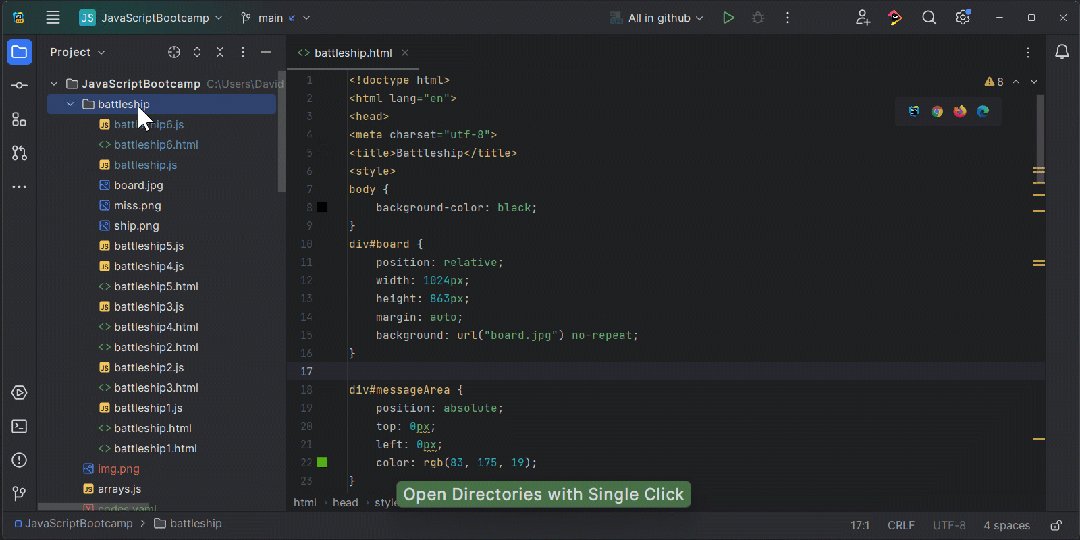
在項目目錄之間單擊導(dǎo)航
在“項目”視圖中,新的“_Open Directories with Single Click_”選項使擴展和折疊項目文件夾變得更快、響應(yīng)更靈敏。單擊三點圖標后,可以從下拉菜單中使用該選項。
 圖片
圖片
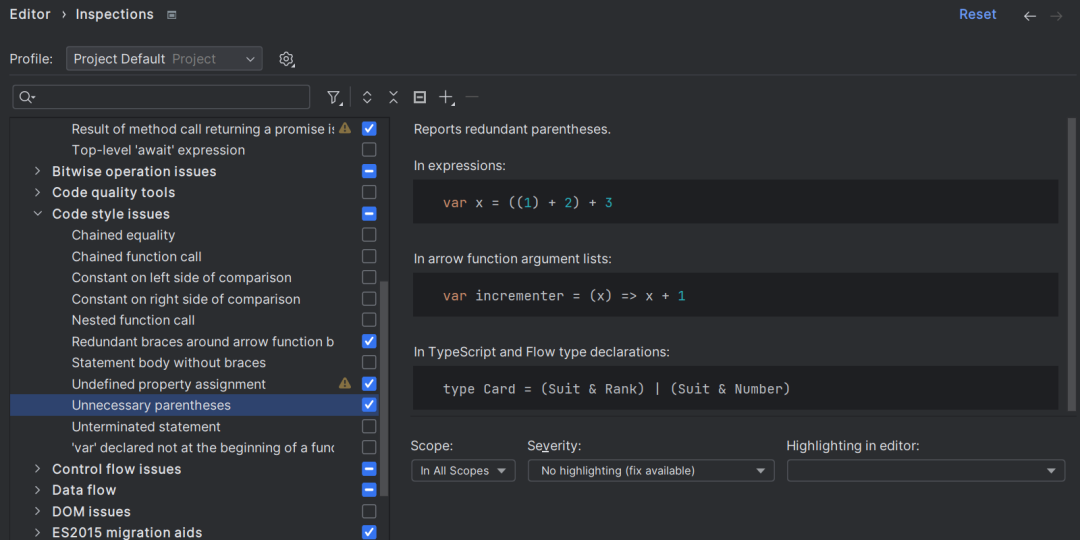
檢查描述中的語法高亮
在Settings | Editor | Inspections中為代碼示例實現(xiàn)了語法高亮,這將幫助理解檢查及其目的。
 圖片
圖片
插件開發(fā)
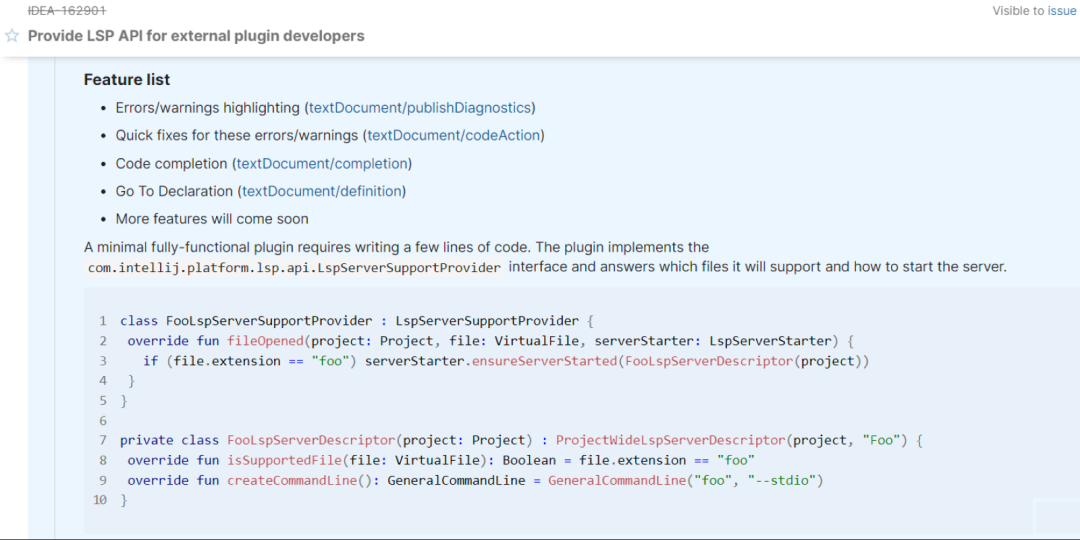
對插件開發(fā)人員的 LSP 支持
該版本推出了一個重大功能,即為插件開發(fā)人員引入了 LSP API。LSP API 主要面向希望在 IDE 中使用特定 LSP 服務(wù)器進行編碼輔助的插件開發(fā)人員。如果有自定義的編程語言或框架,可以通過編寫一個 LSP 服務(wù)器并創(chuàng)建相應(yīng)的插件來使其在 IDE 中得到支持。
當前的功能包括錯誤/警告高亮顯示、快速修復(fù)、代碼補全和導(dǎo)航到聲明等功能。更多功能即將推出。
 圖片
圖片
其他更新
- 添加了對使用 TC39 顯式資源管理提案中的聲明的語法支持。using 聲明是一種新的塊作用域變量形式,允許聲明一種可釋放的資源
- 將 WebStorm 依賴的 TypeScript 版本更新為 5.1.3
- 修復(fù)了應(yīng)用重新格式化代碼時引入空行的幾個問題
- 修復(fù)了導(dǎo)致 Deno 調(diào)試器無法啟動的問題
- 修復(fù)了在使用 unplugin-auto-import 插件時,模板中的 ref 類型未知的問題
- 修復(fù)了 WebStorm 在 CSS 中無法報告“無法解析目錄”的問題
































