深入理解 JSX:從零開始實現一個 JSX 解析器
JSX 表示 JavaScript XML,它是 JavaScript 的擴展,允許開發人員在 JavaScript 代碼中使用類似 HTML 的語法。此擴展使組件的組合更易于閱讀,它隨著 React 一起出現,簡化了在 HTML 和 JavaScript 中編寫代碼的方式。
那 JSX 究竟是如何工作的呢?它背后又有怎樣的奇技淫巧?本文將介紹 JSX 的基本用法,然后從零開始編寫一個 JSX 解析器,將 JSX “組件”轉換為實際返回的有效 HTML 的JavaScript 代碼。
1、JSX 概述
基本語法
JSX 是 JavaScript XML 的縮寫,它是一種在JavaScript代碼中編寫類似于HTML結構和語法的擴展。通過使用JSX,可以更直觀地描述組件的結構,并使得代碼更易于閱讀和維護。盡管JSX看起來像HTML,但它實際上是通過編譯器轉換為純JavaScript代碼的。在編譯過程中,JSX元素會被轉換為React.createElement()函數的調用,創建相應的React元素。
JSX 允許創建自定義元素并在 React 應用中重用它們。 在下面的示例中,Main 組件包裝在 main 標簽中。 它還允許在 HTML 標簽中嵌入 JavaScript 表達式。 在下面的示例中,“Main content”文本是一個將被計算并渲染為文本的表達式。
使用 JSX,您可以構建如下組件:
function App() {
return (
<div>
<h1>Hello</h1>
</div>
)
}這段代碼 return 之后的就是JSX。
使用 JSX 的主要好處之一是它使代碼更具可讀性和簡潔性。來看下面的代碼塊,比較了帶有和不帶有 JSX 的簡單列表。
// 非 JSX
const fruits = ["apple", "banana", "cherry"];
// JSX
const jsxFruits = [<li>apple</li>, <li>banana</li>, <li>cherry</li>];JSX 還具有許多使其比 HTML 使用起來更方便的功能。例如,可以在 JSX 標簽內使用 JavaScript 表達式來動態創建和填充 HTML 元素。還可以使用內置 JavaScript 函數來操作 HTML 元素并設置其樣式。
需要注意,JSX 屬性使用駝峰命名約定而不是 HTML 屬性名稱。
<button onClick = {handleClick}>Click</button>
<div className = "hello"> Div </div>
<label htmlFor="">Label</label>JSX 表達式只能有一個父元素
JSX 表達式只能有一個父元素,那為什么不能有多個父元素呢?
function App() {
return (
<div>Why</div>
<div>Can I not do this?</div>
)
}或者:
function App() {
return (
<div>
{isOpen && (
<div>Why again</div>
<div>Can I not do this</div>
)}
</div>
)
}下面就來看看原因!
JSX 是 React.createElement 的語法糖,它是一個普通的 JavaScript 方法。 JSX 被編譯成瀏覽器可以理解的普通 JavaScript。
要像在沒有 JSX 的情況下創建 React 元素,可以在 React 對象上使用 createElement 方法。 該方法的語法是:
React.createElement(element, props, ...children)例如,對于以下 JSX:
function App() {
return (
<div>
<h1>Hello</h1>
</div>
)
}是以下代碼的語法糖:
function App() {
return React.createElement(
"div",
null,
React.createElement("h1", null, "Hello")
)
}那如果在根上想要兩個父元素怎么辦? 就像上面的第一個例子一樣:
function App() {
return (
<div>Why</div>
<div>Can I not do this?</div>
)
}這段 JSX 會編譯為:
function App() {
return React.createElement("div", null, "Why")
React.createElement("div", null, "Can I not do this?")
}這里嘗試一次返回兩個內容,但這并不是一段有效的 JavaScript。因此,只能返回一個父元素,而該父元素可以有任意數量的子元素。要返回多個子元素,可以將它們作為參數傳遞給 createElement,如下所示:
return React.createElement(
"h1",
null,
"Hello",
"Hi",
React.createElement("span", null, "Hello")
// 其他子元素
)其 JSX 表示為:
return (
<h1>
Hello Hi
<span>Hello</span>
</h1>
)接下來,檢查一下之前的代碼塊:
function App() {
return (
<div>
{isOpen && (
<div>Why again</div>
<div>Can I not do this</div>
)}
</div>
)
}這個有一個根父級 div,但仍然會報錯: isOpen 表達式中有多個父級。 為什么?
如果只使用一個 div 標簽:
function App() {
return <div>{isOpen && <div>Why again</div>}</div>
}這會編譯為:
function App() {
return React.createElement(
"div",
null,
isOpen && React.createElement("div", null, "Why again")
)
}isOpen 表達式是第一個 createElement 中的子級,該表達式使用邏輯 && 運算符將第二個 createElement 父級作為子級添加到第一個 createElement 中。
這意味著這段代碼有兩個父級:
function App() {
return (
<div>
{isOpen && (
<div>Why again</div>
<div>Can I not do this</div>
)}
</div>
)
}這會編譯為:
function App() {
return React.createElement(
"div",
null,
isOpen
&& React.createElement("div", null, "Why again")
React.createElement("div", null, "Can I not do this")
)
}這段代碼是錯誤的語法,因為在 && 運算符之后,嘗試返回兩個內容,而 JavaScript 只允許一次返回一個表達式。 返回的表達式應該有一個父表達式和多個的子表達式。
這就是為什么 JSX 表達式只能有一個父元素。
2、實現 JSX 解析器
先來看看最終要解析的 JSX 文件:
import * as MyLib from './MyLib.js'
export function Component() {
let myRef = null
let name = "Fernando"
let myClass = "open"
return (
<div className={myClass} ref={myRef}>
<h1>Hello {name}!</h1>
</div>
)
}
console.log(Component())如果在 React 中編寫這段代碼,會得到這樣的東西:
import * as React from 'react'
export function Component() {
let myRef = null
let name = "Fernando"
let myClass = "open"
return (
<div className={myClass} ref={myRef}>
<h1>Hello {name}!</h1>
</div>
)
}
console.log(Component())這里唯一改變的就是初始導入,接下來編寫 JSX 時,你就會明白為什么需要導入 React。
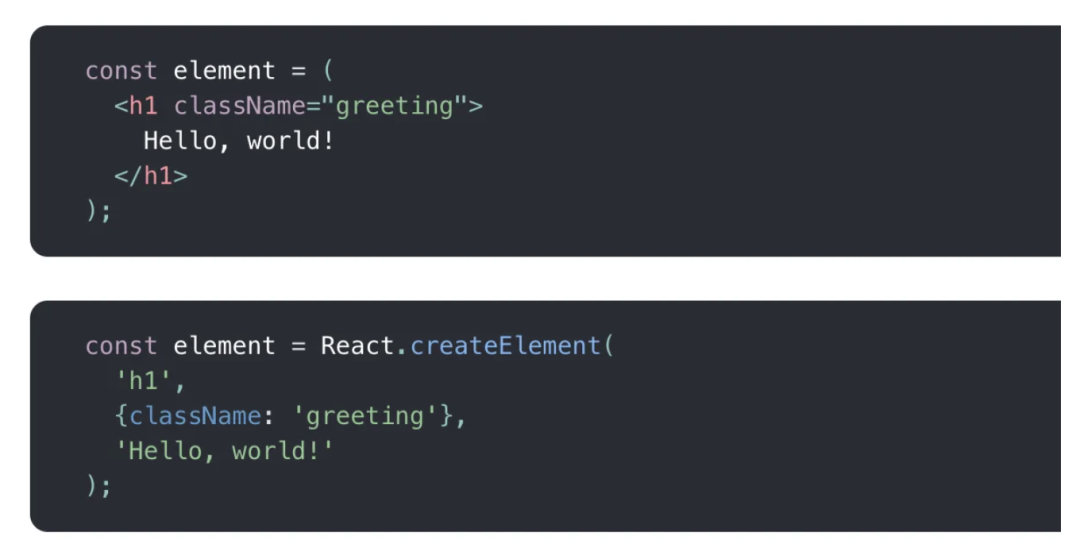
雖然解析本身需要一些工作,但其背后的邏輯實際上非常簡單。 React 官方文檔就展示了解析 JSX 的輸出。
 圖片
圖片
這里實際上是將每個 JSX 元素轉換為對React.createElement的調用。因此,需要導入React,即使并沒有直接使用它,一旦解析完成,生成的JavaScript代碼將使用到它。
React.createElement 方法的第一個屬性是要創建的元素的標簽名。第二個屬性是一個包含與正在創建的元素相關的所有屬性的對象,其余的屬性(可以有一個或多個)將成為此元素的直接子級(它們可以是純文本或其他元素)。
因此,實現 JSX 解析器的大致步驟總結如下:
- 捕獲 JavaScript 中的 JSX。
- 將其解析為可以遍歷和查詢的樹狀結構。
- 將該結構轉換為將代替 JSX 編寫的 JavaScript 代碼(文本)。
- 將步驟 3 的輸出保存到磁盤中,并保存為擴展名為 .js 的文件。
(1)從組件中提取并解析 JSX
第一步就是通過某種方式從組件中提取 JSX 并將其解析為樹狀結構。
我們需要做的第一件事是讀取 JSX 文件,然后使用正則表達式來捕獲 JSX 代碼。最后,就可以使用 HTML 解析器來解析它。
此時,我們關心的是結構,而不是 JSX 的實際功能。 因此,可以使用 Node 中的 fs 模塊和 node-html-parser 包來讀取文件。
該函數如下所示:
const JSX_STRING = /\(\s*(<.*)>\s*\)/gs
async function parseJSXFile(fname) {
let content = await fs.promises.readFile(fname)
let str = content.toString()
let matches = JSX_STRING.exec(str)
if(matches) {
let HTML = matches[1] + ">"
const root = parse(HTML)
let translated = (translate(root.firstChild))
str = str.replace(matches[1] + ">", translated)
await fs.promises.writeFile("output.js", str)
}
}parseJSXFile 函數使用 RegExp 來查找函數中第一個組件的開始標簽。在第 10 行調用了解析函數,該函數返回一個根元素,其中 firstChild 是 JSX 中的根元素(在開始的例子中是 div 元素)。
現在有了樹狀結構,就可以將其轉換為代碼了。 為此,將調用 translate 函數。
(2)將 HTML 轉譯為 JS 代碼
由于處理的樹狀結構的深度有限,因此可以安全地使用遞歸來遍歷這棵樹。
該函數如下所示:
function translate(root) {
if(Array.isArray(root) && root.length == 0) return
let children = []
if(root.childNodes.length > 0) {
children = root.childNodes.map( child => translate(child) ).filter( c => c != null)
}
// 文本節點
if(root.nodeType == 3) {
if(root._rawText.trim() === "") return null
return parseText(root._rawText)
}
let tagName = root.rawTagName
let opts = getAttrs(root.rawAttrs)
return `MyLib.createElement("${tagName}", ${replaceInterpolations(JSON.stringify(opts, replacer), true)}, ${children})`
}首先,遍歷所有子項,并對它們調用 translate 函數。 如果子級為空,則該調用將返回 null,將在第 7 行過濾這些結果。
處理完子節點后,接下來看一下第 9 行,在其中對節點類型進行快速健全性檢查。如果類型為 3,則意味著這是一個文本節點,將返回解析后的文本。
為什么要調用 parseText 函數呢? 因為即使在文本節點內部,我們也需要在 {…} 中查找 JSX 表達式。 因此,如果需要,此函數將負責檢查并正確更改返回的字符串。
接下來,獲取標簽名稱(第 14 行),然后解析屬性(第 16 行)。 解析屬性意味著將獲取原始字符串并將其轉換為正確的 JSON。
最后,返回想要生成的代碼行(即使用正確的參數調用 createElement)。
注意,生成的代碼會從 MyLib 模塊調用 createElement 方法。這就是為什么在 JSX 文件內有 import * as MyLib from './MyLib.js' 的原因。
接下來就需要處理字符串來替換 JSX 表達式,無論是在文本節點還是每個元素的屬性對象內。
(3)解析表達式
在此實現中支持的 JSX 表達式類型是最簡單的一種。正如示例中看到的,可以在這些表達式中添加 JS 變量,它們將在最終輸出中保留為變量。
以下是執行此操作的函數:
const JSX_INTERPOLATION = /\{([a-zA-Z0-9]+)\}/gs
function parseText(txt) {
let interpolations = txt.match(JSX_INTERPOLATION)
if(!interpolations) {
return txt
} else {
txt = replaceInterpolations(txt)
return `"${txt}"`
}
}
function replaceInterpolations(txt, isOnJSON = false) {
let interpolations = null;
while(interpolations = JSX_INTERPOLATION.exec(txt)) {
if(isOnJSON) {
txt = txt.replace(`"{${interpolations[1]}}"`, interpolations[1])
} else {
txt = txt.replace(`{${interpolations[1]}}`, `"+ ${interpolations[1]} +"`)
}
}
return txt
}如果有插值(即大括號內的變量),就會調用replaceInterpolation函數,該函數會遍歷所有匹配的插值,并將它們替換為正確格式的字符串(本質上以在寫入JS文件時生成JS變量的方式保留變量名稱)。
我們也將這些函數與屬性對象一起使用。 由于在返回 JS 代碼時使用 JSON.stringify 方法,因此該函數會將所有值轉換為字符串。 因此,將解析 stringify 方法返回的字符串,并確保正確替換插值變量。
getAttrs 函數的實現如下:
function getAttrs(attrsStr) {
if(attrsStr.trim().length == 0) return {}
let objAttrs = {}
let parts = attrsStr.split(" ")
parts.forEach( p => {
const [name, value] = p.split("=")
console.log(name)
console.log(value)
objAttrs[name] = (value)
})
return objAttrs
}(4)JavaScript 代碼
接下來看一下解析 JSX 文件所輸出的代碼:
import * as MyLib from './MyLib.js'
export function Component() {
let myRef = null
let name = "Fernando"
let myClass = "open"
return (
MyLib.createElement("div",
{"className":myClass,"ref":myRef},
MyLib.createElement(
"h1",
{},
"Hello "+ name +"!"))
)
}
console.log(Component())這段代碼真正有趣的地方是生成的對 createElement 的調用。 可以看到它們是如何嵌套的,以及它們引用了在 JSX 文件中插回的變量。
如果執行這段代碼,輸出如下:
<div class="open" ref="null">
<h1 >
Hello Fernando!
</h1>
</div>那 createElement 方法是如何實現的呢?這里有一個簡化的版本:
function mapAttrName(name) {
if(name == "className") return "class"
return name
}
export function createElement(tag, opts, ...children) {
return `<${tag} ${Object.keys(opts).map(oname => `${mapAttrName(oname)}="${opts[oname]}"`).join(" ")}>
${children.map( c => c)}
</${tag}>
`
}本質上,這里使用標簽值創建一個包裝元素,為其添加屬性(如果有的話),最后,遍歷子列表(這是一個包含所有添加屬性的剩余屬性),在此過程中,將簡單地將這些值作為字符串返回(第 9 行)。
這樣,一個簡易的 JSX 解析器就完成了,下面是完整的代碼:
import * as fs from 'fs'
import { parse } from 'node-html-parser';
const JSX_STRING = /\(\s*(<.*)>\s*\)/gs
const JSX_INTERPOLATION = /\{([a-zA-Z0-9]+)\}/gs
const QUOTED_STRING = /["|'](.*)["|']/gs
function getAttrs(attrsStr) {
if(attrsStr.trim().length == 0) return {}
let objAttrs = {}
let parts = attrsStr.split(" ")
parts.forEach( p => {
const [name, value] = p.split("=")
console.log(name)
console.log(value)
objAttrs[name] = (value)
})
return objAttrs
}
function parseText(txt) {
let interpolations = txt.match(JSX_INTERPOLATION)
if(!interpolations) {
console.log("no inerpolation found: ", txt)
return txt
} else {
console.log("inerpolation found!", txt)
txt = replaceInterpolations(txt)
// interpolations.shift()
// interpolations.forEach( v => {
// txt = txt.replace(`{${v}}`, `" + (${v}) + "`)
// })
return `"${txt}"`
}
}
function replacer(k, v) {
if(k) {
let quoted = QUOTED_STRING.exec(v)
if(quoted) {
return parseText(quoted[1])
}
return (v)
} else {
return v
}
}
function replaceInterpolations(txt, isOnJSON = false) {
let interpolations = null;
while(interpolations = JSX_INTERPOLATION.exec(txt)) {
console.log("fixing interpolation for ", txt)
console.log(interpolations)
if(isOnJSON) {
txt = txt.replace(`"{${interpolations[1]}}"`, interpolations[1])
} else {
txt = txt.replace(`{${interpolations[1]}}`, `"+ ${interpolations[1]} +"`)
}
}
return txt
}
function translate(root) {
if(Array.isArray(root) && root.length == 0) return
console.log("Current root: ")
console.log(root)
let children = []
if(root.childNodes.length > 0) {
children = root.childNodes.map( child => translate(child) ).filter( c => c != null)
}
if(root.nodeType == 3) { //Textnodes
if(root._rawText.trim() === "") return null
return parseText(root._rawText)
}
let tagName = root.rawTagName
let opts = getAttrs(root.rawAttrs)
console.log("Opts: ")
console.log(opts)
console.log(JSON.stringify(opts))
return `MyLib.createElement("${tagName}", ${replaceInterpolations(JSON.stringify(opts, replacer), true)}, ${children})`
}
async function parseJSXFile(fname) {
let content = await fs.promises.readFile(fname)
let str = content.toString()
let matches = JSX_STRING.exec(str)
if(matches) {
let HTML = matches[1] + ">"
console.log("parsed html")
console.log(HTML)
const root = parse(HTML)
//console.log(root.firstChild)
let translated = (translate(root.firstChild))
str = str.replace(matches[1] + ">", translated)
await fs.promises.writeFile("output.js", str)
}
}
(async () => {
await parseJSXFile("./file.jsx")
})()








































