加速未來!汽車之家App應(yīng)用性能優(yōu)化總結(jié)與后續(xù)展望

背景
汽車之家App作為汽車之家鏈接全球5億用戶的重要承載工具,是汽車之家的核心業(yè)務(wù)之一。在激烈的市場(chǎng)競(jìng)爭中,為廣大用戶提供優(yōu)質(zhì)的產(chǎn)品和服務(wù)是我們的核心競(jìng)爭力。面對(duì)日益增長的用戶需求和技術(shù)挑戰(zhàn), 滿足用戶對(duì)卓越體驗(yàn)的追求, 客戶端研發(fā)部制定了:“鑄精品,釋產(chǎn)能,啟未來”的基本方向。“鑄精品”強(qiáng)調(diào)提升產(chǎn)品質(zhì)量和用戶體驗(yàn), “釋產(chǎn)能”代表著充分利用現(xiàn)有資源和能力,提高研發(fā)和交付的效率,“啟未來”目標(biāo)是積極關(guān)注行業(yè)趨勢(shì)和創(chuàng)新技術(shù),不斷探索前沿領(lǐng)域,積極引入新技術(shù)和解決方案。本次分享的主題是我們?cè)凇拌T精品”方向的努力,并對(duì)我們的優(yōu)化工作進(jìn)行詳細(xì)總結(jié)。同時(shí),我們也展望了未來的發(fā)展方向,繼續(xù)致力于提升客戶端的性能和用戶體驗(yàn)。
專項(xiàng)性能優(yōu)化總結(jié)
App客戶端性能優(yōu)化總結(jié)
在當(dāng)今數(shù)字化時(shí)代,App已成為人們生活和工作中不可或缺的一部分。客戶端性能優(yōu)化成為App開發(fā)的重要任務(wù)之一。為了提升用戶體驗(yàn),需要持續(xù)關(guān)注并改善各項(xiàng)性能指標(biāo),如啟動(dòng)速度、頁面響應(yīng)速度、流暢度等。針對(duì)這些指標(biāo),我們制定了全方位的提升方向,包括工具與平臺(tái)建設(shè)、專項(xiàng)指標(biāo)體驗(yàn)優(yōu)化、流程規(guī)范等。致力于提升App的穩(wěn)定性、流暢度和響應(yīng)速度,為用戶帶來更好的使用體驗(yàn)。
一、工具與平臺(tái)建設(shè)
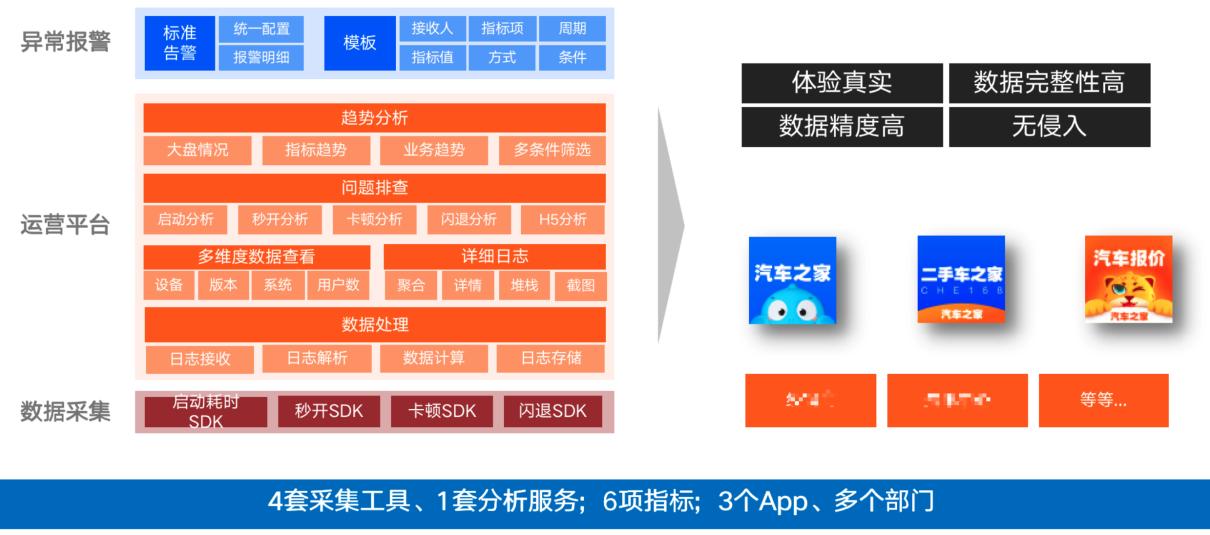
為了更好地監(jiān)控和優(yōu)化客戶端性能,需要建設(shè)完善App性能檢測(cè)工具及技術(shù)運(yùn)營平臺(tái),具體措施如下:
數(shù)據(jù)采集:完善四大采集SDK,啟動(dòng)耗時(shí)SDK、秒開SDK、卡頓SDK、閃退SDK,以收集全面準(zhǔn)確的性能數(shù)據(jù)。
數(shù)據(jù)處理:我們將對(duì)采集SDK上報(bào)的數(shù)據(jù)進(jìn)行統(tǒng)一處理,包括日志接收、日志解析、數(shù)據(jù)計(jì)算和存儲(chǔ)等,以提高數(shù)據(jù)的可讀性和有效性。
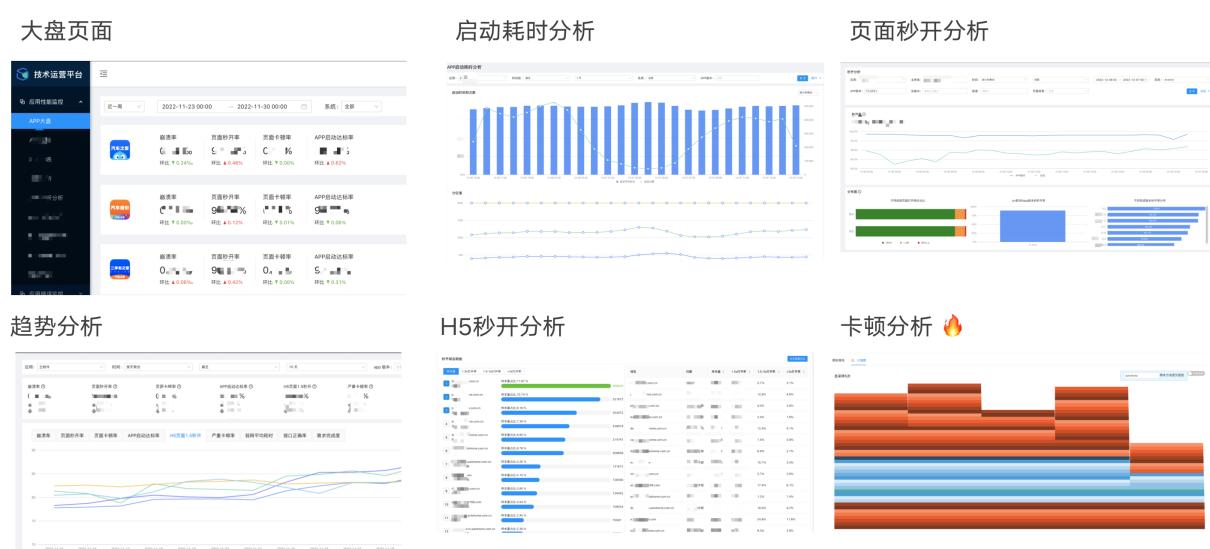
數(shù)據(jù)查看:提供詳細(xì)的現(xiàn)場(chǎng)日志和多維度的數(shù)據(jù)查看,以便更好地了解性能問題。用戶可以方便地查看各種性能指標(biāo),如CPU、內(nèi)存、網(wǎng)絡(luò)、異常位置等。
問題分析:自動(dòng)化的幫助用戶快速定位問題原因。用戶也可以使用多種分析工具協(xié)助定位問題。
趨勢(shì)分析:全局統(tǒng)籌查看數(shù)據(jù)指標(biāo),分析指標(biāo)趨勢(shì)和業(yè)務(wù)趨勢(shì),以便更好地制定優(yōu)化策略。
異常報(bào)警:提供各種維度的自動(dòng)化, 智能的異常報(bào)警功能,及時(shí)發(fā)現(xiàn)和解決問題。用戶可以設(shè)置自己的報(bào)警條件,出現(xiàn)異常時(shí)及時(shí)接收到報(bào)警信息,以便迅速解決問題。

二、專項(xiàng)指標(biāo)體驗(yàn)優(yōu)化
持續(xù)優(yōu)化平臺(tái)架構(gòu),制定系統(tǒng)化的優(yōu)化改進(jìn)方案,以達(dá)到汽車之家App閃退率<=0.08%,App頁面秒開率>=98%,App啟動(dòng)2s達(dá)標(biāo)率>=98%,H5 1.5s打開率>=70%,主件卡頓率<=1%,嚴(yán)重卡頓率<=0.01%的目標(biāo)。具體措施如下:
閃退問題:深入系統(tǒng)源碼解決系統(tǒng)閃退問題,制定系統(tǒng)性內(nèi)存優(yōu)化方案,解決內(nèi)存OOM崩潰,Native底層崩潰攻克, 并且專項(xiàng)解決各個(gè)部門的疑難問題。
秒開提升:完善網(wǎng)絡(luò)層技術(shù)升級(jí)、升級(jí)頁面渲染引擎、優(yōu)化業(yè)務(wù)側(cè)邏輯集合,進(jìn)行分布式加載、使用預(yù)加載與緩存等策略, 提升用戶瀏覽順暢度體驗(yàn)。
卡頓優(yōu)化:通過減少主線程耗時(shí)、優(yōu)化頁面層級(jí)等手段,算法優(yōu)化等手段提升主App流暢度。
啟動(dòng)加速:優(yōu)化啟動(dòng)耗時(shí),通過延遲初始化,異步加載,懶加載,業(yè)務(wù)梳理等方式提升打開App的速度。

三、流程規(guī)范
制定完善的內(nèi)部溝通協(xié)作上線流程規(guī)范,通過落實(shí)流程規(guī)范和措施,全面提升App的上線質(zhì)量和效率
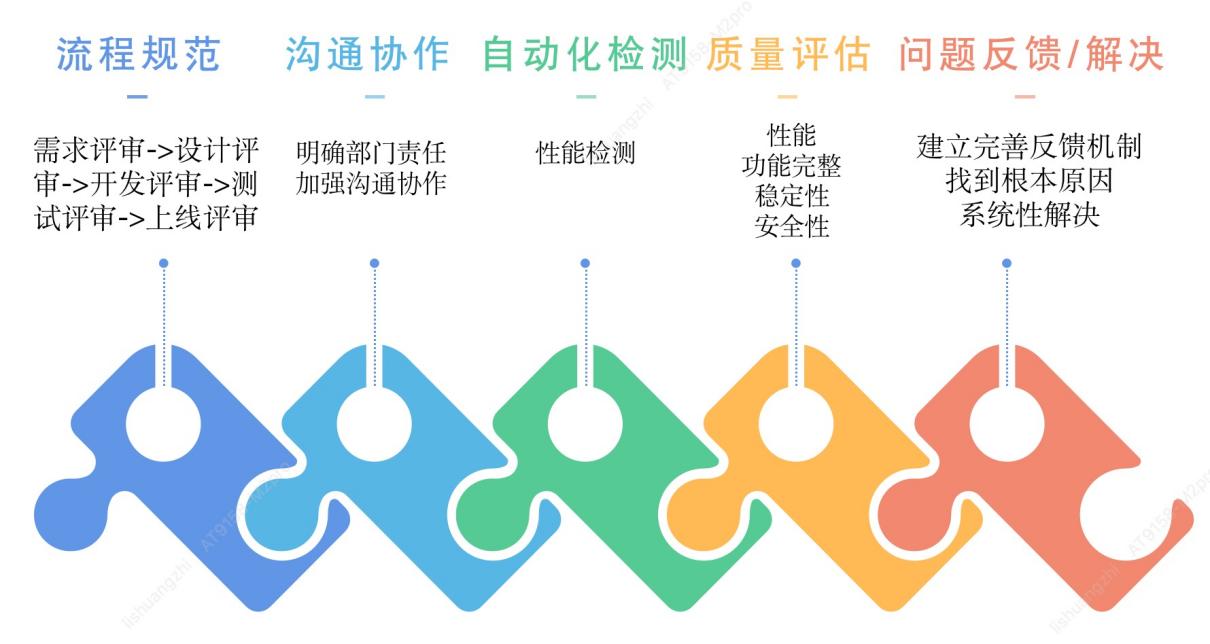
上線流程規(guī)范:制定明確的上線流程規(guī)范,包括需求評(píng)審、設(shè)計(jì)評(píng)審、開發(fā)評(píng)審、測(cè)試評(píng)審和上線評(píng)審等環(huán)節(jié),以確保每個(gè)環(huán)節(jié)都經(jīng)過充分的確認(rèn)和驗(yàn)收,降低上線風(fēng)險(xiǎn)。
內(nèi)部溝通協(xié)作:建立跨部門的協(xié)作機(jī)制,明確各部門的職責(zé)和溝通渠道,加強(qiáng)溝通和協(xié)作,以便及時(shí)解決問題,提高上線效率和質(zhì)量。
自動(dòng)化檢測(cè):利用App性能檢測(cè)平臺(tái)的自動(dòng)化檢測(cè)功能,對(duì)App的各項(xiàng)性能指標(biāo)進(jìn)行監(jiān)控和評(píng)估,及時(shí)發(fā)現(xiàn)和解決潛在的問題,確保App上線前的質(zhì)量達(dá)標(biāo)。
質(zhì)量評(píng)估:建立完善的質(zhì)量評(píng)估機(jī)制,對(duì)每個(gè)版本的上線進(jìn)行全面評(píng)估,包括性能指標(biāo)、功能完整性、穩(wěn)定性和安全性等方面,以確保上線版本的質(zhì)量符合要求。
問題反饋和解決:建立完善的問題反饋和解決機(jī)制,及時(shí)處理用戶反饋的問題,對(duì)于上線后發(fā)現(xiàn)的問題,要及時(shí)跟進(jìn)和解決,并反饋給相應(yīng)的部門,討論問題的根本原因,制定系統(tǒng)性解決方案,以避免類似問題再次出現(xiàn)。

優(yōu)化效果展示
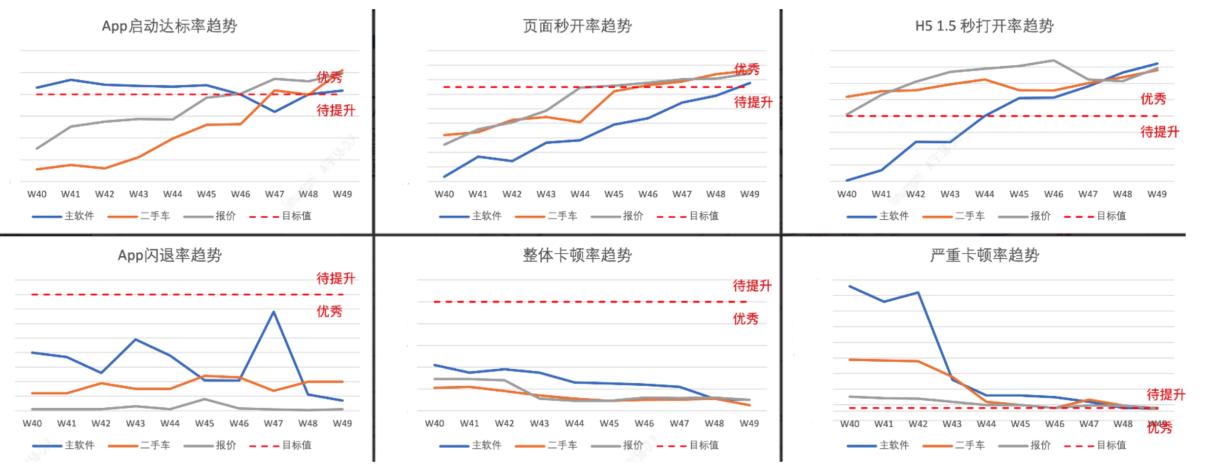
1、三大App 6 項(xiàng)整體指標(biāo), 均達(dá)標(biāo)
- App閃退率降低79.71%
- H5 1.5秒打開率提升75.71%
- App卡頓率降低73.68%
- App嚴(yán)重卡頓率降低98.16%

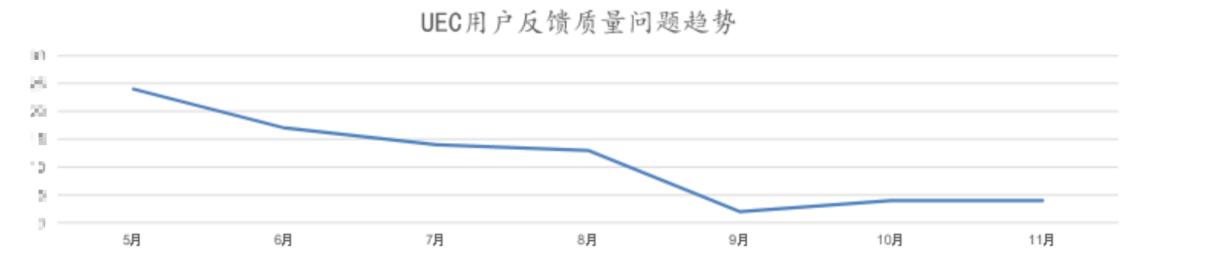
2、UEC用戶反饋質(zhì)量問題數(shù)量上看,專項(xiàng)性能優(yōu)化以后,整體質(zhì)量問題反饋減少 90%

H5端性能優(yōu)化總結(jié)
針對(duì)前端 H5 頁面大多為 CSR 應(yīng)用的現(xiàn)狀,H5 秒開率優(yōu)化措施的核心目標(biāo)為兩個(gè):
- 第一時(shí)間出現(xiàn)內(nèi)容(白屏的等待會(huì)讓用戶焦慮),我們?cè)谶m當(dāng)?shù)臅r(shí)機(jī)和位置添置了骨架屏。
- 提前業(yè)務(wù)內(nèi)容出現(xiàn)的時(shí)間點(diǎn)(骨架屏只能稍微緩解用戶的心情)。
為了實(shí)現(xiàn)以上兩個(gè)目標(biāo),我們選定了包括「基礎(chǔ)設(shè)施」、「App 融合」、「渲染策略」及「高級(jí)精細(xì)化」四個(gè)方向,并施以多項(xiàng)技術(shù)優(yōu)化手段:
基礎(chǔ)設(shè)施優(yōu)化
完善「前端加速服務(wù)」,使其承載的 HTML 與靜態(tài)資源能盡享 Nginx 級(jí)別的優(yōu)化,其中包括:
- 原站與 CDN 自行吐出用戶瀏覽器能接受的最佳圖片格式 WebP,無需開發(fā)者關(guān)注。
- 支持刷新 CDN 緩存、資源 CDN 預(yù)熱。
- 支持基礎(chǔ) JS 圖片裁切,在保證顯示效果的情況下有效降低圖片大小。
- 開發(fā)者可以自行精細(xì)化控制各類資源的緩存時(shí)間,同時(shí)為開發(fā)者提供「開發(fā)模式」實(shí)現(xiàn)靜態(tài)資源無緩存。
- CDN 命中規(guī)則升級(jí),忽略不需要的 URL 參數(shù),提升 CDN 緩存命中率。
- 資源緩存時(shí)間 >= 3600 秒。
App 融合優(yōu)化
- 與客戶端團(tuán)隊(duì)合作,實(shí)現(xiàn)前端重點(diǎn) JS Lib 預(yù)加載:在 App WebView 中針對(duì) React、Vue、Zepto 三大常用框架相關(guān)資源及 Polyfill 進(jìn)行了預(yù)加載處理,在項(xiàng)目中引用特定的資源地址來以達(dá)到無阻塞的資源加載。
- 原生「Loading 恐龍」Banner 調(diào)用時(shí)機(jī)調(diào)優(yōu)。
- 更大范圍的推廣 App 橋接協(xié)議 JS 庫 ahApp 3.0提升交互性能。
渲染策略優(yōu)化
為了保證用戶體驗(yàn),徹底避免白屏的出現(xiàn),我們出具了通用骨架屏方案(參考), 在頁面加載過程中立即顯示出骨架屏,給用戶一種頁面正在加載的感覺,減少了頁面加載的等待時(shí)間,提升了用戶體驗(yàn), 同時(shí)要求:骨架圖渲染前不要出現(xiàn)任何網(wǎng)絡(luò)請(qǐng)求,在此之前 HTML 內(nèi)容不要超過 4KB。
高級(jí)精細(xì)化優(yōu)化
以上幾個(gè)方面都屬于可以簡易實(shí)施的策略,不需要占用太多的開發(fā)時(shí)間即可看到成效。
為了追求效果最大化,我們也鉆研出一套精細(xì)化的量化標(biāo)準(zhǔn),用于指導(dǎo)具體的優(yōu)化操作。只要達(dá)成如下指標(biāo),「H5 秒開率」的效果會(huì)更進(jìn)一步,但需要具體的開發(fā)同學(xué)逐項(xiàng)微調(diào)代碼,屬于進(jìn)階操作,詳情如下:
- CSS/JS 資源進(jìn)行合并,目前H5域名都支持(減少一次請(qǐng)求,減少建立請(qǐng)求的時(shí)間)。
- 首屏以外圖片增加 懶加載(優(yōu)先把網(wǎng)絡(luò)資源讓給首屏)。
- 控制 HTML 頁面大小 <= 32KB。
- 首屏總請(qǐng)求數(shù) <= 50 個(gè)(LCP 觸發(fā)前)。
- 普通圖片資源 <= 30KB,大圖資源 <= 100KB。
- 首屏消耗流量 <= 500KB(含 HTML / CSS / JS / IMG / etc..)。
- 手動(dòng) JPEG/PNG 壓縮,例如:https://tinypng.com/。
- 手動(dòng) GIF 壓縮,例如:https://docsmall.com/gif-compress。
優(yōu)化效果展示:
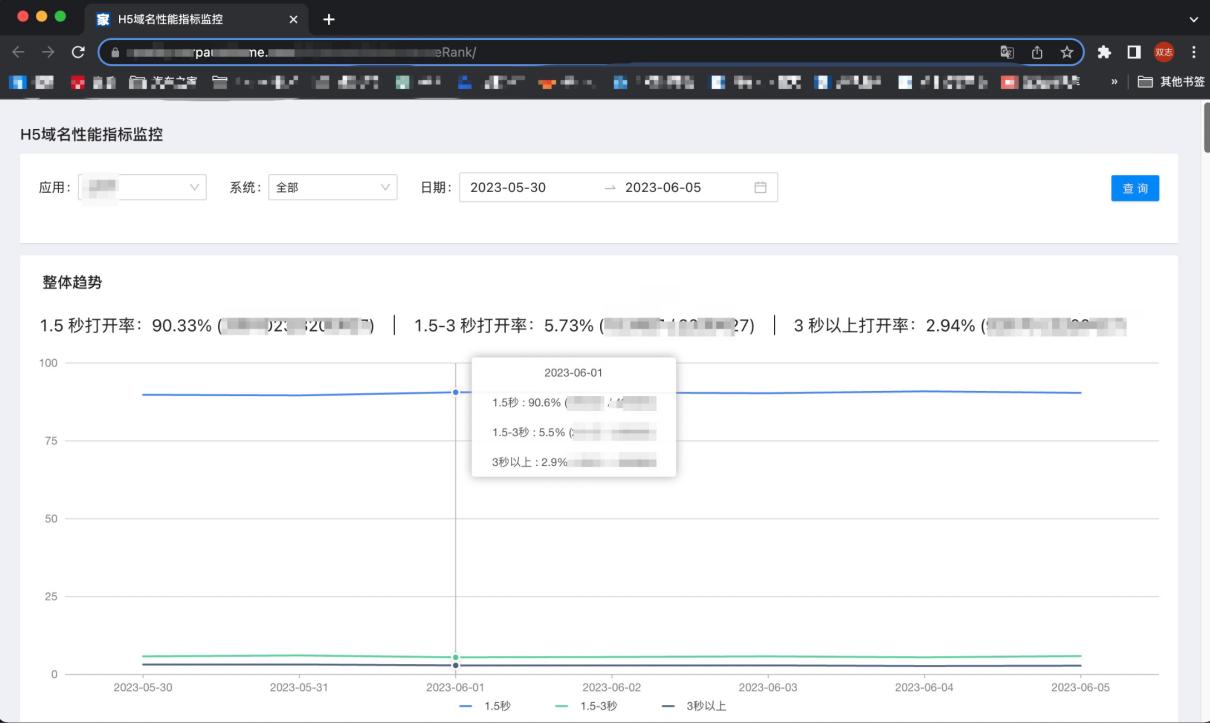
App 整體 H5 秒開率由 10 月的 60% 提升到了 12 月的 89%+ 且持續(xù)保持在高位,如下圖:

后續(xù)質(zhì)量提升展望
[專項(xiàng)性能優(yōu)化]的關(guān)鍵指標(biāo)的治理中,我們?nèi)〉昧艘恍┏煽儯@是多個(gè)部門和眾多員工共同努力的成果。
汽車之家客戶端研發(fā)部將持續(xù)關(guān)注用戶需求,加強(qiáng)技術(shù)創(chuàng)新,推動(dòng)技術(shù)變革,全力打造卓越的產(chǎn)品體驗(yàn),以滿足用戶對(duì)高質(zhì)量產(chǎn)品的需求為目標(biāo)。同時(shí),我們將持續(xù)優(yōu)化工作流程,提高開發(fā)效率,探索新的開發(fā)模式,積極應(yīng)用新技術(shù),為用戶帶來更多驚喜和便捷。我們將始終堅(jiān)持“用戶至上、技術(shù)驅(qū)動(dòng)”的理念,不斷努力實(shí)現(xiàn)公司的戰(zhàn)略目標(biāo)。 后續(xù)「好UV治理專項(xiàng)」、「打造質(zhì)量閉環(huán)」、「H5性能優(yōu)化」三個(gè)方向繼續(xù)努力。
一、好UV治理專項(xiàng)
目標(biāo)是制定核心頁面的體驗(yàn)標(biāo)準(zhǔn),推進(jìn)相關(guān)指標(biāo)的提升,從而最終提高用戶在核心頁面上的使用體驗(yàn)。項(xiàng)目目標(biāo)上拆分為: App整體好UV率達(dá)標(biāo)、業(yè)務(wù)上核心頁面好UV率達(dá)標(biāo)、優(yōu)化專項(xiàng):播放器、圖片和接口的性能數(shù)據(jù)提升。
指標(biāo)定義
核心頁面:主App中各業(yè)務(wù)線TOP5頁面,或者UV>10W的頁面,或者其他關(guān)鍵頁面(如留資、3D車展)
App端好UV:App端的好UV,反映一個(gè)用戶的流暢且穩(wěn)定的使用體驗(yàn)。一天之內(nèi),用戶如果沒有發(fā)生閃退、卡頓、慢開、錯(cuò)誤四種情況,那么這個(gè)用戶就是一個(gè)好UV用戶。
從技術(shù)維度劃分四類問題:
- 常規(guī)問題(閃退、嚴(yán)重卡頓、頁面慢開)
- 接口問題(接口慢開、接口錯(cuò)誤)
- 圖片問題(圖片慢開、圖片錯(cuò)誤)
- 播放問題(起播慢、播放錯(cuò)誤、播放卡頓)
核心頁面好UV率:一天之內(nèi),一個(gè)核心頁面上,好UV用戶數(shù)/頁面UV總數(shù)。
指標(biāo)計(jì)算方式
核心頁面好UV率計(jì)算公式:
- 核心頁面好UV率 = 1 - 核心頁面壞UV / 核心頁面UV。
- 核心頁面壞UV = distinct (常規(guī)問題UV | 接口問題UV | 圖片問題UV | 播放問題UV)。
指標(biāo)考核維度
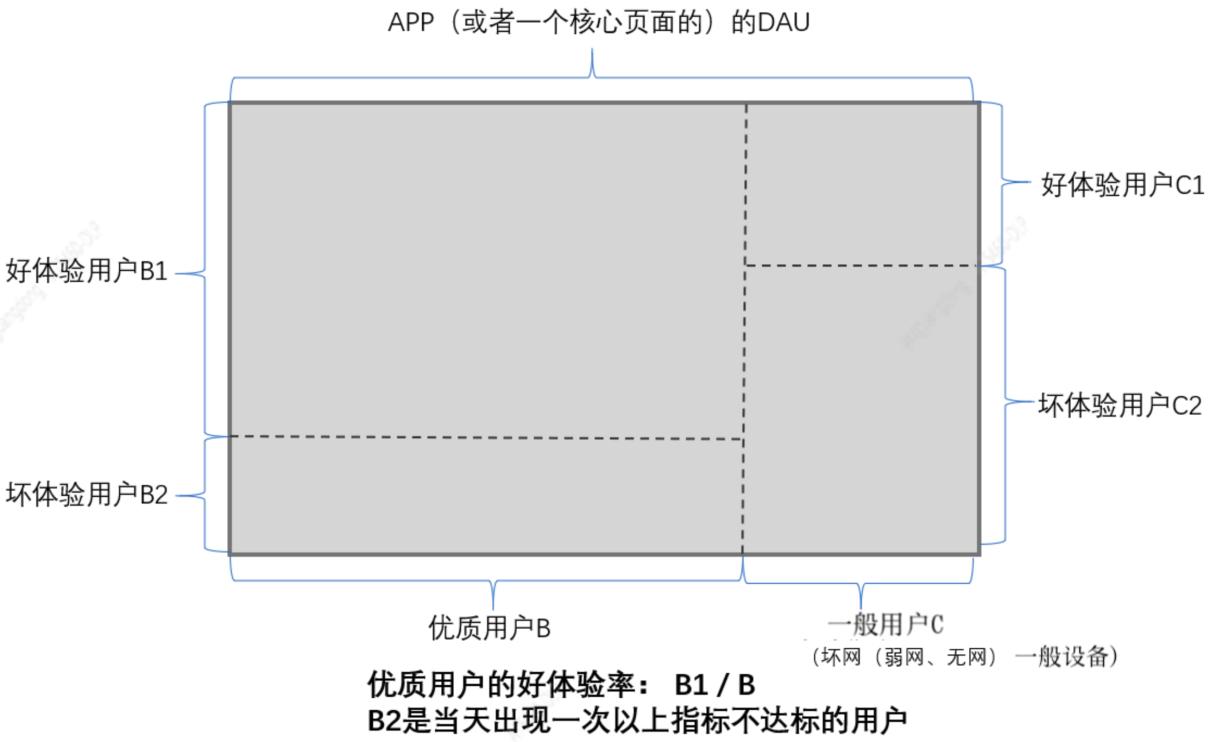
客戶端的性能與用戶設(shè)備的硬件環(huán)境息息相關(guān), 很多情況下性能的不達(dá)標(biāo)都是受到硬件因素影響(用戶網(wǎng)絡(luò)被限速, CPU被降頻, 內(nèi)存不足等等), 為了能更好的提升用戶體驗(yàn), 更多突破自身問題導(dǎo)致的性能瓶頸, 我們將優(yōu)先提升優(yōu)質(zhì)用戶的性能體驗(yàn), 更好的提升大多數(shù)用戶體驗(yàn)。
好UV率考核分為優(yōu)質(zhì)用戶、全部用戶兩個(gè)維度。優(yōu)質(zhì)用戶定義:好網(wǎng)絡(luò)! 好設(shè)備! 的用戶。(好網(wǎng)絡(luò): 指一個(gè)用戶一天之內(nèi)沒有遇到弱網(wǎng)的情況; 好設(shè)備: 指高端設(shè)備)。

播放器、圖片和接口好UV專項(xiàng)
為了進(jìn)一步提升用戶的使用體驗(yàn),特別是視頻播放體驗(yàn)、圖片加載速度和頁面響應(yīng)速度,我們成立了播放器、圖片和接口專項(xiàng),旨在對(duì)重要功能深入研究, 針對(duì)性的優(yōu)化性能,提升用戶體驗(yàn)。
播放器性能提升:建立數(shù)據(jù)查詢平臺(tái),監(jiān)測(cè)和評(píng)估首幀耗時(shí)、卡頓和播放錯(cuò)誤等指標(biāo),以數(shù)據(jù)為依據(jù)評(píng)估優(yōu)化效果。在播放端針對(duì)不同場(chǎng)景進(jìn)行優(yōu)化,包括視頻預(yù)加載、播放器預(yù)加載、DNS預(yù)解析、提前下發(fā)媒體信息、使用直播LAS協(xié)議等。同時(shí)對(duì)播放器的使用邏輯進(jìn)行優(yōu)化,并合理根據(jù)場(chǎng)景調(diào)整清晰度,同時(shí)進(jìn)行轉(zhuǎn)碼調(diào)優(yōu),以提升用戶的播放體驗(yàn)。
圖片性能提升:圖片請(qǐng)求策略調(diào)優(yōu)、加載圖片支持自動(dòng)剪裁、采用適當(dāng)?shù)膲嚎s算法和格式以減小圖片文件大小,并優(yōu)化了圖片網(wǎng)絡(luò)請(qǐng)求協(xié)議, CDN廠商深度對(duì)接, 針對(duì)常見的錯(cuò)誤定制報(bào)警流程, 自動(dòng)化的解決問題。
接口性能提升:針對(duì)汽車之家業(yè)務(wù)域名較多, 導(dǎo)致的鏈接復(fù)用率低和DNS解析錯(cuò)誤多的問題, 制定統(tǒng)一的域名收斂方案,減少網(wǎng)絡(luò)請(qǐng)求時(shí)的域名解析時(shí)間和連接建立時(shí)間。其次,針對(duì)鏈接錯(cuò)誤率占比高的問題,研發(fā)移動(dòng)/Wi-Fi多通道、復(fù)合鏈接和H3協(xié)議等策略,減少接口錯(cuò)誤率提升接口的速度,以保障用戶在使用過程中的順暢體驗(yàn)。
二、打造質(zhì)量閉環(huán)
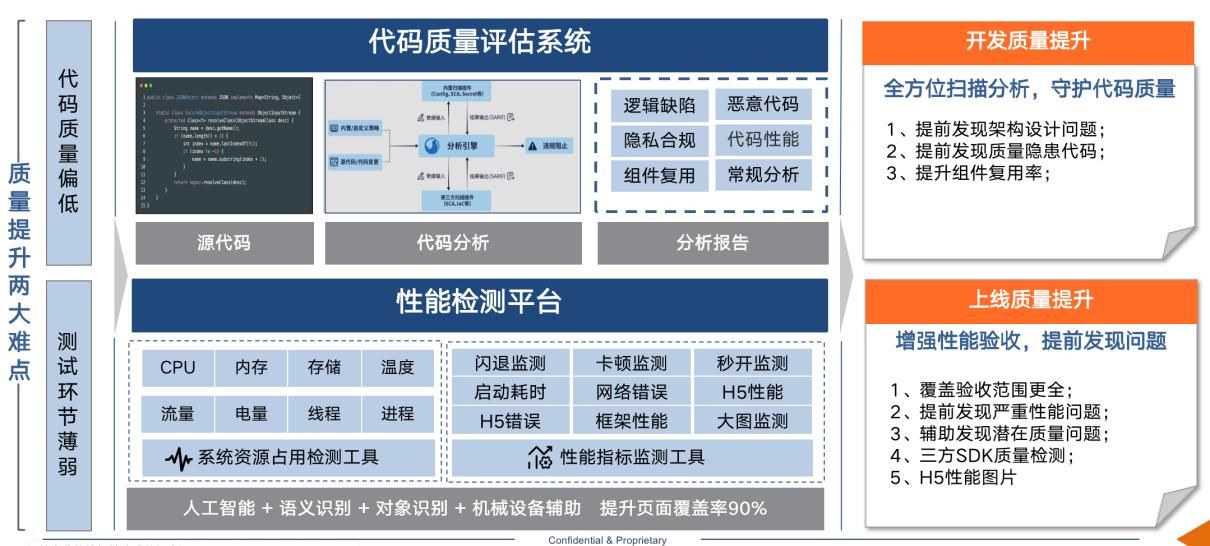
1、研發(fā)期
研發(fā)期建立研發(fā)質(zhì)量評(píng)估系統(tǒng), 并且完善自動(dòng)化性能檢測(cè)。具體措施主要包括代碼檢測(cè)、性能驗(yàn)收平臺(tái)。

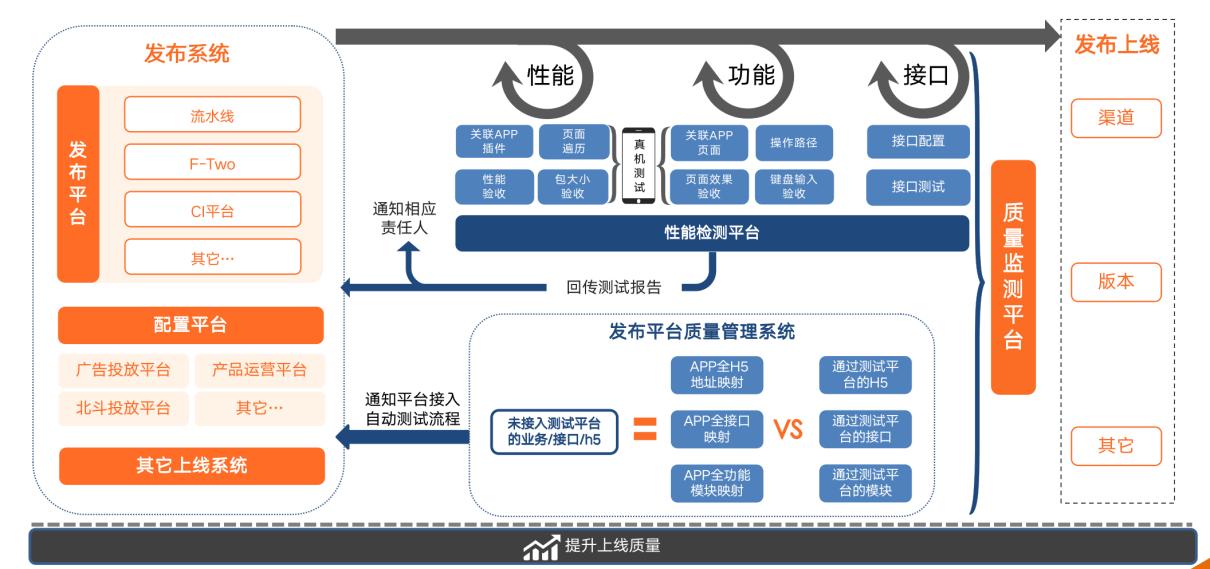
2、上線前
為了確保產(chǎn)品上線后的質(zhì)量和穩(wěn)定性。我們將打通代碼發(fā)布系統(tǒng)和各類業(yè)務(wù)配置平臺(tái)對(duì)接到性能驗(yàn)收平臺(tái),實(shí)現(xiàn)上線前無死角性能檢測(cè),確保產(chǎn)品能夠穩(wěn)定運(yùn)行。其次,我們將進(jìn)行平臺(tái)性能指標(biāo)優(yōu)化,更精準(zhǔn)的發(fā)現(xiàn)問題, 以提升用戶使用體驗(yàn)。

3、上線后
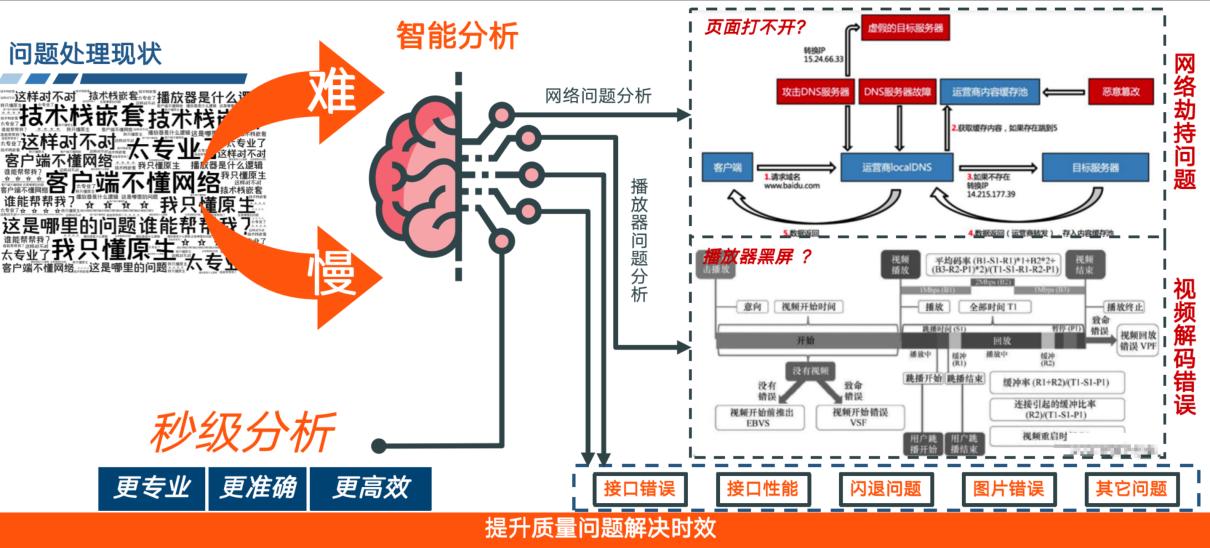
打造線上問題分析助手,快速分析、定位、解決問題:
建立一個(gè)智能化的線上問題分析助手,使用自動(dòng)化技術(shù)快速獲取并分析應(yīng)用程序的運(yùn)行日志,自動(dòng)進(jìn)行異常檢測(cè)和問題診斷,然后將結(jié)果反饋給開發(fā)人員,以便快速解決問題并優(yōu)化應(yīng)用程序的性能。

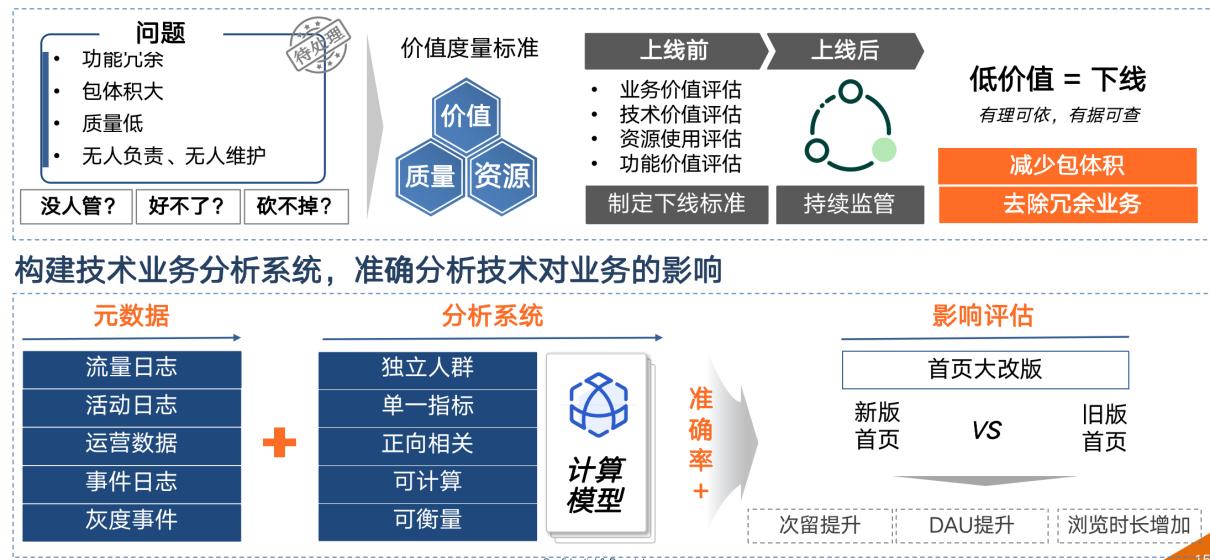
建立業(yè)務(wù)價(jià)值評(píng)估矩陣和上下線流程,解決‘沒人管、質(zhì)量差,下不掉的問題:
建立一個(gè)全面的業(yè)務(wù)價(jià)值評(píng)估矩陣和上下線流程,通過業(yè)務(wù)價(jià)值評(píng)估、技術(shù)價(jià)值評(píng)估、資源使用評(píng)估和功能價(jià)值評(píng)估四大指標(biāo)來持續(xù)監(jiān)管業(yè)務(wù)。評(píng)估出低價(jià)值的業(yè)務(wù),制定下線依據(jù),以此減少包提交的增長,優(yōu)化應(yīng)用程序的功能和質(zhì)量。

三、H5性能優(yōu)化
完善前端加速服務(wù)
- 常用開發(fā)工具方法打包到容器鏡像,加速前端性能優(yōu)化配置。
- S3 圖片自動(dòng) WebP 直接接入 DIS,以更短的鏈路及更快的速速提升圖片質(zhì)量。
圖片質(zhì)量提升
目前問題 | 解決方案 |
用戶流量損耗較多 | DIS動(dòng)態(tài)WebP格式 |
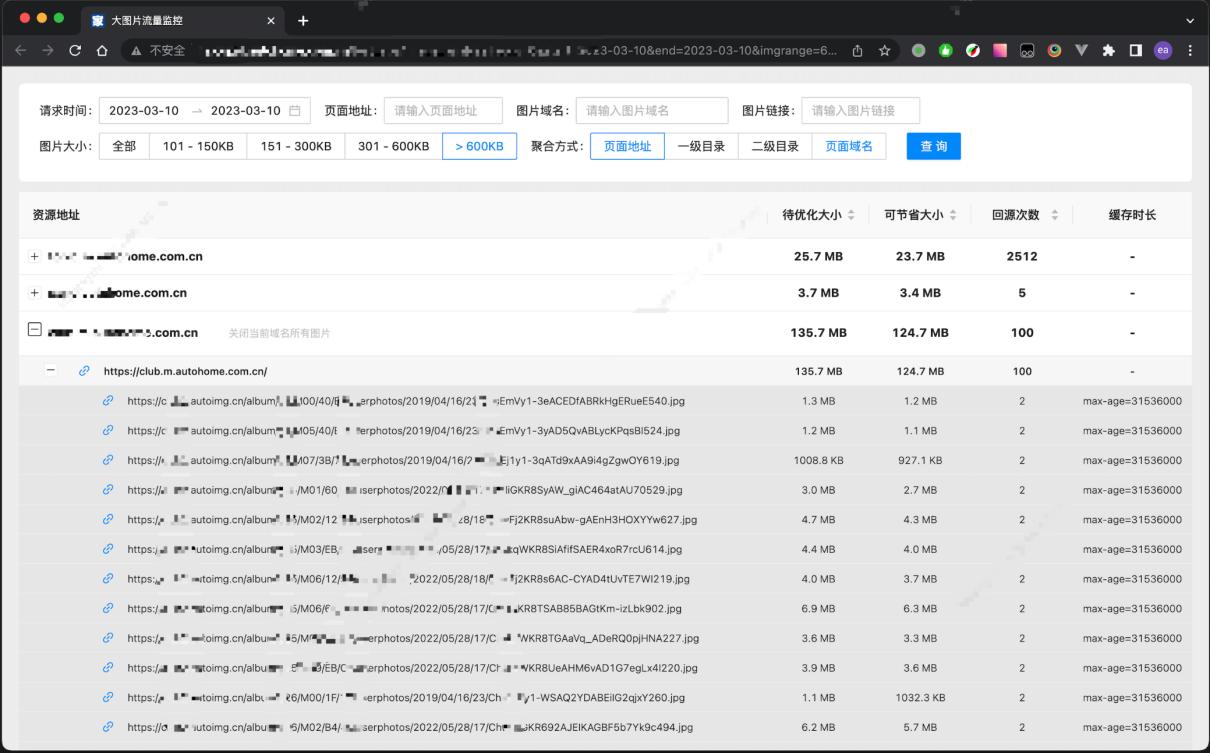
大圖搶占網(wǎng)絡(luò)資源 | |
大圖難以人工排查 | 大圖流量監(jiān)控 |
UI圖不支持WebP | 前端圖片動(dòng)態(tài)優(yōu)化 |
圖片質(zhì)量提升工具
- 開發(fā)工具:檢測(cè)圖片尺寸是否過大、流量損耗過多
- 靜態(tài)資源服務(wù)支持自動(dòng) WebP、支持 DIS 裁切
- CDN 資源預(yù)熱,在汽車之家公共 “前端加速服務(wù)” 中支持
制定前端項(xiàng)目標(biāo)準(zhǔn)規(guī)范
過去各 BU 團(tuán)隊(duì)前端項(xiàng)目差異化較為嚴(yán)重,擁有各自的標(biāo)準(zhǔn),其中一些項(xiàng)目基礎(chǔ)情況較薄弱,在項(xiàng)目優(yōu)化及業(yè)務(wù)交接后新人接入方面存在不少困難。為此我們嘗試組織各團(tuán)隊(duì)將其前端公共項(xiàng)目、模板項(xiàng)目、公共服務(wù)進(jìn)行統(tǒng)一:
公共項(xiàng)目 Git 倉庫統(tǒng)一:
各團(tuán)隊(duì)前端人員都參與進(jìn)來并共同討論,以便形成有意義的解決方案。根據(jù)具體情況調(diào)整規(guī)范,保證規(guī)范符合組織架構(gòu)和技術(shù)要求,將規(guī)范化視作一個(gè)持續(xù)性的過程。收集有價(jià)值的反饋,不斷更新,將知識(shí)融入到原有的規(guī)范中,以便隨時(shí)保持規(guī)范的有效性和完整性。
應(yīng)用模板化:
前端應(yīng)用創(chuàng)建與發(fā)版流程「由繁化簡」,提供標(biāo)準(zhǔn)化前端模板,一鍵創(chuàng)建運(yùn)行環(huán)境及發(fā)布流水線,簡化復(fù)雜的各階段配置及學(xué)習(xí)成本;提供優(yōu)化后的容器鏡像,更小的鏡像體積,并且在環(huán)境中集成通用調(diào)試工具方法,降低新項(xiàng)目發(fā)版操作耗時(shí)。提升前端研發(fā)效能與開發(fā)體驗(yàn),讓技術(shù)人員更多專注于業(yè)務(wù)本身。
用戶體驗(yàn)再提升:
去年我們?yōu)樘嵘灼琳宫F(xiàn)速度做了一系列優(yōu)化,雖然已經(jīng)達(dá)到了一定的成果,除此之外首屏外的體驗(yàn)仍很重要。今年我們計(jì)劃通過在渲染端與 Server 兩測(cè),采用搭建監(jiān)控工具,關(guān)鍵環(huán)節(jié)埋點(diǎn)等手段,針對(duì) H5 “流暢度”、“穩(wěn)定性” 兩方面進(jìn)一步優(yōu)化,突破用戶體驗(yàn):
流暢度
- 圖片慢:圖片請(qǐng)求時(shí)長超過 2 秒。
- 接口慢:對(duì)用戶有影響的接口耗時(shí)超過 1 秒。
搭建穩(wěn)定性監(jiān)控
- H5 頁面錯(cuò)誤:影響業(yè)務(wù)邏輯的異常比如:404、500。
- 圖片錯(cuò)誤:重試之后仍然失敗的情況,出現(xiàn)三次失敗以上算作一次壞體驗(yàn)。
- 接口錯(cuò)誤:自動(dòng)重試之后仍然失敗的情況。

總結(jié)
以上是我們汽車之家客戶端研發(fā)部團(tuán)隊(duì)在[專項(xiàng)性能優(yōu)化總結(jié)]與[后續(xù)質(zhì)量提升展望]方面的工作總結(jié)。總的來說,"鑄精品"的核心價(jià)值在于通過精心設(shè)計(jì)、優(yōu)化性能和持續(xù)改進(jìn),提升汽車之家App的流暢性、穩(wěn)定性和功能豐富性。此外,我們還通過系統(tǒng)化的質(zhì)量優(yōu)化和搭建平臺(tái)與工具,實(shí)現(xiàn)以下核心價(jià)值:
- App的性能可量化:準(zhǔn)確度量和洞察真實(shí)用戶體驗(yàn)及異常事件,數(shù)字化展現(xiàn)關(guān)鍵體驗(yàn)指標(biāo)。通過數(shù)據(jù)分析和評(píng)估,深入了解用戶的實(shí)際體驗(yàn),并針對(duì)性能問題進(jìn)行改進(jìn)和優(yōu)化。
- 提效:我們提供完整的全鏈路日志和問題發(fā)生快照信息,支持多維度的監(jiān)控報(bào)警。能夠第一時(shí)間發(fā)現(xiàn)問題,進(jìn)行分析和定位,并快速解決,提高研發(fā)效率和交付速度。
- 作為用戶體驗(yàn)改善的抓手,具備可復(fù)制性。通過在客戶端研發(fā)部的實(shí)踐和經(jīng)驗(yàn)積累,我們能夠?qū)?yōu)化方案和工具應(yīng)用于全公司的其他產(chǎn)品和業(yè)務(wù),從而改善用戶體驗(yàn)和提升整體產(chǎn)品質(zhì)量。
由于業(yè)務(wù)、技術(shù)受限,可能視角還是不夠全面,希望觀眾讀到本文可以一起參與進(jìn)來討論、共同研究,如果您對(duì)我們的工作有任何疑問或建議,我們非常樂意傾聽并接受您的指教。謝謝大家!




































