
1.1Webpack簡(jiǎn)介
1.1.1Webpack簡(jiǎn)介
Webpack是一個(gè)前端資源模塊化管理和打包工具,它可以將多種靜態(tài)文件(圖片、CSS、JS等)視為模塊,通過(guò)各種插件對(duì)這些模塊進(jìn)行加載、轉(zhuǎn)換、分塊并最終輸出到合適的位置。Webpack以其高度的可配置性和靈活性而聞名,已經(jīng)成為現(xiàn)代前端開(kāi)發(fā)中最流行的構(gòu)建工具之一。
1.1.2 Webpack主要功能
支持各種模塊化規(guī)范,如CommonJS、ES6、AMD等。
能夠自動(dòng)生成依賴(lài)樹(shù),并生成對(duì)應(yīng)的代碼塊。
支持各種類(lèi)型的資源,如圖片、CSS、JS等。
可以使用各種插件和loader,例如壓縮、混淆代碼、樣式預(yù)處理等。
可以對(duì)代碼進(jìn)行拆分和合并,提高代碼的性能和效率。
1.1.3 Webpack工作原理及架構(gòu)
Webpack的工作流程可以分為四個(gè)階段:輸入、處理、輸出和模塊熱替換(可選)。
輸入階段:Webpack通過(guò)入口文件作為啟動(dòng)點(diǎn)來(lái)開(kāi)始整個(gè)構(gòu)建過(guò)程。
處理階段:Webpack將入口文件及其依賴(lài)分析后生成一個(gè)依賴(lài)圖,然后再根據(jù)配置文件中的規(guī)則將不同類(lèi)型的文件轉(zhuǎn)化為相應(yīng)的模塊。
輸出階段:Webpack根據(jù)依賴(lài)圖生成對(duì)應(yīng)類(lèi)別的代碼塊,并將每個(gè)代碼塊的代碼打包成一個(gè)(或者多個(gè))輸出文件。
模塊熱替換階段:為了改善開(kāi)發(fā)體驗(yàn),Webpack支持在開(kāi)發(fā)過(guò)程中實(shí)時(shí)替換部分代碼,而不用重新編譯整個(gè)工程。
Webpack的架構(gòu)由以下幾個(gè)核心組件組成:
Entry:入口模塊,指定Webpack開(kāi)始分析的文件。
Output:輸出文件,指定Webpack輸出的打包文件名和路徑。
Loader:文件轉(zhuǎn)化器,用于將不同類(lèi)型的文件轉(zhuǎn)化為Webpack可以識(shí)別的模塊。
Plugin:擴(kuò)展插件,用于實(shí)現(xiàn)各種特殊功能和優(yōu)化Webpack打包過(guò)程。
1.1.4 Webpack的部署及配置
在部署Webpack之前,需要安裝Node.js環(huán)境和NPM包管理器。可以通過(guò)以下命令進(jìn)行安裝:
$ sudo apt-get install nodejs npm然后使用NPM安裝Webpack:
$ npm install webpack在安裝完成后,需要進(jìn)行Webpack的配置,一般情況下Webpack的配置文件是webpack.config.js。以下是一個(gè)簡(jiǎn)單的Webpack配置示例:
javascript
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.js$/,
use: {
loader: 'babel-loader'
},
exclude: /node_modules/
}
]
},
plugins: [
new CleanWebpackPlugin(['dist']),
new HtmlWebpackPlugin({
title: 'Webpack Demo',
template: 'src/index.html'
})
]
};這個(gè)配置文件定義了入口文件、輸出文件路徑、模塊處理規(guī)則和插件等內(nèi)容。具體可以參考Webpack官方文檔進(jìn)行配置。
1.2Webpack源代碼泄露漏洞
Webpack 會(huì)為打包后的代碼生成 Source Map 文件,以便在運(yùn)行時(shí)可以調(diào)試源代碼。然而,如果開(kāi)發(fā)人員在生產(chǎn)環(huán)境中沒(méi)有正確地配置 SourceMap,攻擊者就可能獲得敏感信息,例如源代碼和服務(wù)器配置等。
攻擊者可以通過(guò)發(fā)送 HTTP 請(qǐng)求來(lái)獲取 Source Map 文件,并從中獲取敏感信息。這可以通過(guò)以下方式實(shí)現(xiàn):
在生產(chǎn)環(huán)境中開(kāi)啟 SourceMap 功能:
javascript
// webpack.config.js
module.exports = {
// ...
devtool: 'source-map',
};配置 Web 服務(wù)器,以便通過(guò) HTTP 獲取 SourceMap 文件:
nginx
# nginx configuration
location /static/ {
add_header 'Access-Control-Allow-Origin' '*';
# 設(shè)置為源映射文件所在的目錄
alias '/path/to/source-maps/';
}構(gòu)造對(duì) SourceMap 文件的請(qǐng)求:
http://example.com/static/dist/app.js.map
攻擊者可以使用類(lèi)似 Chrome DevTools 中 “Sources” 面板的工具來(lái)查看源代碼
1.3Webpack源代碼插件利用法
1.3.1使用Chrome擴(kuò)展插件SourceDetector
1.下載SourceDetector
SourceDetector在github上有兩個(gè)地址提供,在本案例中使用第二個(gè)。
(1)https://github.com/SunHuawei/SourceDetector
(2)https://github.com/Lz1y/SourceDetector-dist
2.加載插件
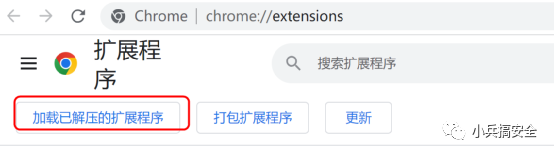
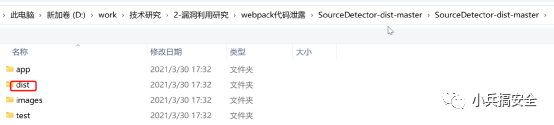
直接在Google瀏覽器中輸入“chrome://extensions/”打開(kāi)插件,單擊“加載已解壓的擴(kuò)展程序”,如圖1所示。選擇“SourceDetector-dist-master”子目錄中的dist文件夾,如圖2所示。

圖1 打開(kāi)插件管理及配置

圖2 選擇dist文件夾
3.配置“SourceDetector”插件成功
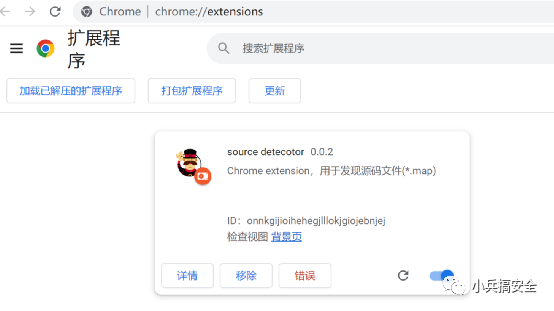
如圖3所示,在Google擴(kuò)展程序中正常顯示,則表示配置成功。

圖3插件配置成功
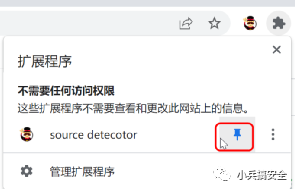
還可以在Google地址中找到擴(kuò)展程序所在的圖標(biāo)列,設(shè)置“SourceDetector”在地址欄可以直接使用,方便訪(fǎng)問(wèn)網(wǎng)站直接使用。

圖4設(shè)置擴(kuò)展程序展示
1.3.2獲取源代碼
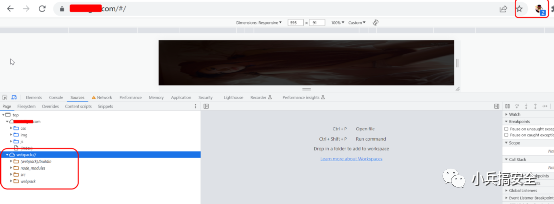
1.瀏覽網(wǎng)站時(shí)使用快捷鍵“Ctrl+Shift+i”
如圖5所示,單擊“Source”則可以查看并獲取目標(biāo)網(wǎng)站的源代碼信息,在本例中可以看到webpack字樣,說(shuō)明使用webpack。

圖5 查看目標(biāo)源代碼
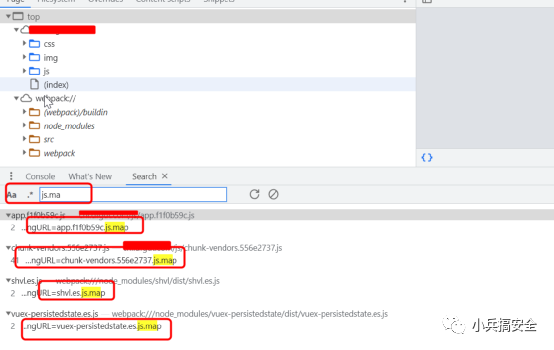
2.搜索js.map
選中“webpack”文件夾,單擊搜索,輸入“js.map”即可獲取代碼中包含的js.map信息,如圖6所示。

圖6 搜索獲取js.map文件信息
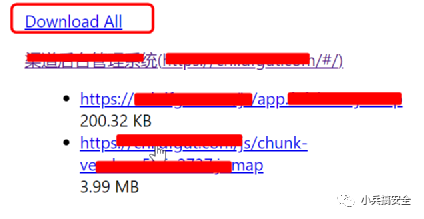
3.直接下載獲取源代碼信息
(1)單擊剛才安裝的Google插件“SourceDetector”,如圖7所示,單擊“Download All”即可下載存在webpack代碼泄露的源代碼。

圖7 下載webpack代碼
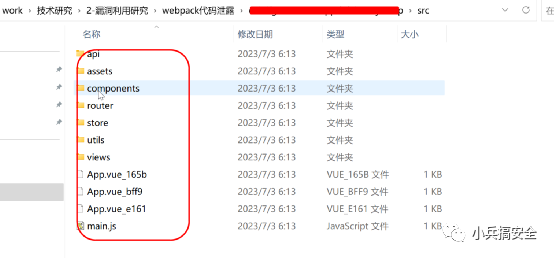
(2)解壓壓縮包即可獲取所有泄露的源代碼
如圖8所示,可以看到j(luò)s等源代碼。

圖8獲取源代碼
1.3.3 Linux下配置node.js
1.安裝node.js及npm
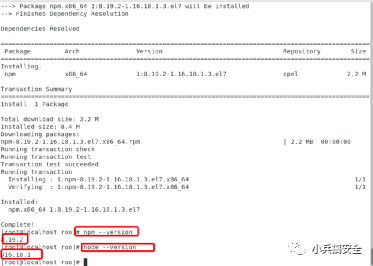
以Centos為例,執(zhí)行以下命令安裝nodejs及npm,如圖9所示,表示安裝成功。
sudo yum install epel-release
sudo yum install nodejs
sudo yum install -y npm
node--version
npm –version
圖9安裝node.js及nmp
2.安裝reverse-sourcemap
npm install reverse-sourcemap1.3.4在linux下還原js.map文件
1.首先需要下載js.map文件
https://somesite.com/js/chunk-vendors.556e2737.js.map
注意有些js.map文件雖然在注釋中出現(xiàn),但實(shí)際不存在漏洞,所以無(wú)法下載。
2. 直接反編譯map文件
reverse-sourcemap --output-dir <輸出目錄> <源映射文件路徑>
(1)方編譯map文件命令
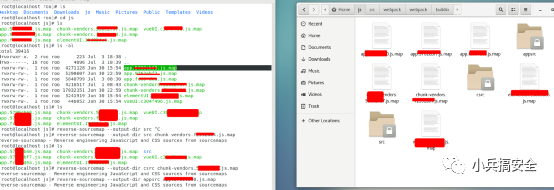
reverse-sourcemap --output-dir app.5ef4326406dfb69eb193.js app.5ef4326406dfb69eb193.js.map
reverse-sourcemap --output-dir chunk-vendors.f2592a04.js chunk-vendors.f2592a04.js.map
設(shè)置輸出目錄app.5ef4326406dfb69eb193.js,如圖10所示,命令執(zhí)行后直接獲取js源代碼信息

圖10 獲取js源代碼
1.4源代碼分析及利用
當(dāng)有網(wǎng)站的js源代碼文件后,可以逐個(gè)查看js文件,尋找一些配置信息,或者可以利用的url地址信息等。在本文中不詳細(xì)討論這些漏洞的利用。
1.5漏洞修復(fù)方法
為避免這種漏洞,應(yīng)該在生產(chǎn)環(huán)境中禁用 SourceMap 功能或限制 SourceMap 文件的訪(fǎng)問(wèn)權(quán)限。例如,在 Webpack 配置中禁用 SourceMap 功能:
javascript
// webpack.config.js
module.exports = {
// ...
devtool: false,
};或者,在 Web 服務(wù)器配置中限制 SourceMap 文件的訪(fǎng)問(wèn)權(quán)限:
nginx
# nginx configuration
location /static/ {
# 只允許本地訪(fǎng)問(wèn)
allow 127.0.0.1;
deny all;
alias '/path/to/source-maps/';
}






























