2023 年十大前端發展趨勢
新技術的出現和老技術的淘汰讓前端開發者們需要不斷地學習和更新知識。特別是在經濟不好的情況下,是否掌握新的技術很大程度決定著你是否被淘汰。

雖然應用程序試圖將網站替代,但前端 Web 開發業務仍在快速變化和增長,前端開發人員的功能并沒有消失。以下是 2023 年需要關注的一些前端 Web 開發趨勢。
微服務框架與單體框架
一份IBM 報告所示,采用微服務架構而不是整體架構正在成為 Web 開發的趨勢。
從中得出的一個重要結論是,隨著時間的推移,微服務用戶希望增加對這項技術的信任,77% 的用戶認為微服務是“經過時間考驗的應用程序開發架構”。還有一種將微服務集成到前端的新方法,稱為“微前端方法”。這種方法的前端由幾個微服務組成,可以由負責該服務的團隊自由部署。
自動編碼平臺
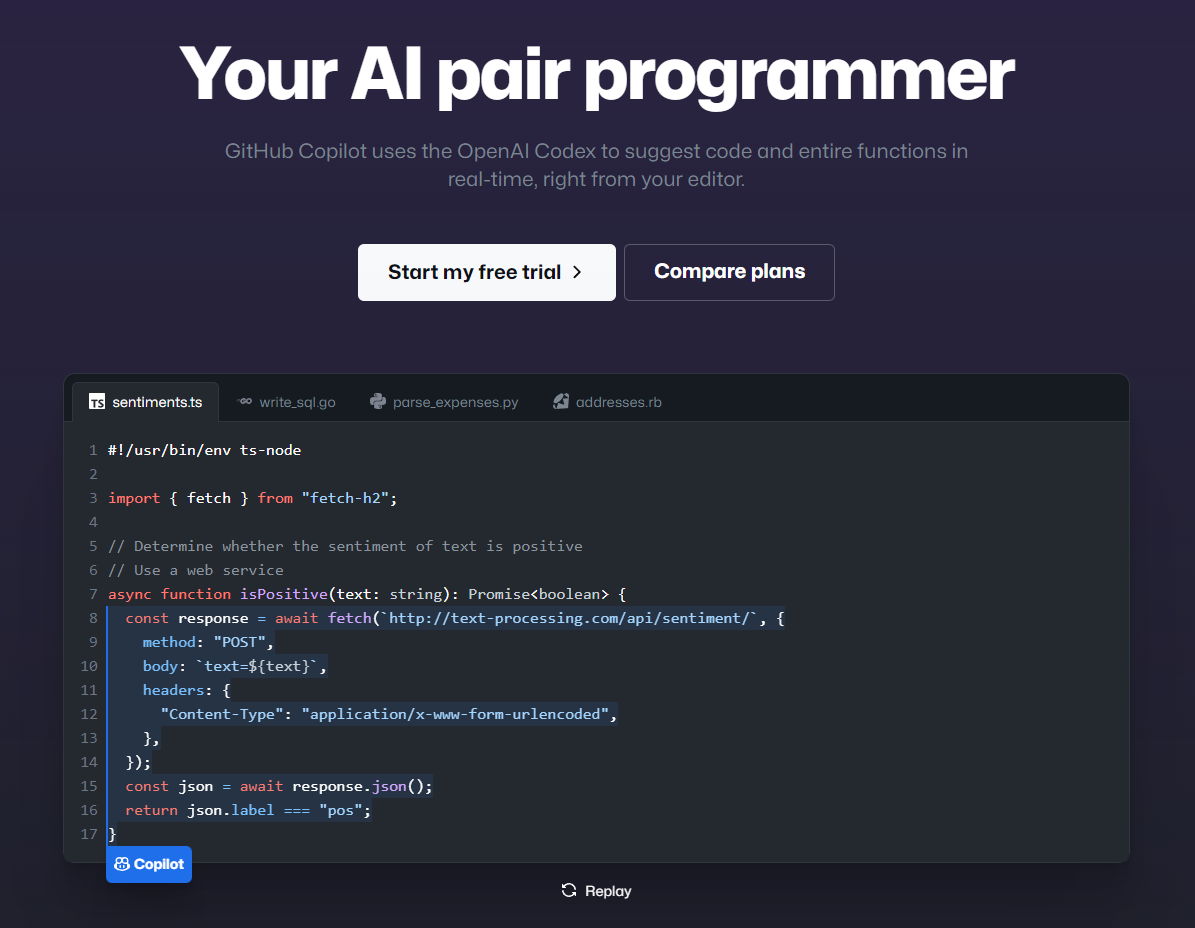
自從引入 GitHub Copilot 以來,編碼繁重的工作已經開始不再需要開發人員轉而依賴 AI。
Web 開發也不例外,正如本次調查所見,66% 的 Web 開發人員同意他們的工作沒有被 AI 接管的風險。
與這種前瞻性思維相一致,65% 的人同意他們希望在工作中使用 GitHub Copilot,因為它減少了開發人員所需的工作量。這也是一個需要遵循的重要趨勢,因為它可以改變典型的 Web 開發人員處理其流程的方式。

編程語言的流行趨勢
在網站開發中,JavaScript 和 Python、NodeJS 是前端和后端開發中最流行的編程語言。
- Express.js:一個免費、開源的 Web 應用程序框架,用于Node.js,可以幫助快速、輕松地構建漂亮的 Web 應用程序。
- Nest.js:一個靈感來自 Angular 的框架,廣泛用于 Web 應用程序設計,特別擅長可擴展性方面。
- Next.js:Next.js 是一個基于 React 的輕量級框架,旨在簡化 React 應用程序的開發。它的主要目標是幫助開發人員構建具有高度可擴展性的應用程序,具有快速加載時間和優異的性能。Next.js 提供了一個簡單而強大的模型,使開發人員可以快速構建靜態和動態應用程序。它包括許多有用的功能,例如自動代碼分割,服務器端渲染,靜態文件服務,API 路由和更多。
- Nuxt.js:一個靈感來自 Next.js 和 React.js 的框架,非常適合管理復雜的方面,如異步數據、中間件和路由。如果 SEO 是網站設計的必需品,Nuxt.js 也會非常有幫助,因為 Nuxt.js 優化可以輕松生成多個 SEO 友好的 HTML 頁面。
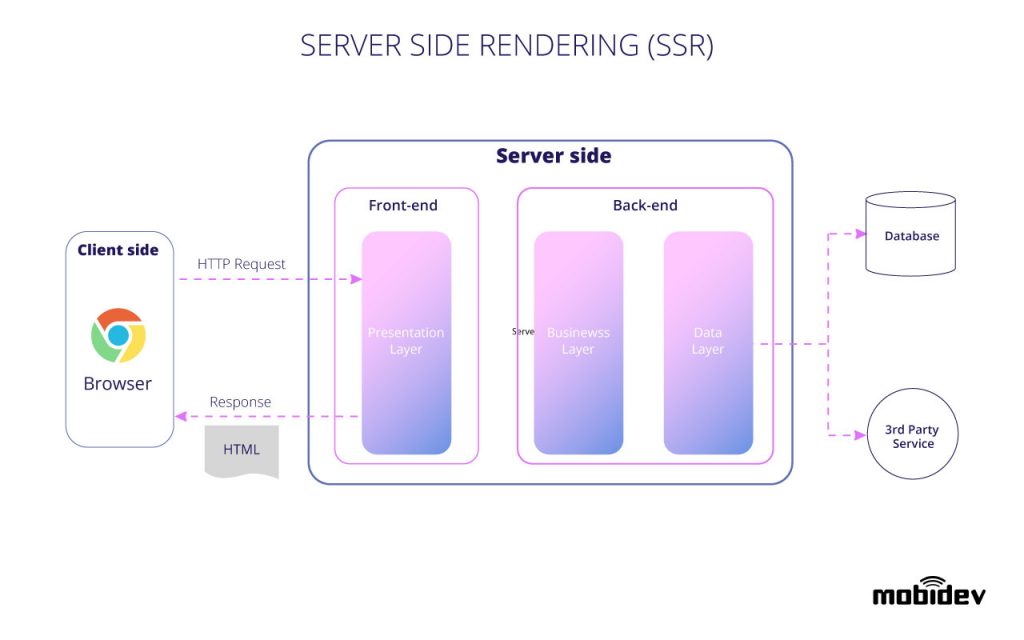
在服務器上渲染
雖然 SSR 被稱為后端開發,但前端開發人員也必須適應這種新舊趨勢。
當所有頁面都是使用 HTML 創建時,所有網站都是在服務器端呈現的,但是隨著 JavaScript 網站的到來,這個系統不再受歡迎。
SSR 主要用于快速交付大型 Web 應用程序,其好處是比使用 JS 創建的客戶端頁面對 SEO 更友好。

移動優先
由于大多數瀏覽現在都在移動設備上進行,必須重視這種趨勢。這不僅僅是要開發一個在智能手機上看起來好的網站,而是要創建一個響應式的網站,即在不同屏幕大小的移動設備上都能夠呈現良好的視覺效果。響應式的網站設計是最重要的Web開發趨勢之一,以下規則可以幫助實現這一目標:
- 強調垂直方向而不是橫向方向,并設計針對觸摸交互的界面
- 實現meta viewport標簽以幫助瀏覽器調整頁面的縮放方式
- 利用不同的布局方法,如網格、多列或Flexbox等,使布局適應視口
- 使用CSS查詢根據設備的能力調整元素的大小。
低代碼開發
低代碼開發是近年來在網絡開發領域備受關注的一個趨勢。低代碼開發是指使用最少的編程代碼來開發應用程序或業務邏輯,這使得即使是沒有IT或編程經驗的初學者也能快速創建所需的功能。
雖然低代碼開發還沒有威脅到傳統開發者的角色,但不可否認的是,這種趨勢正在向低代碼(或無代碼)開發發展。據美國研究公司Gartner預測,到2024年,約65%的應用開發項目將通過低代碼平臺開發。這個趨勢對于開發者來說是不容忽視的,預計未來幾年開發者的工作方式也將逐漸發生變化。
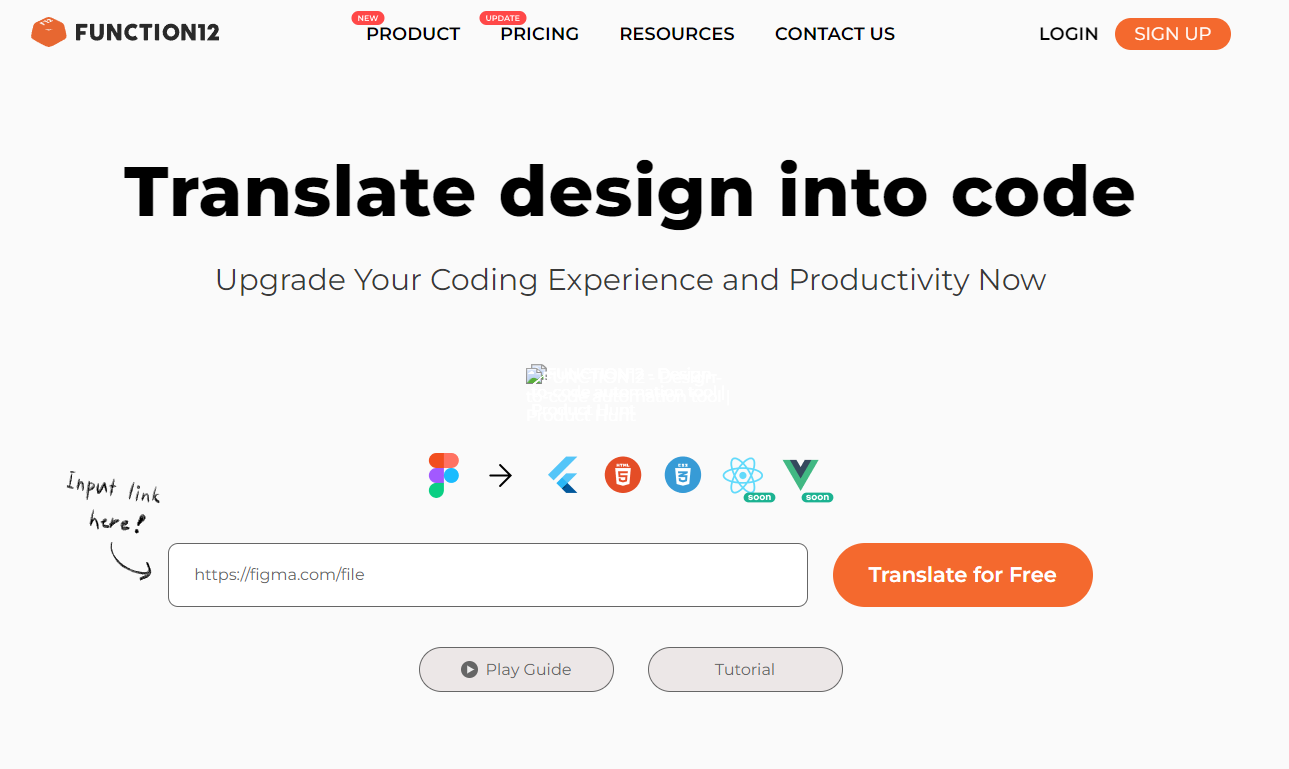
FUNCTION12不是一個低代碼開發工具,但它是一個可以提高開發者生產力的解決方案,特別是在UI視圖編碼方面。你可以考慮嘗試使用這個設計轉代碼的工具,為新的一年做好準備。

Headless內容管理架構
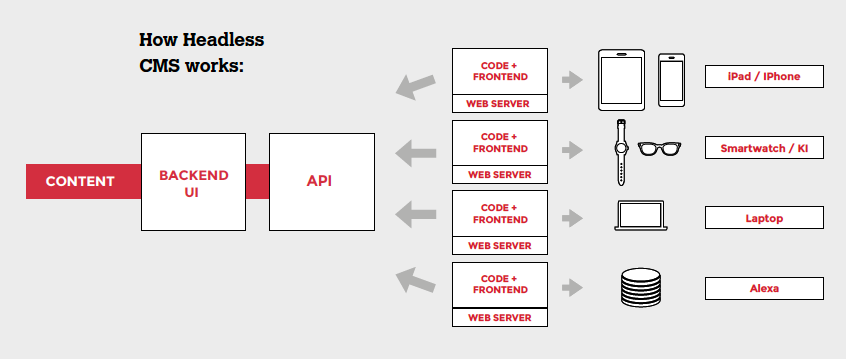
Headless CMS是一種在Netflix采用后變得流行的內容組織方式。與傳統的CMS相比,Headless CMS將前端和后端分開,意味著它們是兩個不同的系統,一個用于內容創作和存儲,另一個用于呈現它們。使用Headless CMS的目的是使內容交付快速和簡便,從而使內容創建者不需要與代碼打交道。
在傳統CMS中,所有內容(如圖像、視頻、文本和代碼)都存儲在一起。這意味著前端和后端緊密聯系在一起,使得更新內容變得困難。隨著人們同時在多個設備上消費信息,內容必須在所有設備上都看起來很好,這就是為什么Headless內容管理架構變得越來越受歡迎的原因。這并不是說傳統的CMS不好,而是人們消費內容的方式已經改變,Web開發也發生了變化。
一旦內容創建完成,Headless架構將使用API來提供內容,并使其在任何設備上都看起來很好。這樣,前端和后端可以單獨進行優化,使內容交付更快,更可靠。這種方式不僅可以使網站的性能更加高效,而且也可以讓開發人員更加專注于開發其他方面,如UI/UX設計和功能實現。

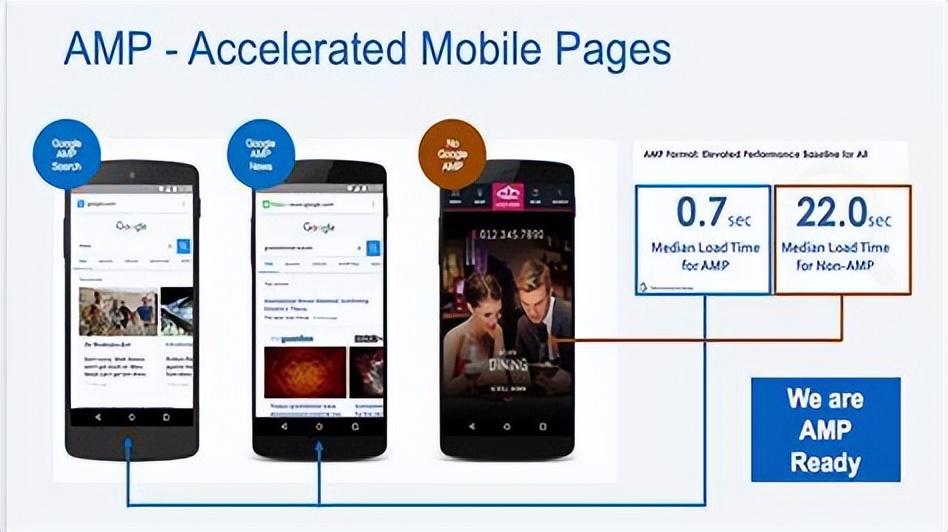
加速移動網頁加載速度
Accelerated Mobile Pages(簡稱AMP)是谷歌開發的一個開源項目,旨在為移動設備上的用戶加速網頁加載速度。統計數據表明,人們越來越多地使用智能手機和平板電腦訪問網站。2019年,63.3%的網站訪問量來自移動設備,而這個數字預計還會增長。
AMP采用了一種簡化版本的HTML和一種輕量級版本的CSS來為移動頁面加速,從而使富有內容的頁面(如視頻、動畫和圖形)與智能廣告一起實現即時加載。
需要注意的是,桌面版本、移動版本和AMP版本都是網站的不同版本,它們之間不能相互替換。 AMP旨在優化移動設備的用戶體驗,特別是在網絡速度較慢的情況下,為用戶提供更快速、更流暢的網頁瀏覽體驗。 AMP還提供了一些特殊的HTML標簽和JavaScript庫,以增強移動頁面的功能性,例如,它可以幫助頁面在移動設備上優化顯示,提供更好的閱讀體驗。

單頁應用程序
隨著全球互聯網連接的增加,用戶希望網頁能夠以極快的速度加載。單頁應用程序 (SPA) 不僅減少了網頁加載所需的時間,而且還減少了運行基于 Web 的應用程序所需的頁面重新加載次數。
用于創建單頁應用程序的框架,如 Angular.JS、React 和 Vue,近年來越來越受歡迎,React.js 在開發人員使用的最流行的 Web 框架列表中名列前茅。
漸進式 Web 應用程序
漸進式 Web 應用程序(PWA)是一種像應用程序一樣運行的網站。PWA 是使用特定技術構建的,通過網絡提供。它們旨在在使用符合標準的瀏覽器的任何平臺上運行,無論是桌面計算機還是平板電腦。PWA 具有許多類似本機應用程序的功能,包括:
- 能夠離線操作
- 訪問硬件功能,例如相機、麥克風或 GPS
- 為所有者提供可靠的安裝和為訪問者快速加載
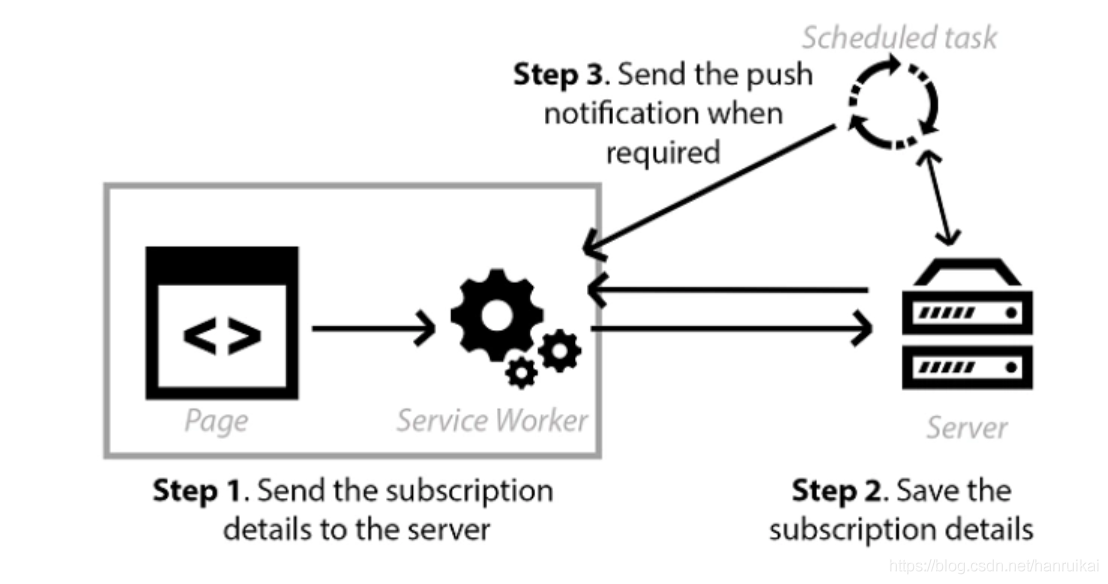
要構建 PWA,技術棧包括 HTML、JS 和 CSS。使用的技術包括Service Worker、HTTPS、應用程序 Shell、Web 應用程序清單和推送通知。根據 Google 的說法,PWA 快速、可靠、具有吸引力,即使在不確定的網絡條件下也能立即加載,對用戶交互快速響應,并提供身臨其境的用戶體驗,感覺像設備上的自然應用程序。Tinder、Pinterest、YouTube Music 和 Trivago Hotel Booking 等應用程序已經以這種方式開發,這一趨勢可能會在2023年繼續發展。

最后的話!
很多人感覺Web 開發已大勢已去,但很明顯該領域仍在發展壯大。雖然自動編碼平臺可以接管部分工作,但始終需要優秀的前端 Web 開發人員解決 UI 和 UX 問題并緊跟行業趨勢。
無論你是從事前端開發的專業人士,還是對這個領域感興趣的初學者,始終保持學習和更新的心態,才能夠在這個充滿變化的領域中不斷前進,不斷突破自我,成為一名優秀的前端開發者。




































