推薦!PowerNice Web版+桌面端軟件,讓文檔編輯更簡單

前言
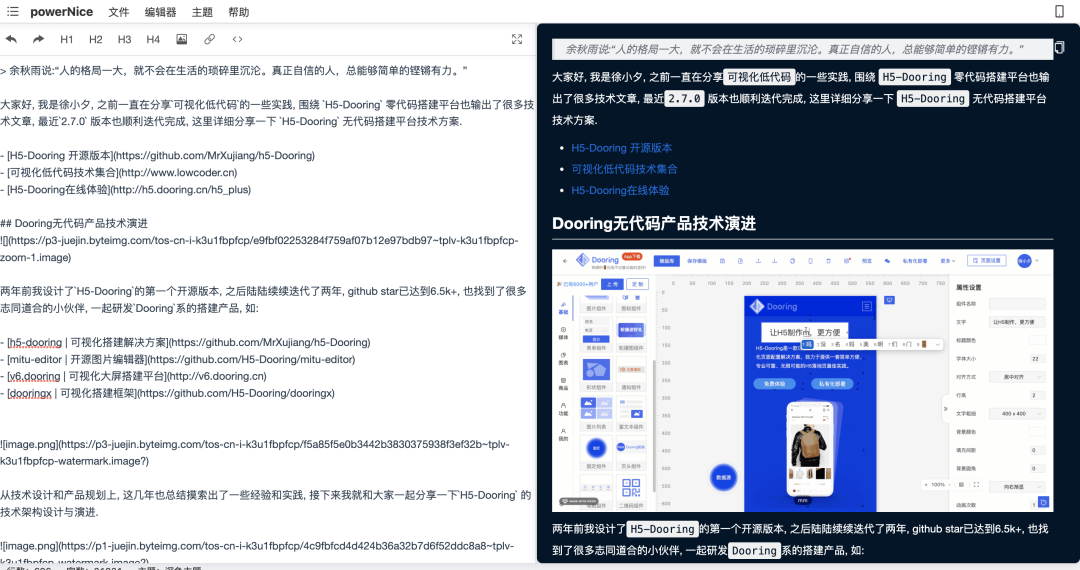
大家好, 我是徐小夕, 之前和大家分享了一個在線文檔編輯器PowerNice, 它可以輕松幫我們編寫文檔并一鍵導出多種格式比如html,pdf, md, png圖片等, 如下:

最近為了讓編輯器滿足更多場景需求, 我開發了桌面端軟件版本——powernice-electron, 支持mac 和 window。

接下來我來對powernice 技術實現和功能做一個介紹。
背景
作為一名技術工作者, 我們經常會遇到編寫技術文檔, 技術分享等需求, 網上也有很多現成的文檔管理工具, 出于好奇心, 我拉著朋友一起實現了一個, 用來自給自足. 接下來就來介紹一下輕量級且靈活方便的文檔編輯工具—— 「powerNice」。
「powerNice」 提供兩種方式來編寫文章/文檔, 即程序員最喜歡的 markdown, 也可以使用非技術人員最容易上手的富文本編輯器。
Demo演示

技術選型
實現 「powerNice」 在線文檔編輯器我們采用如下核心技術棧:
- React
- Ant Design
- Dva
- For-editor
- Braft-editor
- Nodejs
- 瀏覽器指紋識別技術
功能盤點
1、多模式編輯
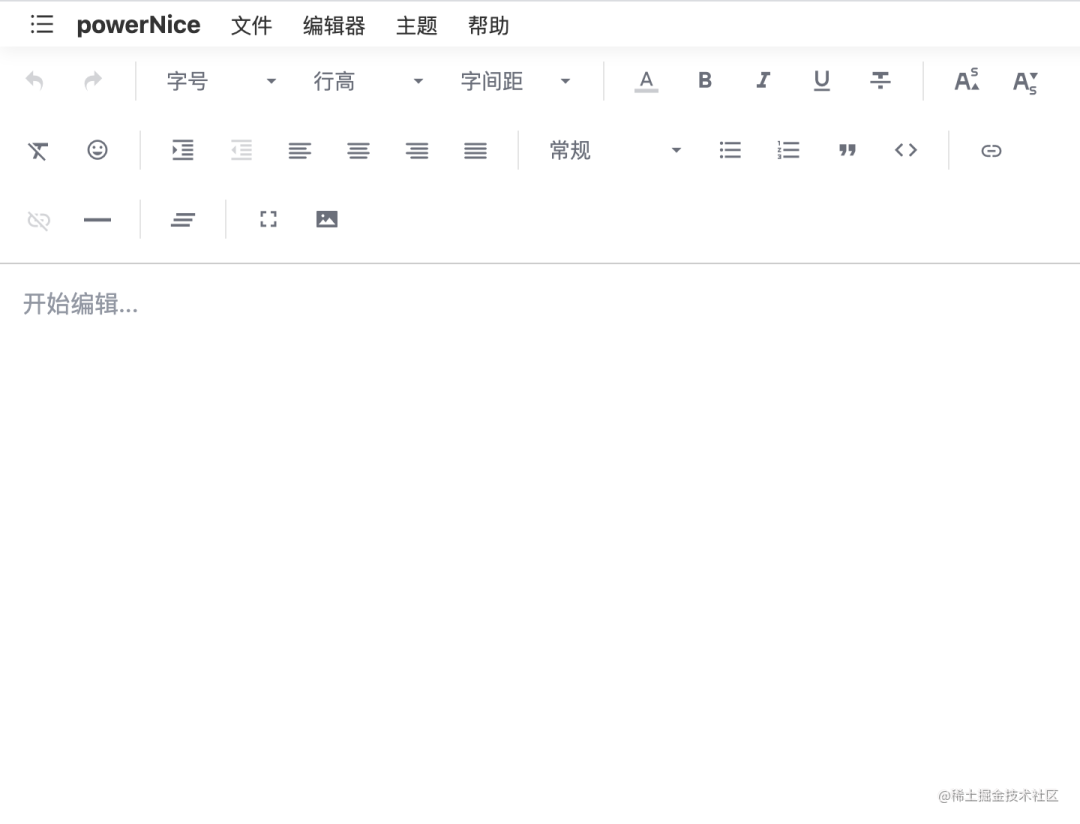
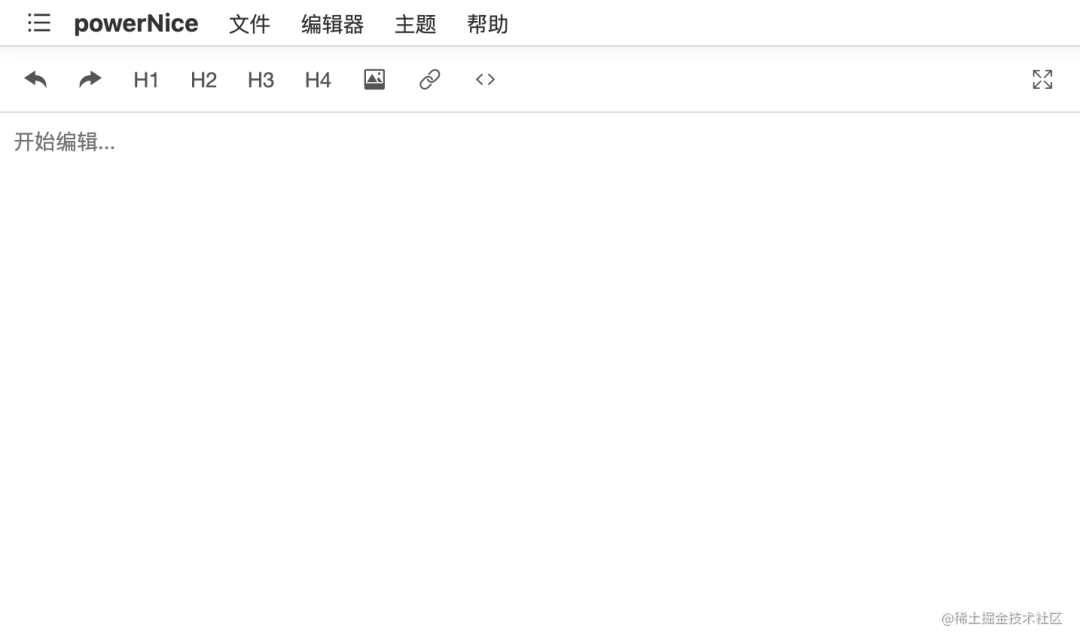
多模式編輯主要是指我們可以用富文本和md編輯器來編輯我們的文章, 我們采用最熟悉的 React 來實現, 效果如下:


2、多主題
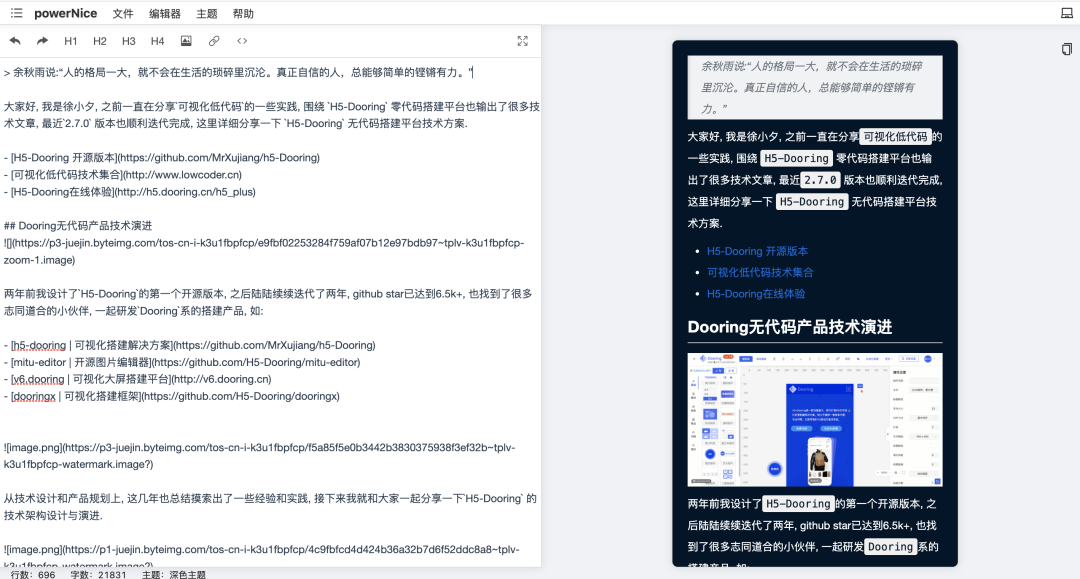
目前支持2套主題, 淺色和深色, 主要從用戶體驗的角度方便用戶夜間寫作. 效果如下:
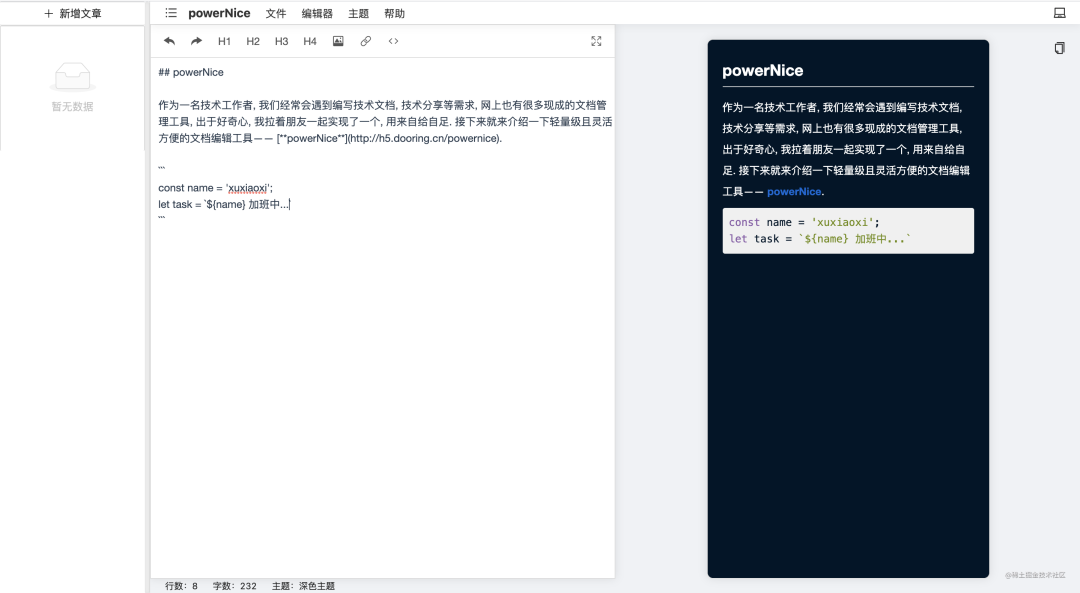
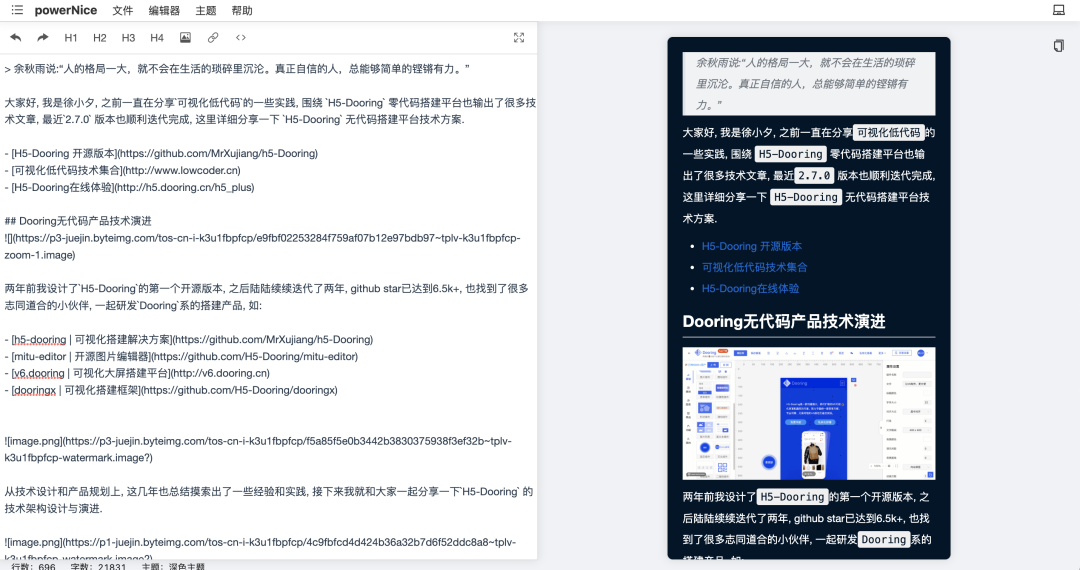
深色:

淺色:

3、支持一鍵導入導出
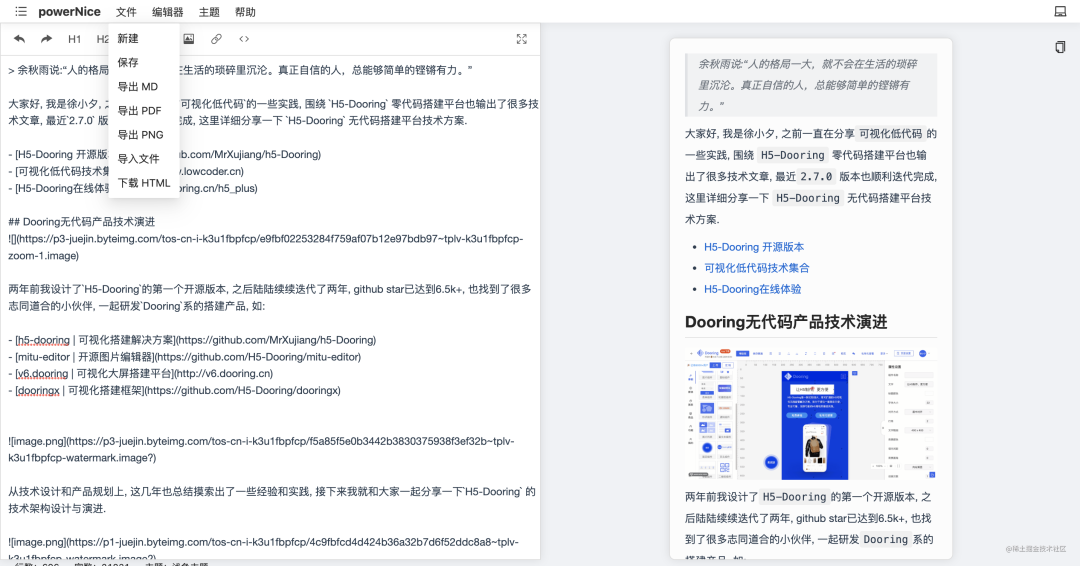
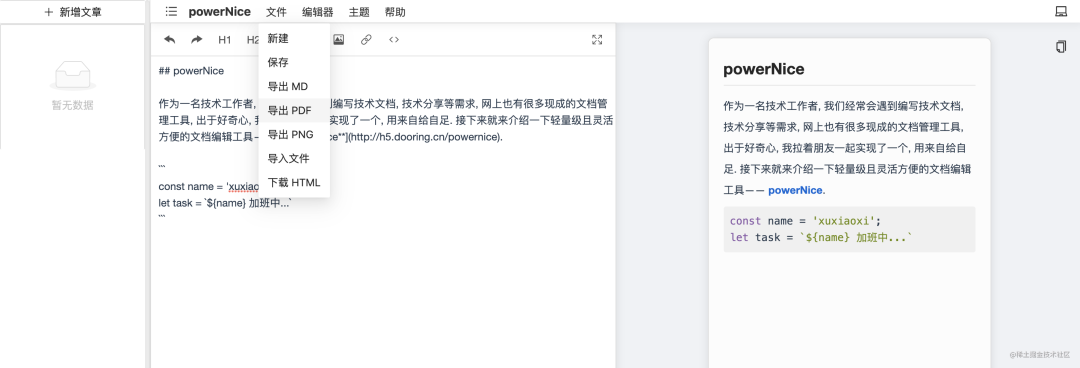
為了提高我們的寫作效率以及對文章的多路復用, 我們提供了一鍵導入導出文件等功能, 具體如下:
- 導出 Markdown
- 導出 PDF
- 基于文章導出海報圖
- 導入 Markdown 文件
- 下載文章 html 內容
使用截圖如下:

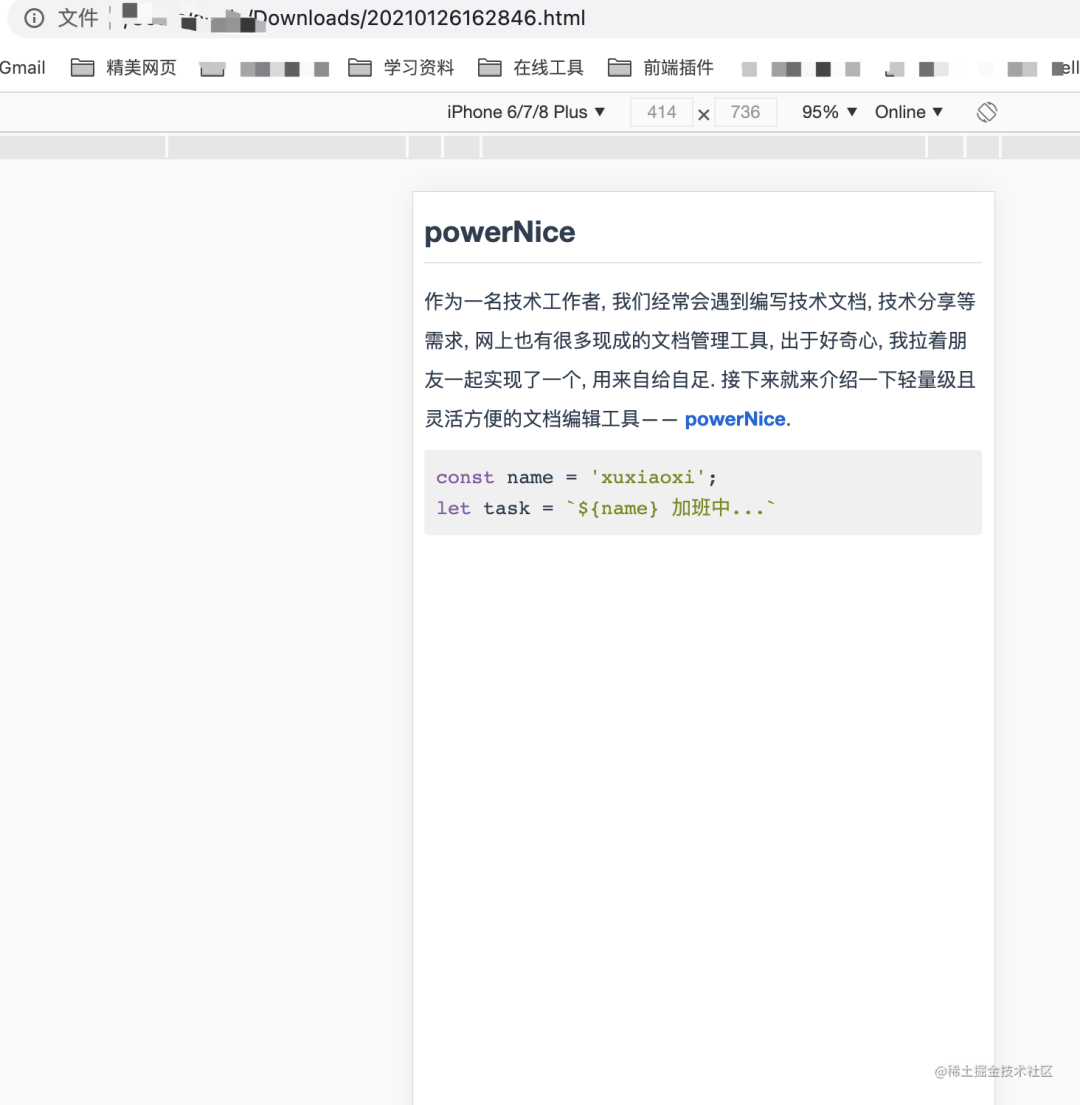
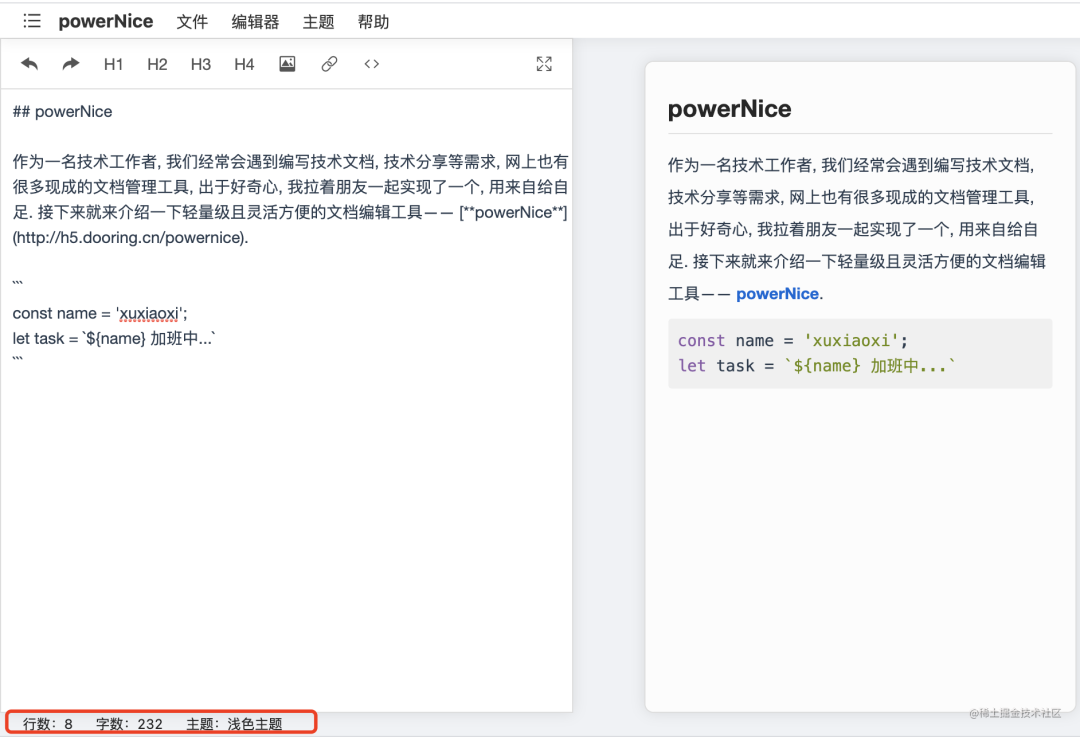
下載的html內容預覽如下:

還原度還是非常高的~
4、多模式預覽
多模式預覽主要是右側的預覽區, 我們支持手機端預覽和pc端預覽, 如下圖:


5、字數行數統計
字數行數統計主要是幫助作者做內容統計, 這塊實現不是很難, 我們看看預覽效果:

6、文章管理
文章管理主要是管理用戶編寫的內容, 這里因為我們做的是線上工具, 用戶識別主要采用瀏覽器指紋識別技術來區分用戶, 用戶可以輕松在編輯器文章列表中切換文章進行編輯, 效果如下:

核心技術實現
1、導入導出多類型文件
「導入md/html文件」導入md文件我們主要利用ant的upload組件和FileReader API, 具體實現如下:
{
name: 'file',
showUploadList: false,
beforeUpload(file: any): any {
const reader = new FileReader()
reader.onload = function(e: Event) {
const data = (e as any).target.result
if (editor === 'richText') {
// ...
} else {
// ...
}
}
reader.readAsText(file)
},
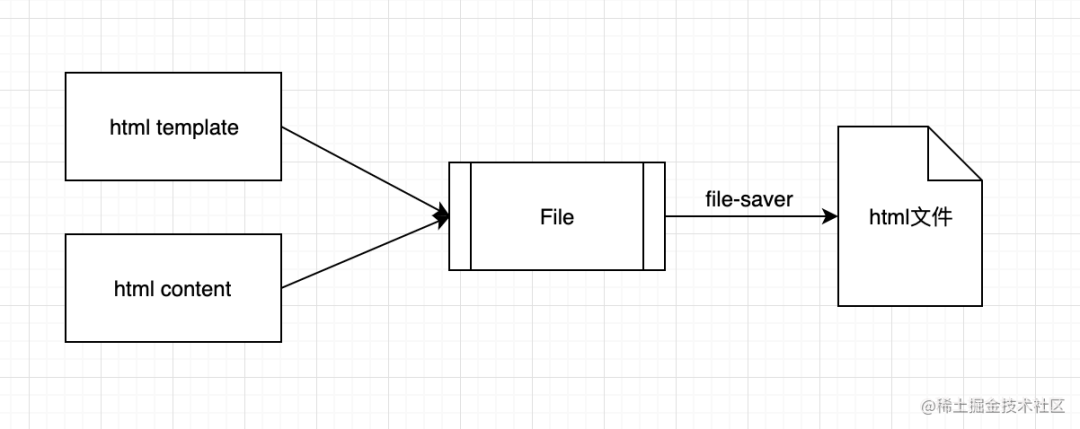
}「下載html」下載html的原理也很簡單, 我們拿到渲染后的html字符串, 利用html模版將其包裝成完整的html, 最后再存儲為File對象, 利用file-saver實現下載. 思路如下:

核心代碼如下:
const doc = document.querySelector('.for-markdown-preview') as HTMLElement
const html = createMDHtml(doc.innerHTML, article)
file = new File([html], `${moment().format('YYYYMMDDHHmmss')}.html`, { type: 'text/html;charset=utf-8' })
// 下載文件
saveAs(file)2、基于瀏覽器指紋識別技術的用戶識別
瀏覽器指紋這塊知識點涉及的比較多, 筆者這里簡單介紹一下canvas指紋。
「Canvas指紋」是利用系統之間, 字體渲染引擎, 抗鋸齒、次像素渲染等處理方式的差異而實現的一種指紋識別技術. 我們使用canvas將同樣的文字轉成圖片, 即便使用Canvas繪制相同的元素,但由于上述的差別得到的結果也是不同的。
所以我們可以利用以上技術, 對不同用戶瀏覽器進行識別, 從而區分用戶(雖然存在概率事件), 實現無需登錄就能保存對應內容的目的. 基本實現代碼如下:
createFingerprint = () => {
const canvas = document.getElementById('anchor-uuid') as HTMLCanvasElement
const context = canvas.getContext('2d') as CanvasRenderingContext2D
context.font = '18pt Arial'
context.textBaseline = 'top'
context.fillText('hello, user.', 2, 2)
const fingerprint = canvas.toDataURL('image/jpeg')
// hash
const secret = 'nice'
const hash = crypto.createHmac('sha256', secret)
.update(fingerprint)
.digest('hex')
return hash
}大家也可以參考此方法來設計自己的指紋識別方案。
































