V8是如何執(zhí)行JavaScript代碼的?
前言

一般來講,電腦是不能直接運(yùn)行我們的javascript代碼的,它需要一個(gè)翻譯程序?qū)⑷祟惸軌蚶斫獾木幊陶Z言 JavaScript,翻譯成機(jī)器能夠理解的機(jī)器語言。目前市面上有很多種 JavaScript 引擎,諸如 SpiderMonkey、V8、JavaScriptCore 等。而由谷歌開發(fā)的開源項(xiàng)目 V8 是當(dāng)下使用最廣泛的 JavaScript 虛擬機(jī),全球有超過 25 億臺(tái)安卓設(shè)備,而這些設(shè)備中都使用了 Chrome 瀏覽器,所以我們寫的 JavaScript 應(yīng)用,大都跑在 V8 上。
什么是V8
在V8 出現(xiàn)之前,所有的 JavaScript 虛擬機(jī)所采用的都是解釋執(zhí)行的方式,這是 JavaScript 執(zhí)行速度過慢的一個(gè)主要原因。而 V8 率先引入了即時(shí)編譯(JIT)的雙輪驅(qū)動(dòng)的設(shè)計(jì),這是一種權(quán)衡策略,混合編譯執(zhí)行和解釋執(zhí)行這兩種手段,給 JavaScript 的執(zhí)行速度帶來了極大的提升。通俗點(diǎn)理解就是:V8是一個(gè)高性能的JavaScript解析執(zhí)行引擎。

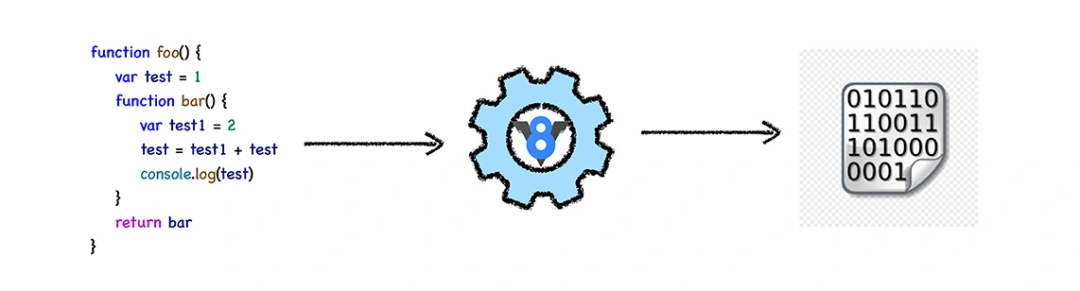
對與很多開發(fā)者來說,V8就像是一個(gè)黑盒,我們將一段代碼丟給這個(gè)黑盒,它便會(huì)返回結(jié)果,我們只知道「V8 的主要職責(zé)是用來編譯執(zhí)行 JavaScript 代碼的」,并沒有深入了解過它的工作原理。
下面我們就來深入了解一下V8到底是如何執(zhí)行JavaScript代碼的。
為什么需要編譯這一過程?
我們先從 CPU 是怎么執(zhí)行機(jī)器代碼講起,你可以把 CPU 看成是一個(gè)非常小的運(yùn)算機(jī)器,我們可以通過二進(jìn)制的指令和 CPU 進(jìn)行溝通,比如我們給 CPU 發(fā)出“1000100111011000”的二進(jìn)制指令,這條指令的意思是將一個(gè)寄存器中的數(shù)據(jù)移動(dòng)到另外一個(gè)寄存器中,當(dāng)處理器執(zhí)行到這條指令的時(shí)候,便會(huì)按照指令的意思去實(shí)現(xiàn)相關(guān)的操作。為了能夠完成復(fù)雜的任務(wù),工程師們?yōu)? CPU 提供了一大堆指令,來實(shí)現(xiàn)各種功能,我們就把這一大堆指令稱為指令集(Instructions),也就是機(jī)器語言。
CPU 能直接識(shí)別匯編語言嗎?
顯然是不行的,如果你使用匯編編寫了一段程序,你還需要一個(gè)匯編編譯器,其作用是將匯編代碼編程成機(jī)器代碼
計(jì)算機(jī)執(zhí)行高級語言的基本方式
一般來講,計(jì)算機(jī)執(zhí)行高級語言的方式有以下兩種:
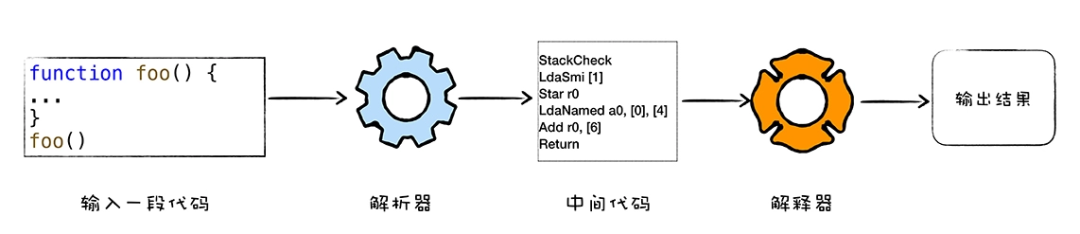
解釋執(zhí)行
改方式需要先將輸入的源代碼通過解析器編譯成中間代碼,之后直接使用解釋器解釋執(zhí)行中間代碼,然后直接輸出結(jié)果。

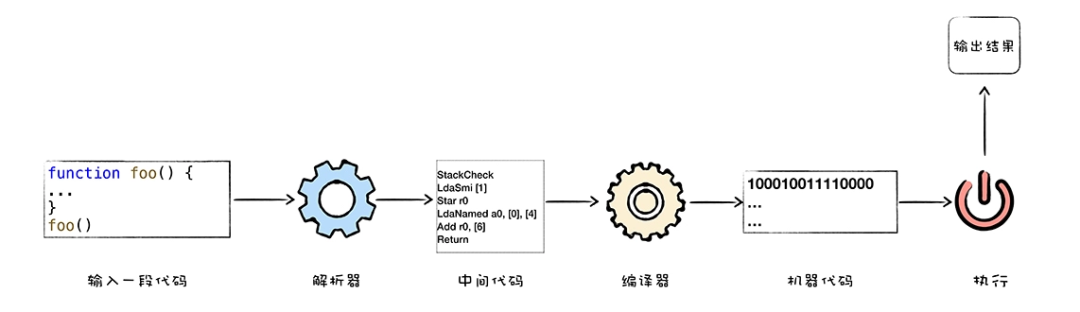
編譯執(zhí)行
采用這種方式時(shí),也需要先將源代碼轉(zhuǎn)換為中間代碼,然后我們的編譯器再將中間代碼編譯成機(jī)器代碼。通常編譯成的機(jī)器代碼是以二進(jìn)制文件形式存儲(chǔ)的,需要執(zhí)行這段程序的時(shí)候直接執(zhí)行二進(jìn)制文件就可以了。還可以使用虛擬機(jī)將編譯后的機(jī)器代碼保存在內(nèi)存中,然后直接執(zhí)行內(nèi)存中的二進(jìn)制代碼。

即便是JavaScript一門語言,也有好幾種流行的虛擬機(jī),它們之間的實(shí)現(xiàn)方式也存在著部分差異,比如Chrome使用的是V8虛擬機(jī),Safari使用的是JavaScript Core虛擬機(jī),而Firefox則使用的是TraceMonkey虛擬機(jī)。
V8是如何執(zhí)行JavaScript代碼的?
作為JavaScript的主流虛擬機(jī),V8是如何編譯執(zhí)行JavaScript代碼的呢?它采用的是我們上面介紹的解釋執(zhí)行、編譯執(zhí)行中的哪一種呢?
解釋執(zhí)行的啟動(dòng)速度快,但是執(zhí)行速度比較慢,而編譯執(zhí)行的啟動(dòng)速度慢,但是執(zhí)行速度比較快,所以為了權(quán)衡兩種方法各自的優(yōu)缺點(diǎn),V8采用的是兩種方法結(jié)合的方式進(jìn)行編譯執(zhí)行JavaScript代碼。
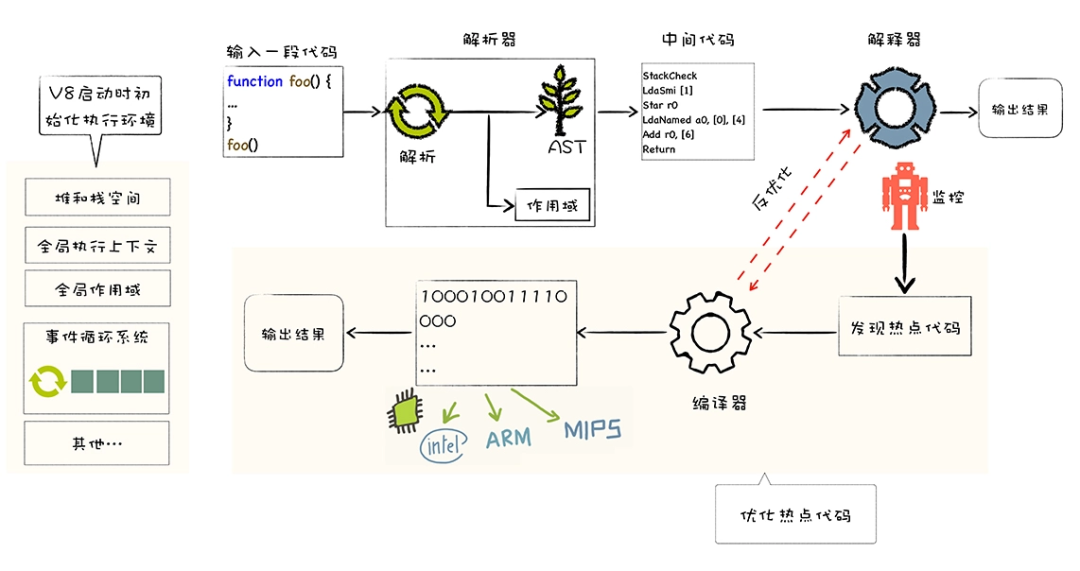
V8執(zhí)行JavaScript代碼流程圖

- 從這張圖的左側(cè)部分我們可以看出,V8在啟動(dòng)執(zhí)行JavaScript代碼之前,它需要初始化好執(zhí)行環(huán)境,這些環(huán)境包括:「堆空間」、「棧空間」、「全局執(zhí)行上下文」、「全局作用域」、「循環(huán)系統(tǒng)??」、「內(nèi)置函數(shù)」等,這些內(nèi)容都是在JavaScript執(zhí)行過程中需要使用到的。
- 在初始化完執(zhí)行環(huán)境后,就可以向V8提交需要執(zhí)行的JavaScript代碼了。
- V8在接收到JavaScript代碼后,并不會(huì)立即執(zhí)行,因?yàn)閂8并不能直接理解JavaScript代碼的含義,這對于它來說只不過就是一段字符串而已。它需要將代碼結(jié)構(gòu)化生成抽象語法樹(AST),在生成抽象語法樹的同時(shí),V8還會(huì)生成相應(yīng)的作用域。
- 有了AST和作用域后,就可以生成字節(jié)碼了,字節(jié)碼是介于AST和機(jī)器代碼之間的中間代碼。
- 生成字節(jié)碼后,解釋器就會(huì)按照順序解釋執(zhí)行字節(jié)碼,并輸出執(zhí)行結(jié)果。
- 解釋器在執(zhí)行字節(jié)碼的過程中,如果發(fā)現(xiàn)某段代碼被多次重復(fù)執(zhí)行,那么這段代碼就會(huì)被標(biāo)記成熱點(diǎn)代碼。
- 當(dāng)某段代碼被標(biāo)記成熱點(diǎn)代碼后,V8就會(huì)將這段代碼交給優(yōu)化編輯器,優(yōu)化編輯器會(huì)在后臺(tái)將字節(jié)碼編譯為二進(jìn)制代碼,然后再對編譯后的二進(jìn)制代碼進(jìn)行優(yōu)化操作,優(yōu)化后的二進(jìn)制機(jī)器代碼的執(zhí)行效率就會(huì)大幅提升。
總結(jié)
由于計(jì)算機(jī)只能識(shí)別二進(jìn)制指令,所以一般需要將高級代碼編譯成計(jì)算機(jī)能夠識(shí)別的二進(jìn)制指令才能執(zhí)行,一般有兩種方法:編譯執(zhí)行和解釋執(zhí)行。
兩種方法各有優(yōu)缺點(diǎn),所以「V8采用了一種權(quán)衡策略,在啟動(dòng)時(shí)采用解釋執(zhí)行的策略,但是如果某段代碼的執(zhí)行頻率超過某個(gè)值,V8就會(huì)采用優(yōu)化編譯器將其編譯成執(zhí)行效率更高的機(jī)器代碼。」
V8執(zhí)行JavaScript代碼的主要流程:
- 初始化執(zhí)行環(huán)境
- 解析JavaScript代碼生成AST和作用域
- 根據(jù)AST和作用域生成字節(jié)碼
- 解釋執(zhí)行字節(jié)碼
- 監(jiān)聽熱點(diǎn)代碼
- 優(yōu)化熱點(diǎn)代碼為二進(jìn)制的機(jī)器代碼
- 優(yōu)化生成二進(jìn)制機(jī)器代碼


































