如何通過顯示動畫實現(xiàn)書籍翻頁動效(OpenHarmony)

場景介紹
翻頁動效是應(yīng)用開發(fā)中常見的動效場景,常見的如書籍翻頁、日歷翻頁等。本文就為大家舉例講解如何通過ArkUI提供的顯示動畫接口animateTo實現(xiàn)書籍翻頁的效果。
效果呈現(xiàn)
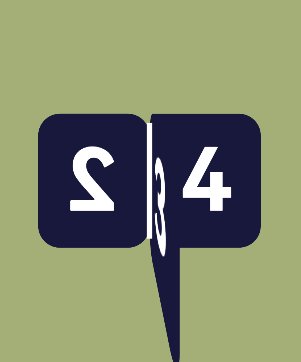
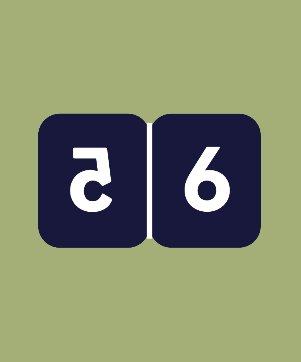
本例最終實現(xiàn)效果如下:

環(huán)境要求
本例基于以下環(huán)境開發(fā),開發(fā)者也可以基于其他適配的版本進行開發(fā):
- IDE:DevEco Studio 3.1 Beta1
- SDK:Ohos_sdk_public 3.2.11.9 (API Version 9 Release)
實現(xiàn)思路
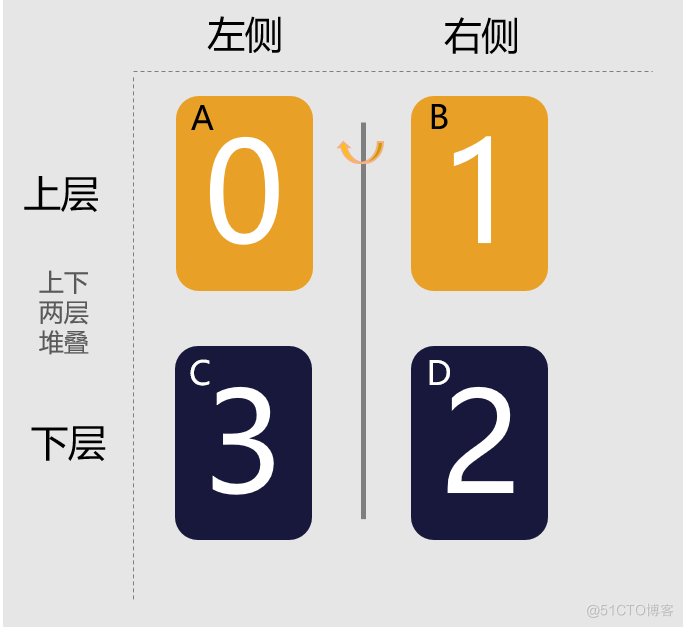
如圖,分上下兩層、左右兩側(cè)建立4個文本組件(下文用A、B、C、D代稱),左右兩側(cè)分別代表打開書籍的左右兩面,上下兩層堆疊放置。
當B沿旋轉(zhuǎn)軸旋轉(zhuǎn)180度覆蓋在A上時,就體現(xiàn)為翻頁效果。一個翻頁動作的完成包括以下幾步:
- B沿旋轉(zhuǎn)軸旋轉(zhuǎn)180度。
- B旋轉(zhuǎn)時,D會在右側(cè)顯示出來,作為書籍的下一頁,此時D承載的內(nèi)容要變?yōu)橄乱豁摰膬?nèi)容。
- B旋轉(zhuǎn)到左側(cè)后,A承載的內(nèi)容變?yōu)锽的內(nèi)容。
- 由于A和B互為鏡像,所以A顯示為B的內(nèi)容后,需要以A的中間為軸旋轉(zhuǎn)180度。
- B重新旋轉(zhuǎn)到右邊,其承載的內(nèi)容變?yōu)橄乱豁摰膬?nèi)容。
說明:C用來占位,不需要做動作。
連續(xù)重復(fù)上述動作即可實現(xiàn)連續(xù)翻頁動效。

開發(fā)步驟
創(chuàng)建文本組件
動效中用到了4個文本組件,因此可以先定義一個文本組件,然后對其進行重復(fù)調(diào)用。同時為文本組件添加rotate屬性,用來控制組件的旋轉(zhuǎn)。
由于各組件旋轉(zhuǎn)的角度和旋轉(zhuǎn)中心不同,需要父組件在調(diào)用時傳入對應(yīng)的參數(shù),所以需要為對應(yīng)變量添加@Prop裝飾器,用來控制變量傳遞。具體代碼如下:
@Component
struct BookCard{
// 為變量添加@Prop裝飾器,用于接收父組件的動態(tài)傳參
@Prop num:number
@Prop y_position:string
@Prop x_position:string
@Prop rotate_angle:number
build(){
Text(`${this.num}`)
.fontWeight(FontWeight.Bold)
.backgroundColor('#18183C')
.fontColor('white')
.fontSize(80)
.width('25%')
.height('30%')
.fontFamily('Monospace')
.textAlign(TextAlign.Center)
.borderRadius(20)
// 使用rotate屬性控制旋轉(zhuǎn)
.rotate({
x: 0,
y: 1,
z: 0,
angle: this.rotate_angle,
centerY: this.y_position,
centerX: this.x_position
})
}
}創(chuàng)建父組件框架
由于文本組件分為上下兩層,所以在父組件中采用Stack組件進行層疊布局。同時使用Divider組件作為書籍兩個頁面間的分隔線。具體代碼如下:
@Entry
@Component
struct BookAnimation {
build(){
Stack(){
Row(){
// 組件C
BookCard()
// 組件D
BookCard()
}
Row(){
// 組件A
BookCard()
// 組件B
BookCard()
}
// 添加兩個頁面間的分隔線
Divider()
.strokeWidth(5)
.color('white')
.height('26%')
.vertical(true)
}
.width('100%')
.height('100%')
.backgroundColor('#A4AE77')
}
}添加翻頁動效
最后通過以下幾點來為靜態(tài)的組件添加動效:
- 根據(jù)實現(xiàn)思路章節(jié)的分析,在父組件中定義對應(yīng)的變量,并在調(diào)用子組件時分別傳入子組件。
- 自定義book_animate函數(shù),在其中使用animateTo方法添加動畫效果,同時控制動畫的時長,以及動畫過程中各元素狀態(tài)的改變。
- 在aboutToAppear方法中,使用setInterval方法重復(fù)調(diào)用book_animate函數(shù),以實現(xiàn)連續(xù)翻頁動效。
具體代碼如下:
@Entry
@Component
struct BookAnimation {
// 父組件變量設(shè)置,注意使用@State做狀態(tài)管理
@State rotate_angle1:number = 0
@State rotate_angle2:number = 0
@State rotate_angle3:number = 0
@State num_before: number = 0;
@State num: number = 1;
@State num_next: number = 0;
@State y_center1:string = '50%'
@State x_center1:string = '50%'
@State y_center2:string = '0%'
@State x_center2:string = '0%'
// 在UI顯示前,傳入各項變量的具體值
aboutToAppear() {
// 通過setInterval函數(shù)每秒調(diào)用一次動畫效果,實現(xiàn)連續(xù)翻頁
setInterval(() => {
this.book_animate()
}, 1000)//函數(shù)調(diào)用周期要大于每次動畫持續(xù)的時長
}
private book_animate(){
// 通過animateTo方法為組件添加動效,動效時長要小于setInterval函數(shù)調(diào)用周期
animateTo({ duration:700,onFinish:()=>{
// 動畫結(jié)束時,A顯示的數(shù)字跟B顯示的數(shù)字相等
this.num_before = this.num
// 動畫結(jié)束時,A以中心線為軸旋轉(zhuǎn)180度
this.rotate_angle3 = 180
// 動畫結(jié)束時,B返回至初始狀態(tài)
this.rotate_angle1 = 0
// 動畫結(jié)束時,B顯示的數(shù)字加1
this.num = (this.num + 1) % 10
}
},()=>{
// 動畫開始,B的旋轉(zhuǎn)角度變?yōu)?80度
this.rotate_angle1 = 180
// 動畫開始,D的數(shù)字加1
this.num_next = this.num+1
})
}
build() {
Stack(){
Row(){
// C組件的引用配置
BookCard({num:0,rotate_angle:this.rotate_angle2,
y_position:this.y_center2,x_position:this.x_center2})
// D組件的引用配置
BookCard({num:this.num_next,rotate_angle:this.rotate_angle2,
y_position:this.y_center2,x_position:this.x_center2})
}
Row(){
// A組件的引用配置
BookCard({num:this.num_before,rotate_angle:this.rotate_angle3,
y_position:this.y_center1,x_position:this.x_center1})
// B組件的引用配置
BookCard({num:this.num,rotate_angle:this.rotate_angle1,
y_position:this.y_center2,x_position:this.x_center2})
}
Divider().strokeWidth(5).color('white').height('26%').vertical(true)
}.width('100%').height('50%').backgroundColor('#A4AE77')
}
}通過以上步驟就可以實現(xiàn)翻頁動效了。
完整代碼
示例完整代碼如下:
@Component
struct BookCard{
@Prop num:number
@Prop y_position:string
@Prop x_position:string
@Prop rotate_angle:number
build(){
Text(`${this.num}`)
.fontWeight(FontWeight.Bold)
.backgroundColor('#18183C')
.fontColor('white')
.fontSize(80)
.width('25%')
.height('30%')
.fontFamily('Monospace')
.textAlign(TextAlign.Center)
.borderRadius(20)
.rotate({
x: 0,
y: 1,
z: 0,
angle: this.rotate_angle,
centerY: this.y_position,
centerX: this.x_position
})
}
}
@Entry
@Component
struct BookAnimation {
@State rotate_angle1:number = 0
@State rotate_angle2:number = 0
@State rotate_angle3:number = 0
@State num_before: number = 0;
@State num: number = 1;
@State num_next: number = 0;
@State y_center1:string = '50%'
@State x_center1:string = '50%'
@State y_center2:string = '0%'
@State x_center2:string = '0%'
aboutToAppear() {
setInterval(() => {
this.book_animate()
}, 1000)
}
private book_animate(){
animateTo({ duration:700,onFinish:()=>{
this.num_before = this.num
this.rotate_angle3 = 180
this.rotate_angle1 = 0
this.num = (this.num + 1) % 10
}
},()=>{
this.rotate_angle1 = 180
this.num_next = this.num+1
})
}
build() {
Stack(){
Row(){
BookCard({num:0,rotate_angle:this.rotate_angle2,y_position:this.y_center2,
x_position:this.x_center2})
BookCard({num:this.num_next,rotate_angle:this.rotate_angle2,y_position:this.y_center2,
x_position:this.x_center2})
}
Row(){
BookCard({num:this.num_before,rotate_angle:this.rotate_angle3,y_position:this.y_center1,
x_position:this.x_center1})
BookCard({num:this.num,rotate_angle:this.rotate_angle1,y_position:this.y_center2,
x_position:this.x_center2})
}
Divider().strokeWidth(5).color('white').height('26%').vertical(true)
}.width('100%').height('50%').backgroundColor('#A4AE77')
}
}總結(jié)
OpenHarmony當前提供了相對比較豐富的能力可以在制作動效時使用,基本可以滿足日常動畫的開發(fā),比如平移、旋轉(zhuǎn)、放大縮小、彈簧曲線、轉(zhuǎn)場動畫、三維動畫等等,大家可以根據(jù)業(yè)務(wù)需要組合使用,也歡迎大家將自己的經(jīng)驗分享出來,我們一起學(xué)習(xí)啦!

































