Electron 25.0.0 正式發(fā)布,跨平臺桌面應(yīng)用開發(fā)工具!
可以通過以下命令來安裝最新版本:
npm install electron@latest主要更新
重點
- 在 Electron 的net模塊中實現(xiàn)了使用 Chromium 網(wǎng)絡(luò)技術(shù)的net.fetch。這與 Node 的fetch()不同,后者使用Node.js 的 HTTP 技術(shù)。
- 添加protocol.handle,替換并棄用了protocol.{register,intercept}{String,Buffer,Stream,Http,File}Protocol。
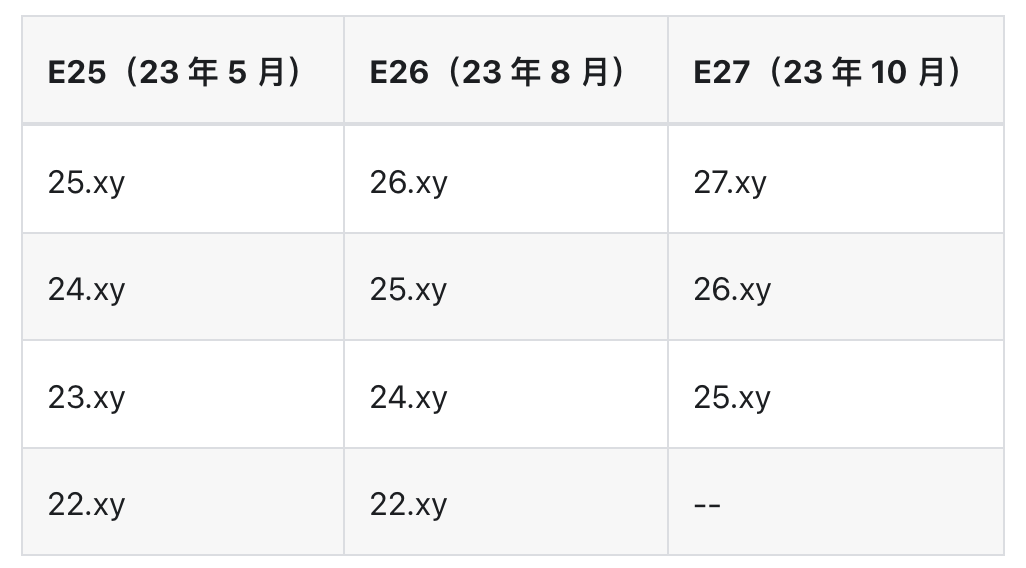
- 擴展了對 Electron 22 的支持,以匹配 Chromium 和 Microsoft Windows 7/8/8.1 的棄用計劃。
技術(shù)棧
- Chromium 114
- V8 11.4
- Node.js 18.15.0
重要更新
棄用 protocol.{register,intercept}{Buffer,String,Stream,File,Http}Protocol
protocol.register*Protocol 和 protocol.intercept*Protocol 方法已被 protocol.handle 取代。
新方法可以注冊新協(xié)議或攔截現(xiàn)有協(xié)議,響應(yīng)可以是任何類型。
// Electron 25 中已棄用:
protocol.registerBufferProtocol('some-protocol', () => {
callback({ mimeType: 'text/html', data: Buffer.from('<h5>Response</h5>') });
});
// 使用以下方式代替:
protocol.handle('some-protocol', () => {
return new Response(
Buffer.from('<h5>Response</h5>'), // 可以是字符串或 ReadableStream。
{ headers: { 'content-type': 'text/html' } }
);
});// Electron 25 中已棄用:
protocol.registerHttpProtocol('some-protocol', () => {
callback({ url: 'https://electronjs.org' });
});
// 使用以下方式代替:
protocol.handle('some-protocol', () => {
return net.fetch('https://electronjs.org');
});// Electron 25 中已棄用:
protocol.registerFileProtocol('some-protocol', () => {
callback({ filePath: '/path/to/my/file' });
});
// 使用以下方式代替:
protocol.handle('some-protocol', () => {
return net.fetch('file:///path/to/my/file');
});棄用 BrowserWindow.setTrafficLightPosition(position)
BrowserWindow.setTrafficLightPosition(position) 已被棄用,應(yīng)改用 BrowserWindow.setWindowButtonPosition(position) API,它接受 null 而不是 { x: 0, y: 0 } 以將位置重置為系統(tǒng)默認值。
// Electron 25 中已棄用:
win.setTrafficLightPosition({ x: 10, y: 10 });
win.setTrafficLightPosition({ x: 0, y: 0 });
// 使用以下方式代替:
win.setWindowButtonPosition({ x: 10, y: 10 });
win.setWindowButtonPosition(null);棄用 BrowserWindow.getTrafficLightPosition()
BrowserWindow.getTrafficLightPosition() 已被棄用,應(yīng)改用 BrowserWindow.getWindowButtonPosition() API,當沒有自定義位置時,它返回 null 而不是 { x: 0, y: 0 }。
// Electron 25 中已棄用:
const pos = win.getTrafficLightPosition();
if (pos.x === 0 && pos.y === 0) {
// No custom position.
}
// 使用以下方式代替:
const ret = win.getWindowButtonPosition();
if (ret === null) {
// 沒有自定義位置
}新特性
- 添加了 net.fetch()。
- net.fetch 支持對文件的請求:URL 和使用 protocol.register*Protocol 注冊的自定義協(xié)議。
- 添加了 BrowserWindow.set/getWindowButtonPosition API。
- 添加了 protocol.handle,替換和棄用了 protocol.{register,intercept}{String,Buffer,Stream,Http,File} 協(xié)議。
- 向 webContents 和 <webview> 標簽添加了 will-frame-navigate 事件,只要框架層次結(jié)構(gòu)中的任何框架嘗試導(dǎo)航,就會觸發(fā)該事件。
- 向navigator事件添加了啟動器信息。此信息允許區(qū)分 window.open 和父框架引起的導(dǎo)航,以區(qū)別于子元素發(fā)起的導(dǎo)航。
- 添加了使用 defaultSession 對象解析主機的 net.resolveHost。
- 向 app 添加了新的did-resign-active事件。
- 向 webContents.print() 添加了幾個標準頁面大小選項。
- 向會話處理程序 ses.setDisplayMediaRequestHandler() 回調(diào)添加了 enableLocalEcho 標志,以允許在音頻為 WebFrameMain 時在本地輸出流中回顯遠程音頻輸入。
- 向 powerMonitor 添加了熱管理信息。#38028
- 允許將絕對路徑傳遞給 session.fromPath() API。
- 在 webContents 上公開音頻狀態(tài)更改事件。
22.x.y 持續(xù)支持
Electron 22 (Chromium 108) 的計劃生命周期結(jié)束日期將從 2023 年 5 月 30 日延長至 2023 年 10 月 10 日。Electron 團隊將繼續(xù)向后移植任何安全修復(fù)到 Electron 22 中,直到 2023 年 10 月 10 日。10 月 11 日,Electron 團隊將支持回到最新的三個穩(wěn)定主要版本,將不再支持 Windows 7/8/8.1。

參考:https://www.electronjs.org/blog/electron-25-0
































