谷歌 Google I/O:提升Web核心性能指標的九個建議
大家好,我是Echa。
不知道大家最近有沒有關注 2023谷歌 Google I/O 大會呢?作為小編的我最近也是非常重視,非常關心2023 谷歌 Google I/O 大會。作為程序員,一年一度的谷歌 Google I/O大會哪怕太忙也的了解了解,因為Google I/O 大會太多太多的新技術和未來發展方向,有利于個人的未來規劃和學習方向。
今天繼續帶著大家解讀2023年 Google I/O ,我會重點為大家解讀前端開發者應該關注的信息,應該包括以下這些方向:
- 一、Web 平臺的最新動態(已發布)
- 二、提升 Web 核心性能指標優化建議 (本篇)
- 三、準備好迎接三方 Cookie 的終結
- 四、Web UI 開發的最新動態
- 五、Web 動畫開發的最新動態
- 六、合作打造穩定的 Web 體驗
- 七、移動端 Web 開發的新功能

Barry Pollard
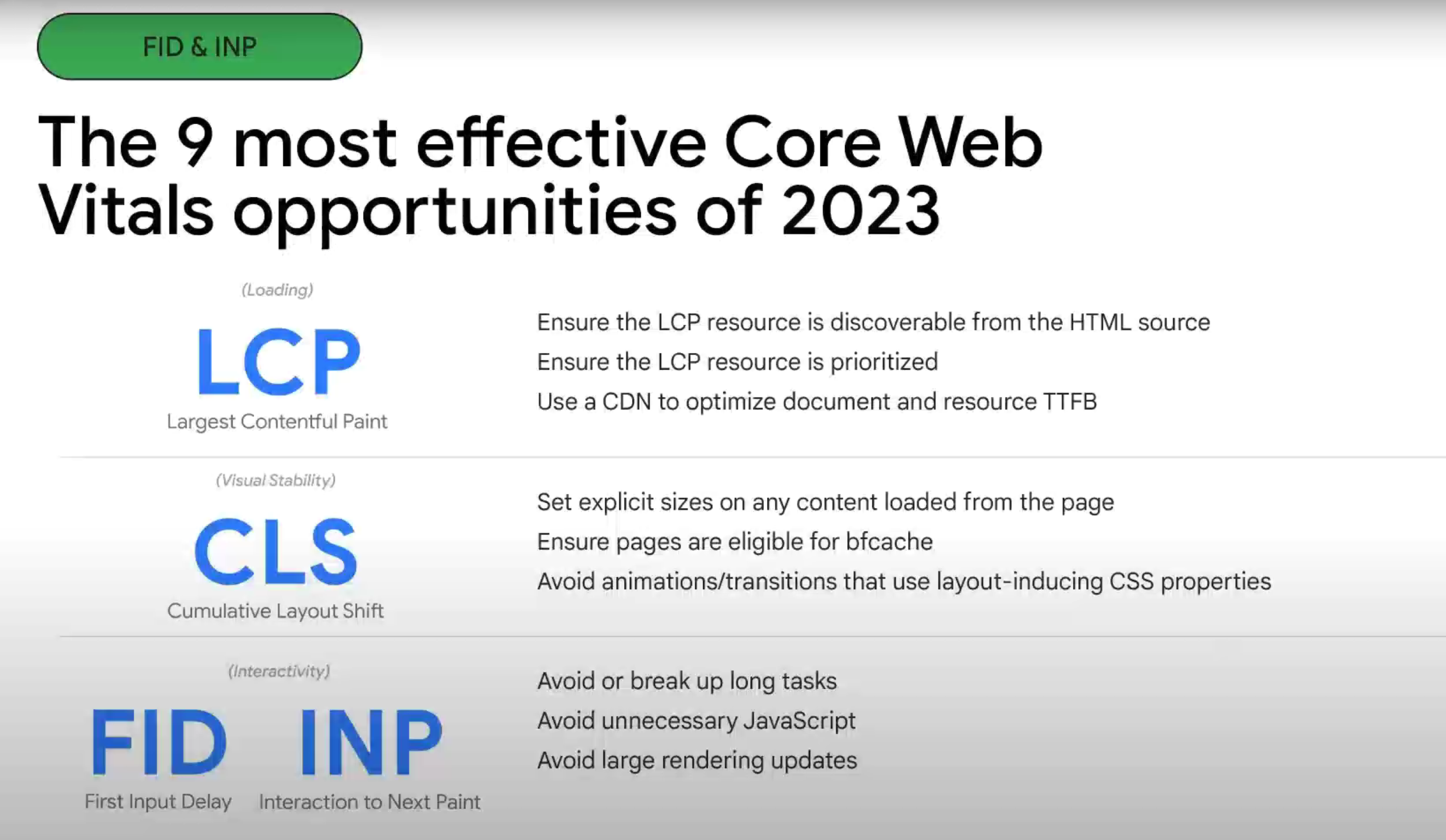
Barry Pollard 本在文章中分享了 2023 年的最佳 Core Web Vitals 的優化建議。Web 性能方面有非常多的建議,但很難判斷哪些建議會產生最大的影響。Chrome 團隊花費了一年的時間確定了每個核心 Web 指標的三項最佳建議,這些建議對于大多數網站都是相關的,并且對于大多數開發人員來說也是實際可行的。
LCP 優化建議

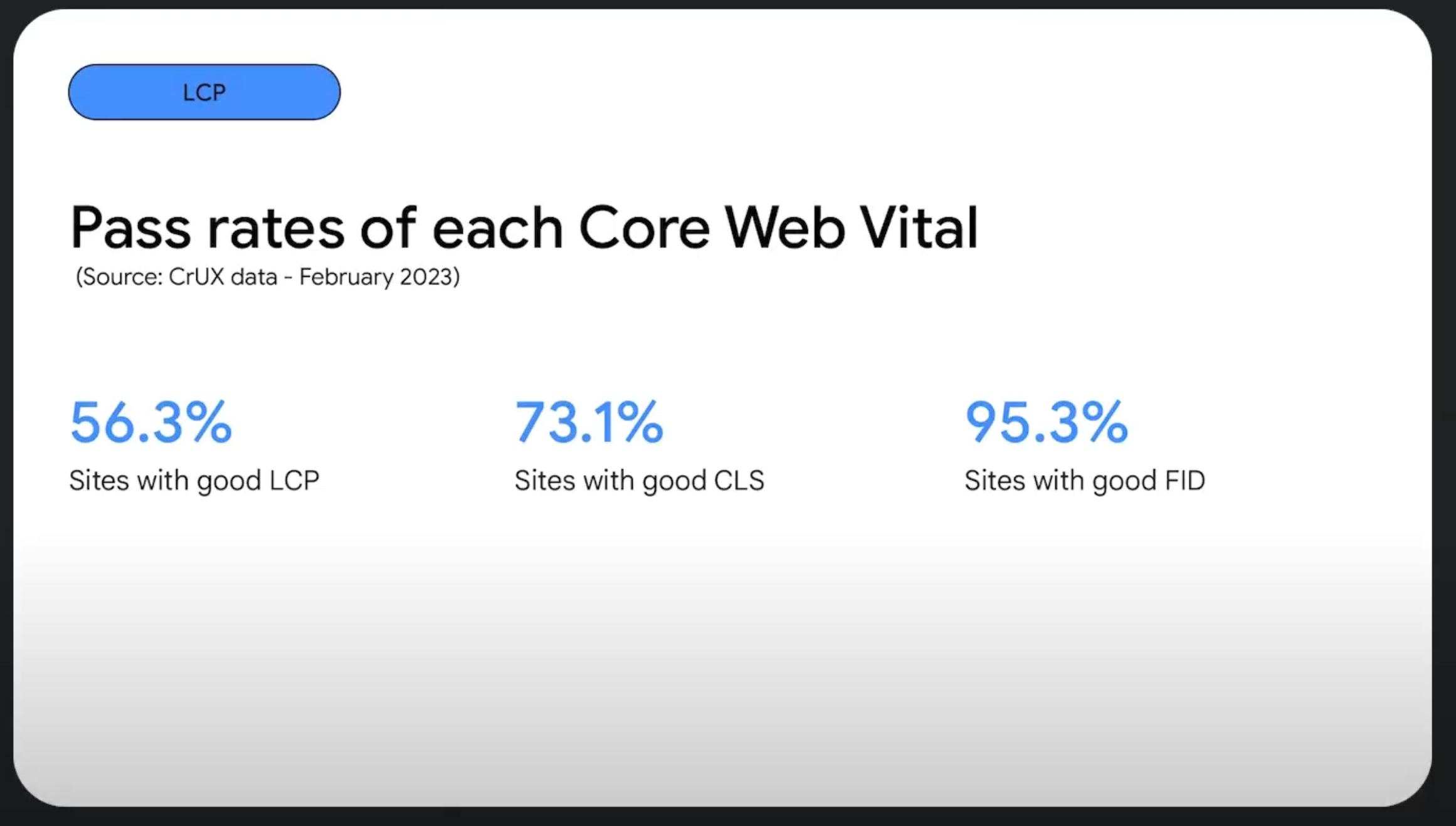
首先,讓我們來看看網站最大內容渲染時間(LCP)的建議。LCP 是渲染網頁最大內容的時間,相比于 CLS 或 FID,LCP 往往是大多數網站最難以應付的衡量指標。

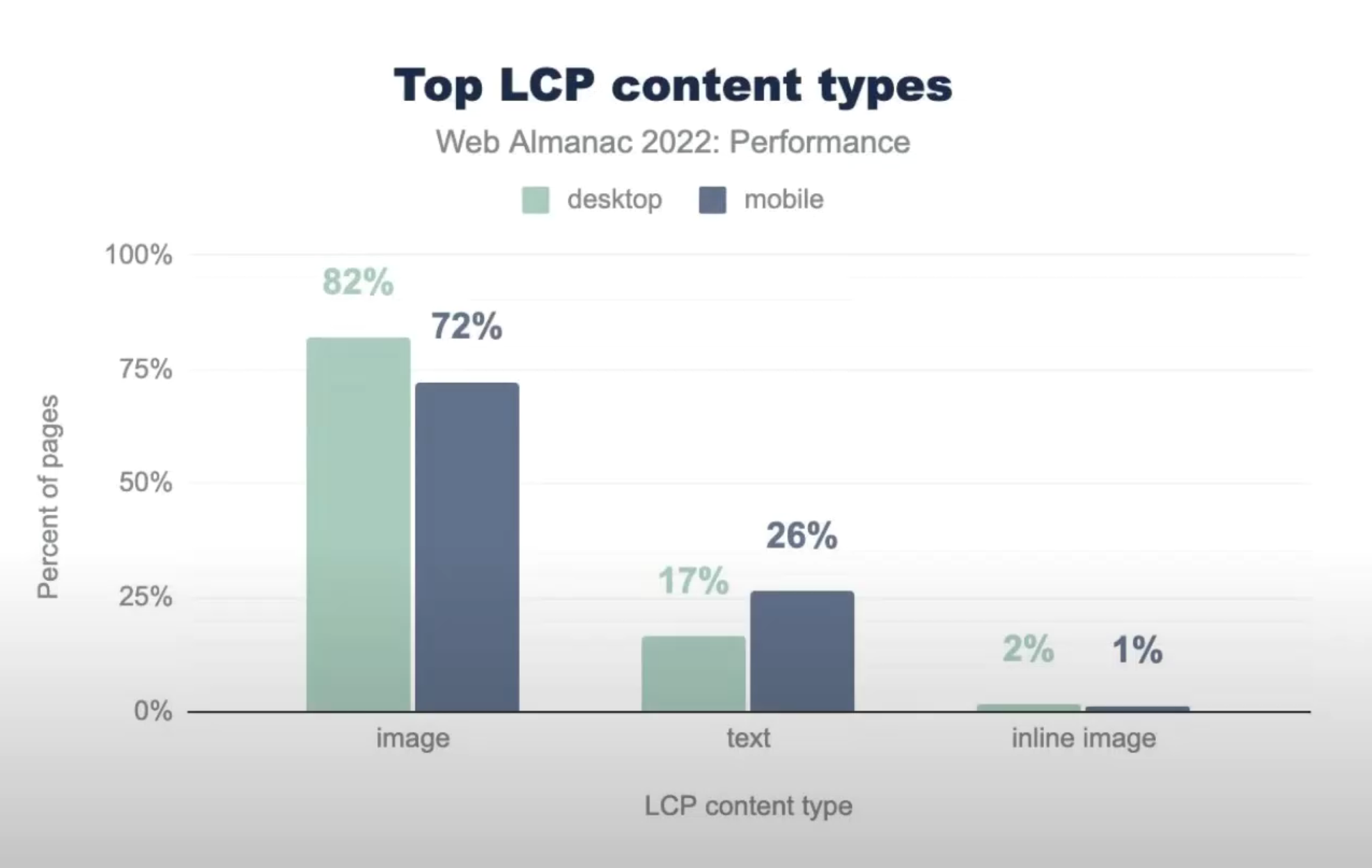
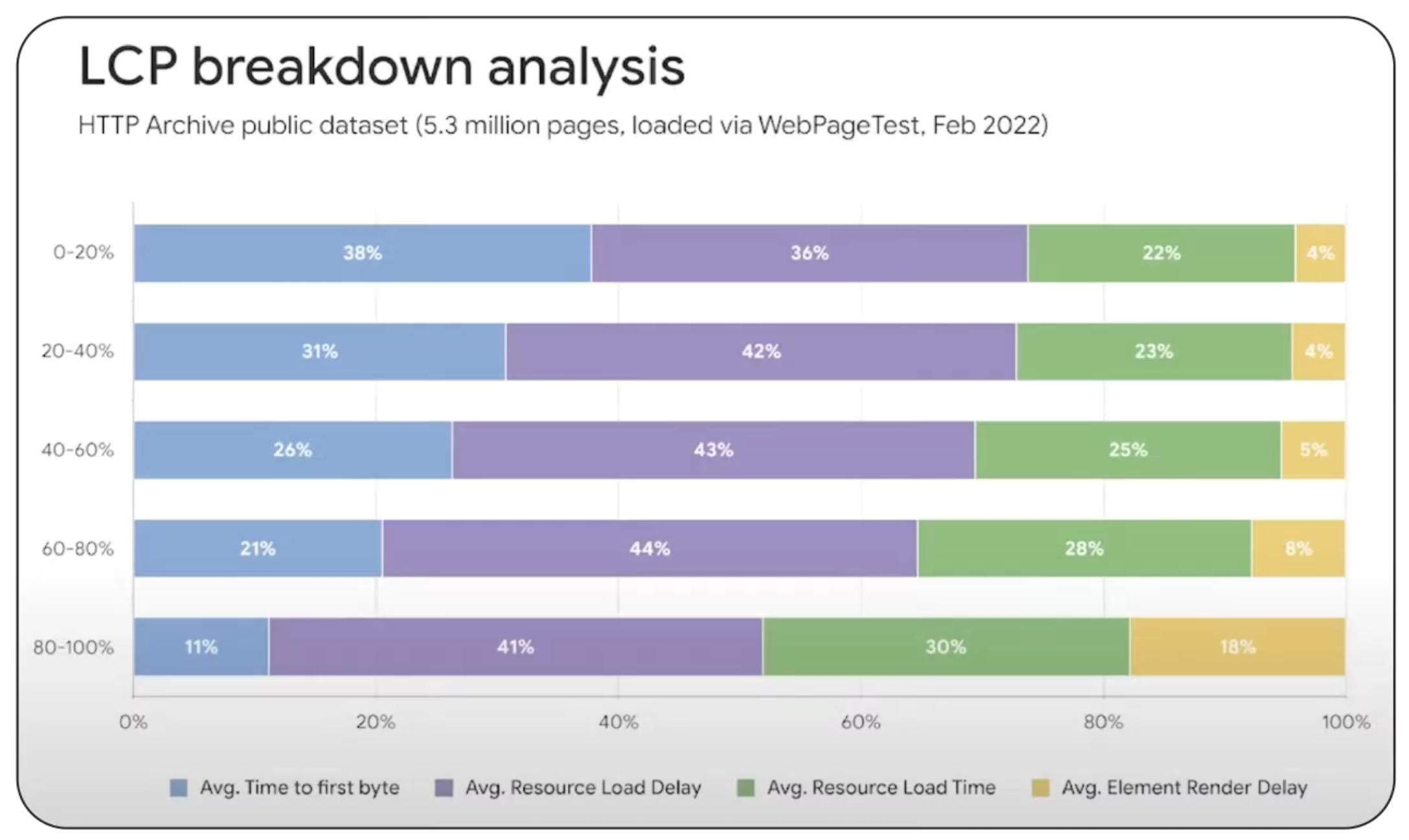
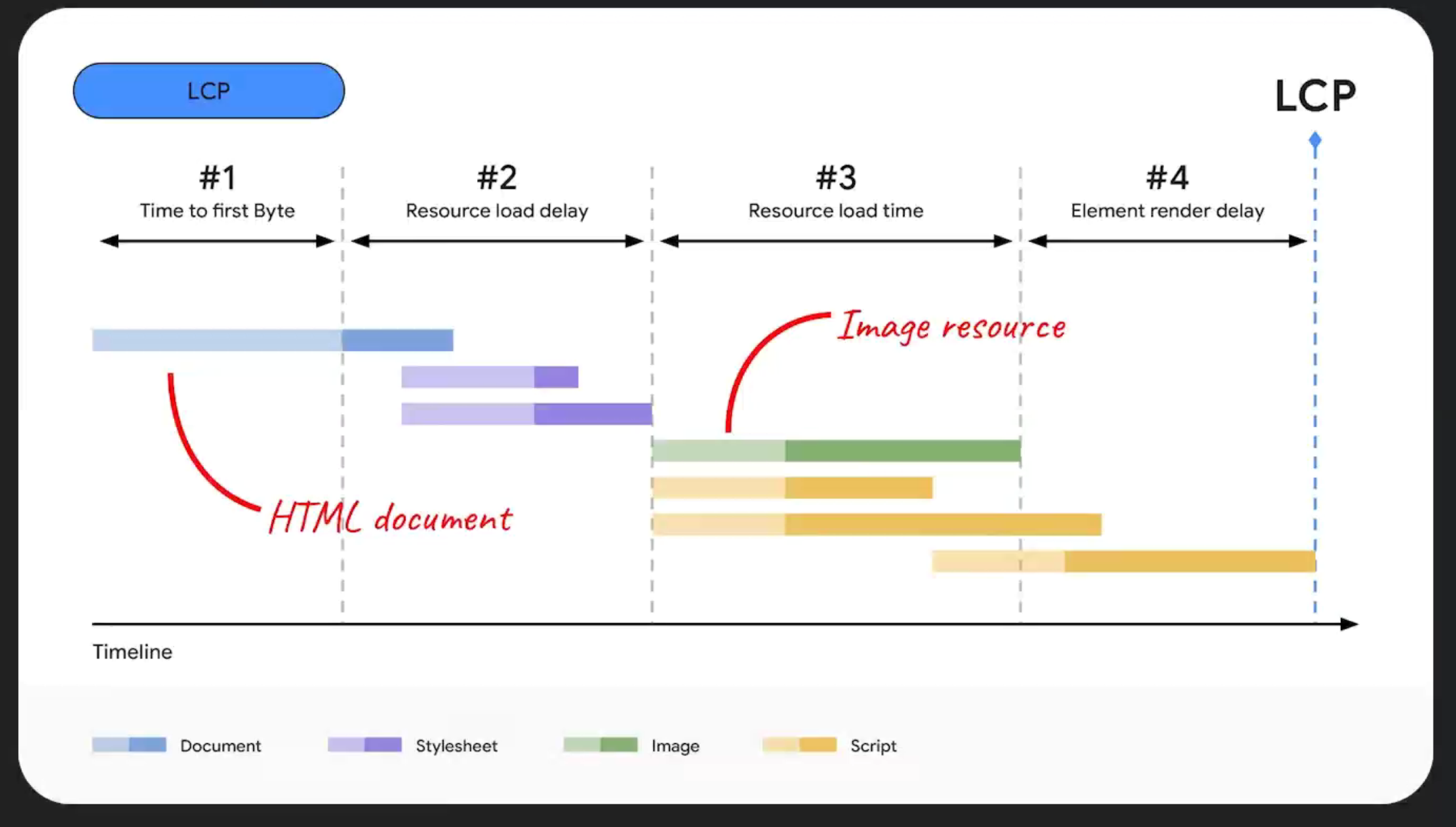
在大多數情況下,約 70-80% 的網站是因為需要渲染或下載圖片引起的。去年的 Google I/O 活動上,他們展示了實際的下載時間往往不是圖像的最大延遲,今年的分析進一步證實了這一點。

Image 加載優化
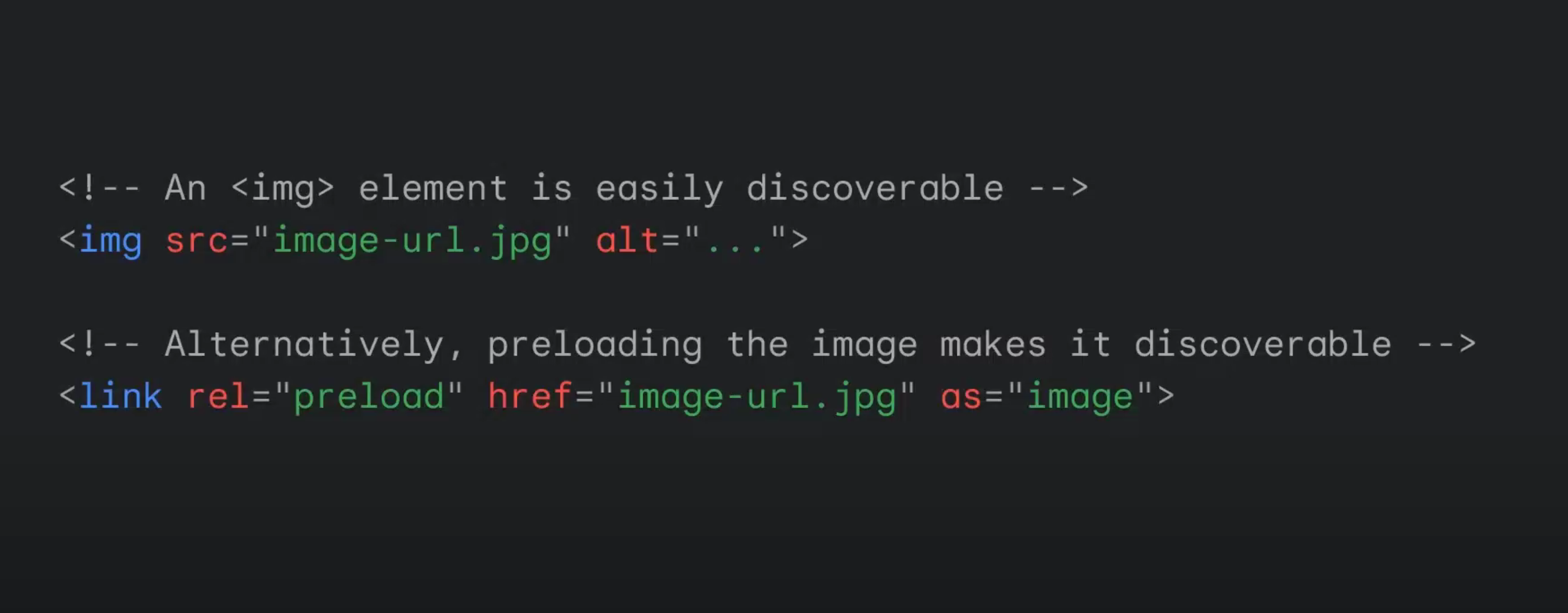
為了優化 LCP 的時間,我們可以讓使靜態 HTML 中的圖片資源更易于被發現,這有可以讓瀏覽器的預加載掃描程序更早的找到并加載它。

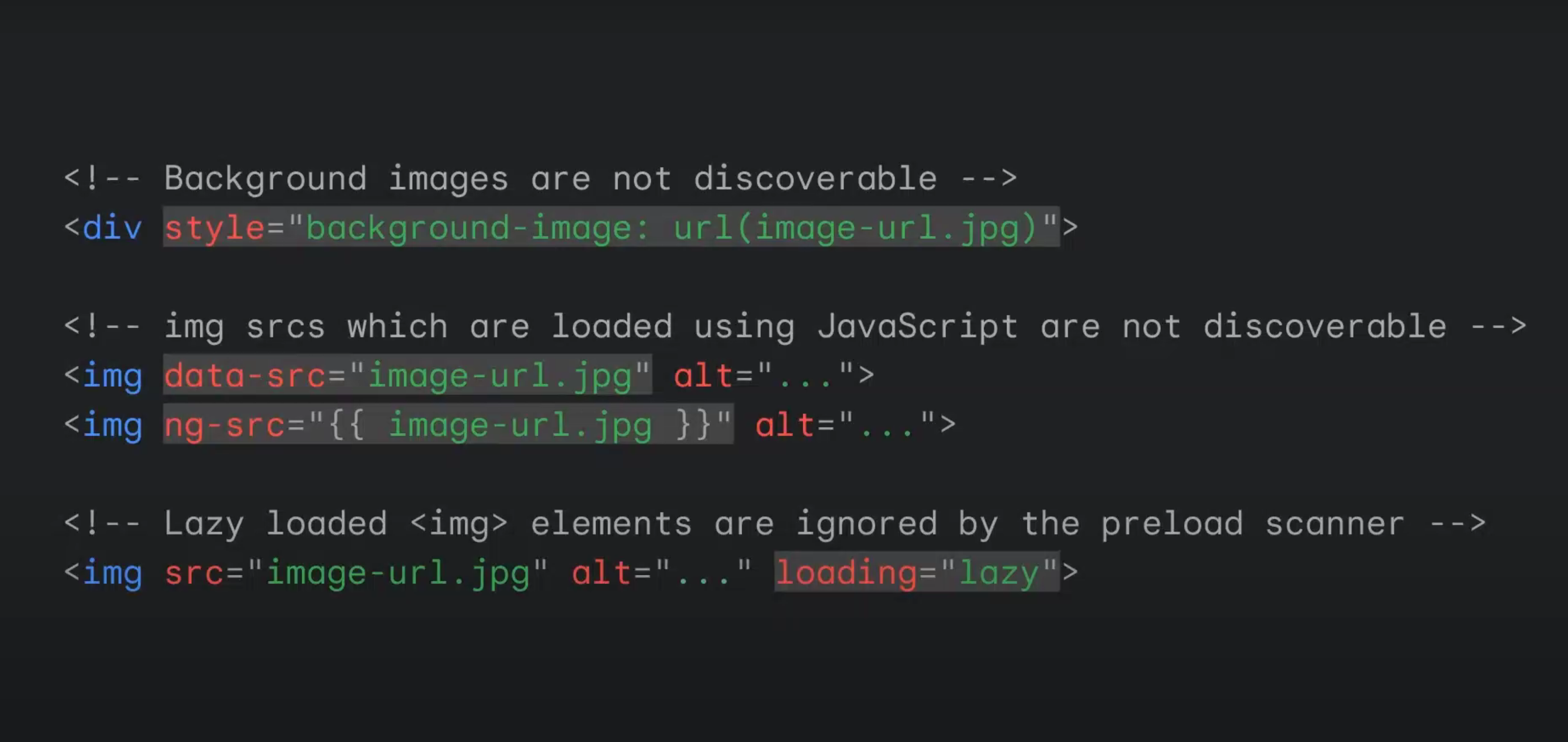
使用背景圖片、客戶端渲染和懶加載等方法是可能存在問題的,它們不利于 LCP 的發現。

而使用傳統的 img 元素或添加預加載鏈接等方式則可以使圖像資源被預加載掃描程序發現,并被瀏覽器盡早加載。

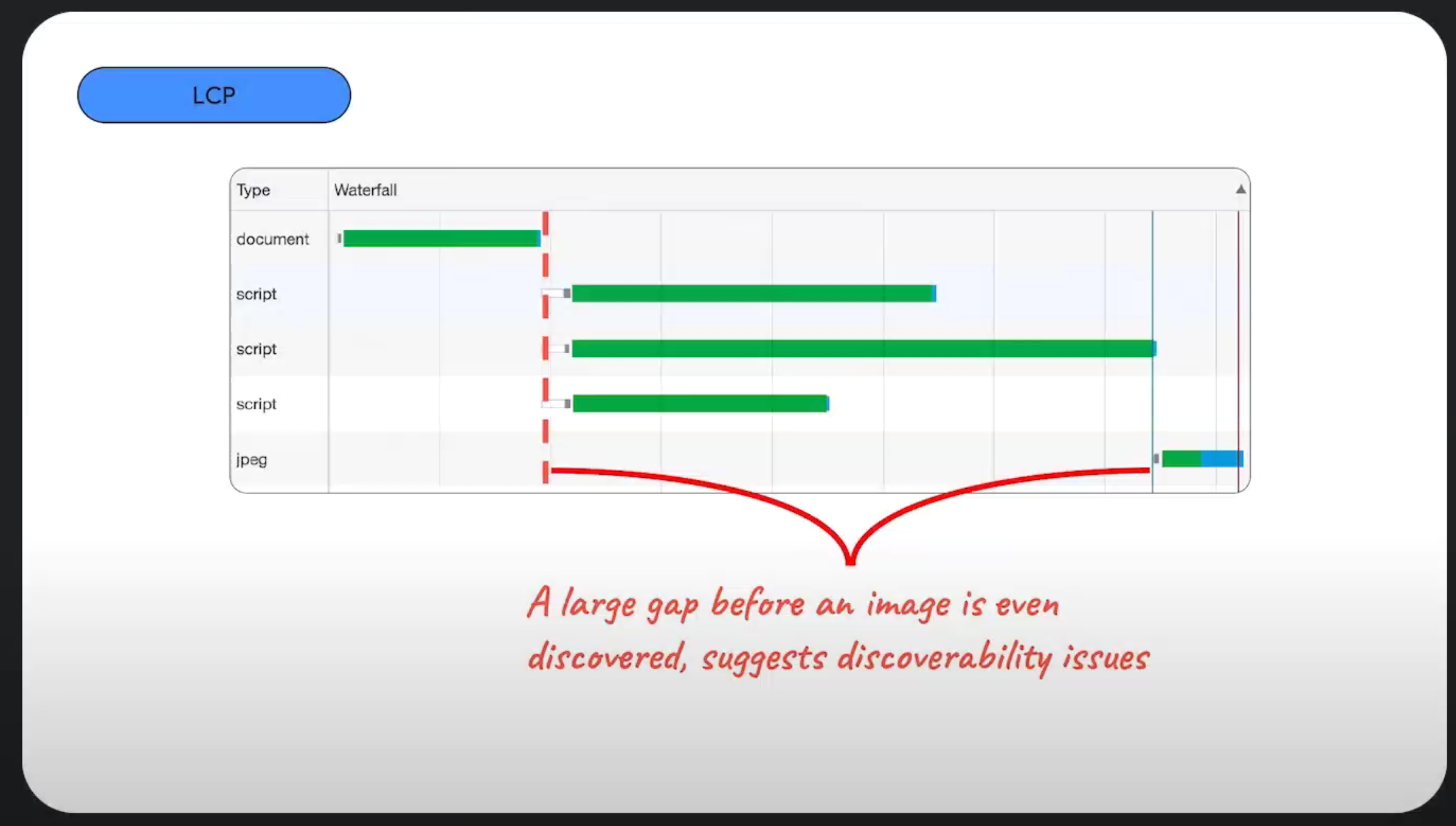
你還可以使用 Chrome devtools 中的加載瀑布工具來識別開始加載較晚的資源,通過把圖片包含在 HTML 中(讓圖片元素預加載)即可解決這個問題。但是在將 LCP 圖像優化的可以被易于發現后,并不代表就可以更快的加載。因為瀏覽器更傾向于優先處理阻塞渲染的內容,如 CSS 和同步 JavaScript,而不是圖像。

fetch proirity API
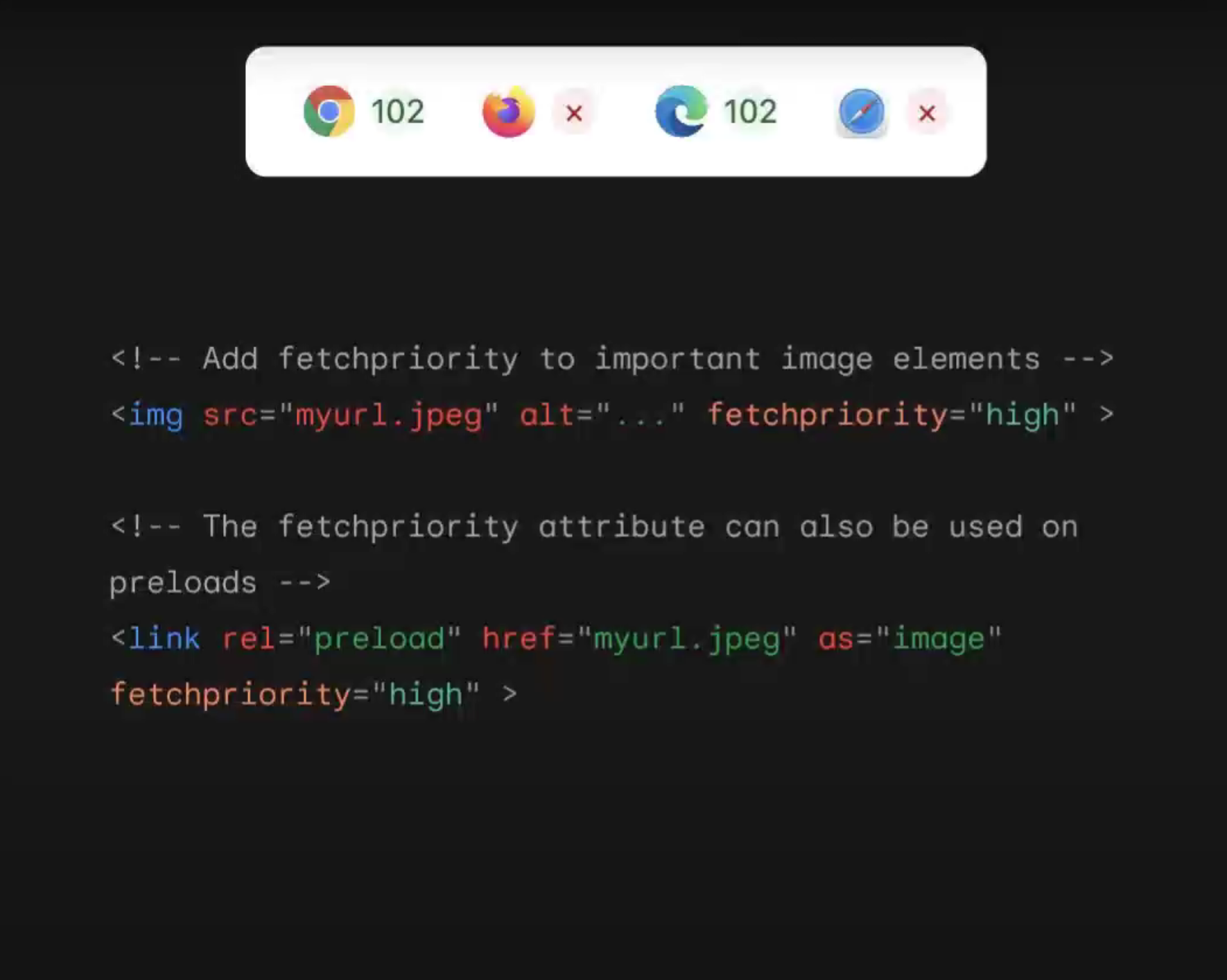
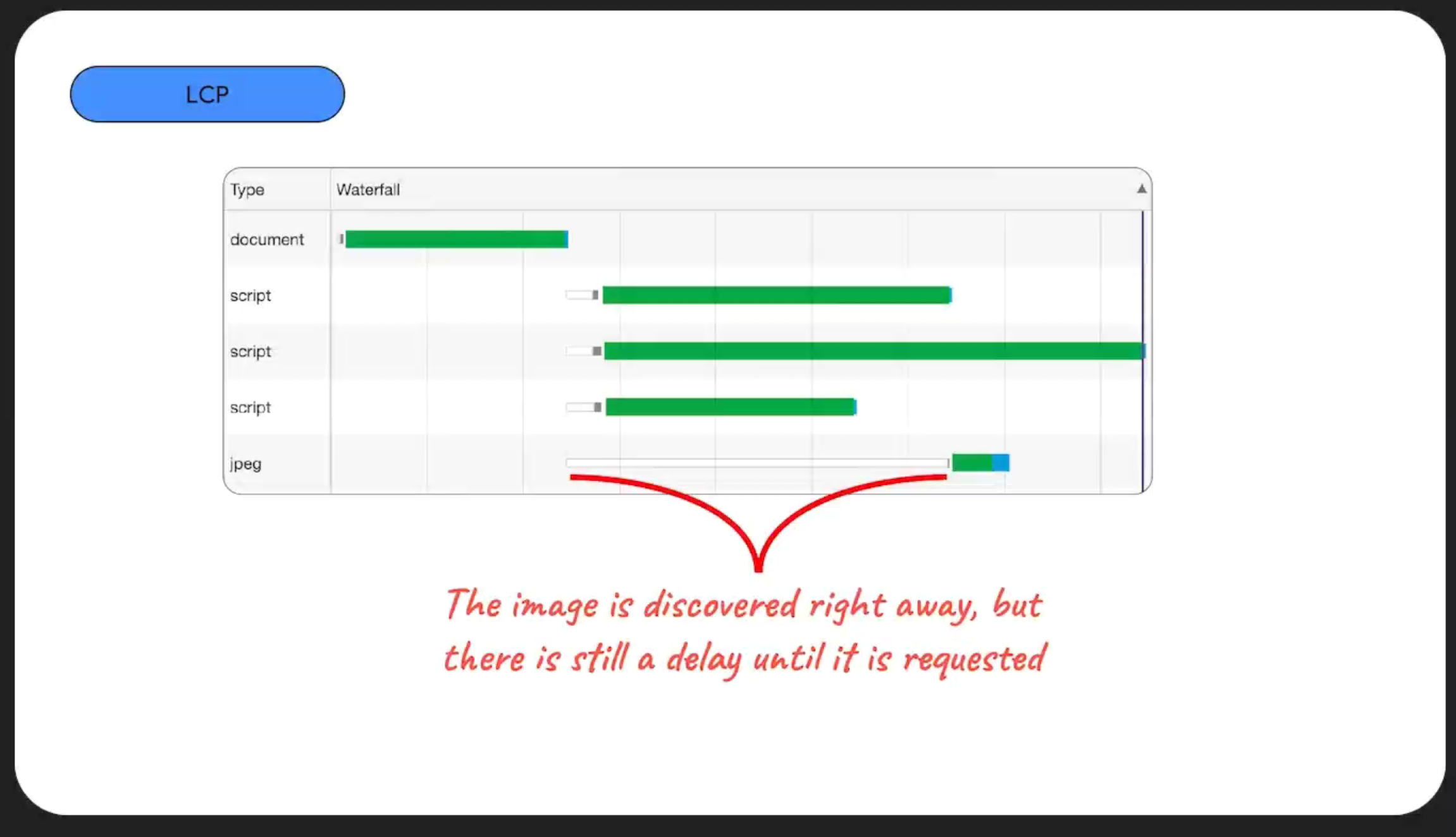
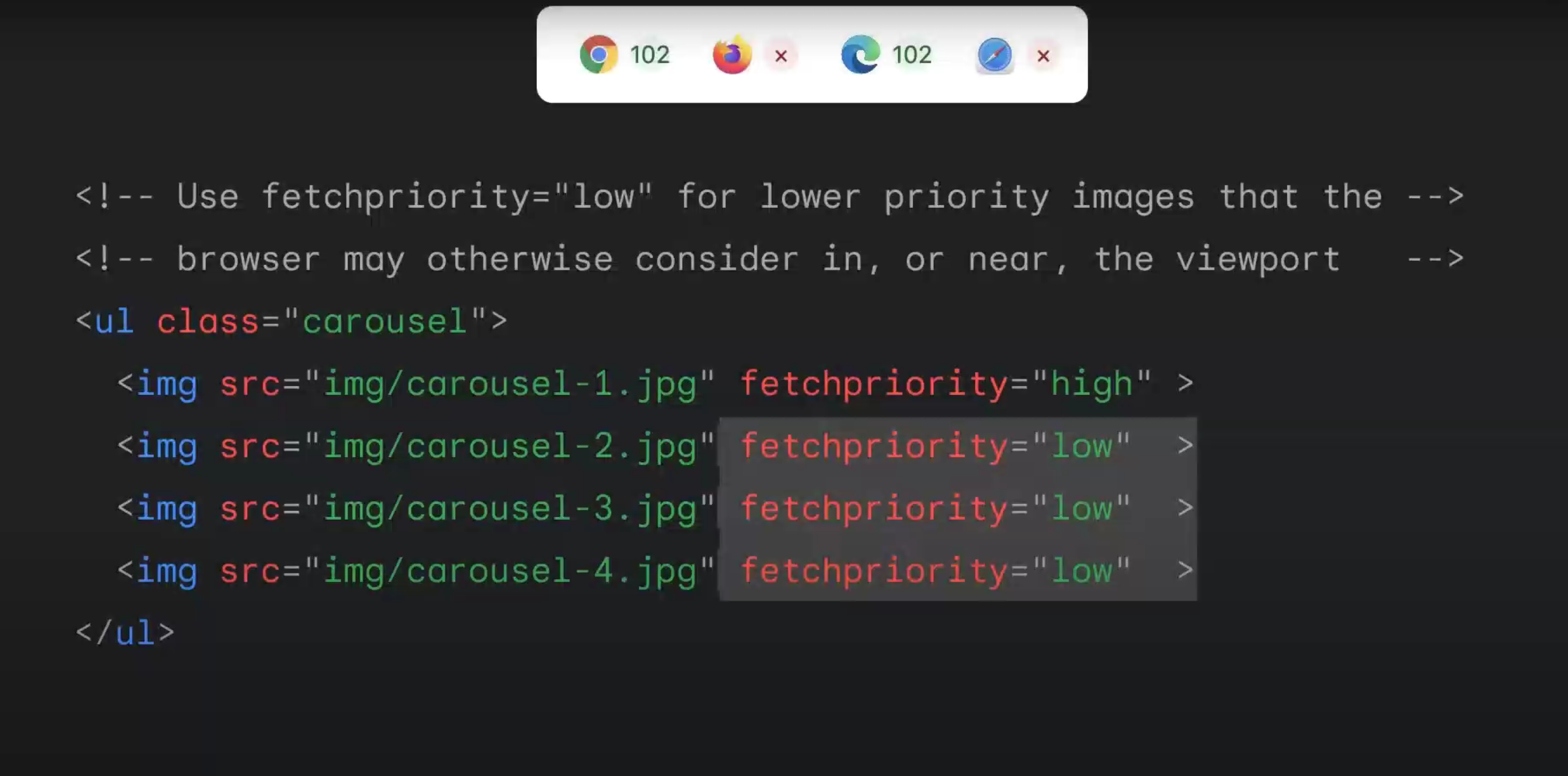
新的 fetch proirity API 允許我們自定義標記資源的優先級。只需將 fetchprority 屬性添加到我們的圖像或預加載 LCP 元素中,就可以使瀏覽器更早地開始下載它們,并具有更高的優先級,這可以對 LCP 時間產生很大的影響。這個 API 已經在基于 chromium 的瀏覽器中提供,Safari 和 Firefox 也正在實現相關代碼,并且這個屬性是漸進式的,在不支持它的其他瀏覽器中會被簡單地忽略。回到之前的例子,我們解決了圖片可盡早被發現的問題,但是請求圖像和開始下載依然會存在很大的延遲。使用 fetch proirity API 可以將延遲最小化,并且讓圖像盡快下載。

這是一個優化 LCP 指標的最佳示例,我們還可以通過其他多種方式降低非關鍵資源的優先級。

例如使用fetchprority=low 或者對它們進行懶加載,以便按需獲取,這樣就可以讓瀏覽器集中處理更重要的資源,比如影響 LCP 指標的元素。我們只需要確保不要在 LCP 圖像本身上使用這些技術即可。

如果我們使用了 JavaScript 框架,建議使用 Chrome Aurora 團隊開發的 Image 組件添加圖像。其中 Angular 和 XJS 組件已經內置了提取優先級的支持,團隊也正在開發 Next.js 的 Image 組件,以支持這個新的 API 。

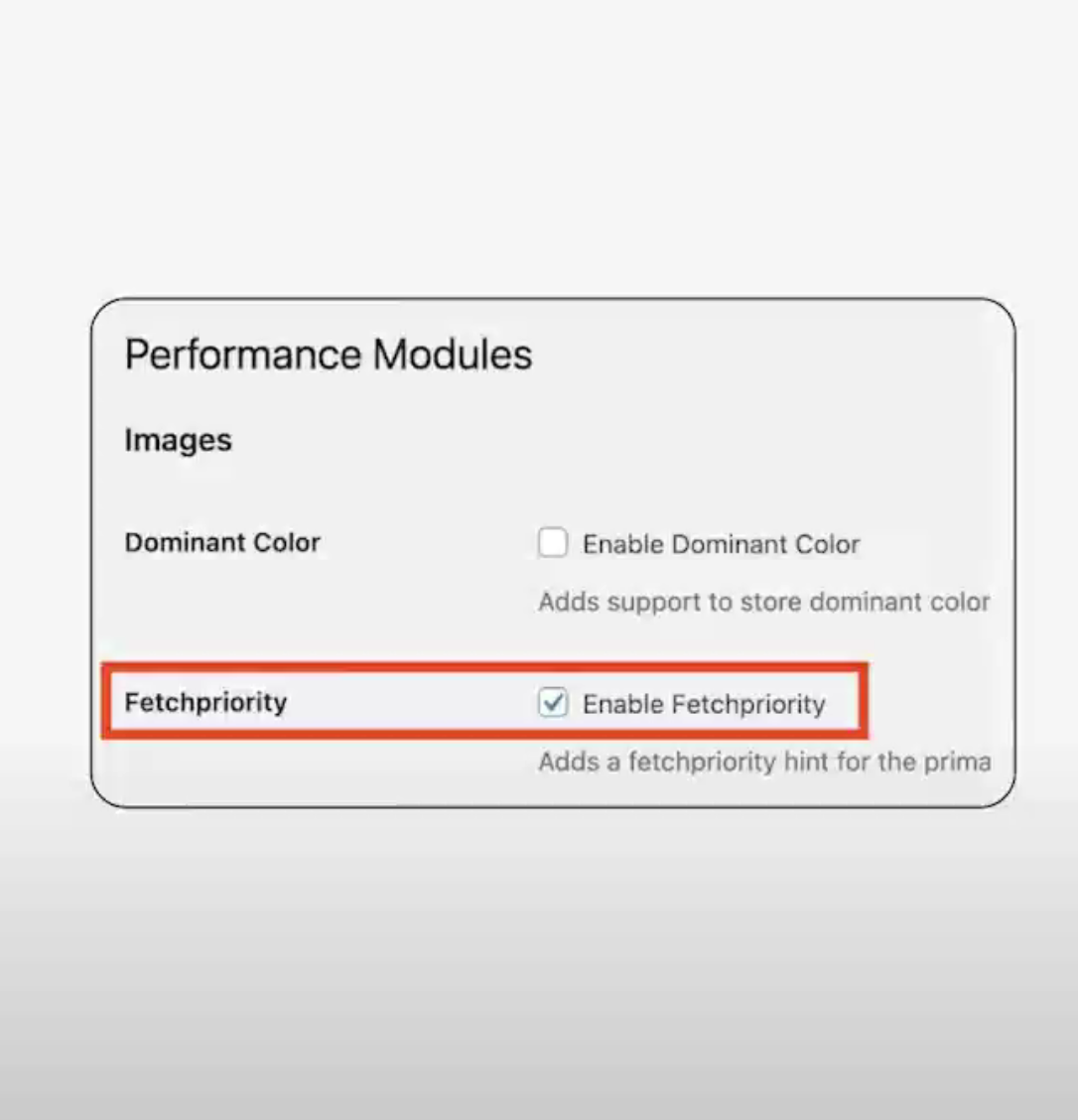
Chrome 團隊也與其他平臺有著合作,例如如果大家使用的是 WordPress,就可以嘗試使用官方 WordPress 性能實驗室插件的新提取優先級模塊。這是 Chrome 團隊與 WordPress 核心性能團隊開發合作的成果。
使用 CDN
前兩個 LCP 的建議是和如何構建 HTML 來讓 LCP 資源易于被發現以及優先下載有關,但這都取決于首屏加載 HTML 的速度。所以,最后一個建議是使用 CDN 來優化 First Byte 的時間。

在瀏覽器收到第一次 HTML 請求響應的第一個字節之前,網站是無法開始加載任何子資源的。越快將首節傳遞給瀏覽器,瀏覽器就可以越快地開始處理它,同時也可以讓其他所有的操作都更快的進行。下面是兩個減少 ttfb 的最佳方法:
- (1)盡可能地將內容服務器設置為地理位置更靠近用戶的位置來減少用戶與服務器之間的距離;
- (2)對內容進行緩存,以便最近請求的內容可以快速再次提供。

內容分發網絡(CDN)是執行這兩個操作的最佳方法。CDN 是一組全球分布式的服務器,它作為用戶的連接點。由于最后一英里的傳輸速度往往是最慢的,而使用 CDN 可以盡可能的優化這個問題。CDN 還允許在這些邊緣節點上緩存內容,從而進一步降低加載時間,所以即使必須要返回到我們的源服務器進行回源加載,CDN 通常也可以更快地完成。

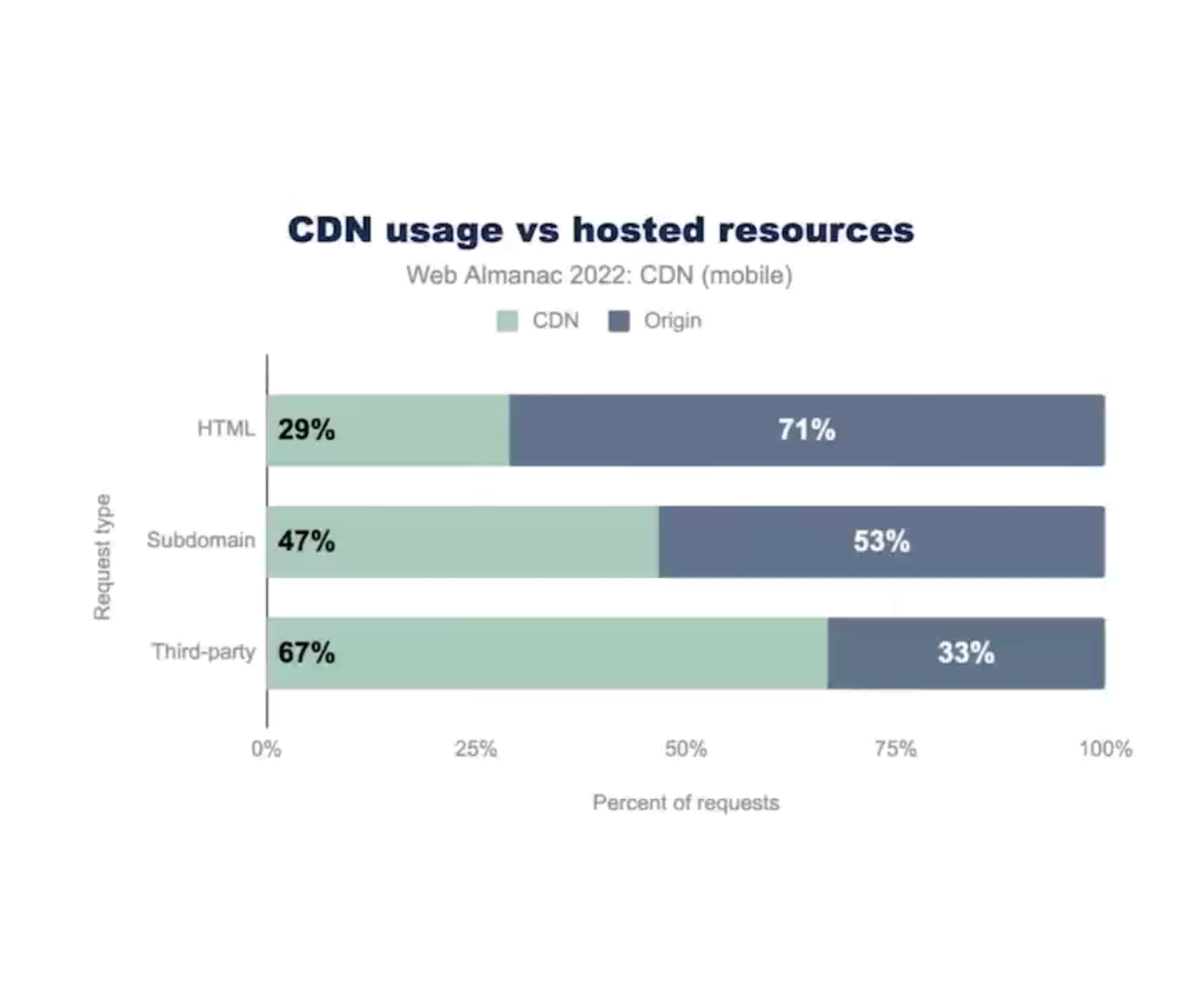
開發者經常使用 CDN 來托管靜態資源,如 CSS、JavaScript 或 Media 文件,但是通過 CDN 提供 HTML 也可以獲得更多的好處。根據 Web Almanac 的統計結果,只有 29% 的 HTML 文檔請求會通過 CDN 服務加載。如果你不是這樣做的,那么這意味著你還有很大的機會來優化網站的性能。
CLS 優化建議
下面,我們來看看累積布局移位(CLS)的優化建議。CLS 是網頁視覺穩定性的度量指標,意味著當有新的內容加載時,頁面的內容是否經常跳動。

雖然 CLS 在 2020 年以來得到了很大的改進,但仍然有約四分之一的網站未達到推薦的閾值,所以很多網站在這方面還有很好的改進用戶體驗的機會。
內容大小
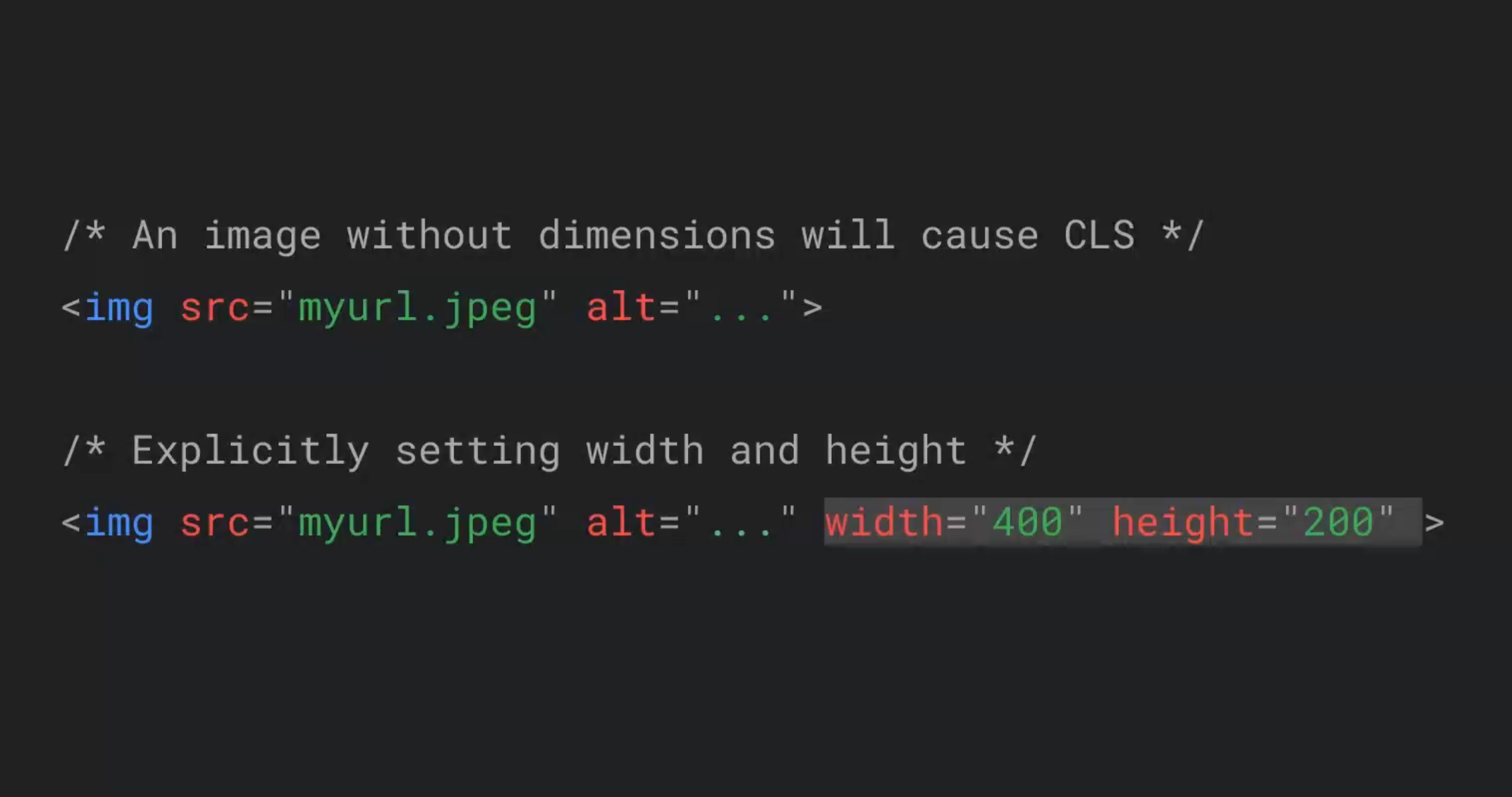
第一個 CLS 優化建議是確保內容能被顯式地縮放,當它第一次被瀏覽器渲染時,它就可以以正確的尺寸渲染。

一般情況下,我們都會熱衷于推薦大家設定圖像的寬度和高度的尺寸或 CSS 等效尺寸,現在這仍然是影響 CLS 的主要原因,網站也往往可以通過提供這些尺寸來輕松的優化 CLS,但還有一些其他的優化點。

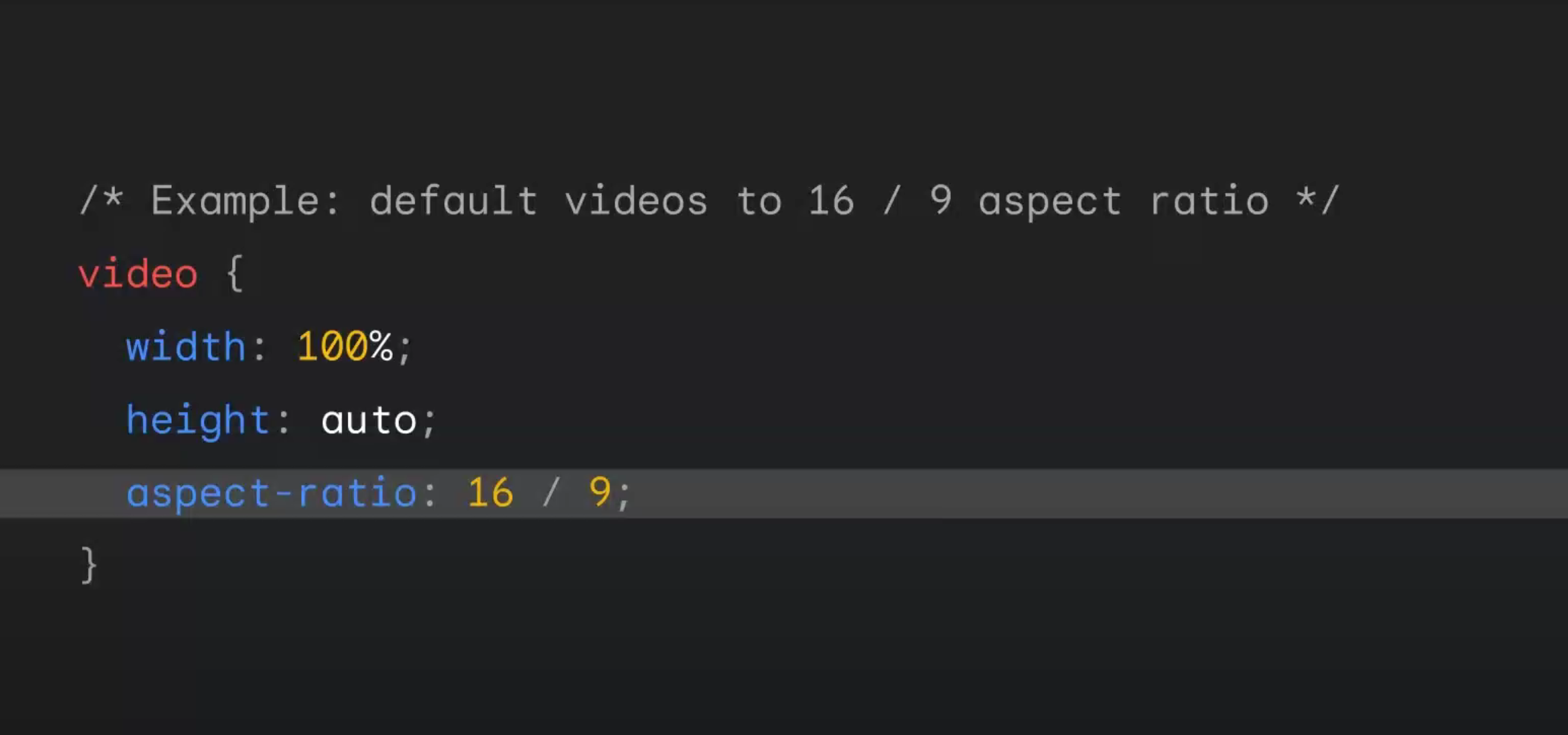
比如我們可以通過新的 CSS aspect-ratio 屬性,就可以確保像視頻這樣的其他非圖像內容也能夠較好的響應。

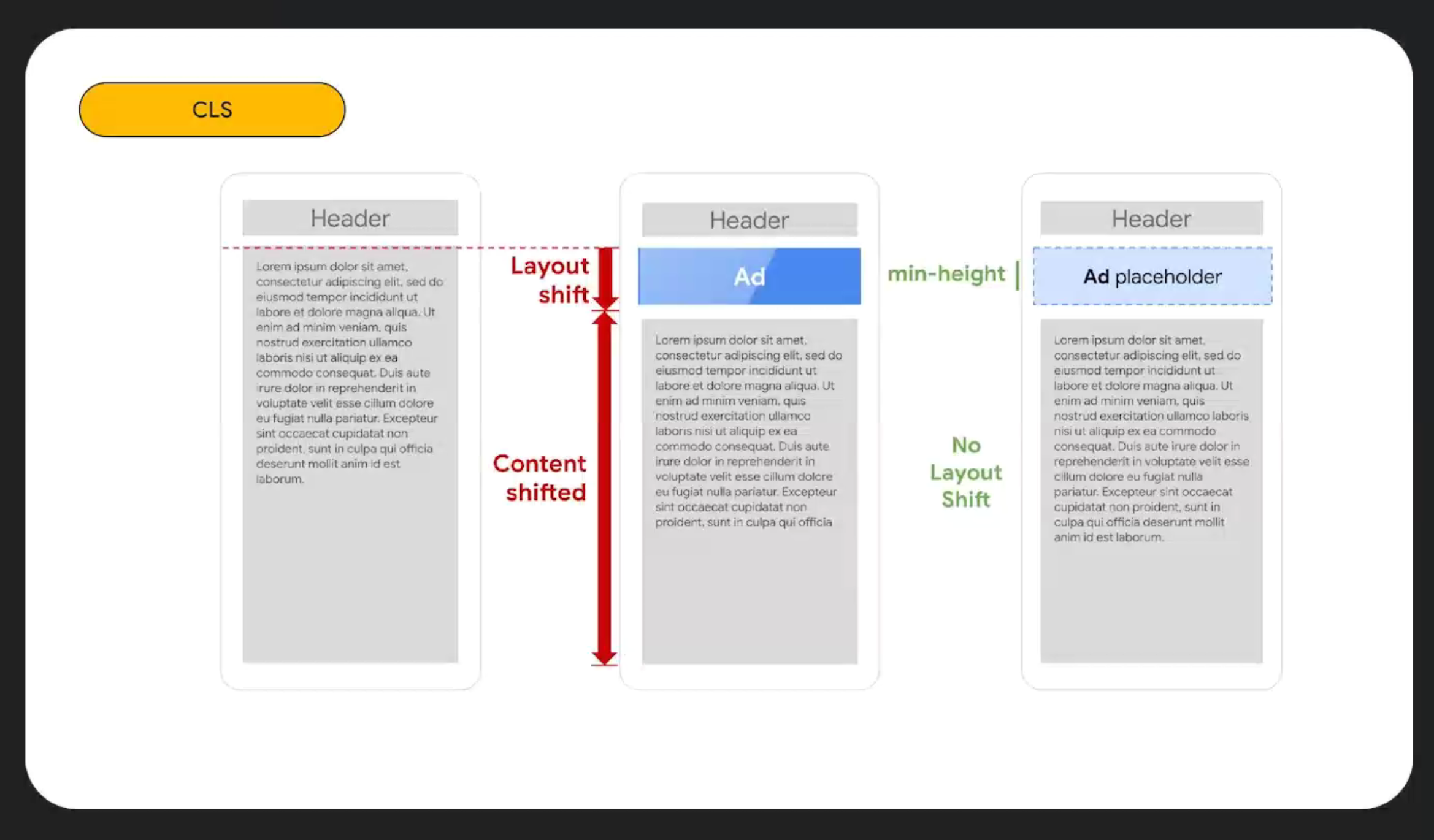
另外還可以將渲染的文字設置適當的高度,例如使用 min-height 來為廣告卡片等動態的內容保留最小空間,空元素的默認高度為零像素,所以即使對于某些動態的內容,我們不能確定實際的高度,也是可以通過使用 min-height 來減少 CLS 的影響。
BF Cache
我們去年看到 CLS 的最大改進之一是在 Chrome 中推出的回退緩存或 BF 緩存中。另外,Safari 和 Firefox 也已經上線這個功能一段時間了。

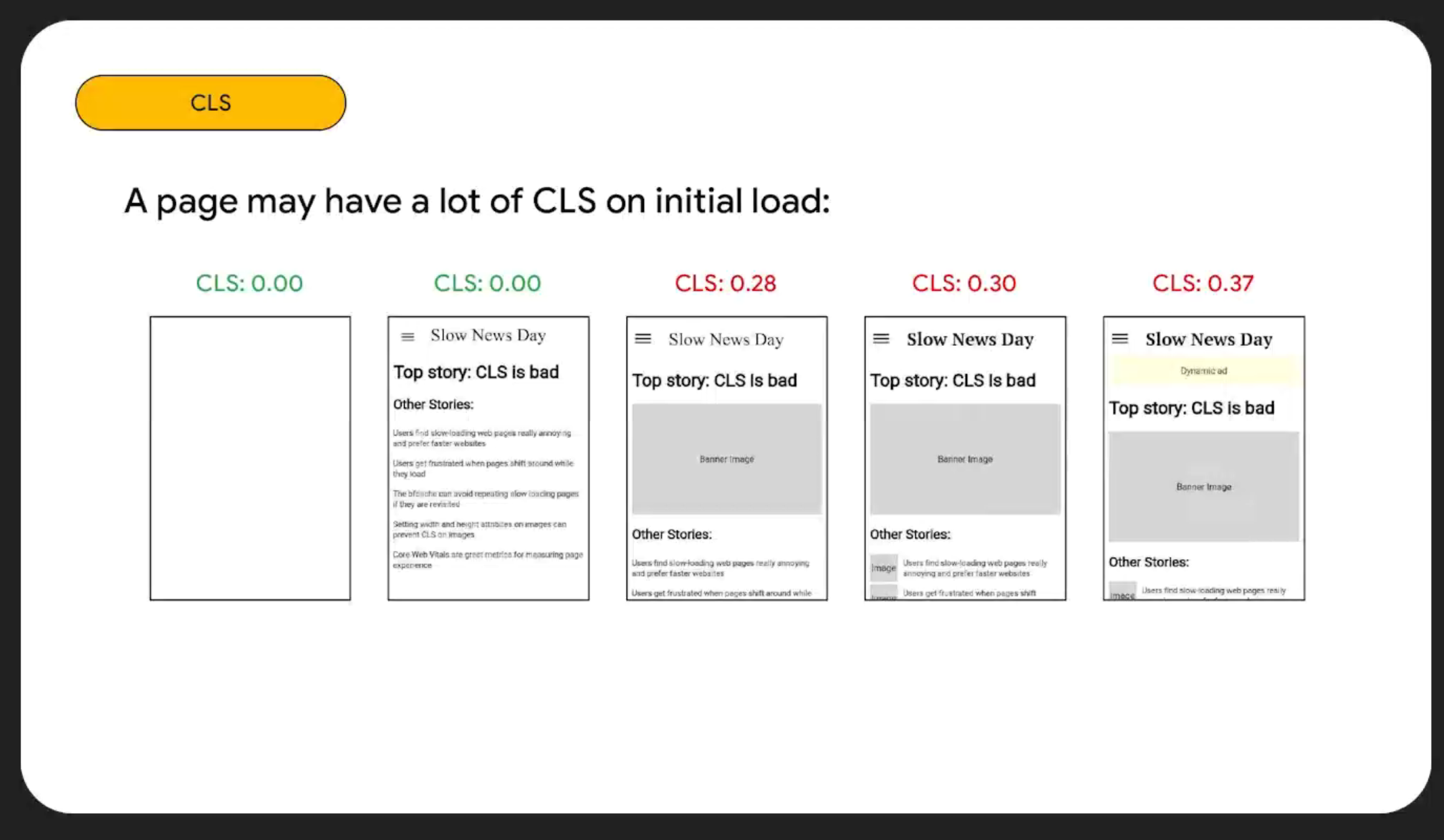
一個頁面可能在初始加載時具有很大的 CLS ,因為隨著其他內容(如圖像和廣告)的加載,頁面的結構會一直產生變化,從而影響 CLS。當然,我們應該盡量在首屏頁面渲染時避免加載這些內容。

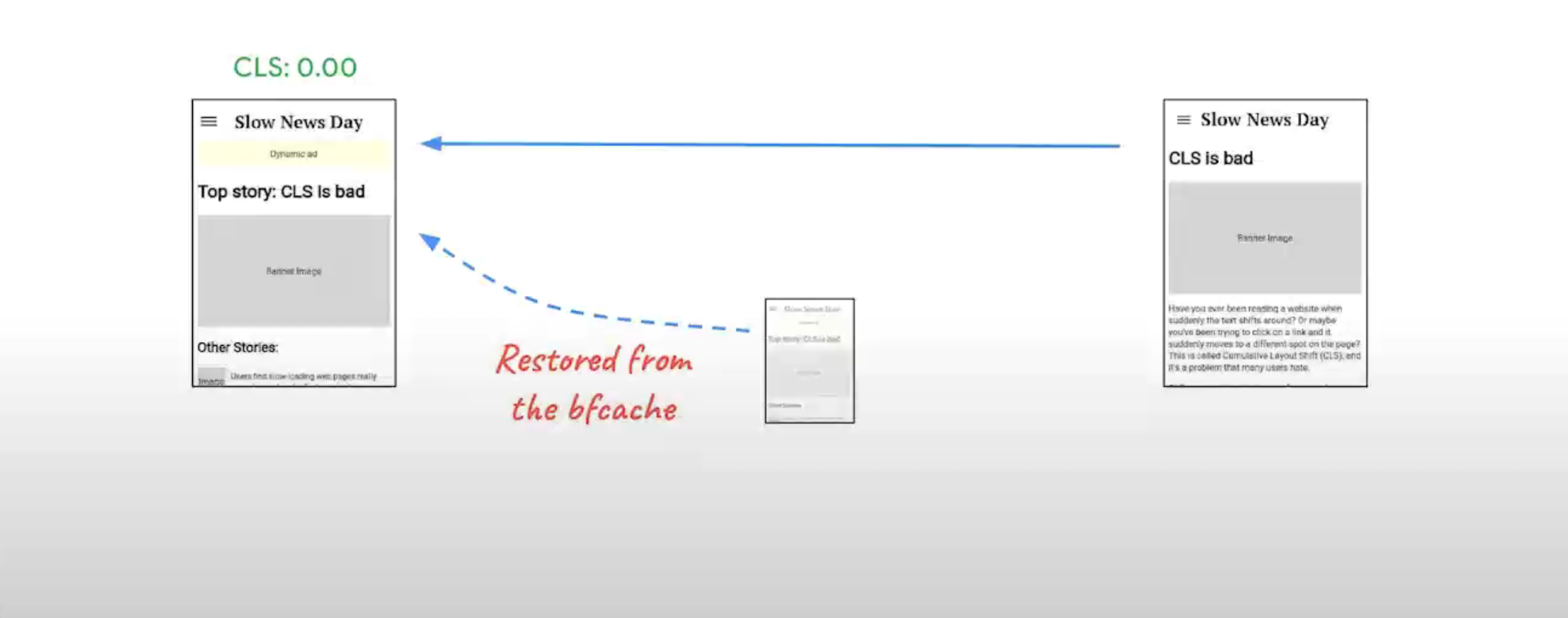
BF 緩存會在用戶離開之后,在內存中存儲一個用戶加載頁面后的完整 CLS 快照。如果用戶返回了這個頁面,就會恢復這個快照。同樣的,如果用戶再次向前訪問,則也可以恢復這個快照。這就完全消除了任何 CLS 的加載,如果從頭開始重新渲染頁面,BF 緩存也會默認啟用,我們不需要采取任何措施來主動啟用它,但是我們可以使用某些 API 阻止瀏覽器使用它,但這可能會導致瀏覽器沒辦法更好的響應,建議大家不要放棄這種免費的性能優化方案。

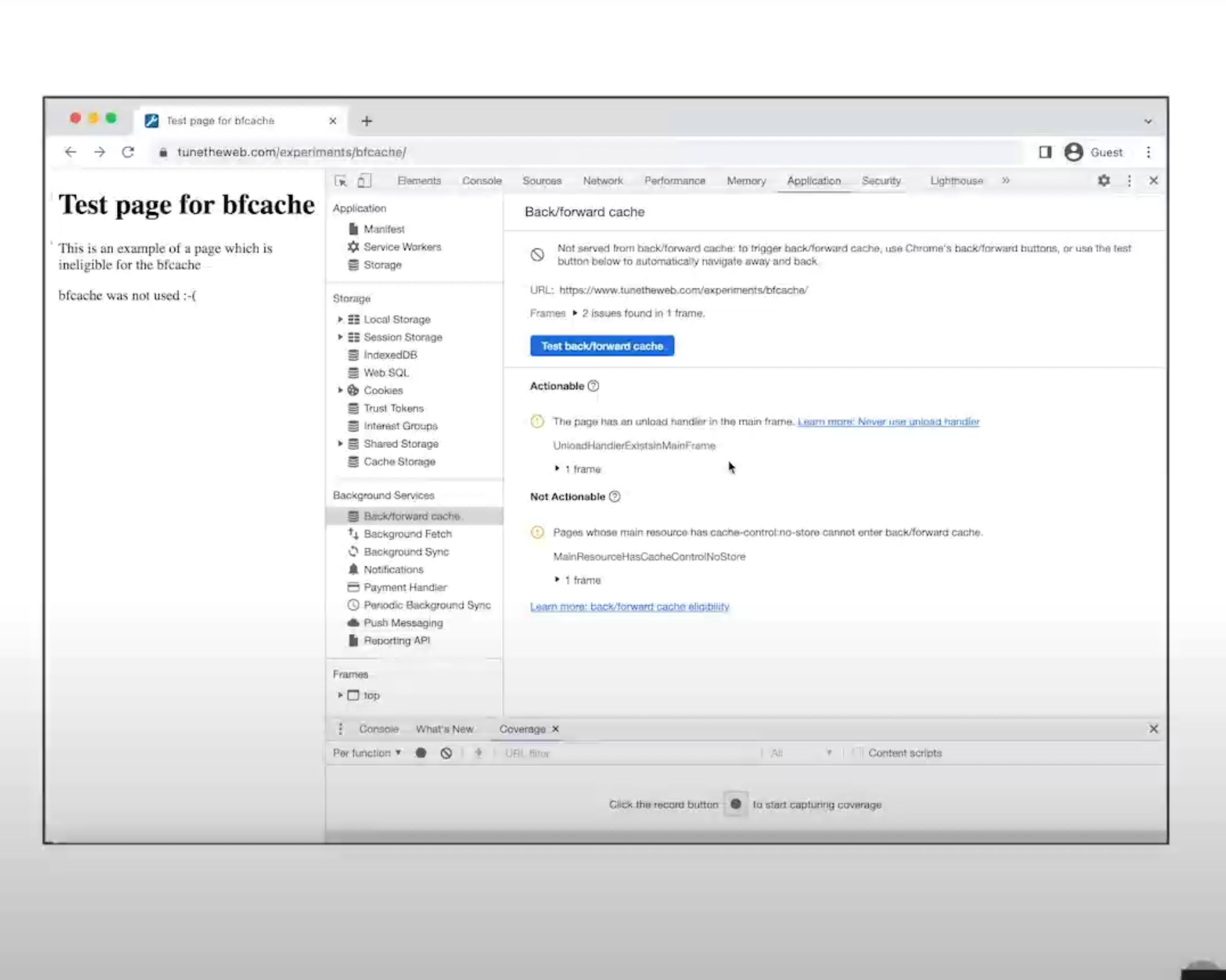
Chrome DevTools 有一個工具,可以讓我們測試頁面是否有使用 BF Cache 的資格。如果沒辦法使用 BF Cache ,工具一般都會告訴我們具體原因。最常見的原因是我們設定了 cache-control 這個 Header 的值為 no-storage或者在頁面中使用了 unload handler,這兩者都會阻止 BF Cache 的使用。

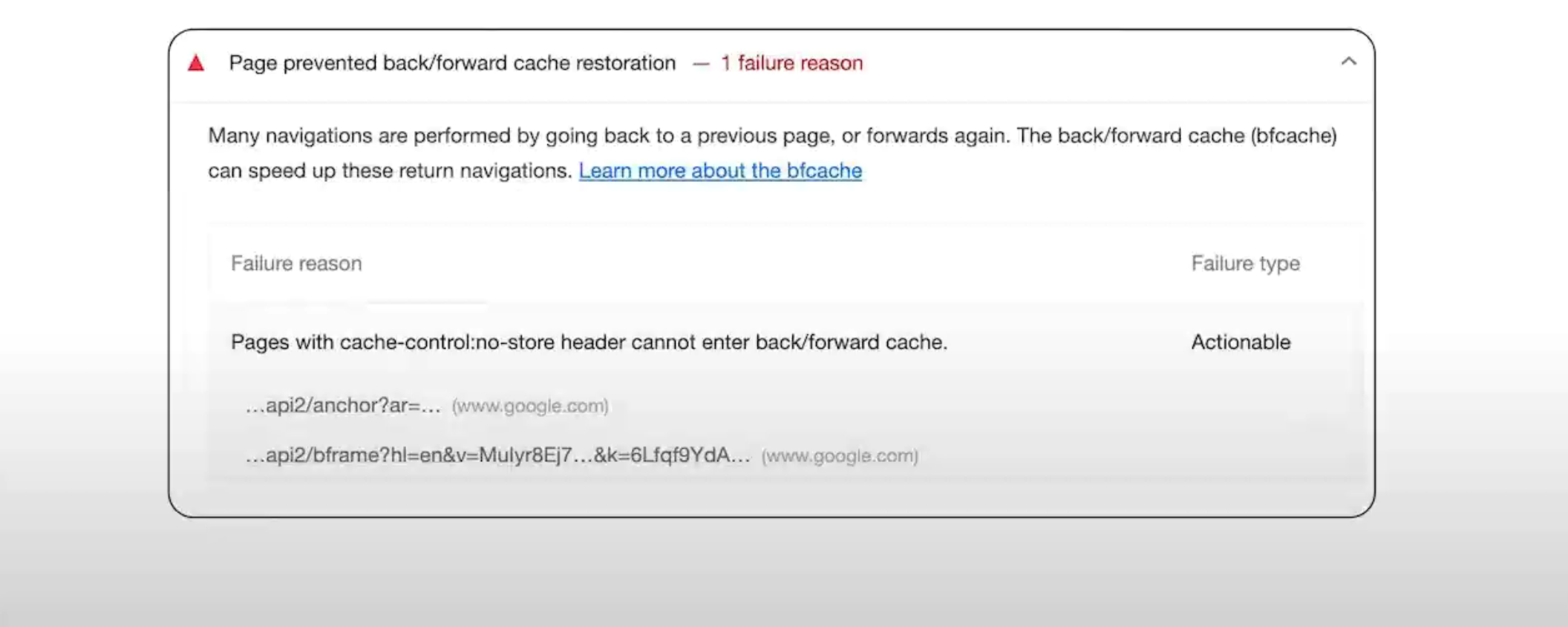
在 Lighthouse 10 中,也添加了一個類似的檢測能力,也可以解釋頁面不符合資格的原因。

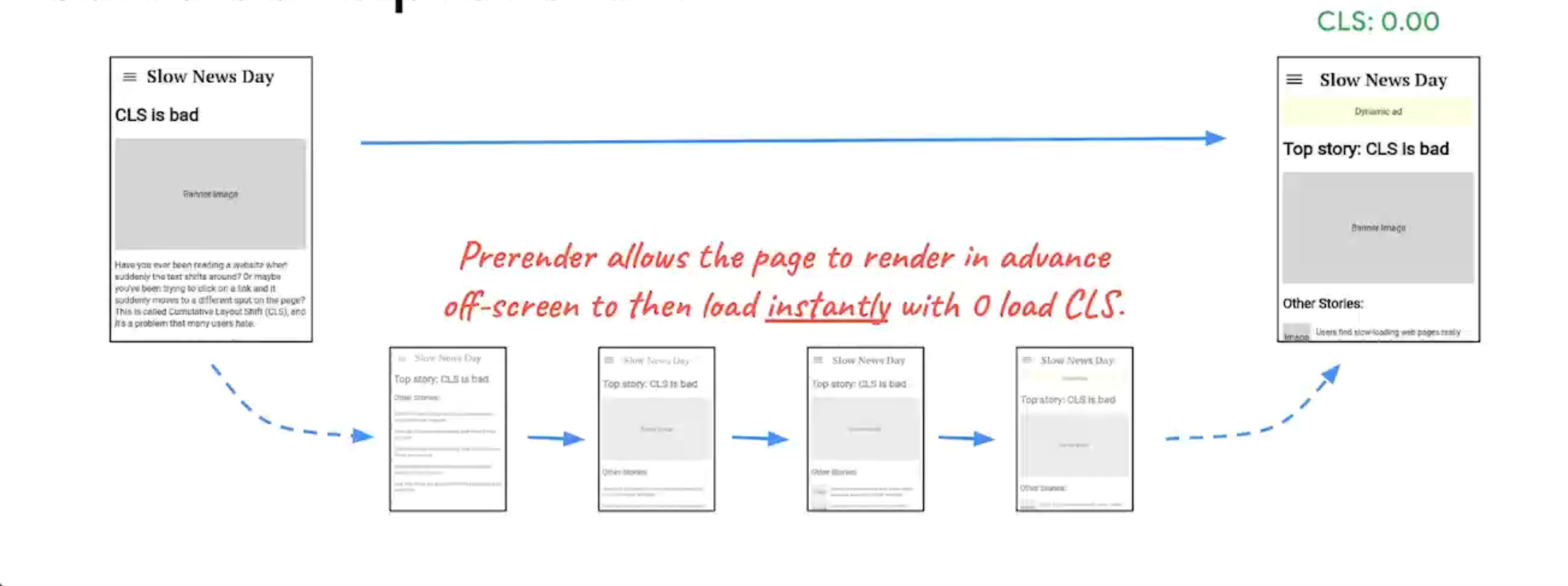
BF Cache 是 Chrome 團隊為了讓網頁瀏覽更快的正在開發的一系能力之一,這個領域還有一些其他的能力,比如預加載和預渲染也是可以改善網站 CLS 指標的。
動畫和轉換的處理
最后一個 CLS 建議是處理動畫和轉換。動畫通常用于移動端的內容,如 cookie banner 或從頂部或底部滑入的其他通知橫幅,者具體取決于這些動畫或過渡是怎么編碼的,它們可以更少或者更有效,并且可以幫助優化 CLS。

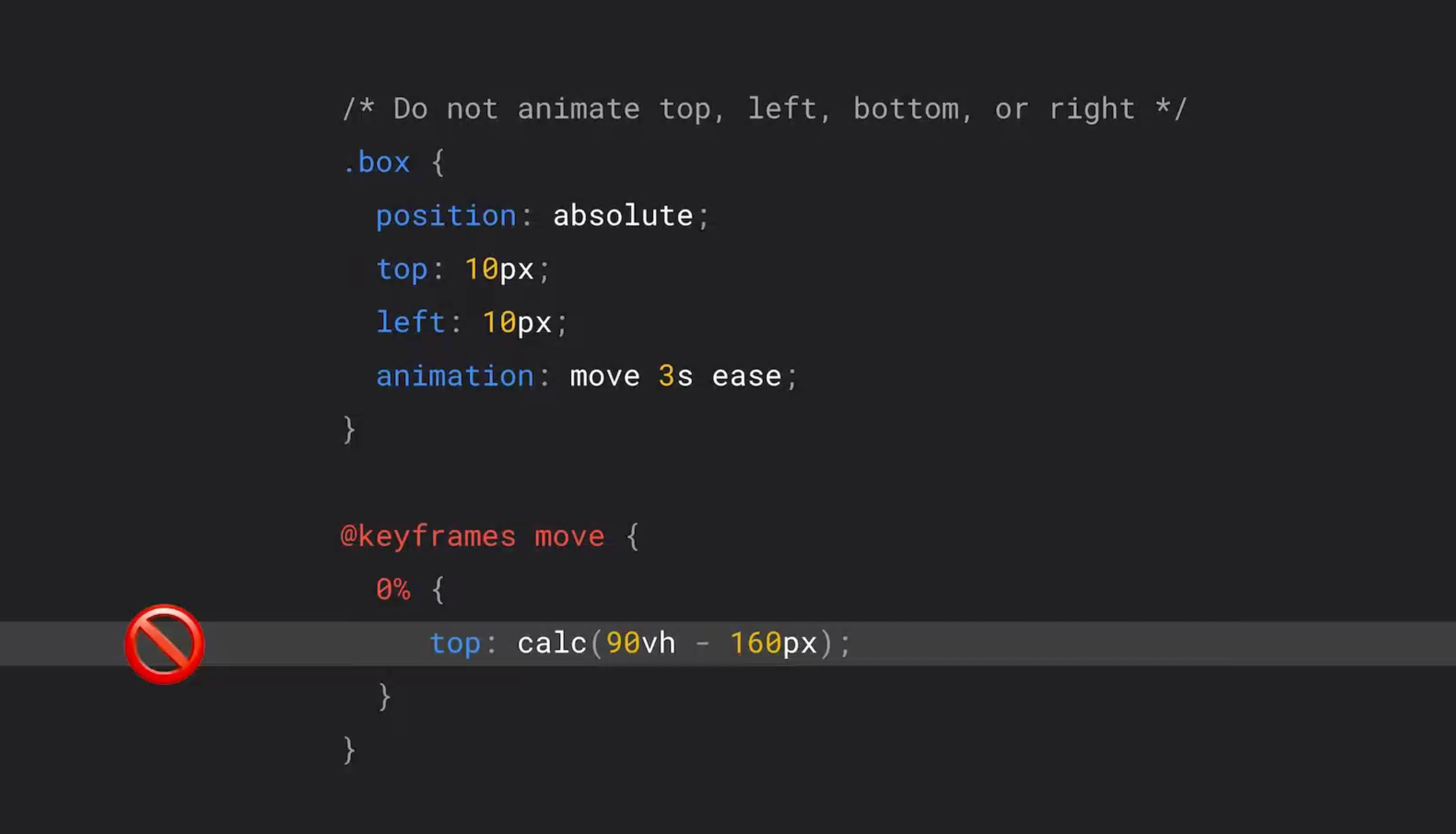
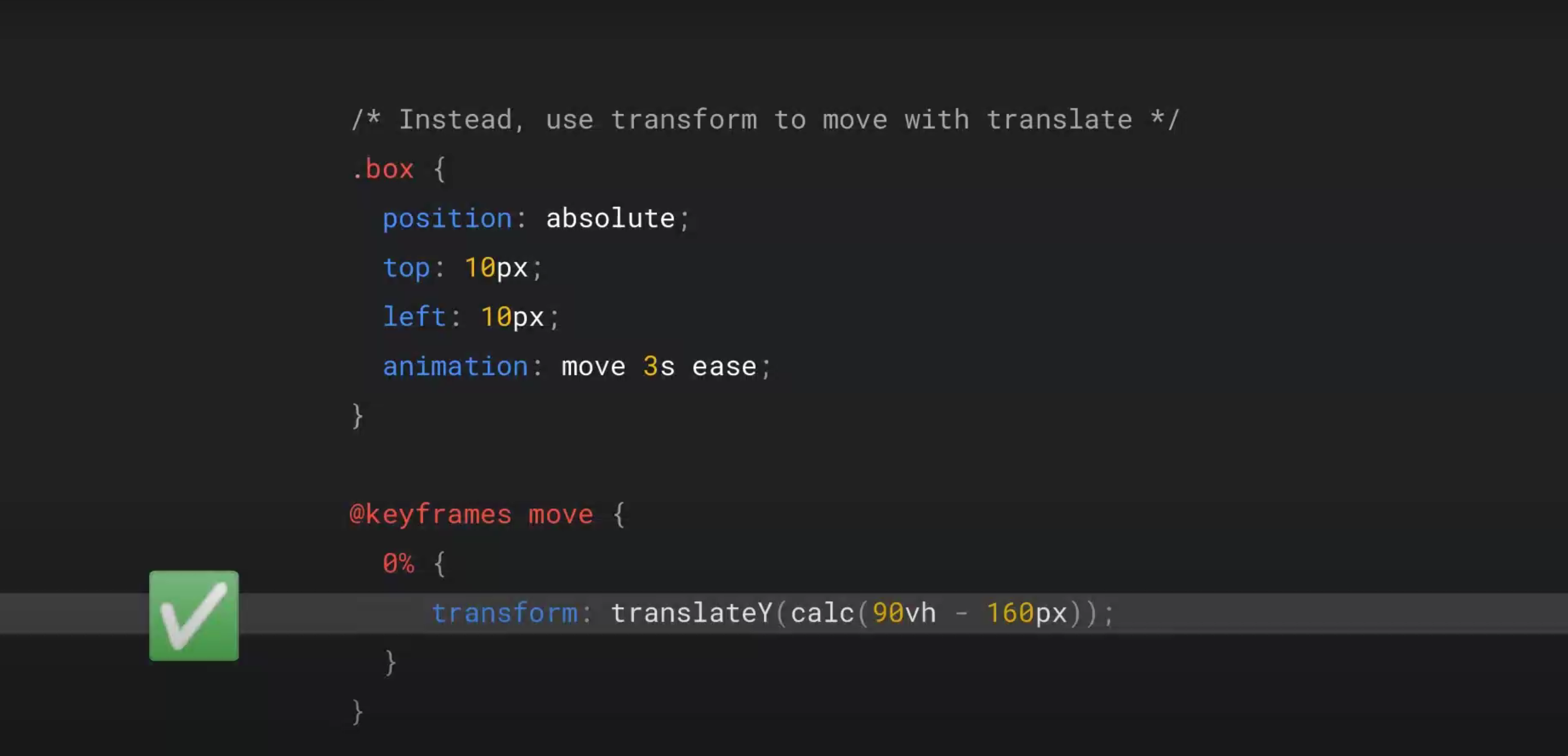
動畫的渲染需要瀏覽器重新布局頁面,因此需要更多的工作,即使脫離正常文檔流的絕對定位元素,例如使用 top 或 left 移動內容,也會將其計算為布局移位,即使它不會移動任何周圍其他的內容,內容本身也在移動,并且有可能影響其他內容,所以這也會影響 CLS。

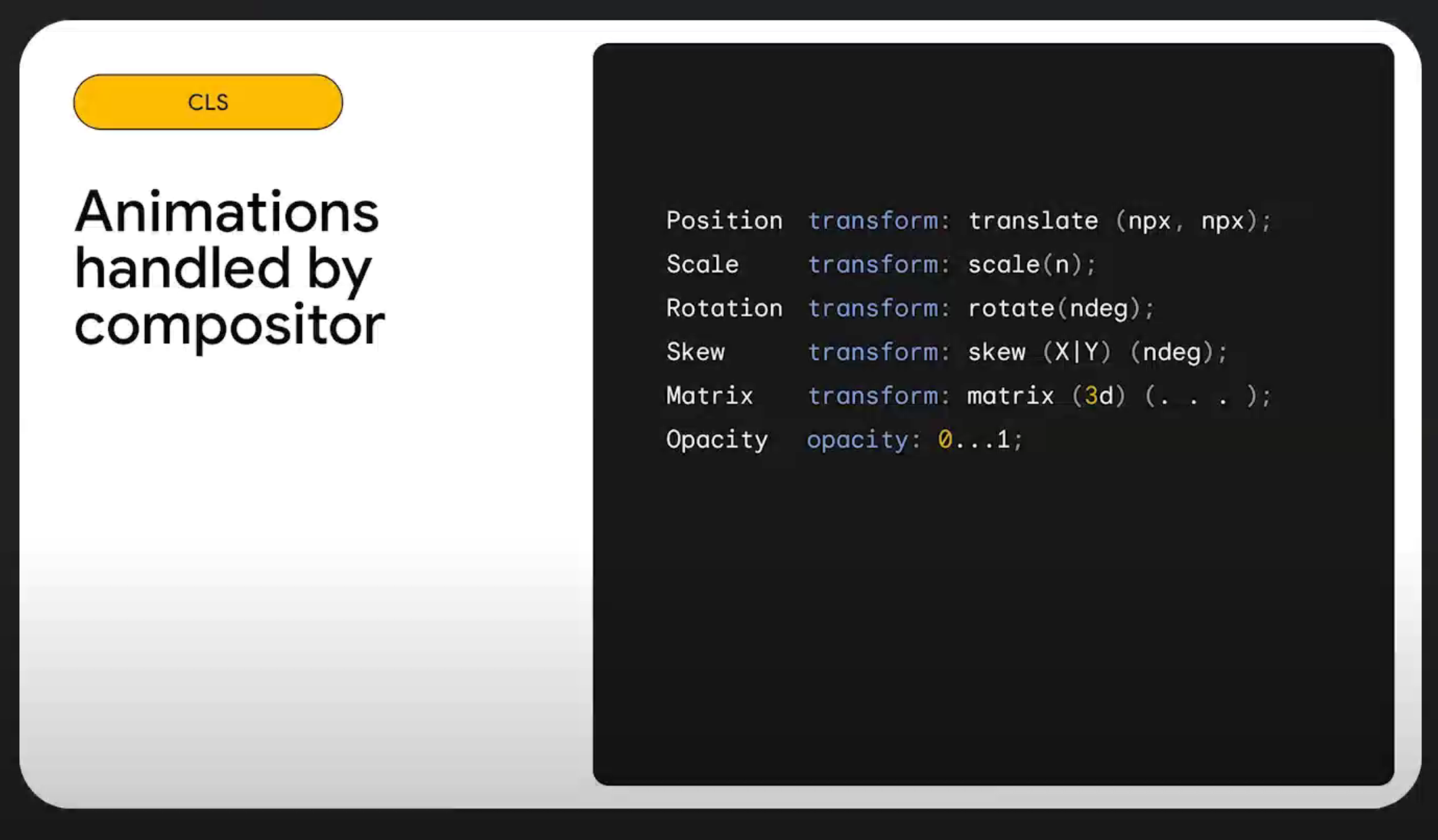
使用 translate 進行相同的動畫不會在瀏覽器的布局處理中移動內容,而是在合成器層中進行的,除了對于瀏覽器來說工作量較小之外,這還意味著它無法影響其他的內容,這也意味著它對 CLS 的影響就變小了。所以我們的解決方案就是替換使用 top 或 left 的動畫,并且這種方式在所有的瀏覽器中都得到了支持。

始終優先使用復合動畫,比如如 transform ,而不是圖層誘導的非復合動畫,如更改 top、right、bottom 和 left。

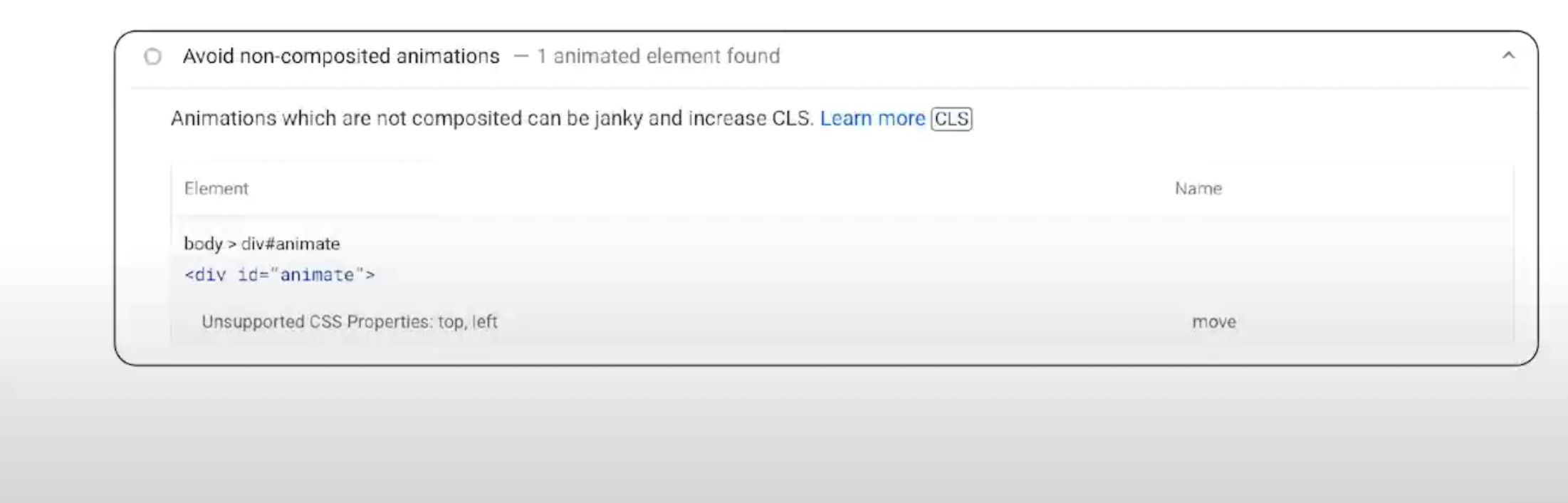
并且 Lighthouse 也有一個相關的能力來識別這些問題。
FID 優化建議
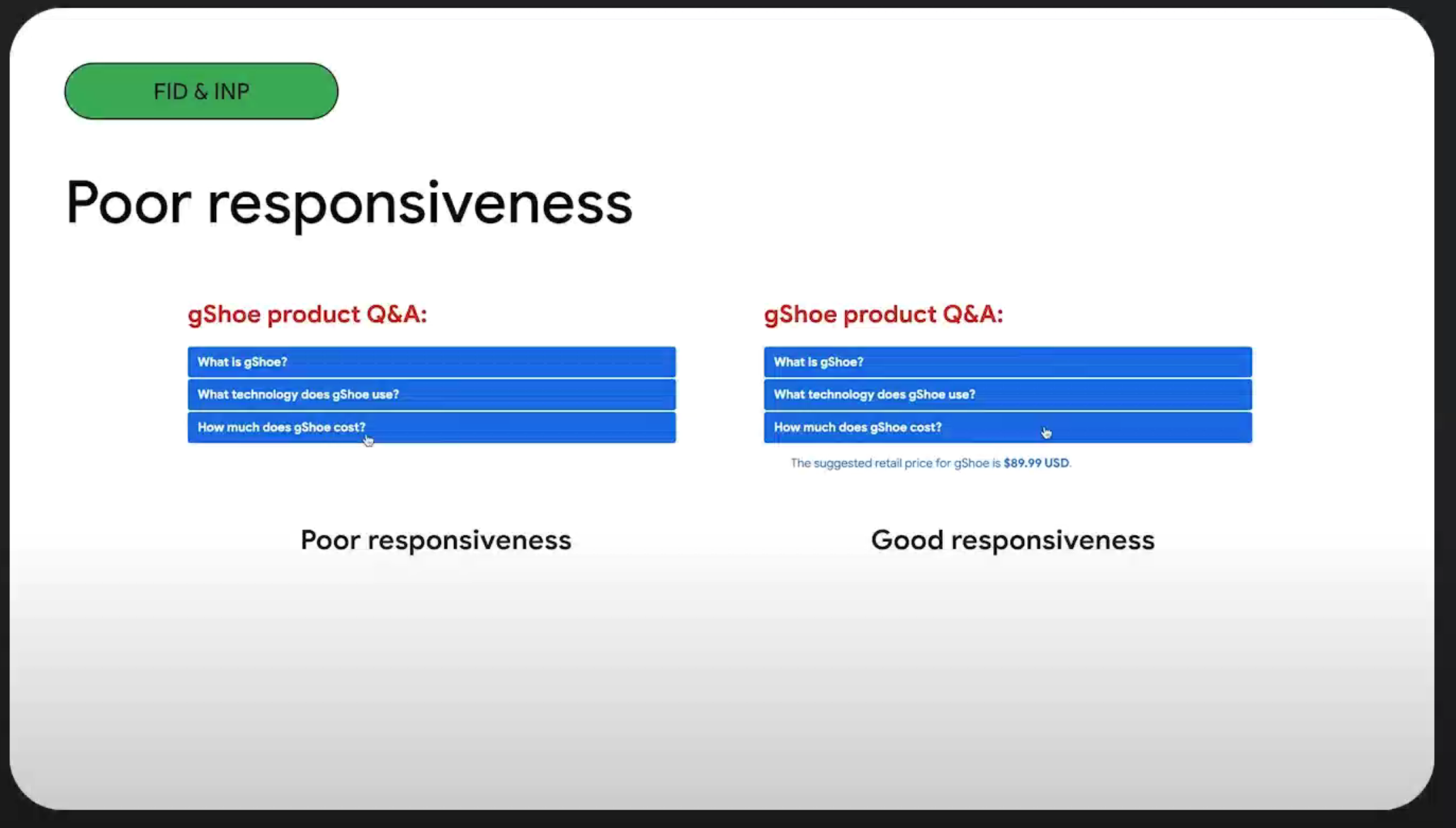
最后我們來看看用戶響應相關的優化建議,這包括用戶和頁面進行首次交互操作所花費的時間(FID),以及更全面的交互到下一次繪制的時間(INP)。

網站響應性的關鍵在于確保不阻塞主線程,因為這會導致瀏覽器無法響應用戶輸入。
分解長任務
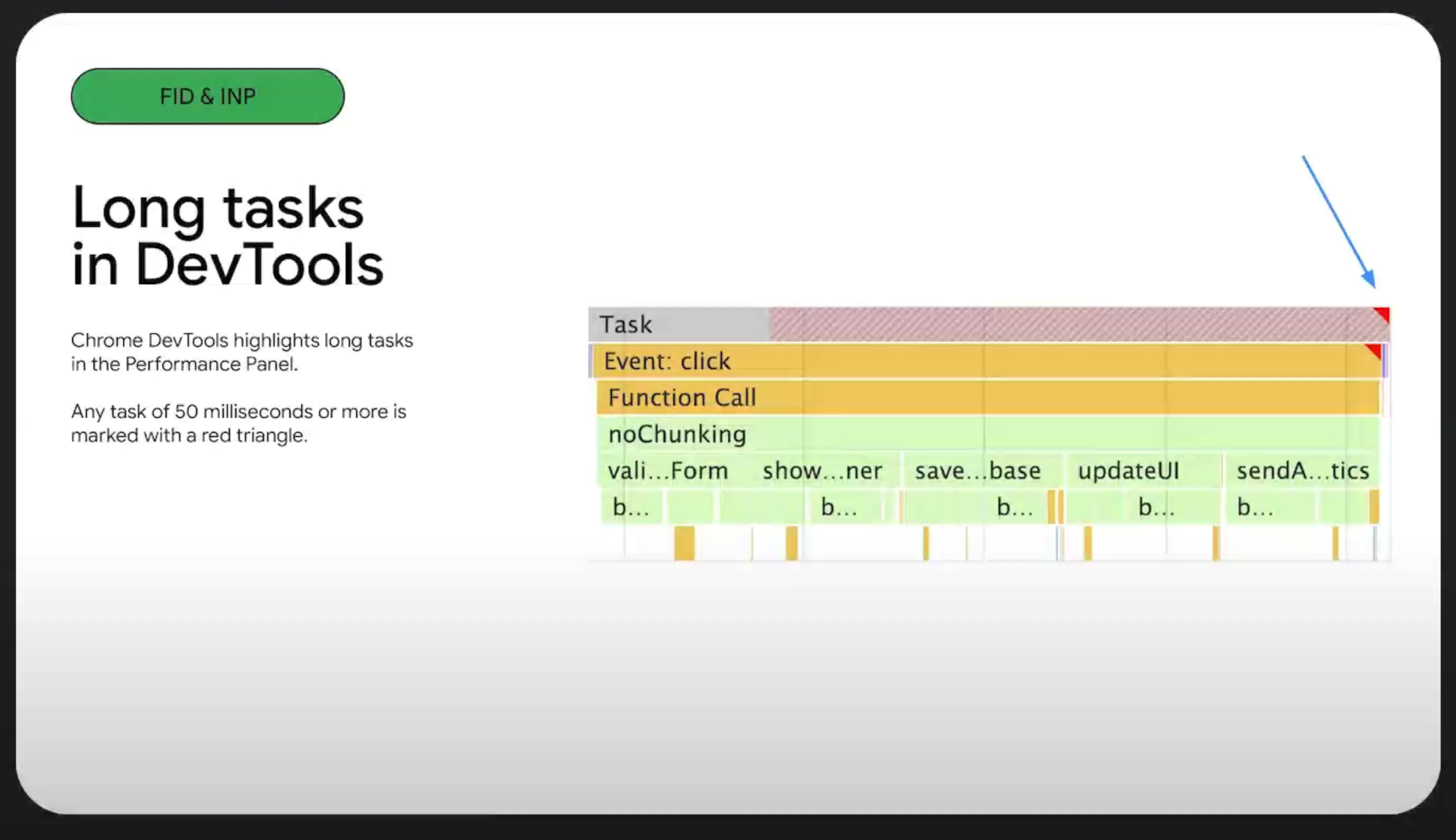
第一個建議是識別并分解長任務,相當于給瀏覽器一些喘息的空間,以便它能夠響應用戶輸入。

Chrome Devtools和 Lighthouse 將長任務定義為需要 50 毫秒或更長時間的渲染工作。這可能聽起來不是很多,但在瀏覽器術語中,這可以是網站能感覺到比較好的響應或不響應的區別。

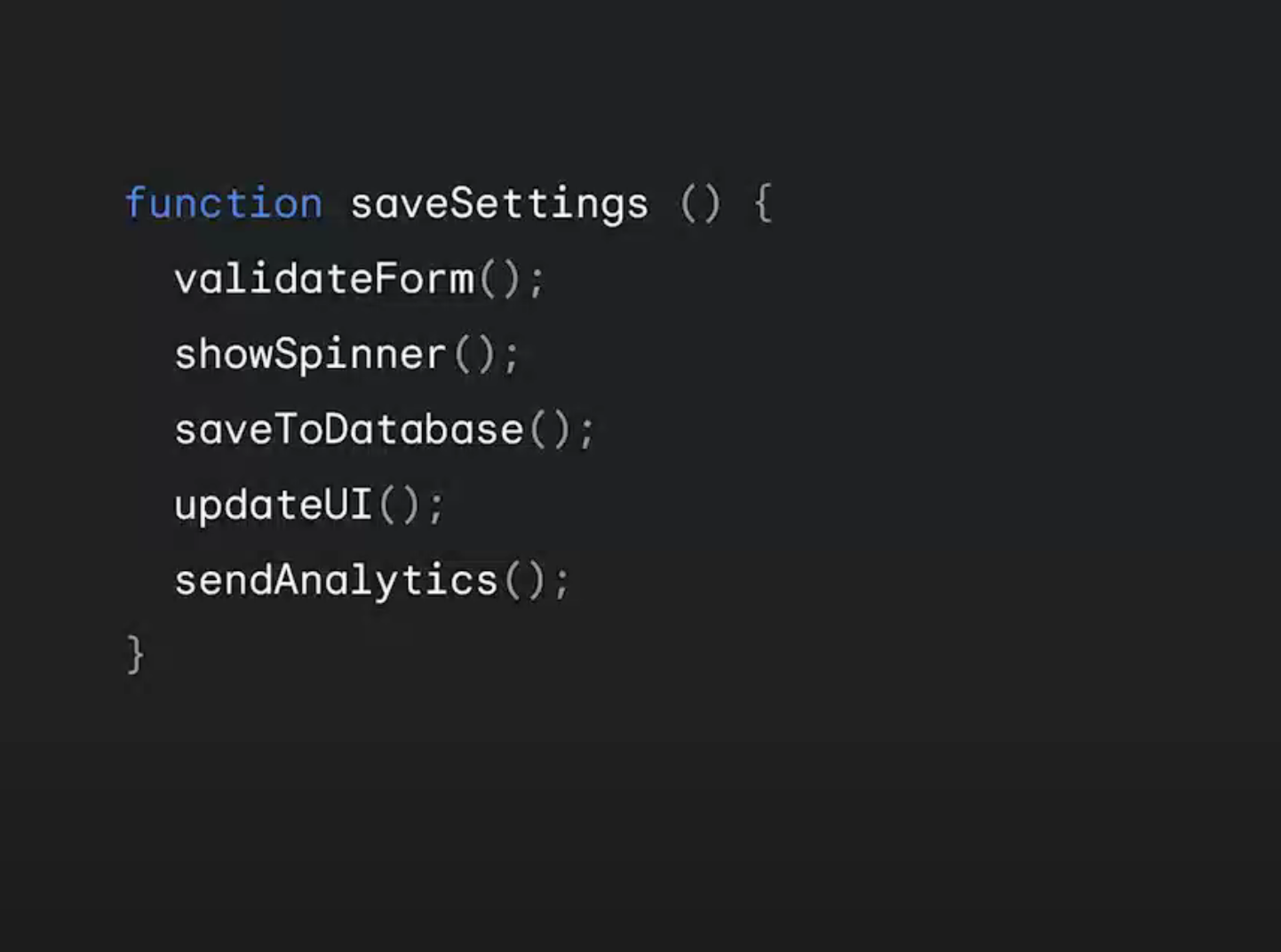
JavaScript 是單線程且貪婪的,一旦它占用了 CPU,它就會盡可能地一直保持它,直到它不能處理或者處理完畢為止。在這個例子中,即使有五個子進程,所有的五個進程也是會一個接一個地執行。所以,在我們的代碼中放置一些斷點就是關鍵了。

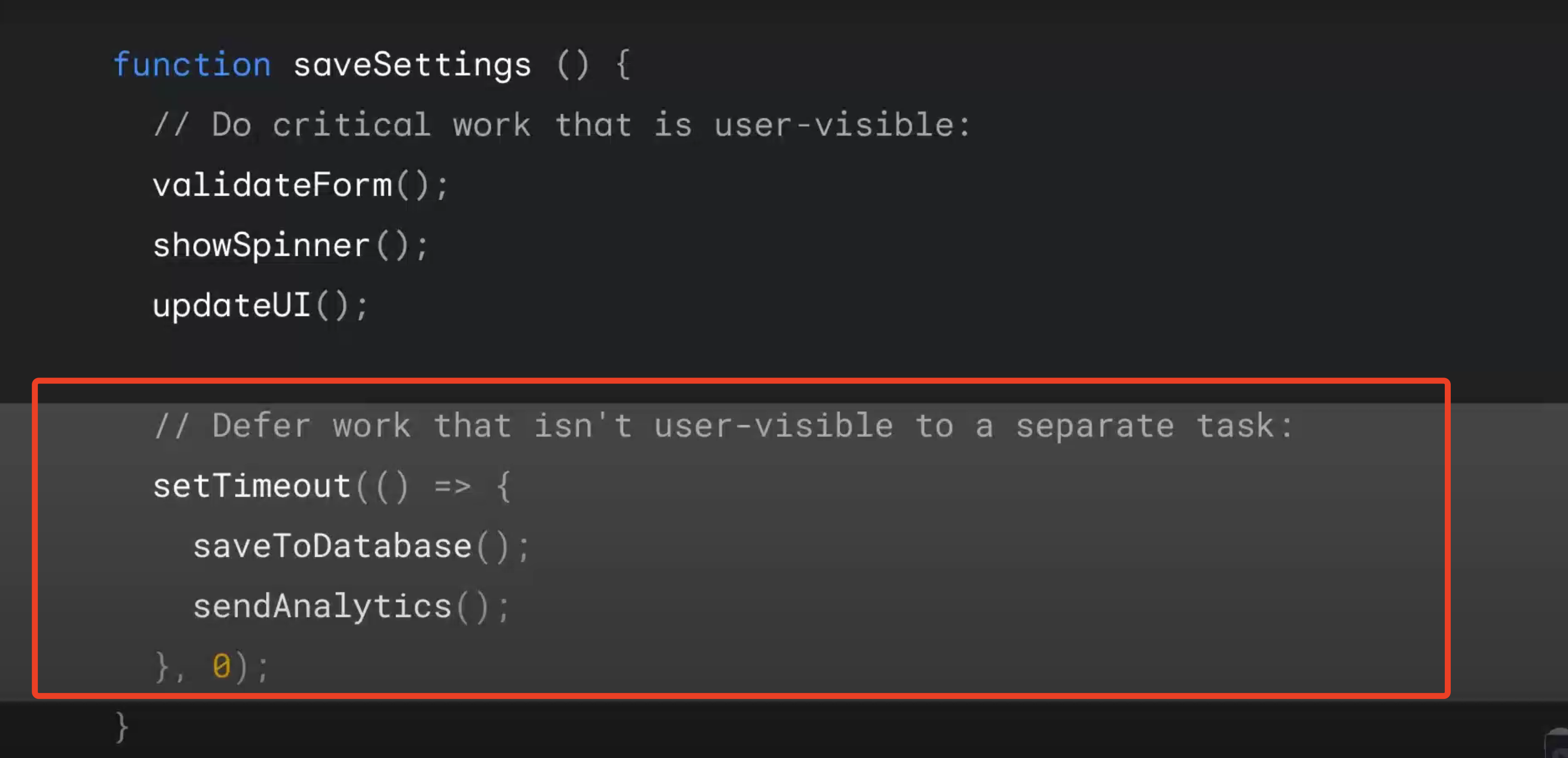
我們可以使用設置超時 settimeout 0 毫秒延遲來放入非關鍵的工作和新的任務,這些新任務就會在已經排隊的任何任務之后執行。

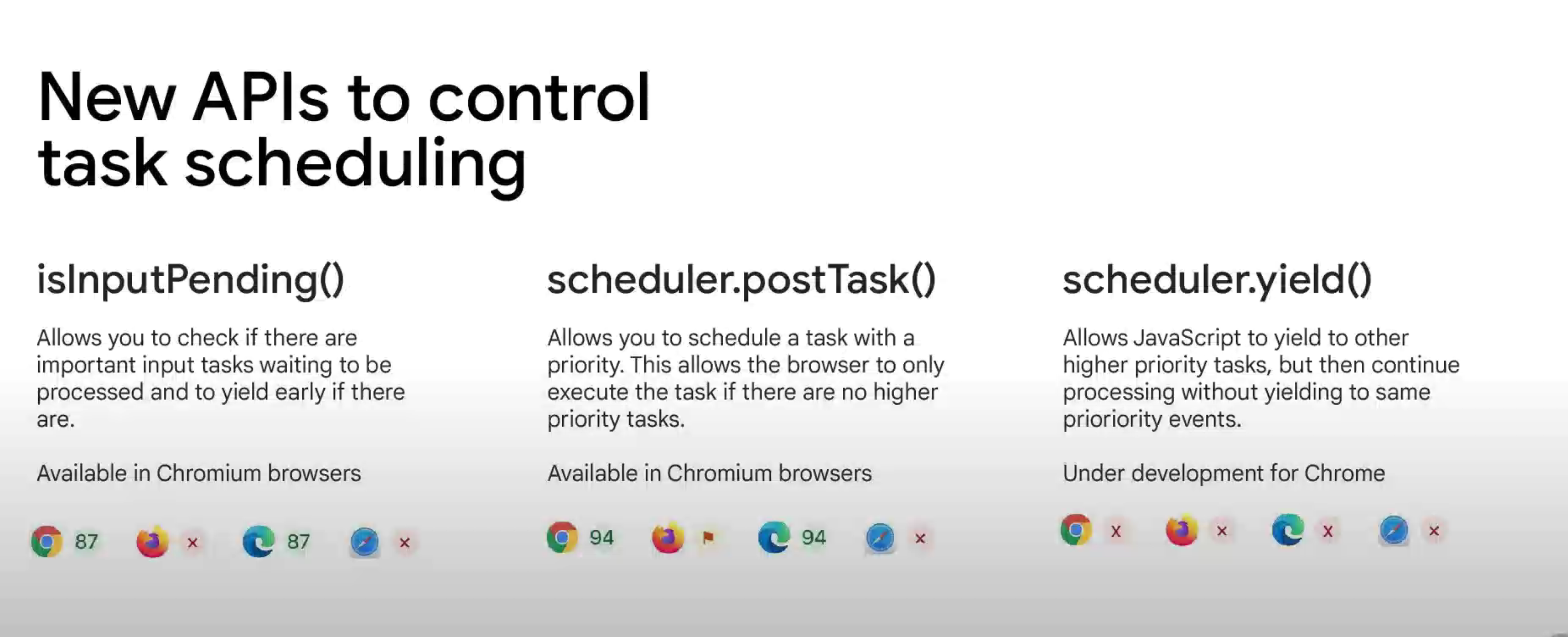
還有一些新的和即將推出的瀏覽器 API ,如 isInputPending、scheduler.postTask 和 scheduler.yield,它們可以幫助大家決定何時以及如何放棄主線程。有關更多詳細的信息,可以去看 web.dev 上優化長任務的相關文章 :https://web.dev/optimize-long-tasks/ 。另外,在 Google I/O 上,還有一個專門關于優化長任務的獨立演講。

去除不必要的 JS
盡管優化我們頁面上的 JavaScript 代碼執行是一個不錯的方法,但更好的方式是一開始就不要發送太大的 JavaScript。

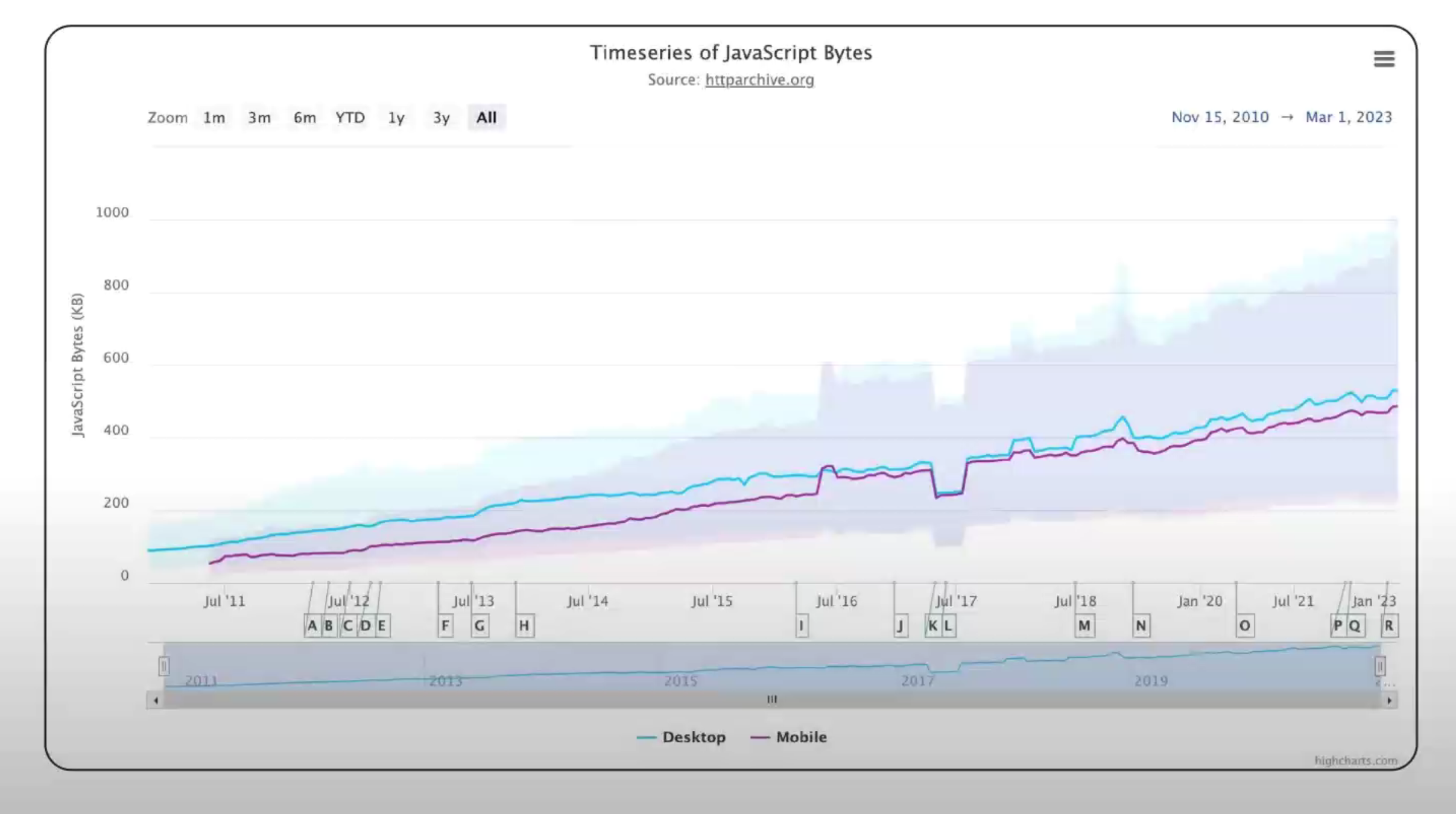
現在的網站上加載的 JavaScript 越來越大了,但我們需要重新檢查一下有這些 JavaScript 是否都是必要的。

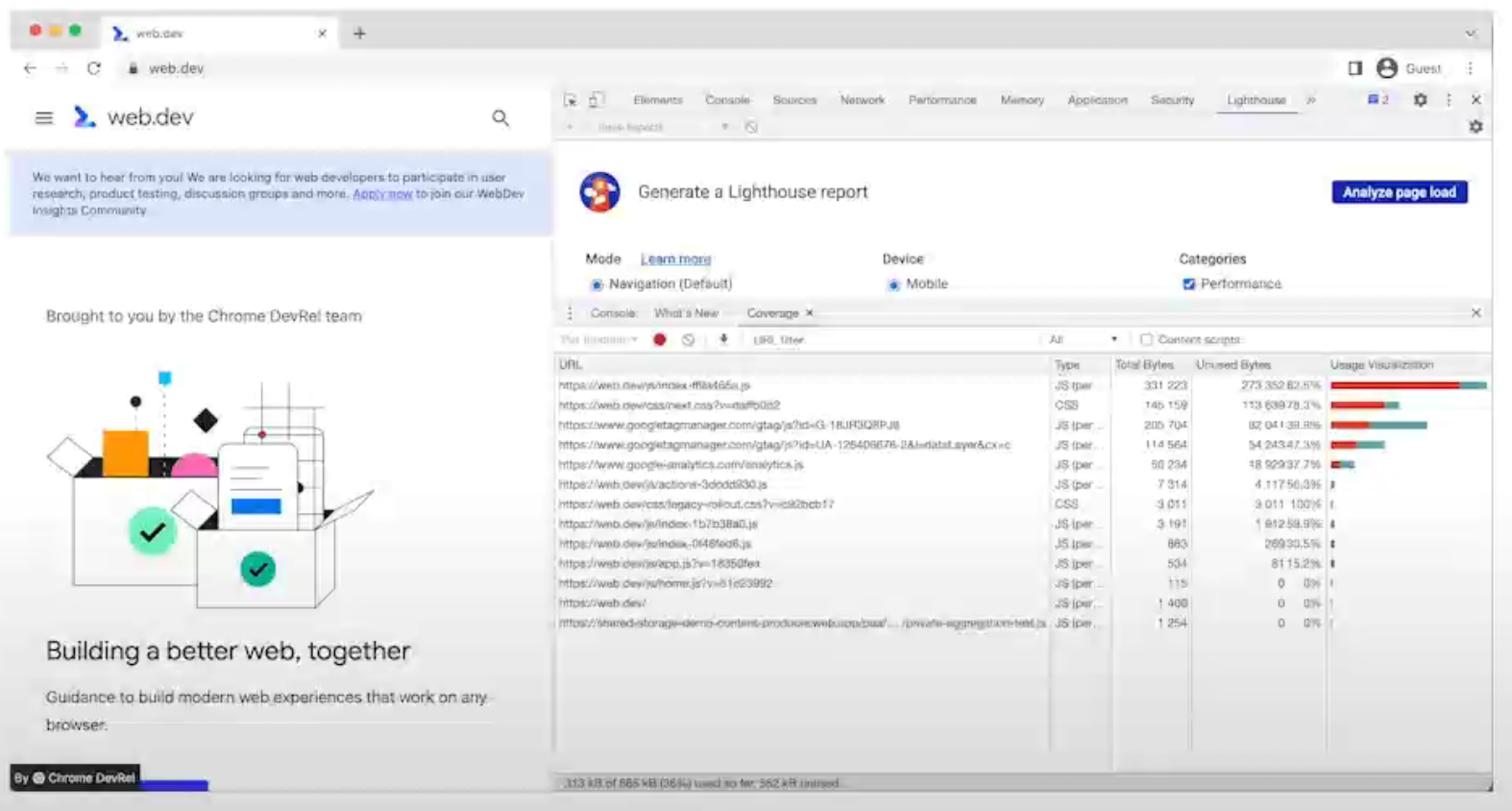
我們可以使用 Chrome Devtools 的 Coverage 特性來查看我們的 JavaScript 有多少被執行了。如果在頁面加載期間沒有使用的大部分 JavaScript ,都可以考慮進行代碼分離以在需要時或瀏覽器不太繁忙的時候加載這些代碼。

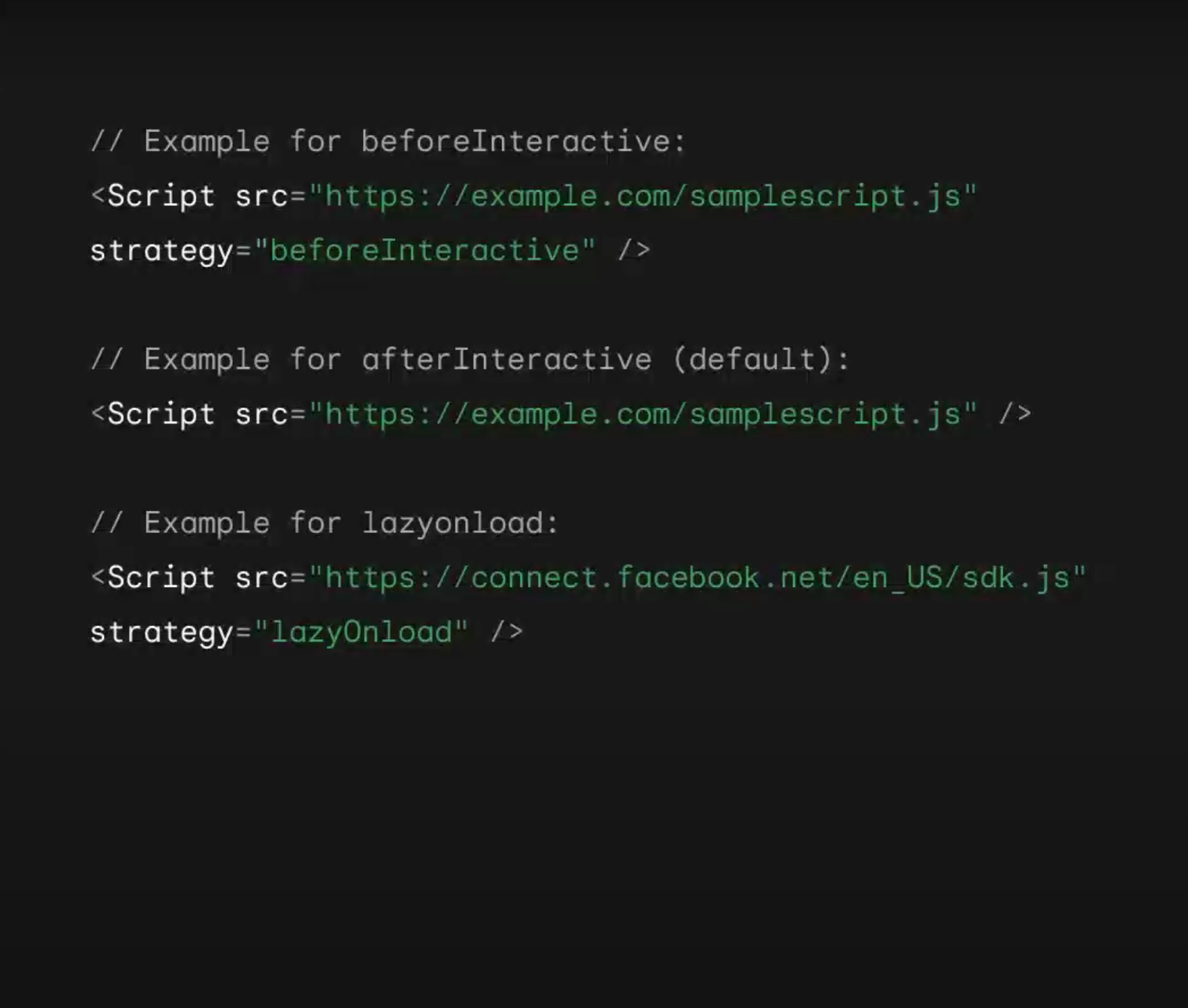
Aurora 團隊還開發了一個 xjs 腳本組件,允許我們加載較少且關鍵的第三方代碼,并采用各種策略來減少這些腳本的影響。標簽管理器是另一個容易積累舊 JavaScript 代碼的地方,這些代碼可能不再需要了。定期檢查我們的標簽,以確保刪除所有標簽,因為即使它們不再觸發,它們仍然需要下載、解析和編譯。

避免大型渲染更新
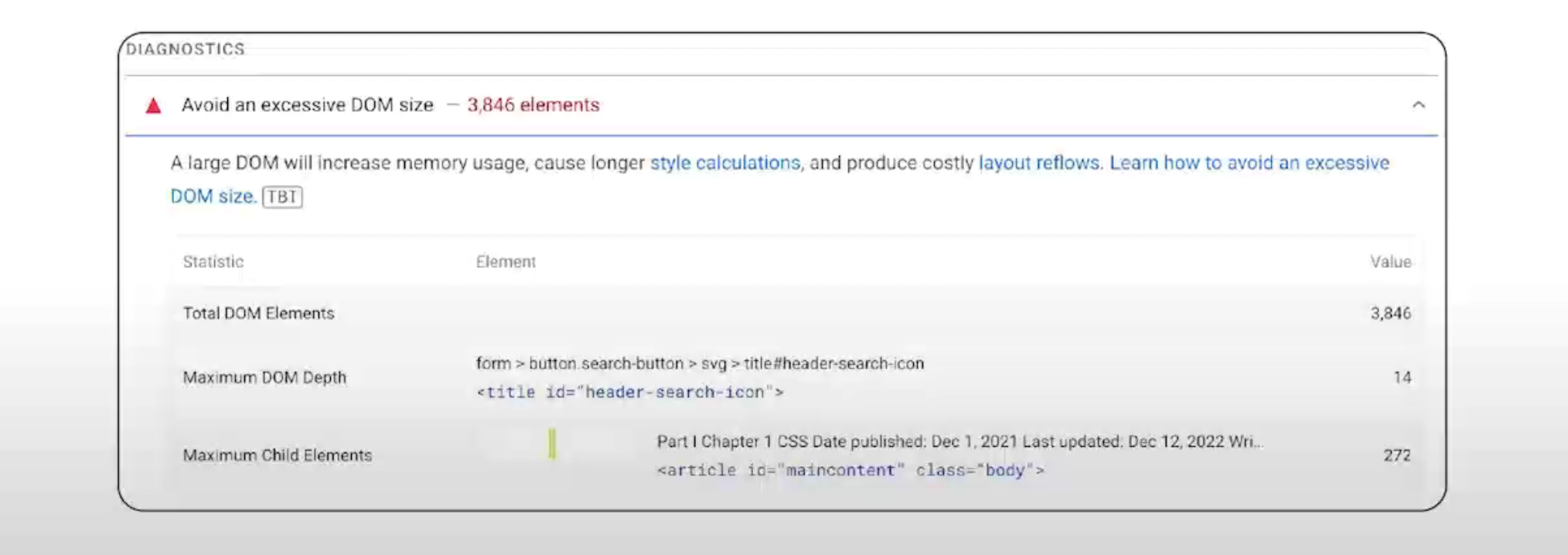
改善響應性的最后一個建議是避免大型渲染更新。JavaScript 不是唯一可以影響我們網站響應性的東西,如果瀏覽器需要大量的工作來將頁面渲染到屏幕上,那么瀏覽器本身也可能會變慢。大型渲染更新可能會在有大量Dom 更改時發生,無論是有意還是由于一個更改導致許多其他元素需要重新計算。避免大型渲染更新的最佳方法是保持較小的 Dom 結構,以便即使存在關聯效應,也可以快速處理它們。

我們還有一個 Lighthouse 審計工具來幫助大家實現這一目標。

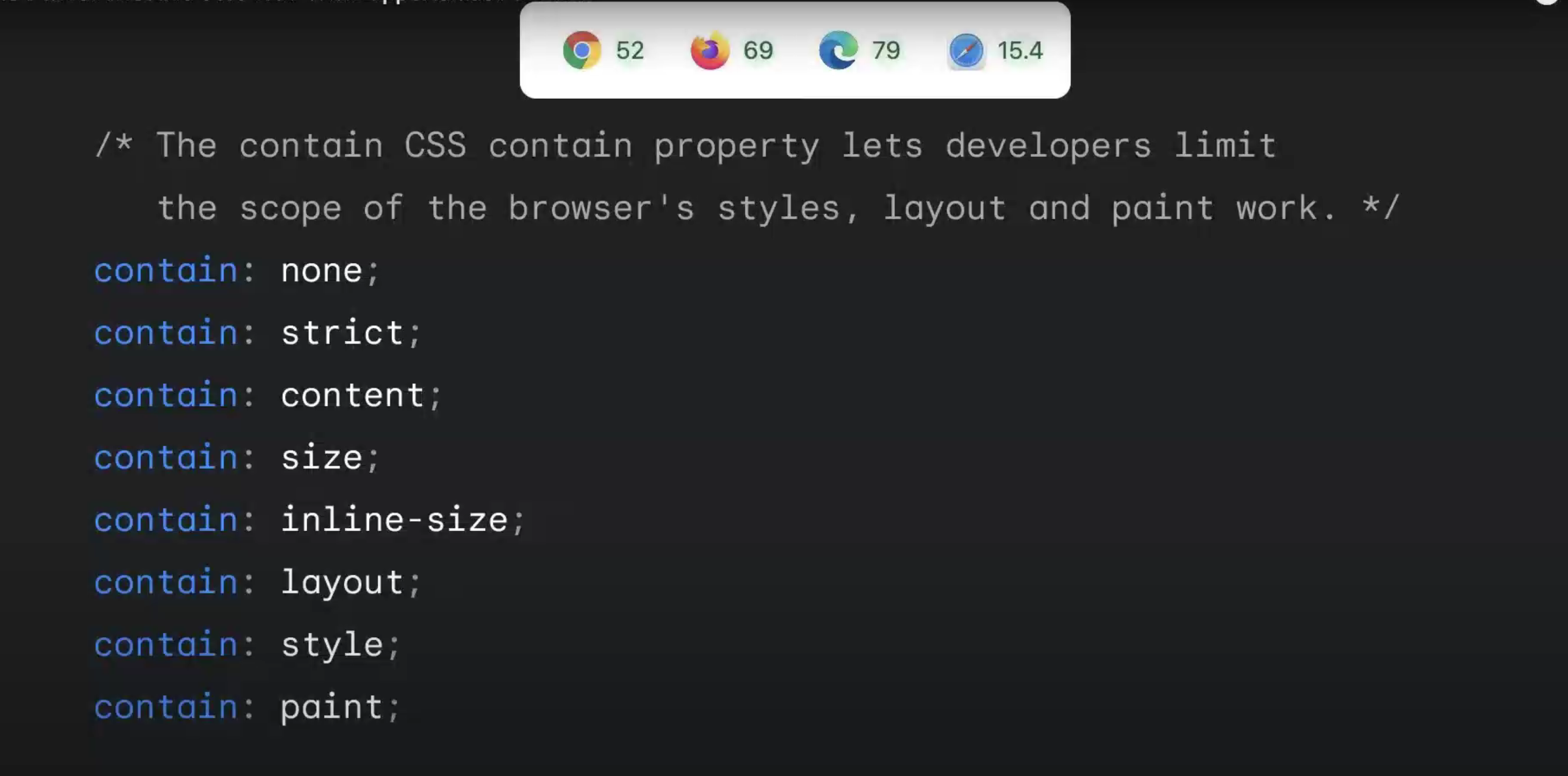
CSS containment 是另一種分離網頁區域的方法,它可以告訴瀏覽器某些區域中的元素可以不受其他區域更改的影響,從而減少布局的工作。

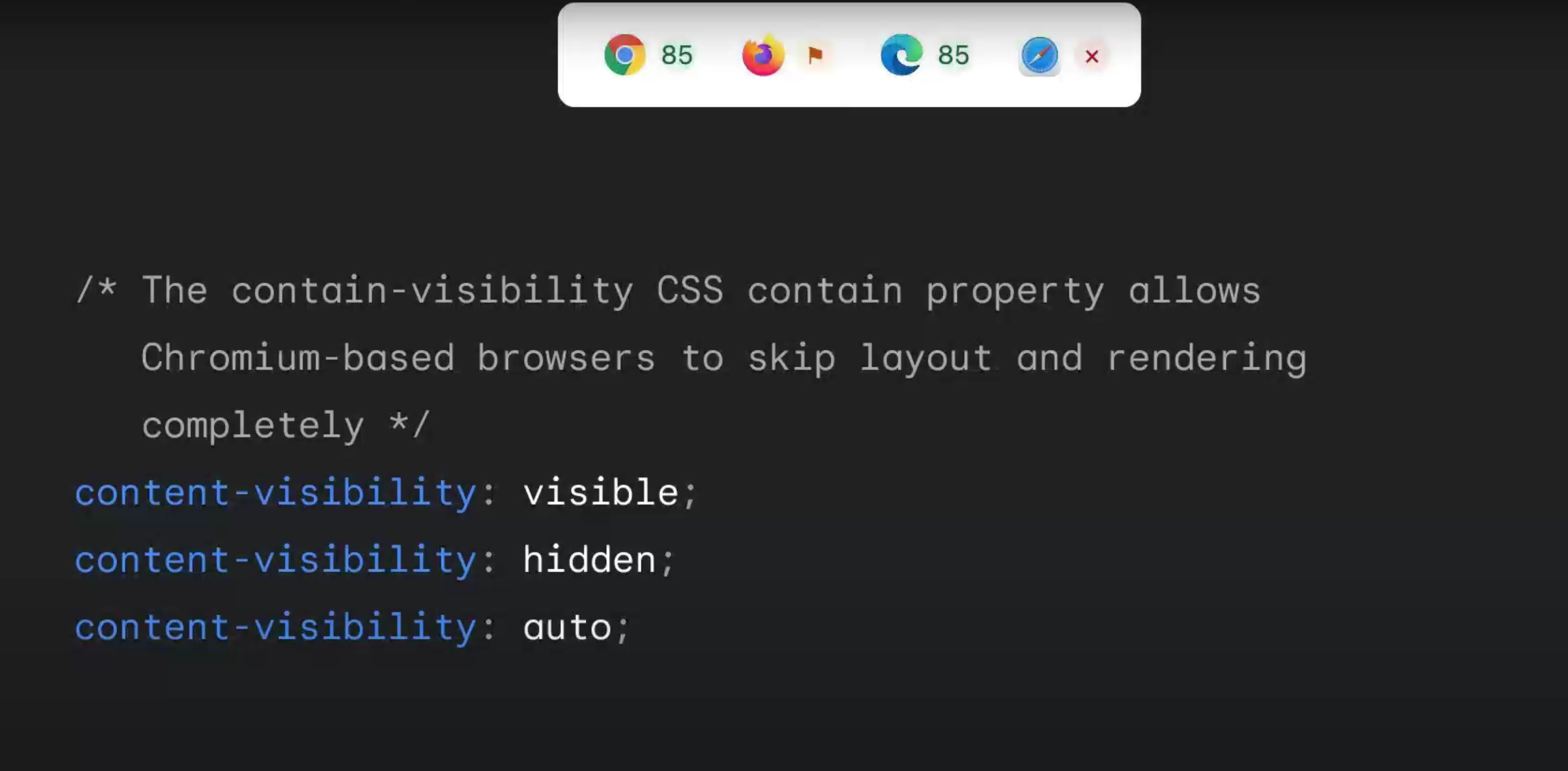
content-visibility 是 CSS containment 的一種擴展能力,允許我們能完全跳過離屏內容的布局和渲染。

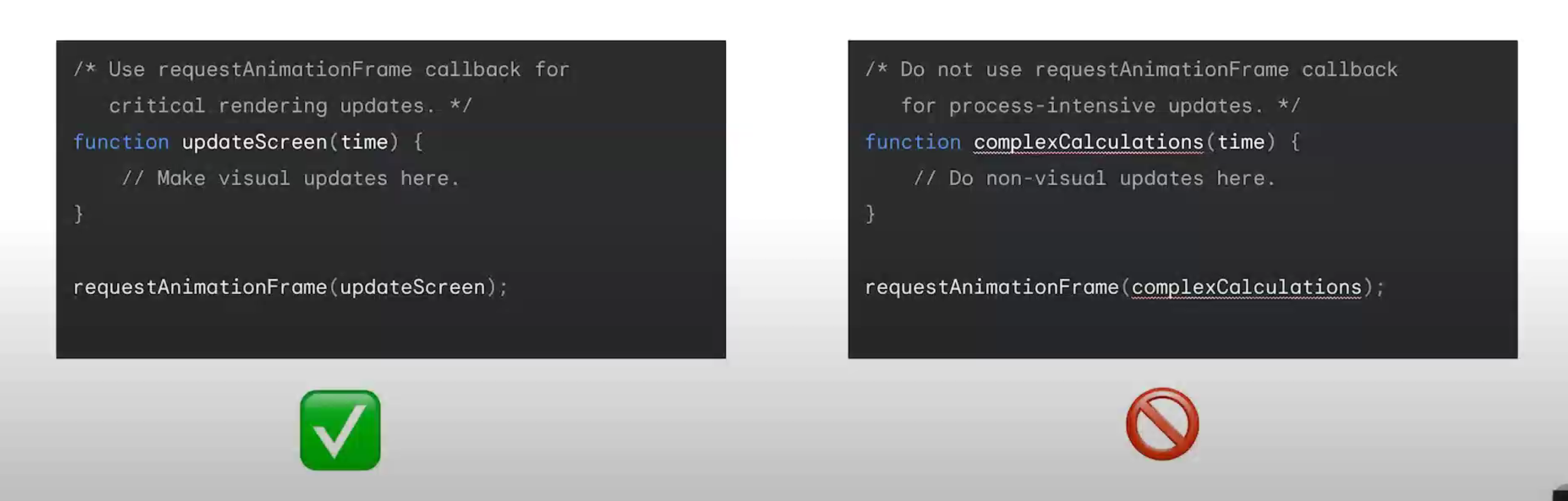
最后,大家應該避免濫用 requestAnimationFrame API,它應應該只用于關鍵的渲染工作,如果通過這個 API 安排了過多的工作,它會導致渲染變慢。

這些就是我們認為大家首先應考慮的九個改善網站核心性能指標的優化建議。這并不是一個明確的列表,而是我們的研究表明可以真正提高大家網站性能的幾個更有影響力的選項。包括 Chrome Devtools、Lighthouse 和我們添加到 JavaScript 框架和平臺中的組件,許多這些建議已經涵蓋在我們的各種工具中。但我們并沒有放松警惕,并且也在一直更新我們的工具和文檔,來呈現這些關鍵建議。































