徹底搞懂預加載屬性 Preload 與 Prefetch
在性能優化中有一種手段叫做預加載,從字面意思理解就是提前加載頁面所依賴的資源,在網絡請求中,我們在使用到某些資源如:圖片,JS,CSS等,在執行前總需要等待資源的下載,若我們能做到預先加載資源,則在資源執行的時候就不必等待網絡的開銷,從而可以達到加快渲染的效果。而預加載常用的屬性主要有兩個:「preload」、「prefetch」。
preload 提前加載?
Preload主要是讓瀏覽器提前加載資源(加載后并不會立即執行),然后會在需要執行的時候執行。并且 onload 事件必須等頁面所有資源都加載完成才觸發,而當給某個資源加上 preload 后,該資源將不會阻塞 onload。
如何使用
- 通過link標簽創建
- 在HTTP響應頭中加上preload字段
體驗
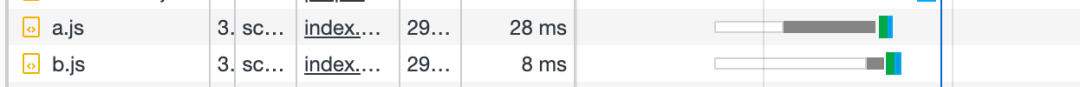
比如頁面同時加載了兩個JS文件
正常來講它們的加載順訊應該與書寫順序一致。

我們給b.js配置預加載
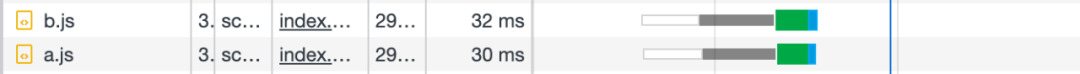
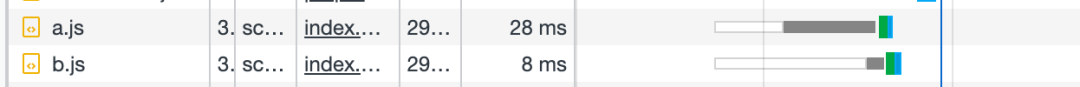
再來看一下它倆的加載順序:

此時b.js已經在a.js之前進行加載了。
加載資源類型
preload 除了能夠預加載腳本之外,還可以通過 as 指定別的資源類型,比如:
- style 樣式表
- font:字體文件
- image:圖片文件
- audio:音頻文件
- video:視頻文件
- document:文檔
應用
「預加載字體」
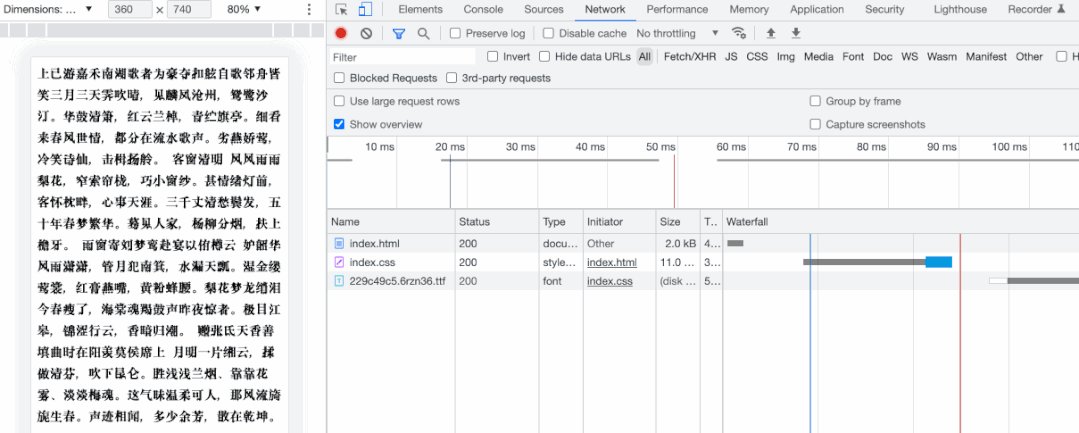
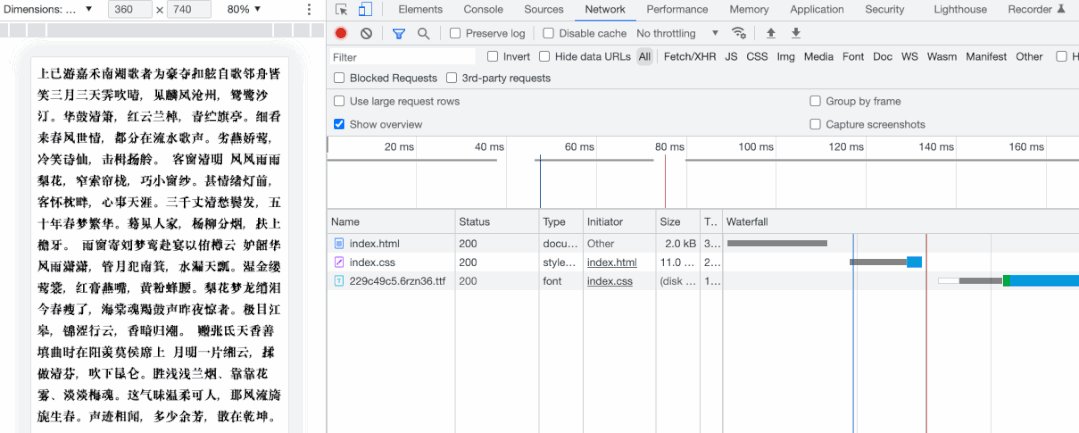
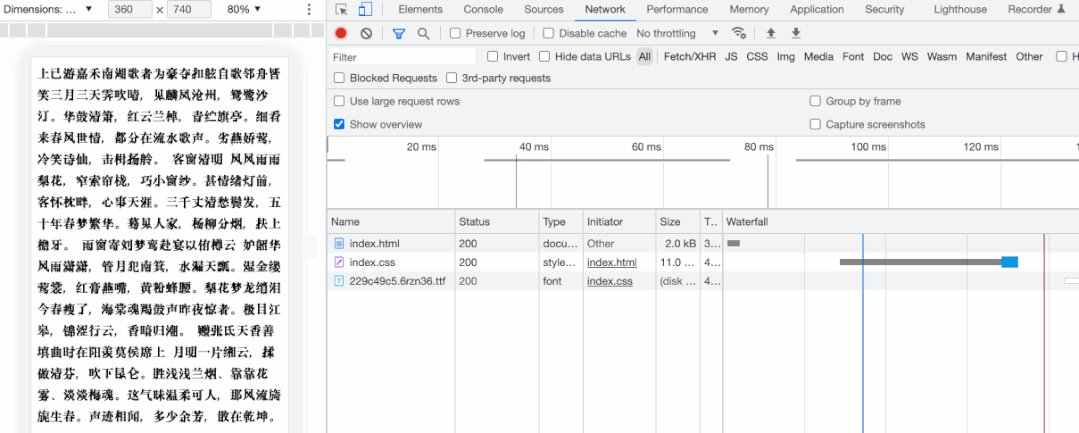
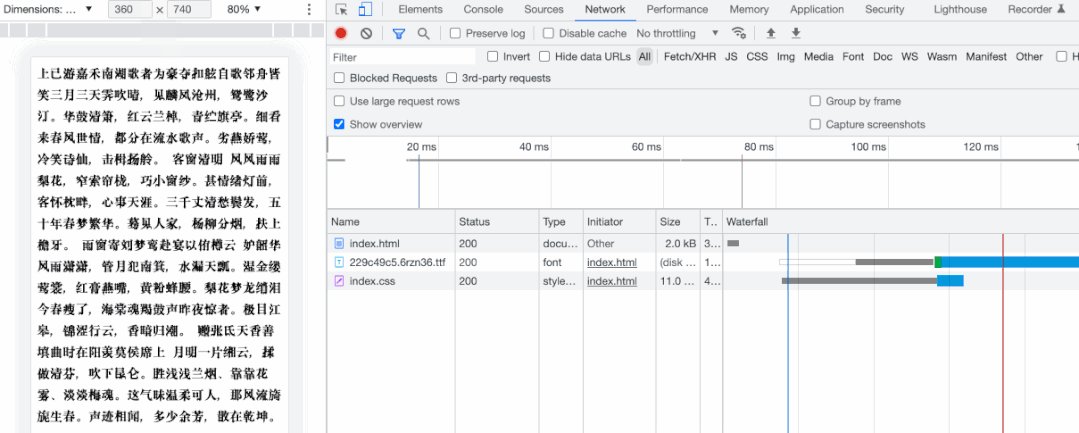
preload比較常見的使用場景是用于字體文件的預加載,開發過程中處于對設計的高度還原,我們可能會使用自定義字體。但在使用過程中我們往往會遇到下面這種現象,頁面首次加載時文字會出現短暫的字體樣式閃動(FOUT,Flash of Unstyled Text),在網絡情況較差時更加明顯。主要原因是字體文件由css引入,在css解析后才會進行加載,加載完成之前瀏覽器只能使用降級字體。也就是說,字體文件加載的時機太遲,需要告訴瀏覽器提前進行加載,這恰恰是preload的用武之地。

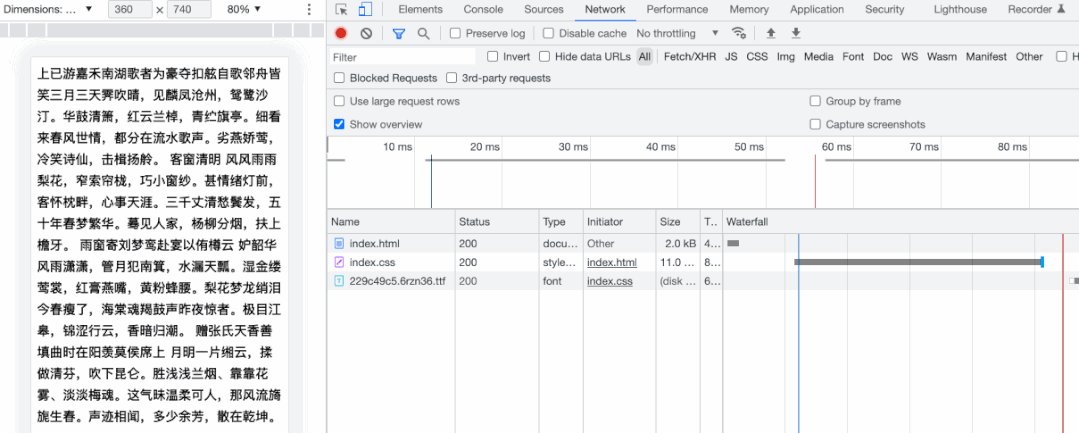
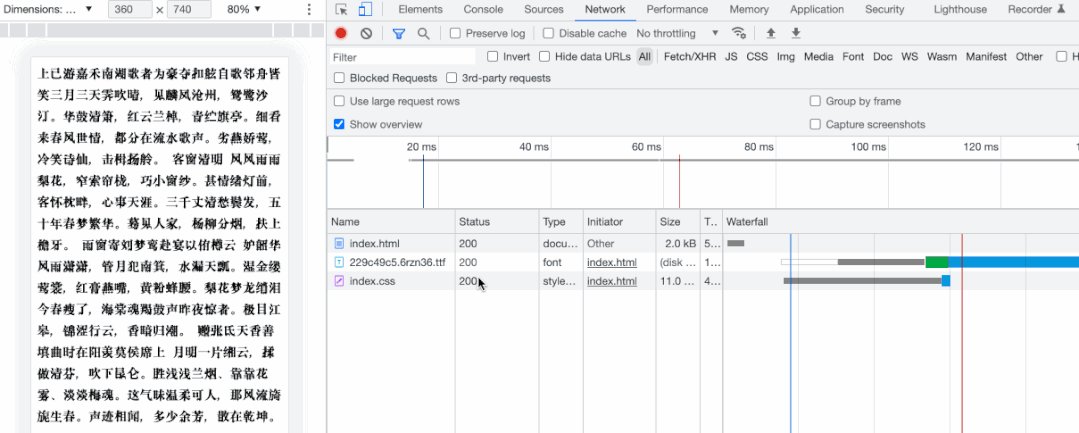
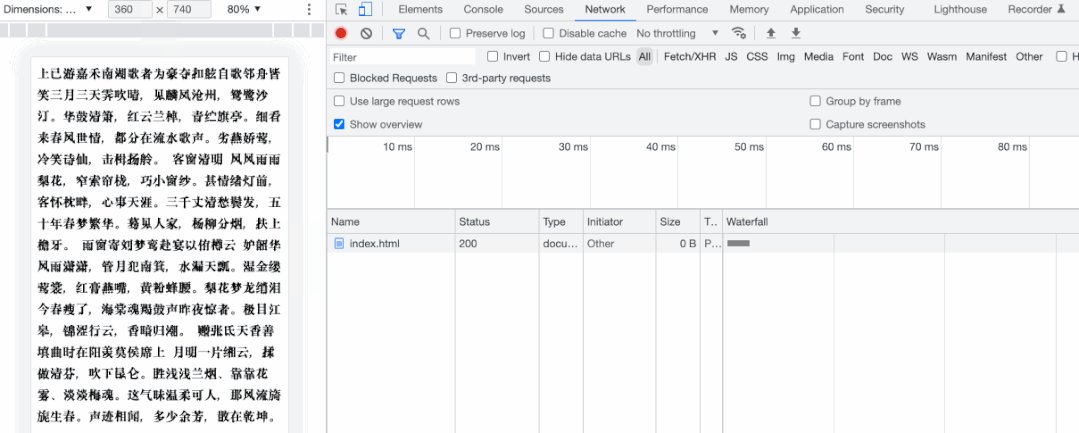
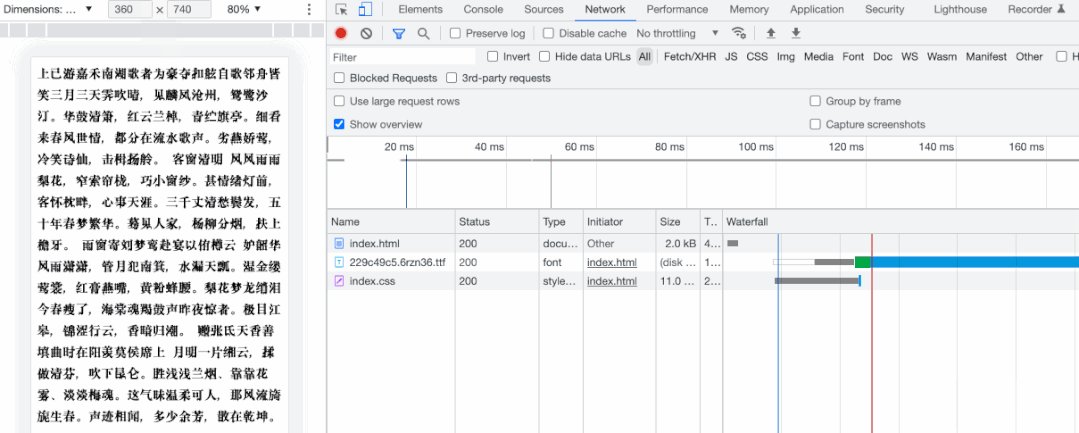
當我們為字體文件加上預加載后再來看看效果
再次刷新頁面,我們可以看到頁面沒有出現文字樣式閃動了,并且我們在network面板中可以看到字體文件的加載時機提前了,在瀏覽器請求html后很快就開始加載字體文件了。

兼容性判斷
prefetch 預判加載?
preload 用于提前加載用于當前頁面的資源,而 prefetch 則是用于加載未來(比如下一個頁面)會用到的資源,并且告訴瀏覽器在空閑的時候去下載,它會將下載資源的優先級降到最低。
如何使用
- 通過link標簽創建
- 在HTTP響應頭中加上preload字段
體驗
還是上面這個例子
正常來講它們的加載順訊應該與書寫順序一致。

我們給a.js配置prefetch
再來看一下它倆的加載順序:

此時我們會發現a.js的加載優先級已經降到最低了,當資源被下載完成后,會被存到瀏覽器緩存中,當從首頁跳轉到頁面 A 的時候,假如頁面 A 中引入了該腳本,那么瀏覽器會直接從 prefetch cache 中讀取該資源,從而實現資源加載優化。
總結?
- preload 是告訴瀏覽器頁面「必定」需要的資源,瀏覽器「一定會」加載這些資源
- prefetch 是告訴瀏覽器頁面「可能」需要的資源,瀏覽器「不一定會」加載這些資源
- preload與prefetch都僅僅是加載資源,并不會執行
- preload比prefetch優先級更高,prefetch比preload的兼容性更好
- preload與prefetch都不會阻塞頁面的onload
- preload的字體資源必須設置crossorigin屬性,否則會導致重復加載







































