淚目了!CSS Nth-child偽類終于支持了Of 關鍵詞

介紹一個關于CSS :nth-child 選擇器的新特性。
不知道大家有沒有碰到過這樣的問題或者需求,從一個特殊的、不可更改的??HTML??結構中選擇出你想要的元素,比如
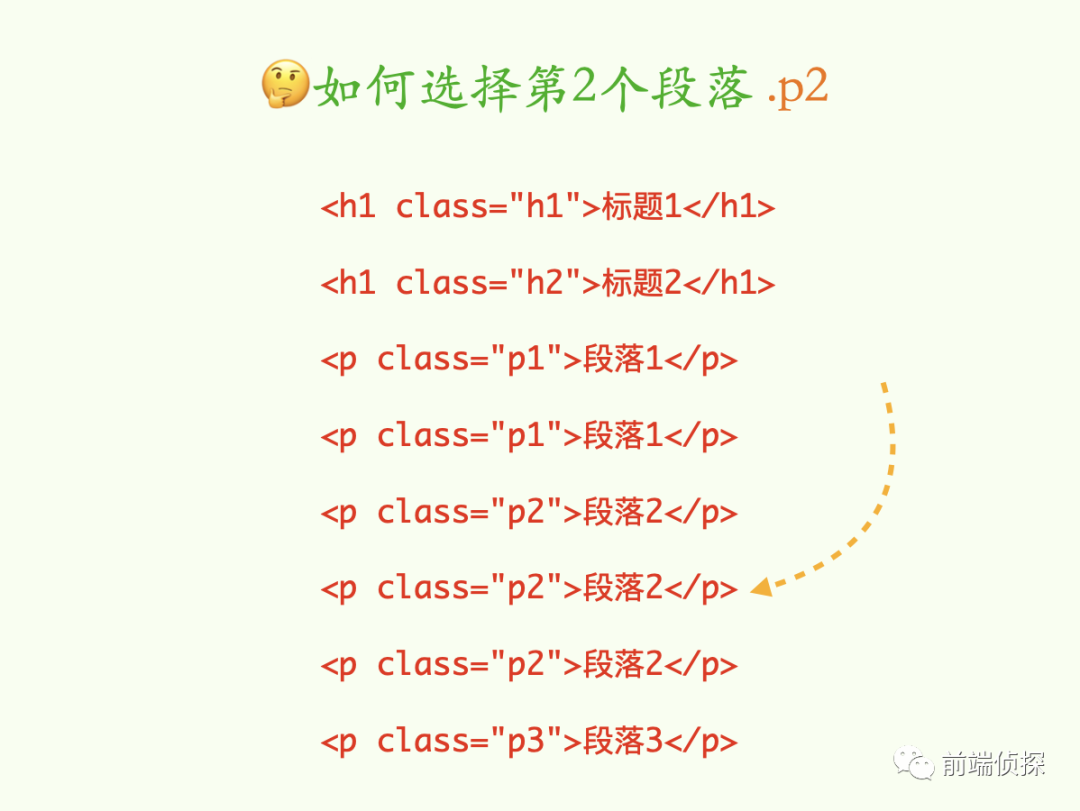
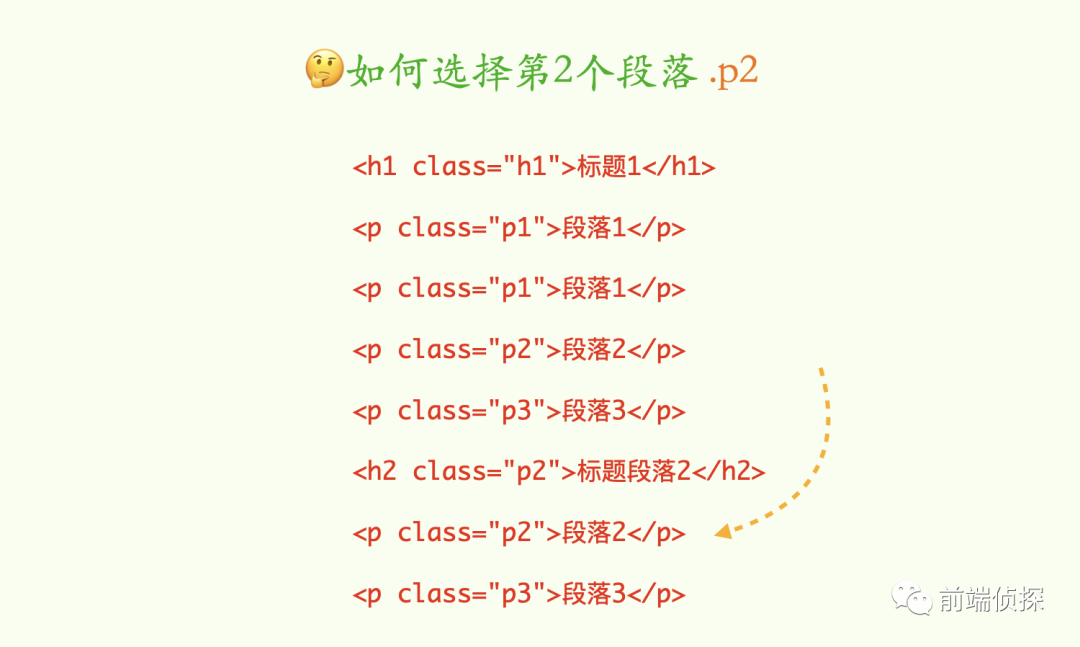
請問,如何選擇第2個.p2標簽,如下:

如果不借助 JS,好像并不是很容易?今天一起來探討這樣一個問題
一、nth-child 和 nth-of-type
選擇第幾個元素可以想到nth-child和nth-of-type。
這兩個的區別是,nth-child?代表的是第幾個子元素,而nth-of-type代表的是該標簽類型的第幾個元素。
直接看例子吧。
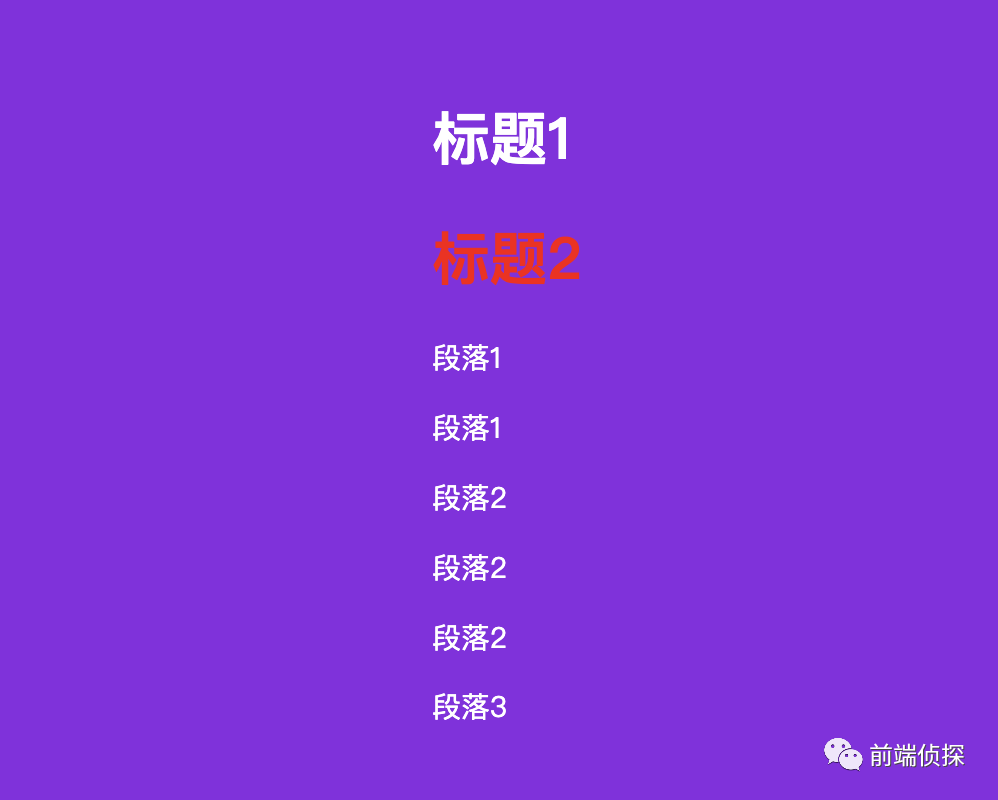
選中第2個元素。

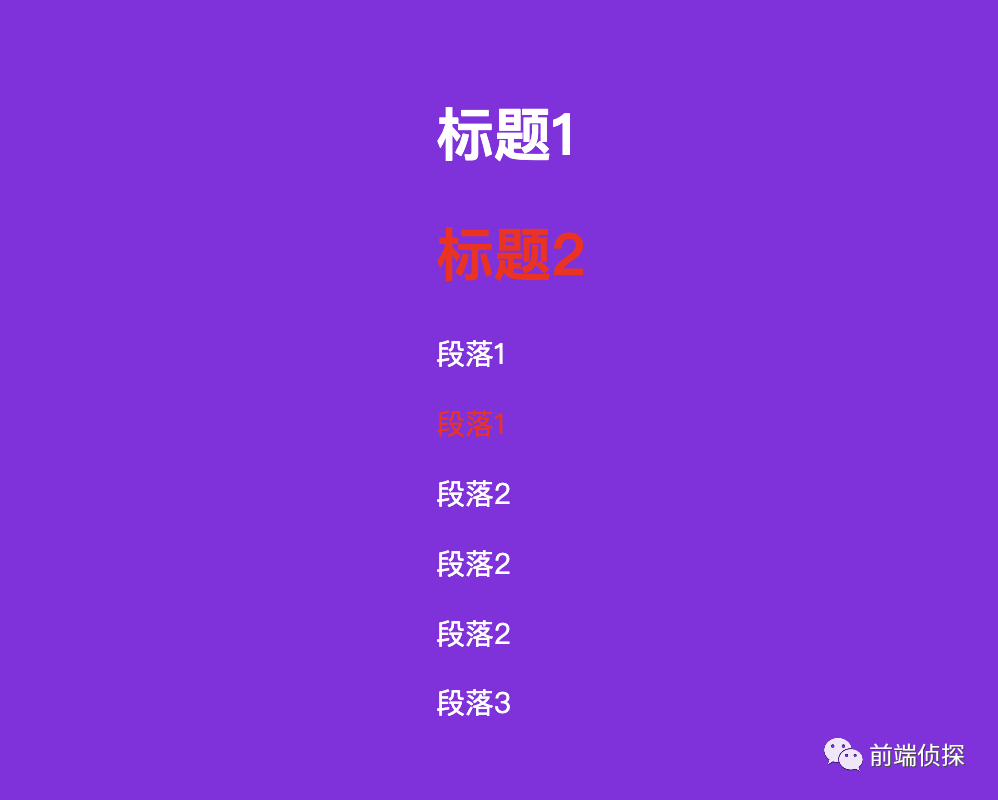
然后是nth-of-type。
選擇每種元素(h1元素和p元素)的第2個。

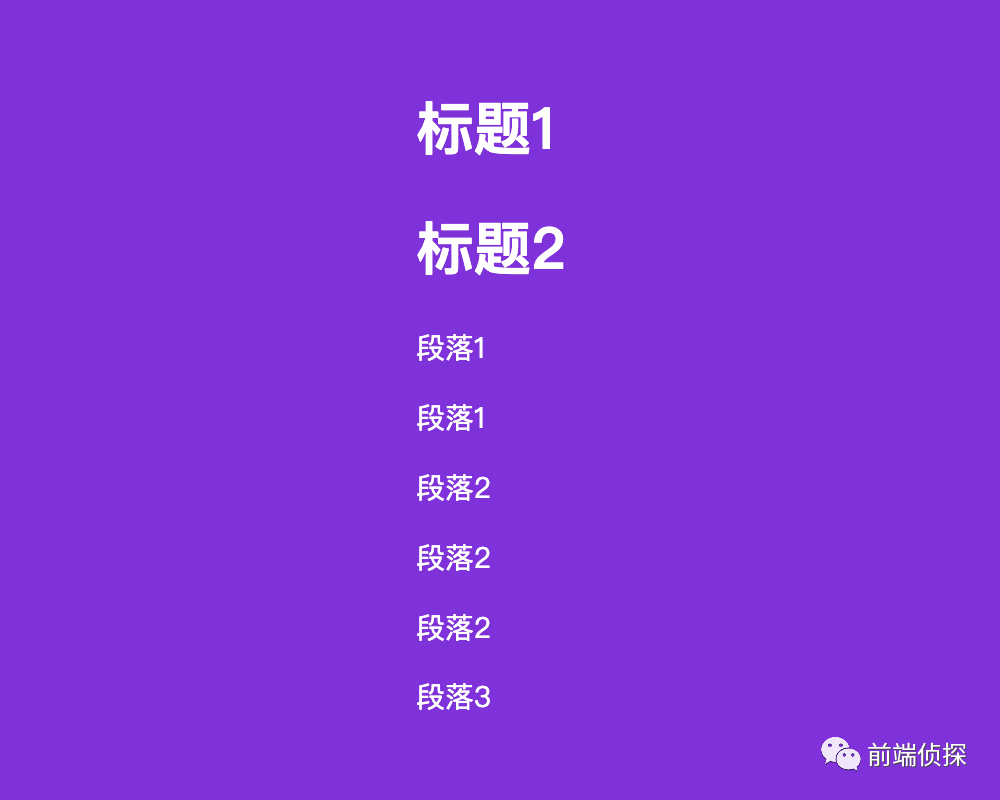
如果限制一下類名,是不是好像可以實現我們想要的效果?
結果...什么都沒選中。

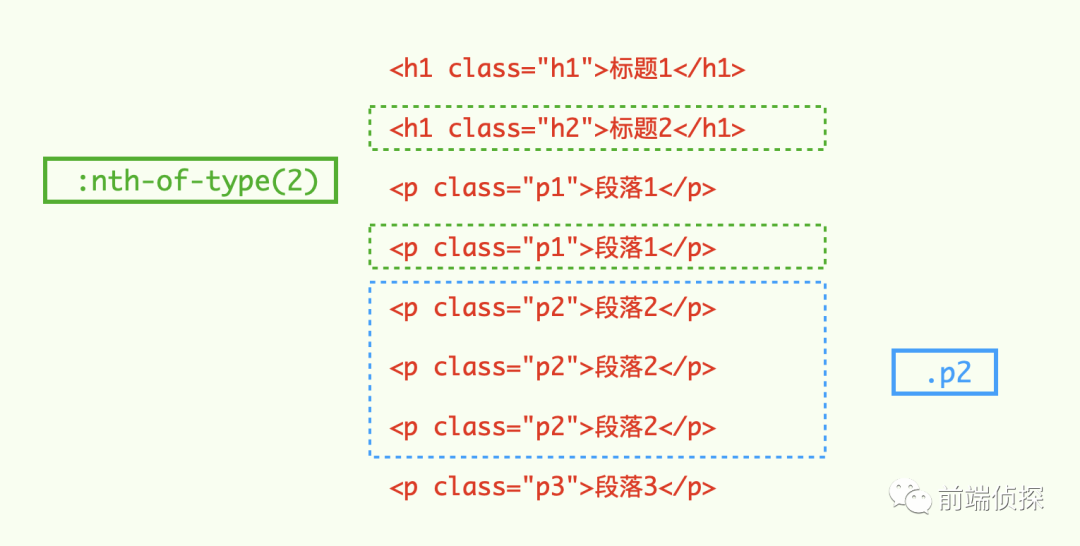
為什么會這樣呢?其實.p2:nth-of-type(2)?可以拆分為:nth-of-type(2)和.p2。
:nth-of-type(2)?可以選中每種元素的第2個,也就是.h2和.p1?,再結合.p2選擇器,注意,這里是“且”的關系,由于兩者沒有同時滿足的,所以什么都沒選中,示意如下:

好像并不是我們想象的那樣?那有沒有辦法在所有的.p中再選擇第2個呢?
二、nth-child 中的 of 關鍵詞
沒錯,of 關鍵詞就是為了實現這樣的功能而產生的,或者說是彌補了nth-child和nth-of-type的不足。
:nth-child() takes a single argument that describes a pattern for matching element indices in a list of siblings. Element indices are 1-based.
通俗意思就是先通過 of 后面的選擇器篩選元素,然后再匹配第幾個。
比如要實現選擇第2個.p2,可以直接這樣實現。
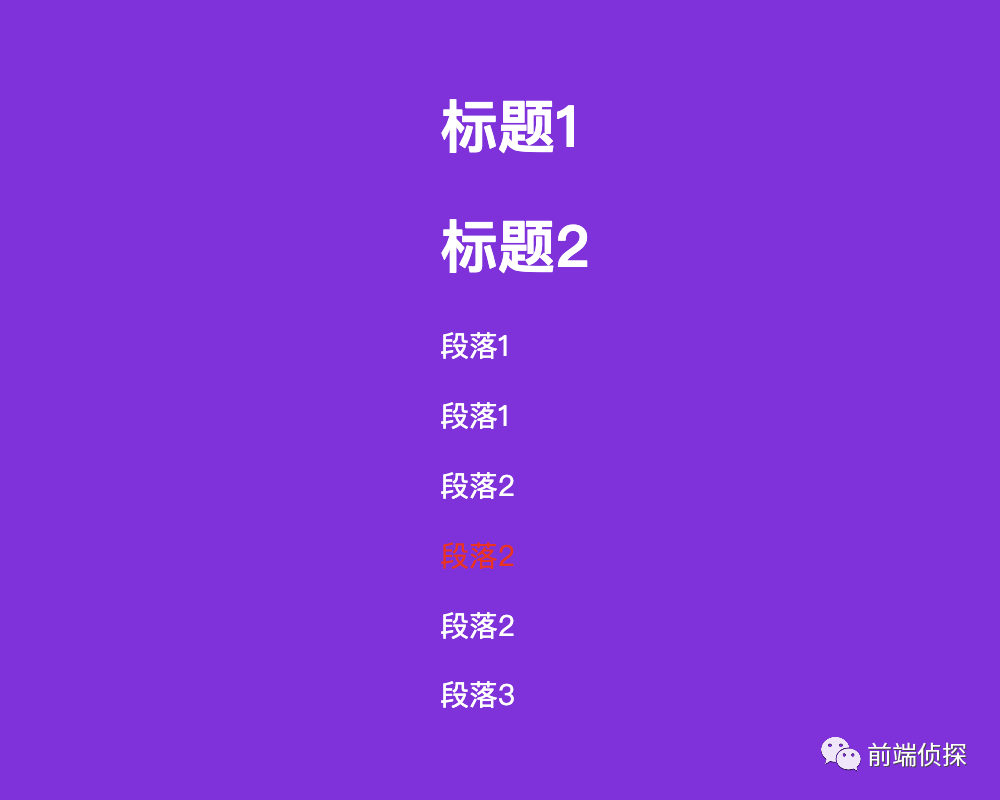
效果如下,剛好是第2個.p2。

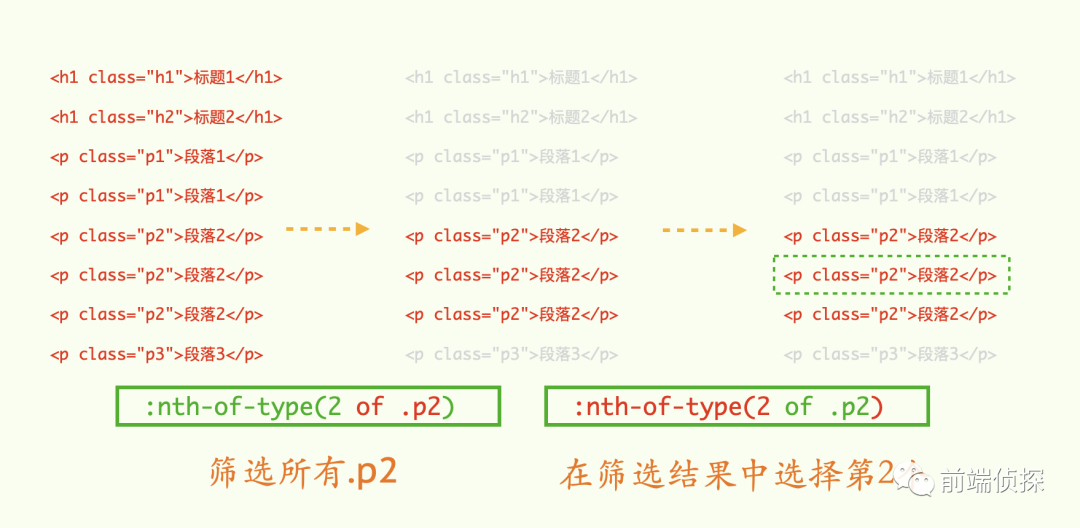
原理是這樣的。

是不是非常容易?
三、還可以更靈活
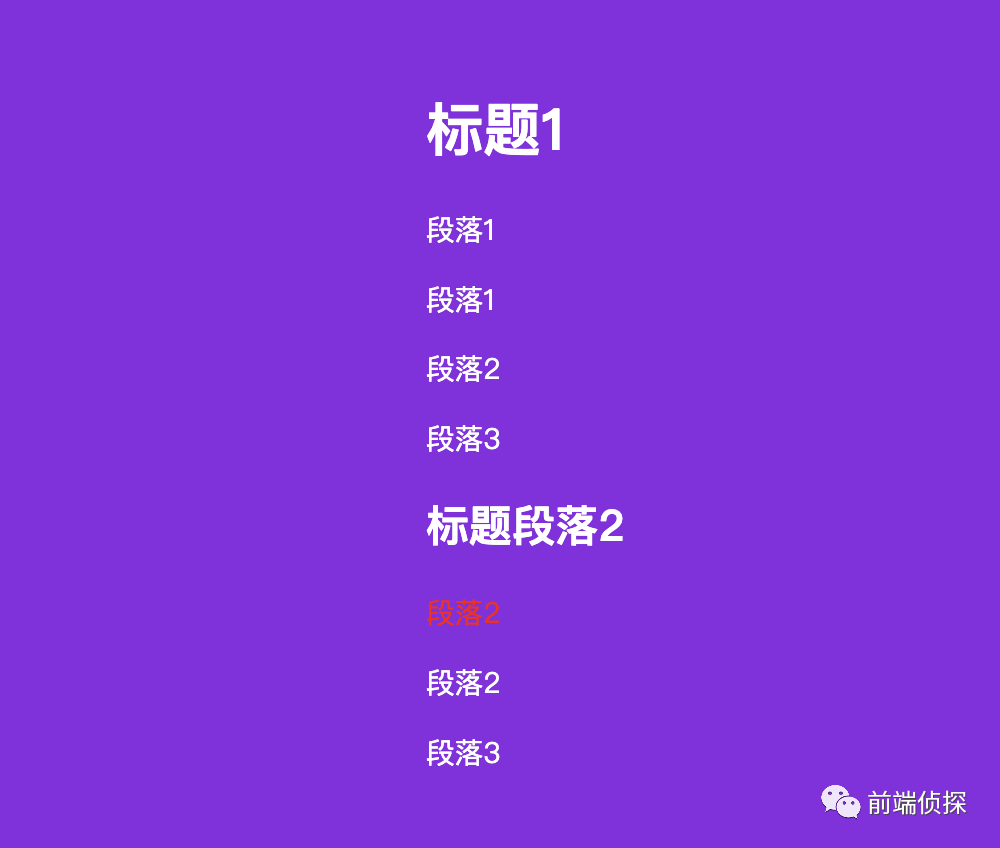
現在在原先的 dom 中插入其他干擾元素,比如這樣的。
那么,現在如何選擇第2個.p2并且標簽為p的元素呢?

如果用of關鍵詞,可以很輕松的實現,只不過需要注意篩選條件p.p2。
這樣就會跳過h2.p2元素,如下:

四、兼容性和總結
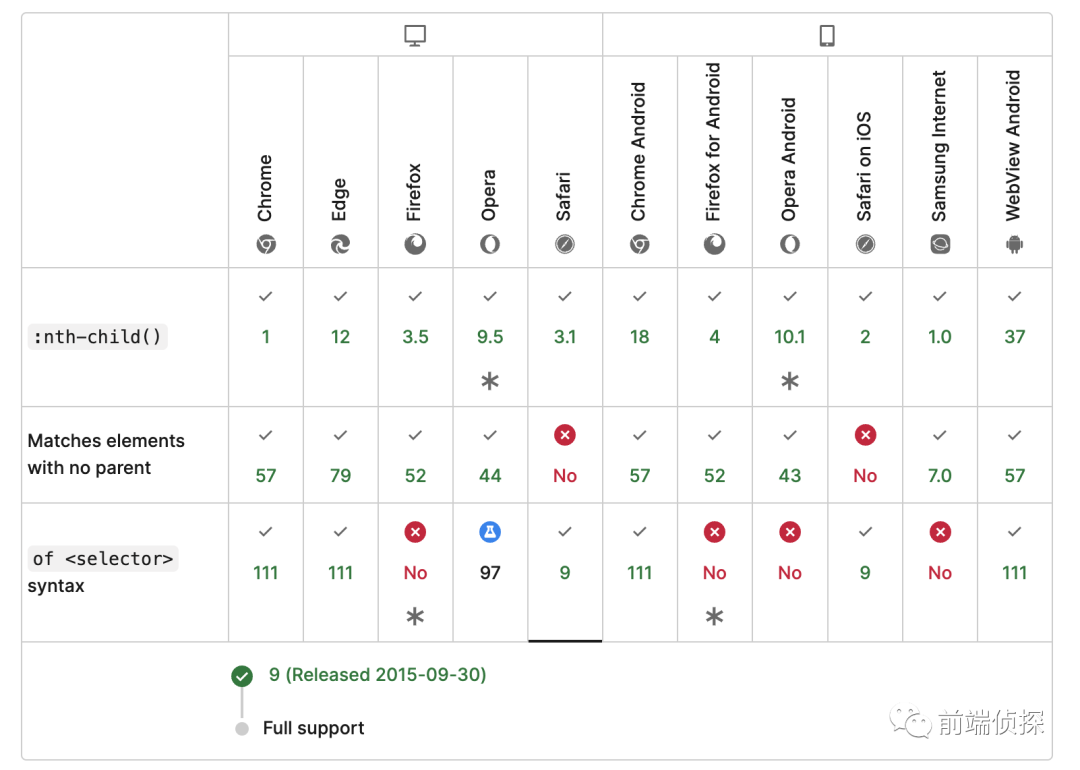
其實這個關鍵詞早在 2015 年就已經在Safari?上支持了(Safari終于雄起了一回),但直到最近才在Chrome 111上正式支持,足足落后了 8 年啊,如下:

其實沒什么好總結的,只需要記住一點,通過of可以提前篩選元素,然后在匹配第 N 個元素,彌補了nth-child和nth-of-type的不足。雖然目前還不能大規模使用,但是一些實驗項目或者Electron項目還是可以嘗試一下的。





























