如何使用Cypress執行組件測試

在本文中,我將解釋以下內容:
- 如何設置 React 組件。
- 如何在 Cypress 的幫助下測試 React 組件。
什么是組件測試?
組件測試,也稱為單元測試或模塊測試,是一種軟件測試技術,涉及測試軟件應用程序的單個單元或組件。這些單元通常與應用程序的其余部分隔離并單獨測試以確保它們按預期運行。
為執行組件開發人員通常會創建測試用例,以執行被測組件的各種功能。這些測試用例可以自動化,這使得重復運行它們變得更加容易,并確保即使在對代碼進行更改后組件也能正常測試,運行。
用于組件測試的Cypress?
Cypress 是一種前端測試工具,允許開發人員為 Web 應用程序編寫和運行測試。Cypress 的一個方面是組件測試,它涉及獨立于應用程序的其余部分測試單個組件。這有助于識別特定組件的問題,并在將其集成到更大的應用程序之前確保其正常工作。
在使用 Cypr進行組件測試時,開發人員可以編寫以各種方式與單個組件交互的測試腳本。例如,他們可以模擬用戶輸入,測試組件在不同條件下的呈現和行為,并驗證組件是否產生了預期的輸出ess 。
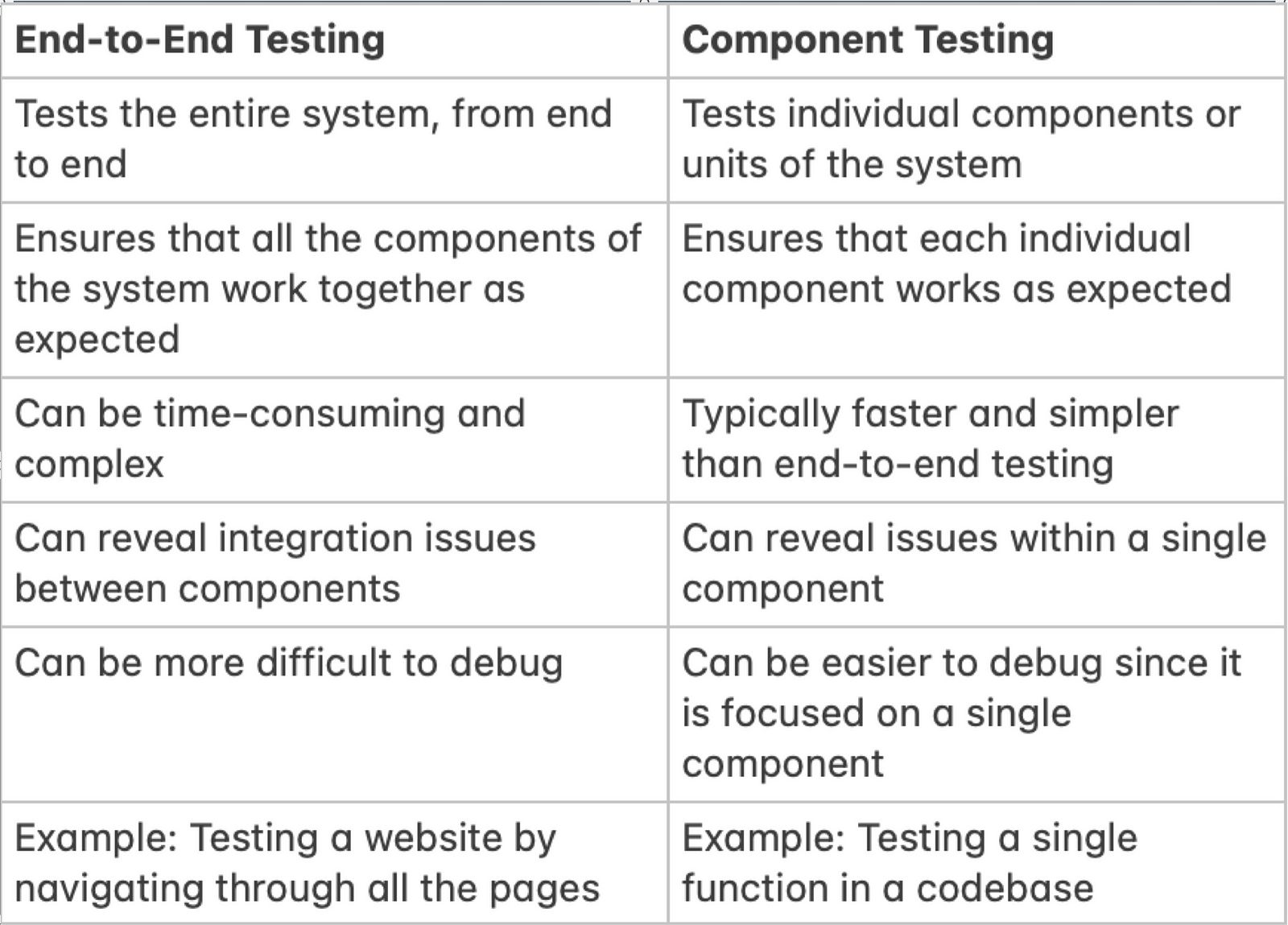
端到端測試與組件測試
端到端測試
端到端測試,也稱為集成測試,從頭到尾測試整個系統,模擬真實場景和用戶交互。這種類型的測試用于確保系統的所有組件按預期一起工作,并且系統滿足其功能和非功能要求。
組件測試
組件測試,也稱為單元測試,單獨測試系統的各個組件或單元。這種類型的測試用于確保每個單獨的組件都按預期工作,并且系統滿足其功能和非功能要求。組件測試通常比端到端測試更快、更簡單,并且可以揭示單個組件中的問題。
以下是端到端測試與組件測試之間的一些比較:

為什么我們需要組件測試?
組件測試是一種測試,側重于測試軟件應用程序的各個組件,使其與其他組件隔離開來。它是軟件開發過程的重要組成部分,因為它有助于確保應用程序的每個組件都正常工作并滿足為其設置的要求。
組件測試很重要的原因有幾個:
- 它有助于在開發過程的早期識別和修復缺陷,從長遠來看可以節省時間和資源。
- 它允許開發人員單獨測試應用程序的組件,這可以更容易地識別所發現的任何問題的根本原因。
- 它可以通過確保每個組件正常工作并滿足所需的規范來提高應用程序的整體質量。
- 它可以通過在與應用程序的其余部分集成之前識別單個組件的問題來降低集成問題的風險。
總的來說,組件測試是軟件開發過程的重要組成部分,因為它有助于確保應用程序的各個組件正常工作并滿足所需的規范,從而可以提高應用程序的整體質量并降低出現問題的風險部署應用程序時。
組件測試的優勢
組件測試有多種優點,下面將對其中一些進行說明。
隔離:通過隔離測試單個組件,開發人員可以更輕松地識別和修復問題,而不必調查和調試多個組件之間的復雜交互。
可重用性:通過徹底測試各個組件,開發人員可以確保它們正常運行并且可以在系統的其他部分中重用。
更快的調試:組件測試允許開發人員快速識別問題的根源,而不是必須搜索整個系統才能找到它。
及早發現問題:通過在開發過程的早期測試組件,開發人員可以在問題變得更加困難和耗時之前發現問題。
成本效益:組件測試是一種成本效益高的系統測試方法,因為它允許開發人員測試系統的較小部分,這將減少耗時和成本。
模塊化:通過測試單個組件,開發人員可以構建更易于維護、更新和擴展的模塊化程度更高的系統。
更好的測試覆蓋率:通過測試單個組件,開發人員可以確保系統的每個部分都經過徹底測試,這有助于提高整體測試覆蓋率。
預先請求
- 節點已安裝。
- 比。代碼 已安裝。
出于演示目的,我們使用 counter react 組件并使用 Cypress Version 12.4.0測試組件。
創建示例 React 組件以開始使用 Cypress
本節介紹如何設置Counter React 組件、安裝 Cypress 并將其與 React 集成,然后才能創建組件測試。
步驟1
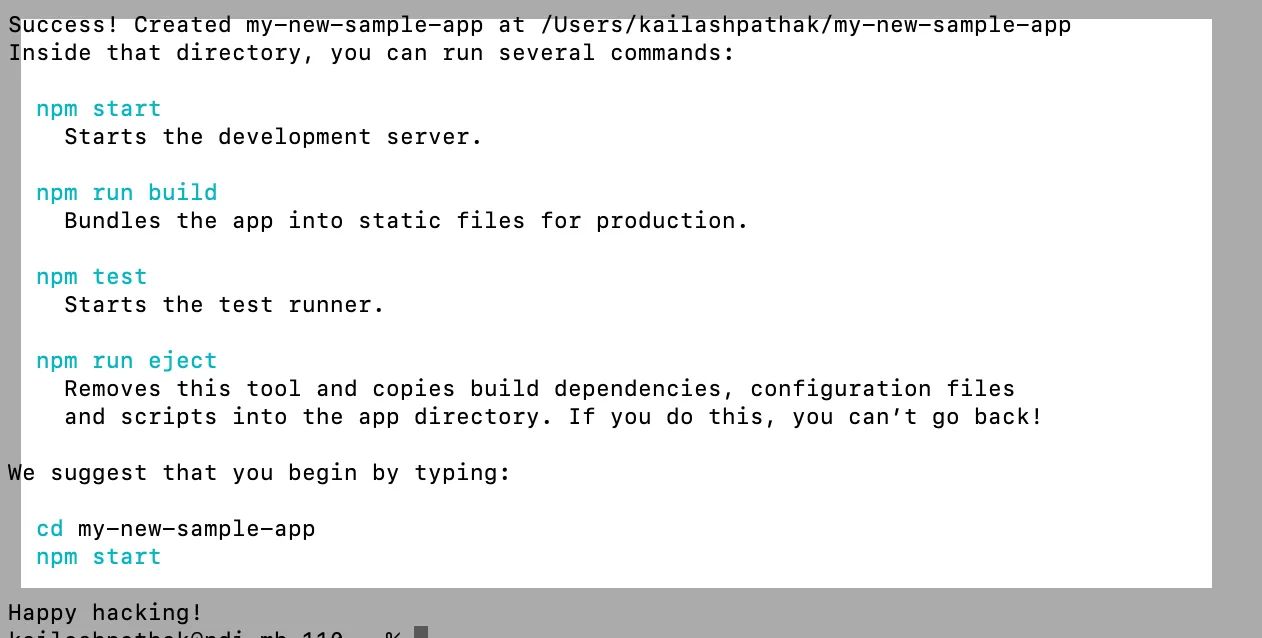
在終端中運行以下命令。
運行上述命令后,如下圖所示:

第2步
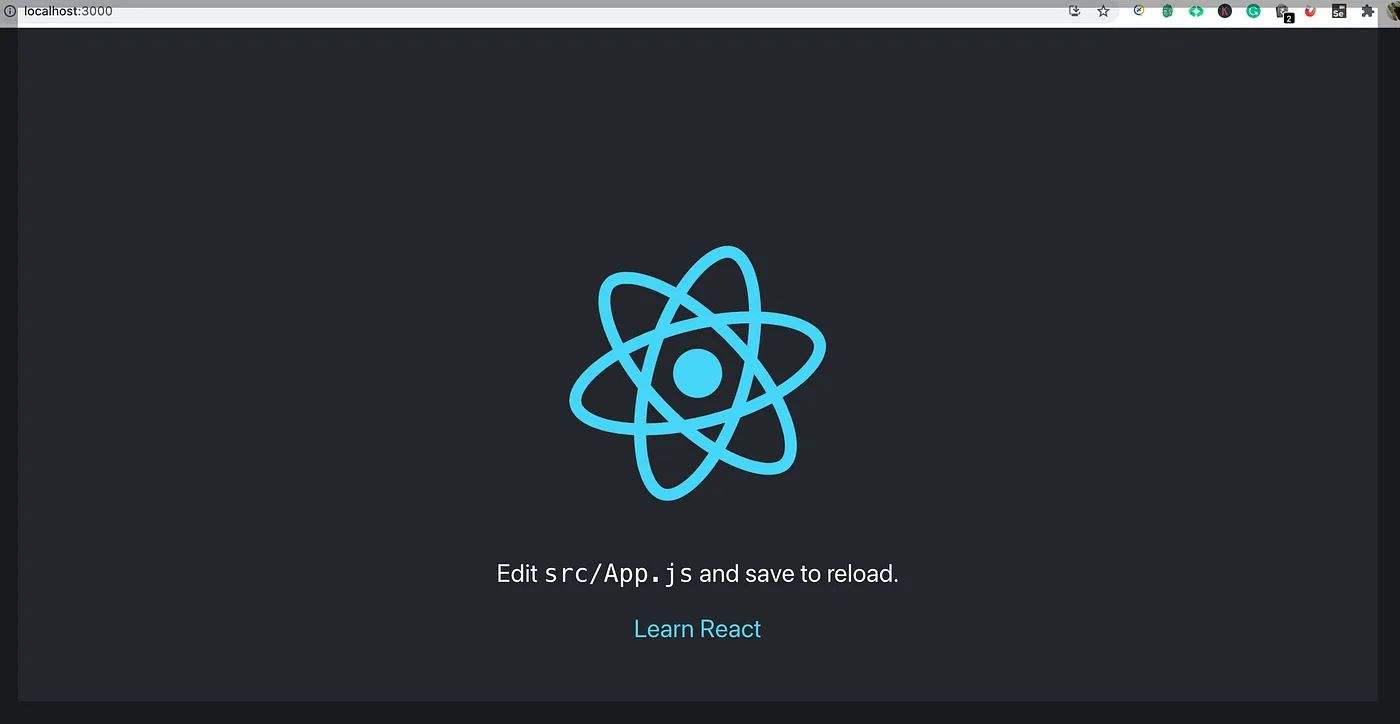
進入根目錄并運行以下命令以啟動 React 應用程序并安裝 Cypress。
npm start命令服務器啟動后。

步驟 3
運行以下命令打開 Cypress。
步驟4
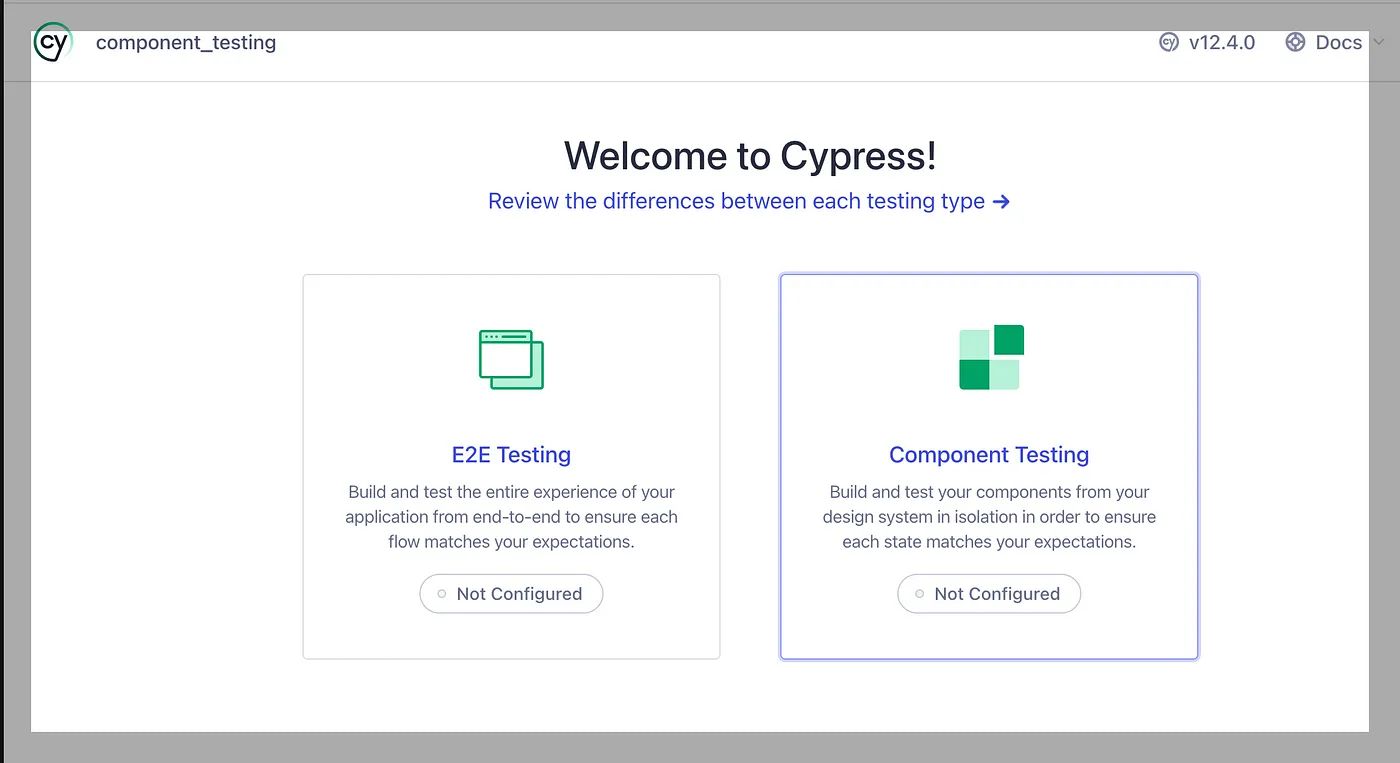
選擇“組件測試”。

步驟 5
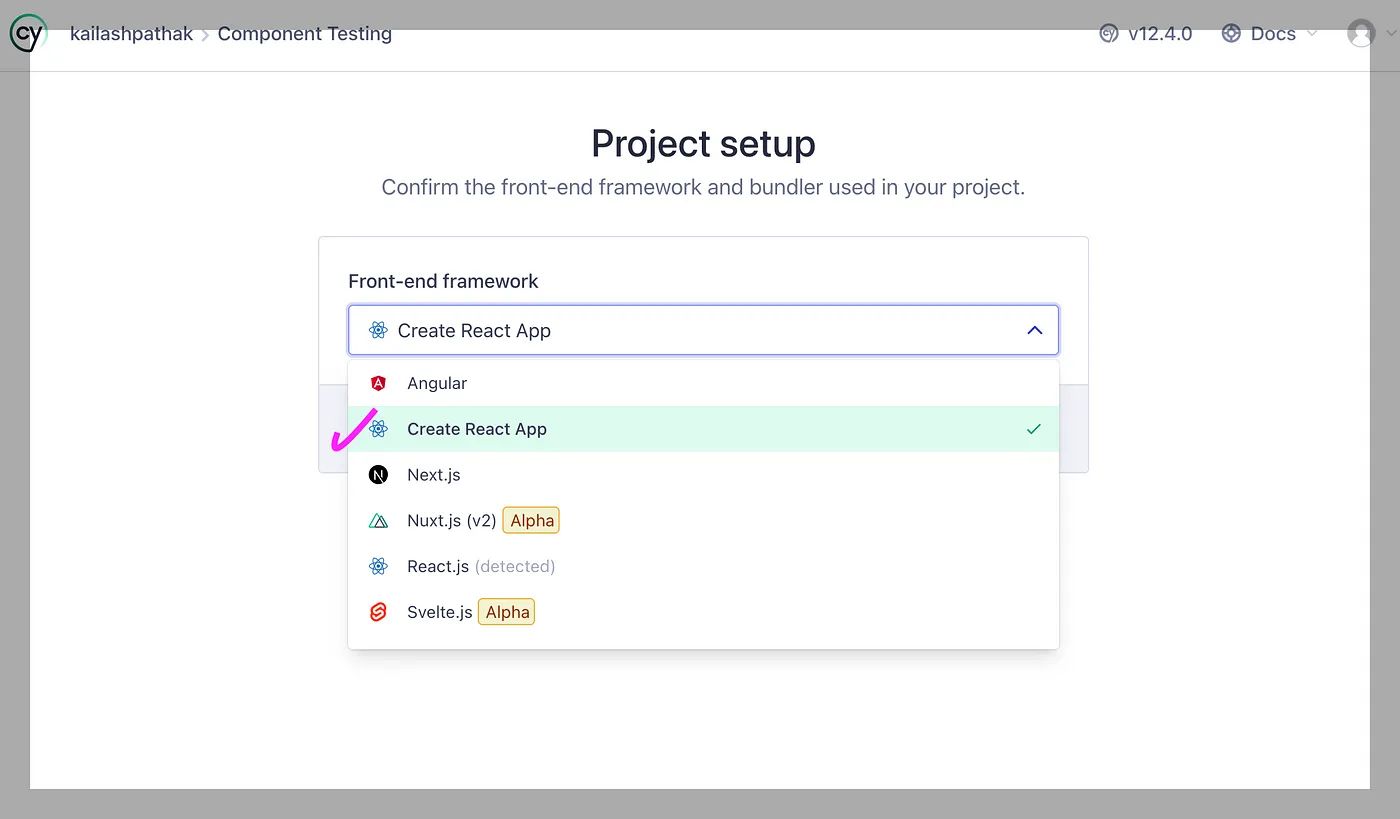
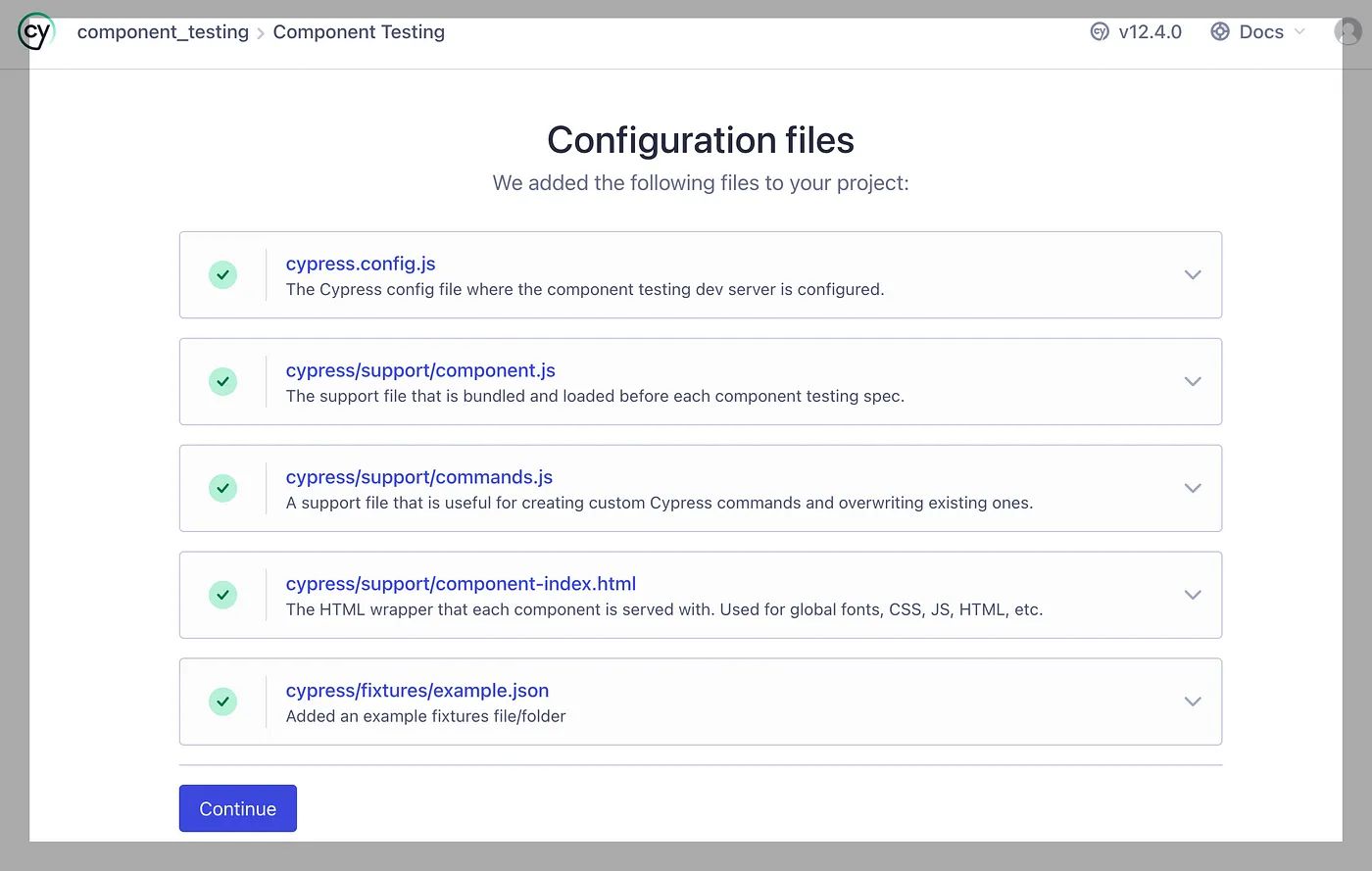
選擇“組件測試”后,將打開以下屏幕。

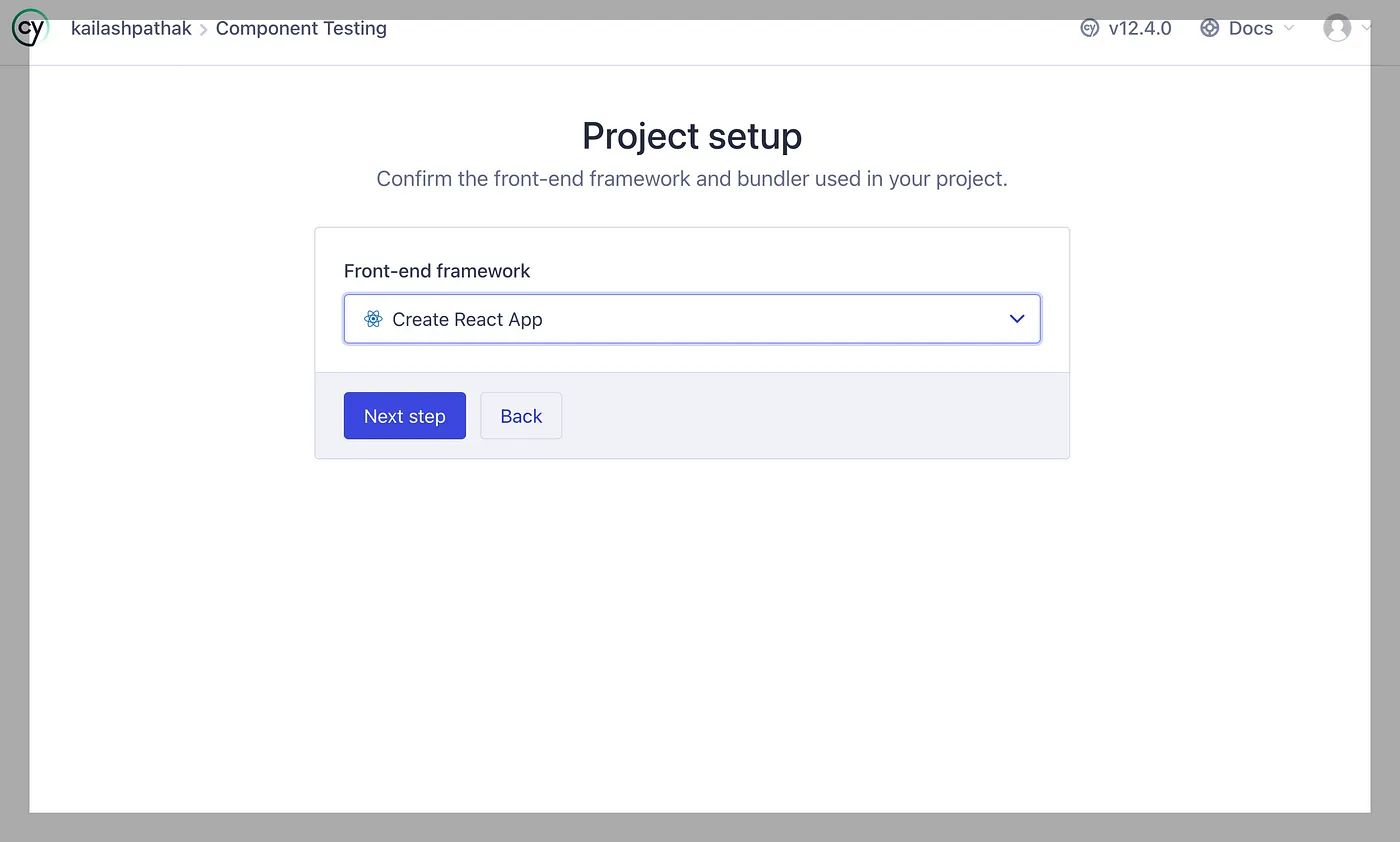
從上面的屏幕中選擇“創建 React App”。

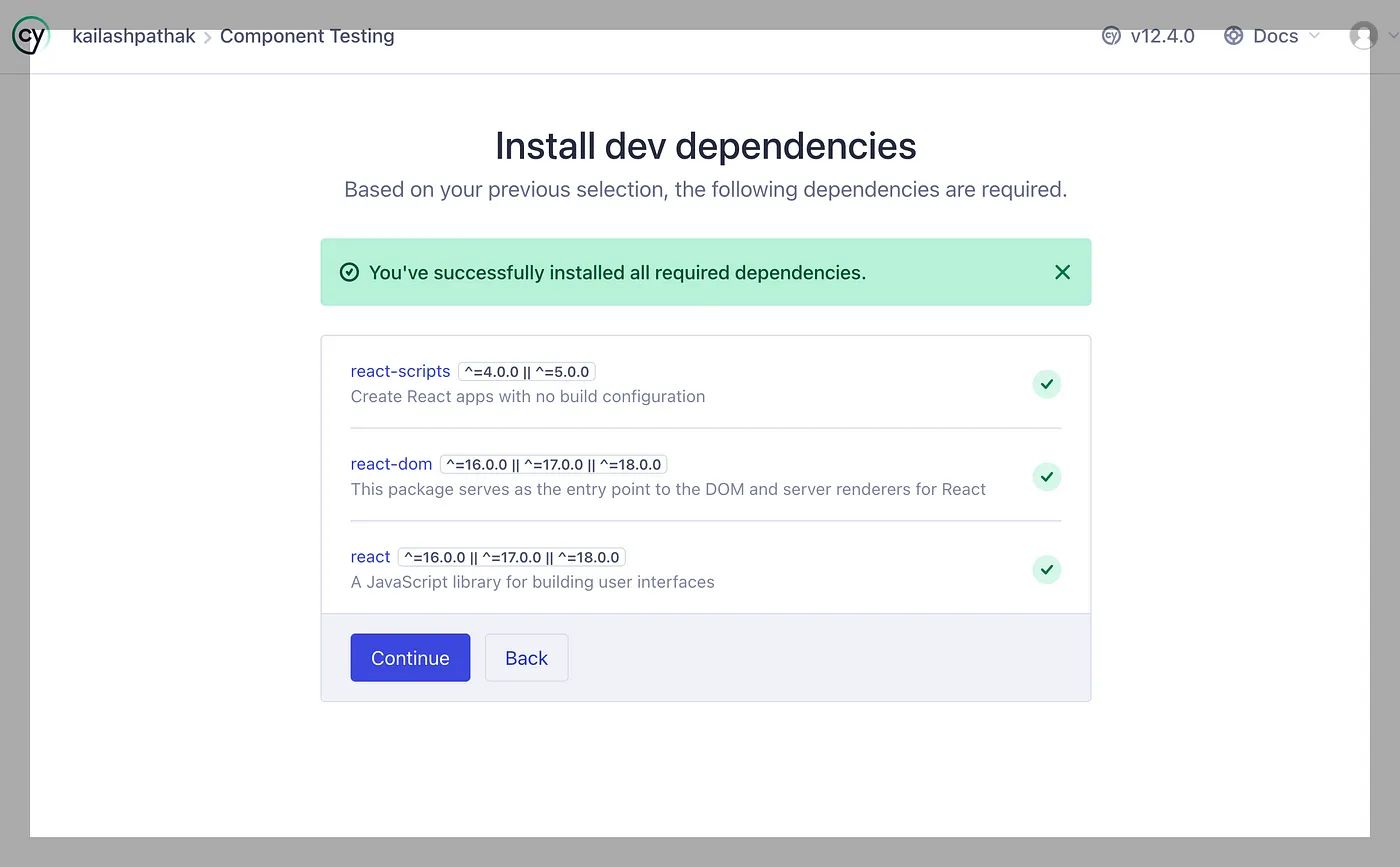
單擊下一步并等待依賴項安裝,一旦安裝了所有依賴項,屏幕將如下所示。

步驟 6
點擊繼續按鈕;下面的屏幕是打開的。

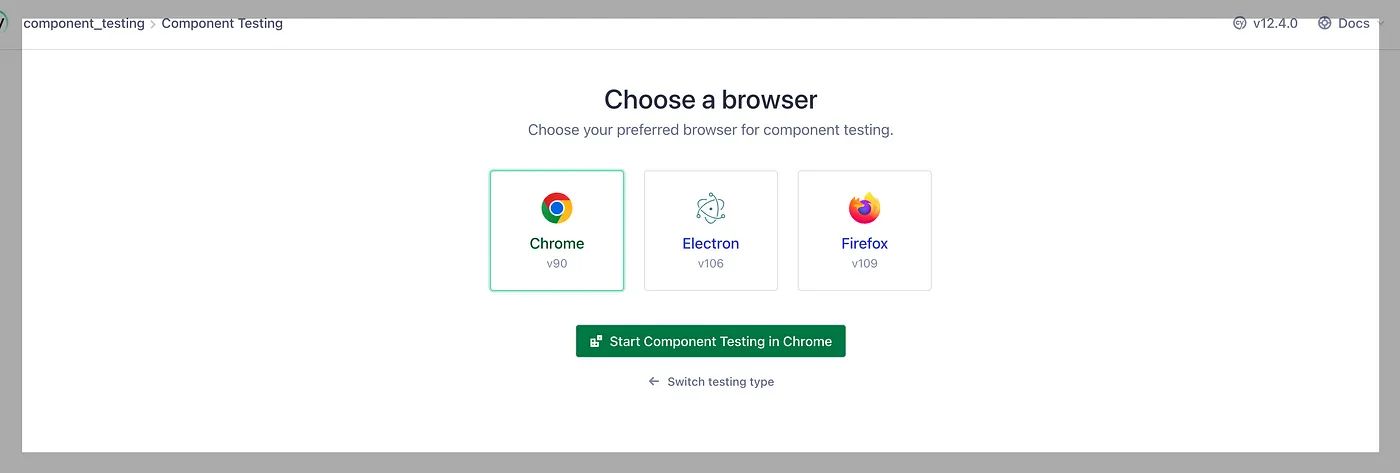
步驟 7
單擊上面屏幕中的繼續按鈕。

選擇您的瀏覽器,在我的例子中是 Chrome,然后單擊“在 Chrome 中開始組件測試”;屏幕在下面打開。

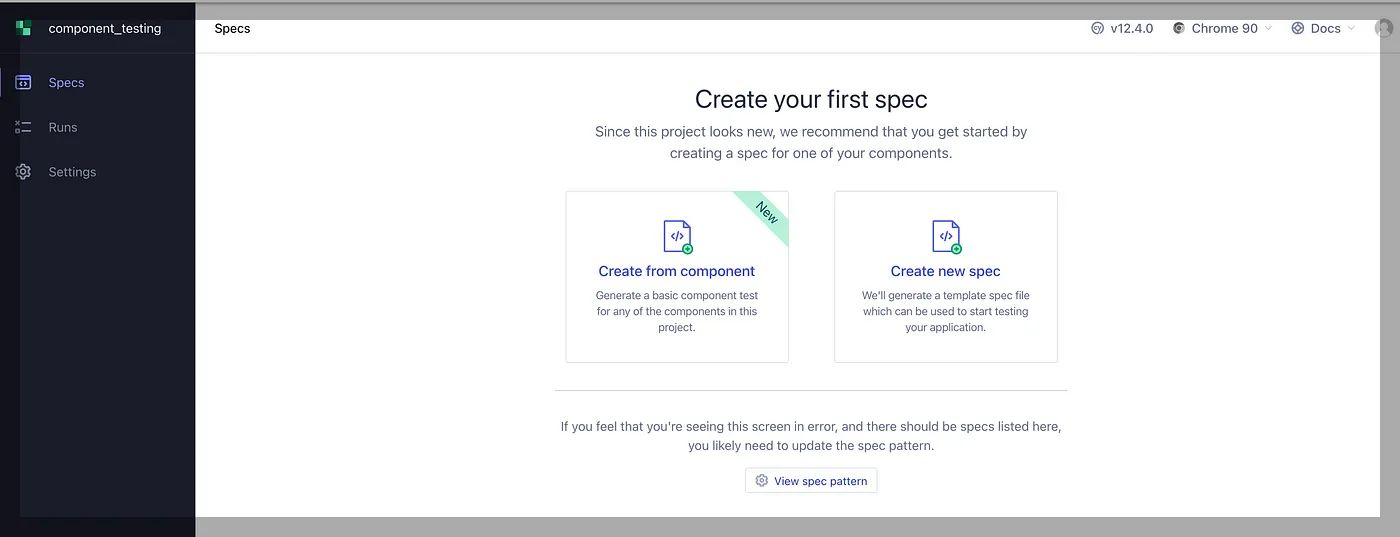
步驟 8
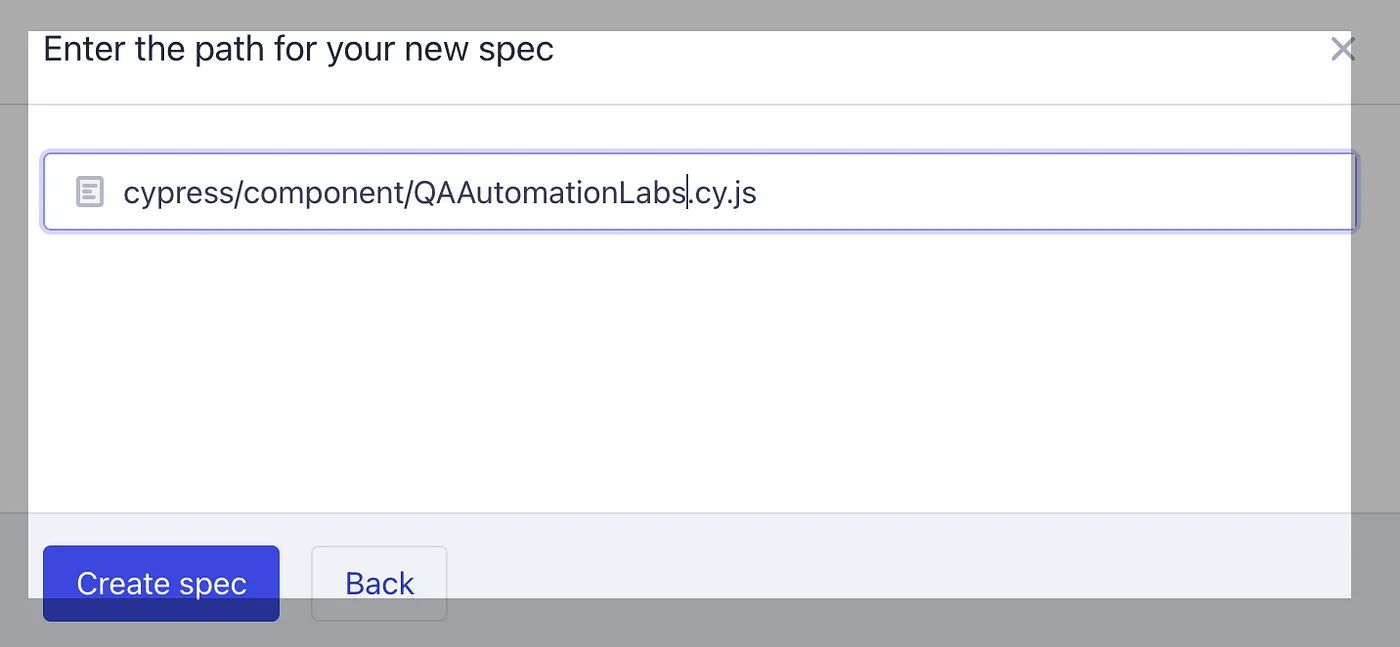
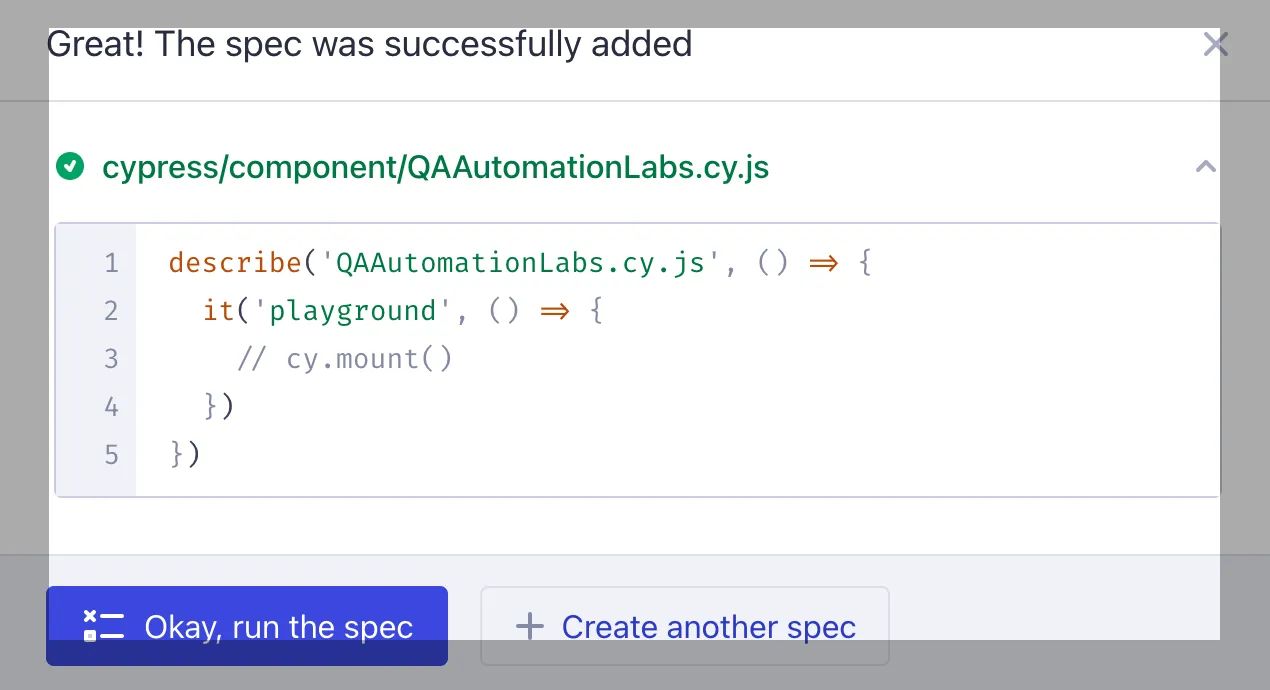
選擇“創建新規范”,輸入新規范的路徑,然后單擊“創建規范”。


單擊“確定”按鈕后。

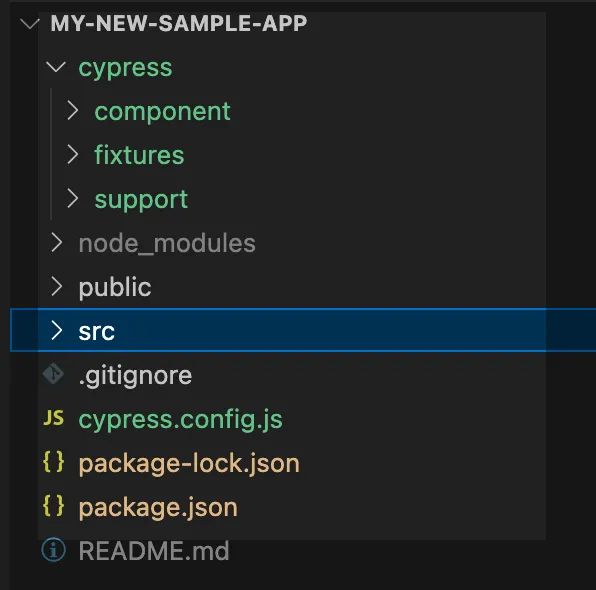
下面是安裝 React App 后文件夾結構的截圖。

步驟 9
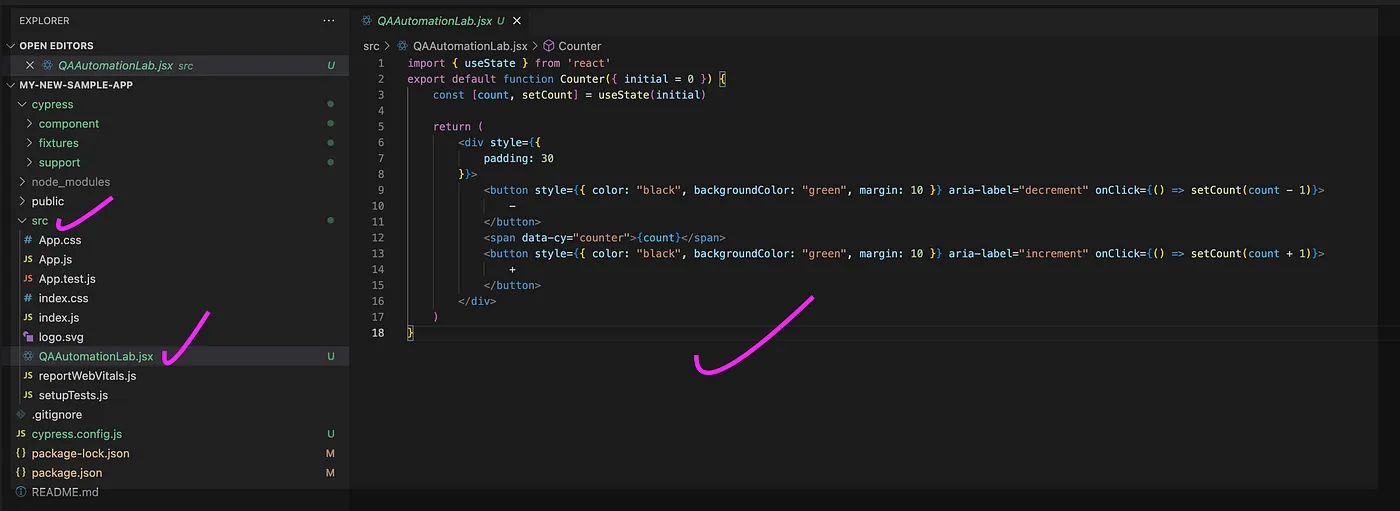
在 src 文件夾中創建一個計數器組件并為其命名QAAutomationLabs.jsx

步驟 10
現在在組件文件夾下創建“QAAutomationLabs.cy.js”。在這里,我們有一個單一的測試來確保我們的組件安裝。
步驟 11
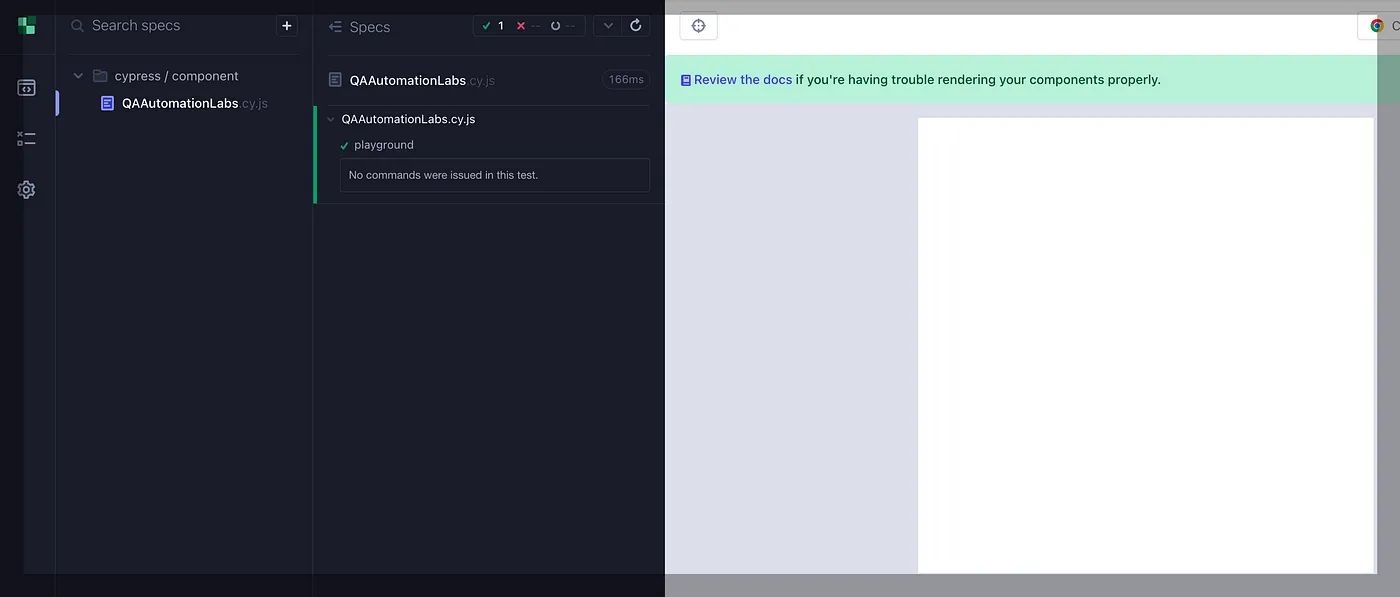
運行以下命令以運行組件測試用例。并啟動以下內容:
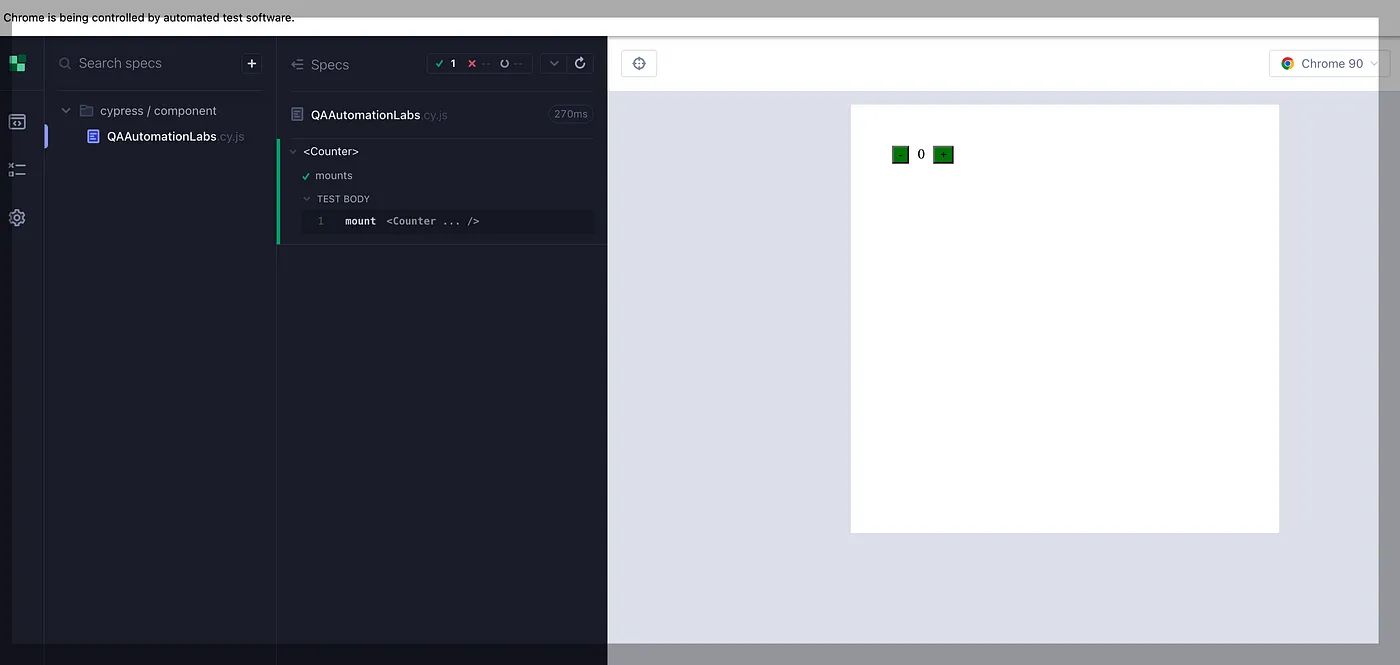
在規格列表中,單擊QAAutomationLabs.cy.js并查看安裝在測試區域中的計數器組件。

使用 Cypress 測試計數器組件
現在讓我們使用 Cypress 測試這個計數器組件。
場景涵蓋:
- 當我們通過單擊 (+) 圖標進行增量時的場景。
- 當我們通過單擊 (-) 圖標進行遞減時的場景。
讓我們創建 Cypress 測試用例(it 塊)。
運行命令運行以上測試用例
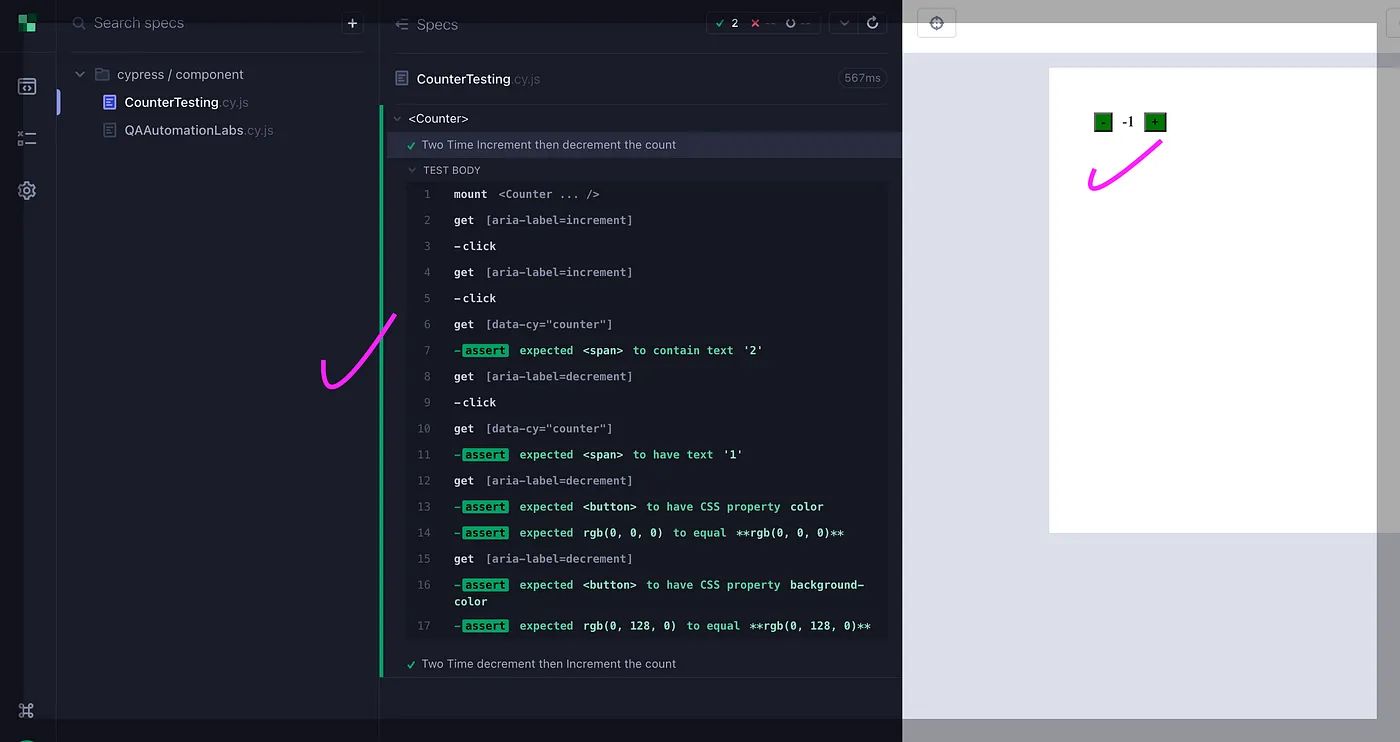
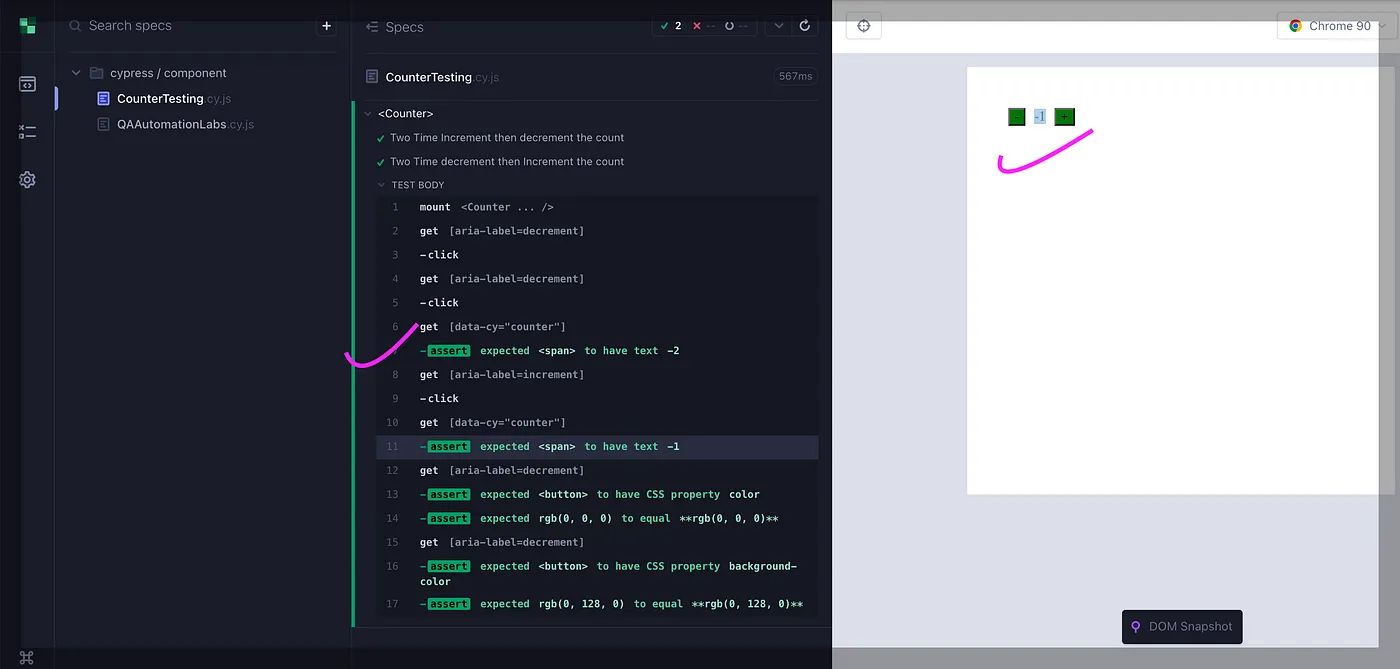
輸出
下面是針對測試“計數器”組件執行的測試用例的輸出。


總結
出于多種原因,組件測試與 Cypress 一起是有益的。它允許及早發現錯誤,提高代碼質量,增加對代碼更改的信心,促進重構,簡化集成測試,并且具有成本效益。
此外,通過為單個組件編寫測試,開發人員被迫考慮其代碼的設計和功能,這可以帶來更好的代碼質量和可維護性。