作為前端開發工程師,我們需要知道哪些命令?如果您熟悉這些命令,它們將大大提高您的工作效率。

1.tree
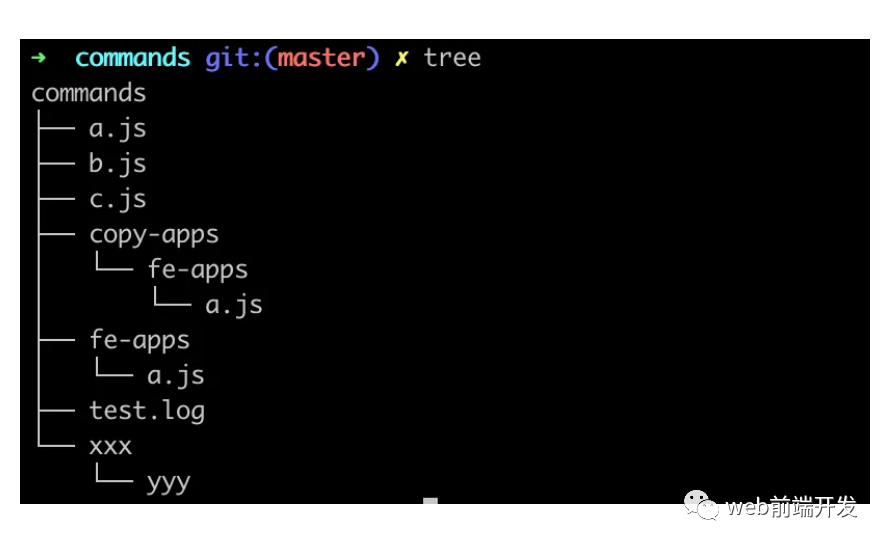
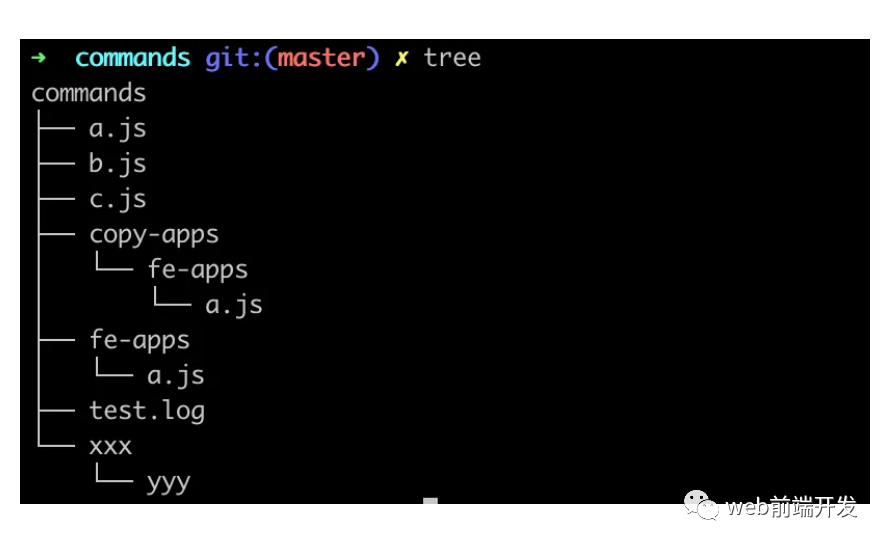
朋友們,你們知道如何像下面這樣列出一個目錄的文件結構嗎?
它很好地顯示了文件之間的目錄關系,這真的很酷。
commands
├── a.js
├── b.js
├── c.js
├── copy-apps
│ └── fe-apps
│ └── a.js
├── fe-apps
│ └── a.js
├── test.log
└── xxx
└── yyy
在此之前,您需要安裝命令tree。
然后只需在文件目錄中執行tree命令。

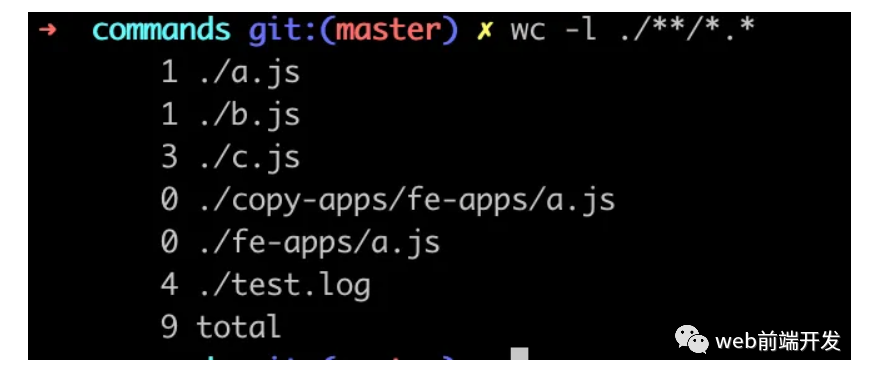
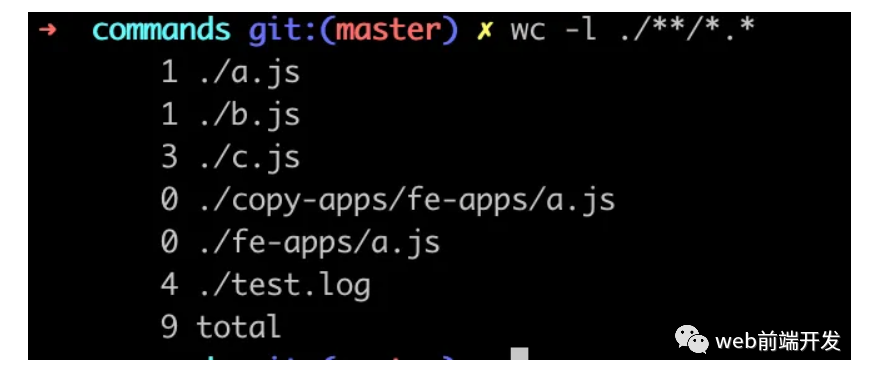
2.wc
wc是word count的縮寫,常用于文件統計。它可以統計字數、行數、字符數、字節數等。
我經常用它來統計文件中的代碼行數。

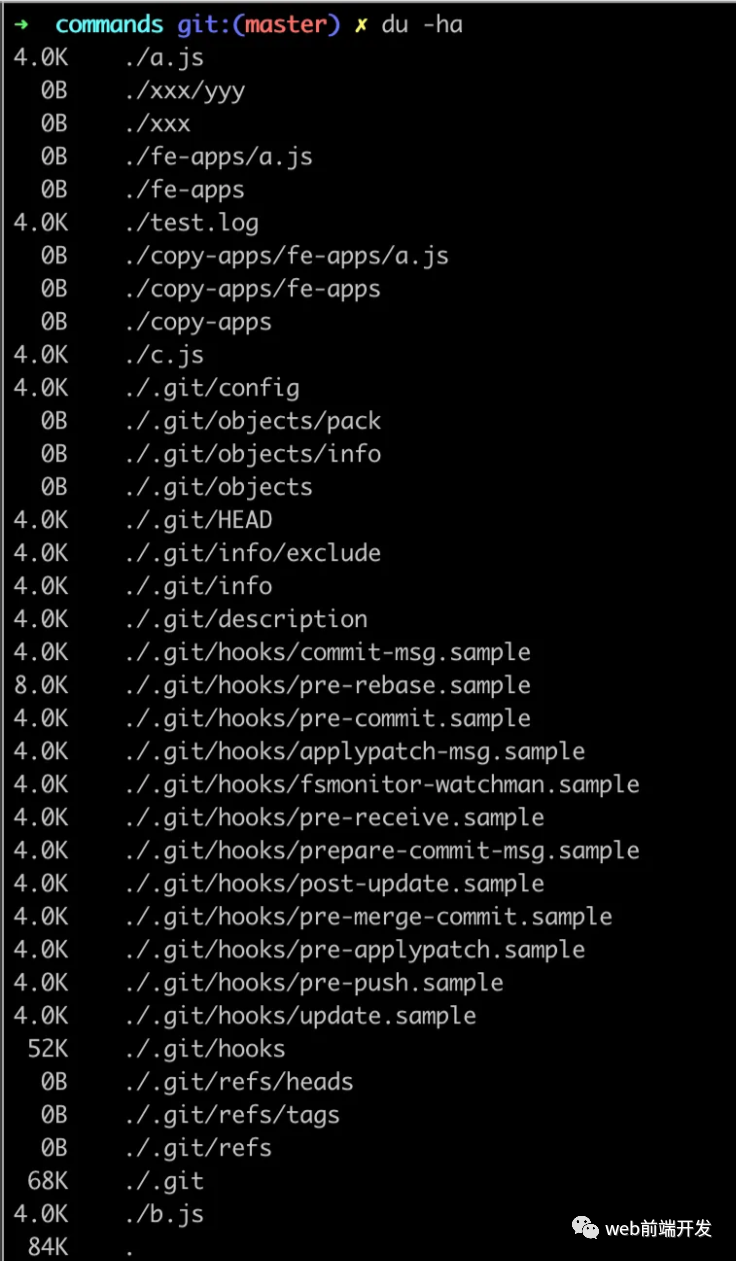
3.du
打印出一個目錄的文件大小信息。我們用的比較少,但是是一個非常值得學習的命令。
du -h:打印出適合人類閱讀的信息。
du -a:列出目錄中文件大小的信息;
du -s:只顯示總大小,不顯示具體信息。
? commands git:(master) ? du
0 ./xxx/yyy
0 ./xxx
0 ./fe-apps
0 ./copy-apps/fe-apps
0 ./copy-apps
0 ./.git/objects/pack
0 ./.git/objects/info
0 ./.git/objects
8 ./.git/info
104 ./.git/hooks
0 ./.git/refs/heads
0 ./.git/refs/tags
0 ./.git/refs
136 ./.git
168 .
? commands git:(master) ? du -h
0B ./xxx/yyy
0B ./xxx
0B ./fe-apps
0B ./copy-apps/fe-apps
0B ./copy-apps
0B ./.git/objects/pack
0B ./.git/objects/info
0B ./.git/objects
4.0K ./.git/info
52K ./.git/hooks
0B ./.git/refs/heads
0B ./.git/refs/tags
0B ./.git/refs
68K ./.git
84K .

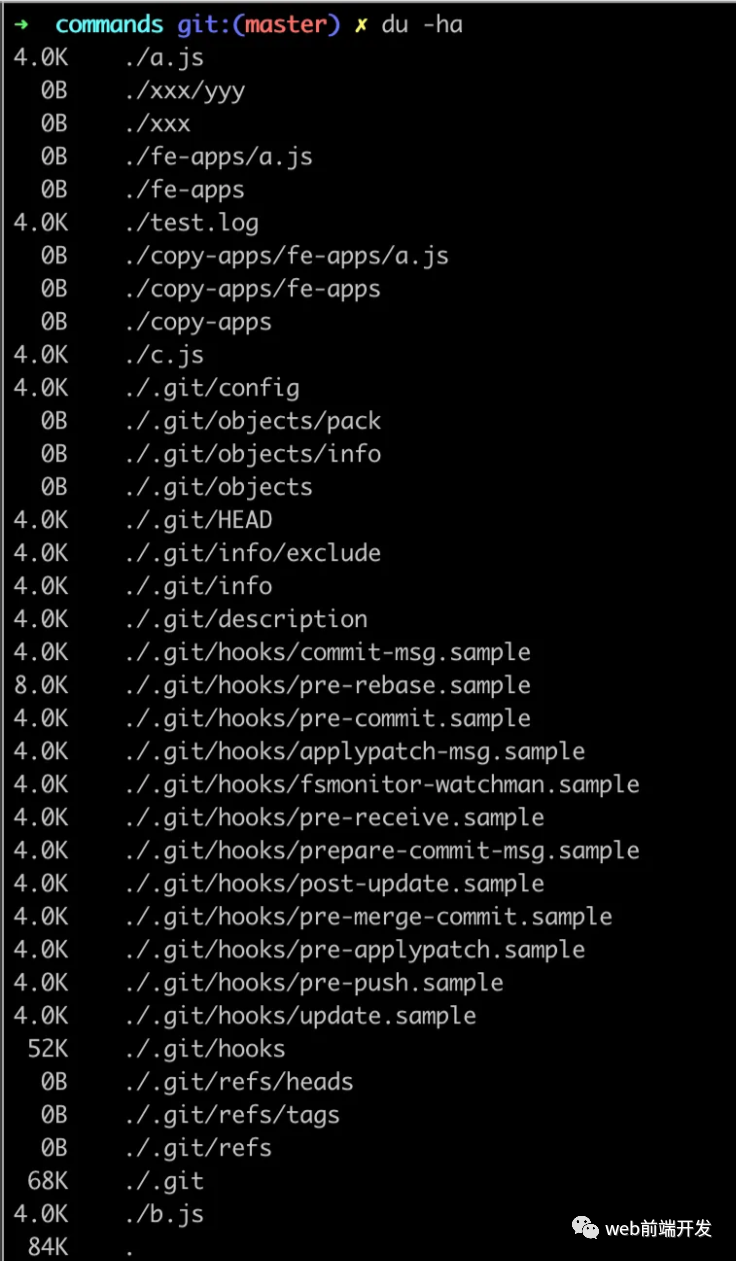
? commands git:(master) ? du -ha
4.0K ./a.js
0B ./xxx/yyy
0B ./xxx
0B ./fe-apps/a.js
0B ./fe-apps
4.0K ./test.log
0B ./copy-apps/fe-apps/a.js
0B ./copy-apps/fe-apps
0B ./copy-apps
4.0K ./c.js
4.0K ./.git/config
0B ./.git/objects/pack
0B ./.git/objects/info
0B ./.git/objects
4.0K ./.git/HEAD
4.0K ./.git/info/exclude
4.0K ./.git/info
4.0K ./.git/description
4.0K ./.git/hooks/commit-msg.sample
8.0K ./.git/hooks/pre-rebase.sample
4.0K ./.git/hooks/pre-commit.sample
4.0K ./.git/hooks/applypatch-msg.sample
4.0K ./.git/hooks/fsmonitor-watchman.sample
4.0K ./.git/hooks/pre-receive.sample
4.0K ./.git/hooks/prepare-commit-msg.sample
4.0K ./.git/hooks/post-update.sample
4.0K ./.git/hooks/pre-merge-commit.sample
4.0K ./.git/hooks/pre-applypatch.sample
4.0K ./.git/hooks/pre-push.sample
4.0K ./.git/hooks/update.sample
52K ./.git/hooks
0B ./.git/refs/heads
0B ./.git/refs/tags
0B ./.git/refs
68K ./.git
4.0K ./b.js
84K .


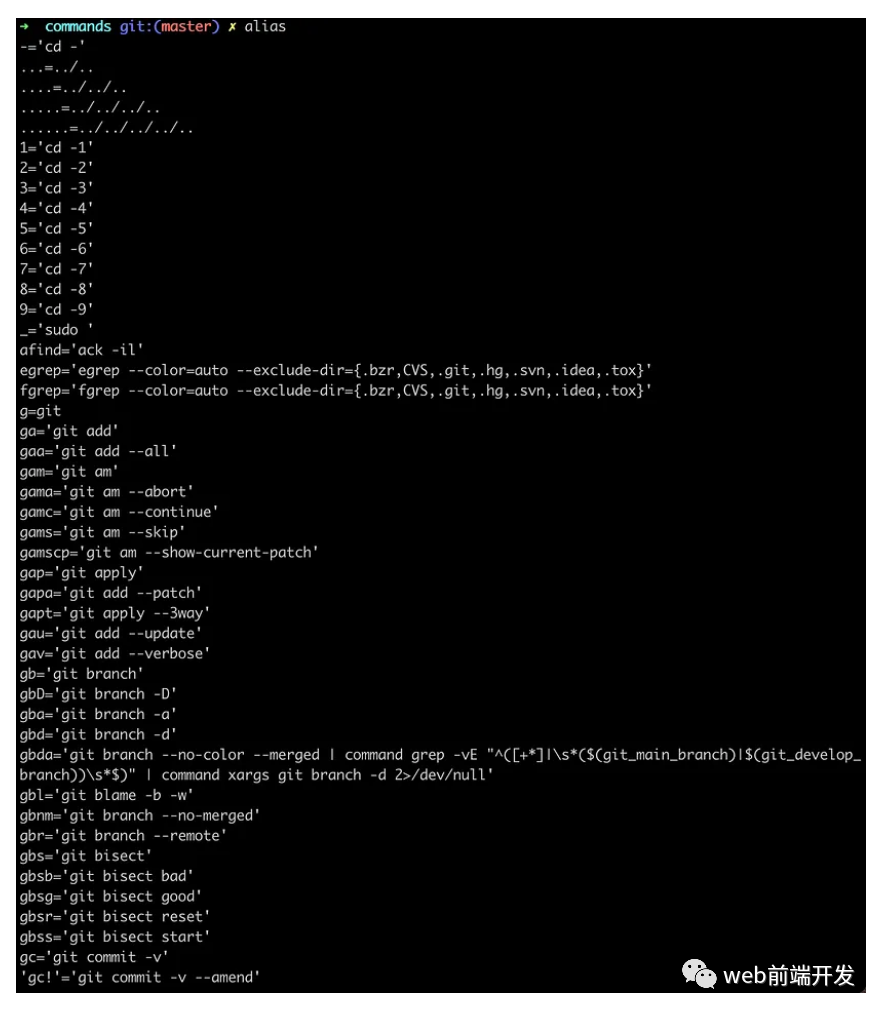
4. alias
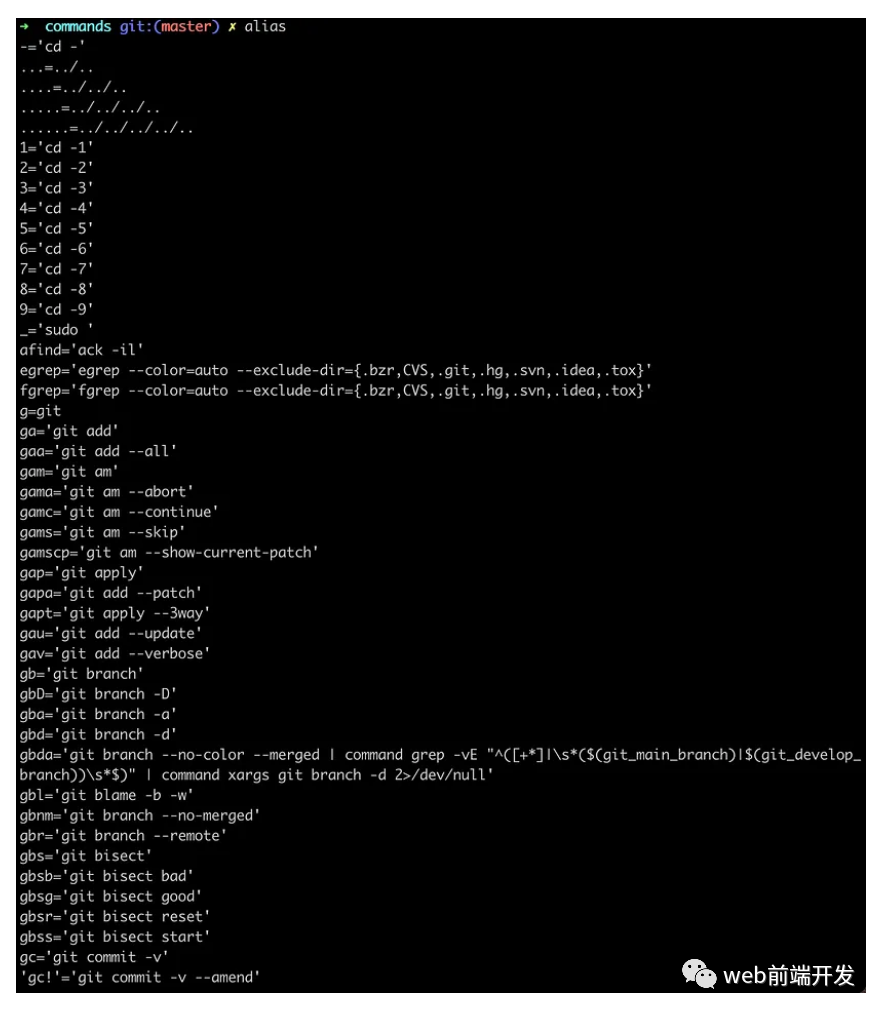
alias 命令用于設置命令的別名。如果您只鍵入 alias,將列出所有當前的別名設置。

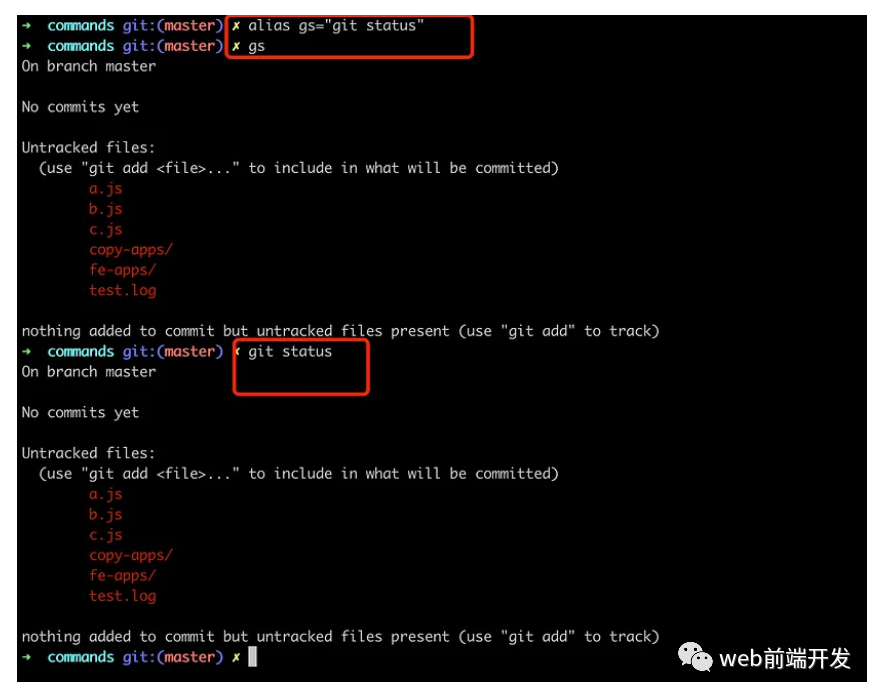
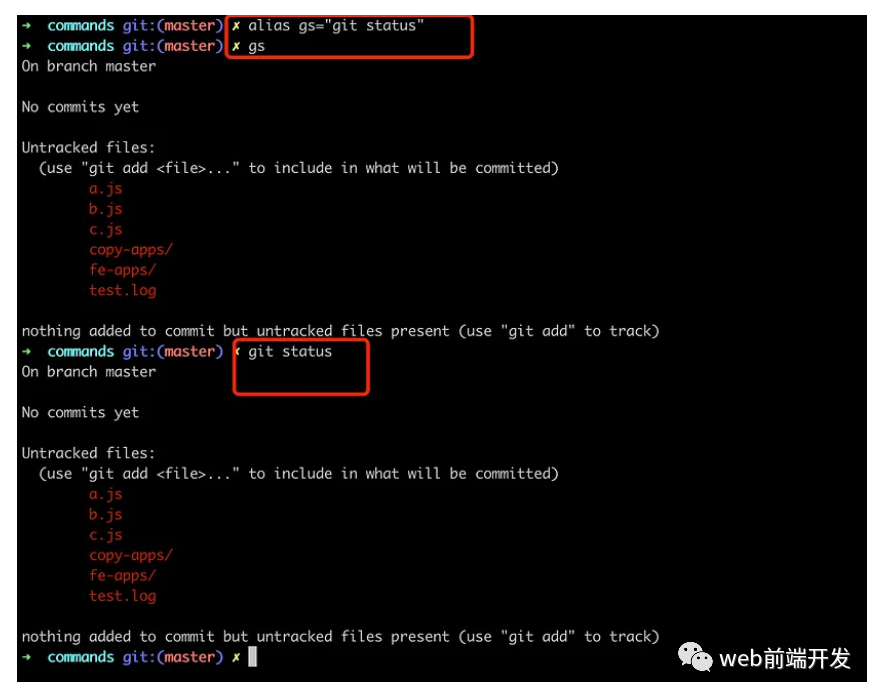
讓我們嘗試為 git status 設置一個別名

值得注意的是:如果你希望 gs 命令是永久的,你應該在 .profile 或 .zshrc 中設置它。
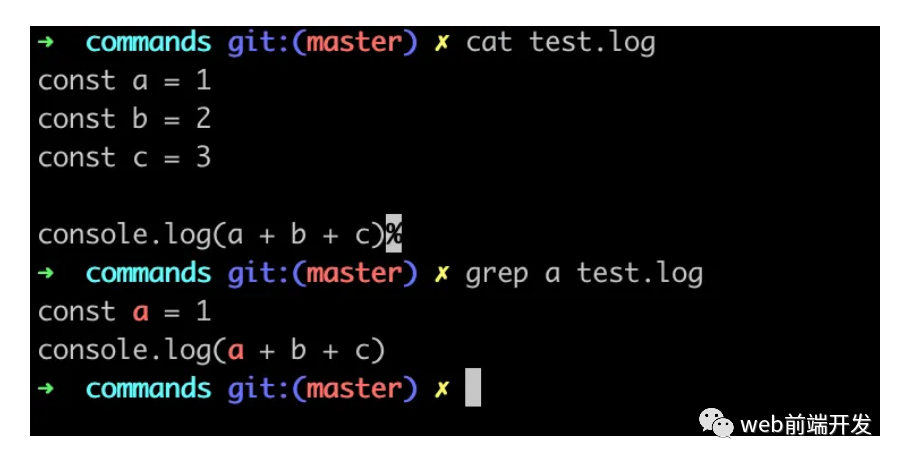
5. grep
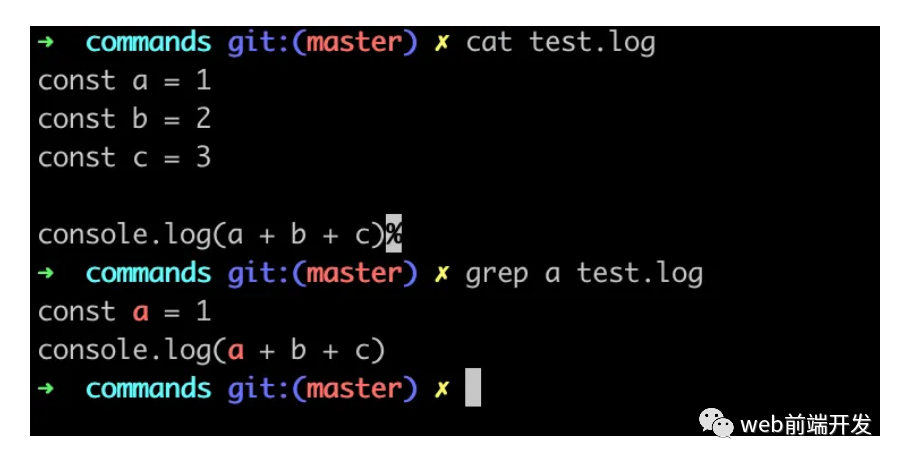
我們經常需要查找服務器上日志文件的內容,grep 將是我們得心應手的幫手。
有一個日志文件test.log。它包含以下內容:
const a = 1
const b = 2
const c = 3
console.log(a + b + c)
如何突出顯示包含 a 字符的位置?這很容易,不是嗎?

6.cat
cat 的主要目的是查看文件的內容并將其打印在屏幕上。
但它至少還有一些其他用途。
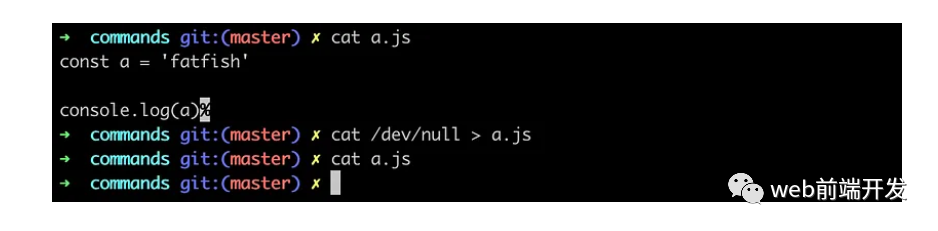
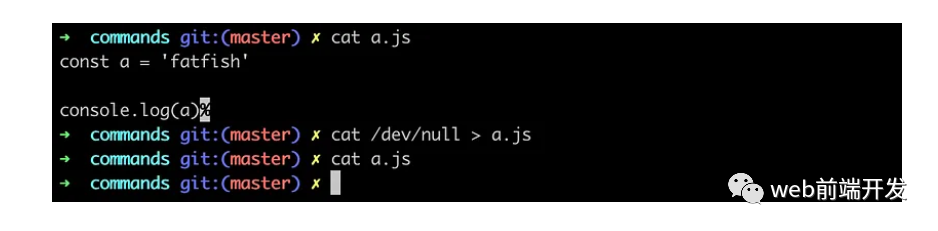
1.清空a.js的內容
? commands git:(master) ? cat a.js // There are two lines of code in a.js
const a = 'fatfish'
console.log(a)%
? commands git:(master) ? cat /dev/null > a.js // clear the contents of a.js
? commands git:(master) ? cat a.js // The content in a.js is cleared.
? commands git:(master) ?

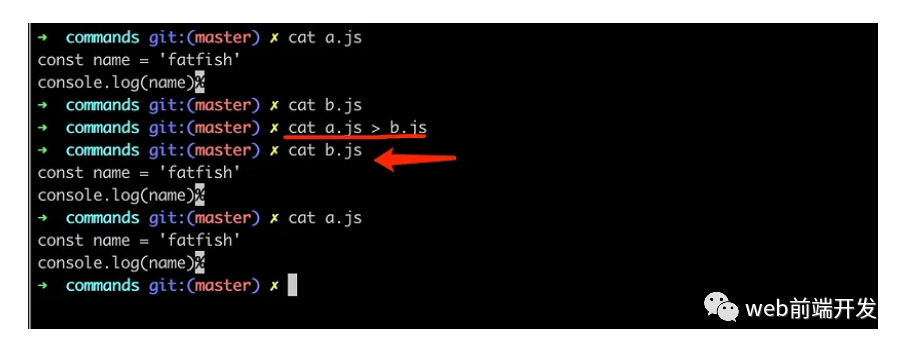
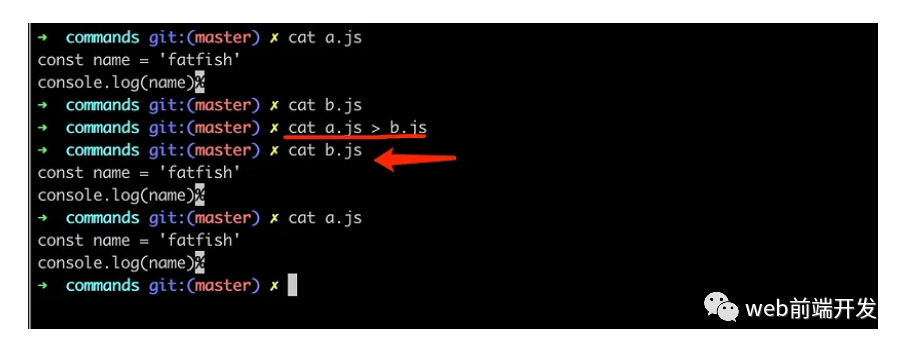
2.將a.js的內容復制到b.js
? commands git:(master) ? cat a.js
const name = 'fatfish'
console.log(name)
? commands git:(master) ? cat b.js // No content in b.js
? commands git:(master) ? cat a.js > b.js // Copy the contents of a.js to b.js
? commands git:(master) ? cat b.js // The content in b.js is the same as in a.js
const name = 'fatfish'
console.log(name)
? commands git:(master) ? cat a.js
const name = 'fatfish'
console.log(name)

3.將a.js的內容添加到c.js的最后一個字符。
? commands git:(master) ? cat a.js
const name = 'fatfish'
console.log(name)%
? commands git:(master) ? cat c.js
const age = 100
console.log(age)
? commands git:(master) ? cat a.js >> c.js
? commands git:(master) ? cat c.js
const age = 100
console.log(age)const name = 'fatfish'
console.log(name)

7. clear
有時,我們需要在終端中進行一些操作,以至于屏幕上的內容足以讓我們感到厭煩。
如何清除它們?我們需要逐行刪除它們嗎?

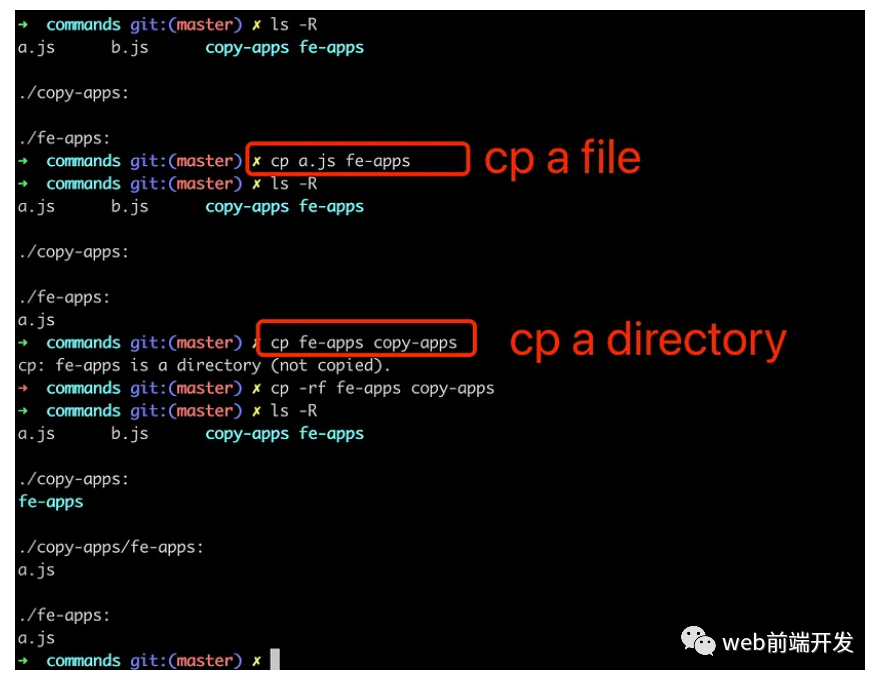
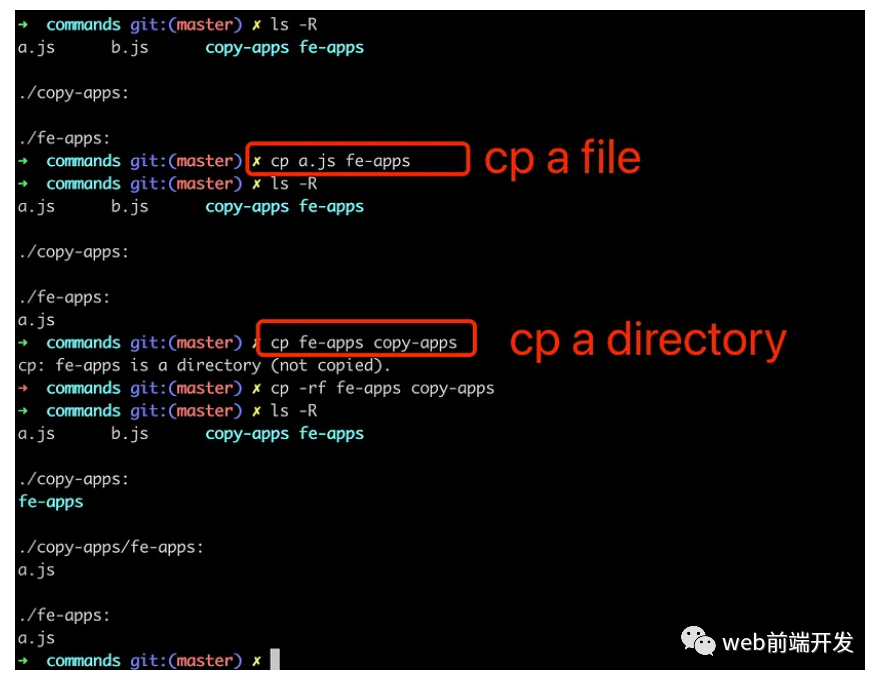
8.cp
cp 命令用于復制文件或目錄。
cp -f:當要復制的文件覆蓋已有的目標文件時,不會有提示信息。
cp -r:如果復制的文件是目錄文件,則復制該目錄下的所有子目錄和文件。
? commands git:(master) ? ls -R
a.js b.js copy-apps fe-apps
./copy-apps:
./fe-apps:
// 1. copy a file
? commands git:(master) ? cp a.js fe-apps
? commands git:(master) ? ls -R
a.js b.js copy-apps fe-apps
./copy-apps:
./fe-apps:
a.js
? commands git:(master) ? cp fe-apps copy-apps
cp: fe-apps is a directory (not copied).
// 2. copy a directory
? commands git:(master) ? cp -rf fe-apps copy-apps
? commands git:(master) ? ls -R
a.js b.js copy-apps fe-apps
./copy-apps:
fe-apps
./copy-apps/fe-apps:
a.js
./fe-apps:
a.js

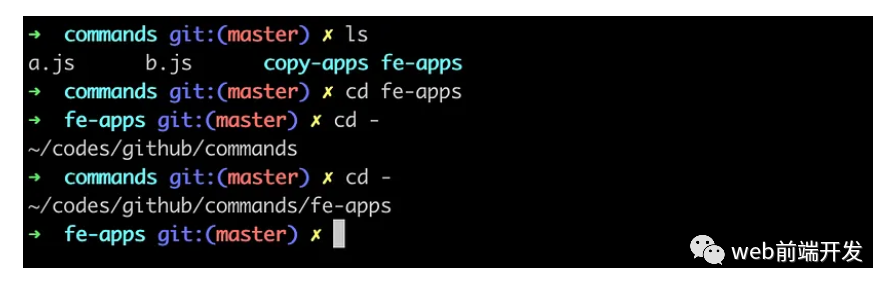
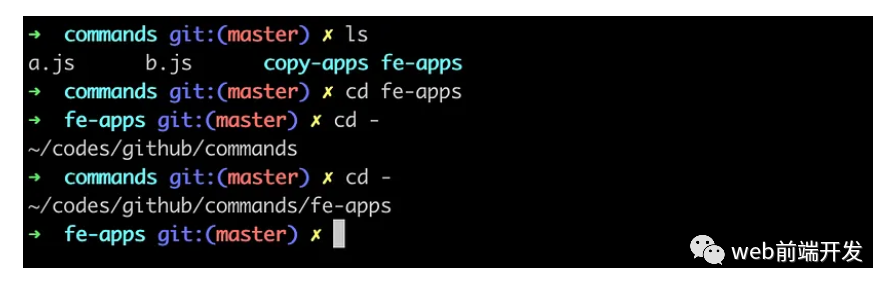
9. cd
這篇文章一定是沒有技術含量的,因為cd真的沒什么好寫的,作為開發者,誰不熟悉呢?
也許你是對的,但我只是想說 cd - 可以回到你上次訪問的目錄。我認為這是一個好技巧。

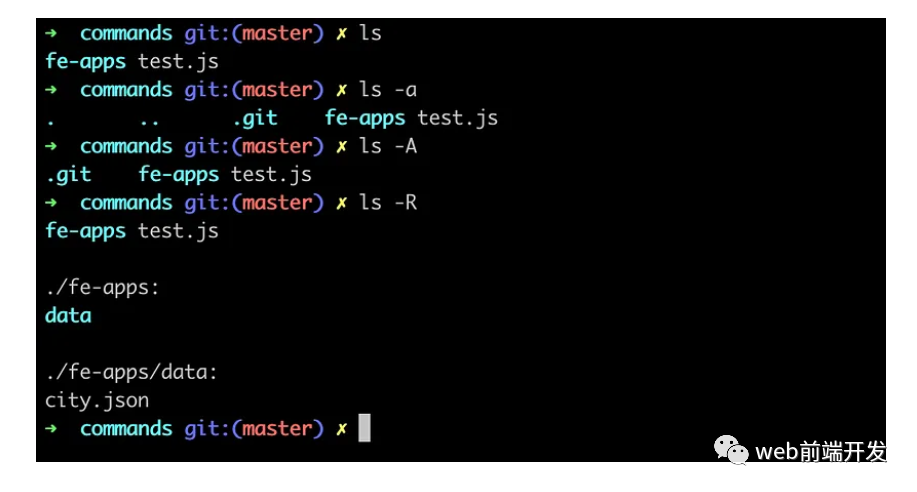
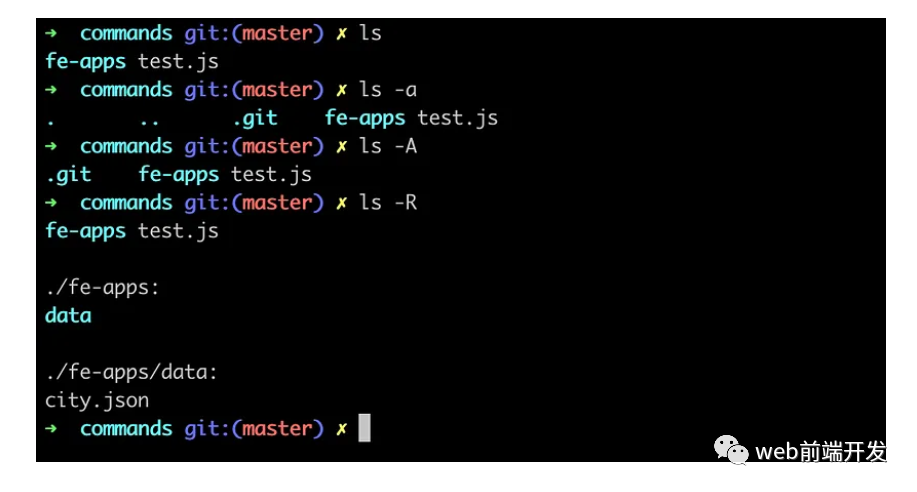
10. ls
這是一個使用頻率很高的命令,用來顯示文件目錄的內容列表。
它可以至少以 3 種方式使用。
- ls -a:顯示所有文件和目錄(包括以.開頭的目錄)
- ls -A:顯示所有文件和目錄(不包括以.目錄開頭的目錄)
- ls -R:顯示所有文件和目錄,如果目錄中有文件,則按順序列出

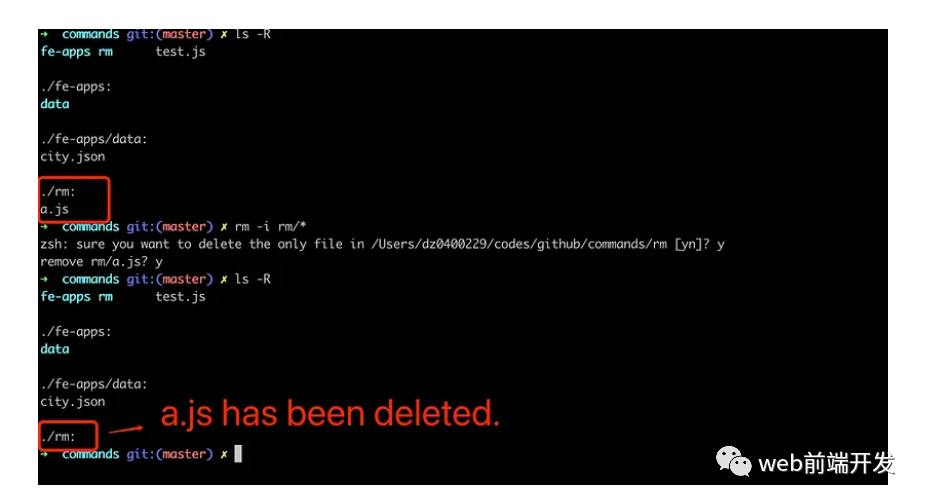
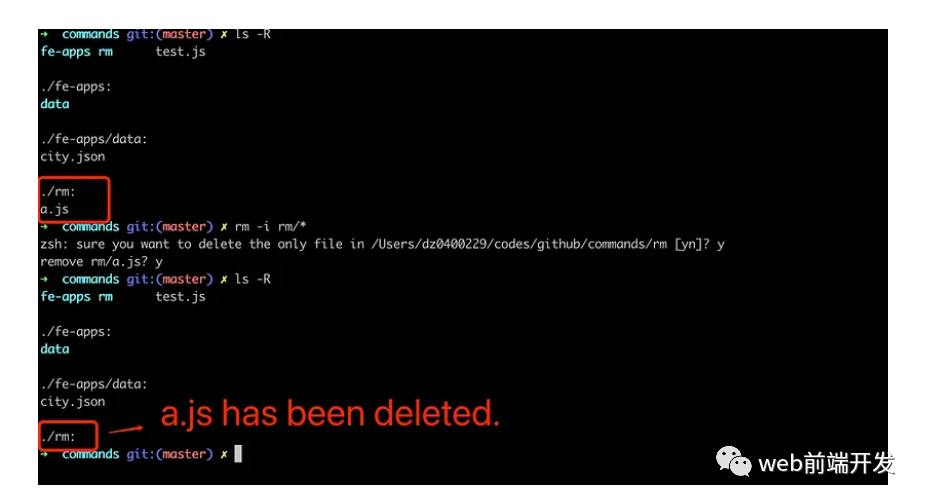
11. rm
它用于刪除文件或目錄。
rm -i: 將目錄下的文件一個一個刪除,刪除前會詢問是否刪除文件。

rm -r:將指定目錄及其子目錄下的所有文件一起處理(注意:不刪除文件。)
rm -f:用于強制刪除文件或目錄。

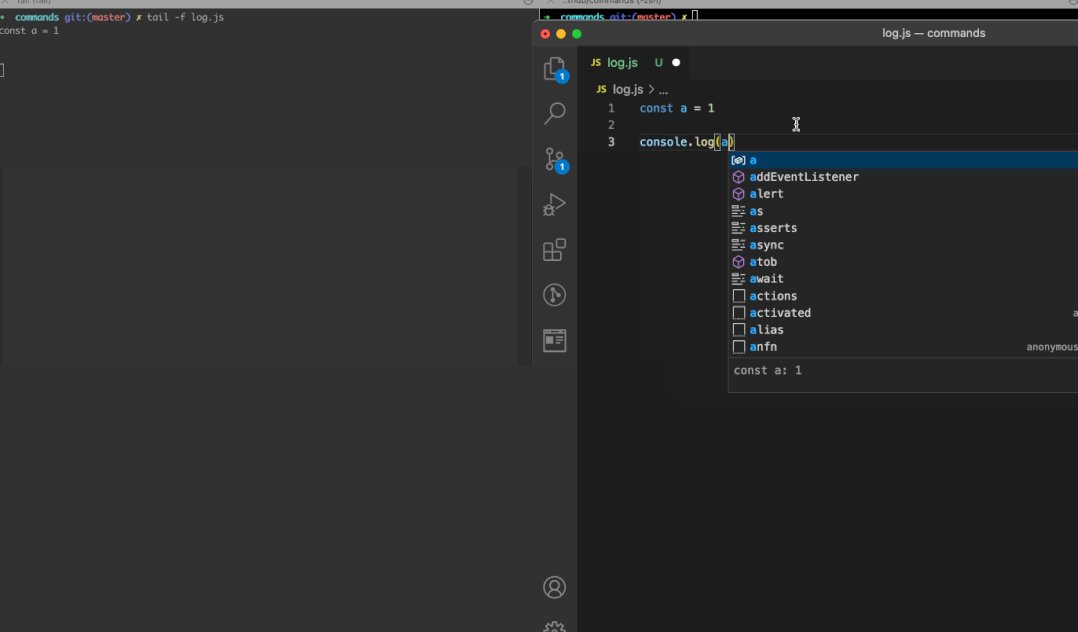
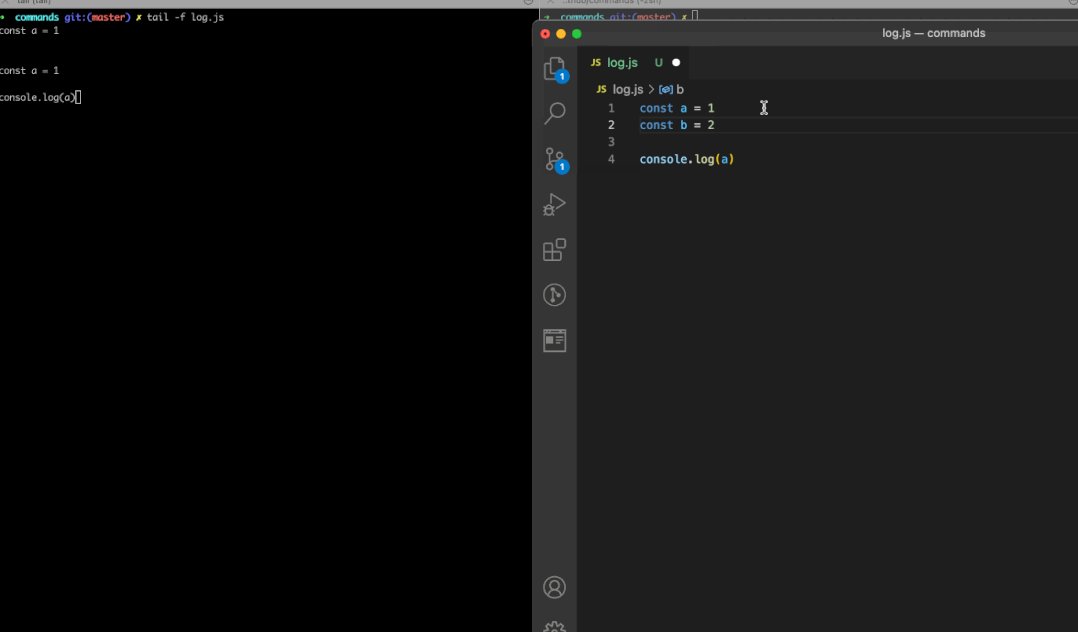
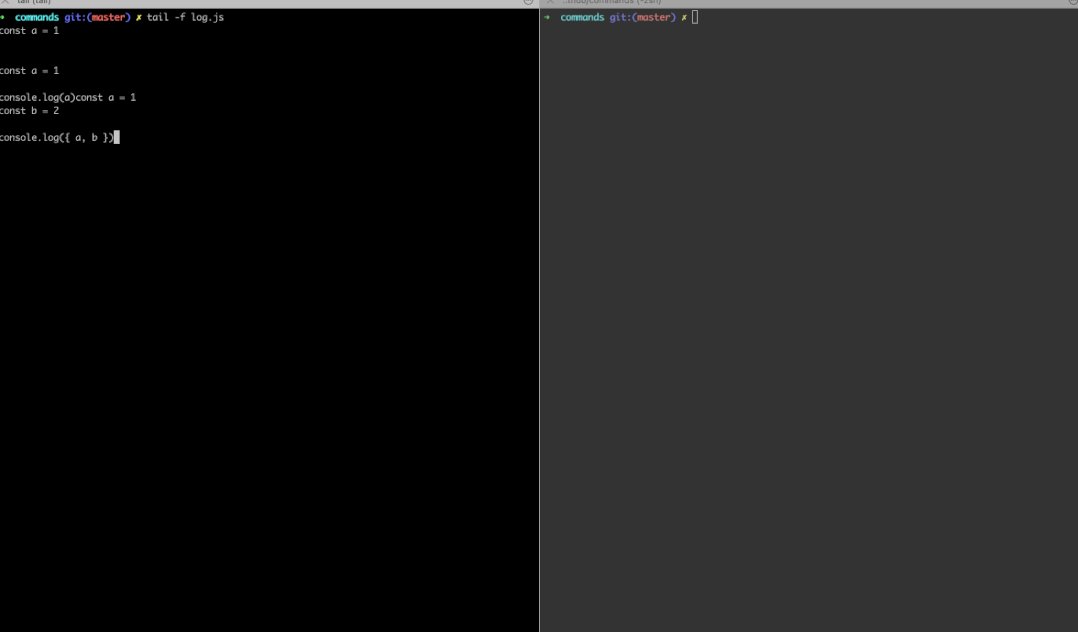
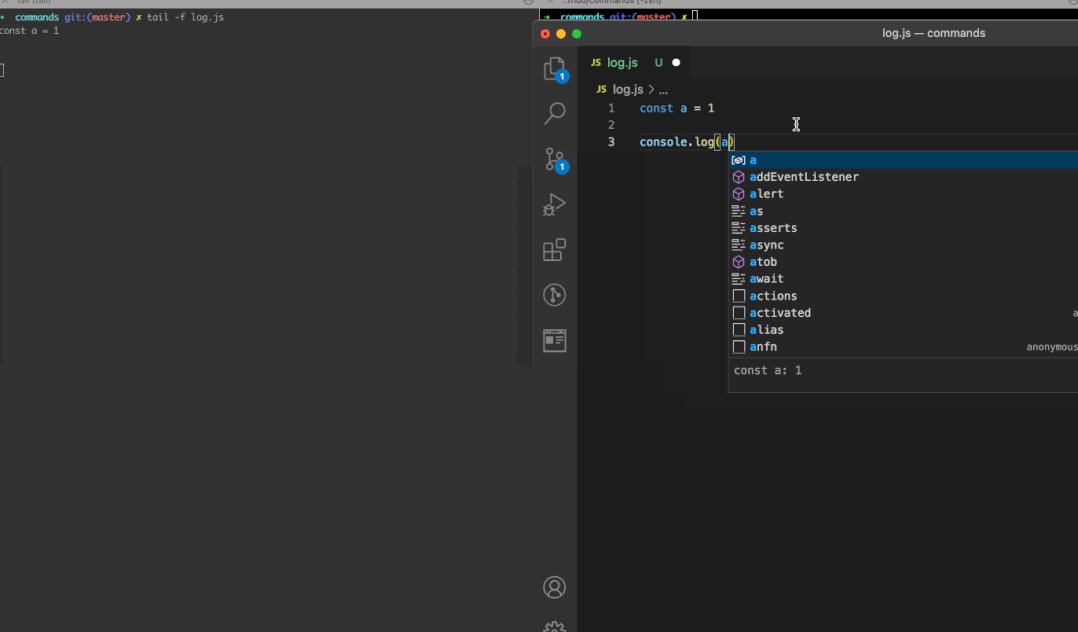
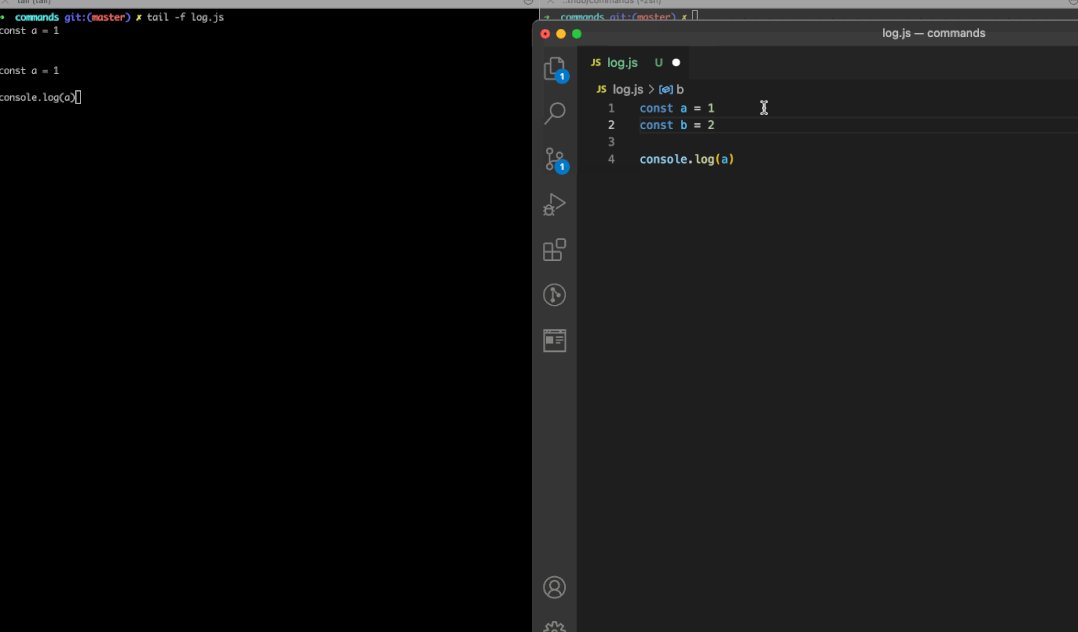
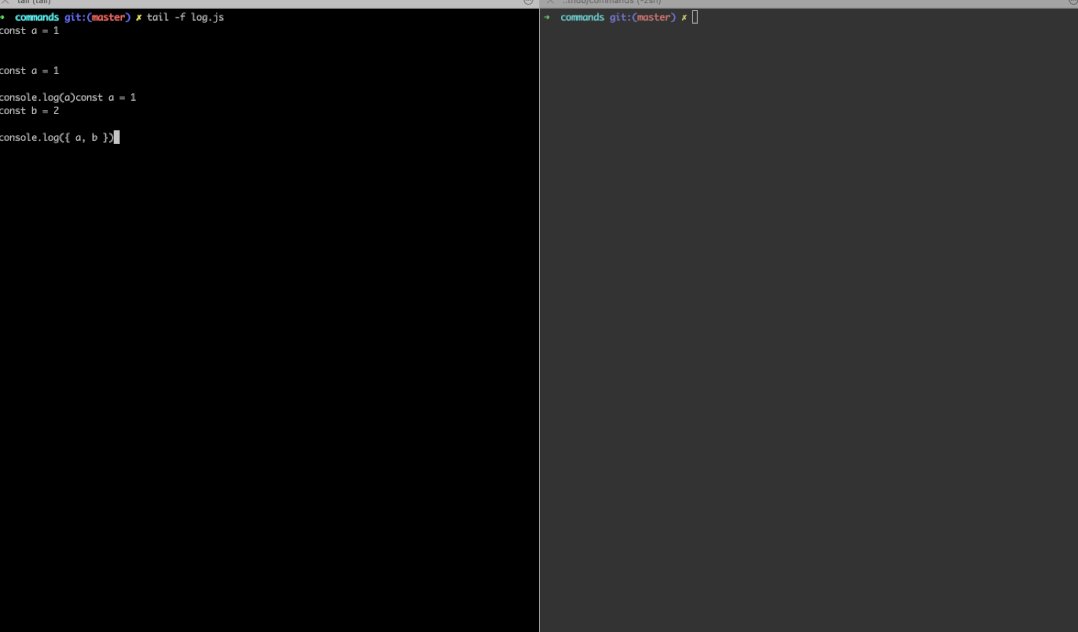
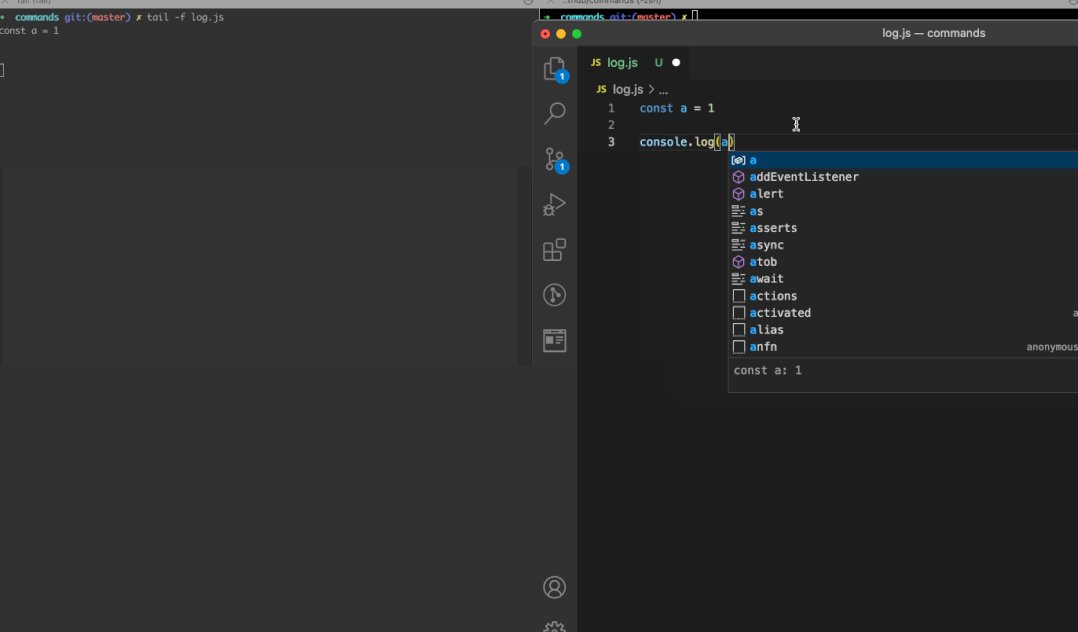
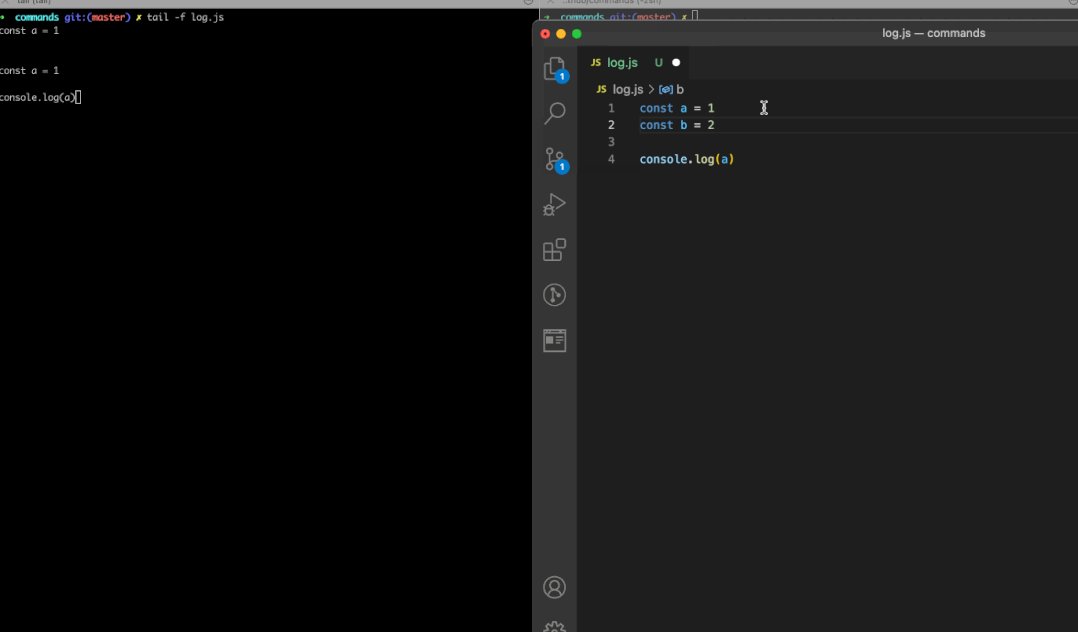
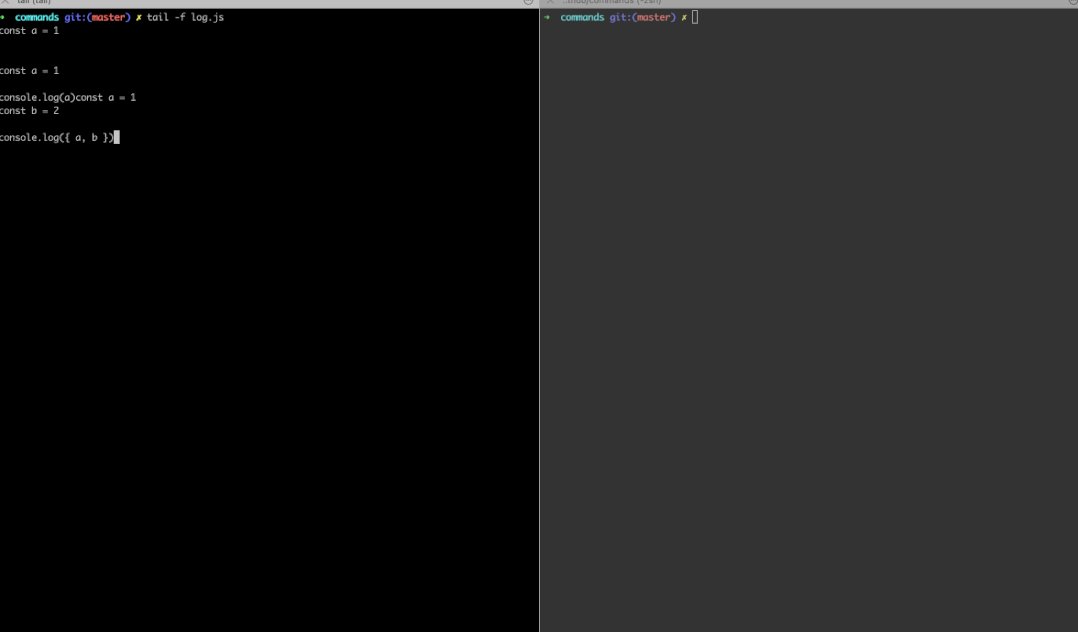
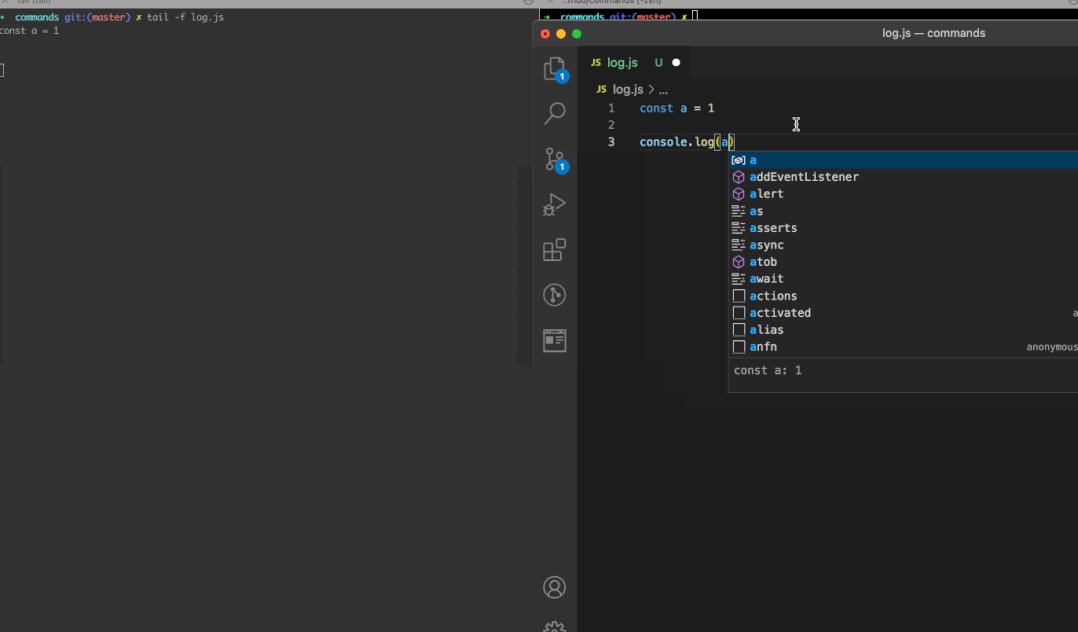
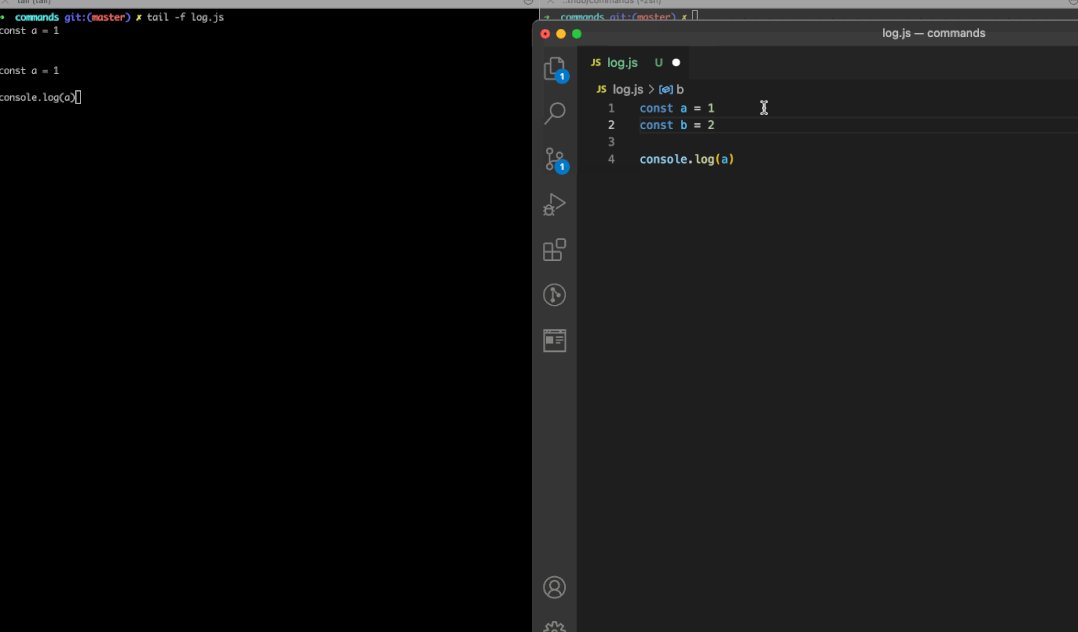
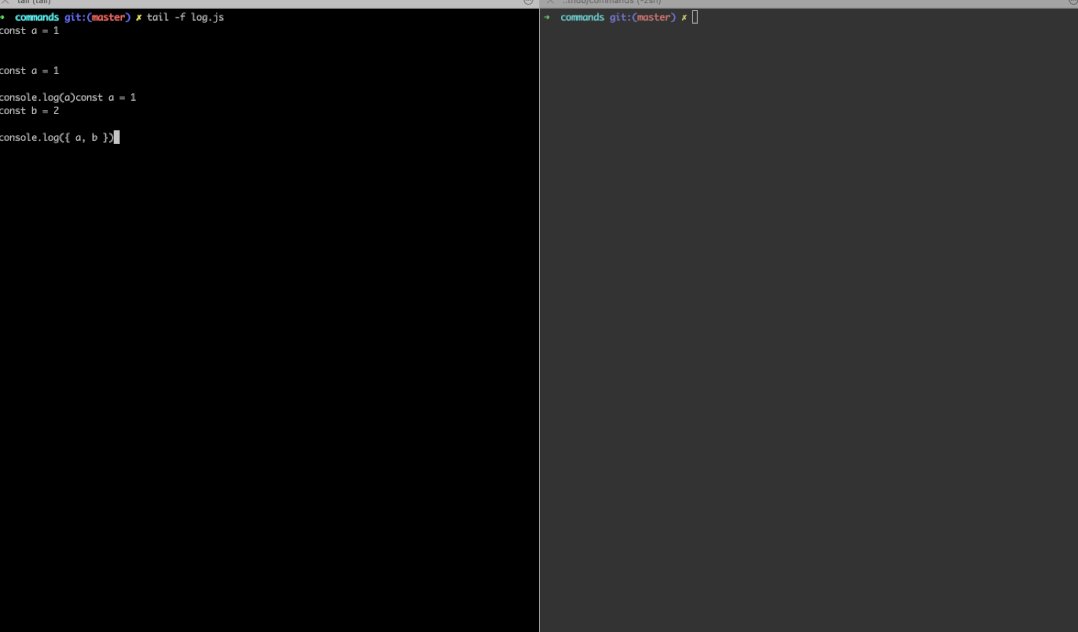
12.tail
我想你一定也有在服務器上查看日志內容的經歷,tail絕對是個好幫手。
tail -f filename 會在屏幕上顯示filename尾部的內容,當它的內容發生變化時,你會在屏幕上看到最新的內容。

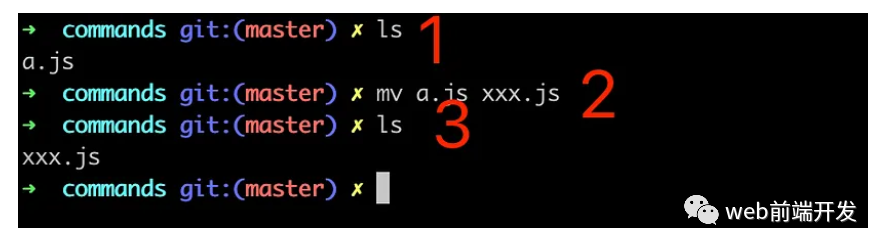
13.MV
有時我們想更改文件或目錄的名稱,或者將其移動到另一個地方,這時我們可以使用 mv 命令。
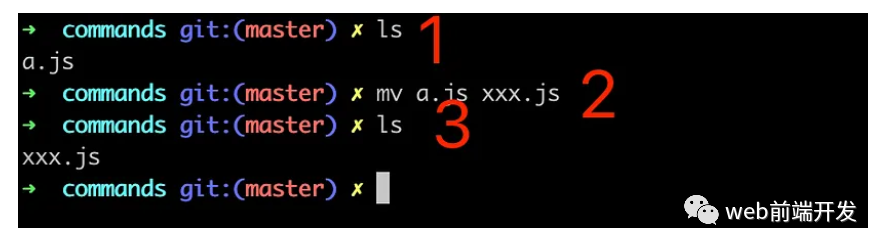
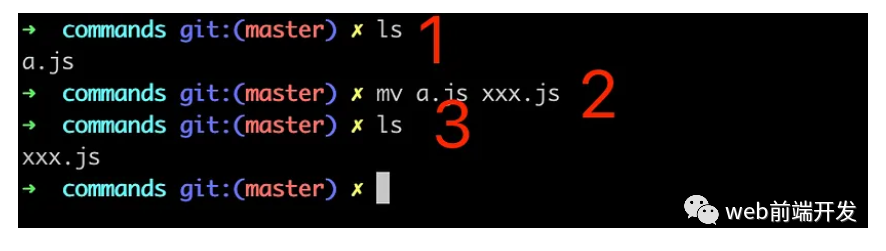
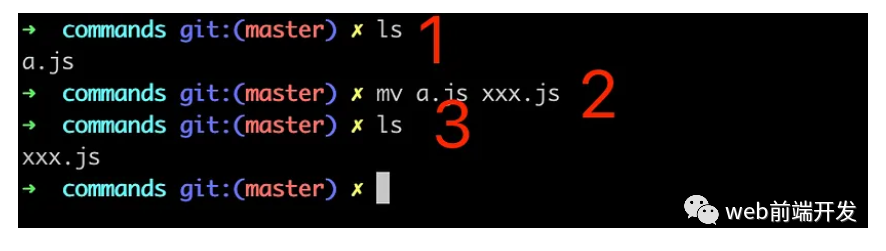
1.修改文件名
? commands git:(master) ? ls
a.js
? commands git:(master) ? mv a.js xxx.js
? commands git:(master) ? ls
xxx.js
? commands git:(master) ?

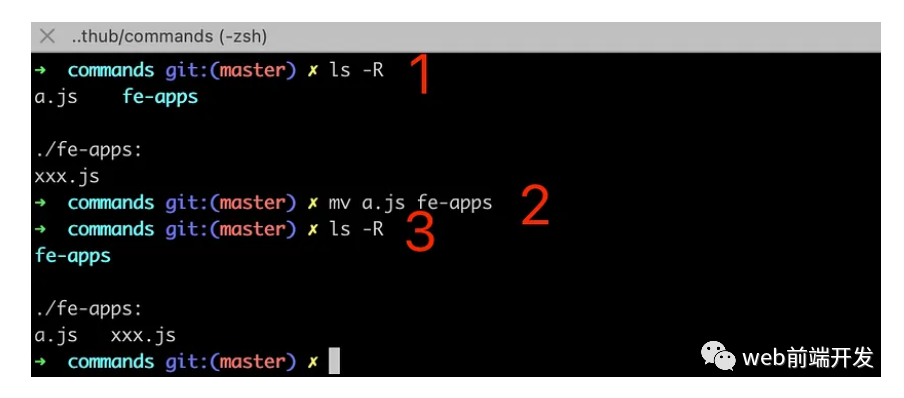
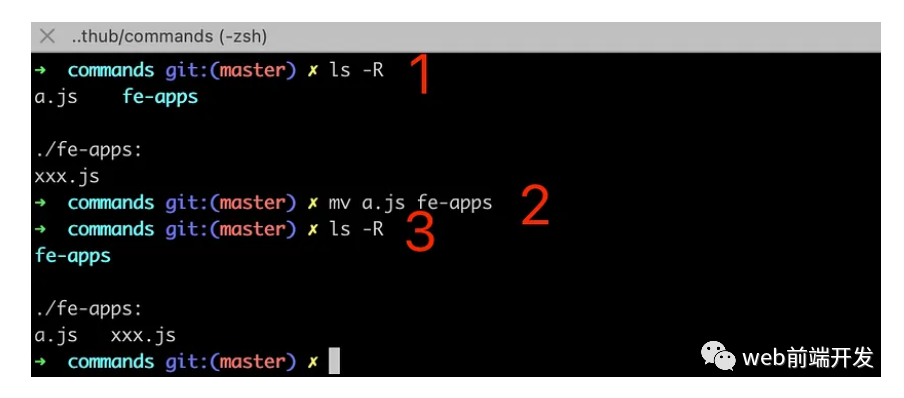
2.將文件移動到其他目錄
? commands git:(master) ? ls -R
a.js fe-apps
./fe-apps:
xxx.js
? commands git:(master) ? mv a.js fe-apps
? commands git:(master) ? ls -R
fe-apps
./fe-apps:
a.js xxx.js

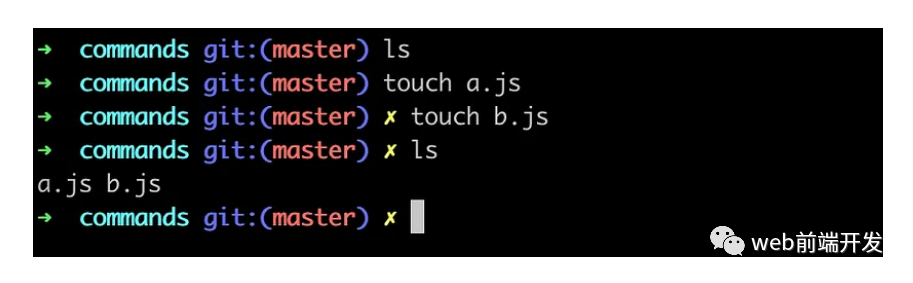
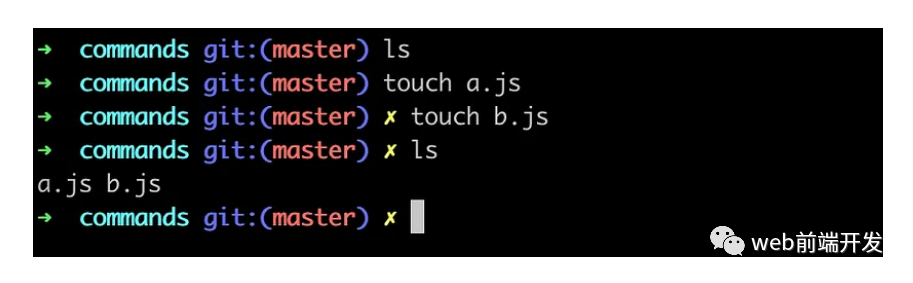
14.touch
我經常使用 touch 命令創建一個新文件,盡管它用于修改文件或目錄的時間屬性。

15.which
如果要查看命令的具體路徑,可以使用 which。
? commands git:(master) ? which node
/Users/dz0400229/.nvm/versions/node/v16.0.0/bin/node
? commands git:(master) ? which npm
/Users/dz0400229/.nvm/versions/node/v16.0.0/bin/npm
? commands git:(master) ? which npx
/Users/dz0400229/.nvm/versions/node/v16.0.0/bin/npx
? commands git:(master) ?
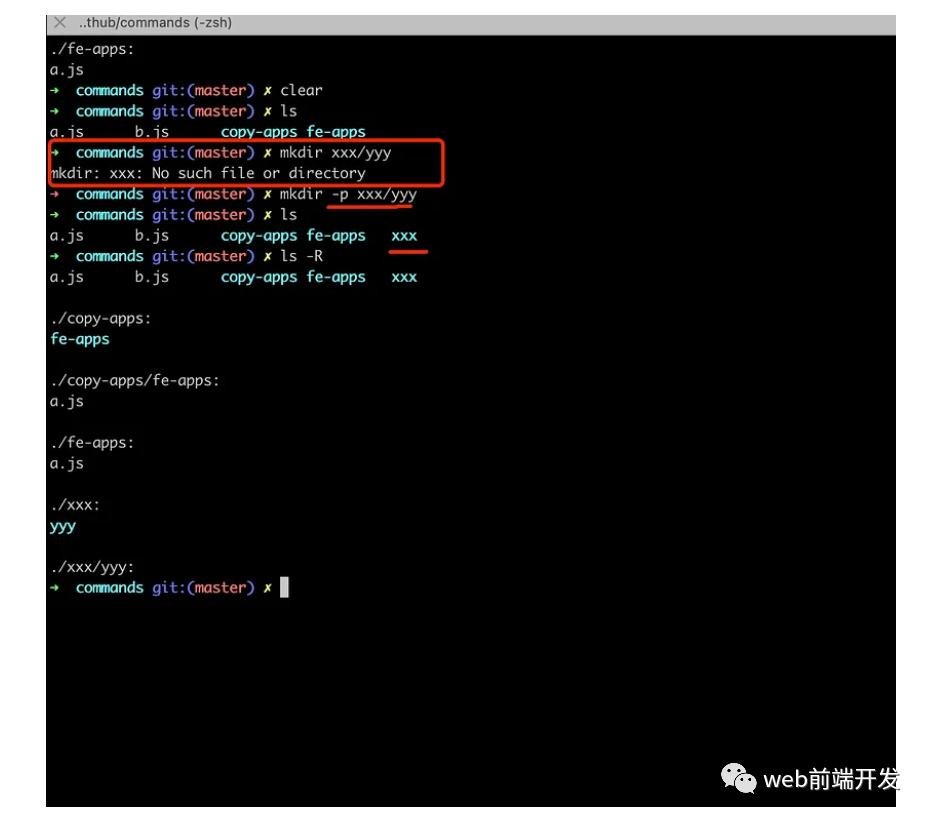
16. mkdir
是的,你以前肯定用過這個命令,沒什么好說的!
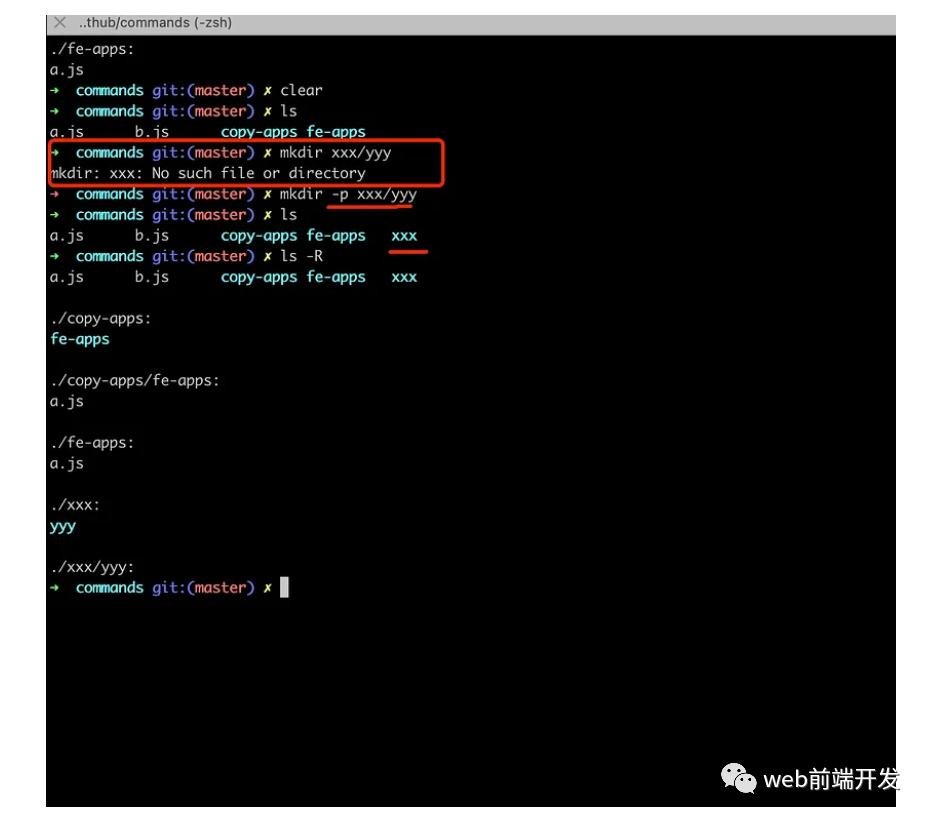
但是mkdir -p dirname 真的是我們很少用到的東西,它有什么用呢?
? commands git:(master) ? ls
a.js b.js copy-apps fe-apps
? commands git:(master) ? mkdir xxx/yyy // You cannot create the yyy directory because the xxx directory does not exist
mkdir: xxx: No such file or directory
? commands git:(master) ? mkdir -p xxx/yyy // `-p` will check if the xxx directory already exists, and create it if it doesn't.
? commands git:(master) ? ls
a.js b.js copy-apps fe-apps xxx
? commands git:(master) ? ls -R
a.js b.js copy-apps fe-apps xxx
./copy-apps:
fe-apps
./copy-apps/fe-apps:
a.js
./fe-apps:
a.js
./xxx:
yyy
./xxx/yyy:

17.whoami
顯示用戶名。
? commands git:(master) ? whoami
dz0400229
總結
到這里,我想與您分享的17關于CLI的實用命令就結束了