推薦!Xijs更新指南(v1.2.1)

xijs 是一款開箱即用的 js 業務工具庫, 聚集于解決業務中遇到的常用函數邏輯問題, 幫助開發者更高效的開展業務開發。
接下來就和大家一起分享一下v1.2.1 版本的更新內容以及后續的更新方向。
一、添加算法模塊分類
該模塊主要由 WangLei802 貢獻, 添加內容如下:
- 添加冒泡排序算法及其單元測試。
- 添加快速排序算法及其單元測試。
使用方式如下:
1、冒泡排序
2、快速排序
二、添加幾何計算模塊分類
該模塊主要由 EasyRo 貢獻, 添加內容如下:
- coordinatesInCircle 生成圓內任意坐標
- coordinatesInRect 生成矩形內任意坐標
- judgePointInCircle 判斷一點是否在圓內
這幾個方法對于可視化項目的設計和開發非常有價值, 后續會在幾何計算模塊中開拓更多常用函數, 供大家輕松使用. 接下來介紹一下具體用法:
該算法運用了很多幾何和代數知識, 我之前在設計開源項目vue3幾何畫板 中也使用了大量幾何判斷, 感興趣的朋友可以參考一下:
github地址: https://gitee.com/lowcode-china/euryd。
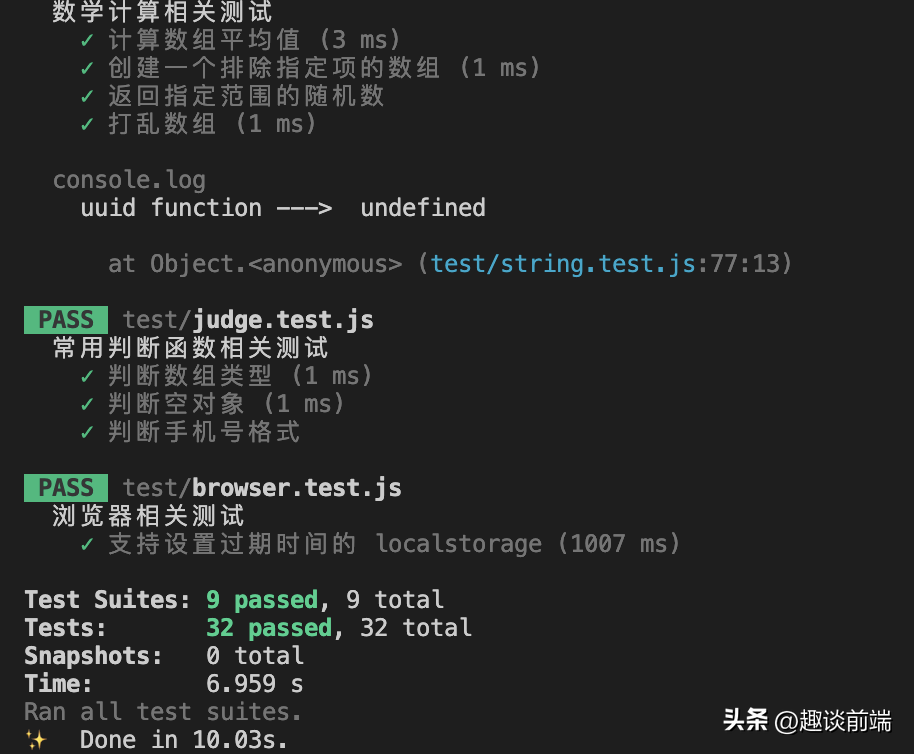
接下來我們跑一下單元測試, 對整個庫做一個全面的掃描:

整個測試一共花了10s, 測試全部通過, 各位小伙伴們可以放松食用。
為了方便大家更好的了解 xijs 這個庫, 我列一個完整的目錄結構供大家參考, 也可以直接用 xijs 的在線文檔中去參考學習。
- 瀏覽器相關 getRuntimeEnv - 獲取運行環境getSelection - 獲取選中文本redirect - 重定向store - 本地存儲庫。
- 字符串操作 base64 - base64編碼和解碼camelize - 橫線轉駝峰命名charCount - 獲取字符數formatNumber - 數值千分位格式化formatPercent - 值轉換為百分數表示hyCompact - 緊湊型駝峰命名轉換hyphenate - 駝峰命名轉橫線命名randomStr - 生成隨機字符串repeat - 生成重復字符串uuid - 生成唯一id。
- 常用判斷函數 isArray - 判斷數組類型isEmpty - 判斷空對象isPc - 判斷設備類型isPhone - 判斷手機號格式。
- 數據結構相關 cloneDeep - 數據深拷貝formatDate - 時間格式化getRawType - 獲取數據類型obj2url - 將對象參數解析為url字符串transformTree - 扁平轉樹結構url2obj - url字符串轉對象。
- 圖片處理函數 compressImg - 自定義壓縮圖片函數file2img - 文件轉圖片對象hex2rgba - hex色值轉rgbargba2obj - 將rgba值轉化為rgba對象。
- js高級函數 debounce - 防抖函數parser - json超級解析器sleep - 睡眠函數throttle - 節流函數。
- 常用算法和數據結構 bubbleSort - 冒泡排序quickSort - 快速排序。
- 數學計算 average - 計算數組平均值difference - 創建一個排除指定項的數組random - 返回區域內隨機數shuffle - 打亂數組。
- 幾何計算 coordinatesInCircle - 生成圓內任意坐標coordinatesInRect - 生成矩形內任意坐標judgePointInCircle - 判斷一點是否在圓內。


































