手把手教你開發(fā)一個元服務萬能卡片

2022年HDC后“鴻蒙世界”廣受關注,作為鴻蒙先行實踐者,為了幫助日益興盛的HarmonyOS應用新手發(fā)者們快速體驗與入門HarmonyOS應用、元服務開發(fā),遂撰寫了這篇手把手的開發(fā)教學指導。
本文主要包括三方面的內(nèi)容,第一部分是軟件發(fā)展分類與元服務,第二部分是元服務應用場景,第三部分是快速上手萬能卡片開發(fā)體驗。
大家也可以同步觀看我在華為開發(fā)者聯(lián)盟學堂上線的萬能卡片相關視頻課程,點此鏈接即可,對照查閱本篇文檔可另內(nèi)容消化更輕松。

一、軟件發(fā)展分類與元服務
(一)軟件分類發(fā)展簡要分析
軟件總體分為系統(tǒng)軟件和應用軟件兩大類。用戶、設備、操作系統(tǒng)系統(tǒng)軟件、流量入口、應用形態(tài)應用軟件關系及發(fā)展見下表----

從表中分析得知,從互聯(lián)網(wǎng)時期到移動互聯(lián)網(wǎng)主導的發(fā)展,應用軟件的主要表現(xiàn)形式也從WEB網(wǎng)站、H5網(wǎng)站向獨立客戶端與基于超級應用的輕應用形態(tài)小程序形式升級。
每個技術驅動創(chuàng)新時代無論是系統(tǒng)軟件還是應用軟件,都在變革和迭代升級。那么在物聯(lián)網(wǎng)、智慧化時代,連接的設備數(shù)量和種類越來越多,應用程序的特征和表現(xiàn)形式是什么?
我們認為元服務及萬能卡片代表著HarmonyOS應用發(fā)展的全新方向之一。
(二)萬能卡片概念與優(yōu)勢
元服務基于HarmonyOS API開發(fā),秉承著HarmonyOS系統(tǒng)一次開發(fā)多端部署、可分可合自由流轉、統(tǒng)一生態(tài)原生智能的三大應用與服務開發(fā)理念,支持運行在1+8+N設備上,供用戶在合適的場景、合適的設備上便捷使用,獲得超級終端的一致服務體驗。
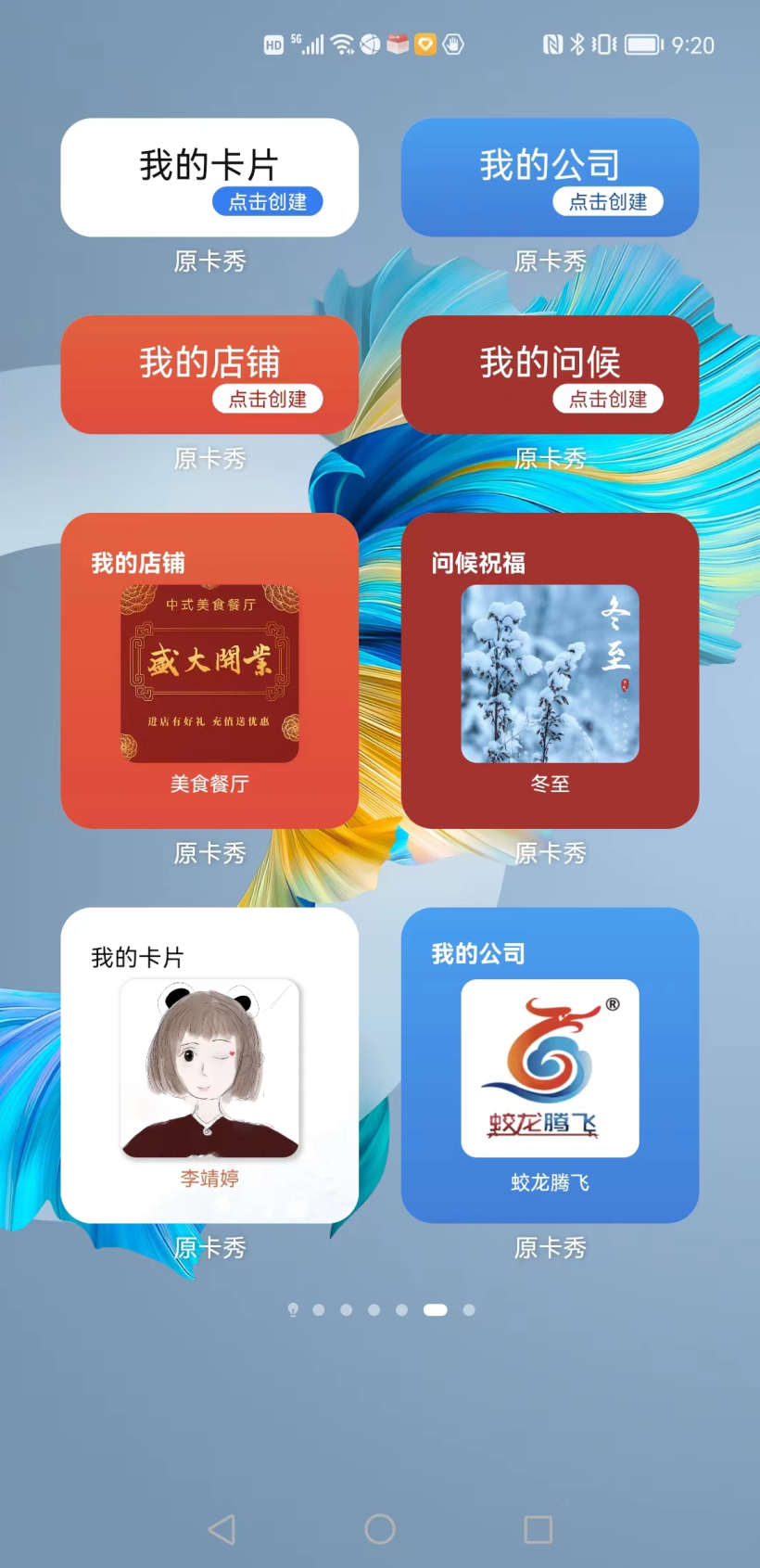
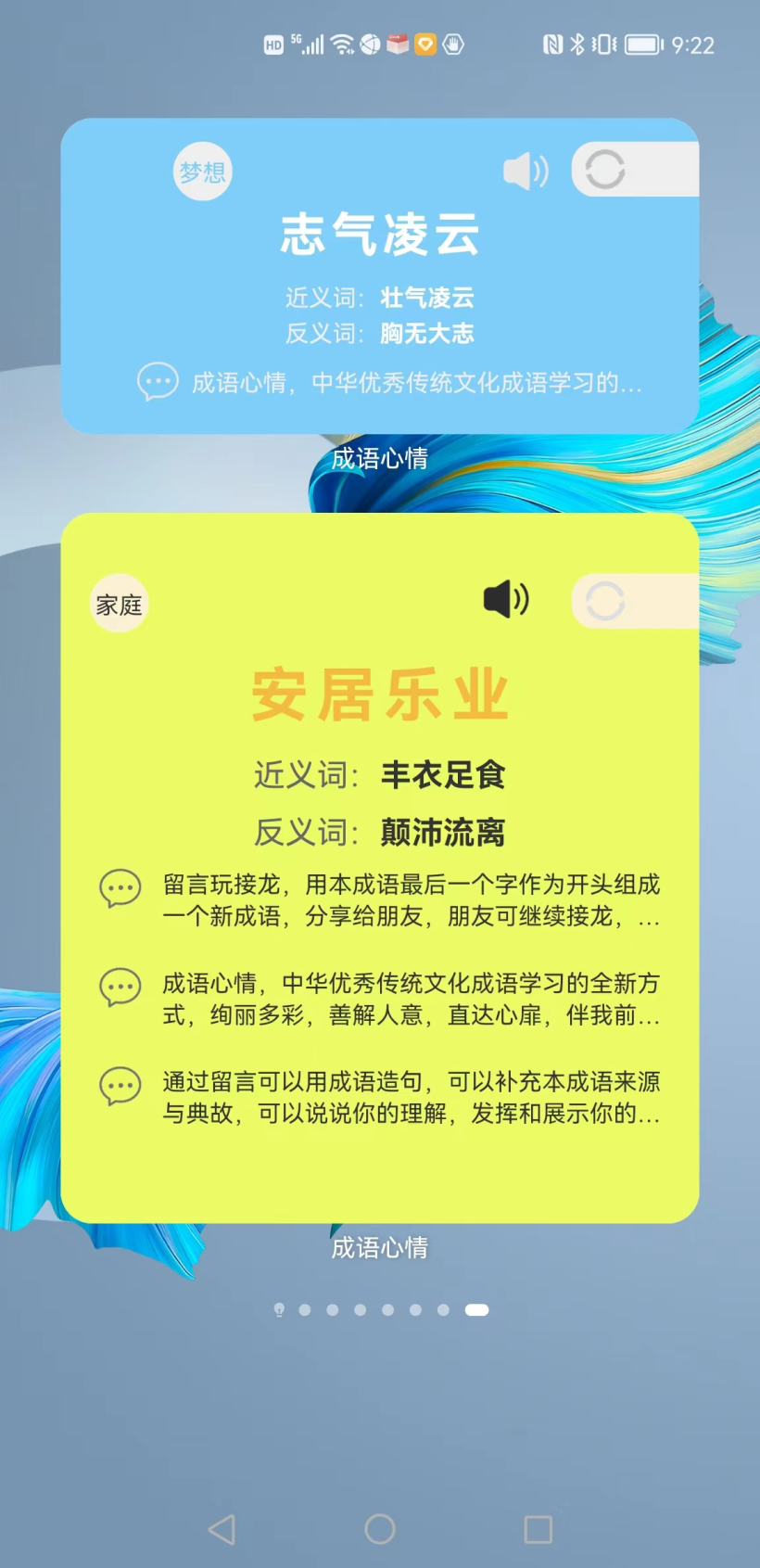
萬能卡片是將元服務的關鍵重要信息以卡片的形式展示出來,實現(xiàn)服務直達與多設備適應,為用戶使用提供直觀的內(nèi)容。萬能卡片包括微、小、中、大卡片,如下圖:


圖片來源:蛟龍騰飛
對用戶而言,元服務是一種面向新時代的積極嘗試,以輕量化、免安裝、跨設備的形式如卡片、語音、圖標等,通過豐富、精準、智能化的分發(fā)方式觸達合適場景,這大大改變了用戶獲取服務的方式,從傳統(tǒng)的“人找應用”到“服務找人”,有效滿足了用戶在不同場景下的服務需求。
對于開發(fā)者而言,HarmonyOS系統(tǒng)提供了豐富的組件、接口與流量入口;元服務只需開發(fā)與上架一次,便可以部署在各種HarmonyOS終端上與進行多途徑分發(fā),大大降低開發(fā)成本,同時基于常駐桌面的卡片入口、更豐富的場景推薦,能為開發(fā)者帶來更多的自然流量,從而降低后期運營成本。
二、元服務應用場景
(一)設備控制服務
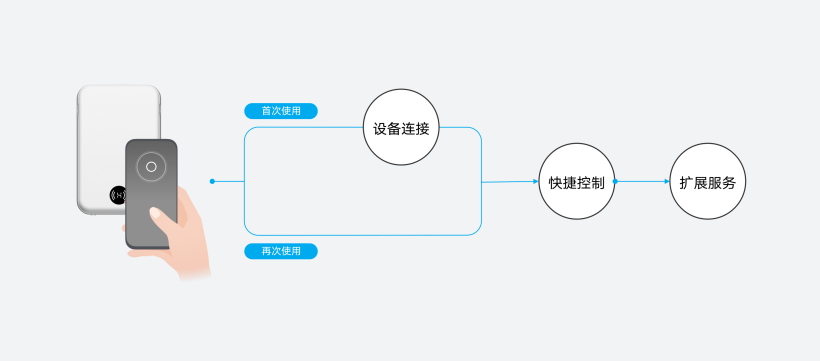
元服務可以直接和多種設備結合,為用戶提供極速配網(wǎng)、卡片交互、直達服務、跨設備流轉的全新的設備交互等體驗。具體實現(xiàn)流程如下圖:

圖片來源:HarmonyOS官方網(wǎng)站
在2022HDC大會上,華為展示了景點游覽、酒店入住和零售購物場景等的元服務應用案例;實現(xiàn)了用戶服務的便捷、舒心與閉環(huán),全面提升商家的信息化、數(shù)字化、智能化服務水平。元服務在智能家居、智慧出行、運動健康、智慧辦公、影音娛樂、教育關懷等場景中還有更多的創(chuàng)新與更好的用戶體驗等著廠商與開發(fā)者們?nèi)ヌ剿鲗嵺`。
(二)連接到傳統(tǒng)應用方式與原生輕應用創(chuàng)新開發(fā)
元服務連接到傳統(tǒng)應用方式是一種積極的嘗試,起到了基本數(shù)量和基礎體驗的作用,能有效促進前期生態(tài)的發(fā)展與滿足用戶的基本需求。
基于元服務的萬能卡片純原生輕應用形態(tài)開發(fā)創(chuàng)新與運營是我們認為大有發(fā)展前景和能享受各種紅利的方式。主流的網(wǎng)站、H5、APP等在萬能卡片中都會有其新的表現(xiàn)形態(tài)。另外,會有很多不是基于傳統(tǒng)應用的,全新的各種創(chuàng)新型元服務的誕生和發(fā)展。
我們從HarmonyOS手機服務中心與負一屏展示的萬能卡片中可以觀察到,國內(nèi)傳統(tǒng)應用升級和全新的元服務創(chuàng)新,都在積極嘗試,大家都在積極探索與搶占基于HarmonyOS萬物互聯(lián)智慧新世界中的元服務及萬能卡片新應用形態(tài)的“船票”。
三、快速上手一個萬能卡片開發(fā)體驗
看完上面的內(nèi)容,是不是想盡快體驗萬能卡片開發(fā)呢?我們?yōu)殚_發(fā)者準備了快速上手的純應用型的萬能卡片案例練習,具體如下——
(一)練習前提
開發(fā)者具備JS與前端開發(fā)語言入門級及以上基礎;
已經(jīng)注冊與實名認證華為開發(fā)者聯(lián)盟賬戶;
開發(fā)設備中已經(jīng)安裝好HUAWEI DevEco Studio。
本案例使用HUAWEI DevEco Studio 3.0.0.800,API4-API7都可以體驗,由于IDE版本與API不斷升級與兼容性等問題,大家練習時可能會遇到一些細節(jié)上的差異,整體流程是一致的。
(二)創(chuàng)建項目
1、創(chuàng)建工程項目
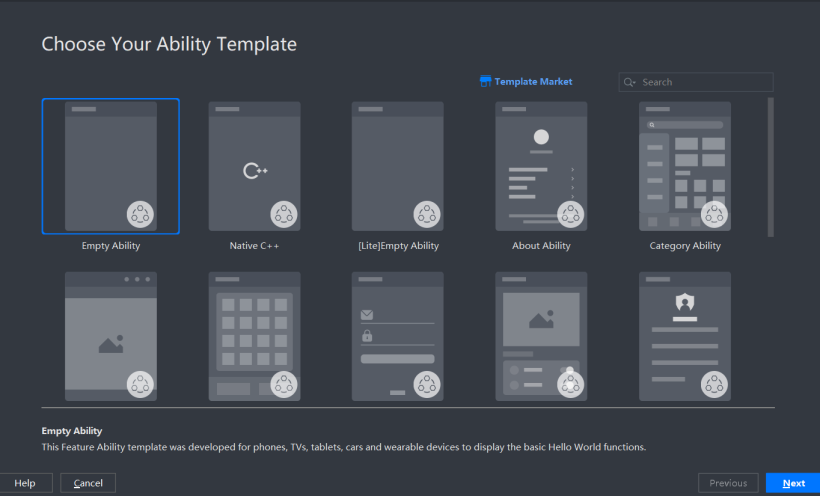
打開DevEco Studio選擇你的Ability 模板,這里我們選擇Empty Ability模板,然后點擊Next進行下一步。如下圖所示。

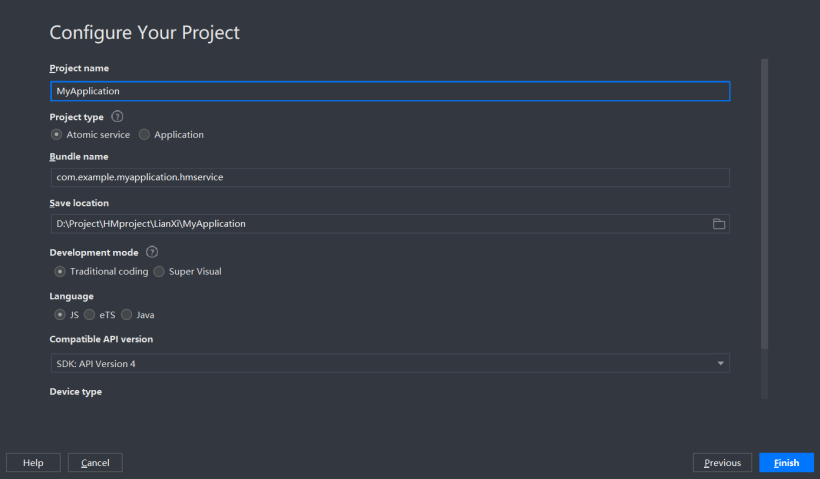
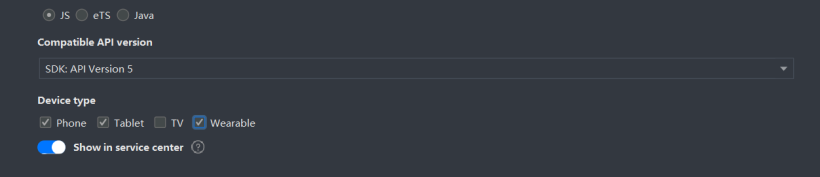
2、配置工程項目
配置的項目工程,如下圖所示,然后單擊Finish創(chuàng)建。


(三)創(chuàng)建卡片
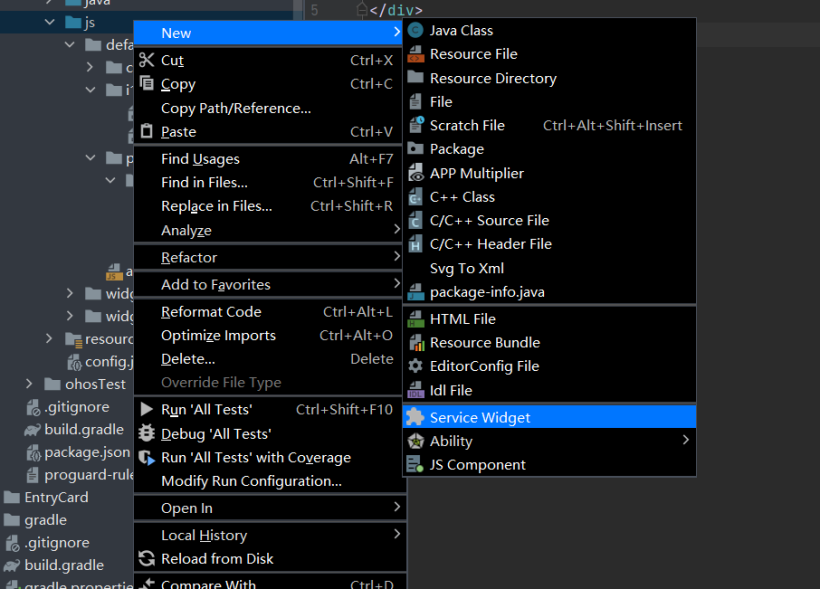
1.找到entry中src->main下的js文件,右擊選擇new中的Service Widget選項,如下圖所示。

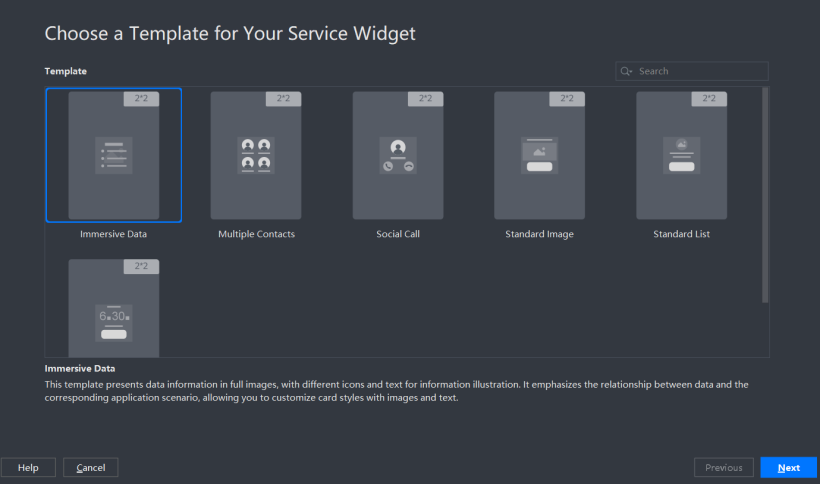
2.選擇immersive Data卡片模板,如下圖所示,點擊Next進行下一步。

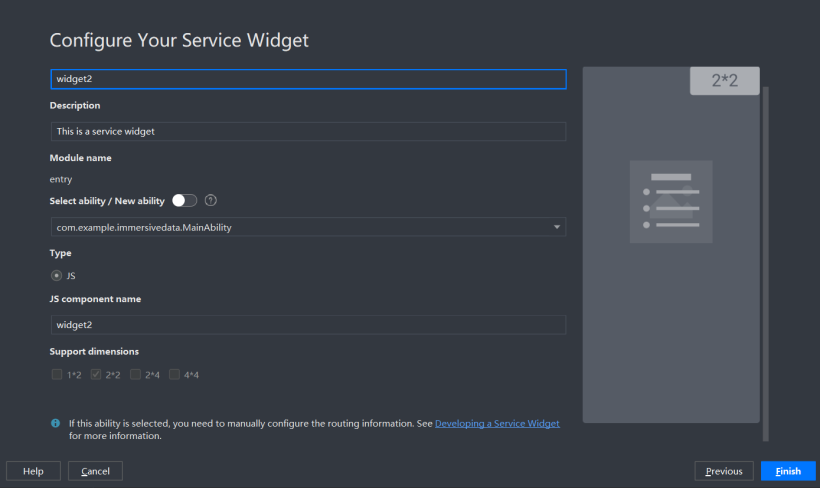
3.配置卡片模板信息,如下圖,然后點擊Finish創(chuàng)建。

(四)修改代碼
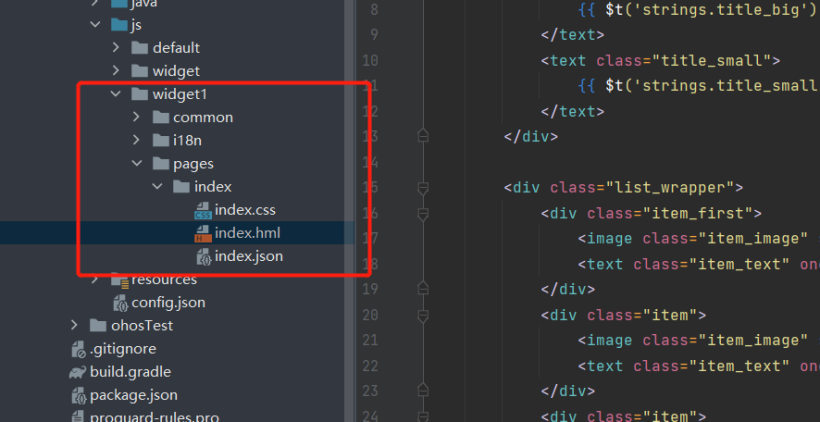
1.查看js下剛剛創(chuàng)建的卡片,如下圖。

打開該文件下的index.hml文件,修改代碼。
打開該文件下的index.css文件,修改代碼(找到對應修改部分)。
打開該文件下的i18n文件,打開.json文件,修改代碼。
zh_CN.json:
en_US.json:
2.打開js下的default文件,打開pages文件。
修改代碼:
index.hml:
index.css:
index.js:
(五)運行效果
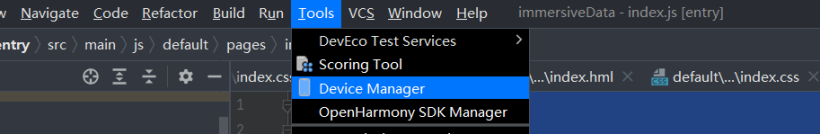
1.打開模擬器,如下圖所示:

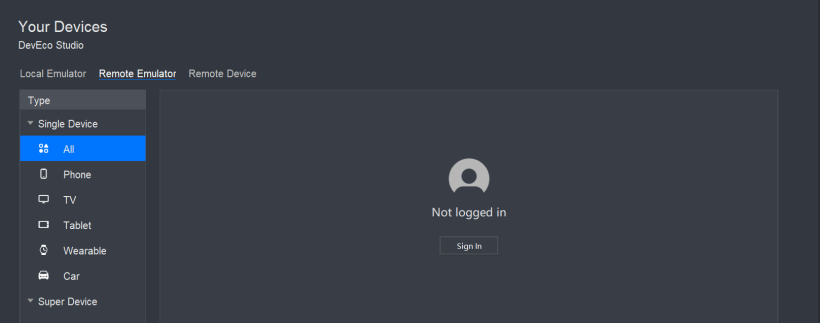
2.進行登錄,如下圖。

會自動跳出華為開發(fā)者聯(lián)盟賬戶,輸入賬號密碼進行登錄,登陸成功,然后返回DevEco Studio。
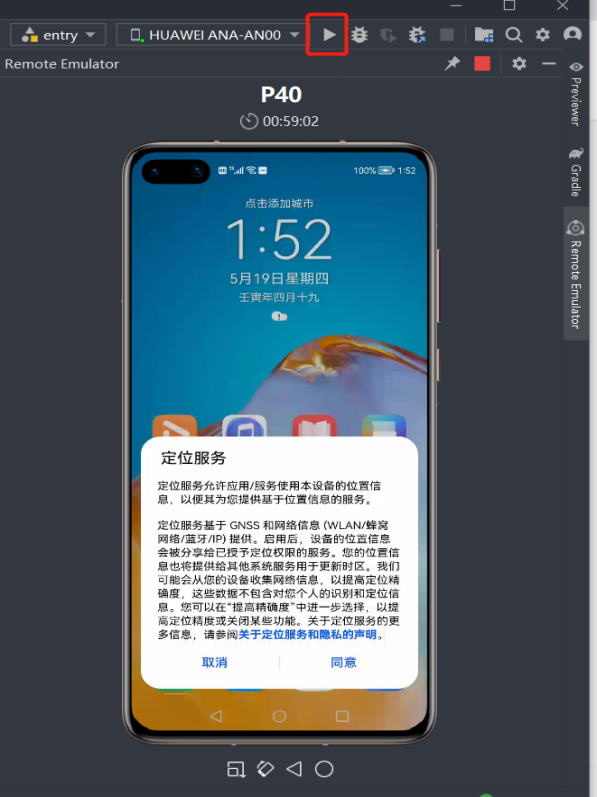
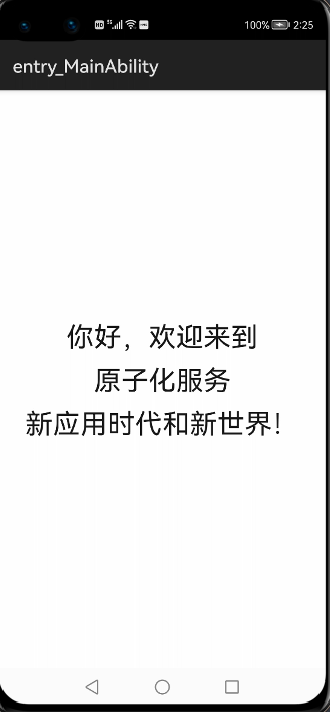
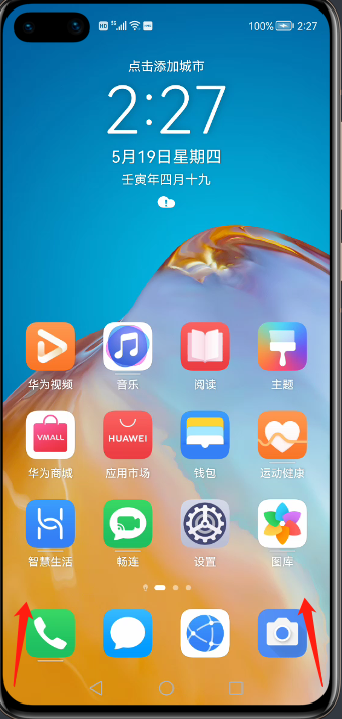
3.選擇模擬器中P40設備進行開啟。點擊小三角運行項目,如圖11;運行成功后會出現(xiàn)初始化頁面,如圖12;點擊模擬器中的home鍵,回到桌面,然后從手機屏幕的左下角或者右下角斜向上滑動,進入服務中心,如圖13。

圖11

圖12

圖13
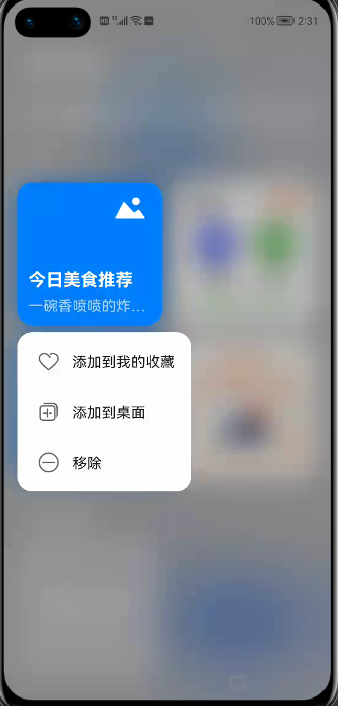
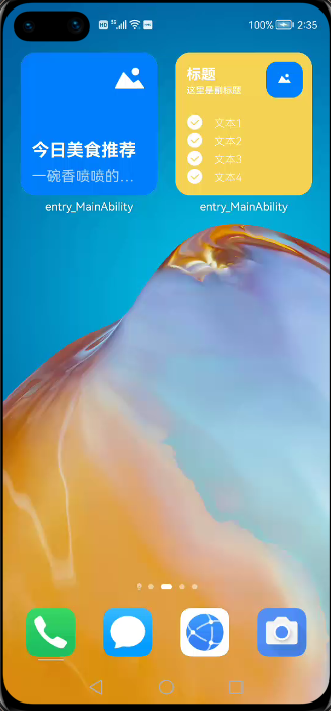
4.進入服務中心后可以看見創(chuàng)建的卡片(這是項目創(chuàng)建初始化自身就有的卡片widget),如圖14;輕按卡片,添加至桌面,如圖15;卡片成功添加至桌面,如圖16。

圖14

圖15

圖16
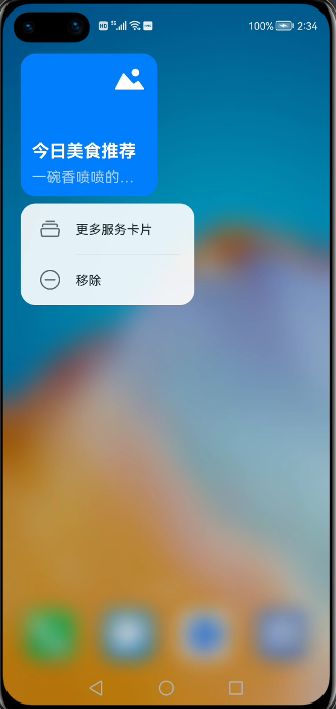
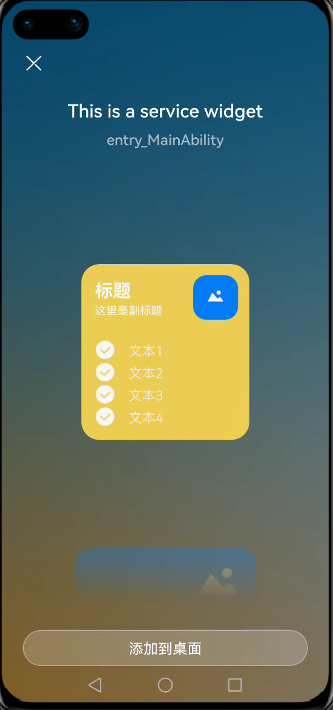
5.長按桌面卡片,出現(xiàn)彈窗,單擊更多萬能卡片,選擇我們之前新創(chuàng)建的卡片,并且添加至桌面,如圖17、圖18、圖19。

圖17

圖18

圖19
點擊新添加至桌面的卡片,回到“你好,歡迎來到元服務應用新時代和新世界!”頁面。這里想顯示其他模擬器效果,重復以上打開模擬器的步驟即可,本案例支持Phone、Tablet、Wearable卡片效果顯示。



































