分享幾款D2C工具, 提升前端研發效率

在當今高速發展的互聯網時代,提高軟件開發效率, 降低研發成本是互聯網企業日益關注的問題。為了解決這一問題,許多團隊都開始研發或使用智能化工具 Design2Code(簡稱D2C)。
在本文中,我會和大家分享當下比較成熟的 D2C 工具以及核心算法方案設計和實現過程。無論你是技術人員還是非技術人員,本文都提供有一些價值的信息,相信通過閱讀本文,能幫助大家更好地了解D2C工具,并在實際工作中發揮價值。
設計稿轉代碼實現思路分析
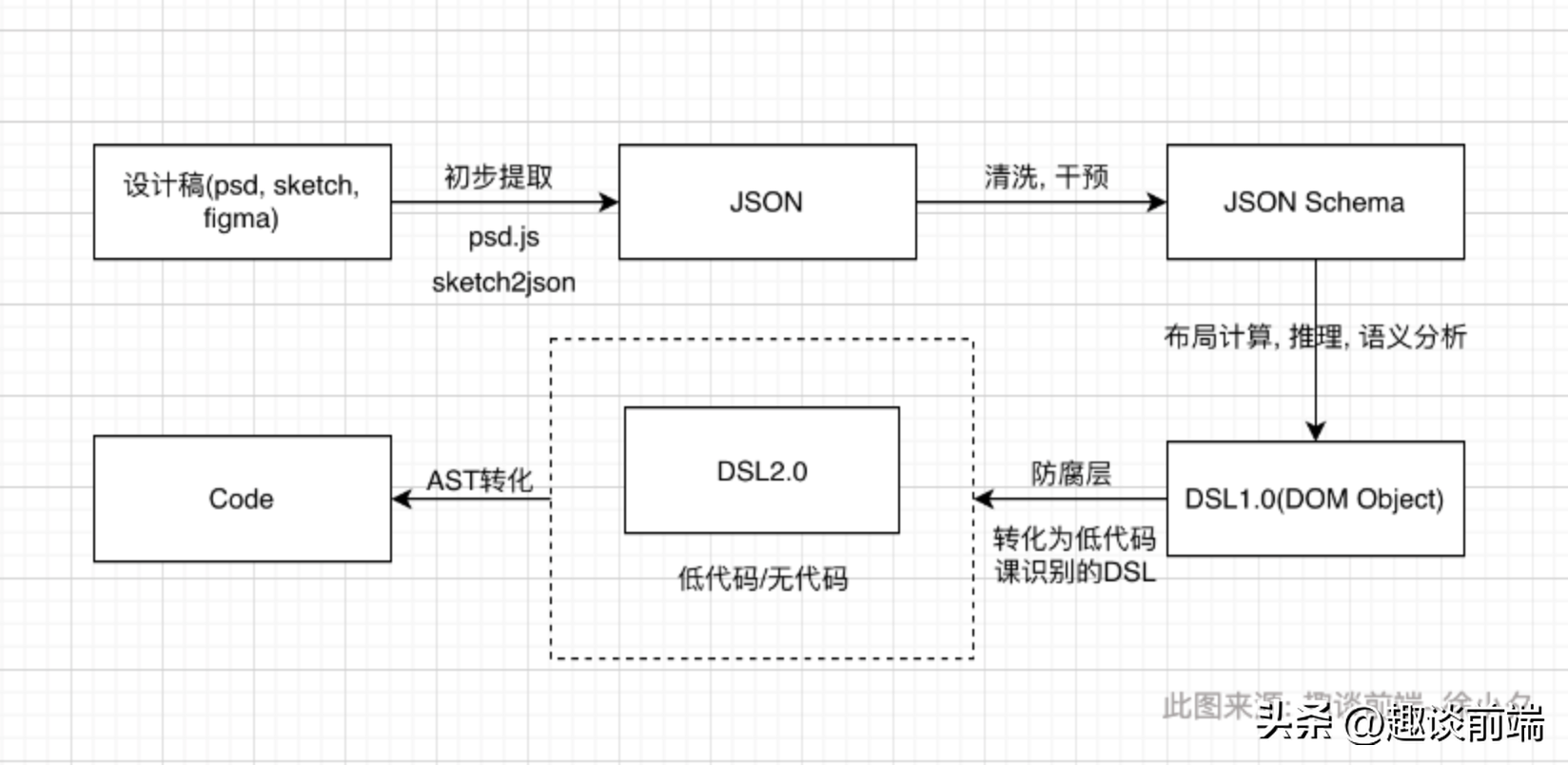
要想實現設計稿轉代碼, 我們必須要實現一層轉化, 讓轉化后的中間產物能被解析器轉化為前端代碼, 具體流程如下:
- 提取圖層信息:我們首先要獲取設計稿中的圖層信息,以便拿到所有圖層的位置(position)、大小(size)、形狀(shape) 和 顏色(color) 等信息。這些信息將為后續的頁面布局提供數據基礎, 由于設計稿分為psd, sketch, figma, 今過筆者的實踐目前社區提供了 psd.js 和 sketch2json 兩款開源工具可以將設計稿轉化為 json 格式的數據.
- 信息萃取:對圖層信息進行預處理, 清洗, 篩選和過濾無用信息和圖層,對圖層進行樣式合成, 對圖片資源進行導出等操作, 以提高后續布局的準確性和代碼質量.
- 構建布局樹:利用萃取后的數據,進行精確的頁面布局, 使頁面盡可能地還原設計稿。(為了提高精確度需要借助算法計算和語義推算)
根據我的研究和理解, 整理了一張實現流程圖,供大家參考:

接來下就和大家分享幾個非常有意思且免費的 D2C 工具。
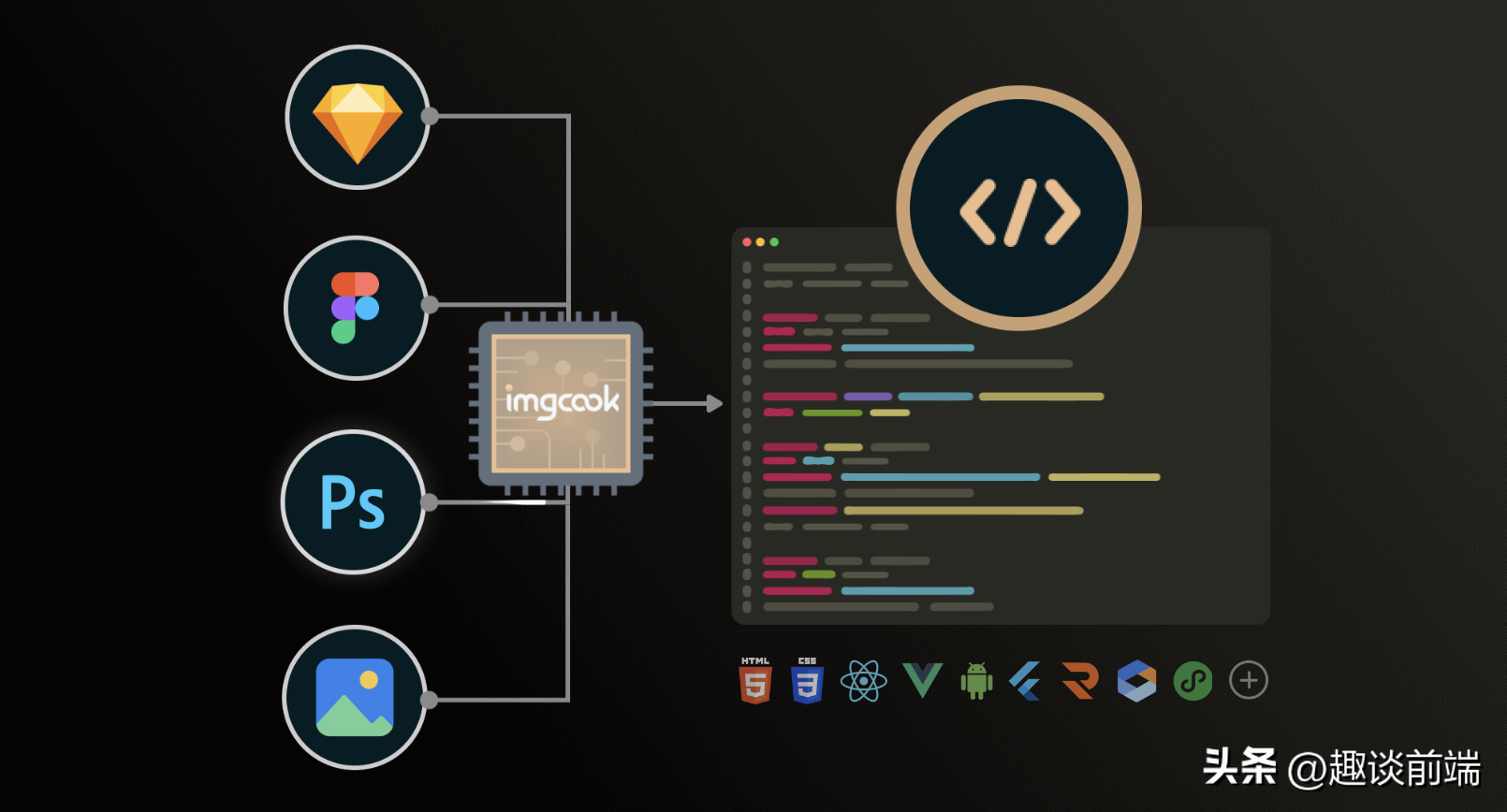
阿里imgcook, 設計稿智能生成代碼

imgcook 專注以 Sketch、PSD、靜態圖片等形式的視覺稿作為輸入,通過智能化技術一鍵生成可維護的前端代碼,包含視圖代碼、數據字段綁定、組件代碼、部分業務邏輯代碼等。
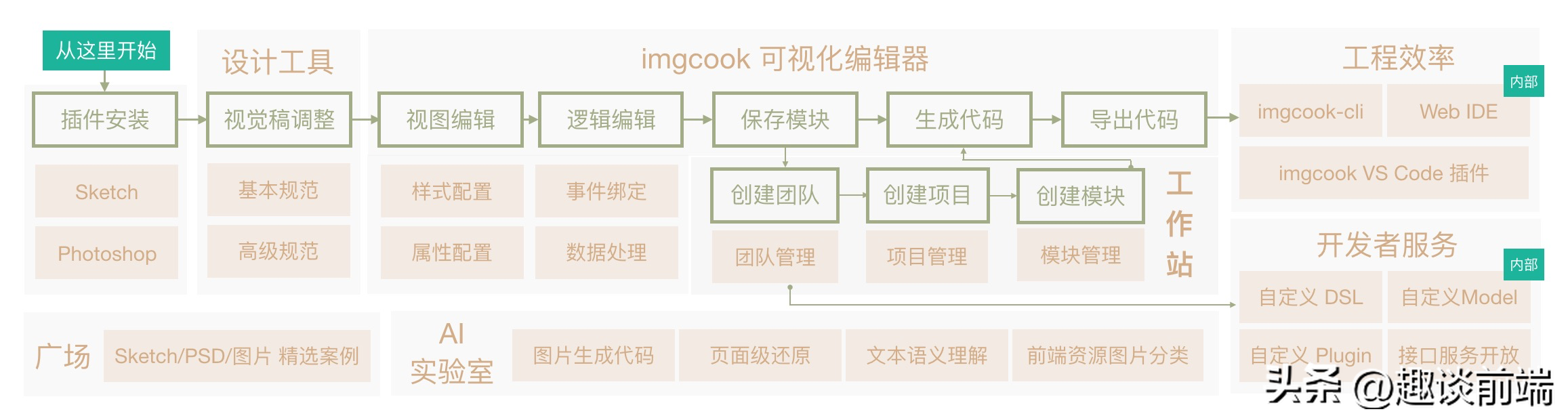
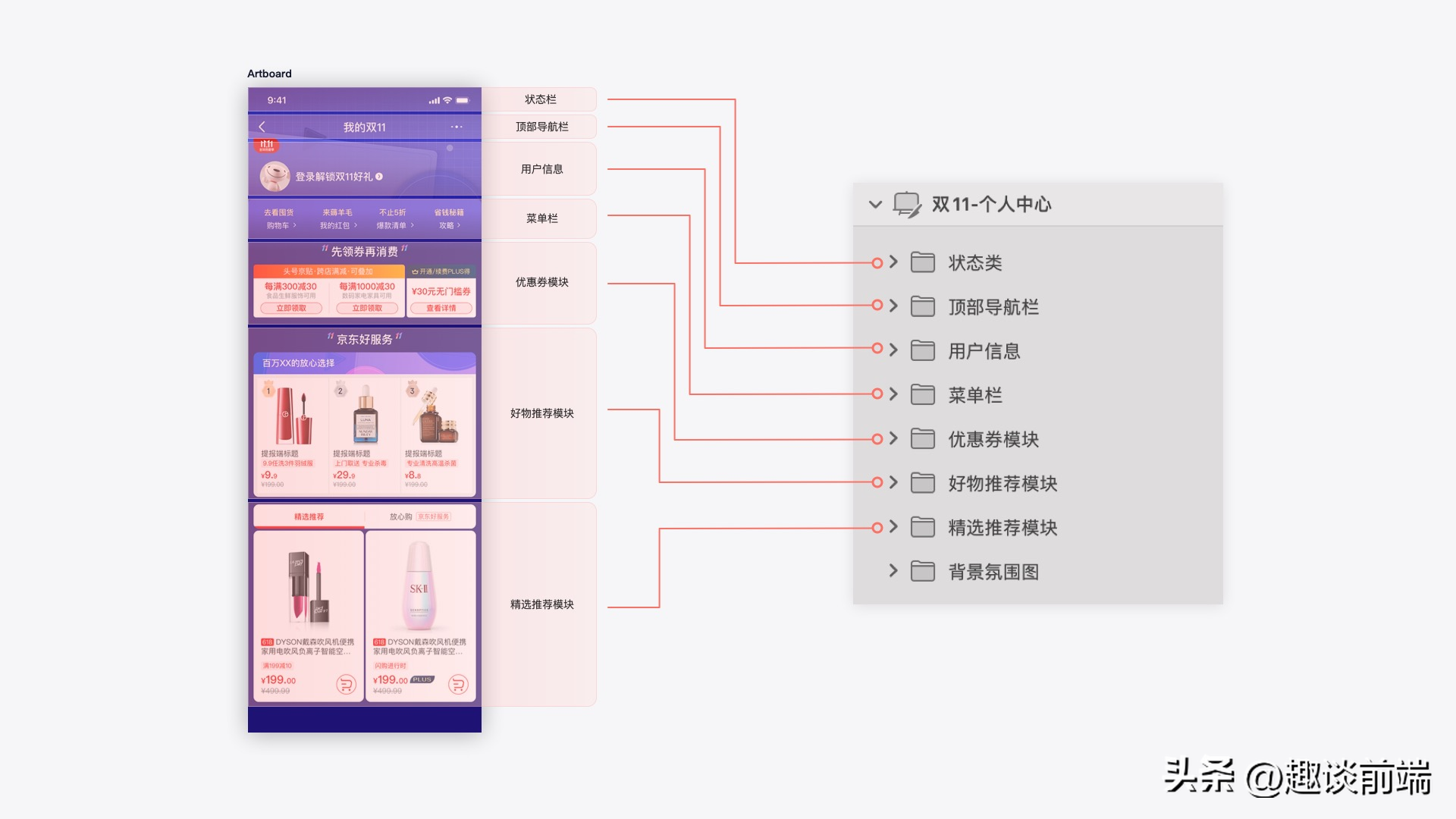
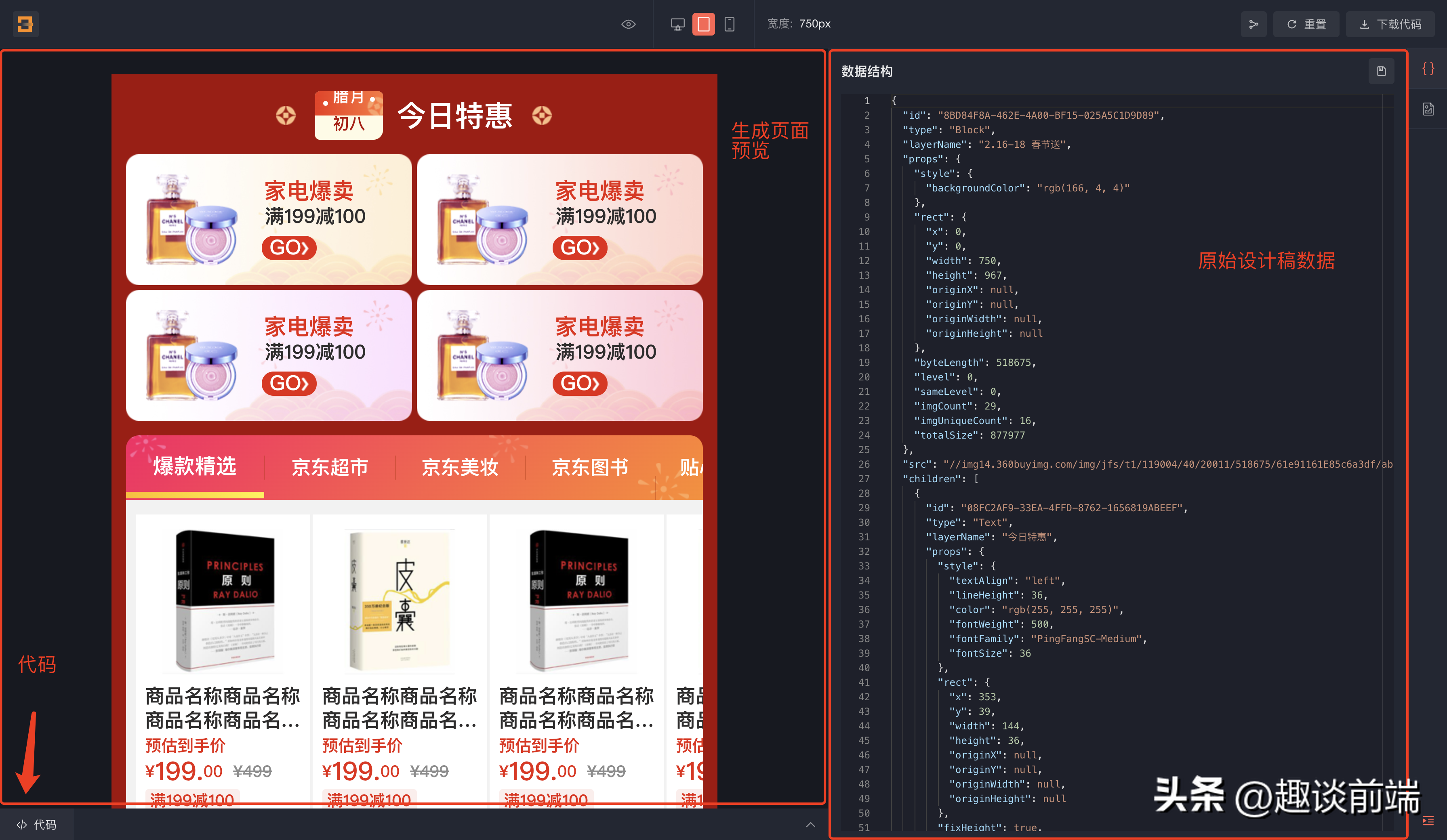
imgcook 的主要功能是視覺稿一鍵還原和基于還原后的可視化編輯,Sketch/Photoshop 設計稿的還原從安裝插件開始,在設計稿中通過插件導出視覺稿的 JSON 描述信息粘貼到 imgcook 可視化編輯器,在編輯器中可以進行視圖編輯、邏輯編輯等,生成代碼后可將代碼導出到本地或您的工程文件。主流程如下箭頭所示:

除了視覺稿還原服務,imgcook 還提供了如 imgcook-cli、imgcook VS Code 插件等工程效率工具,也支持用戶自定義 DSL、自定義 Plugin 等。另外還在全鏈路探索 AI 賦予 imgcook 的能力,如圖片生成代碼、文本語義理解等。感興趣的朋友可以使用體驗一下。
京東 Deco, 設計稿一鍵生成多端代碼

Deco 利用人工智能,結合各類自動化、工程化等手段,將 Sketch、PS、圖片類的設計稿轉換生成還原度高、可維護強的代碼,致力于突破業務生產力瓶頸,為前端大規模、高效率生產提供賦能。
Deco 對視覺稿沒有嚴格的約束,工具對絕大多數場景都做了規則化的適配處理,但仍有少數場景無法完全覆蓋:
- 對于設計師而言,遵循以下設計規范,可讓 D2C 的視覺還原效果更佳。
- 對于前端工程師而言,使用以下視覺稿調整建議,可讓智能生成的代碼結構更合理。

Deco 推薦的設計規范實踐:
- 頁面模塊建議放在畫板(Artboard)中。
- 圖層需要按樓層模塊進行分組,并且盡量保證圖層組結構清晰。
- 對于大的頁面模塊,第一層級的子圖層建議使用編組(Group),以保證樓層模塊劃分清晰。

在設計前臺一體化的體系中 Deco 承接設計交付的物料,結合插件標注及AI算法的處理,轉化為標準化的樓層代碼,實現開發流程的大幅度提效,快速獲得樓層和頁面,促進商業生產。
Deco 通過標準化的設計物料輸入及樓層頁面輸出,幫助沉淀設計規范和統一開發標準,推進流程的標準化建設,降低人力成本和流程損耗,進一步提高生產質量。
Picasso, Sketch設計稿智能解析工具

Picasso 是58同城推出的一款 sketch 設計稿智能解析工具,可將 sketch 設計稿自動解析成還原精準,可用度高的前端代碼;從而提高前端開發效率,助力業務快速發展。
Picasso 是一款UI自動生成代碼插件,提供UI自動生成代碼全流程解決方案。 其特點如下:
- 精準還原: Picasso充分解析sketch設計規則,合理布局并且利用sketch插件進行圖片處理,達到了精準還原的解析效果。
- 簡單易用: 安裝sketch插件,即可解析生成H5、小程序、RN代碼,簡單易用;并提供了普通和運營兩種模式。
- 代碼可維護性高: 經過圖層重構、特征分組、結構二次組合等流程,Picasso解析生成的代碼整體布局合理、結構清晰、可維護性好。
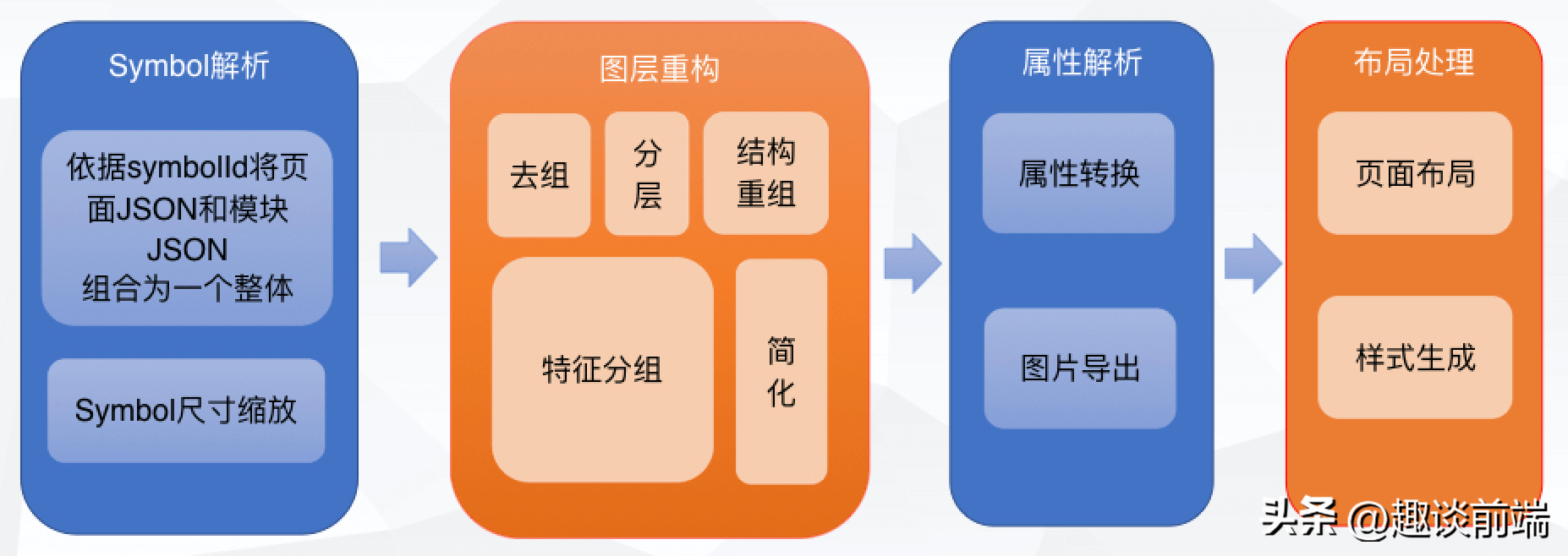
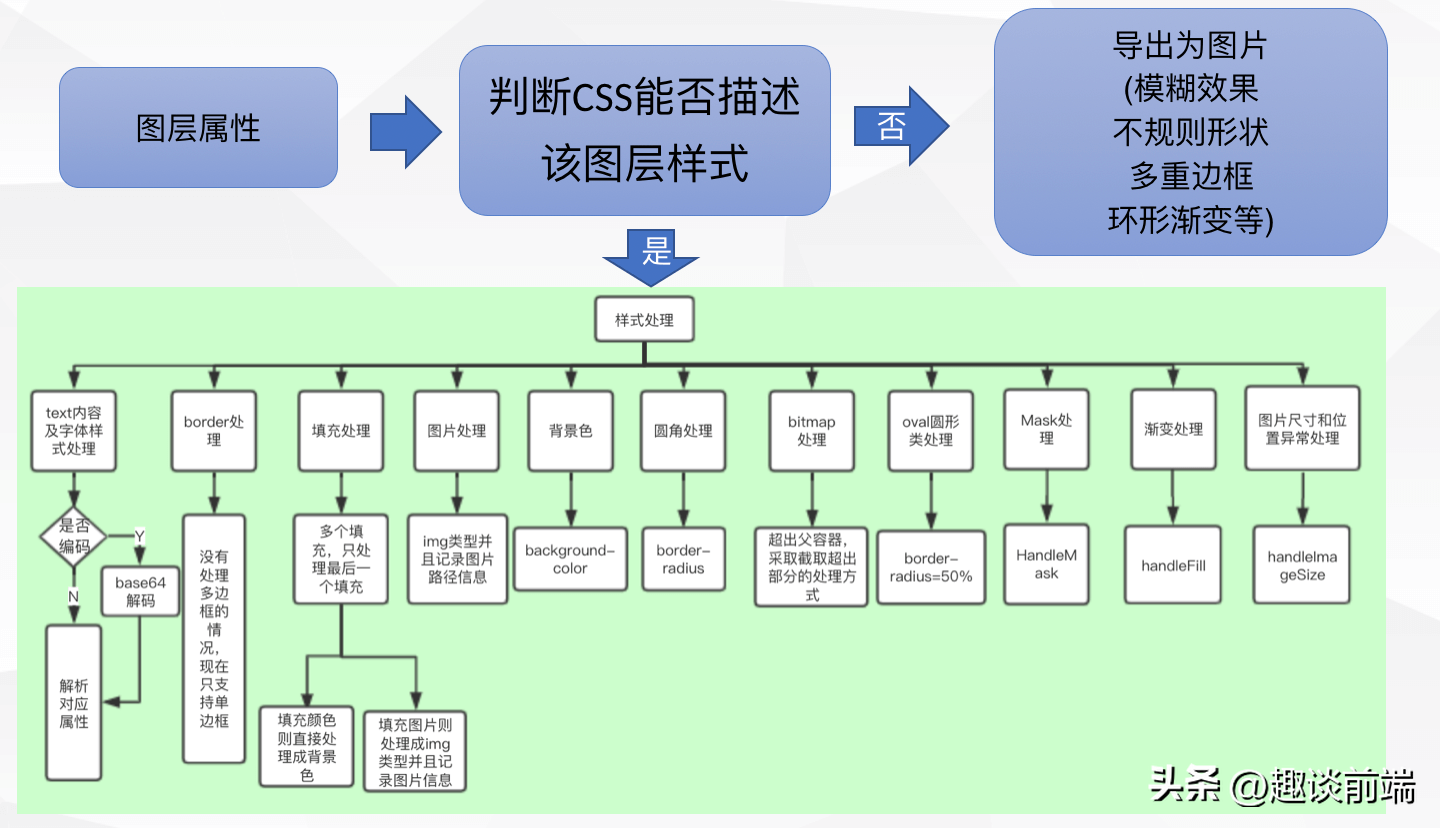
其核心設計原理如下:

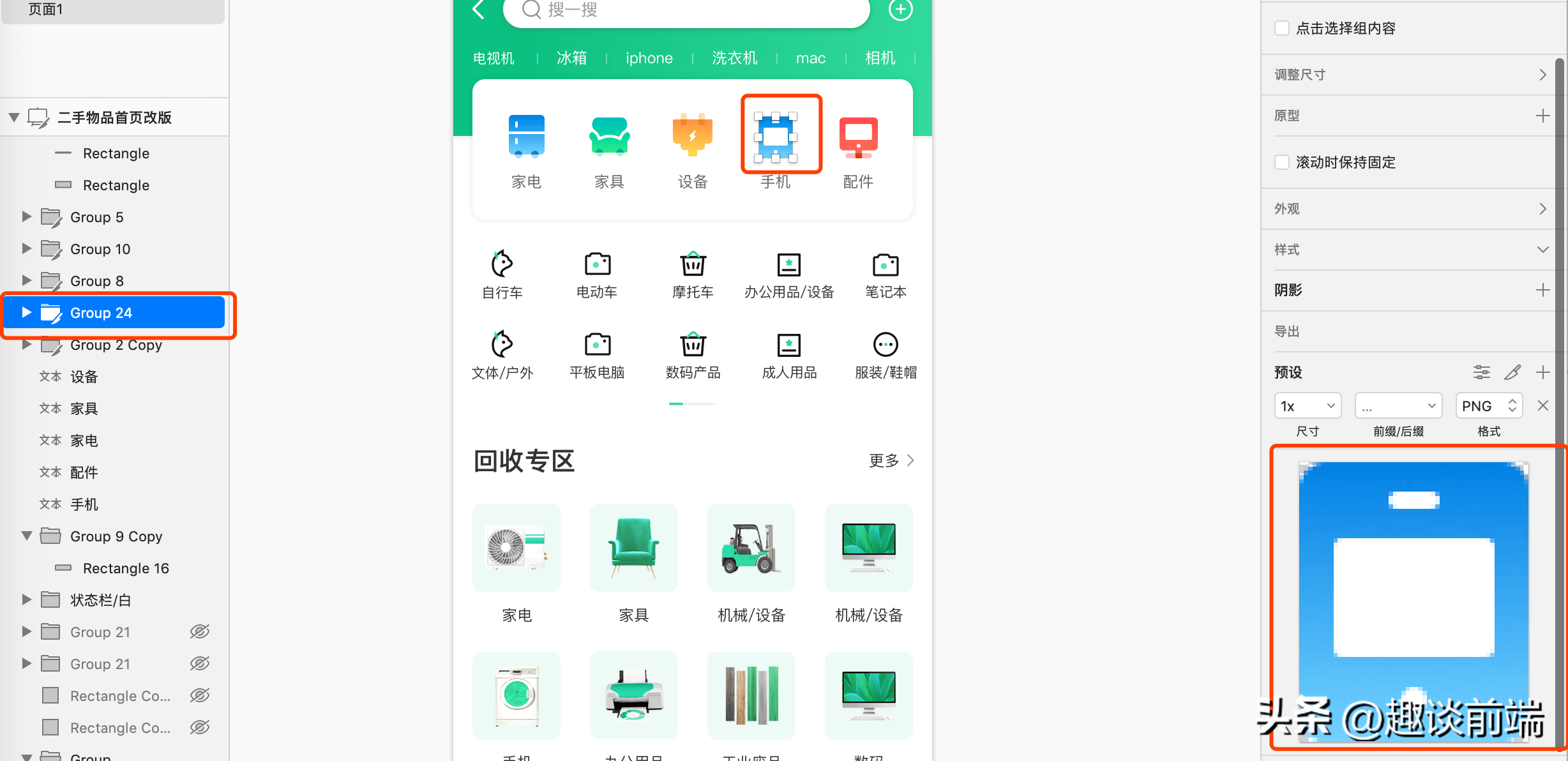
其中解析規則的模式和原理如下:

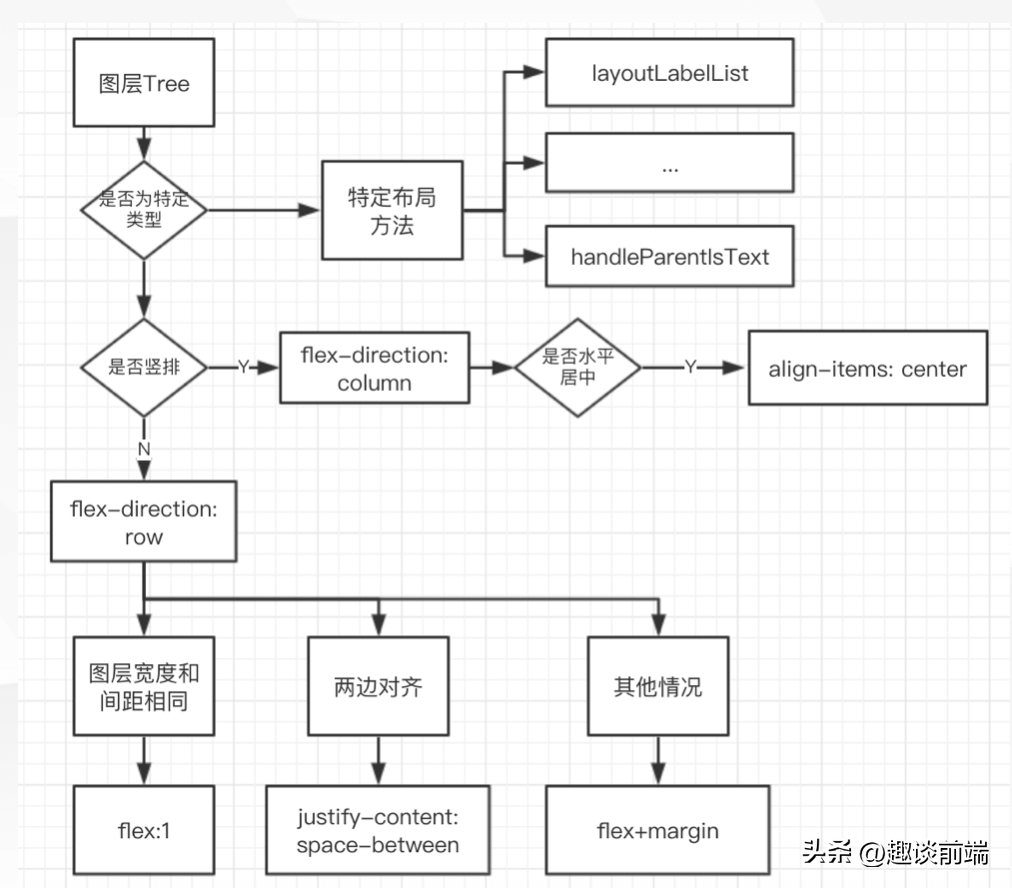
在結構和樣式解析完成之后,接下來就是布局處理,原理如下圖:

如果大家想學習具體的實現代碼, 可以參考:
github地址:https://github.com/wuba/Picasso
Semi D2C, 連接設計師與開發者

Semi 提供的D2C能力有如下兩個特點:
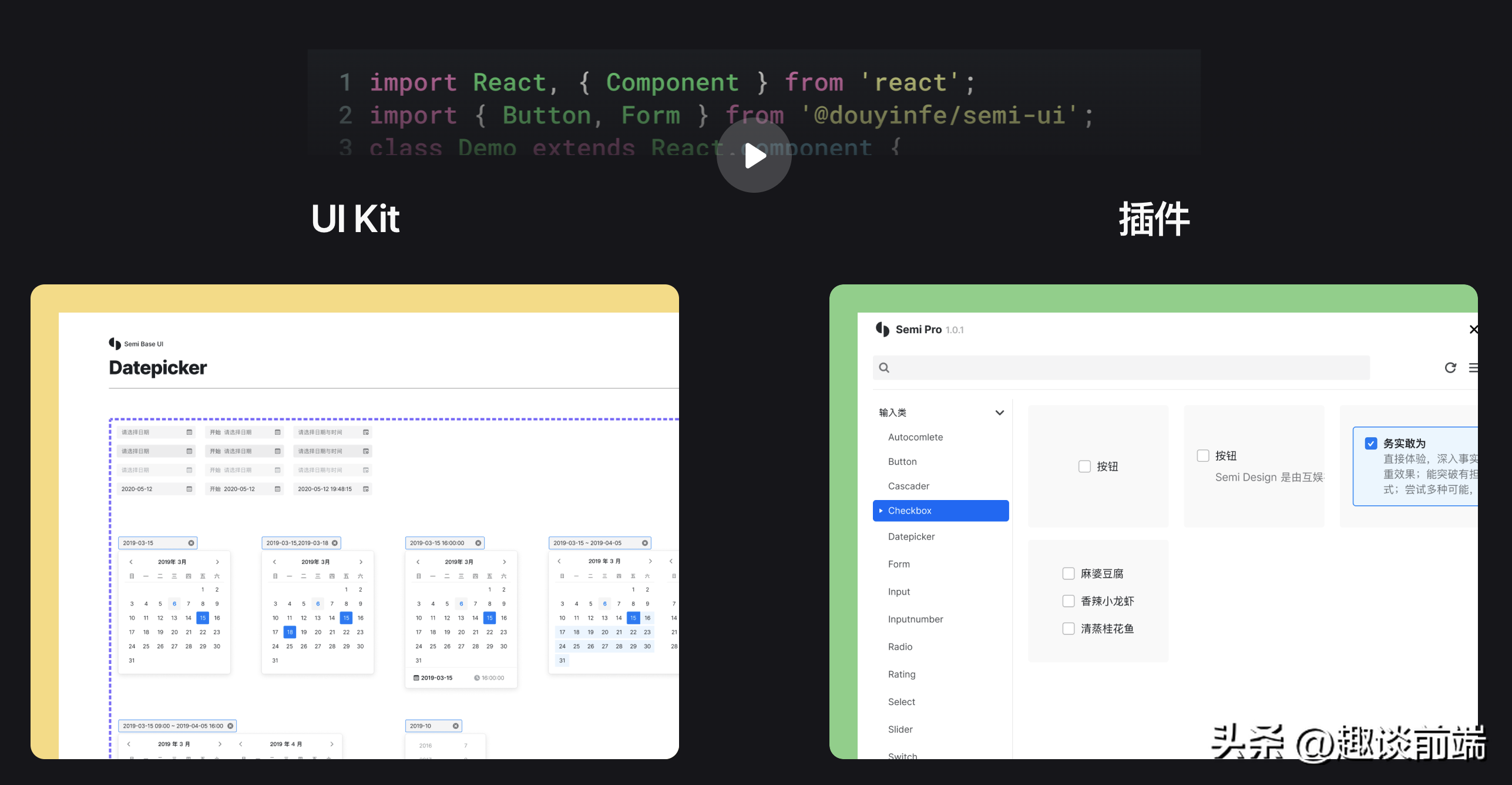
- 支持一鍵識別設計稿內 Semi 組件,快捷預覽,轉譯為 JSX 和 CSS 代碼。
- 一鍵識別 Figma 頁面中圖層布局,像素級還原設計稿,無需從 0 開發。

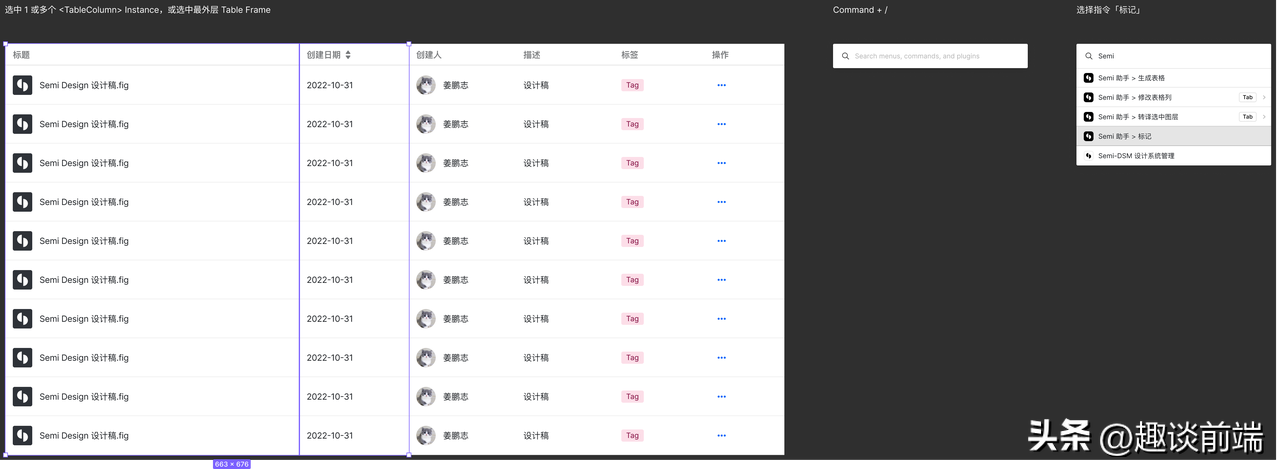
同時它還提供了很多強大的功能, 比如標記圖層, 標記表格等能力, 方便我們更精準的控制出碼能力。
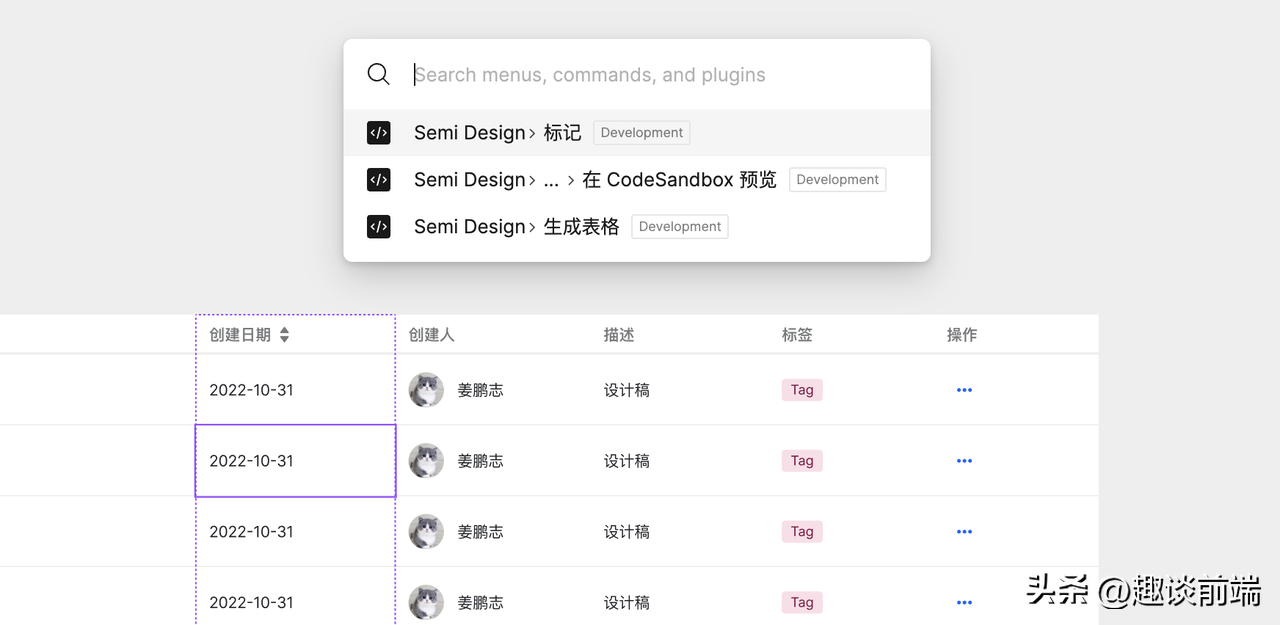
標記圖層:

標記內容:

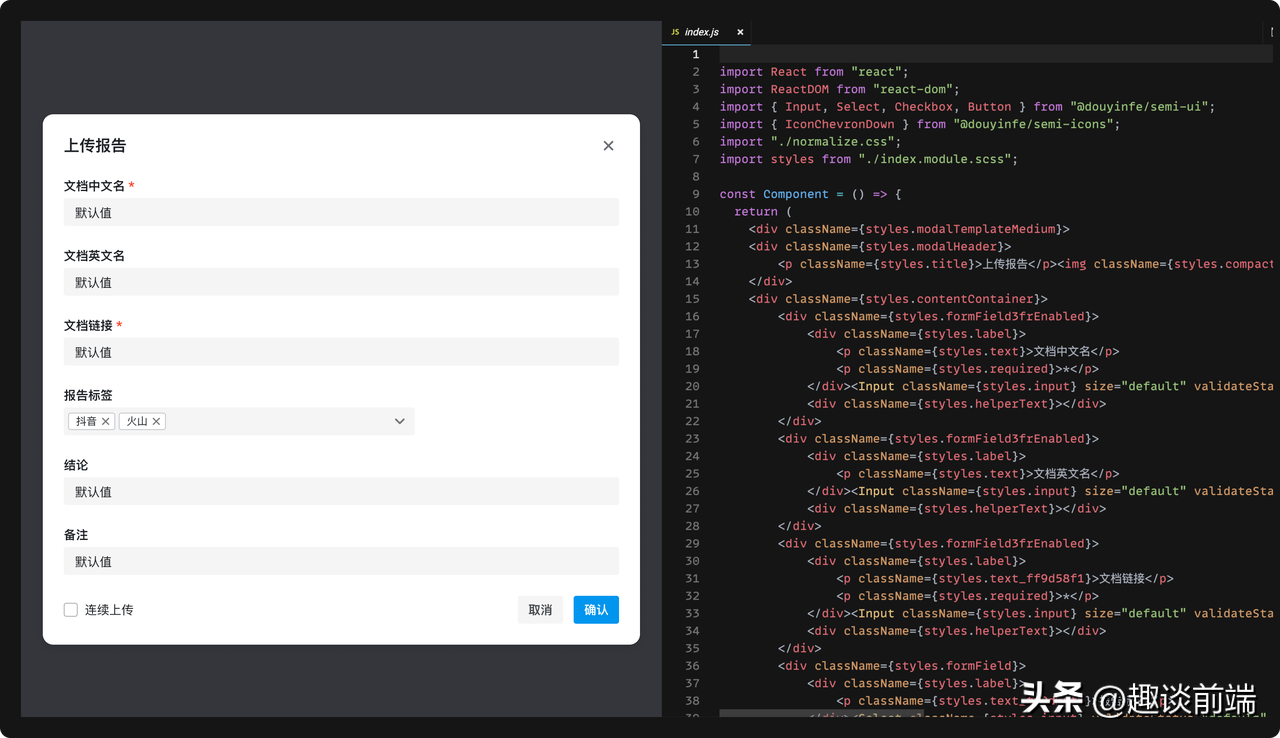
轉化后的代碼, 這里我以 react 為例, 分享一下:
如果大家感興趣可以體驗一下。
微軟 AI Lab

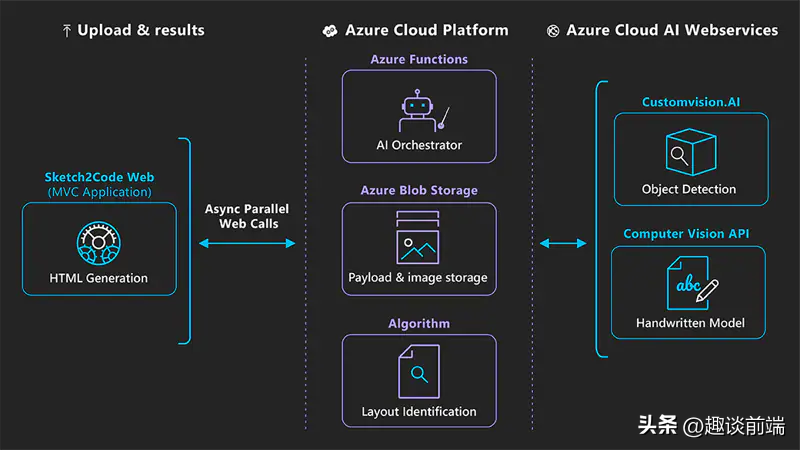
作為 Azure 認知服務的一部分,自定義視覺和計算機視覺 API 用于對象檢測、OCR(包括手寫識別)。使用 Azure 云平臺,返回的對象有助于識別布局。布局被傳遞給 Sketch2Code MVC Web應用程序以生成HTML。
同時微軟還提供了很多實驗項目, 如下:

感興趣的朋友可以體驗一下。
Locofy, 將您的設計轉化為生產可用的移動端和web端應用

Locofy 是新加坡的一家代碼轉換服務商,專注于創建一個低代碼平臺,包含多種框架和設計工具,能夠將用戶的設計轉換為代碼運行,從而減輕工程師的工作任務,致力于為用戶提供相關的代碼管理解決方案。
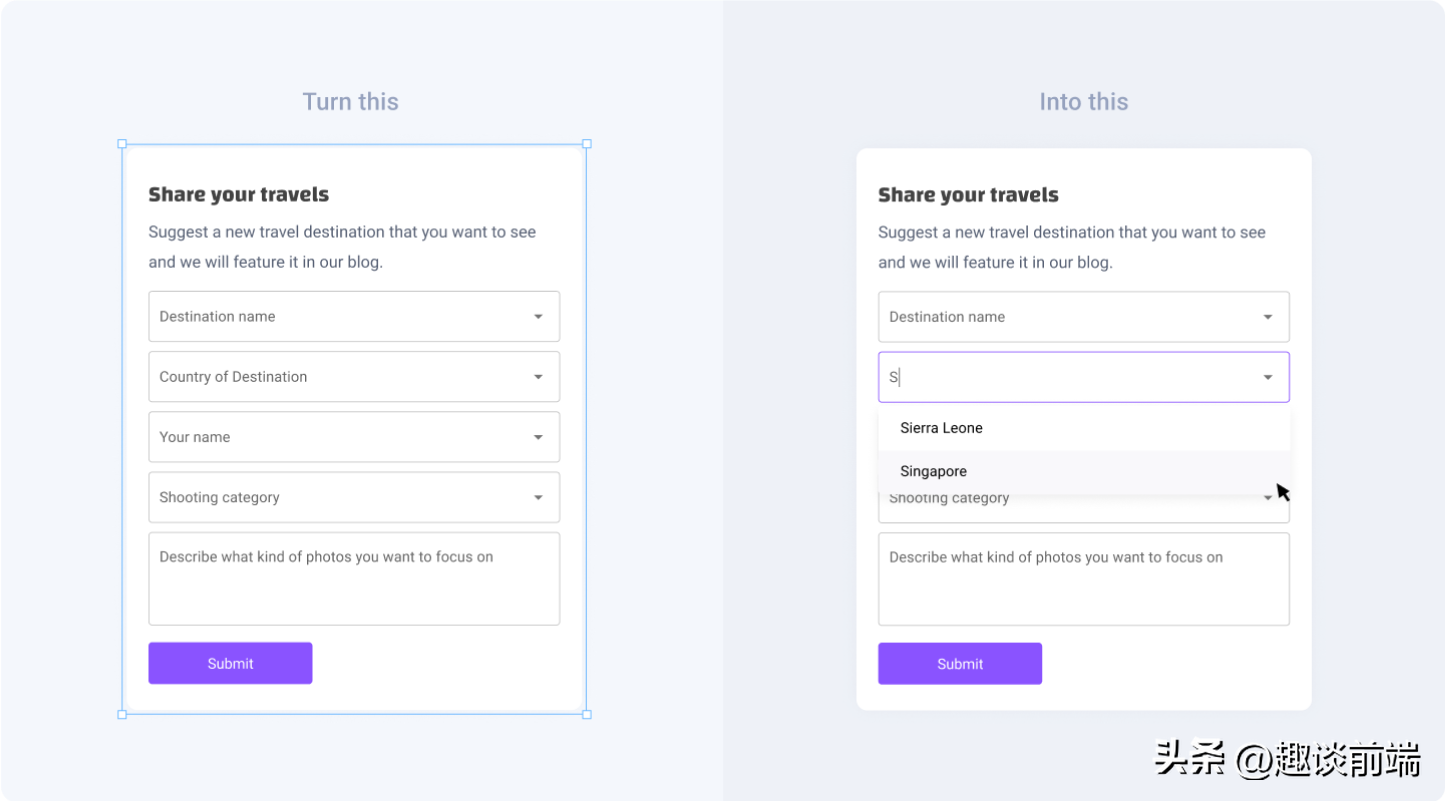
它允許我們將 Figma 設計文件上的靜態圖層轉換為交互式功能按鈕、輸入字段、視頻、iFrame 等。

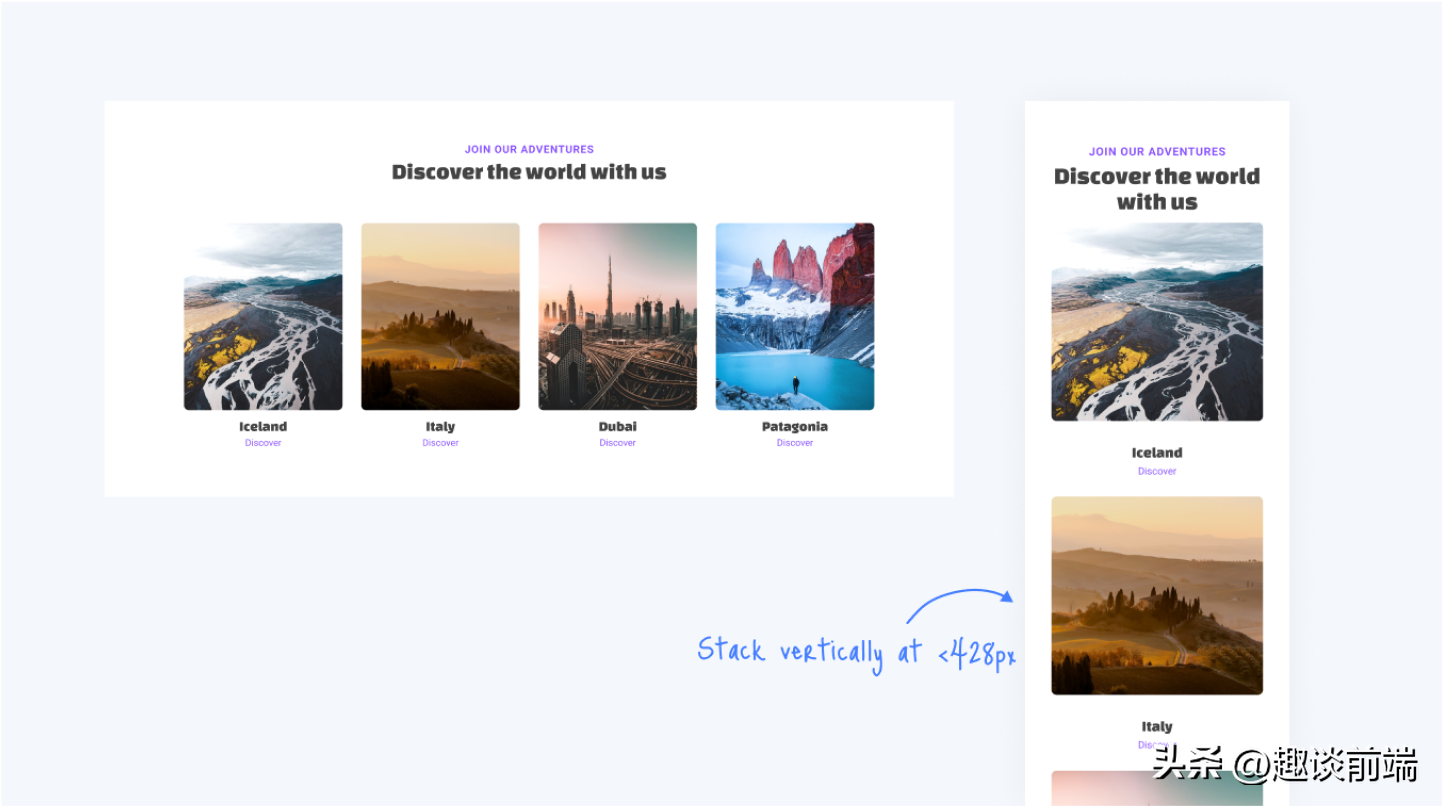
我們還能使用它輕松的設計相應式的web應用:

同時對于 web 中常用的交互和設計元素, 它都有全面的定義, 我們能輕松產出非常靈活且附帶交互的 web 應用代碼. 如果大家感興趣, 可以體驗一下.
最后
UI自動化和低代碼&無代碼已經成為當前行業研究的趨勢,各大公司都在進行相關方向的研究,目前也有非常成熟的開源或者商用解決方案比如宜搭, H5-Dooring等, 后期我會持續分享更多前端智能化和可視化相關的最佳實踐。