DOM(Document Object Model)即文檔對象模型。通過DOM樹這樣一種結構,不僅可以直觀的看到HTML的整體結構,還可以利用DOM樹的一些屬性獲取到某個元素的子節點和節點名稱等信息。
什么是DOM樹?
DOM(Document Object Model)即文檔對象模型。通過DOM樹這樣一種結構,不?僅可以直觀的看到HTML的整體結構,還可以利用DOM樹的一些屬性獲取到某個元素的子節點和節點名稱等信息。
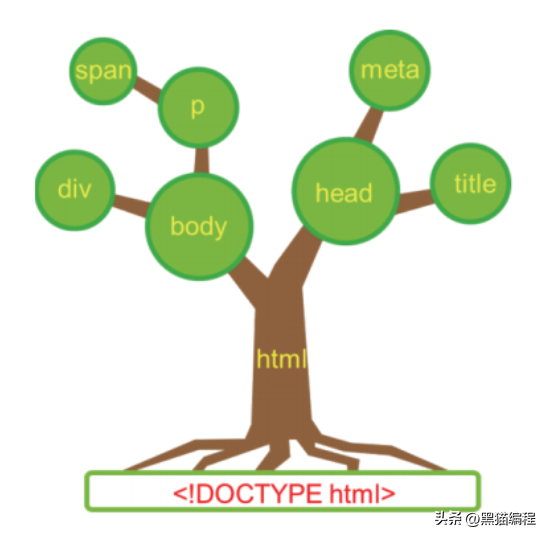
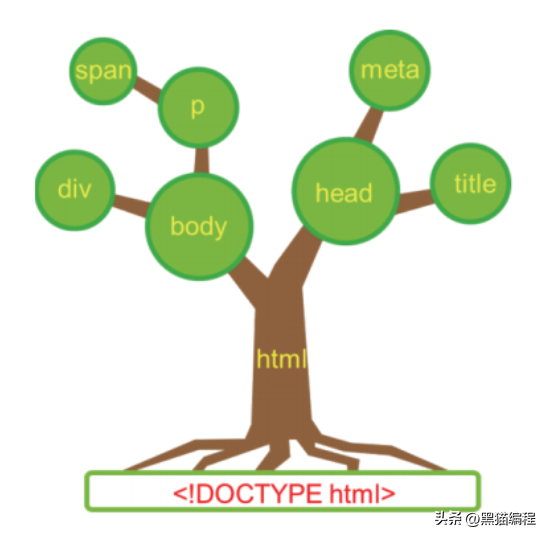
HTML文檔結構:

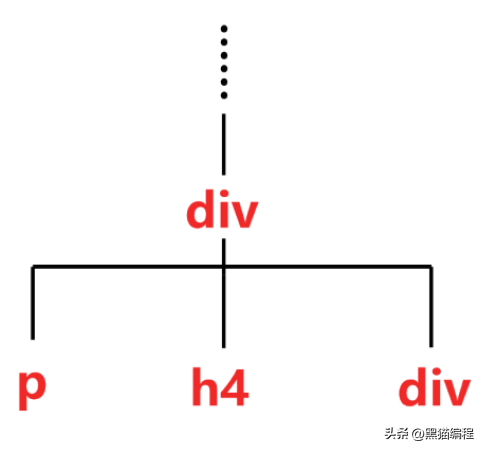
樹形結構:

childNodes和nodeName屬性
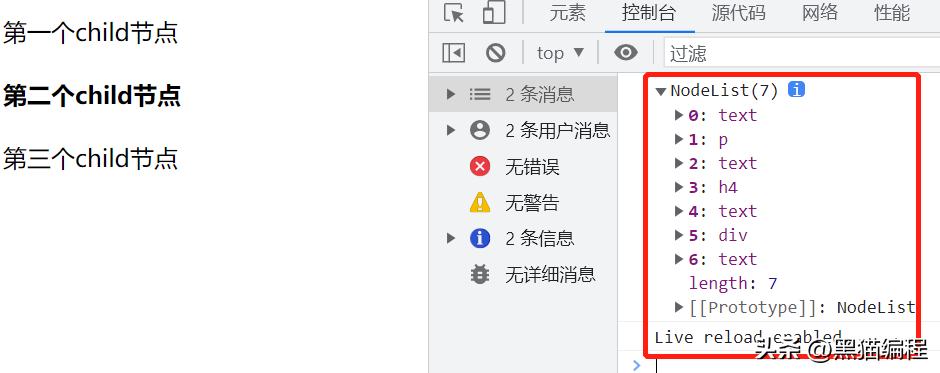
childNodes屬性:獲取當前節點的子節點。
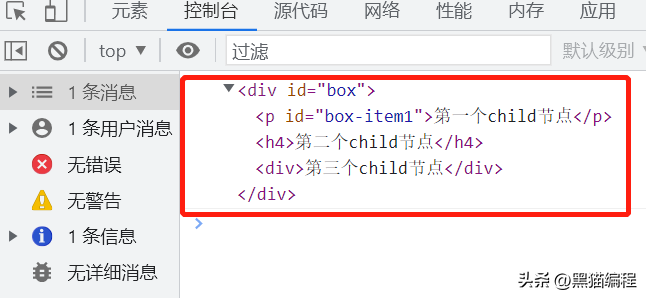
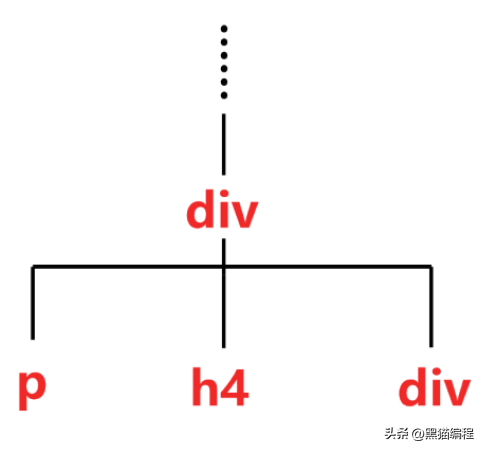
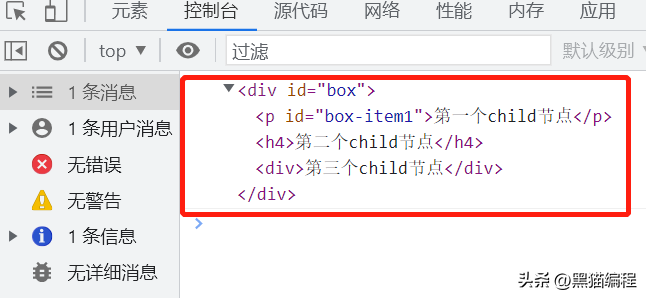
<div id="box">
<p>第一個child節點</p>
<h4>第二個child節點</h4>
<div>第三個child節點</div>
</div>
<script>
let box = document.getElementById("box");
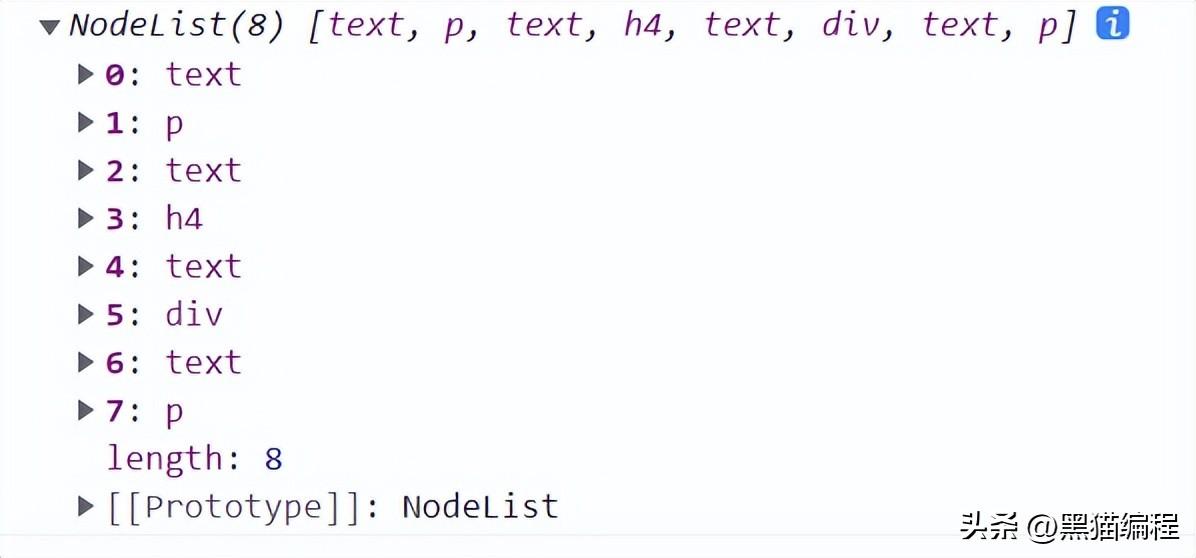
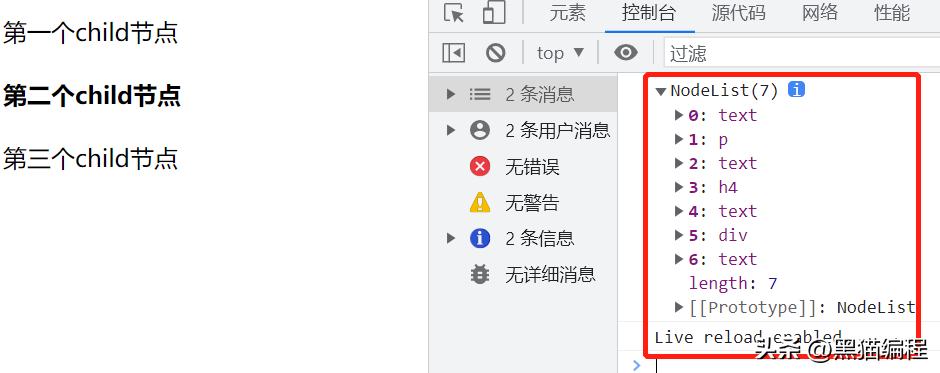
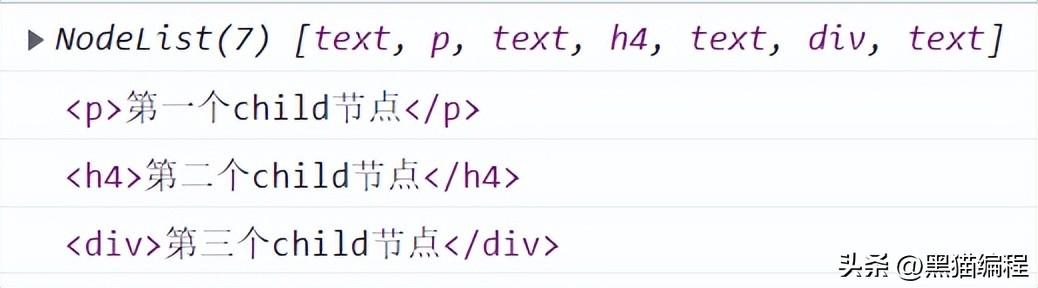
let boxChild = box.childNodes;
console.log(boxChild);
</script>


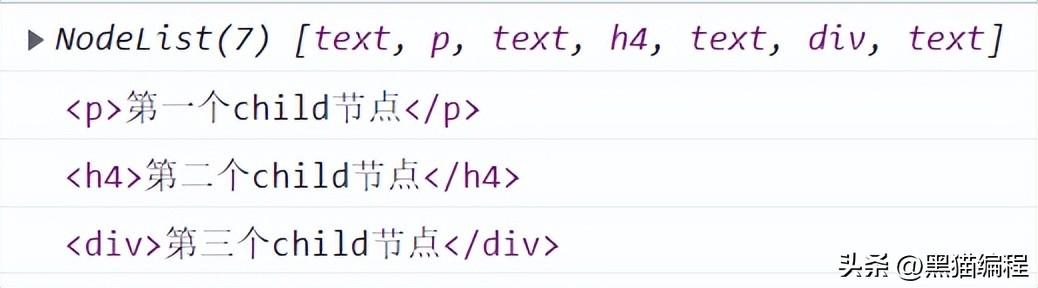
空格和換行也屬于一個節點,用text表示。
for(let i = 1; i < boxChild.length; i += 2)
console.log(boxChild[i]);

獲取1、3、5……奇數節點。
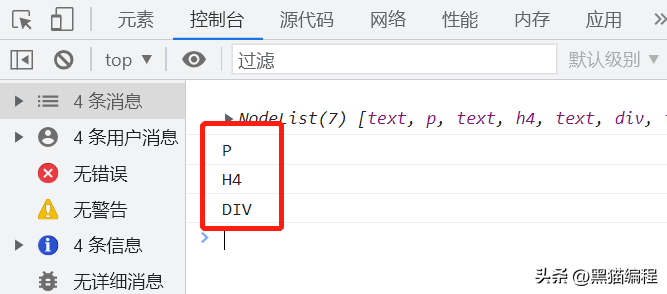
nodeName屬性:返回節點名稱。
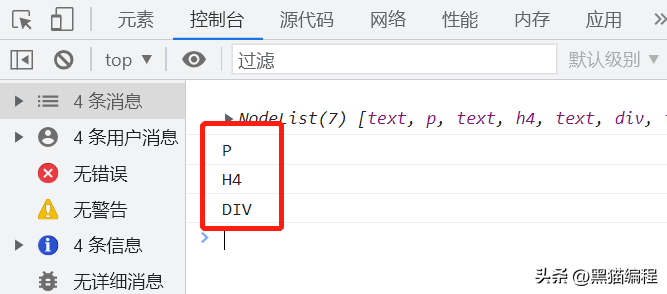
for(let i = 1; i < boxChild.length; i += 2)
console.log(boxChild[i].nodeName);

appendChild方法
appendChild(node):在子節點最后一位插入新節點,node為新節點的名稱。
let newnode = document.createElement("p");
newnode.innerHTML = "新節點";
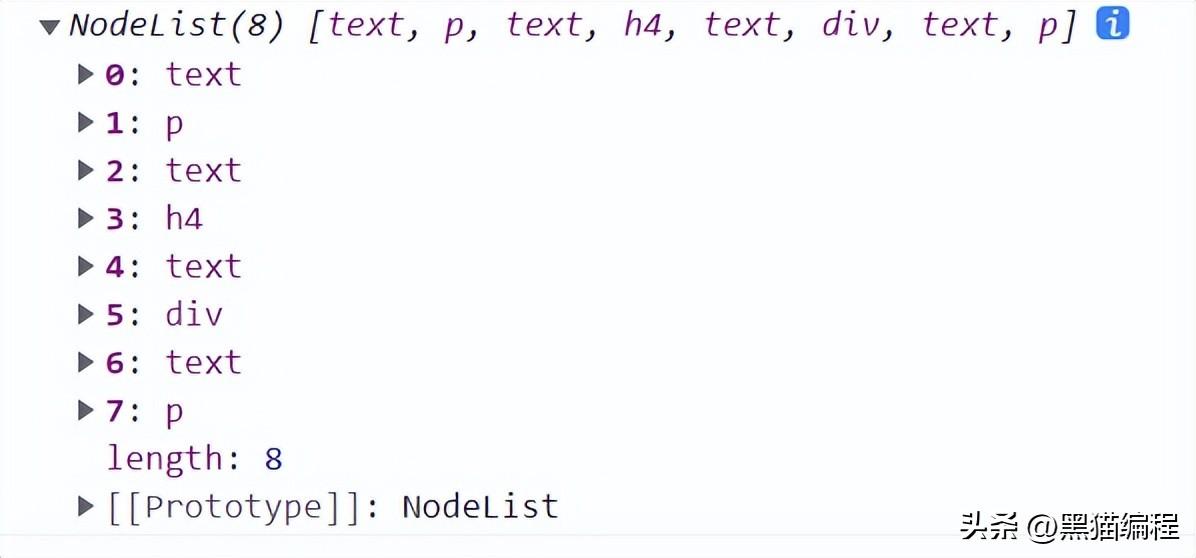
box.appendChild(newnode);
console.log(boxChild);
removeChild方法
removeChild(node):刪除指定父級元素的某個子節點。
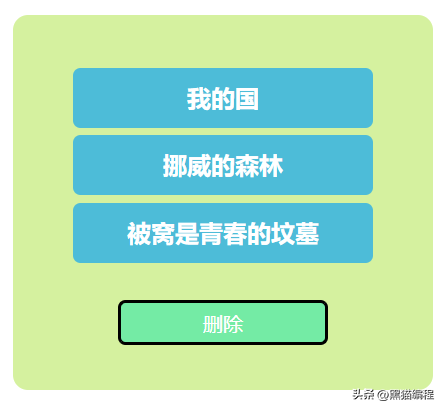
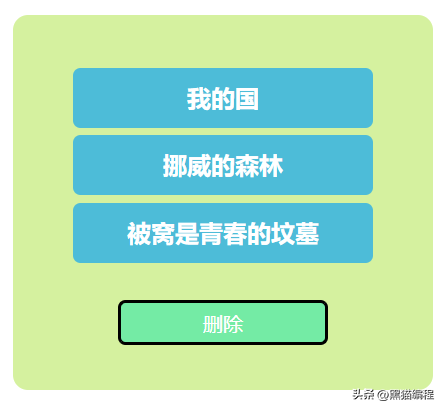
項目目標:點擊刪除按鈕,依次刪除列表中書籍。

btn.onclick = function(){
list.removeChild(list.childNodes[1]);
}parentNode屬性
parentNode屬性:返回指定節點的父節點。
<div id="box">
<p id="box-item1">第一個child節點</p>
<h4>第二個child節點</h4>
<div>第三個child節點</div>
</div>
<script>
let box_item1 = document.getElementById("box-item1");
console.log(box_item1.parentNode);
</script>

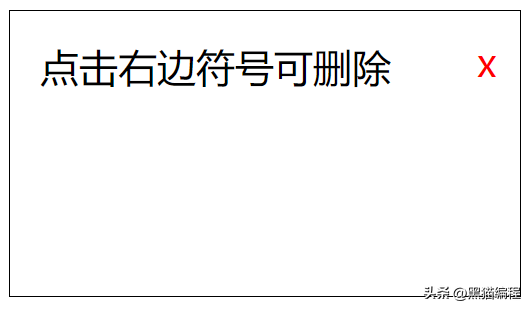
項目目標:點擊叉號刪除內容。

x.onclick = function(){
document.body.removeChild(this.parentNode);
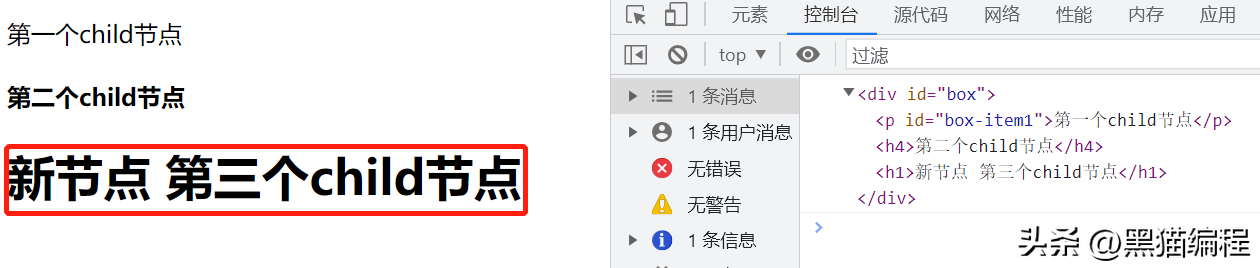
}replaceChild方法
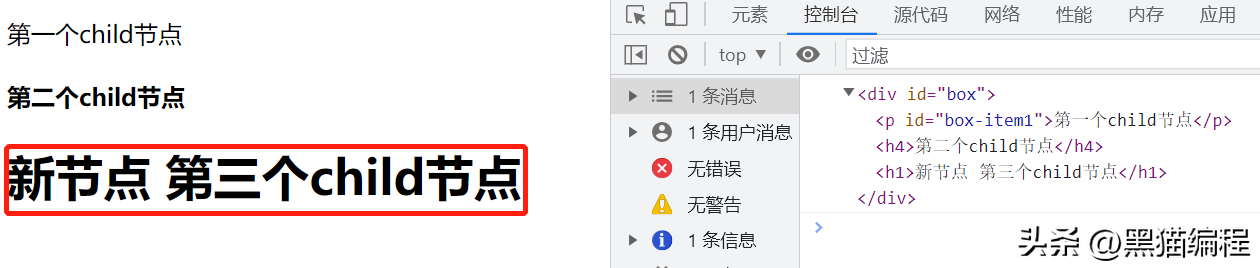
replaceChild(newnode,oldnode)方法:用新節點替換之前的節點。
<div id="box">
<p id="box-item1">第一個child節點</p>
<h4>第二個child節點</h4>
<div id="box-item3">第三個child節點</div>
</div>
<script>
let box_item1 = document.getElementById("box-item1");
console.log(box_item1.parentNode);
let h1 = document.createElement("h1");
h1.innerHTML = "新節點 第三個child節點";
let box_item3 = document.getElementById("box-item3");
let box = document.getElementById("box");
box.replaceChild(h1, box_item3);
</script>

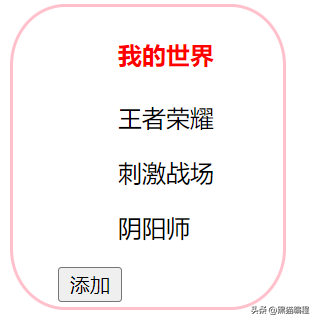
insertBefore方法
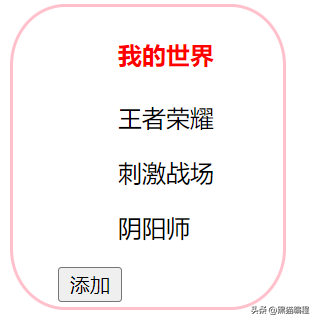
insertBefore可以在已有的子節點前插入一個新的子節點。項目目標:點擊按鈕,在ul標記子節點的第一位插入包含內容“我的世界”,文字顏色為紅色的h4節點。

let btn = document.getElementById("button");
let game = document.getElementById("game");
btn.onclick = function() {
let newGame = document.createElement("h4");
newGame.innerHTML = "我的世界";
newGame.style.color = "red";
newGame.style.paddingLeft = "40px";
game.insertBefore(newGame, game.firstChild);
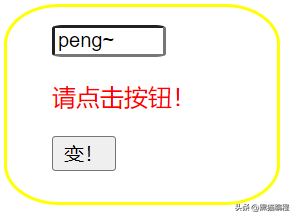
}setAttribute屬性
setAttribute屬性:添加指定的屬性,并為其賦指定的值。
項目目標:點擊“變”按鈕,將輸入框變為按鈕。

let btn = document.getElementById("btn");
let input = document.getElementById("put");
btn.onclick = function() {
input.setAttribute("type", "button");
}