如何兩天時間上線一款AI應用?

大家好,我卡頌。
最近幾個月,??AI???相關新聞不斷搶占大家的注意力。逞著這波熱度,各路開發者都投入到??AI??應用的開發。
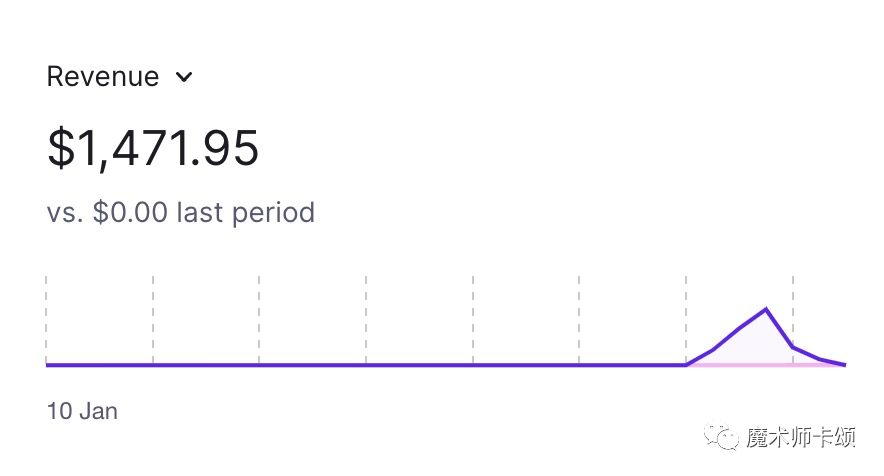
比如,15歲的開發者saviomartin7[1]開發的IconifyAI[2]可以根據文字描述生成應用??Logo??。網頁上線5天就賺到了接近1.5k刀。

這波機遇對前端同學有很大利好,因為各種基礎服務(比如各種存儲服務、AI服務、部署)都有成熟的解決方案可以直接使用,前端同學只需專注業務邏輯的實現即可。
本文讓我們看看一位國外老哥是如何用一個周末時間開發一款AI應用。該應用上線僅40天,就獲得了20wUV。

應用架構
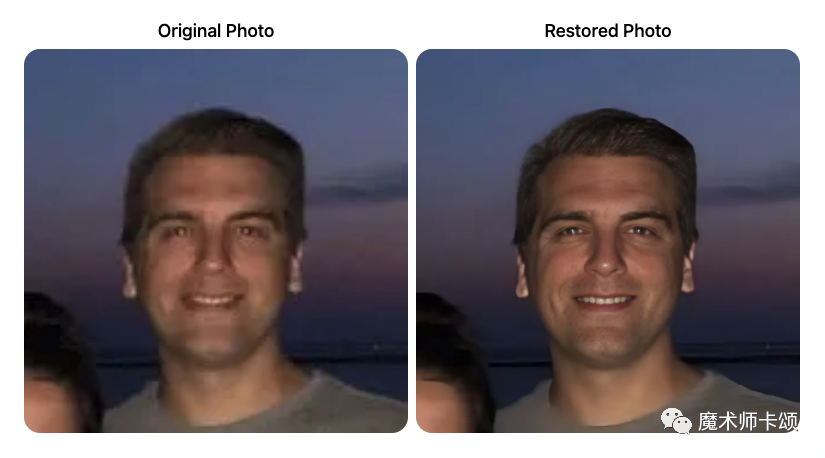
首先介紹下這款應用,應用名叫restorephotos[3],用戶上傳模糊的老照片后,??AI??會修復照片,并返回更清晰的版本。應用的完整代碼已開源。
應用開源代碼地址[4]?

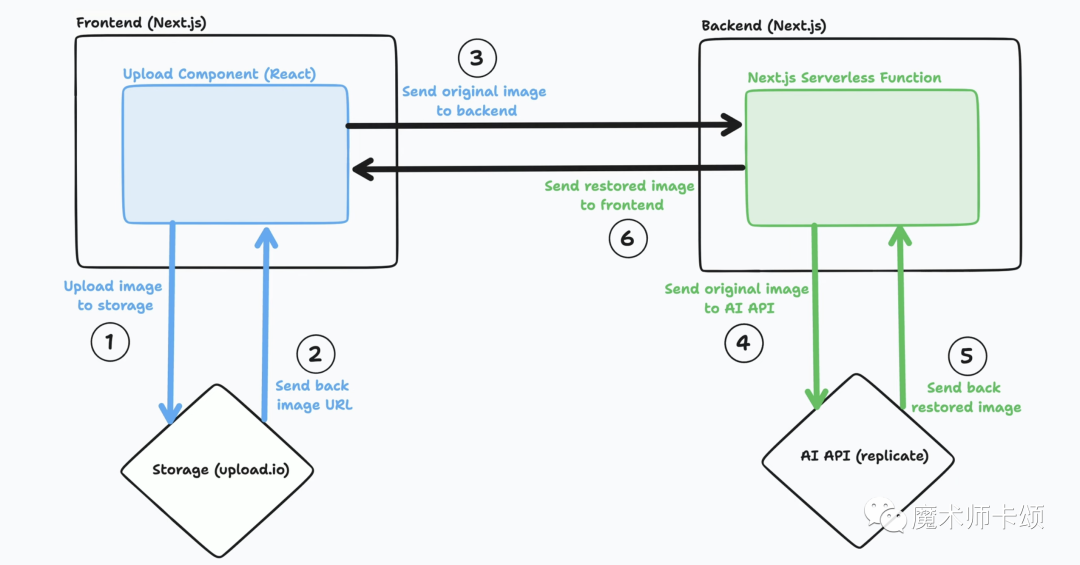
整個應用的架構分為4部分:
- 前端(Next.js)
- 圖片存儲服務
- Next.js服務端
- AI API

完整工作流程如下:
- 用戶在前端上傳老照片
- 前端調用圖片存儲服務,返回圖片存儲地址給前端
- 前端將圖片存儲地址發送給后端
- 后端調用AI API處理圖片
- AI API返回處理后的圖片給后端,后端返回給前端
- 前端展示處理后的效果
前端部分
整個前后端的實現使用Next.js,前端主要包括兩部分:
- 圖片上傳
- AI處理后的圖片展示
所有主要功能均使用開源庫實現。其中,圖片上傳功能使用react-uploader[5]實現:
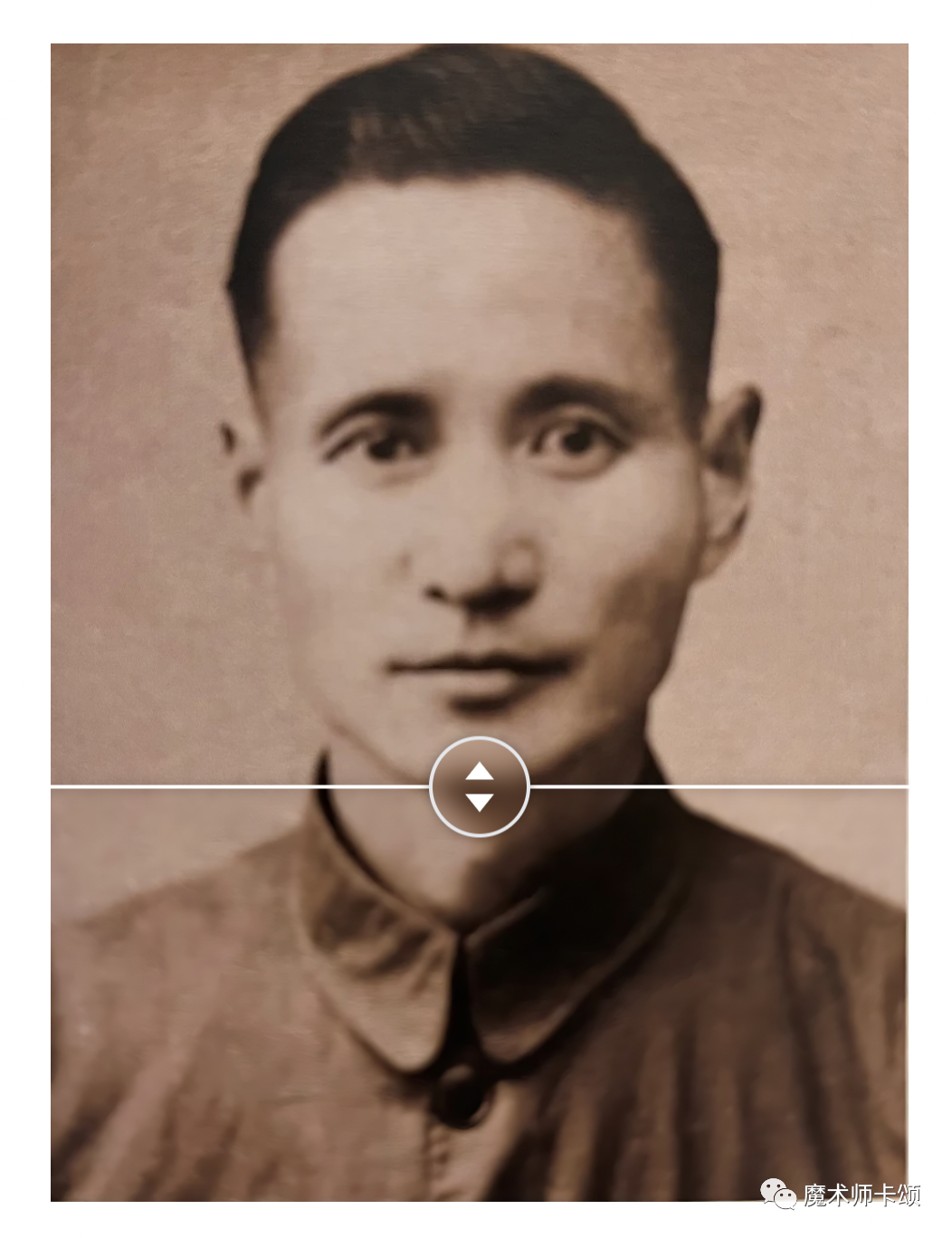
處理后的圖片展示效果使用react-compare-slider[6]:

PS:這里用的是我祖父的老照片 ?ˉ?ˉ?
后端部分
后端核心邏輯包括兩部分:
- 用Redis做接口調用頻率限制。
Redis?使用@upstash-redis[7],這是一款基于HTTP?的Redis?客戶端。在線創建Redis?數據庫后,我們可以在服務端通過HTTP請求的方式調用它。
- 用replicate提供的swinir模型處理圖片。
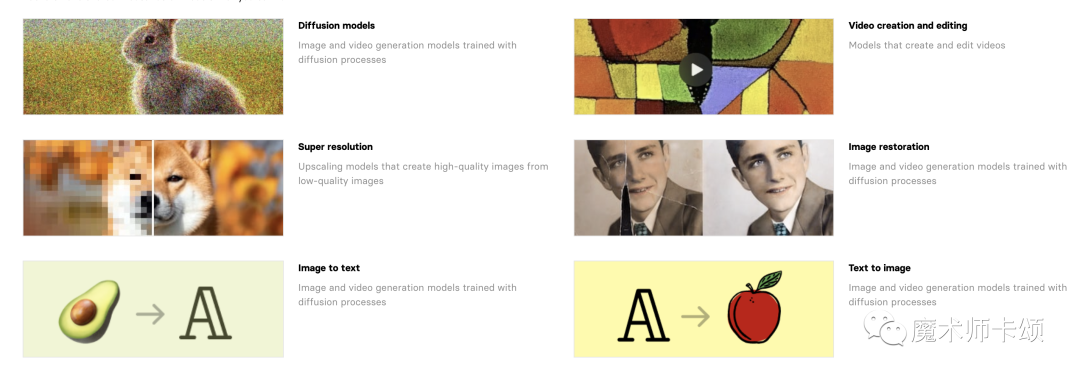
replicate是一家機器學習的云服務商,我們可以根據業務需要選擇不同機器學習模型,比如:
- 處理圖片清晰度
- 破碎照片修復
- 文字轉圖片
- ...

在Next.js服務端,我們通過HTTP的形式調用模型API:
值得注意的是,模型計算需要時間,所以在服務端,我們每秒輪詢一次結果,如果模型返回處理后的圖片,我們就將圖片返回給前端:
總結
可以發現,所有基礎服務均有現成產品可供使用,這極大加快了前端的開發效率,降低了開發成本。
作者運行這個應用的成本是多少呢?其中:
- 圖片存儲使用的是upload.io[8]提供的存儲服務。這里作者使用的是35刀/月的基礎付費版本,每月有50GB的上傳空間。
- Redis云服務考慮到僅用來做接口調用頻率限制,使用免費版就好。
- 整個應用使用Vercel部署,Vercel Pro每月20刀。
- 20wUV的模型API調用費用,大概是900刀。
對于想構建自己的AI應用的朋友,可以參考本文的實現與成本,行動起來吧。
參考資料
[1]saviomartin7:https://twitter.com/saviomartin7
[2]IconifyAI:http://IconifyAI.com
[3]restorephotos:https://www.restorephotos.io/
[4]應用開源代碼地址:https://github.com/Nutlope/restorePhotos
[5]react-uploader:https://www.npmjs.com/package/react-uploader
[6]react-compare-slider:https://www.npmjs.com/package/react-compare-slider
[7]@upstash-redis:https://docs.upstash.com/redis/overall/pricing
[8]upload.io:https://upload.io/pricing