前端開發中的各種居中問題,小小總結一下

因為工作原因,我們先前發過許多 Linux 相關的文章。今天是周末,恰好剛剛又參與一些涉及前端開發的項目,所以我們今天找到其中一個關于頁面居中的點,來跟大家聊一聊。
關于這個問題,在許多前端大佬看來是很簡單的事情,況且現在還有這么多成熟的框架可用。但是我們本著修煉技術的原則,所以不考慮用框架,只是原始的 css + js 來實現。
1,水平居中
行內元素
行內元素(比如文字,span,圖片等)的水平居中比較簡單,在其父元素中設置 text-align 為 center 即可:
塊級元素
塊級元素,比如 div,其默認寬度是100%,無所謂居中對齊。但是給定一個其他寬度的時候,比如多少像素,或者多少百分比,那就會有居中對齊的需求。這種情況下,可以利用左右 margin 來設置其水平居中對齊,如下:
除了上述方式,還有一種方法可以實現居中對齊,那就是使用絕對定位,但是我們將它放在后面說,因為它不僅僅可以實現水平居中,也可以實現垂直居中。
2,垂直居中
對于單行文字居中,可以設置父元素的行高來實現,將其行高與元素高度設置為相同的值即可:?
對于多行文字,可設置如下 css(也適用于單行文字):?
上述 css 代碼對于行內元素也同樣適用。
另外,對于圖片的居中對齊,一般情況使用上述代碼就可以,但是因為瀏覽器的兼容問題,在有些時候,td 中的圖片無法垂直居中,此時給 img 標簽加上 align 屬性,應該就可以:
塊元素的垂直居中,一般情況下,塊元素及其父標簽元素高度都是給定的,所以可以事先計算出塊元素距離頂部的高度,設置 margin-top 屬性。這種方式是不太靈活,但應該會滿足絕大多數的頁面布局需求。如果高度不定,那么可參考下面一章節。
3,水平垂直居中
水平垂直均需要居中,有一個常見的場景:比如一個彈出框,其寬度、高度均不是固定的,那么這個時候,可以使用終極武器:絕對定位。
對于絕對定位,任何時候都可以使用,主要看是不是方便。對于單一元素的布局,且在尺寸不固定的情況下,使用絕對定位是很方便的。
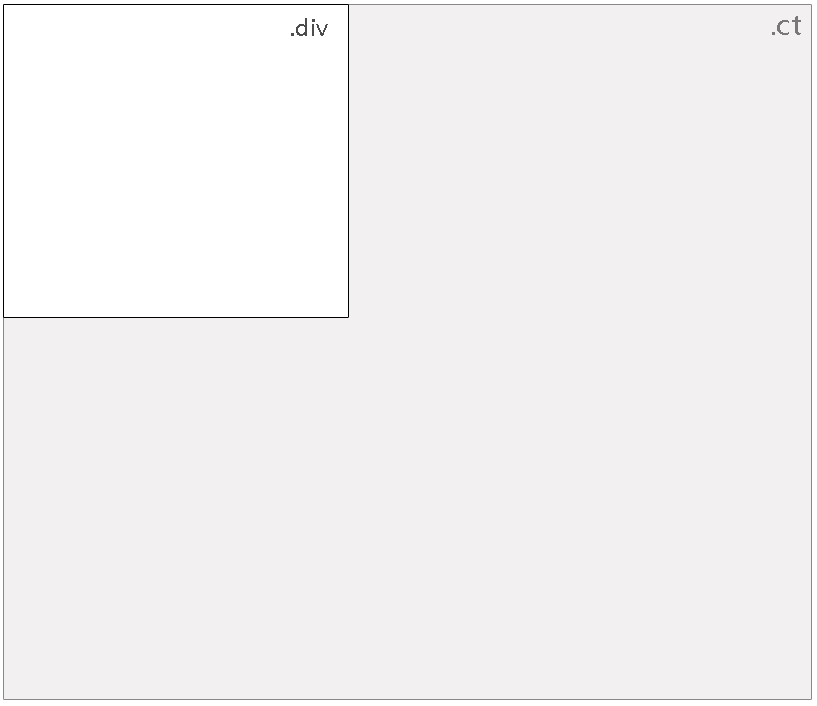
假如我們有如下兩個元素,.ct 為父元素,其中有一個 class 為 div 的 div 元素:?

首先我們為其設置定位,如下:?
對于如何讓 .div 居中,如果 .div 的尺寸是固定的,那么大可以設置其 left 和 top 值。但很不幸的是,其尺寸不固定,那么我們需要用到另外一個 css 屬性:transform。
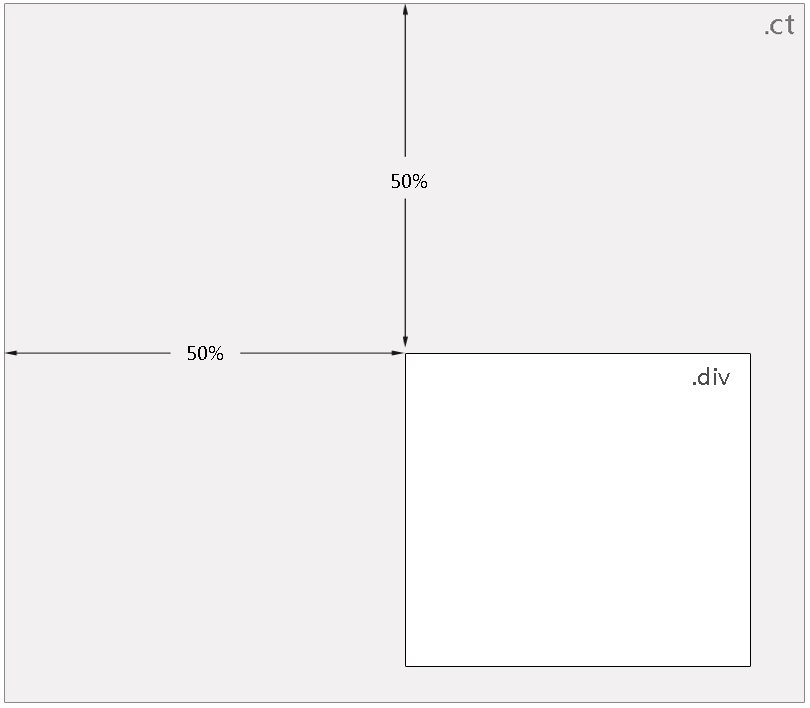
首先,設置 .div 的位置:?

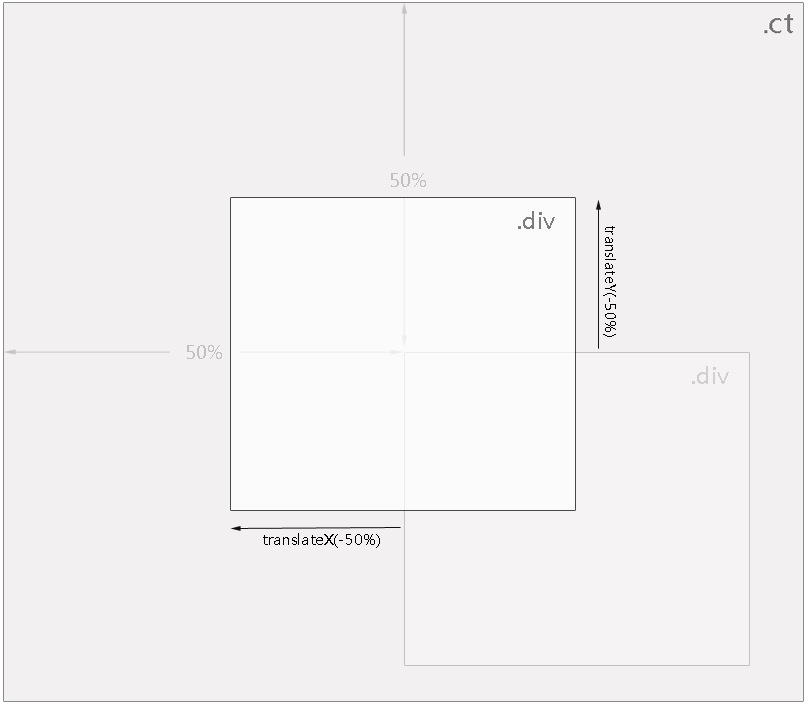
然后在使用 transform 屬性,讓 .div 在水平和垂直方向各做 50% 的偏移量:
完整代碼如下:?
如此,即可實現 .div 位置居中。

以上就是本次分享全部內容。






























