Scrollend:超實用的全新JavaScript事件
大家好,我是 CUGGZ。
在開發(fā)中,可能會遇到當(dāng)頁面滾動停止之后執(zhí)行某些操作的需求。在 scrollend? 事件之前,并沒有可靠的方法來檢測頁面滾動是否完成。這意味著事件會延遲觸發(fā),或者當(dāng)用戶的手指仍在屏幕上時觸發(fā)。這種不可靠性導(dǎo)致了錯誤和用戶體驗不佳。下面就來看看全新的 scrollend 事件是如何使用的!
概述
以前可能會使用定時器來檢測滾動停止:
這個 setTimeout() 可以知道滾動是否停止了 100 毫秒。這使它更像是滾動已暫停事件,而不是滾動已結(jié)束事件。
有了 scrollend 事件,瀏覽器就會幫我們完成滾動停止的監(jiān)聽:
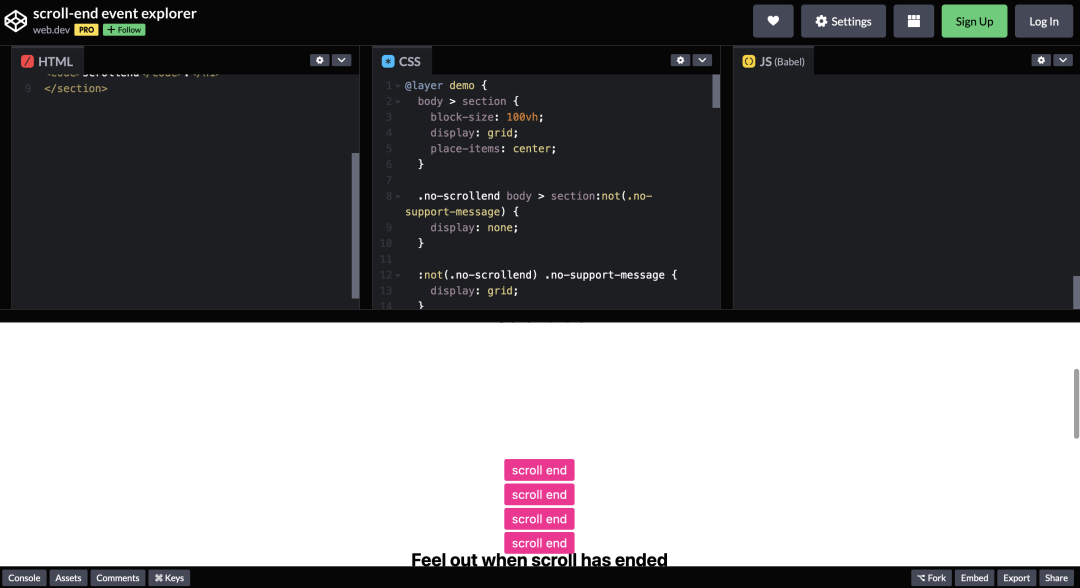
可以在 Codepen 查看示例:https://codepen.io/web-dot-dev/pen/rNrJRKg,當(dāng)滾動停止時會有提示。核心代碼如下:

使用
scrollend 事件會在以下情況被觸發(fā):
- 用戶的觸摸已被釋放;
- 用戶的指針已釋放滾動條;
- 用戶的按鍵已被釋放;
- 滾動到片段已完成;
- 滾動捕捉已完成;
- scrollTo()已完成;
- 用戶已滾動視覺視口。
scrollend 事件在以下情況不會觸發(fā):
- 用戶的手勢沒有導(dǎo)致任何滾動位置變化;
- scrollTo() 沒有產(chǎn)生任何移動。
這個事件花了很長時間才出現(xiàn)在 Web 平臺上的一個原因就是有許多小細(xì)節(jié)需要進行規(guī)范。最復(fù)雜的就是視覺視口與文檔的滾動結(jié)束細(xì)節(jié)。對于放大的網(wǎng)頁,在此縮放狀態(tài)下,可以四處滾動,但不一定是在滾動文檔。不過,即使是這個視覺視口用戶驅(qū)動的滾動交互也會在完成后發(fā)出 scrollend 事件。
與其他滾動事件一樣,可以通過多種方式注冊偵聽器:
也可以使用事件屬性:
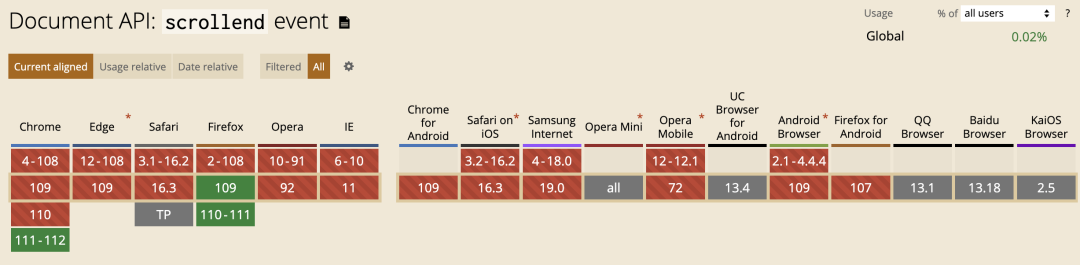
瀏覽器支持
目前僅 Firefox 109 版本支持 scrollend 事件。不久的將來,Chrome 111 版本也將支持該事件。

如果現(xiàn)在想要使用這個事件,可以在開始時檢查支持情況,如果不支持該事件就繼續(xù)使用當(dāng)前的滾動結(jié)束策略(如果有的話):
這樣就能在可用時漸進增強 scrollend 事件。當(dāng)然也可以使用 polyfill:https://github.com/argyleink/scrollyfills
首先需要在終端中安裝 npm 包:
然后在需要的地方使用 scrollend 事件:
polyfill 將漸進增強以使用瀏覽器內(nèi)置的 scrollend 事件(如果可用)。如果它不可用,腳本會監(jiān)視指針事件并滾動以對它可能結(jié)束的事件進行最佳評估。
參考:https://developer.chrome.com/blog/scrollend-a-new-javascript-event/


































