TensorFlow.js 在瀏覽器上也能搞定機器學習!
在機器學習飛速發展的今天,各種機器學習平臺層出不窮,為了滿足不同業務場景的需求,可以將機器學習的模型分別部署到 Android、iOS、Web 瀏覽器,讓模型在端側能夠進行推演,從而發揮模型的潛能。其中TensorFlow.js 是 TensorFlow 的 JavaScript 版本,支持 GPU 硬件加速,可以運行在 Node.js 或瀏覽器環境中。它不但支持完全基于 JavaScript 從頭開發、訓練和部署模型,也可以用來運行已有的 Python 版 TensorFlow 模型,或者基于現有的模型進行繼續訓練。
TensorFlow.js 優勢
TensorFlow.js 可以讓使用者在瀏覽器中加載 TensorFlow模型,讓用戶通過本地的 CPU/GPU 資源進行機器學習推演。瀏覽器中進行機器學習,相對比與服務器端來講,將擁有以下四大優勢:
1. 不需要安裝軟件或驅動(打開瀏覽器即可使用);
2. 可以通過瀏覽器進行更加方便的人機交互;
3. 可以通過手機瀏覽器,調用手機硬件的各種傳感器(如:GPS、加速度傳感器、攝像頭等);
4. 用戶的數據可以無需上傳到服務器,在本地即可完成所需操作。
TensorFlow.js 架構
上面介紹了TensorFlow.js 的優勢,這里讓我們來了解一下TensorFlow.js 的架構。如圖1 所示,TensorFlow.js 架構包括Core API 和 Layers API(圖的上半部分)。其中Layers API 提供更高層次的接口,例如類似Keras API的語法結構,這些語法結構的目的是通過更加高粒度的抽象讓開發人員使用JavaScript 便捷地進行機器學習的開發。而Core API主要包括TensorFlow.js 所提供的核心功能,例如Tensor的創建、數據的運算、內存管理等。同時Core API 還提供了工具將Python中的機器學習模型轉換成瀏覽器能夠使用的JSON格式,方便在JavaScript中能夠復用已有的模型。因此,Core API能夠在瀏覽器端運行,可以使用WebGL進行GPU加速,當然它也可以在Node.js 上運行,依賴具體的運行環境通過GPU、TPU進行加速。

圖1 TensorFlow.js 架構
TensorFlow.js 進行線性回歸的案例
前面說了TensorFlow.js 的優勢和架構,這里為了大家能對TensorFlow.js 有更深的了解,我們舉一個簡單的線性回歸例子來看看在瀏覽器端是如何實現機器學習的訓練和推演的。
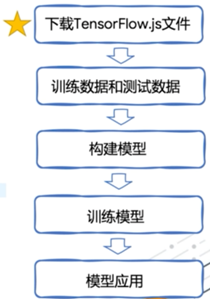
假設我們需要構建 y = ax1+bx2+c 的線性模型,如圖2 所示,需要如下幾個步驟完成:
1. 下載TensorFlow.js 文件
2. 訓練數據和測試數據
3. 構建模型
4. 訓練模型
5. 模型應用

圖2 TensorFlow.js 構建線性回歸模型
從這5 個步驟可以看出基本過程和在Python中構建模型是一樣的,除了第一步需要下載TensorFlow.js 的文件以外。
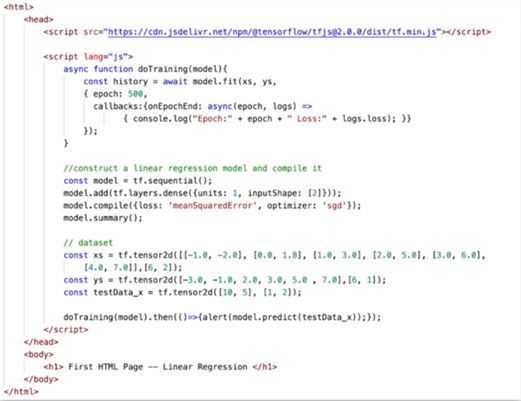
如圖3 所示,為了加載TensorFlow.js 文件,我們需要在頁面的head 標簽中引入script,其中文件tf.min.js 已經部署到了TensorFlow 的CDN 服務器了,我們只需要引用該文件即可。

圖3 引用TensorFlow.js 文件
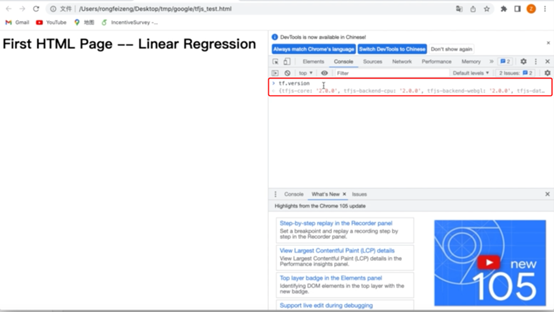
為了保證TensorFlow.js 文件被正確引入,如圖4所示,打開瀏覽器并開啟開發者工具,在Console 中輸入tf.version 從而可以獲取TensorFlow對應的tfjs-core,tfjs-backend-cpu 等信息,說明文件引入成功了。由于TensorFlow.js 文件中包含了TensorFlow的運算庫,因此這里需要確保該文件被正確加載了。

圖 4 確認TensorFlow.js 文件被正確引入
有了對TensorFlow.js 文件的加載之后,我們就可以在html中寫入機器學習的代碼了。 如圖5 所示,在script標簽中寫入如下代碼,其中async 的doTraining 方法是用來對模型進行訓練的,epoch 是500 次,這里使用async 的目的是不讓網頁的其他操作阻塞。在函數內部調用了model 中的fit 方法對模型進行擬合,輸入參數是xs 和ys,在回調函數callbacks 中輸出擬合結果,并打印loss 的損失函數。
接下來就是來構造model了,這里使用了tf.sequential();構建模型,為了構建y = ax1+bx2+c 模型,這里需要構建一個神經元,這個神經元有兩個輸入和一個輸出。
所以,通過model.add 添加一個dense 層,定義units:1,也就是一個神經元,inputShape:[2],輸入是一個二維。有了模型之后,通過model.complie進行編譯模型,這里使用了meanSquareError的損失函數以及optimizer為sgd。最后通過model的summary方法把整個神經元網絡打印出來。緊接著在dataset環節,我們準備了xs 、ys作為輸入,testData_x作為測試數據。最后,調用doTraining(model)對模型進行訓練,并使用predict方法對結果進行預測。

圖5 在瀏覽器中訓練模型
將上述文件保存為html文件以后重新打開,大約1-2秒以后就可以看到圖6 的結果。右邊是開發者工具中打印出每次epoch 獲得的loss 結果,可以看出隨著訓練的進程loss 損失函數是越來越小的。同時最終得到了Tensor的結果為 15.5082932 的預測結果。

圖6 運行結果
TensorFlow.js 模型復用
有了上面簡單的例子,我們可以在瀏覽器端輕松地巡檢機器學習模型,但是模型的訓練本事是需要耗費資源,同時也需要較長的訓練時間。那么,我們能否將已經訓練好的模型直接拿到瀏覽器進行預測和推演呢?答案是肯定的。
模型的復用一般而言有兩種方式,第一種是使用開發者自己在Python中創建好的模型,通過TensroFlow提供的工具,將模型保存成tfjs格式并將其在瀏覽器中使用。另一種是直接調用TensorFlow 提供的模型。

圖7 模型復用
開發自己定義的模型
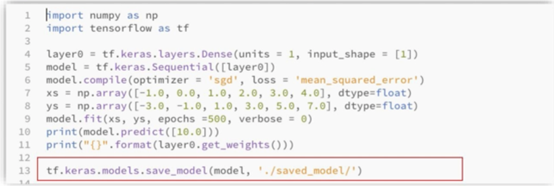
如圖8 所示,我們在python中進行模型構建、訓練和保存。構建模型、神經元網絡、設置優化器、損失函數以及數據準備等步驟,這里就不贅述。在模型訓練完畢之后通過save_model 方法對模型進行保存。

圖 8 開發自己的模型
有了模型,接著就需要使用TensorFlow.js 提供的工具對模型進行轉換,才能讓該模型在瀏覽器中被使用。
這里使用如下命令安裝TensorFlow.js的工具。
這里使用了tensorflwjs_converter 命令對模型進行轉換,input的格式是keras_saved_model,源文件地址是./saved_model/,目標文件地址是./model/,回車執行之后就可以在目標文件地址看到轉換以后的文件了。
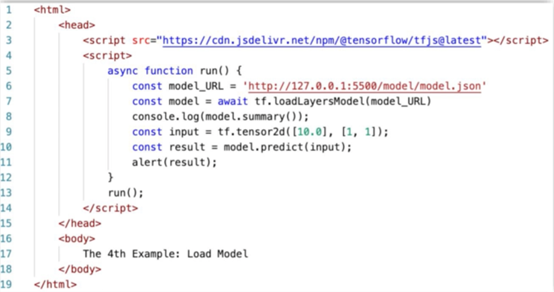
在瀏覽器中只需要引用這個轉化好的模型文件,如圖9 所示,在script中的run方法直接引用了模型文件model.json使用loadLayersModel裝載模型,設置了input 之后就使用predict方法對模型進行預測了。

圖9 使用轉換后的模型
TensorFlow 提供的模型
上面我們演示了可以使用自己訓練好的機器學習模型,這里也可以通過??https://www.tensorflow.org/js/models ??查找TensorFlow 提供的模型。
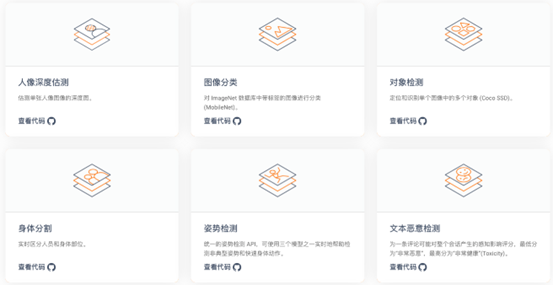
如圖10 所示,TensorFlow 已經為一些業務場景量身打造了一些模型,例如:人像深度估測、圖像分類、對象檢測、身體分割、姿勢檢測、文本惡意檢測等等。想了解如何進一步在生產場景中部署模型的同學,也可以抽空看看谷歌開發者專家對 TensorFlow 部署功能的講解和常見問題的解答:??https://zhibo.51cto.com/liveDetail/373??

圖 10 TensorFlow 提供的模型
通過學習TensorFlow 官方在線課程,我從一個機器學習小白成長為一個經驗豐富的機器學習老手。從??《TensorFlow 入門實操課程》??和??《TensorFlow入門課程 — 部署篇》??課程中,我學會了如何對機器學習模型進行保存轉換,同時還可以根據不同的應用場景將機器學習模型部署到Android、iOS、瀏覽器以及服務端。TensorFlow 的平臺就好像一個萬花筒,讓我看到了五彩繽紛的應用項目,同時也了解了機器學習建模和預測的底層邏輯。如果你也想讓機器學習的能力有所提高,可以一起學習??《TensorFlow入門課程 — 部署篇》??,并留下你對課程的評價,現在報名參與,還有機會贏得官方精美禮品哦!

張云波,活躍的IT網紅講師,擁有學員31w+,國內早期開始和發布蘋果Swift、安卓Kotlin、微信小程序、區塊鏈技術的講師之一。主攻前端開發、iOS開發、Android開發、Flutter開發、區塊鏈Dapp開發,有豐富的大公司和海外工作經驗。






























