基于NodeJS從零構建線上自動化打包工作流
前言
NodeJS在前端領域正扮演著越越重要的地位,它不僅可以讓前端工作者使用javascript編寫后端代碼,還能方便地搭建響應速度快、易于擴展的網絡應用。Node.js 使用事件驅動,非阻塞I/O 模型而得以輕量和高效,非常適合在分布式設備上運行數據密集型的實時應用。
所以作為一名優秀的前端工程師,非常有必要了解和掌握Node.js。筆者接下來將通過對H5-Dooring項目中的實時在線下載代碼功能來帶大家掌握如何從零構建線上自動化打包工作流。
你將收獲
- 設計一款在線工作流的基本思路
- nodejs常用API的使用
- nodejs如何使用父子進程
- 使用child_process的exec實現解析并執行命令行指令
- socket.io實現消息實時推送
- 使用jszip實現服務端壓縮文件并支持前端下載zip包
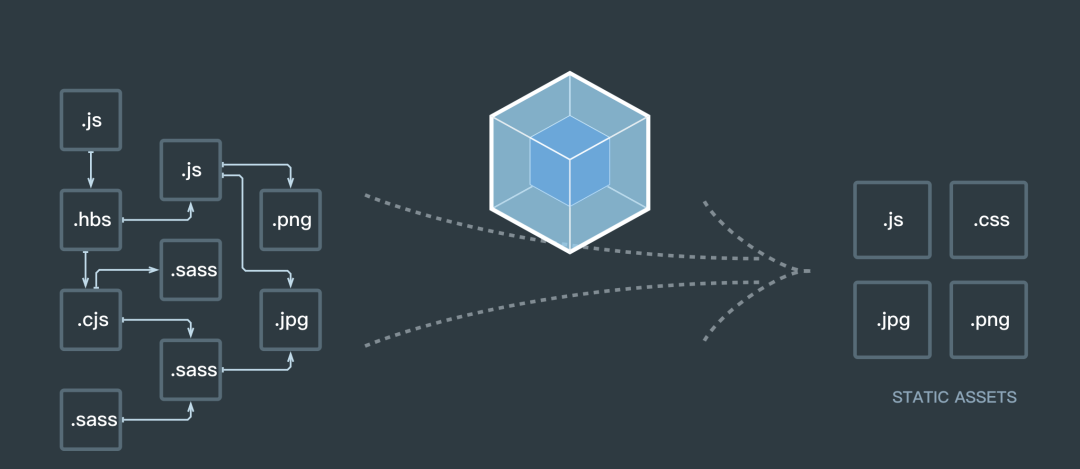
我們都用過諸如gulp,webpack之類的自動化工具,他們能很方便的幫我們打包編譯代碼,并以一種相對優雅的方式編寫我們的工程代碼。但是我們仔細思考之后就能發現, 這些產物的背后都是靠nodejs和babel做底層支持。我們無非就是設計一種架構模式,通過babel的加載器和nodejs的服務能力,將代碼由JS - AST - JS的過程(這里忽略css和插件處理)。

在吹完牛逼之后,我們開始介紹如何設計一款在線工作流。
1. 設計一款在線工作流的基本思路
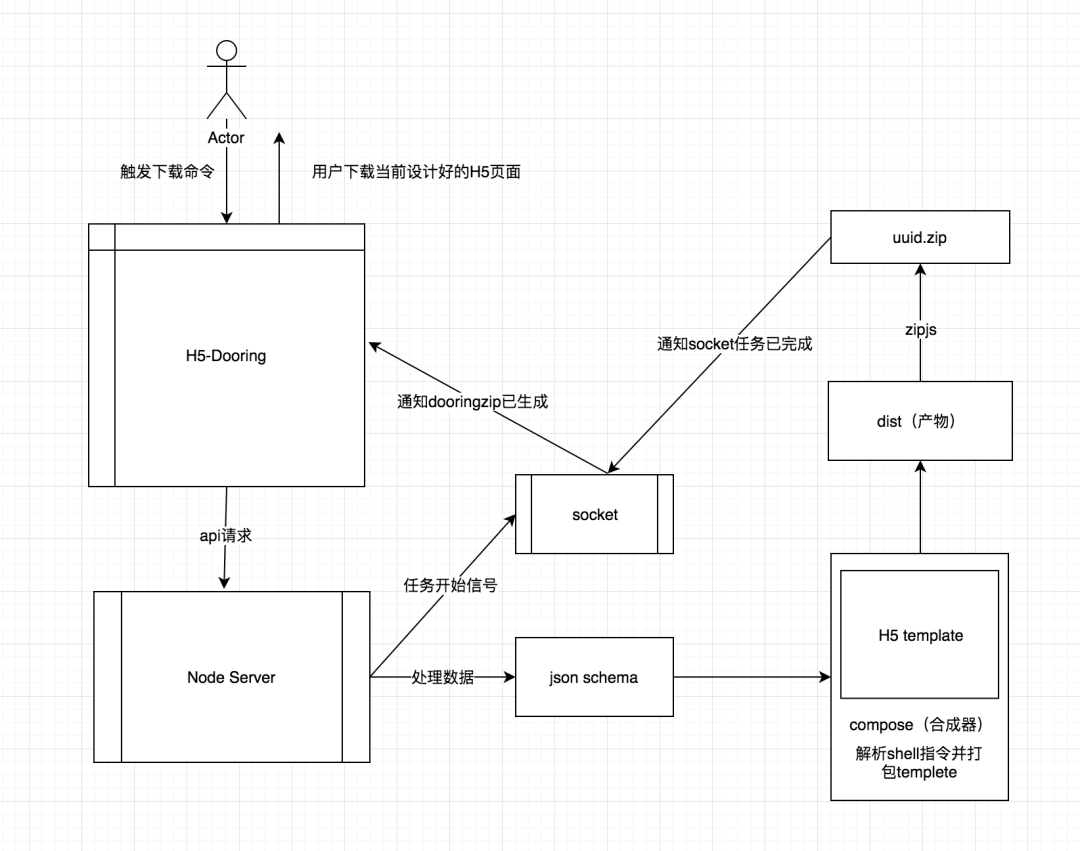
在線工作流是個泛指,其實任何產品線都有屬于自己特色的工作流,但最終還是要回歸業務。所以筆者在這里專門介紹一下H5-Dooring的實時下載代碼的在線工作流。我們看看下面的設計流程:

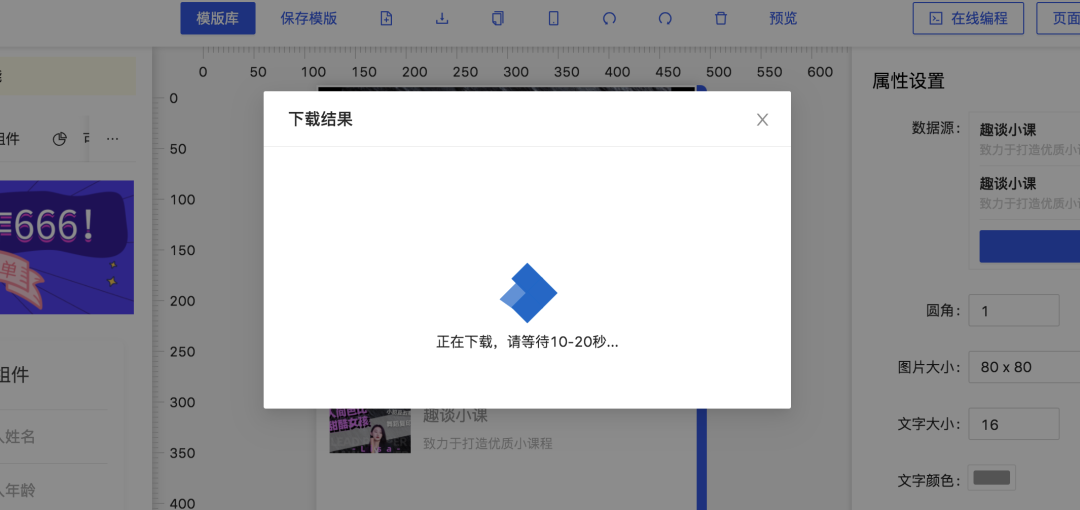
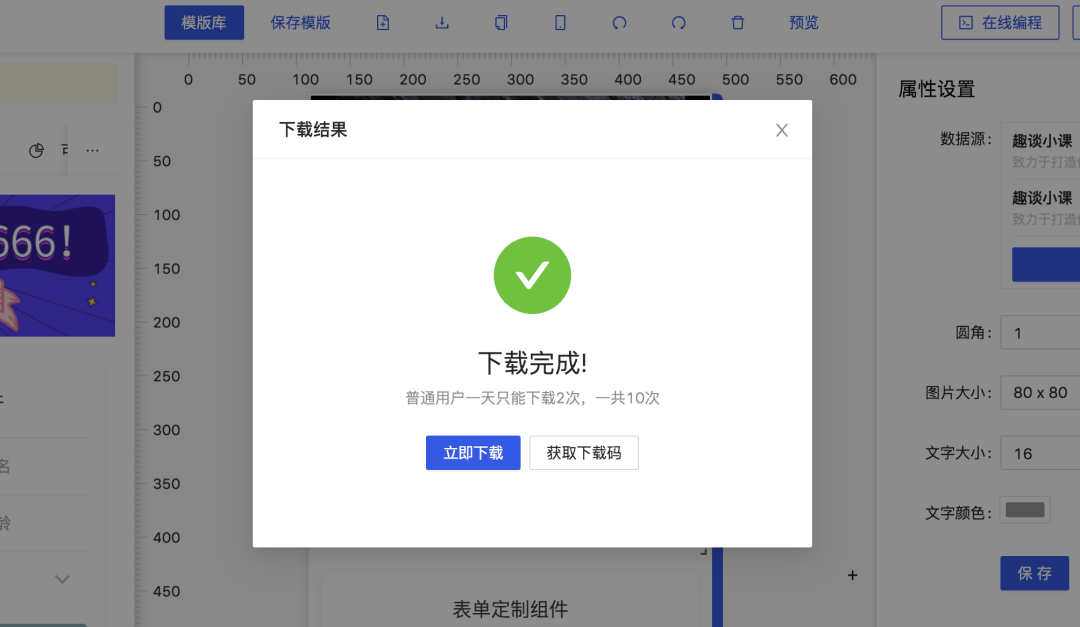
以上就是我們需要做的在線實時打包下載代碼的工作流,由于nodejs是單線程的,為了不阻塞進程我們可以采用父子進程通信的方式和異步模型來處理復雜耗時任務,為了通知用戶任務的完成狀況, 我們可以用socket做雙向通信。在當前的場景下就是代碼編譯壓縮完成之后,通知給瀏覽器,以便瀏覽器顯示下載狀態彈窗。一共有三種狀態:進行中,已完成,失敗。對應如下圖所示界面:


至于為什么沒有出現下載失敗的狀態,不要問我,問就是沒有失敗過(完了,找虐了)。
以上就是H5-Dooring實時編譯下載的工作流設計,至于線上更多的實際需求,我們也可以參考以上設計去實現,接下來筆者來具體介紹實現過程。
2. nodejs如何使用父子進程
我們要想實現一個自動化工作流, 要考慮的一個關鍵問題就是任務的執行時機以及以何種方式執行. 因為用戶下載代碼之前需要等H5頁面打包編譯壓縮完成之后才能下載, 而這個過程需要一定的時間(8-30s), 所以我們可以認定它為一個耗時任務.
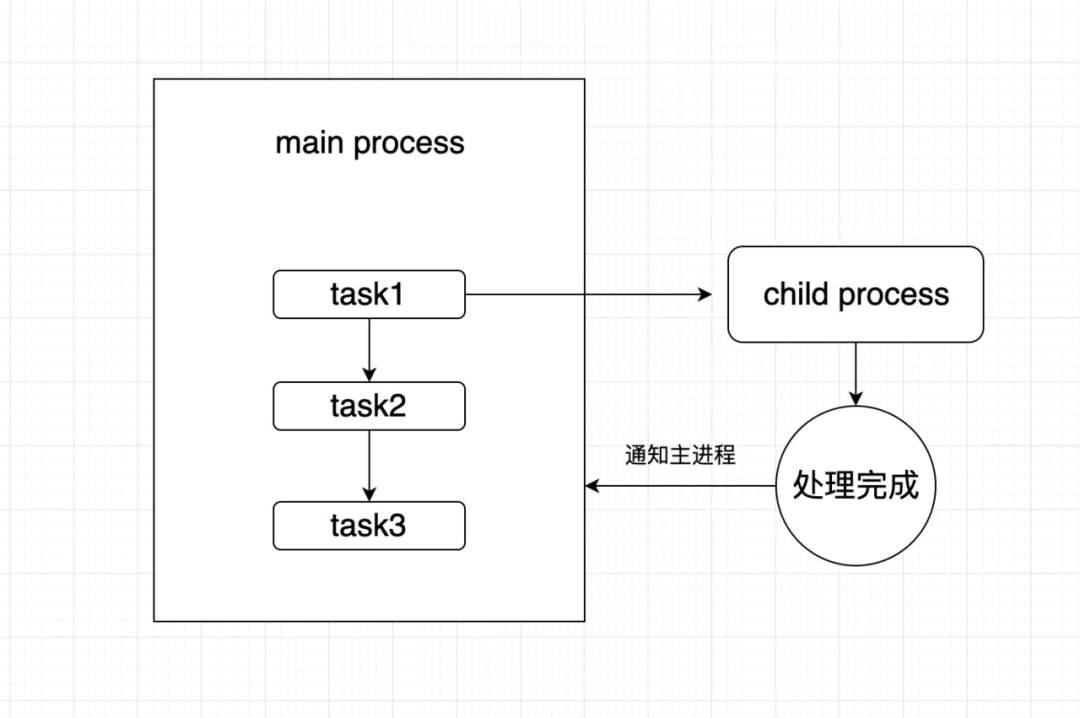
當我們使用nodejs作為后臺服務器時, 由于nodejs本身是單線程的,所以當用戶請求傳入nodejs時, nodejs不得不等待這個"耗時任務"完成才能進行其他請求的處理, 這樣將會導致頁面其他請求需要等待該任務執行結束才能繼續進行, 所以為了更好的用戶體驗和流暢的響應,我們不得不考慮多進程處理. 好在nodejs設計支持子進程, 我們可以把耗時任務放入子進程中來處理,當子進程處理完成之后再通知主進程. 整個流程如下圖所示:

nodejs有3種創建子進程的方式,這里筆者簡單介紹一下fork的方式。使用方式如下:
在H5-Dooring線上打包的工作流中,我們會用到child_process的exec方法,來解析并執行命令行指令。至于父子進程的更多應用,大家可以自行探索。
3. 使用child_process的exec實現解析并執行命令行指令
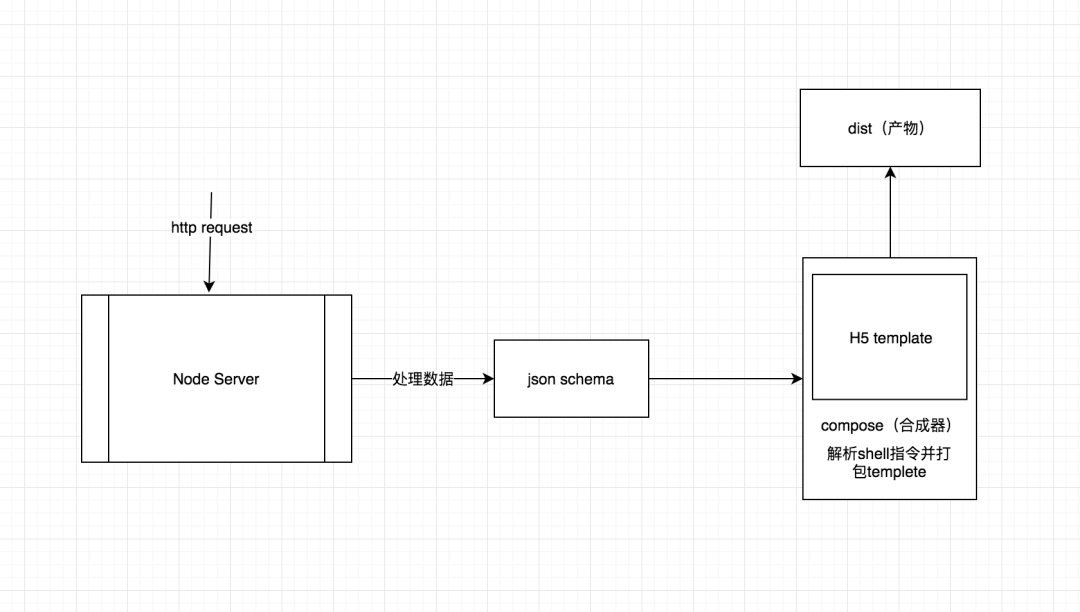
在上面介紹的dooring工作流中,我們知道為了實現實時打包,我們需要一個H5 Template項目,作為打包的母版,當用戶點擊下載時,會將頁面的json schema數據傳給node服務器, node服務器再將json schema進行數據清洗最后生成template.json文件并移動到H5 Template母版中,此時母版拿到數據源并進行打包編譯,最后生成可執行文件。
以上的過程很關鍵, 這里筆者畫個大致的流程圖:

為了實現以上過程,我們需要兩個關鍵環節:
- 將用戶配置的數據進行處理并生成json文件,然后移動到H5 Template母版中
- 在母版中自動執行打包編譯腳本
第一個環節很好實現,我們只需要用nodejs的fs模塊生成文件到指定目錄即可,這里筆者重點介紹第二個環節的實現。
當我們將json數據生成到H5 Template中之后,就可以進行打包了,但是這個過程需要自動化的去處理,不能像我們之前啟動項目一樣,手動執行npm start或者yarn start。我們需要程序自動幫我們執行這個命令行指令,筆者在查nodejs API突然發現了child_process的exec方法,可以用來解析指令,這個剛好能實現我們的需求,所以我們開始實現它。代碼如下:
以上代碼我們不難理解,我們只需要定義好打包的指令字符串(方式和命令行操作幾乎一致),然后傳入給exec的第一個參數,他就會幫我們解析字符串并執行對應的命令行指令。在執行完成之后,我們可以根據回調函數(第二個參數)里的參數值來判斷執行結果。整個過程是異步的,所以我們不用擔心阻塞問題,為了實時反饋進度,我們可以用socket來將進度信息推送到瀏覽器端。
4. socket.io實現消息實時推送
在上面介紹的 exec實現解析并執行命令行指令
- 客戶端請求長輪詢
- postmessage消息推送
- websocket雙向通信
很明顯使用websocket雙向通信會更適合本項目。這里我們直接使用社區比較火的socket.io.由于官網上有很多使用介紹,這里筆者就不一一說明了。我們直接看業務里的代碼使用:
這樣我們就能實現服務器任務流的狀態實時反饋給瀏覽器端了。
5. 使用jszip實現服務端壓縮文件并支持前端下載zip包
實現前端下載功能其實也很簡單,因為用戶配置的H5項目包含了各種資源,比如css,js,html,image,所以為了提高下載性能和便捷性我們需要把整個網站打包,生成一個zip文件供用戶下載。原理就是使用jszip將目錄壓縮,然后返回壓縮后的路徑給到前端,前端采用a標簽進行下載。至于如何實現目錄遍歷壓縮和遍歷讀取目錄, 這里筆者就不說了,感興趣的可以參考筆者其他的nodejs的文章。
6. 總結
以上教程筆者已經集成到H5-Dooring中,對于一些更復雜的交互功能,通過合理的設計也是可以實現的,大家可以自行探索研究。








































