
相信很多兄弟都知道 Vue3 的那些新特性,如基于 Proxy 的響應式系統、編譯器優化、Composition-API 等等,但你知道 Vue3 中有哪些小細節是和 Vue2 不同的嗎?
今天就給大家分享 Vue3 實戰過程中,一些可能讓你眼前一亮的小細節。用的好的話,不僅可以提升工作效率,同時也能提高程序運行的性能。話不多說,就是干!
作用域樣式 style
全局選擇器
在 Vue2 組件中,設置一個全局樣式,我們通常是新建一個 <style> 標簽,如:
<style scoped>
/* ... */
</style>
<style>
.red {
color: red;
}
</style>
而在 Vue3 中,可以在作用域樣式中使用 :global 這個偽類:
<style scoped>
/* .red 選擇器將作用于全局 */
:global(.red) {
color: red;
}
</style>
插槽選擇器
默認情況下,作用域樣式不會影響到 <slot/> 渲染出來的內容,因為它們被認為是父組件所持有并傳遞進來的。而使用 :slotted 偽類可以打破這種情況。
<template>
<div class="child">
<slot
</div>
</template>
<style scoped>
/* .red 選擇器將作用于 <slot /> 渲染出來的內容 */
:slotted(.red) {
color: red;
}
</style>
深度選擇器
Vue2 中樣式穿透,一般是使用 ::v-deep 或 /deep/,而 Vue3 中我們可以使用 :deep 這個偽類:
<template>
<div class="parent">
<ChildView
</div>
</template>
<style scoped>
/* .red 選擇器將作用于 <ChildView /> 組件 */
.parent :deep(.red) {
color: red;
}
</style>
細心的兄弟會發現,以上選擇器的風格是統一的,都是使用偽類的方式來實現。這樣書寫起來更加優雅,同時也更加方便記憶。
style 中的 v-bind
組件的 <style> 內支持使用 v-bind 綁定動態的組件狀態:
<script setup>
import { ref } from 'vue'
const color = ref('red')
</script>
<template>
<p>hello</p>
</template>
<style scoped>p {
color: v-bind('color');
}
</style>
既然可以綁定動態的組件狀態,那么切換主題就變得非常簡單了:
<script setup>
import { reactive } from 'vue'
const theme = reactive({})
setWhiteTheme()
function setWhiteTheme() {
theme.fontColor = '#000'
theme.backgroundColor = '#fff'
}
function setBlackTheme() {
theme.fontColor = '#fff'
theme.backgroundColor = '#000'
}
</script>
<template>
<div class="main">
<button @click="setWhiteTheme">白色主題</button>
<button @click="setBlackTheme">黑色主題</button>
<div class="content">
<div>Hello Vue3!</div>
</div>
</div>
</template>
<style scoped>
.content {
color: v-bind('theme.fontColor');
background-color: v-bind('theme.backgroundColor');
}
</style>
雖然尤大大推薦使用 <script setup> ,但有時候還得用到普通的 <script> ,這時候我們可以混合起來使用。以下是用到普通 <script> 的場景:
- 聲明無法在 <script setup> 中聲明的選項,例如 inheritAttrs 或插件的自定義選項。
<script>
export default {
inheritAttrs: false, // 禁止父組件傳遞過來的屬性 “透傳” 到子組件的根節點
customOptions: {} // 插件的自定義選項
}
</script>
<script setup>
// ...
</script>
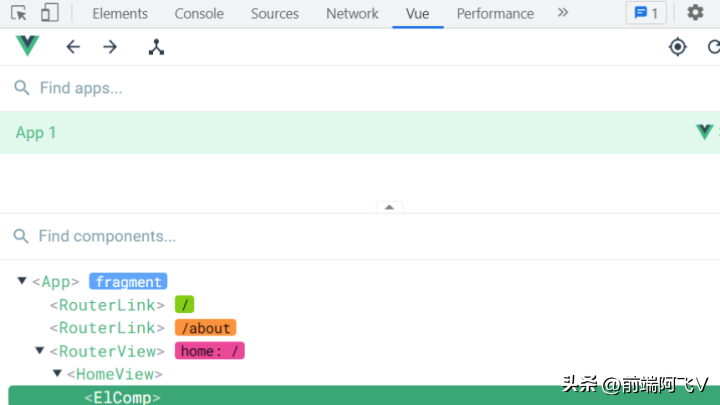
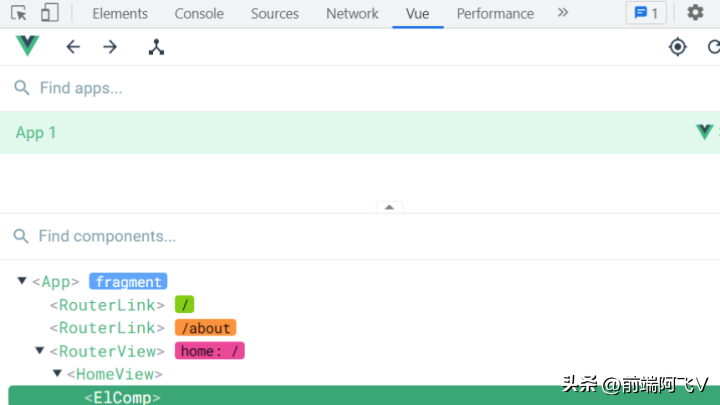
- 聲明模塊的具名導出。如果你想修改組件的名字,并且讓它在 devtools 中生效,那么就要用到具名導出。
<!-- Comp.vue -->
<script>
export default {
name: 'ElComp'
}
</script>
<template>
<div>child comp</div>
</template>
<script setup>
// ...
</script>
效果如下:

這個功能平時用的少,但在封裝組件時非常有用,可以讓你少寫不少代碼。
- 運行只需要在模塊作用域執行一次的副作用,或是創建單例對象。
<script>
// 在模塊作用域下執行 (僅一次)
runSideEffectOnce()
</script>
<script setup>
// 在 setup() 作用域中執行 (每次組件實例被創建的時候都會執行)
</script>
v-model
Vue2 中組件的雙向綁定采用的是 v-model 或 .snyc 修飾符,兩種寫法多少有點重復。Vue3 中統一使用 v-model 進行處理,并且可以和多個數據進行綁定,如 v-model:foo、v-model:bar 。
v-model 等價于 :model-value="someValue" 和 @update:model-value="someValue = $event"。
v-model:foo 等價于 :foo="someValue" 和 @update:foo="someValue = $event"。
下面就是一個父子組件之間雙向綁定的例子:
<!-- 父組件 -->
<script setup>
import ChildView from './ChildView.vue'
import { ref } from 'vue'
const msg = ref('hello vue3!')
</script>
<template>
<ChildView v-model="msg" />
</template>
<!-- 子組件 -->
<script setup>
defineProps(['modelValue'])
const emit = defineEmits(['update:modelValue'])
</script>
<template>
<div @click="emit('update:modelValue', 'hi vue3!')">{{ modelValue }}</div>
</template>
子組件可以結合 input 使用:
<!-- 子組件 -->
<script setup>
defineProps(['modelValue'])
const emit = defineEmits(['update:modelValue'])
</script>
<template>
<input :value="modelValue" @input="emit('update:modelValue', $event.target.value)" />
</template>
如果你覺得上面的模板比較繁瑣,也可以結合 computed 一起使用:
<!-- 子組件 -->
<script setup>
import { computed } from 'vue'
const props = defineProps(['modelValue'])
const emit = defineEmits(['update:modelValue'])
const newValue = computed({
get() {
return props.modelValue
},
set(value) {
emit('update:modelValue', value)
}
})
</script>
<template>
<input v-model="newValue" />
</template>
v-memo
v-memo 用來緩存一個模板的子樹,在元素和組件上都可以使用。為了實現緩存,該指令需要傳入一個固定長度的依賴值數組進行比較。如果數組里的每個值都與最后一次的渲染相同,那么整個子樹的更新將被跳過。舉例來說:
<div v-memo="[valueA, valueB]">
...
</div>
當組件重新渲染時,如果 valueA 和 valueB 的值都沒有變化,那么這個 <div> 及其子項的所有更新都會被跳過。并且虛擬 DOM 的 vnode 創建也會被跳過,因為緩存的 vnode 可以被重新使用。
Vue3 已經做了靜態標記,靜態的元素或屬性會跳過更新。那么 v-memo 的使用場景是什么呢?
v-memo 僅用于性能至上場景中的微小優化,最常見的情況可能是有助于渲染海量 v-for 列表 (長度超過 1000 的情況):
<div v-for="item in list" :key="item.id" v-memo="[item.id === selected]">
<p>ID: {{ item.id }} - selected: {{ item.id === selected }}</p>
<p>...more child nodes</p>
</div>
當組件的 selected 狀態改變,默認會重新創建大量的 vnode,盡管絕大部分都跟之前是一模一樣的。v-memo 用在這里本質上是在說“只有當該項的被選中狀態改變時才需要更新”。這使得每個選中狀態沒有變的項能完全重用之前的 vnode 并跳過差異比較。注意這里 memo 依賴數組中并不需要包含 item.id,因為 Vue 也會根據 item 的 :key 進行判斷。
注意:當搭配 v-for 使用 v-memo,確保兩者都綁定在同一個元素上。v-memo 不能用在 v-for 內部使用。
teleport
<Teleport> 是一個內置組件,它可以將一個組件內部的一部分模板“傳送”到該組件的 DOM 結構外層的位置去。
最常見的場景就是全屏的模態框。理想情況下,觸發模態框的按鈕和模態框是在同一個組件中,他們一起被渲染在 DOM 結構里很深的地方。這是一個簡單模態框 <MyModal> 的實現:
<script setup>
import { ref } from 'vue'
const open = ref(false)
</script>
<template>
<button @click="open = true">Open Modal</button>
<div v-if="open" class="modal">
<p>Hello from the modal!</p>
<button @click="open = false">Close</button>
</div>
</template>
<style scoped>
.modal {
position: fixed;
z-index: 999;
top: 20%;
left: 50%;
width: 300px;
margin-left: -150px;
}
</style>
使用這個 <MyModal> 組件時,會存在一些潛在問題:
- position: fixed 能夠相對于瀏覽器窗口定位有一個條件,那就是不能有任何祖先元素設置了 transform、perspective 或者 filter 樣式屬性。也就是說如果我們想要用 CSS transform 為祖先節點 <div class="outer"> 設置動畫,就會不小心破壞模態框的布局!
- 這個模態框的 z-index 受限于它的容器元素。如果有其他元素與 <div class="outer"> 重疊并有更高的 z-index,則它會覆蓋住我們的模態框。
<Teleport> 提供了一個“傳送”的方式來解決此類問題,讓我們不再擔心 DOM 結構的問題。我們來用 <Teleport> 改寫一下 <MyModal>:
<button @click="open = true">Open Modal</button>
<Teleport to="body">
<div v-if="open" class="modal">
<p>Hello from the modal!</p>
<button @click="open = false">Close</button>
</div>
</Teleport>
<Teleport> 接收一個 to prop 來指定傳送的目標。to 的值可以是一個 CSS 選擇器字符串,也可以是一個 DOM 元素對象。這樣就輕松解決了上述的潛在問題,是不是很簡單?
小結
以上就是我在 Vue3 實戰過程中遇到的小細節。如果你都掌握了,相信開發效率和程序的性能都會有一定的提升。如果你有其他的小細節或小技巧。