React 的生命周期函數有哪些?

大家好,我是前端西瓜哥。今天來過一下 React 類函數的生命周期。
類組件的生命周期
React 中類組件的生命周期函數,分為掛載、更新、卸載三種:
- UNSAFE_componentWillMount:組件即將掛載(廢棄)。
- componentDidMount:組件掛載。
- UNSAFE_componentWillReceiveProps:父組件更新時,拿到最新 props(廢棄)。
- shouldComponentUpdate:是否允許組件更新。
- UNSAFE_componentWillUpdate:組件即將更新(廢棄)。
- componentDidUpdate:組件更新。
- componentWillUnmount:組件即將卸載銷毀。
相關的攔截器:
- static getDerivedStateFromProps:拿到新的 props,然后對象返回值會合并到 state。
更新狀態的方法:
- setState(updater[, callback]):更新狀態,并重渲染組件。需要注意的是,即使新的狀態和舊的狀態一樣,組件還是會進行重渲染;
- forceUpdate:強制更新,會跳過 shouldComponentUpdate 的判斷邏輯。該方法常用于在 state 和 props 之外的數據源更新后的 UI 重渲染。
圖示
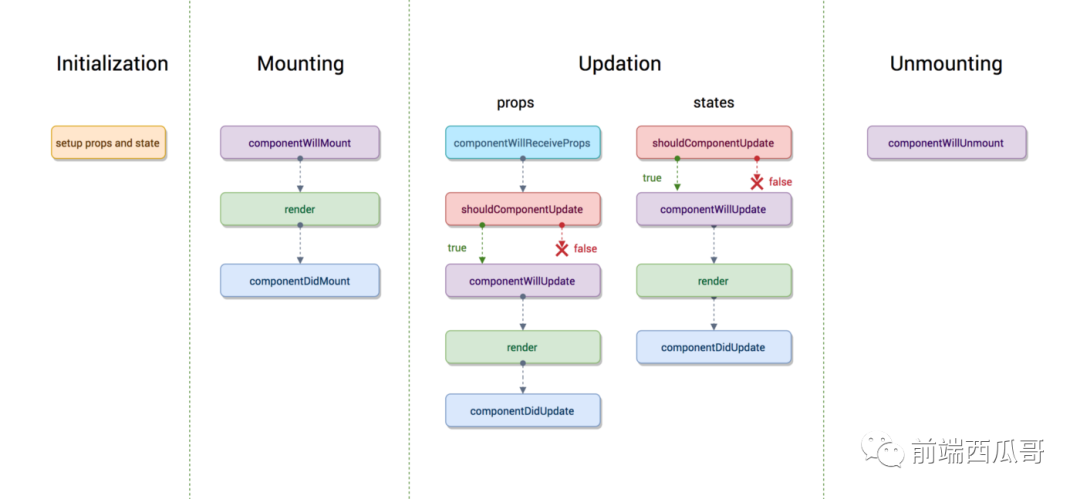
舊版生命周期:

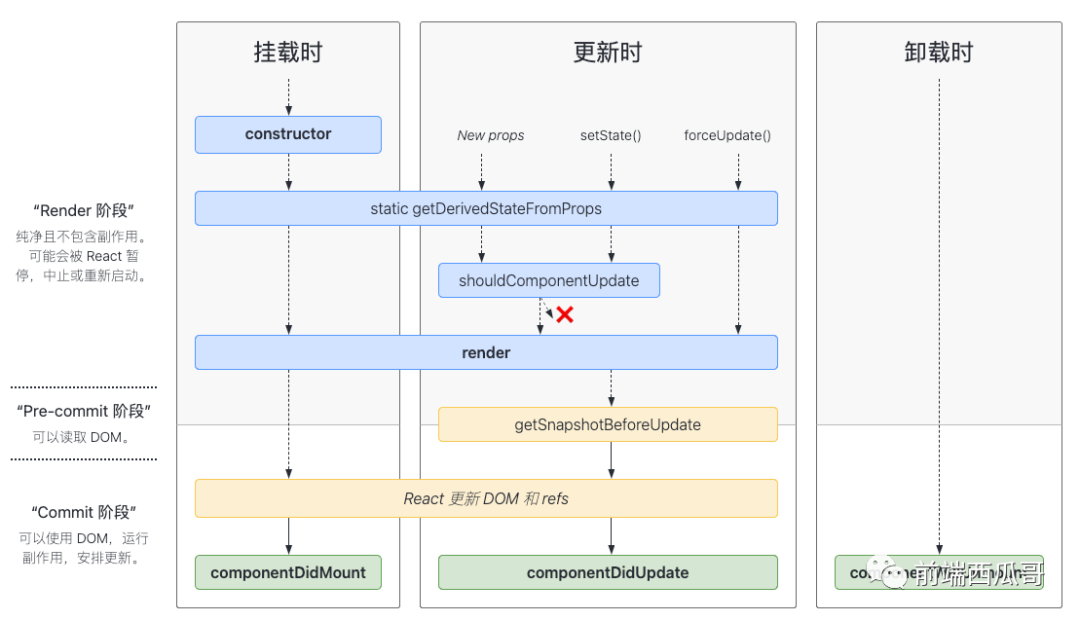
新版生命周期:

componentDidMount
該生命周期函數會在組件掛載的時候觸發。所謂掛載,指的是真實 DOM 元素添加到文檔樹上。
使用場景是做一些初始化操作:
- 訂閱事件。
- 請求數據。
componentDidUpdate
組件更新的時候調用 componentDidUpdate。組件掛載的時候不會觸發。
該函數接收三個參數:
- preProps:組件更新前的 props。
- preState:組件更新前的 state。
- snapshot:配合 getSnapshotBeforeUpdate 使用,這個方法會在每次組件更新時,將返回值保存下來作為此次的快照。參數 snapshot 拿到的就是這個快照。
使用場景是放置狀態改變時需要執行的邏輯:
- 用戶點擊 tab,切換了 id,在這個生命周期下檢查 currentId 是否改變,如果改變,請求對應的數據。
其實我們在業務中最常使用的生命周期函數,因為前端絕大多數的場景是交互導致狀態改變,并執行一些行為。
例子:
componentWillUnmount
組件在卸載前會調用 componentWillUnmount。
通常都是做一些解除綁定的收尾工作,防止錯誤和內存泄漏:
- 取消訂閱事件。
- 關閉定時器。
- 取消請求,如果當前有請求還在進行的話。
- 執行一些業務邏輯,比如關閉彈窗的時候保存正在編輯的數據。
例子;
static getDerivedStateFromProps
從 props 得到派生的 state。getDerivedStateFromProps 在掛載和更新的階段都會被執行,并在 render 前觸發。
它是類組件的靜態屬性,接收 props 和 state,然后它的返回值是個對象,會合并覆蓋到 state 上。
例子:
該方法不推薦使用,很多場景其實并沒有必要用到這個方法,因為它會引起 state 的突變,可讀性并不好。因為如果你沒看到這個方法,你可能會很奇怪 state 的改變怎么沒有符合預期。能不用就不用。
shouldComponentUpdate
接收新的 props 和 state,由開發者自行決定是否進行重渲染。
會拿到新的 props 和 state,返回 true 表示要進行更新和重渲染,返回 false 則中斷更新。準確來說,任何返回值都可以,它們會直接作為 if 語句的判斷表達式進行判斷。
如果返回了 false,狀態會保持之前的樣子。
強制更新(this.forceUpdate)不會走這個函數,因為你都說了要 “強制更新” 了。
被廢棄的生命周期函數
一些生命周期函數因為容易產生 bug,以及在 react 底層重構后可能會在一次更新中多次被觸發,現已廢棄,并加上 ??UNSAFE_?? 前綴。
- UNSAFE_componentWillMount:組件即將掛載。
- UNSAFE_componentWillReceiveProps:當父組件更新時,該函數會被調用,并拿到最新的 props。此時 props 還未變更。第一次初始化時該函數不會被觸發。該方法。
- UNSAFE_componentWillUpdate:組件即將更新。
結尾
以上就是 React 的一些生命周期函數。



























