rollup在業(yè)務(wù)中基本很少會(huì)有接觸到,通常在我們的業(yè)務(wù)中大部分接觸的腳手架,或者自己搭建項(xiàng)目中,我們都是用webpack,無論是vue-cli,還是react-create-app他們都是基于webpack二次封裝的腳手架,所以我們對(duì)rollup更陌生一點(diǎn),本文是一篇關(guān)于rollup的學(xué)習(xí)筆記,希望看完在項(xiàng)目中有所思考和幫助。
在開始本文前,主要會(huì)從以下幾點(diǎn)去認(rèn)識(shí)了解rollup。
1、基礎(chǔ)了解rollup打包不同模式,以及如何打包成不同模式的js。
2、以一個(gè)實(shí)際的例子,將工具庫用rollup與gulp實(shí)現(xiàn)任務(wù)流打包,驗(yàn)證打包后的js是否ok,加深對(duì)rollup的使用。
npm 初始化一個(gè)基礎(chǔ)的package.json。
局部安裝rollup。
然后在當(dāng)前目錄下創(chuàng)建一個(gè)index.js。
在index.js中寫入一點(diǎn)測(cè)試代碼。
import b from './js/b.js'
// const a = require('./js/a.js');
const getName = () => {
// console.log('hello', a.name);
console.log('hello', b.name);
};
getName();
npx運(yùn)行局部命令
當(dāng)你在當(dāng)前項(xiàng)目安裝rollup后,就可以用命令行npx執(zhí)行rollup打包輸出對(duì)應(yīng)模式的bundle.js
// 將index.js打包輸出成bundle.iife文件,iife模式
npx rollup index.js --file bundle-iife.js --format iife
// 將index.js打包輸出成cjs模式
npx rollup index.js --file bundle-cjs.js --format cjs
// 將index.js打包輸出成umd模式
npx rollup index.js --file bundle-umd.js --format umd
// es
npx rollup index.js --file bundle-es.js --format es
es打包后的代碼是這樣的,不過此時(shí)es6還未為編譯成es5。
const name = 'Maic';
const age = 18;
var b = {
name,
age
};
// const a = require('./js/a.js');
const getName = () => {
// console.log('hello', a.name);
console.log('hello', b.name);
};
getName();
打包前的代碼。
// const a = require('./js/a.js');
import b from './js/b.js'
const getName = () => {
// console.log('hello', a.name);
console.log('hello', b.name);
}
getName();命令行可以輸出對(duì)應(yīng)文件,我們也可以用配置文件方式,因此你可以像webpack一樣新建一個(gè)rollup.config.js這樣的配置,內(nèi)容也非常簡(jiǎn)單。
export default {
input: 'index.js', // 入口文件
output: {
format: 'cjs', // cjs
file: 'bundle.js' // 打包輸出后文件名
},
}當(dāng)我們指定配置文件時(shí),package.json的 type要指定成module,當(dāng)node版本大于13時(shí),默認(rèn)是以ES Module方式,所以要給了提示,要么在package.json文件中加入type: module,要么把配置文件的后綴名改成rollup.config.mjs。
"type": "module",
"scripts": {
"build": "rollup -c rollup.config.js"
},
Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension.
(Use `node --trace-warnings ...` to show where the warning was created)
[!] RollupError: Node tried to load your configuration file as CommonJS even though it is likely an ES module. To resolve this, change the extension of your configuration to ".mjs", set "type": "module" in your package.json file or pass the "--bundleConfigAsCjs" flag.
es6轉(zhuǎn)換成es5
在上面的例子中我們代碼里有使用es6,但是打包后仍未轉(zhuǎn)譯,es6轉(zhuǎn)es5主要依賴以下幾個(gè)關(guān)鍵插件rollup-plugin-babel,@babel/preset-env,@babel/core插件。
在根目錄下新建一個(gè).babelrc.json,并依次安裝npm i rollup-plugin-babel @babel/preset-env @babel/core --save-dev。
{
"presets": [
["@babel/env", {"modules": false}]
]
}在rollup.config.js中。
import commonjs from '@rollup/plugin-commonjs';
import babel from 'rollup-plugin-babel';
export default [
{
input: 'index.js',
output: {
format: 'cjs',
file: 'bundle_cjs.js'
},
plugins: [commonjs(), babel({
exclude: ['node_modules/**']
})]
},
]
這樣配置后,es6就可以成功編譯成es5了。
我們發(fā)現(xiàn)還有@rollup/plugin-commonjs插件,這個(gè)插件主要是編譯cjs。
如果你的代碼使用的是cjs,未編譯前。
// import b from './js/b.js'
const a = require('./js/a.js');
const getName = () => {
console.log('hello', a.name);
// console.log('hello', b.name);
};
getName();
編譯打包后;
'use strict';
var _01 = {};
var name = 'Web技術(shù)學(xué)苑';
var age = 18;
var a$1 = {
name: name,
age: age
};
var a = a$1;
var getName = function getName() {
console.log('hello', a.name);
};
getName();
module.exports = _01;
rollup默認(rèn)就是esModule方式,所以你會(huì)看到你配置的輸出文件都是export default方式輸出的。
當(dāng)我們簡(jiǎn)單的了解一些rollup的知識(shí)后,我們嘗試打包一個(gè)我們自己寫的工具庫試一試。
rollup打包一個(gè)工具庫
在很早之前寫過一篇關(guān)于webpack打包工具庫,可以參考這篇文章webpack5構(gòu)建一個(gè)通用的組件庫,今天用rollup實(shí)現(xiàn)一個(gè)webpack5打包一樣的功能,對(duì)應(yīng)文章源碼參考nice_utils。
準(zhǔn)備基礎(chǔ)庫
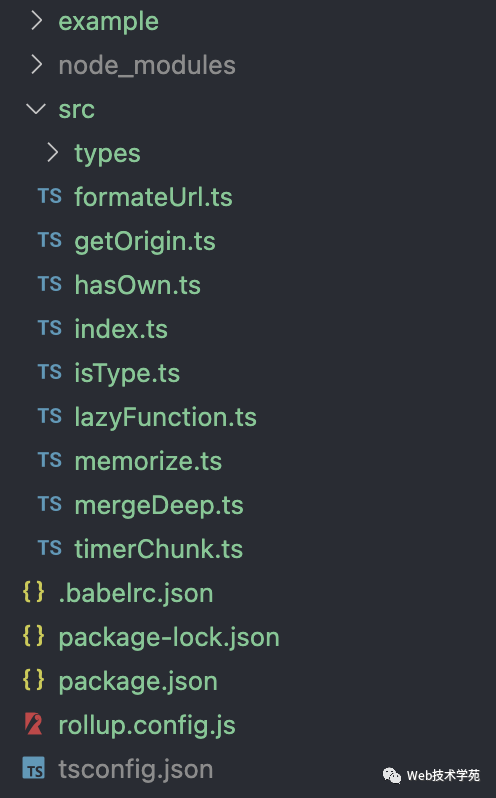
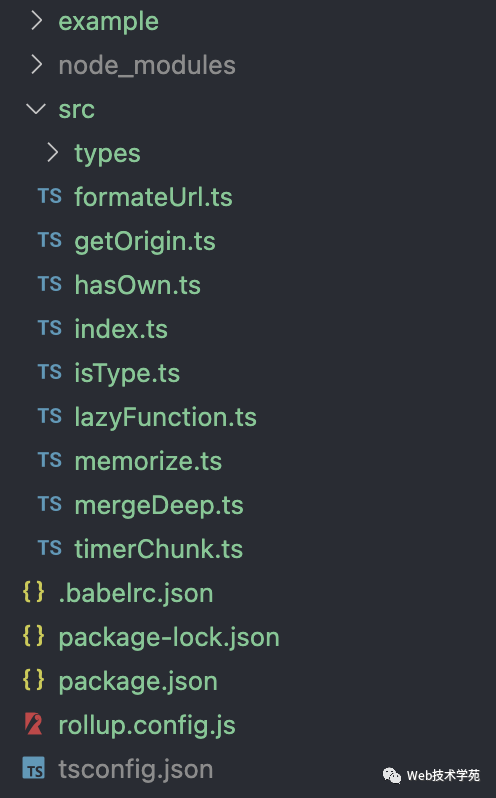
首先我們把nice_utils[1]倉庫下拷貝出src目錄。
目錄大概就是下面這樣。

因?yàn)轫?xiàng)目是支持ts的所以也需要安裝typescript。
執(zhí)行以下命令,然后初始化tsconfig.json。
npm i typescript --save-dev
npx tsc --init
npx tsc --init主要是默認(rèn)生成ts配置文件。
{
"compilerOptions": {
"baseUrl": ".",
"outDir": "dist",
"sourceMap": true,
"target": "es5",
"module": "ESNext",
"moduleResolution": "node",
"newLine": "LF",
"strict": true,
"allowJs": true,
"noImplicitAny": false,
"noImplicitThis": false,
"noUnusedLocals": true,
"experimentalDecorators": true,
"resolveJsonModule": true,
"esModuleInterop": true,
"removeComments": false,
"jsx": "preserve",
"lib": ["esnext", "dom", "dom.iterable"],
},
}這里注意一點(diǎn)lib配置需要加上dom.iterable,不加這個(gè)會(huì)打包編譯報(bào)錯(cuò),因?yàn)槲覀兊墓ぞ吆瘮?shù)里有用到entries迭代器,所以lib上需要加上這個(gè),默認(rèn)生成的配置會(huì)比較多,關(guān)鍵的幾個(gè),特別注意lib,target,jsx即可。
rollup.config.js
在根目錄下新建rollup.config.js。
import path, { dirname } from 'path';
import { fileURLToPath } from 'url'
import commonjs from '@rollup/plugin-commonjs';
import babel from 'rollup-plugin-babel';
import alias from '@rollup/plugin-alias';
import ts from 'rollup-plugin-typescript2';
const resolve = (p) => {
return path.resolve(dirname(fileURLToPath(import.meta.url)), p)
};
const builds = {
'runtime-cjs-prod': {
entry: resolve('src/index.ts'),
dest: name => `dist/${name}.js`,
format: 'cjs',
env: 'production',
external: []
},
'runtime-esm-prd': {
entry: resolve('src/index.ts'),
dest: name => `dist/${name}.js`,
format: 'esm',
env: 'production',
external: []
},
'runtime-umd-prd': {
entry: resolve('src/index.ts'),
dest: name => `dist/${name}.js`,
format: 'umd',
env: 'production',
external: []
}
}
const getConfig = (name) => {
const opts = builds[name];
const config = {
input: opts.entry,
external: opts.external,
plugins: [
commonjs(),
babel(),
// 設(shè)置全局路徑別名
alias({
entries: {
'src': resolve('src'),
}
}),
ts({
tsconfig: resolve('./tsconfig.json')
})
].concat(opts.plugins, []),
output: {
file: opts.dest(name),
format: opts.format,
name: opts.name || 'Nice_utils',
}
}
return config;
}
export default Object.keys(builds).map(getConfig)以上一段代碼看似好長(zhǎng),但實(shí)際上輸出的就是一個(gè)數(shù)組配置,本質(zhì)上就是輸出。
export default [
{
input: '',
dest: '',
format: 'cjs',
env: 'production',
external: []
}
...
]
我們注意到resolve這個(gè)方法有些特殊,主要是獲取路徑,我們以前可能不會(huì)這么做,我們會(huì)path.resove(__dirname, p),因?yàn)榇藭r(shí)rollup是默認(rèn)ESModule所以,__dirname就會(huì)報(bào)錯(cuò),__dirname只有在cjs中才可以正確使用,所以這里只是換了一種方式,但實(shí)際上的作用并沒有發(fā)生變化。
import path, { dirname } from 'path';
import { fileURLToPath } from 'url'
const resolve = (p) => {
return path.resolve(dirname(fileURLToPath(import.meta.url)), p)
};
const builds = {
'runtime-cjs-prod': {
entry: resolve('src/index.ts'),
dest: name => `dist/${name}.js`,
format: 'cjs',
env: 'production',
external: []
},
...
}最后我們?cè)趐ackage.json中配置打包命令。
{
"name": "02",
"version": "1.0.0",
"description": "",
"main": "index.js",
"type": "module",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "rollup -c rollup.config.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.19.6",
"@babel/preset-env": "^7.19.4",
"@rollup/plugin-alias": "^4.0.2",
"@rollup/plugin-commonjs": "^23.0.2",
"@types/node": "^18.11.6",
"rollup": "^3.2.3",
"rollup-plugin-babel": "^4.4.0",
"rollup-plugin-typescript2": "^0.34.1",
"typescript": "^4.8.4"
}
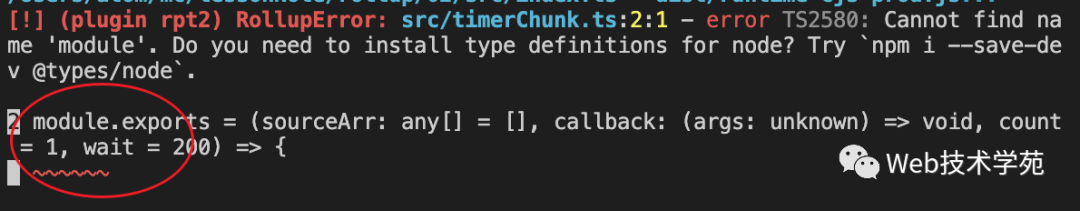
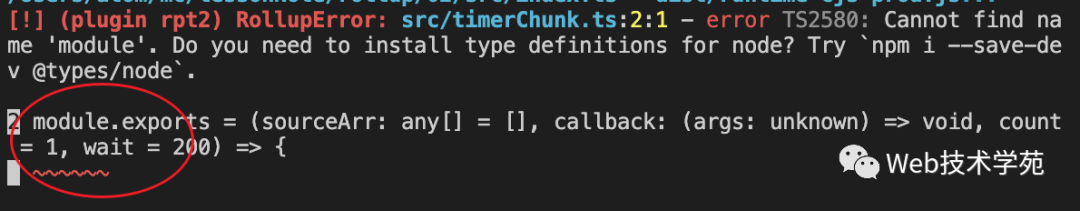
}順帶我們看下,我們使用到的一些插件,注意@types/node必須要安裝,不安裝就會(huì)提示需要安裝此插件。

并且我們看到了es6轉(zhuǎn)es5所需要的@babel/core,@babel/preset-env以及rollup-plugin-babel,還有@rollup/plugin-commonjs,這個(gè)插件會(huì)將內(nèi)部模塊中如果有用到cjs會(huì)給我們轉(zhuǎn)譯成es6,因?yàn)樵跒g覽器是不識(shí)別require這樣的關(guān)鍵字的。
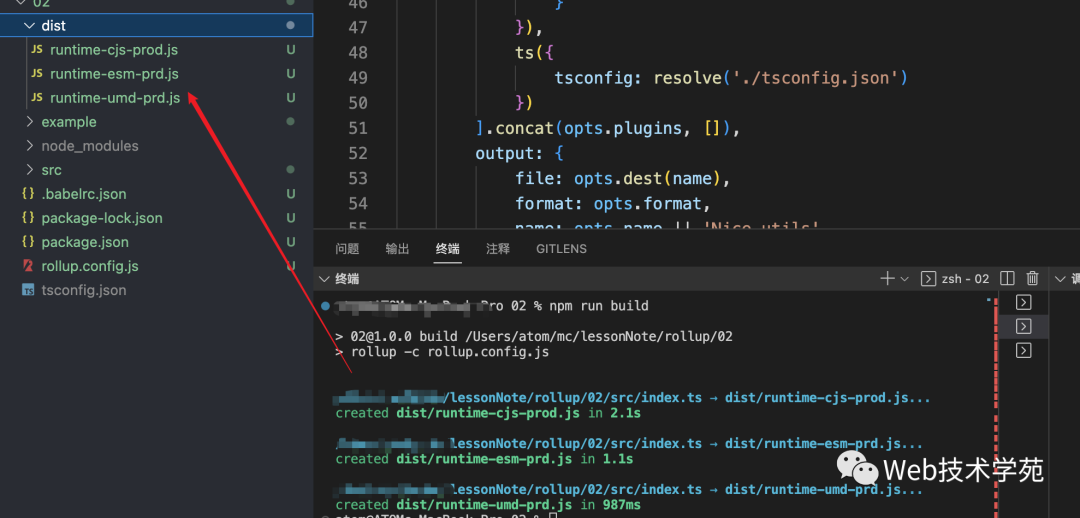
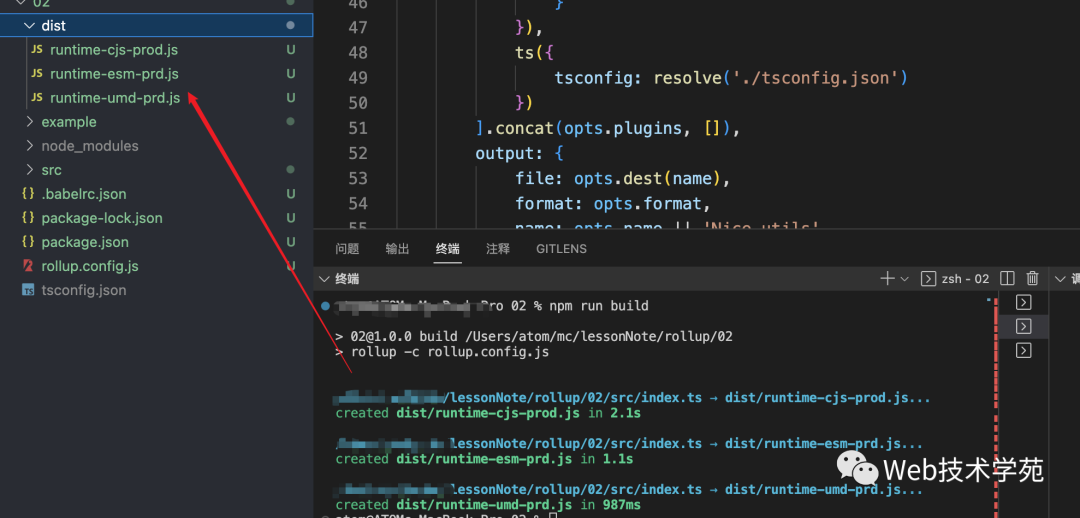
當(dāng)我們運(yùn)行npm run build時(shí)。

測(cè)試打包后的js
我們新建了一個(gè)example文件,在該目錄下新建一個(gè)index.html。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>example</title>
</head>
<body>
<div id="app"></div>
<script src="../dist/runtime-umd-prd.js"></script>
</body>
</html>
我們需要借助一個(gè)類似webpack-dev-server的第三方插件才行,這里我們結(jié)合gulp與browser-sync兩個(gè)插件。
我們新建一個(gè)gulpfile.js文件。
// gulpfile.js
import browserSync from 'browser-sync';
import gulp from 'gulp';
import { rollup } from 'rollup';
import { builds, getConfig } from './config.js';
const buildTask = (keyName) => {
gulp.task('build', () => {
const { input, output, plugins } = getConfig(keyName);
return rollup({
input,
plugins
})
.then(bundle => {
return bundle.write({
...output,
sourcemap: true
});
});
});
}
const devServer = () => {
const server = browserSync.create();
const defaultOption = {
port: '8081', //設(shè)置端口
open: true, // 自動(dòng)打開瀏覽器
files: `src/*`, // 當(dāng)dist文件下有改動(dòng)時(shí),會(huì)自動(dòng)刷新頁面
server: {
baseDir: '.' // 基于當(dāng)前根目錄
},
serveStatic: ['.', './example'],
}
gulp.task('server', () => {
server.init(defaultOption)
})
}
const start = async () => {
const keyName = Object.keys(builds)[2]; // 輸出umd模式
await buildTask(keyName);
await devServer();
}
start();
我們所用到的就是gulp,并結(jié)合rollup打包我們的倉庫代碼。
在引入的config.js主要是把之前的相關(guān)配置提了出去。
// config.js
import path, { dirname } from 'path';
import { fileURLToPath } from 'url'
import commonjs from '@rollup/plugin-commonjs';
import babel from 'rollup-plugin-babel';
import alias from '@rollup/plugin-alias';
import ts from 'rollup-plugin-typescript2';
export const resolve = (p) => {
return path.resolve(dirname(fileURLToPath(import.meta.url)), p)
};
export const builds = {
'runtime-cjs-prod': {
entry: resolve('src/index.ts'),
dest: name => `dist/${name}.js`,
format: 'cjs',
env: 'production',
external: [],
plugins: []
},
'runtime-esm-prd': {
entry: resolve('src/index.ts'),
dest: name => `dist/${name}.js`,
format: 'esm',
env: 'production',
external: [],
plugins: []
},
'runtime-umd-prd': {
entry: resolve('src/index.ts'),
dest: name => `dist/${name}.js`,
format: 'umd',
env: 'production',
external: [],
plugins: []
}
}
export const getConfig = (name) => {
const opts = builds[name];
const config = {
input: opts.entry,
external: opts.external,
plugins: [
commonjs(),
babel(),
// 設(shè)置全局路徑別名
alias({
entries: {
'src': resolve('src'),
}
}),
ts({
tsconfig: resolve('./tsconfig.json')
})
].concat(opts.plugins, []),
output: {
file: opts.dest(name),
format: opts.format,
name: opts.name || 'Nice_utils',
}
}
return config;
}
最后我們?cè)趐ackage.json添加運(yùn)行命令。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "rollup -c rollup.config.js",
"server": "gulp build && gulp server"
},注意我們server實(shí)際上有兩個(gè)任務(wù),所以必須要依次執(zhí)行兩個(gè)任務(wù)才行。
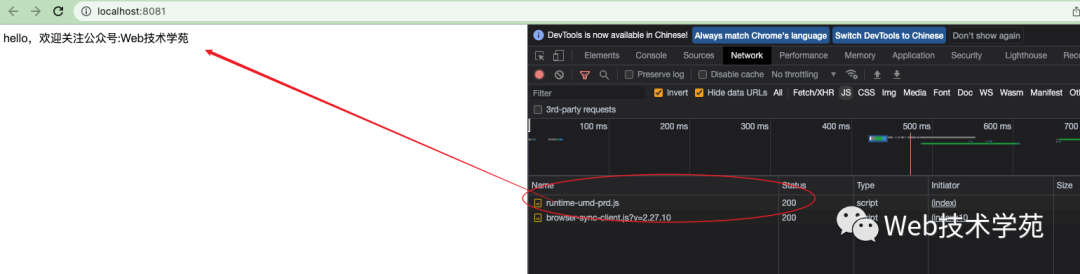
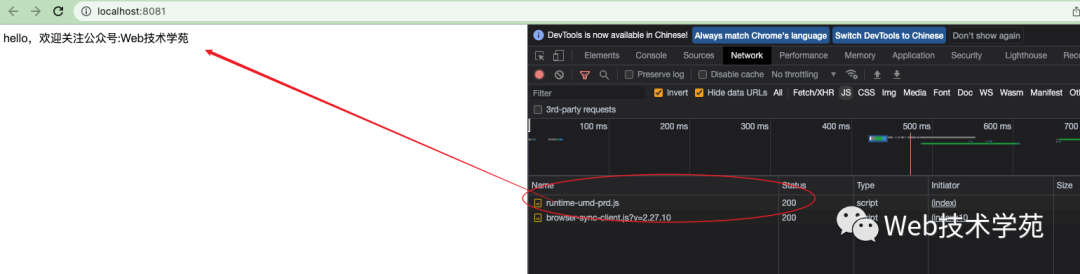
當(dāng)我們運(yùn)行npm run server時(shí),就會(huì)打包,并同時(shí)打開瀏覽器。

OK了,證明我們打包后的js就生效了。
總結(jié)
了解rollup[2]的基礎(chǔ)使用,對(duì)于工具庫來說,rollup打包比起webpack配置要簡(jiǎn)單得多,但是遠(yuǎn)遠(yuǎn)沒有webpack的生態(tài)強(qiáng)大,兩者比較使用起來rollup比webpack要簡(jiǎn)單得多,我們也可以參考學(xué)習(xí)vue2[3]源碼,vue2源碼是如何通過rollup打包的。
以一個(gè)簡(jiǎn)單的例子結(jié)合gulp配和rollup打包對(duì)應(yīng)不同模式的js,從而加深對(duì)rollup的理解。
本文示例code example[4]。
參考資料
[1]nice_utils: https://github.com/maicFir/nice_utils
[2]rollup: https://rollupjs.org/guide/en/
[3]vue2: https://github.com/vuejs/vue
[4]code example: https://github.com/maicFir/lessonNote/tree/master/rollup/02