前后端分離后,Java Web開發如何解決跨域問題
做Web開發,經常會遇到跨域問題,小伙伴們在面試中,也經常被問到。這不,又有一位工作3年的小伙伴被問到這樣一道題,說前后端分離后,如果解決跨域問題。
今天,我給大家分享一下我的理解。
這個問題也有很多小伙伴單獨問過我,很多小伙伴知道如何解決跨域問題,但是卻說不清楚跨域到底是怎么產生的。所以,回答跨域解決方案之前,我們先來介紹一下跨域產生的原因。
1、產生原因
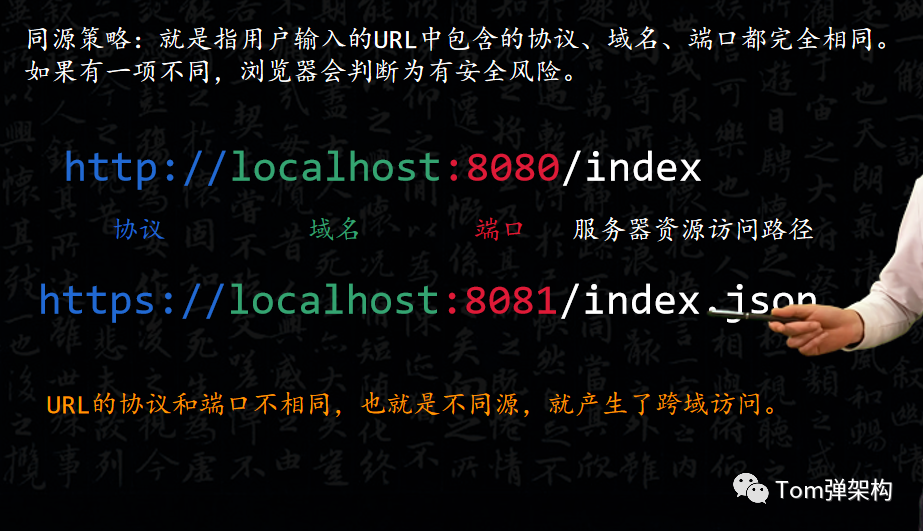
因為一般的瀏覽器都有一個安全機制,叫做同源策略限制。所謂同源策略就是指用戶輸入的URL中包含的協議、域名、端口都完全相同。也就是說,我們使用瀏覽器訪問網頁時,必須符合同源策略的請求才能訪問。如果有一項不同,瀏覽器會覺得有安全風險,就不想讓你使用這個接口的數據。

比如,在http://localhost:8080/index 頁面中,用Ajax訪問https://localhost:8081/index.json接口數據的時候,這兩個URL的協議和端口不相同,也就是不同源,這就產生了跨域訪問。當然,瀏覽器還是會將這個請求發送到后臺服務器,但是,瀏覽器不會接收服務器響應結果。

舉個更通俗的例子,就好比你去肯德基點餐,非要點一碗蘭州拉面,店員雖然很鄙視你,但他還是會打電話問一下蘭州拉面館問一下,蘭州拉面館說不給肯德基供貨。所以,你沒有吃到蘭州拉面。這其中,有個反常的操作,就是雖然你點的蘭州拉面,但是肯德基店員還是幫你打電話問了,是拉面館不給肯德基供貨的,如果拉面館說給肯德基供貨而且把面送過來了,那么你就能吃到蘭州拉面了。

這個案例中,店員就相當于是瀏覽器,肯德基呢就相當于當前看到的網頁,蘭州拉面館就是相當于后臺服務的接口。肯德基和蘭州拉面不是同一個老板,相當于是不同源。拉州拉面就是你想要的接口數據。
但如果使用Postman等開發工具進行交互是不會出現跨域問題的,這是瀏覽器特有的限制。
其實,跨域問題也并不是前后端分離后才有的,后端開發的程序員一般都遇到過跨域問題。只是前后端分離開發以后,前端開發體現跨域問題更加明顯了,經常要找后端開發人員來解決。
2、預檢請求
為了支持跨域訪問,瀏覽器設置了預檢機制。也就是說在發出跨域請求時, 瀏覽器會自動發出一個查詢請求,稱為預檢請求, 用來確認目標資源是否支持跨域。

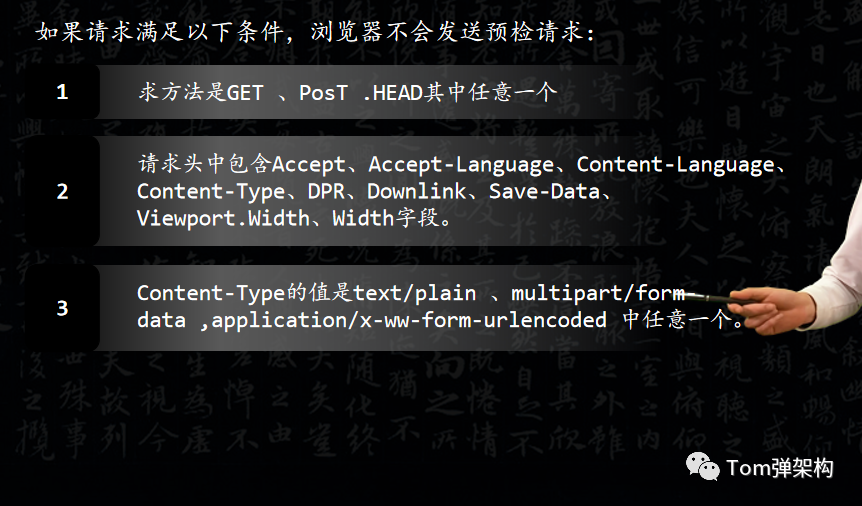
如果請求要滿足以下條件,瀏覽器才不會發送預檢請求:

(1)請求方法是GET 、PosT .HEAD其中任意一個
(2)請求頭中包含Accept、Accept-Language、Content-Language、Content-Type、DPR、Downlink、Save-Data、Viewport.Width、Width字段。
(3)Content-Type的值是text/plain 、multipart/form-data ,application/x-ww-form-urlencoded 中任意一個。

但是,在實際項目開發中,我們請求的Content-Type一般是是text/html、application/json等格式,或者使用自定義請求頭,都會觸發預檢請求。
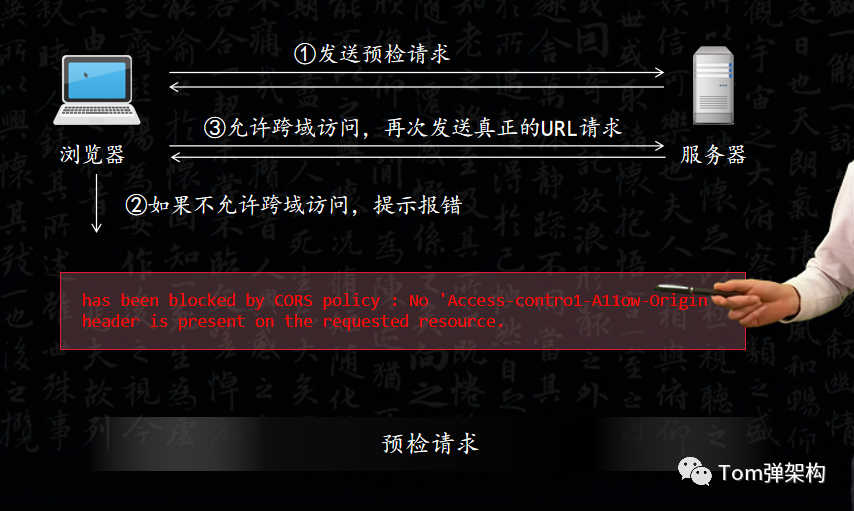
瀏覽器獲取到預檢請求的響應結果之后,判斷服務器如果授權允許訪問這個資源,就會再次請求真正的URL,如果不允許就會報這樣一個錯。
has been blocked by CORS policy : No 'Access-contro1-A11ow-Origin' header is present on the requested resource.
3、如何解決
我們可以利用瀏覽器的預檢機制。

我只需要在后端服務添加CORS策略的配置就可以解決跨域問題。CORS全稱是Cross Origin Resource Sharing,翻譯過來叫做跨域資源共享。具體解決方案,有以下4種:

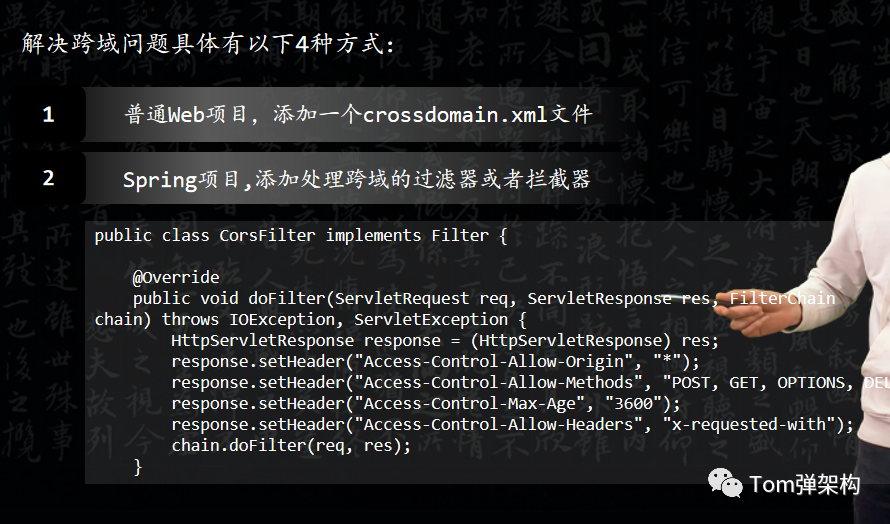
1)如果是普通的Web項目,只需要在服務的根目錄下添加一個crossdomain.xml文件即可。文件格式如下:
<?xml version="1.0"?> <!DOCTYPE cross-domain-policy SYSTEM "http://www.adobe.com/xml/dtds/cross-domain-policy.dtd"> <cross-domain-policy> <site-control permitted-cross-domain-policies="all"/> <allow-access-from domain="*"/> <allow-access-from domain="*"/> <allow-http-request-headers-from domain="*" headers="*"/> </cross-domain-policy>
當然,使用這種方式不夠靈活,在授權過度的情況下,會存在一些安全隱患。

2)如果是Spring項目的話,可以添加一個處理跨域的過濾器或者攔截器。如代碼所示:
public class CorsFilter implements Filter { @Override public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException { HttpServletResponse response = (HttpServletResponse) res; response.setHeader("Access-Control-Allow-Origin", "*"); response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE"); response.setHeader("Access-Control-Max-Age", "3600"); response.setHeader("Access-Control-Allow-Headers", "x-requested-with"); chain.doFilter(req, res); } }

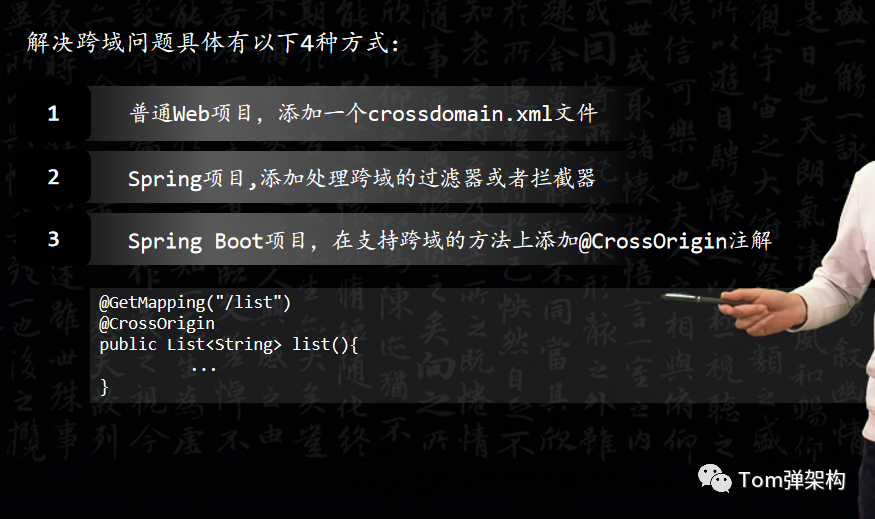
3)如果是Spring Boot項目的話,只需要在方法上添加@CrossOrigin注解即可,如代碼所示:
@GetMapping("/list") @CrossOrigin public List<String> list(){ ... }
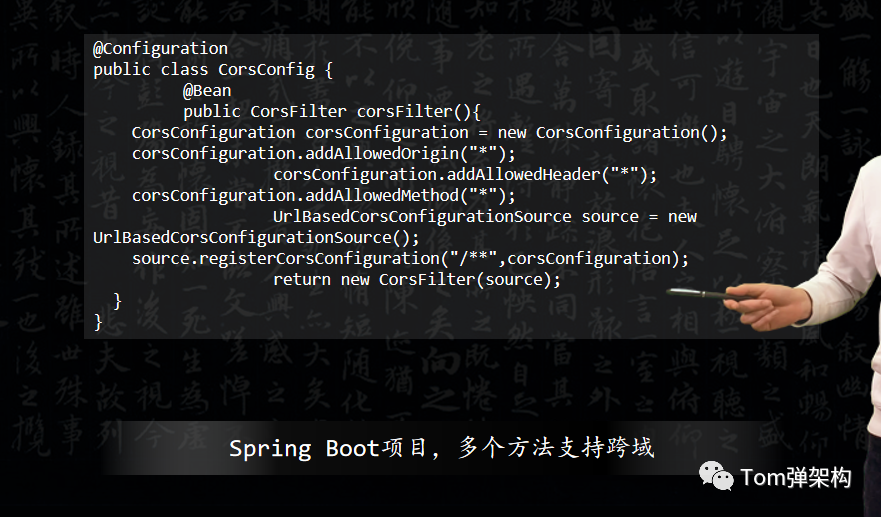
如果需要支持跨域的方法非常多情況下,可以添加過濾器,比Spring更簡潔,如代碼所示:

@Configuration public class CorsConfig { @Bean public CorsFilter corsFilter(){ CorsConfiguration corsConfiguration = new CorsConfiguration(); corsConfiguration.addAllowedOrigin("*"); corsConfiguration.addAllowedHeader("*"); corsConfiguration.addAllowedMethod("*"); UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(); source.registerCorsConfiguration("/**",corsConfiguration); return new CorsFilter(source); } }

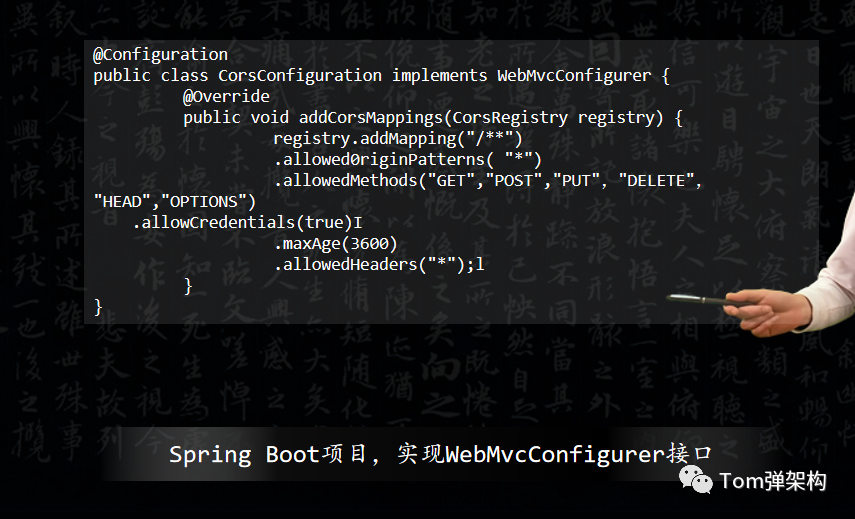
4)Spring Boot項目還有一種更方便的方式,可以實現WebMvcConfigurer接口來實現跨域支持,如代碼所示:

@Configuration public class CorsConfiguration implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") .allowed0riginPatterns( "*") .allowedMethods("GET","POST","PUT","DELETE","HEAD","OPTIONS") .allowCredentials(true)I .maxAge(3600) .allowedHeaders("*");l } }
只需要重寫addCorsMapping() 方法就可以了。
以上就是對Java Web跨域問題的解決方案。








































