PlantUML 入門教程:像寫代碼一樣畫圖
我們都知道軟件工程中有各種 UML 圖,例如:用例圖、時(shí)序圖等等。很多時(shí)候我們都用 ProcessOn 或者 draw.io 這些畫圖工具來畫圖,但它們存在這樣一個(gè)問題:樣式多樣不標(biāo)準(zhǔn)化、需要拖拖拽拽效率低等問題。
其實(shí)這些問題和我們用 Word 時(shí)類似,于是就有了 Markdown 的誕生。于是我想:能不能像寫代碼一樣去畫圖呢?果不其然,你能想到的東西古人可能早就已經(jīng)想到,甚至已經(jīng)實(shí)現(xiàn)了!實(shí)際上有一個(gè)名為 PlantUML 的畫圖組件,它能讓你用代碼的方式畫 UML 圖。
這篇文章將簡單介紹下 PlantUML,并介紹如何用 PlantUML 進(jìn)行畫圖,最后介紹如何用 PlantUML 畫幾個(gè)常見的 UML 圖。
什么是 PlantUML?
PlantUML 是一個(gè)可以讓你快速編寫 UML 圖的組件,這是官網(wǎng)對于 PlantUML 的介紹。它可以讓你編寫如下常見的 UML 圖:
- 順序圖
- 用例圖
- 類圖
- 對象圖
- 活動圖 (舊語法)
- 組件圖
- 部署圖
- 狀態(tài)圖
- 時(shí)序圖
除此之外,它還支持一些非 UML 圖形,如:
- JSON 數(shù)據(jù)
- YAML 數(shù)據(jù)
- 網(wǎng)絡(luò)圖 (nwdiag)
- 線框圖形界面或 UI 模擬(Salt)
- 架構(gòu)圖
- 規(guī)范和描述語言(SDL)
- Ditaa 圖
- 甘特圖
- 思維導(dǎo)圖圖示
- 工作分解結(jié)構(gòu)圖(WBS)
- 用 AsciiMath 或 JLaTeXMath 符號進(jìn)行數(shù)學(xué)計(jì)算
- 實(shí)體關(guān)系圖 (IE/ER)
關(guān)于 PlantUML 的更多信息,可以通過查閱 PLantUML 官網(wǎng)來獲取。
如何使用 PlantUML?
使用 PlantUML 畫圖有兩種方式,一種是使用 PlantUML 官網(wǎng)的在線編輯器,另一種是使用 IDEA IntelliJ 的插件來編寫。一般來說使用 Intellij 會更方便一些,可以保存畫圖代碼,以及實(shí)時(shí)查看效果,復(fù)制生成的圖片。因此,我們這次重點(diǎn)介紹如何如何使用 IDEA Intellij 來畫 UML 圖。
安裝插件
使用 PlantUML 畫圖,只需要在 IDEA 中安裝 PlantUML Integration 插件即可,如下圖所示:

安裝完成后重啟 IDEA 即可。
基本語法
PlantUML 文件以 .puml 為后綴,我們只需新建一個(gè) .puml 文件即可。對于 .puml 文件而言,其格式以 @startuml 開始,以 @enduml 結(jié)束,還可以使用 title 設(shè)置 UML 圖的標(biāo)題,用 ' 單引號插入代碼注釋。一個(gè)基本的 PlantUML 圖的代碼框架如下所示:
@startuml
title: 標(biāo)題
' 注釋(用一個(gè)單引號標(biāo)識)
' UML 圖邏輯
@enduml
不同類型的 UML 圖語法不同,建議用到對應(yīng) UML 圖的時(shí)候去翻閱 PlantUML 官網(wǎng),現(xiàn)學(xué)現(xiàn)用效率最高了,沒必要強(qiáng)行記住。
常用 UML 圖范例
這里列出幾個(gè)我常用到的 UML 圖,并分享一個(gè)代碼范例,可以方便大家編寫畫圖。對于我來說,我常用的是用例圖、時(shí)序圖、ER 圖。
用例圖
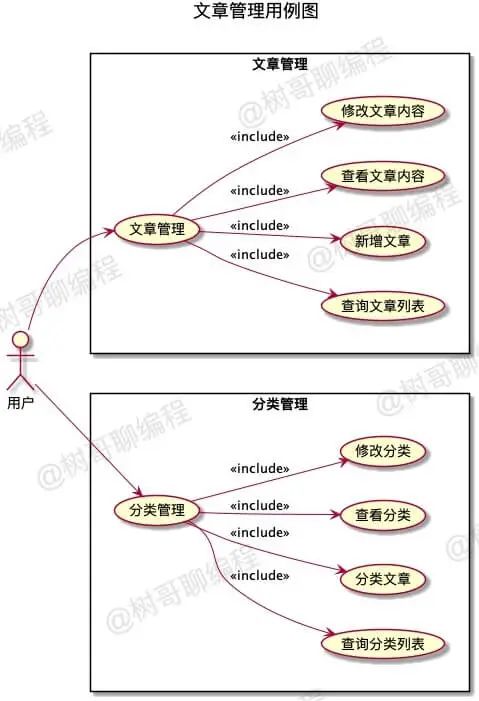
用例圖是用戶與系統(tǒng)交互的最簡表達(dá)形式,它展示了用戶和其他相關(guān)用例的關(guān)系。簡單地說,通過用例圖我們可以知道用戶與系統(tǒng)、系統(tǒng)與系統(tǒng)之間的功能。如下是一個(gè)博客系統(tǒng)管理后臺的用例圖:

其對應(yīng)的代碼如下所示:
@startuml
' https://plantuml.com/use-case-diagram
title 文章管理用例圖
left to right direction
用戶 --> 文章管理
rectangle 文章管理{
(文章管理) --> (查詢文章列表):<<include>>
(文章管理) --> (新增文章):<<include>>
(文章管理) --> (查看文章內(nèi)容):<<include>>
(文章管理) --> (修改文章內(nèi)容):<<include>>
}
用戶 --> 分類管理
rectangle 分類管理{
(分類管理) --> (查詢分類列表):<<include>>
(分類管理) --> (分類文章):<<include>>
(分類管理) --> (查看分類):<<include>>
(分類管理) --> (修改分類):<<include>>
}
@enduml
注意在 Mac 上使用 PlantUML 需要安裝 Graphviz 軟件,如果上述代碼無法正常渲染出圖形,那有可能是本機(jī)沒裝 Graphviz 軟件,可以參考這篇文章解決:Can't render component diagram with PlantUML in IntelliJ - Stack Overflow
時(shí)序圖
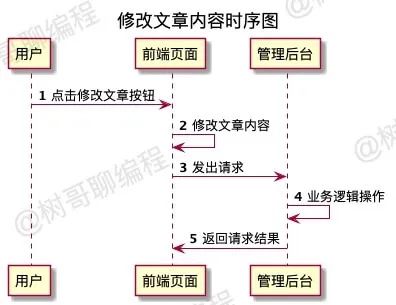
時(shí)序圖用來標(biāo)識某個(gè)操作的整個(gè)流程,通過時(shí)序圖可以很清晰地知道某個(gè)操作的全流程,以及相關(guān)的參與方。如下是修改文章內(nèi)容接口的時(shí)序圖:

上圖對應(yīng)的代碼如下所示:
@startuml
'https://plantuml.com/sequence-diagram
title 修改文章內(nèi)容時(shí)序圖
autonumber
participant 用戶
participant 前端頁面
participant 管理后臺
用戶 -> 前端頁面: 點(diǎn)擊修改文章按鈕
前端頁面 -> 前端頁面: 修改文章內(nèi)容
前端頁面 -> 管理后臺: 發(fā)出請求
管理后臺 -> 管理后臺: 業(yè)務(wù)邏輯操作
管理后臺 -> 前端頁面: 返回請求結(jié)果
@enduml
ER 圖
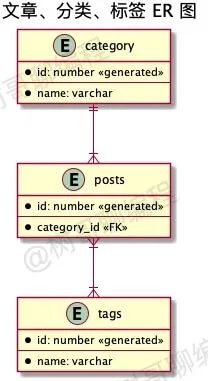
ER 圖是用來表示數(shù)據(jù)庫實(shí)體關(guān)系的圖形,通過 ER 圖可以快速弄清楚實(shí)體之間的關(guān)系。如下是文章、分類、標(biāo)簽的 ER 圖,連線有分叉表示是 N,沒分叉則表示是 1,例如 category 與 posts 是 1:N 的關(guān)系。

上圖對應(yīng)的代碼如下所示:
@startuml
title 文章、分類、標(biāo)簽 ER 圖
entity category {
* id: number <<generated>>
---
* name: varchar
}
entity posts {
* id: number <<generated>>
---
* category_id <<FK>>
}
entity tags {
* id: number <<generated>>
---
* name: varchar
}
' category:posts = 1:N
category ||--|{ posts
' posts:tags = N:N
posts }|--|{ tags
@enduml
對于 ER 圖而言,比較復(fù)雜的是實(shí)體間關(guān)系的表示。實(shí)際上,PlantUML 定義了幾個(gè)標(biāo)識來實(shí)現(xiàn)這個(gè)功能。其大致規(guī)則如下:
- 中間用 -- 隔開
- 如果對應(yīng)關(guān)系是 1 的話,那么使用 || 表示。
- 如果對應(yīng)關(guān)系是 N 的話,那么使用 |{或}| 表示,大括號朝向的那一邊表示 N。
- 例如:category 與 posts 是 1:N 的關(guān)系,那么久用 category ||--|{ posts 表示。
總結(jié)
對于 PlantUML 而言,一開始只需要安裝插件搭建好本地的運(yùn)行環(huán)境,隨后掌握 PlantUML 的基本語法即可。接著,根據(jù)自身需要去學(xué)習(xí)對應(yīng) UML 圖的語法,活學(xué)活用即可。


































