OpenHarmony學生挑戰賽項目經驗分享

背景
現在的電子設備太普及,用筆的頻率大大降低,導致現在很多人 提筆忘字、寫字“丑 ”、錯字、用法不當、頻頻出現。文字是我國傳統文化最為重要悠久的積淀,包含前人無數智慧和經驗,我們不應舍棄。于是,我開發多功能手寫板,并且實現了練字功能。多功能手寫板的存在,可以告別紙張字帖,實現字帖自由,能在設備上臨摹。很多人筆畫不規范,寫字會有倒筆順的現象,這直接導致書寫不美觀,針對這個問題,實現了筆順糾錯,評分功能。
符合的聯合國17項可持續發展目標
優質教育。
標準設備環境準備
以潤和大禹系列HH-SCDAYU200開發板套件為例
- 開發板上新 | RK3568開發板上絲滑體驗OpenHarmony標準系統
應用編譯環境準備
- 下載DevEco Studio??下載地址??。
- SDK 版本 :OpenHarmony SDK API 8,請參考??配置OpenHarmony SDK??,完成DevEco Studio的安裝和開發環境配置。
目錄結構
└─src
├─main
│ │ config.json // 應用配置文件
│ │
│ ├─js
│ │ └─MainAbility
│ │ │ app.js // 應用程序主入口
│ │ │
│ │ ├─common
│ │ │ ├─components
│ │ │ │ ├─Draw // 繪畫模塊
│ │ │ │ │ index.css
│ │ │ │ │ index.hml
│ │ │ │ │ index.js
│ │ │ │ │
│ │ │ │ ├─layout // tab欄
│ │ │ │ │ layout.css
│ │ │ │ │ layout.hml
│ │ │ │ │ layout.js
│ │ │ │ │
│ │ │ │ ├─Note // 筆記模塊
│ │ │ │ │ index.css
│ │ │ │ │ index.hml
│ │ │ │ │ index.js
│ │ │ │ │
│ │ │ │ └─Write // 練字模塊
│ │ │ │ index.css
│ │ │ │ index.hml
│ │ │ │ index.js
│ │ │ │
│ │ │ └─images
│ │ └─pages
│ │ └─index // 首頁
│ │ index.css
│ │ index.hml
│ │ index.js
│ │
│ └─resources
│ ├─base
│ │ ├─element
│ │ │ color.json
│ │ │ string.json
│ │ │
│ │ └─media
│ │ icon.png
│ │
│ └─rawfile
功能模塊
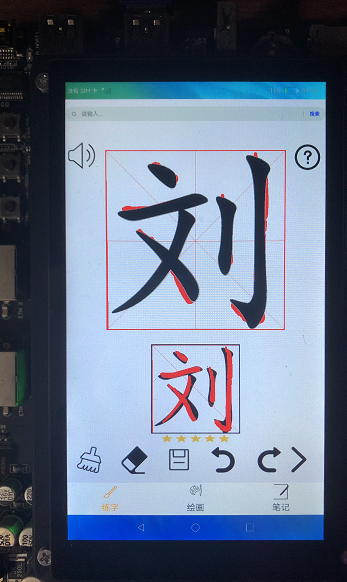
1、練字
模擬寫字,通過速度實現畫筆粗細,從而模擬寫字效果。筆順檢測,通過提前設置寫字位置,實現用戶筆順檢測。評分功能,當用戶寫完時,點擊保存,系統會根據書寫的準確性進行評分。

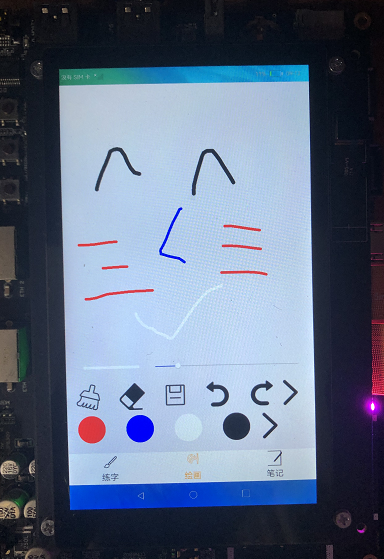
2、繪畫
用戶可以選擇不同粗細的畫筆,選擇不同顏色的畫筆,進行繪圖。還設置了一些功能鍵,方便用戶使用,如:清空、橡皮擦、存儲、回退、前進。

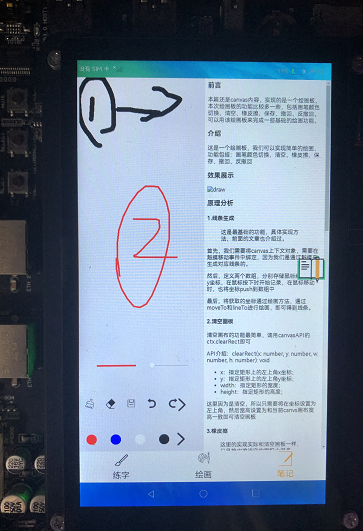
3、筆記
傳入富文本,通過richtextAPI,解析富文本,渲染到屏幕中,用戶可以通過點擊右側的小圖標,進入筆記功能,可以對文章進行批注。

關鍵代碼解讀
1、繪制原理
使用前,需要線了解canvas組件,可以參考harmonyOS開發者文檔。
首先,我們需要將canvas上下文對象,需要在觸摸移動事件中綁定,因為我們是通過觸摸來生成對應線條的。
繪制直線,通常使用moveTo ()與lineTo ()兩個方法。. moveTo ()方法用于將畫筆移至指定點并以改點為直線的開始點,lineTo ()則為結束點。
const el = this.$refs.canvas;
this.ctx = el.getContext('2d')
this.ctx.lineWidth =this.lineWidth/2
this.ctx.beginPath()
// 向線條的每個末端添加圓形線帽。
this.ctx.lineCap = 'square'
// 每次將數組中最后一個值取出,作為起始點
this.ctx.moveTo(this.ArrX[this.ArrX.length-1],this.ArrY[this.ArrY.length-1])
this.ctx.lineTo(e.touches[0].localX,e.touches[0].localY)
this.ctx.stroke()
this.ArrX.push(e.touches[0].localX)
this.ArrY.push(e.touches[0].localY)
將數組中的最后一個值取出,作為moveTo的坐標,將鼠標移動后的點作為lineTo的坐標,然后再通過stroke就能繪制出圖像。
2、線條粗細
想要通過速度來計算線條粗細,那么可以是需要獲取兩點之間的時間,通過時間和距離得到速度。
當觸發touchmove事件,將當前時間戳存儲起來,通過上一次觸發事件獲得的時間-當前觸發事件獲得的時間,就可以得到兩次觸發事件的事件間隔,此時我們就獲得了兩點之間的時間。
再計算兩點之間的距離(平方和再開根號),通過 路程/時間 = 速度計算出兩點之間的速度,從而可以動態生成線條粗細。
// 計算線條粗細
const currTime = Date.now()
if(this.startTime !== 0){
const duration = currTime - this.startTime
// 傳入倒數第二個點和最后一個點,和持續時間,會返回加速度
const v = this.speed(this.ArrX[this.ArrX.length-2],this.ArrY[this.ArrY.length-2],this.ArrX[this.ArrX.length-1],this.ArrY[this.ArrY.length-1],duration)
this.lineWidth = this.lineWidth/v
if(this.lineWidth>25){
this.lineWidth = 25
}
if(this.lineWidth<1){
this.lineWidth = 1
}
}
this.startTime = currTime
文章相關附件可以點擊下面的原文鏈接前往下載:
https://ost.51cto.com/resource/2313。



























