OpenHarmony - 基于ArkUI(JS)實(shí)現(xiàn)移動(dòng)粒子效果背景

??想了解更多關(guān)于開(kāi)源的內(nèi)容,請(qǐng)?jiān)L問(wèn):??
??51CTO 開(kāi)源基礎(chǔ)軟件社區(qū)??
前言
在web端博客逛多了,偶然間發(fā)現(xiàn)了一種網(wǎng)頁(yè)背景,線(xiàn)條能自發(fā)的運(yùn)動(dòng),并且可以讓這些線(xiàn)條向鼠標(biāo)聚集,就覺(jué)得挺有意思的,讓我們來(lái)試著用鴻蒙JS來(lái)實(shí)現(xiàn)這個(gè)炫酷的背景吧!
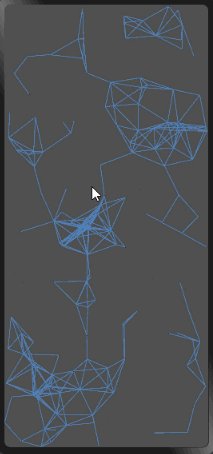
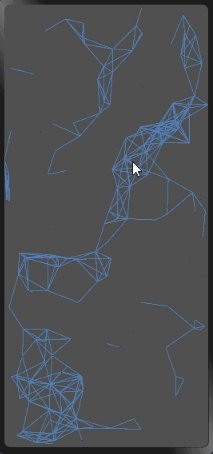
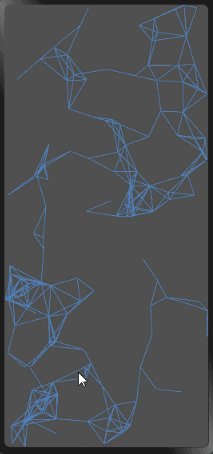
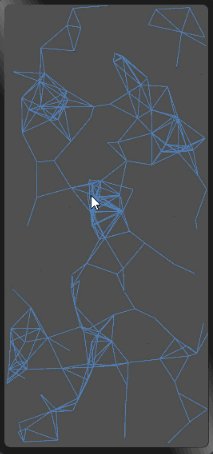
效果演示

實(shí)現(xiàn)步驟
1、創(chuàng)建canvas標(biāo)簽
設(shè)置畫(huà)布的大小,背景顏色,以及觸摸事件。
<div class="container">
<canvas ref="canvas1" style="width: 100%; height: 100%; background-color: rgb(80, 80, 80);" @touchmove="handleMove"></canvas>
</div>
2、創(chuàng)建粒子
中學(xué)我們就知道,兩點(diǎn)成線(xiàn)。頁(yè)面中的這些線(xiàn)條其實(shí)都是點(diǎn)與點(diǎn)之間的連線(xiàn),粒子運(yùn)動(dòng),就造成了線(xiàn)條的運(yùn)動(dòng),所以我們第一步先用數(shù)組來(lái)存儲(chǔ)頁(yè)面中的這些粒子。x和y代表粒子的坐標(biāo)位置,xa和ya分別代表粒子水平方向和垂直方向運(yùn)動(dòng)的速度,max代表粒子成線(xiàn)的最小距離條件。
export default {
data: {
dots: [], // 存儲(chǔ)粒子對(duì)象的數(shù)組
},
// 創(chuàng)建粒子,并存儲(chǔ)到數(shù)組中
drawBackground() {
// 創(chuàng)建粒子,并存儲(chǔ)到數(shù)組中
for (let i=0; i<180; i++) {
// 粒子的位置
let x = Math.random() * 360
let y = Math.random() * 780
// 水平移動(dòng)的速度,垂直移動(dòng)的速度
let xa = Math.random() * 0.5
let ya = Math.random() * 0.5
this.dots.push({ x, y, xa, ya, max: 3600 })
}
},
}
3、手指觸摸事件
web端的效果是跟隨鼠標(biāo)的移動(dòng),移動(dòng)端沒(méi)有鼠標(biāo),那我們就讓粒子向手指移動(dòng)的地方靠近。用手指觸摸事件來(lái)模擬鼠標(biāo)移動(dòng)事件。
x代表手指觸摸屏幕的橫坐標(biāo),y代表手指觸摸屏幕的縱坐標(biāo),max代表粒子向手指觸摸屏幕位置靠近的最小距離條件。
handleMove事件的作用,手指觸摸屏幕時(shí)更新手指的坐標(biāo)位置。
export default {
data: {
mouse: { // 手指位置
x: null,
y: null,
max: 3200
}
},
handleMove(e) {
this.mouse.x = e.touches[0].localX
this.mouse.y = e.touches[0].localY
}
}
4、粒子的運(yùn)動(dòng)
前面我們已經(jīng)準(zhǔn)備好的粒子對(duì)象數(shù)組dots和模擬鼠標(biāo)的手指對(duì)象,現(xiàn)在正戲要開(kāi)始了。我們?cè)O(shè)定一個(gè)函數(shù),接收canvas上下文對(duì)象,用來(lái)規(guī)定粒子的運(yùn)動(dòng),并且畫(huà)出粒子之間的線(xiàn)條。
我們創(chuàng)建一個(gè)新的數(shù)組nDots,用來(lái)存儲(chǔ)手指對(duì)象和所有的粒子對(duì)象,接著遍歷所有的粒子,規(guī)定粒子的運(yùn)動(dòng)。
當(dāng)粒子運(yùn)動(dòng)到畫(huà)布的邊界時(shí),我們要做邊界處理,讓粒子向反方向運(yùn)動(dòng)。
用上下文對(duì)象繪制粒子,為了讓線(xiàn)條連線(xiàn)處不突兀,把粒子顏色也設(shè)置為背景顏色。
接著開(kāi)始遍歷nDots數(shù)組,若遍歷到的是同一個(gè)粒子,則直接進(jìn)入下一次循環(huán)。用勾股定理算出粒子之間的距離dDistance,當(dāng)dDistance小于粒子間連線(xiàn)的最小距離時(shí),繪制粒子間的線(xiàn)條;如果是手指對(duì)象,當(dāng)dDistance小于向手指位置靠近的最小距離時(shí),粒子向手指觸摸位置靠近。
最后,我們刪除比較過(guò)的粒子對(duì)象。
draw(ctx) {
const self = this;
// 清空整個(gè)畫(huà)布
ctx.clearRect(0, 0, 360, 780);
// 粒子和鼠標(biāo)的結(jié)合,把鼠標(biāo)數(shù)組添加到粒子數(shù)組中
const nDots = [this.mouse, this.dots];
// 粒子運(yùn)動(dòng)
this.dots.forEach(function (dot) {
dot.x += dot.xa;
dot.y += dot.ya;
// 粒子運(yùn)動(dòng)的邊界(畫(huà)布),反彈
dot.xa *= (dot.x > 360 || dot.x < 0) ? -1 : 1;
dot.ya *= (dot.y > 780 || dot.y < 0) ? -1 : 1;
// 繪制粒子
ctx.fillRect(dot.x, dot.y, 1, 1);
ctx.fillStyle = "#282828";
// 連線(xiàn)
for (let i=0; i<nDots.length; i++) {
let d = nDots[i];
if(d == dot) {
continue;
}
// 計(jì)算粒子的距離
let dx = dot.x - d.x;
let dy = dot.y - d.y;
let dDistance = Math.pow(dx, 2) + Math.pow(dy, 2);
// 連線(xiàn)操作
if (dDistance < d.max) {
// 處理觸摸事件
if (d == self.mouse && dDistance > d.max / 2) {
dot.x -= dx * 0.03;
dot.y -= dy * 0.03;
}
// 繪制線(xiàn)條
ctx.beginPath();
ctx.lineWidth = 0.7;
ctx.strokeStyle = 'rgba(80, 130, 189, 0.9)';
// 起始位置
ctx.moveTo(dot.x, dot.y);
// 結(jié)束位置
ctx.lineTo(d.x, d.y);
ctx.stroke();
ctx.closePath();
}
}
// 刪除比較過(guò)的粒子
nDots.splice(nDots.indexOf(dot), 1);
})
},
5、展示背景
最后,我們看看有沒(méi)有生效,在onShow方法中調(diào)用drawBackground方法,點(diǎn)亮背景。
export default {
onShow() {
this.drawBackground();
},
drawBackground() {
// 創(chuàng)建粒子,并存儲(chǔ)到數(shù)組中
for (let i=0; i<180; i++) {
// 粒子的位置
let x = Math.random() * 360;
let y = Math.random() * 780;
// 水平移動(dòng)的速度,垂直移動(dòng)的速度
let xa = Math.random() * 0.5;
let ya = Math.random() * 0.5;
this.dots.push({ x, y, xa, ya, max: 3600 }); // 兩個(gè)粒子相吸的最小距離
}
const can = this.$refs.canvas1;
const ctx = can.getContext('2d');
setInterval(() => {
this.draw(ctx);
}, 1000 / 60);
}
}
總結(jié)
- 處理粒子向手指對(duì)象運(yùn)動(dòng)時(shí),為了讓速度不會(huì)太快,增加條件dDistance > d.max / 2。
- 當(dāng)粒子運(yùn)動(dòng)邊界時(shí),需要給粒子一個(gè)反方向的速度。
- 在onInit生命周期中無(wú)法拿到canvas的dom,需要在onShow方法中獲取。
- 粒子運(yùn)動(dòng)的速度看起來(lái)不太柔和,需要調(diào)試下參數(shù)。
??想了解更多關(guān)于開(kāi)源的內(nèi)容,請(qǐng)?jiān)L問(wèn):??












































