從UseEffect看React、Vue設(shè)計(jì)理念的不同

大家好,我卡頌。
我們知道,React發(fā)布Hooks后,帶來(lái)了業(yè)界一波Hooks熱。很多框架(比如Vue Composition API、Solid.js)都借鑒了Hooks的模式。
但是,即使這些框架都借鑒了Hooks,但由于框架作者的理念不同,發(fā)展方向也逐漸不同。
比如,在Vue Composition API中,對(duì)標(biāo)React useEffect API的是watchEffect,在Vue文檔中,有一小段內(nèi)容介紹他的用法:

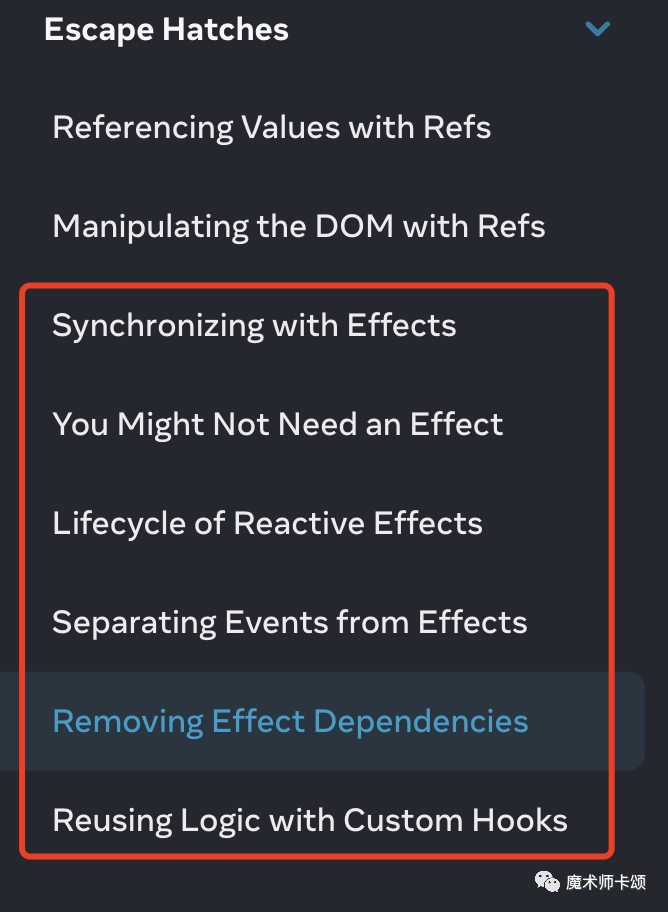
而在React beta文檔中,介紹useEffect的,則有整整6節(jié)內(nèi)容:

為什么會(huì)有這樣的區(qū)別?讓我們從useEffect看看React、Vue設(shè)計(jì)理念的不同。
Vue與React的差異
當(dāng)Hooks剛問(wèn)世時(shí),他被看作是類組件的替代方案。文檔中介紹Hooks時(shí)也是將他與類組件對(duì)比。
其中useEffect的執(zhí)行時(shí)機(jī)囊括了如下3個(gè)生命周期函數(shù):
- componentDidMount
- componentDidUpdate
- componentWillUnmount

反觀借鑒了Hooks的Vue Composition API,則同時(shí)提供了watchEffect API與不同場(chǎng)景的生命周期函數(shù)。

這里已經(jīng)體現(xiàn)出兩者設(shè)計(jì)理念的不同了:
React?作為Facebook?為探索「UI開(kāi)發(fā)」最佳實(shí)踐而生的框架,一貫的做法是 —— 保持API?穩(wěn)定(比如this.setState?從React誕生伊始就一直存在)。
而Vue?則借鑒了各種框架中的最佳實(shí)踐(比如虛擬DOM?、響應(yīng)式更新...)。
所以,從易用性上來(lái)說(shuō),Vue Composition API?是一定優(yōu)于React Hooks的,比如:
- Hooks不能在條件語(yǔ)句中聲明。
- Hooks必須顯式指明依賴。
并且,這種易用性的差異會(huì)隨著框架迭代,愈發(fā)明顯。
useEffect會(huì)越來(lái)越復(fù)雜
本著「保持API穩(wěn)定」的原則,當(dāng)前useEffect主要與上述三個(gè)生命周期函數(shù)相關(guān)。
但是,未來(lái)會(huì)有更多觸發(fā)時(shí)機(jī)與useEffect掛鉤。
所以,React?團(tuán)隊(duì)在努力做一件事 —— 淡化useEffect?與生命周期的關(guān)系,甚至淡化useEffect與組件的關(guān)系(因?yàn)楫?dāng)談到組件時(shí),很自然的會(huì)想到組件生命周期)。
怎么淡化呢?答案是 —— 在嚴(yán)格模式下,DEV?環(huán)境會(huì)觸發(fā)多次useEffect回調(diào)。
如果你將useEffect?當(dāng)作componentDidMount/WillUnmount?來(lái)用,這個(gè)特性很可能讓你的代碼出bug。
React?團(tuán)隊(duì)之所以這么做,就是想教育開(kāi)發(fā)者 —— useEffect?和生命周期沒(méi)有關(guān)系。開(kāi)發(fā)者應(yīng)該將useEffect看作「針對(duì)某個(gè)數(shù)據(jù)源的同步過(guò)程」。
比如,下述聊天室組件,其中的useEffect可以看作是「針對(duì)聊天室連接的同步過(guò)程」:
const serverUrl = 'https://localhost:1234';
function ChatRoom({ roomId }) {
useEffect(() => {
const connection = createConnection(serverUrl, roomId);
connection.connect();
return () => {
connection.disconnect();
};
}, [roomId]);
// ...
}
當(dāng)聊天室組件mount、update、unmount時(shí),對(duì)應(yīng)的同步過(guò)程應(yīng)該進(jìn)行。
當(dāng)roomId變化時(shí),對(duì)應(yīng)的同步過(guò)程應(yīng)該進(jìn)行。
同理,如果React?原生支持了Vue?中的KeepAlive,那么當(dāng)聊天室組件從「可見(jiàn)」變?yōu)椤覆豢梢?jiàn)」,以及從「不可見(jiàn)」變?yōu)椤缚梢?jiàn)」?fàn)顟B(tài),同步過(guò)程都應(yīng)該進(jìn)行。
所以,當(dāng)我們從「同步過(guò)程應(yīng)該何時(shí)進(jìn)行」的角度看待useEffect?時(shí),上述useEffect觸發(fā)時(shí)機(jī)都是合理的。
但是,如果從生命周期函數(shù)的角度看待useEffect?,等未來(lái)(可能是v18的某個(gè)版本),Offscreen Component?特性落地(對(duì)標(biāo)Vue?中的KeepAlive?),組件從「可見(jiàn)」變?yōu)椤覆豢梢?jiàn)」?fàn)顟B(tài)時(shí),useEffect銷毀函數(shù)?與useEffect回調(diào)函數(shù)會(huì)依次執(zhí)行,就會(huì)讓人很頭大。
這就是為什么,我上文說(shuō),React?團(tuán)隊(duì)一直在淡化useEffect?與生命周期的關(guān)系,甚至淡化useEffect與組件的關(guān)系。
一切都是為了「未來(lái)其他特性與useEffect的掛鉤」打下理論基礎(chǔ)。而這些特性從「組件」或「生命周期函數(shù)」的角度講不通。
這也是為什么在新文檔里有6節(jié)內(nèi)容與useEffect相關(guān)的原因。
作為對(duì)比,Vue?在遇到新的場(chǎng)景時(shí)會(huì)怎么做呢?顯然是設(shè)計(jì)新的API。
總結(jié)
到底是提供一個(gè)API?,但是能覆蓋更多場(chǎng)景(文檔有6節(jié)來(lái)介紹他)好,還是每個(gè)場(chǎng)景都提供一個(gè)API好?
不同開(kāi)發(fā)者有自己的答案。
但有一點(diǎn)很明確,對(duì)于前端新手,React?的上手難度會(huì)越來(lái)越高,而Vue的上手難度會(huì)盡可能保持平滑。
這里的前端新手,可能是想入行前端的新人,也可能是覺(jué)得「前端我也能干」的后端。
所以,對(duì)于當(dāng)前的從業(yè)者來(lái)說(shuō),這究竟是好事還是壞事呢?


































