九個寫 TypeScript 的壞習慣,看看你有沒有?
下面列出了我們都應該改掉的 9個習慣。
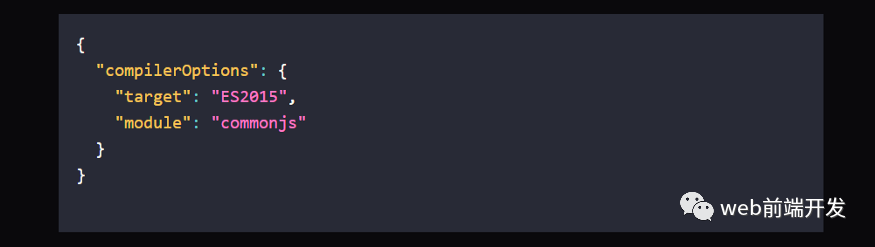
1.不要使用嚴格模式
它看起來像什么
通過使用沒有嚴格模式的 tsconfig.json。

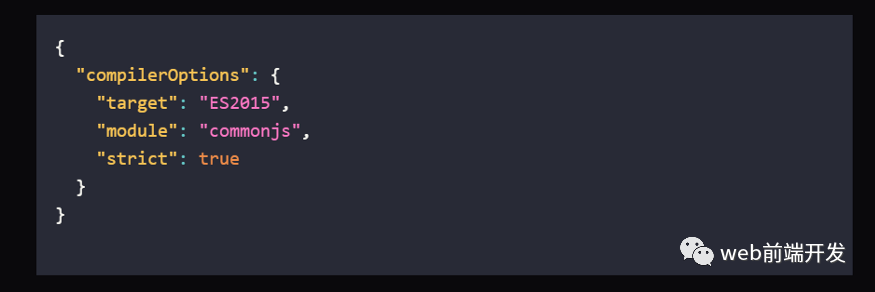
?它應該是什么樣子
使用嚴格模式后。

?我們為什么這樣做
?在代碼庫中引入更嚴格的規則通常需要時間。
為什么我們不應該
更嚴格的規則可以在未來更容易地更改代碼,因此修復代碼所花費的時間會被退回,之后在未來處理存儲庫時會花費一些時間。
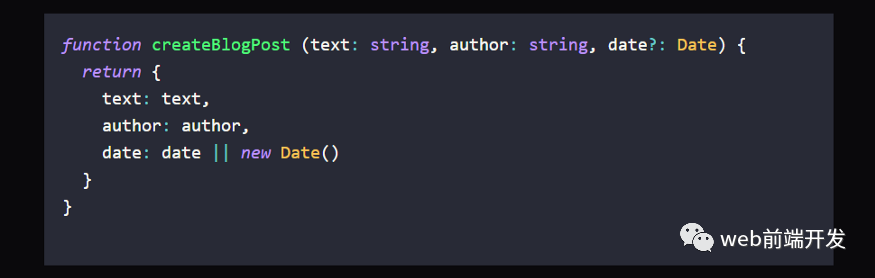
2. 用 || 確定默認值
它看起來像什么

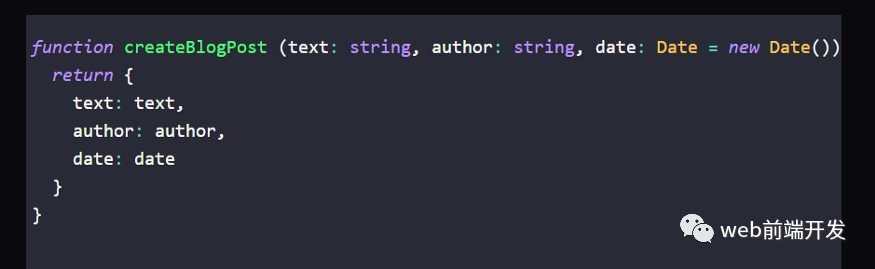
它應該是什么樣子
?新的??運算符,或者更好的是,在參數級別定義折返權。

我們為什么這樣做
這 ??運算符去年才被引入,如果在長函數的中間使用值,可能很難將它們定義為參數默認值。
為什么我們不應該?
?? 與 || 不同,它只返回 null 或 undefined,而不是所有 falsy 值。此外,如果你的函數很長,以至于你無法在一開始就定義默認值,那么將它們分開可能是個好主意。
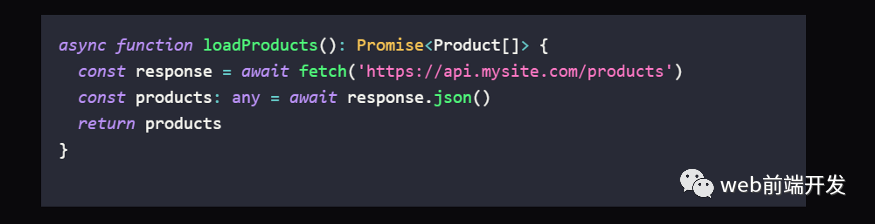
3.使用any作為類型
當我們不確定結構時,應該使用任何類型的數據。

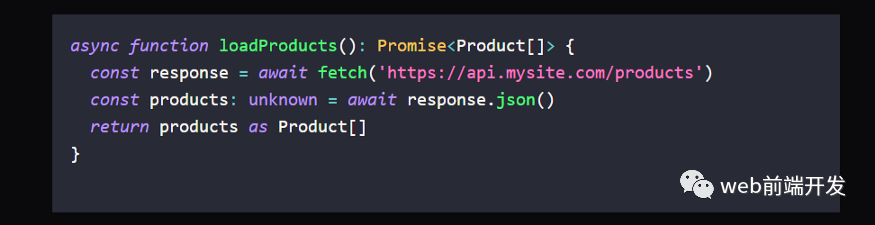
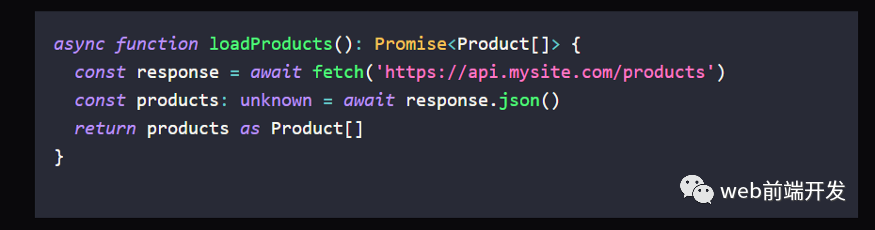
?它應該是什么樣子
在幾乎所有我們鍵入任何內容的情況下,我們都應該將其鍵入為未知。

?我們為什么這樣做
?any 很簡單,因為它從根本上禁用了所有類型檢查。通常,即使在官方類型中也使用 any(例如,上面示例中的 response.json() 被 TypeScript 團隊鍵入為 Promise<any>)。
為什么我們不應該
?它從根本上禁用所有類型檢查。通過 any 進入的所有內容都將完全放棄任何類型檢查。這可能會變得非常難以捕捉錯誤,因為只有當我們對類型結構的假設符合運行時代碼時,代碼才會失敗。
4. val 作為 SomeType
它看起來像什么
強制告訴編譯器它無法推斷的類型。

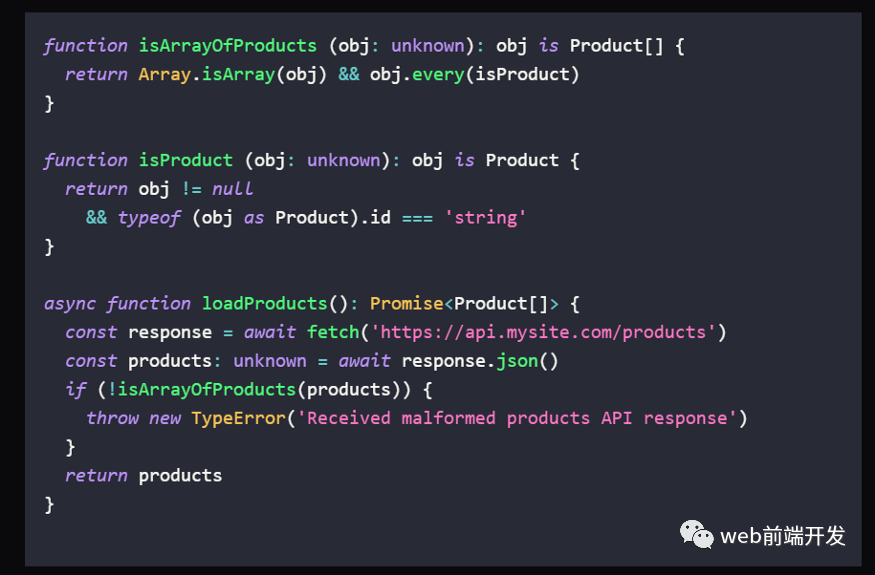
?它應該是什么樣子
這就是類型守衛的用途。

?我們為什么這樣做
?當我們想要從 JavaScript 轉換為 TypeScript 時,現有的代碼庫經常對 TypeScript 編譯器無法自動得出的類型做出假設。在這些情況下,使用快速 as SomeOtherType 可以加快轉換速度,而無需放松 tsconfig 中的設置。
為什么我們不應該
?即使現在可以保存斷言,但當有人移動代碼時,這可能會改變。類型保護將確保所有檢查都是明確的。
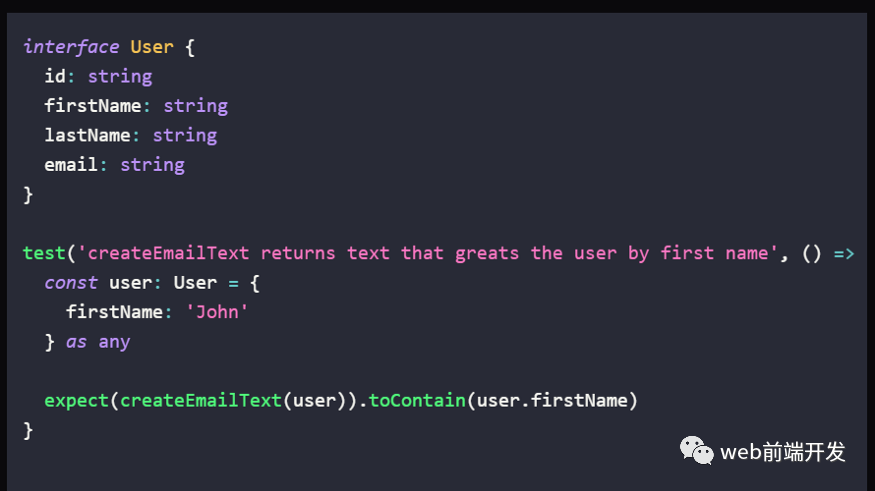
5. 和任何測試一樣
它看起來像什么
在編寫測試時,它會創建不完整的替身。

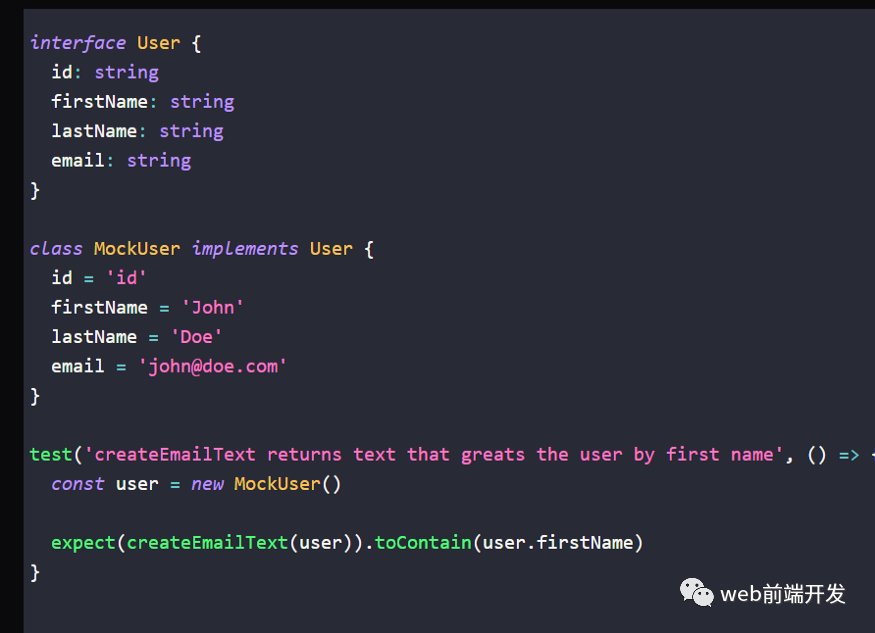
?它應該是什么樣子
?如果你需要為你的測試模擬數據,請將模擬邏輯移動到您模擬的事物旁邊并使其可重用。

?我們為什么這樣做?
雖然在尚未有很好的測試覆蓋率的代碼庫中編寫測試時,經常會出現復雜的大數據結構,但測試中的特定功能只需要其中的一部分。短期內無需擔心其他屬性更簡單。
為什么我們不應該?
放棄測試,模擬開發,最近一次是當其中一個屬性發生變化時,我們必須在所有測試中更改它而不是一個中心位置。此外,在某些情況下,被測代碼依賴于我們之前認為不重要的屬性,然后必須更新該功能的所有測試。
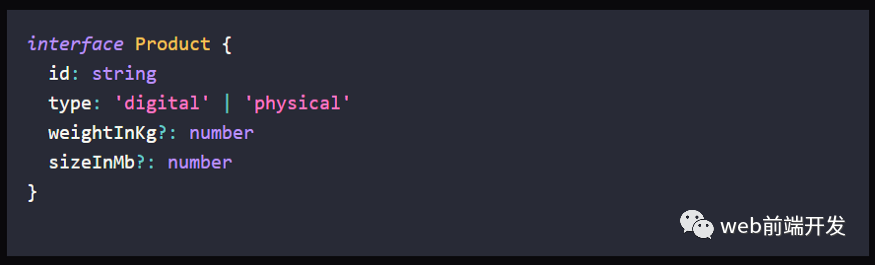
6. 可選屬性
它看起來像什么
將屬性定義為有時存在有時不存在的可選屬性。

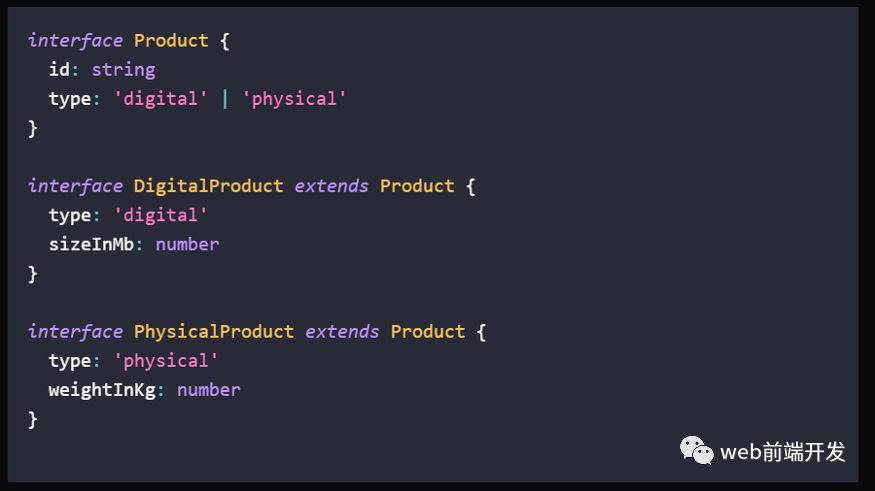
?它應該是什么樣子
清楚地表達,模型哪些組合存在,哪些不存在。

?我們為什么這樣做?
將屬性定義為可選而不是劃分類型更容易并且生成的代碼更少。它還需要對正在開發的產品有充分的了解,并且可以在對產品的假設發生變化時限制代碼的使用。
為什么我們不應該
類型系統的最大好處是它們可以用編譯時檢查代替運行時檢查。通過更多的快速輸入,可以在編譯時檢查可能被忽視的錯誤,例如。G。通過確保每個 DigitalProduct 都有一個 sizeInMb。
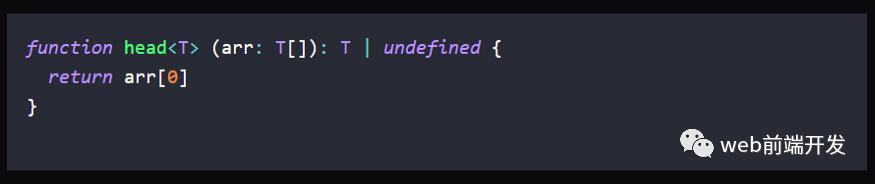
7. 一個字母泛型
它看起來像什么
用一個字母給名稱一個通用名稱

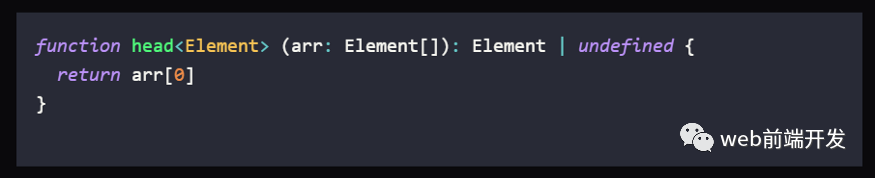
?它應該是什么樣子應該給出一個完整的描述性類型名稱。

?我們為什么要這樣做
?我猜這種習慣會養成,因為即使是官方文檔也使用一個字母的名稱。按 T 代替寫全名可以更快地鍵入,并且不需要考慮太多。
為什么我們不應該這樣做
?泛型類型變量是變量,就像其他變量一樣。當 IDE 開始向我們展示這些技術性時,我們已經放棄了在變量名稱中描述變量技術性的想法。例如。我們通常只寫 const name = ‘Daniel’ 而不是 const strName = ‘Daniel’。此外,一個字母的變量名稱通常會讓人大吃一驚,因為如果不查看它們的聲明,可能很難翻譯它們的含義。
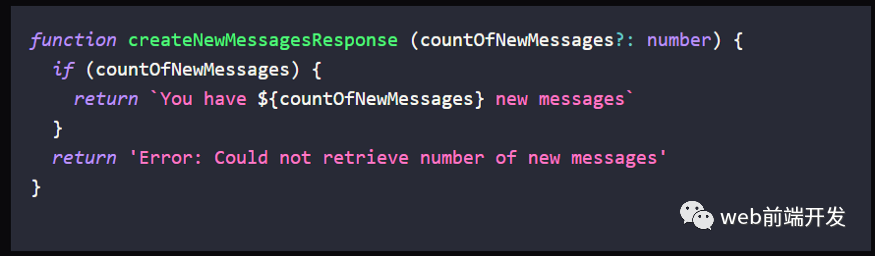
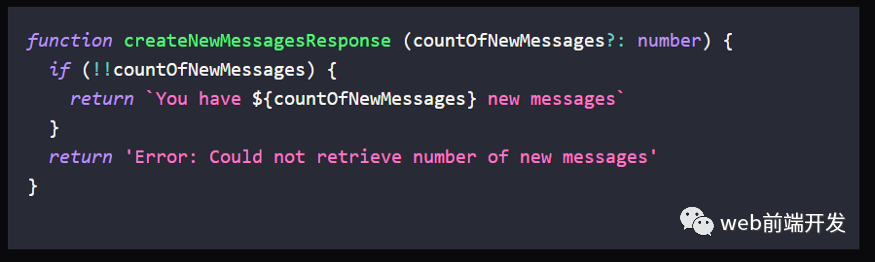
8.非布爾布爾檢查
它看起來像什么
通過將值直接傳遞給 if 語句來檢查值是否已定義。

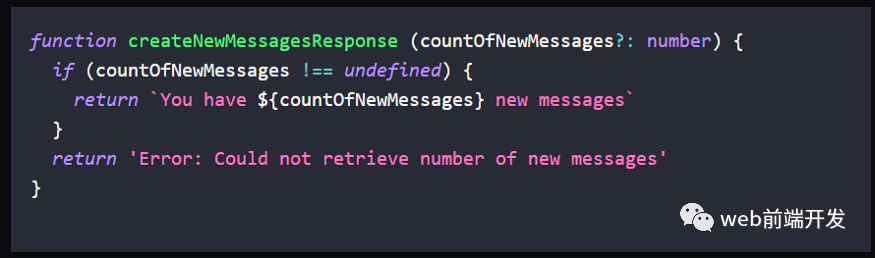
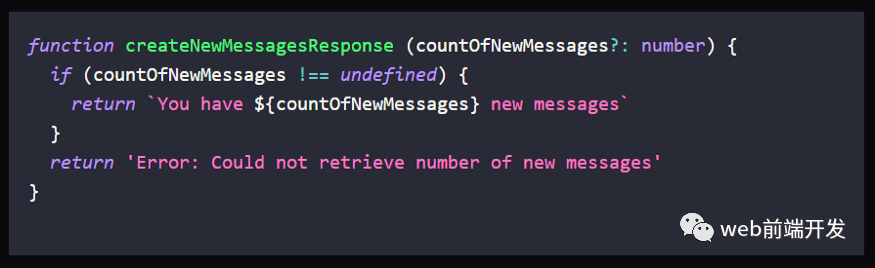
它應該是什么樣子
我們可以明確檢查我們關心的情況。

我們為什么要這樣做
用簡短的方式編寫檢查看起來更簡潔,并且可以讓我們避免思考我們真正想要檢查的內容。
為什么我們不應該這樣做
也許我們應該考慮一下我們真正想要檢查的內容。例如,上面給出的示例以不同的方式處理 countOfNewMessages 為 0 的情況。
9. Bang Bang 算子
它看起來像什么
將非布爾值轉換為布爾值。

?它應該是什么樣子
明確檢查我們關心的狀況。

?我們為什么要這樣做
?對我們中的一些人來說,理解!就像開始對 JavaScript 宇宙的儀式一樣。它看起來簡短而簡潔,如果你已經熟悉它,那么,你就會知道它是關于什么的。這是將任何值轉換為布爾值的簡便方法。尤其是在代碼庫中,假值(如 null、undefined 和“”)之間沒有明確的語義分離。
為什么我們不應該這樣做?
像許多捷徑和啟動儀式一樣,使用 !!通過宣傳內部知識來混淆代碼的真正含義。這使得新開發人員更不容易訪問代碼庫,無論是一般開發的新手,還是 JavaScript 的新手。引入細微的錯誤也很容易。來自“非布爾布爾檢查”的 countOfNewMessages 為 0 的問題仍然存在 !!。
總結
以上9種寫TypeScript的習慣,你有幾種?如果都沒有的話,那么恭喜你,如果只有其中一些的話,請嘗試著改掉它。
今天內容就先到這里了,希望能夠幫助到你,如果你覺得有用的話,請記得點贊我,關注我,并將它分享給你身邊做開發的朋友,也許能夠幫助到他。最后,感謝你的閱讀,祝編程愉快!






























