開(kāi)箱即用的后臺(tái)管理系統(tǒng)模版,用來(lái)擼項(xiàng)目正合適!
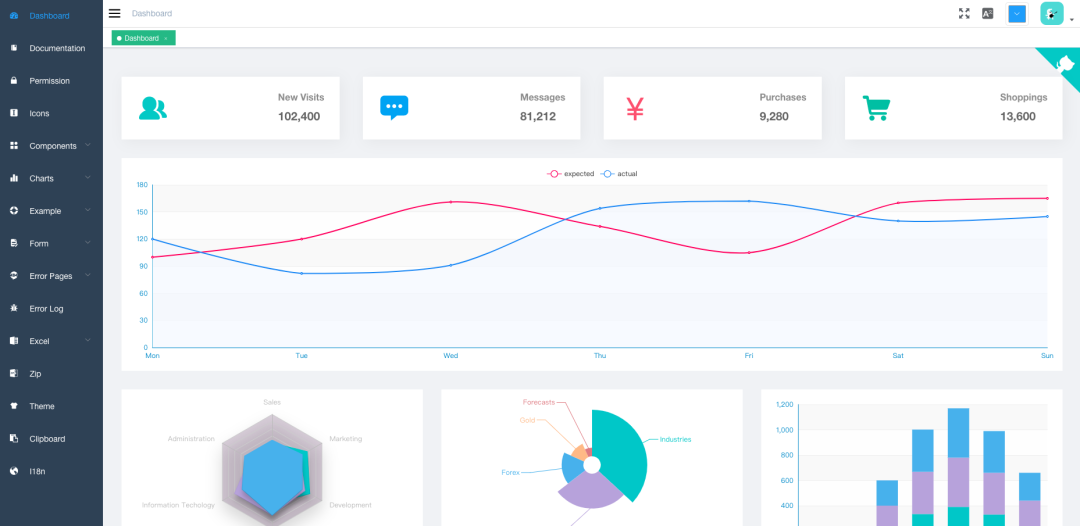
Vue Element Admin
vue-element-admin 是一個(gè)后臺(tái)前端解決方案,它基于 vue 和 element-ui實(shí)現(xiàn)。它使用了最新的前端技術(shù)棧,內(nèi)置了 i18n 國(guó)際化解決方案,動(dòng)態(tài)路由,權(quán)限驗(yàn)證,提煉了典型的業(yè)務(wù)模型,提供了豐富的功能組件,它可以幫助你快速搭建企業(yè)級(jí)中后臺(tái)產(chǎn)品原型。

Github(??77.5k):https://github.com/PanJiaChen/vue-element-admin
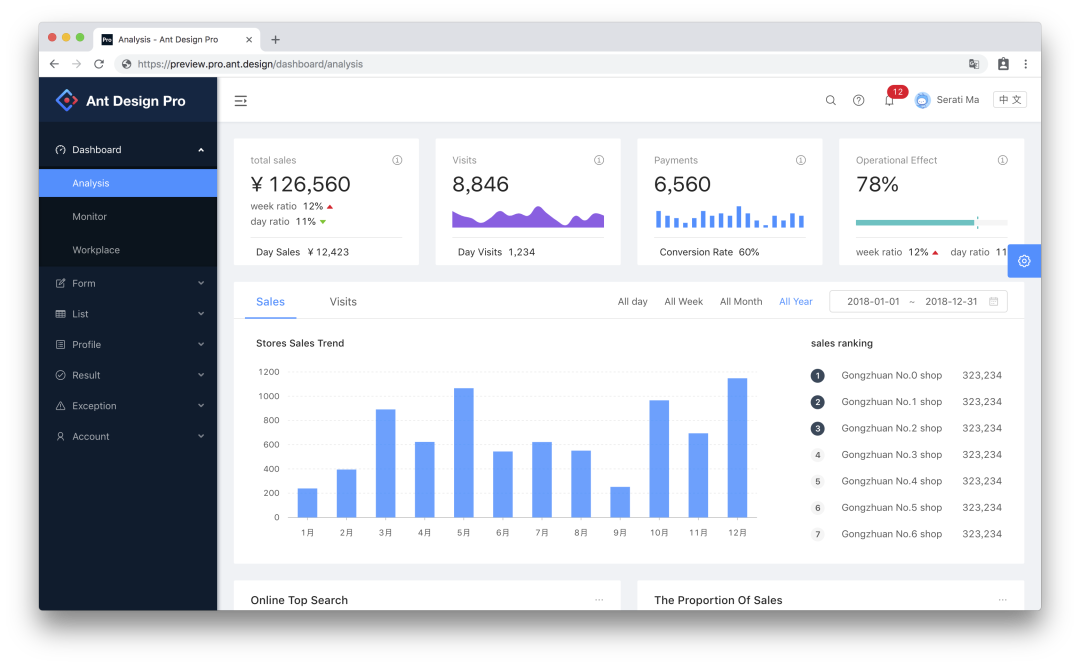
Ant Design Pro
Ant Design Pro 是基于 Ant Design 和 umi 的封裝的一整套企業(yè)級(jí)中后臺(tái)前端/設(shè)計(jì)解決方案,致力于在設(shè)計(jì)規(guī)范和基礎(chǔ)組件的基礎(chǔ)上,繼續(xù)向上構(gòu)建,提煉出典型模板/業(yè)務(wù)組件/配套設(shè)計(jì)資源,進(jìn)一步提升企業(yè)級(jí)中后臺(tái)產(chǎn)品設(shè)計(jì)研發(fā)過(guò)程中的用戶和設(shè)計(jì)者的體驗(yàn)。
Ant Design Pro 的特點(diǎn)如下:
- TypeScript: 應(yīng)用程序級(jí) JavaScript 的語(yǔ)言
- 區(qū)塊: 通過(guò)區(qū)塊模板快速構(gòu)建頁(yè)面
- 優(yōu)雅美觀:基于 Ant Design 體系精心設(shè)計(jì)
- 常見(jiàn)設(shè)計(jì)模式:提煉自中后臺(tái)應(yīng)用的典型頁(yè)面和場(chǎng)景
- 最新技術(shù)棧:使用 React/umi/dva/antd 等前端前沿技術(shù)開(kāi)發(fā)
- 響應(yīng)式:針對(duì)不同屏幕大小設(shè)計(jì)
- 主題:可配置的主題滿足多樣化的品牌訴求
- 國(guó)際化:內(nèi)建業(yè)界通用的國(guó)際化方案
- 最佳實(shí)踐:良好的工程實(shí)踐助您持續(xù)產(chǎn)出高質(zhì)量代碼
- Mock 數(shù)據(jù):實(shí)用的本地?cái)?shù)據(jù)調(diào)試方案
- UI 測(cè)試:自動(dòng)化測(cè)試保障前端產(chǎn)品質(zhì)量

Github(??32.5k):https://github.com/ant-design/ant-design-pro
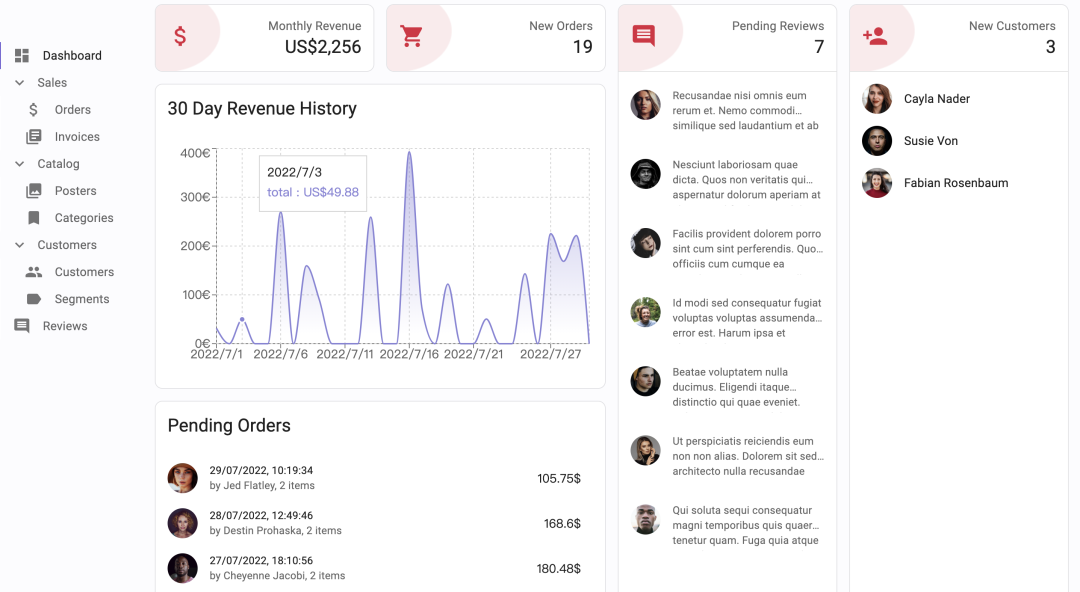
React Admin
React Admin 是基于React17.x、Ant Design4.x、Material Design在REST/GraphQL API之上構(gòu)建在瀏覽器中運(yùn)行的管理應(yīng)用程序的一款前端框架。

Github(??20.2k):https://github.com/marmelab/react-admin
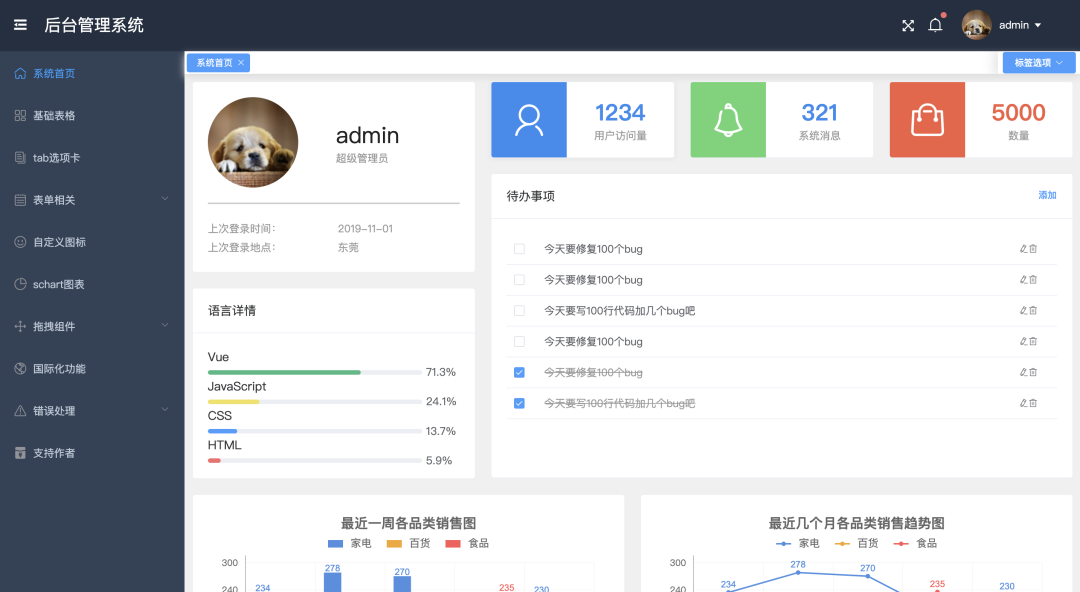
iView Admin
iView-admin是 iView 生態(tài)中的成員之一,是一套采用前后端分離開(kāi)發(fā)模式,基于Vue的后臺(tái)管理系統(tǒng)前端解決方案。其內(nèi)置了開(kāi)發(fā)后臺(tái)管理系統(tǒng)常用的邏輯功能,和開(kāi)箱即用的業(yè)務(wù)組件,旨在讓開(kāi)發(fā)者能夠以最小的成本開(kāi)發(fā)后臺(tái)管理系統(tǒng),降低開(kāi)發(fā)量。

Github(??16.1k):https://github.com/iview/iview-admin
Vue Manage System
Vue Manage System 是一個(gè)后臺(tái)管理系統(tǒng)解決方案。它作為一套多功能的后臺(tái)框架模板,適用于絕大部分的后臺(tái)管理系統(tǒng)(Web Management System)開(kāi)發(fā)。基于 Vue3 + pinia,引用 Element Plus 組件庫(kù),方便開(kāi)發(fā)快速簡(jiǎn)潔好看的組件。分離顏色樣式,支持手動(dòng)切換主題色,而且很方便使用自定義主題色。

Github(??15.4k):https://github.com/lin-xin/vue-manage-system
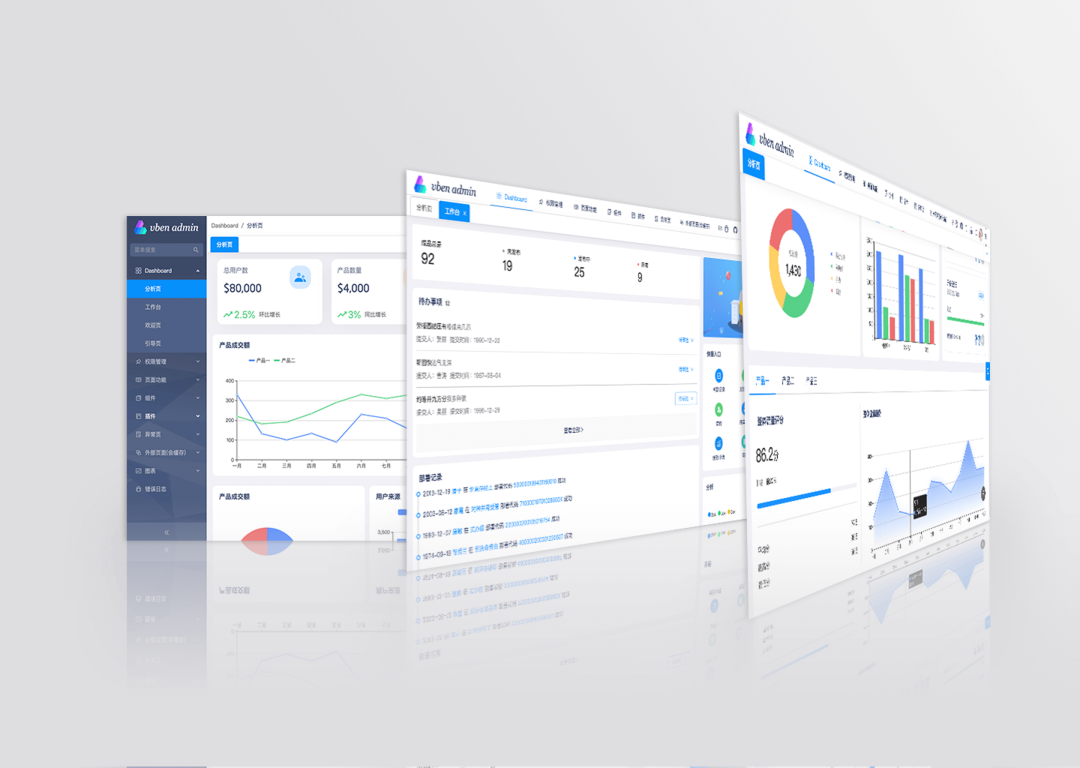
Vue vben admin
Vue Vben Admin 是一個(gè)免費(fèi)開(kāi)源的中后臺(tái)模版。使用了最新的vue3,vite2,TypeScript等主流技術(shù)開(kāi)發(fā),開(kāi)箱即用的中后臺(tái)前端解決方案。其特點(diǎn)如下:
- 最新技術(shù)棧:使用 Vue3/vite2 等前端前沿技術(shù)開(kāi)發(fā)
- TypeScript: 應(yīng)用程序級(jí) JavaScript 的語(yǔ)言
- 主題:可配置的主題
- 國(guó)際化:內(nèi)置完善的國(guó)際化方案
- Mock 數(shù)據(jù) 內(nèi)置 Mock 數(shù)據(jù)方案
- 權(quán)限 內(nèi)置完善的動(dòng)態(tài)路由權(quán)限生成方案
- 組件 二次封裝了多個(gè)常用的組件

Github(??13k):https://github.com/vbenjs/vue-vben-admin
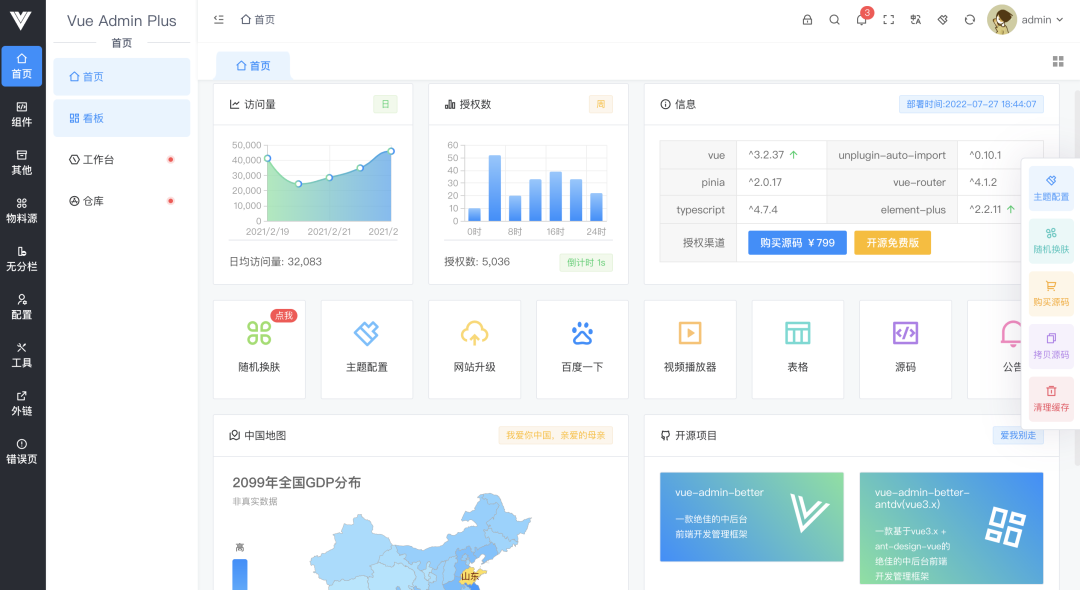
Vue Admin Better
vue-admin-better 是一個(gè)基于 vue3+element-plus 的中后臺(tái)前端框架。其特點(diǎn)如下:
- 40+高質(zhì)量單頁(yè)
- RBAC 模型 + JWT 權(quán)限控制
- 10 萬(wàn)+ 項(xiàng)目實(shí)際應(yīng)用
- 良好的類(lèi)型定義
- 開(kāi)源版本支持免費(fèi)商用
- 跨平臺(tái) PC、手機(jī)端、平板
- 后端路由動(dòng)態(tài)渲染

Github(??12.6k):https://github.com/chuzhixin/vue-admin-better
D2Admin
D2Admin 是一個(gè)完全開(kāi)源免費(fèi)的企業(yè)中后臺(tái)產(chǎn)品前端集成方案,使用最新的前端技術(shù)棧,小于 60kb 的本地首屏 js 加載,已經(jīng)做好大部分項(xiàng)目前期準(zhǔn)備工作,并且?guī)в写罅渴纠a,助力管理系統(tǒng)敏捷開(kāi)發(fā)。

Github(??11.6k):https://github.com/d2-projects/d2-admin
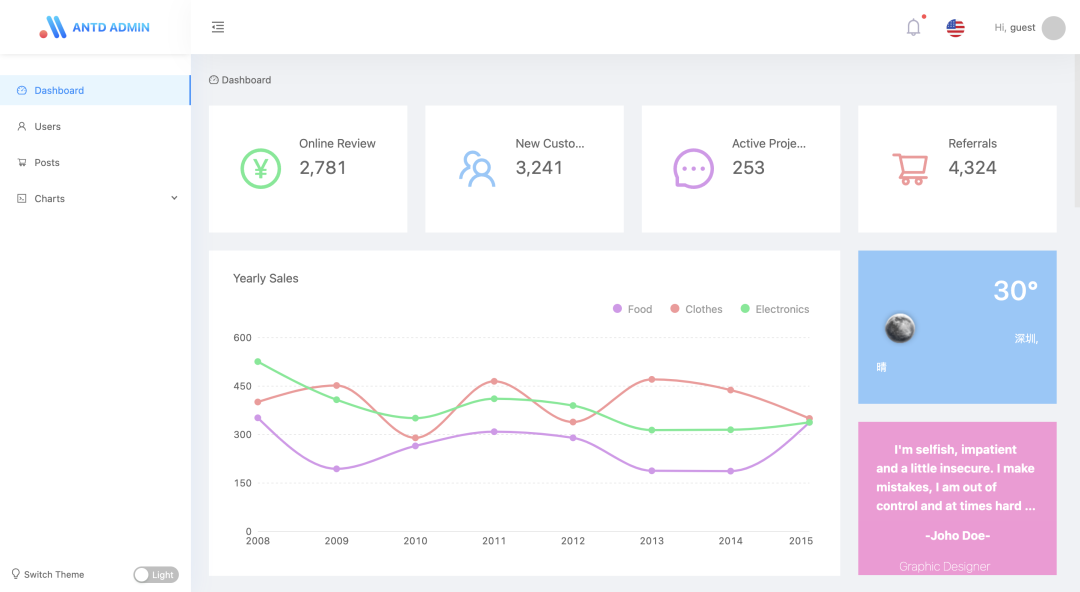
AntD Admin
AntD Admin 是一套優(yōu)秀的中后臺(tái)前端解決方案。其特征如下:
- 國(guó)際化,源碼中抽離翻譯字段,按需加載語(yǔ)言包
- 動(dòng)態(tài)權(quán)限,不同權(quán)限對(duì)應(yīng)不同菜單
- 優(yōu)雅美觀,Ant Design 設(shè)計(jì)體系
- Mock 數(shù)據(jù),本地?cái)?shù)據(jù)調(diào)試

Github(??9k):https://github.com/zuiidea/antd-admin
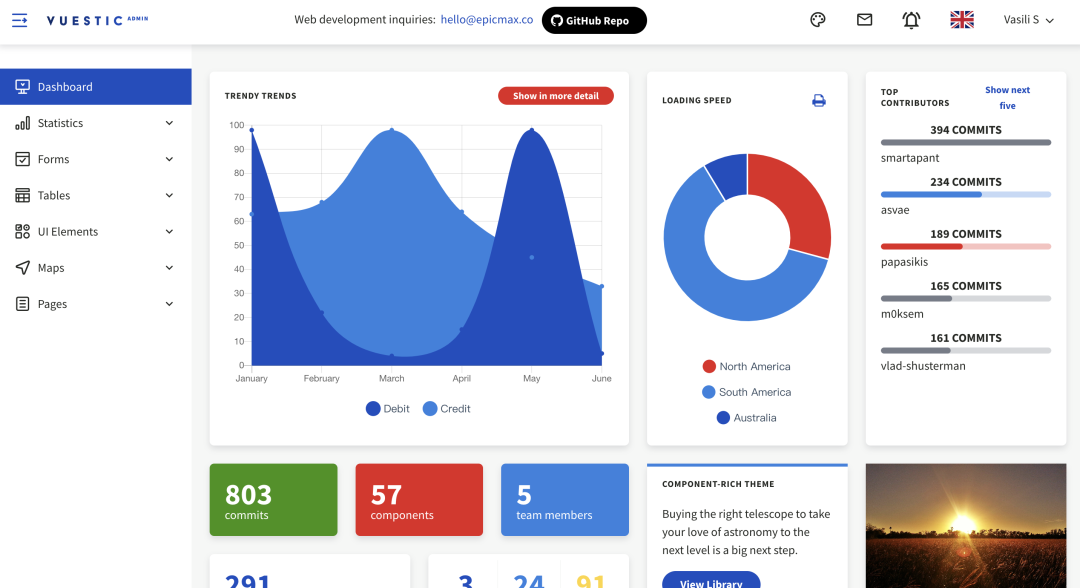
Vuestic Admin
Vuestic Admin 是一套免費(fèi)且美觀的 Vue.js (3.x)管理模板,使用 Vuestic UI 構(gòu)建,包含 44 多個(gè)自定義 UI 組件。

Github(??8.8k):https://github.com/epicmaxco/vuestic-admin
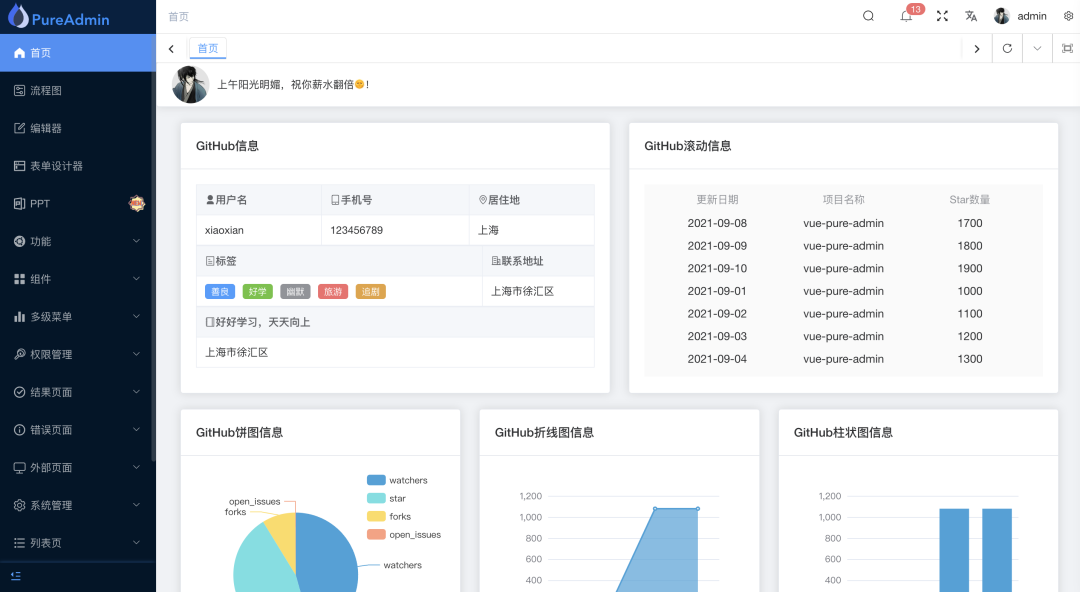
Vue Pure Admin
vue-pure-admin 是一個(gè)免費(fèi)開(kāi)源的中后臺(tái)模版。使用了最新的 Vue3、Vite2、Element-Plus、TypeScript 等主流技術(shù)開(kāi)發(fā),開(kāi)箱即用的中后臺(tái)前端解決方案。

Github(??3.2k):https://github.com/xiaoxian521/vue-pure-admin
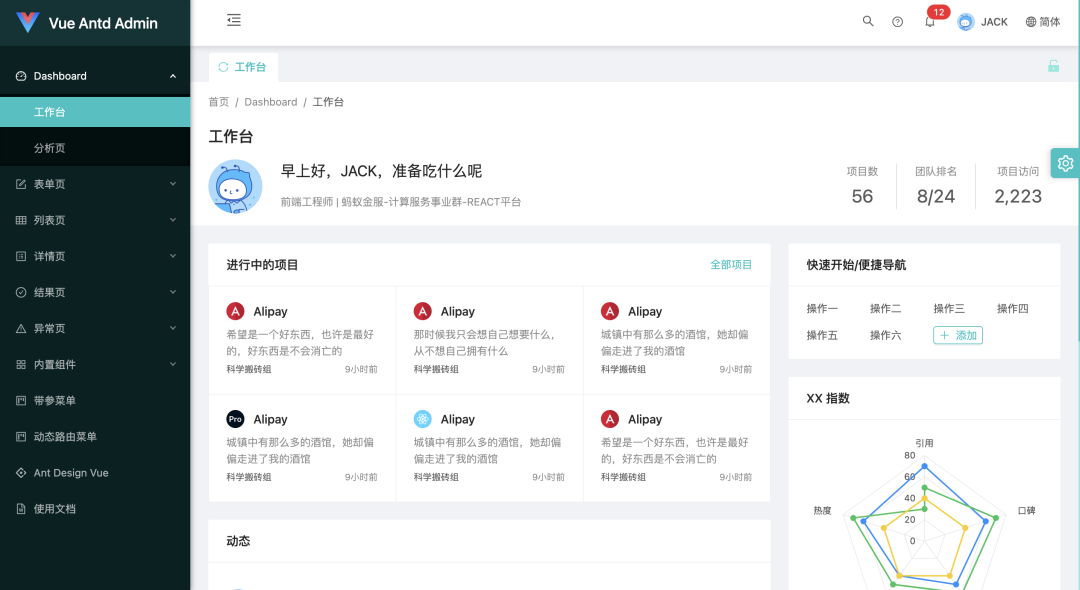
Vue Antd Admin
Vue Antd Admin 是 Ant Design Pro 的 Vue 實(shí)現(xiàn)版本,是一個(gè)開(kāi)箱即用的中后臺(tái)前端/設(shè)計(jì)解決方案。

Github(??3.1k):https://github.com/iczer/vue-antd-admin
Geeker Admin
Geeker Admin 是基于 Vue3.2、TypeScript、Vite2、Pinia、Element-Plus 開(kāi)源的一套后臺(tái)管理模板。

Github(??1.8k):https://github.com/HalseySpicy/Geeker-Admin
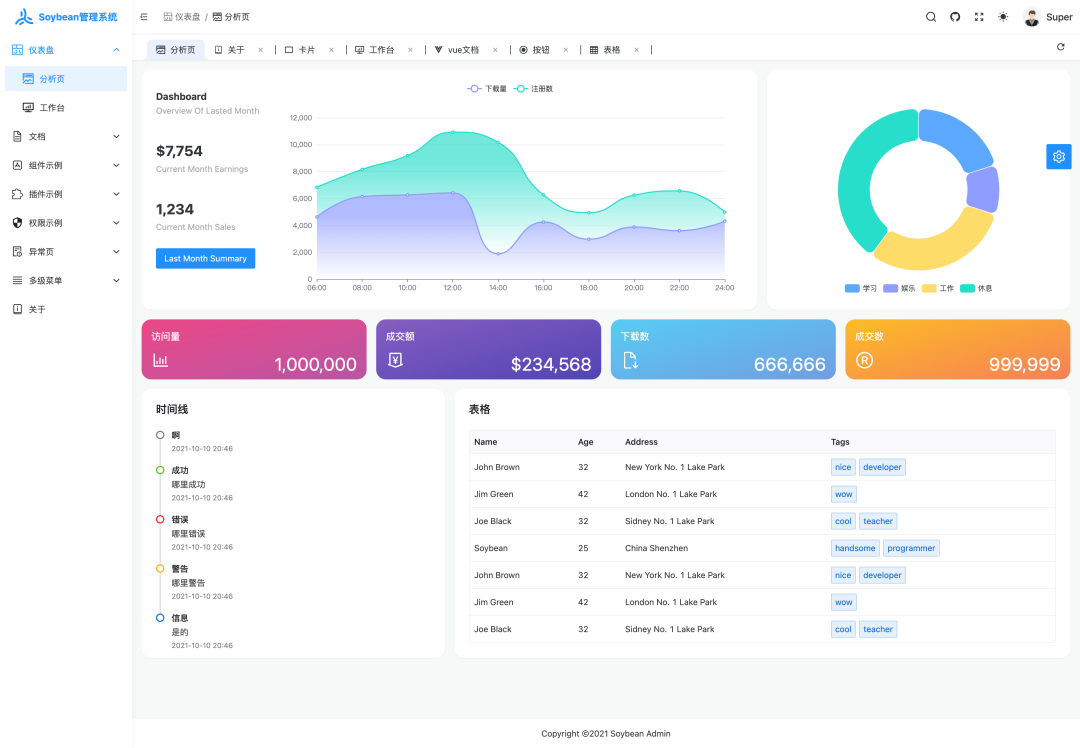
Soybean Admin
Soybean Admin 是一個(gè)基于 Vue3、Vite3、TypeScript、Naive UI和UnoCSS 的清新優(yōu)雅的中后臺(tái)模版,它使用了最新的前端技術(shù)棧,內(nèi)置豐富的主題配置,有著極高的代碼規(guī)范,基于mock實(shí)現(xiàn)的動(dòng)態(tài)權(quán)限路由,開(kāi)箱即用的中后臺(tái)前端解決方案。

Github(??1.2k):https://github.com/honghuangdc/soybean-admin
Vue Admin Box
vue-admin-box是一個(gè)免費(fèi)并且開(kāi)源的中后臺(tái)管理系統(tǒng)模板。使用最新版本的vue3+vite+element-plus開(kāi)發(fā)而成,目的是為了解決通用型的業(yè)務(wù)中后臺(tái)系統(tǒng)復(fù)雜的配置。

Github(??880):https://github.com/cmdparkour/vue-admin-box
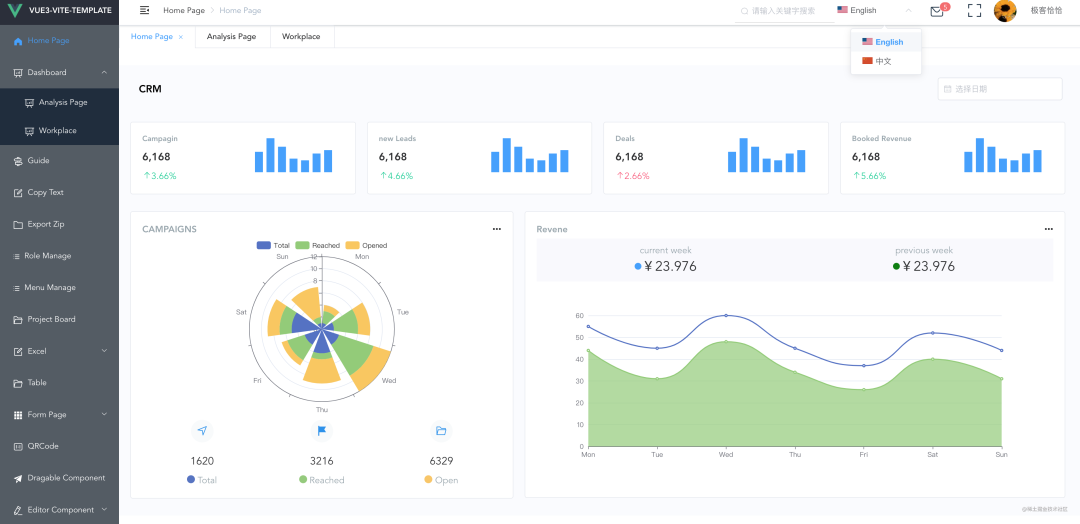
Vue3.0 Template Admin
vue3.0-template-admin 是基于 vue3+ElementPlus+Typescript+Vite 搭建一套通用的后臺(tái)管理模板;并基于常見(jiàn)業(yè)務(wù)場(chǎng)景,抽象出常見(jiàn)功能組件;包括動(dòng)態(tài)菜單,菜單權(quán)限、登錄、主題切換、國(guó)際化、個(gè)人中心、表單頁(yè)、列表頁(yè)、復(fù)制文本、二維碼分享等。

Github(??760):https://github.com/GeekQiaQia/vue3.0-template-admin



































