新時代布局新特性 -- 容器查詢

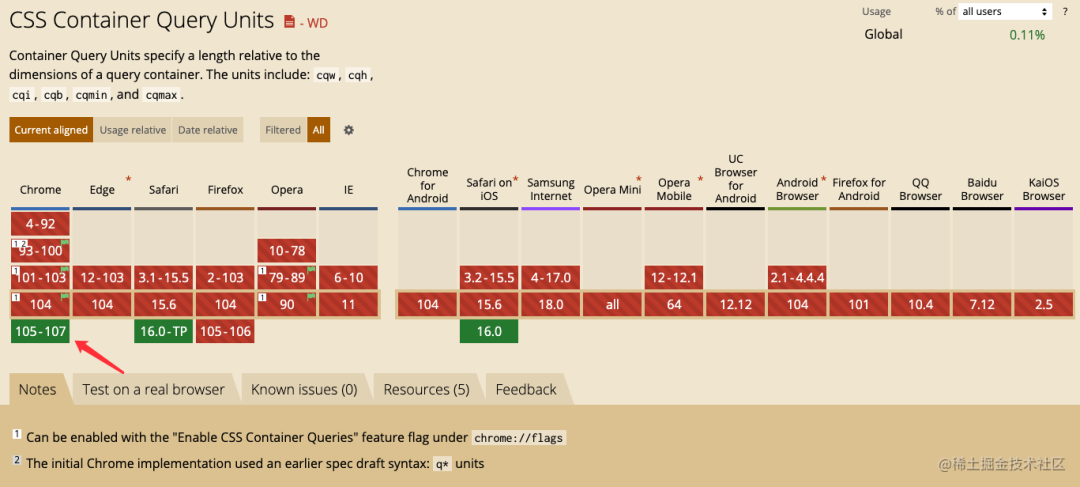
終于,在漫長的等待下,容器查詢(CSS Container Queries)將在 Chrome 105 版本得到正式的支持!

而目前,我們也能在 Chrome Canary 版本中,或者在 Chrome 93~104 通過開啟 Enable CSS Container Queries 特性搶先體驗。
響應式過往的痛點
在之前,響應式有這么個掣肘。同一 DOM 的不同布局形態如果想要變化,需要依賴諸如媒體查詢來實現。
像是這樣:

通過瀏覽器視窗大小的變化,借助媒體查詢,實現不一樣的布局。
但是,在現如今,大部分 PC 端頁面使用的是基于 Flex/Grid 的彈性布局。
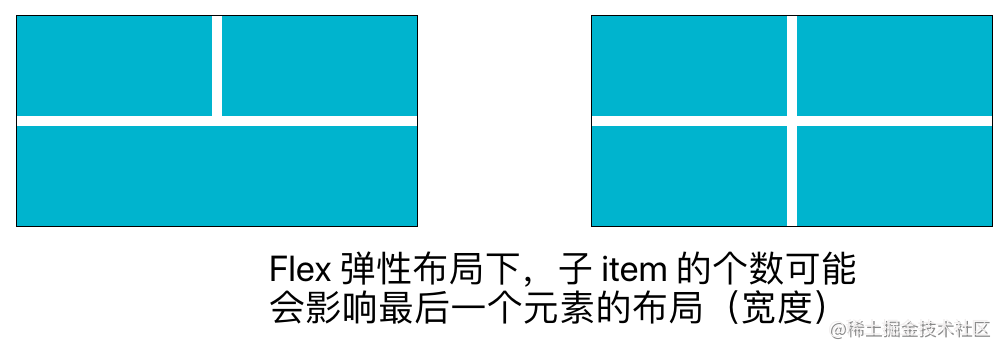
很多時候,當內容數不確定的時候,即便是相同的瀏覽器視窗寬度下,元素的布局及寬度可能也是不一致的。
考慮下面這種情況:
<!-- 情況一 -->
<ul class="wrap">
<li></li>
<li></li>
<li></li>
</ul>
<!-- 情況二 -->
<ul class="wrap">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
.wrap {
display: flex;
flex-wrap: wrap;
gap: 10px;
}
li {
width: 190px;
height: 100px;
flex-grow: 1;
flex-shrink: 0;
}

這種情況下,如果需要在不同寬度下對最后一個元素做一下處理,傳統方式還是比較麻煩的。
在這種情況下,容器查詢(CSS Container Queries)就應運而生了!
容器查詢的能力
容器查詢它給予了 CSS,在不改變瀏覽器視口寬度的前提下,只是根據容器的寬度變化,對布局做成調整的能力。
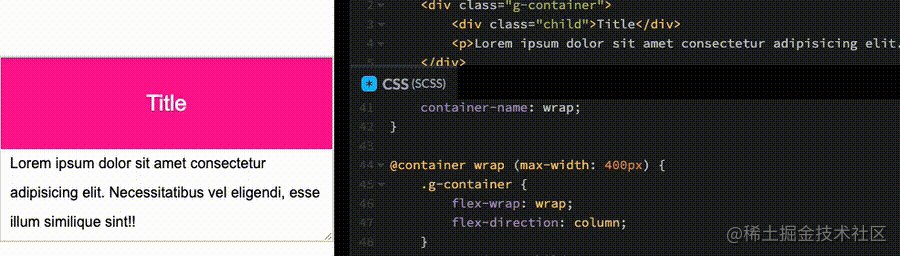
還是上面的例子,簡單的代碼示意:
<div class="wrap">
<div class="g-container">
<div class="child">Title</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Necessitatibus vel eligendi, esse illum similique sint!!</p>
</div>
</div>
.wrap {
width: 500px;
resize: horizontal;
overflow: auto;
}
.g-container {
display: flex;
flex-wrap: nowrap;
}
.wrap {
/* CSS CONTAINER */
container-name: wrap;
container-type: inline-size;
}
@container wrap (max-width: 400px) {
.g-container {
flex-wrap: wrap;
flex-direction: column;
}
}
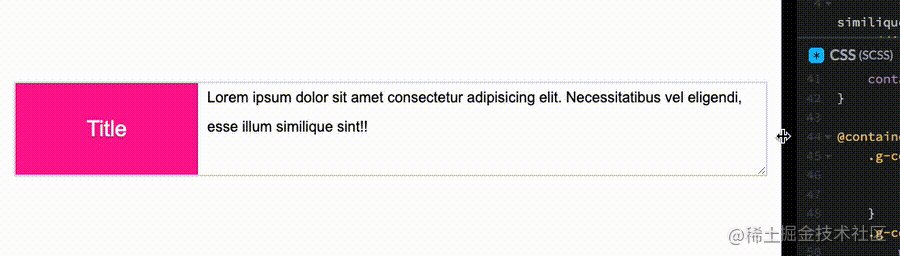
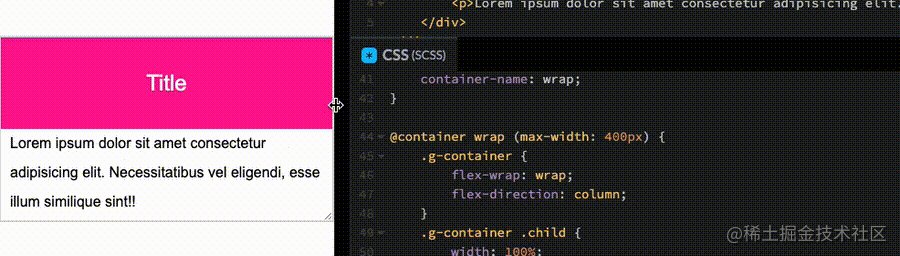
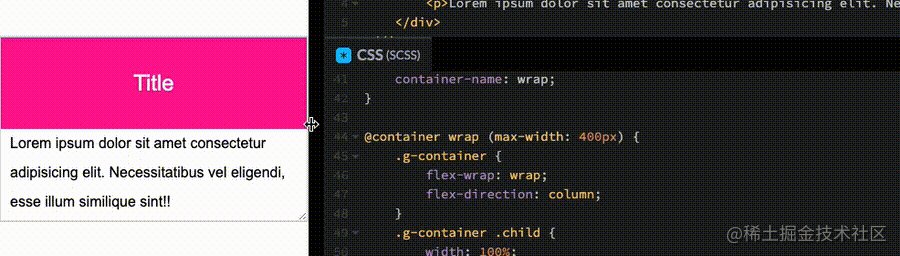
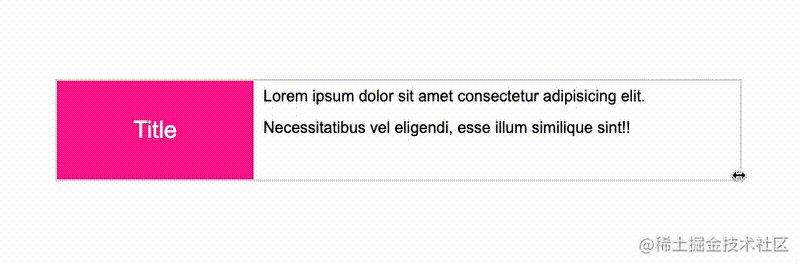
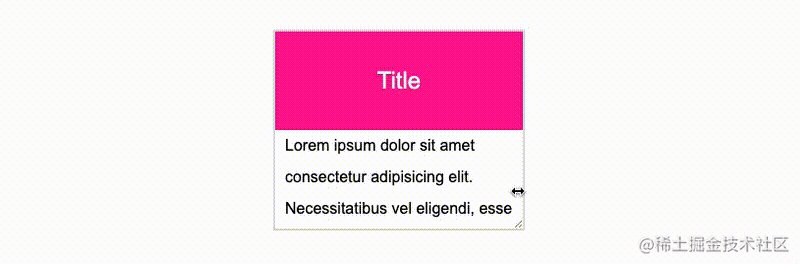
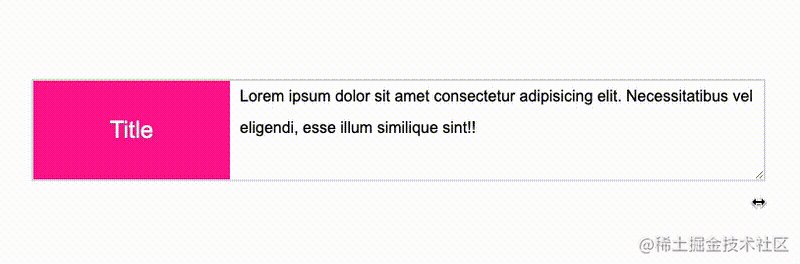
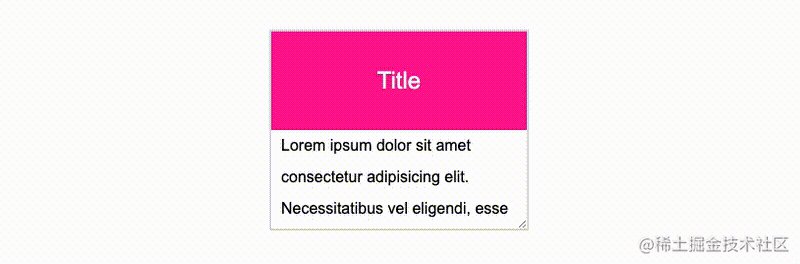
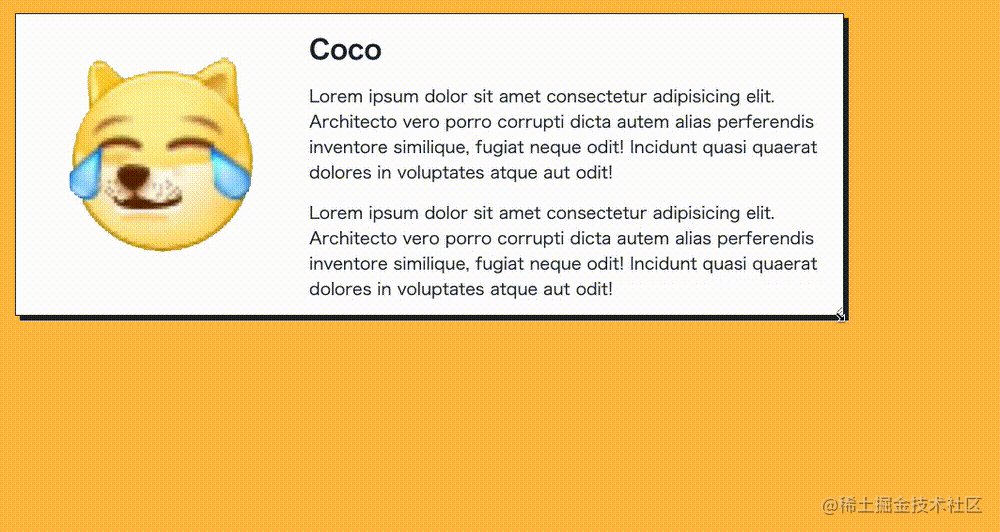
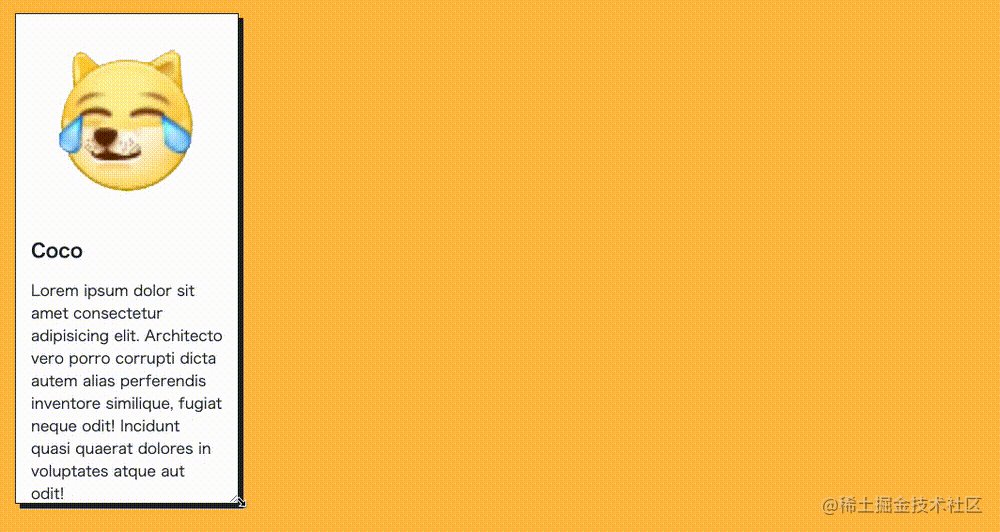
像是這樣,我們通過 resize: horizontal 來模擬單個容器的寬度變化,在這種情況下,容器查詢能夠做到在不同寬度下,改變容器內部的布局。
這樣,就簡單實現了一個容器查詢功能:

注意,仔細和上面的例子作對比,這里,瀏覽器的視口寬度是沒有變化的,變化的只是容器的寬度!
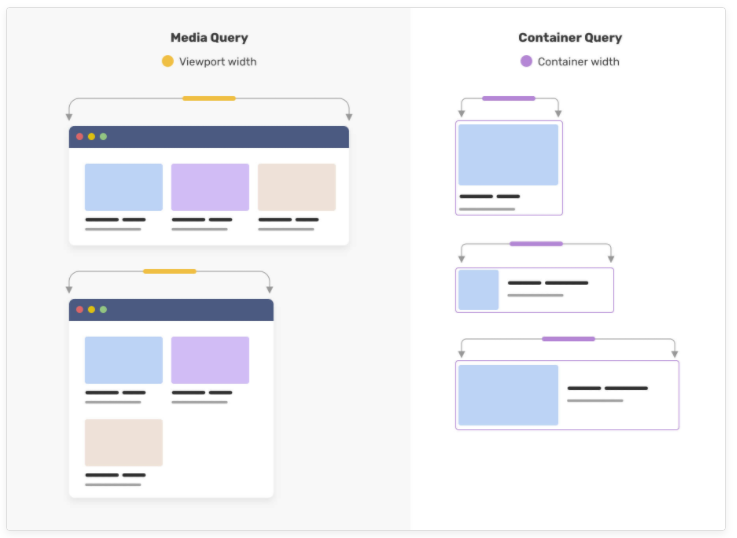
媒體查詢與容器查詢的異同,通過一張簡單的圖看看,核心的點在于容器的寬度發生變化時,視口的寬度不一定會發生變化:

我們簡單拆解下上述的代碼,非常好理解。
- 在.warp? 的樣式中,通過container-name: wrap 注冊一個容器
- 注冊完容器之后,便可以通過@container wrap () 容器查詢語法,在內部寫入不同情況下的另外一套樣式
- 這里@container wrap (max-width: 400px) {}? 的意思便是,當.wrap 容器的寬度小于 400 px 時,采用內部定義的樣式,否則,使用外部默認的樣式
關于容器查詢更為具體的語法,我建議還是上 MDN 或者規范詳細看看 -- MDN -- CSS Container Queries[1]。
關于容器查詢的一些思考
在第一次看到這個語法之后,我最先想到的場景便是字體的自適應大小。
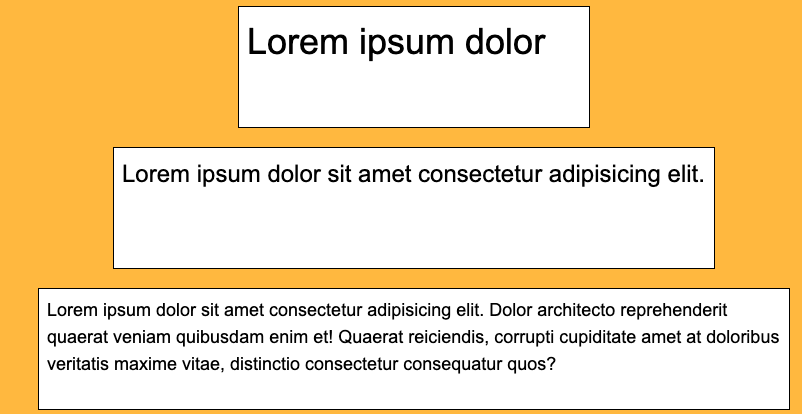
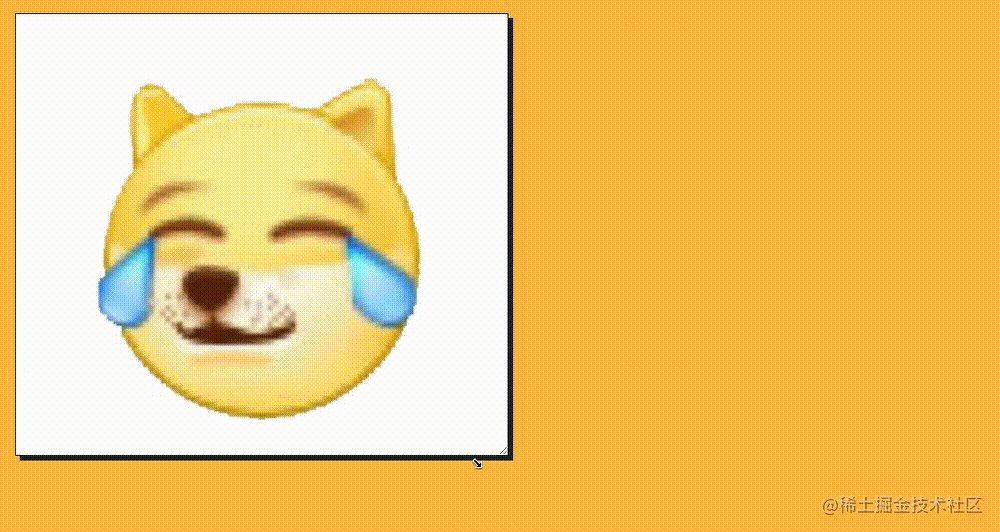
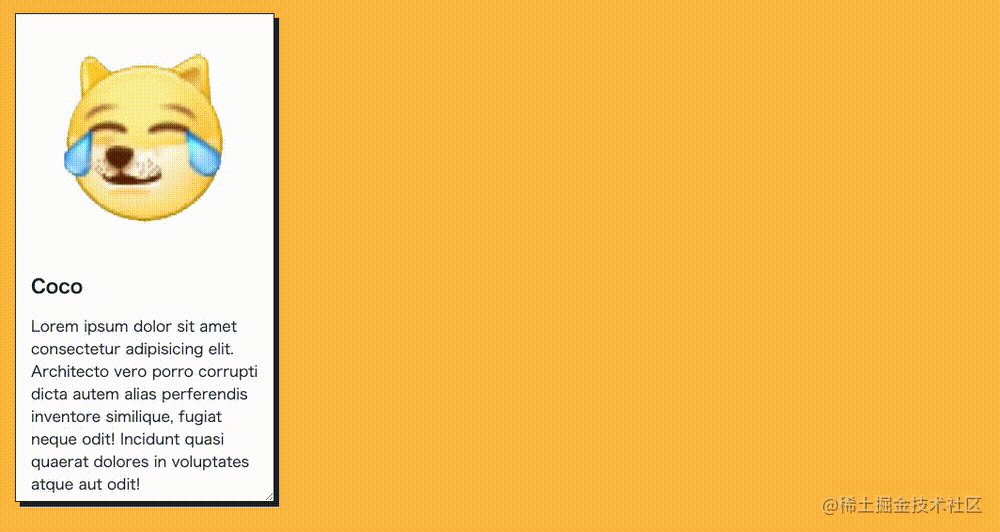
我們來看這樣一個場景,很多時候,我們無法預估文案內容的多少。因此,會希望當內容較多時,字體較小,而當內容不足一行或者非常少的時候,字體較大:

CodePen Demo -- Container Quries Demo[2]。
當然,現階段我暫時沒有試出來在容器查詢中,容器的寬度能夠隨著輸入的變化動態改變容器大小,這里目前有點瑕疵,是個需要繼續鉆研的點。
當然,在那些能夠事先知道不同寬度,預設不同布局的場景下,容器查詢的用武之地是非常之大的。
我們可以利用它快速構建在容器不同寬度下的不同表現。
譬如這樣一個 DEMO:

CodePen Demo -- CSS Container Queries[3]。
總得來說,容器查詢,還是處于比較早期的發展之中,許多有意思的用法還有待挖掘。但它確實算得上是 CSS 今年比較大的一個革新。
最后
好了,本文到此結束,希望本文對你有所幫助 :)
參考資料
[1]MDN -- CSS Container Queries: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Container_Queries。
[2]CodePen Demo -- Container Quries Demo: https://codepen.io/Chokcoco/pen/KKoYeRw?editors=1100。
[3]CodePen Demo -- CSS Container Queries: https://codepen.io/Chokcoco/pen/zYWQKBy。





























