HarmonyOS應(yīng)用開發(fā):鴻蒙網(wǎng)絡(luò)管理,網(wǎng)絡(luò)請(qǐng)求獲取天氣信息

??想了解更多關(guān)于開源的內(nèi)容,請(qǐng)?jiān)L問(wèn):??
無(wú)論哪種技術(shù)開發(fā),核心就是網(wǎng)絡(luò)通訊,數(shù)據(jù)操作這些主要業(yè)務(wù)處理的方面的,沒有網(wǎng)絡(luò)通訊操作的應(yīng)用不能說(shuō)不是好應(yīng)用,但是一定是有缺陷的應(yīng)用,鴻蒙也是一樣網(wǎng)絡(luò)通訊是核心的開發(fā)技能,了解網(wǎng)絡(luò)通訊就能將應(yīng)用做到和后臺(tái)通訊,數(shù)據(jù)存儲(chǔ)到遠(yuǎn)程服務(wù)或者獲取遠(yuǎn)程服務(wù)數(shù)據(jù),今天就聊聊網(wǎng)絡(luò)通訊的用法和實(shí)現(xiàn)。
每天學(xué)習(xí)一點(diǎn)點(diǎn)。
場(chǎng)景:
通過(guò)鴻蒙網(wǎng)絡(luò)通訊的api 中 GET,POST請(qǐng)求方式 實(shí)現(xiàn) 獲取天氣信息。
下面我們開始今天的文章,還是老規(guī)矩,通過(guò)如下幾點(diǎn)來(lái)說(shuō):
1,實(shí)現(xiàn)思路
2,代碼解析
3,實(shí)現(xiàn)效果
3,總結(jié)
一、實(shí)現(xiàn)思路
引入import http from '@ohos.net.http'; 網(wǎng)絡(luò)模塊, 通過(guò)let httpRequest = http.createHttp();創(chuàng)建一個(gè)請(qǐng)求任務(wù),httpRequest.request 添加請(qǐng)求,根據(jù)URL地址,發(fā)起HTTP網(wǎng)絡(luò)請(qǐng)求,使用callback方式作為異步方法。
二、代碼解析
前提配置:
獲取網(wǎng)絡(luò)通訊數(shù)據(jù)必須實(shí)用網(wǎng)絡(luò)權(quán)限,需要在config.json配置文件中添加屬性。
"reqPermissions": [
{
"name": "ohos.permission.INTERNET"
}
],
網(wǎng)絡(luò)請(qǐng)求默認(rèn)是支持https的,如果要支持http需要添加如下配置:
"deviceConfig": {
"default": {
"network": {
"cleartextTraffic": true
}
}
}
1、hml文件
添加兩個(gè)按鈕事件,用于get和post請(qǐng)求方式獲取數(shù)據(jù),添加一個(gè)text用于顯示獲取的天氣信息。
<div class="container">
<button class="title" value="GET請(qǐng)求獲取數(shù)據(jù)" onclick="onClickGet"></button>
<button class="title" value="POST請(qǐng)求獲取數(shù)據(jù)" onclick="onClickPost"></button>
<text class="content">天氣信息:</text>
<text class="content">{{content}}</text>
</div>
2、css文件
.container {
flex-direction: column;
justify-content: center;
align-items: center;
margin: 10px;
}
.title {
width: 100%;
height: 60px;
font-size: 20px;
text-align: center;
margin-top: 20px;
}
.content{
font-size: 25px;
}
3、js文件
描述:引入import http from '@ohos.net.http'; 網(wǎng)絡(luò)模塊, 通過(guò)let httpRequest = http.createHttp();創(chuàng)建一個(gè)請(qǐng)求任務(wù),httpRequest.request 添加請(qǐng)求,根據(jù)URL地址,發(fā)起HTTP網(wǎng)絡(luò)請(qǐng)求,使用callback方式作為異步方法。
- 設(shè)置強(qiáng)求方式:http.RequestMethod.GET,http.RequestMethod.POST。
- 設(shè)置請(qǐng)求頭:header: { 'Content-Type': 'application/json'}。
- 設(shè)置請(qǐng)求超時(shí):readTimeout: 60000, connectTimeout: 60000。
import http from '@ohos.net.http';
export default {
data: {
title: 'World',
content:""
},
onClickGet(){
// 每一個(gè)httpRequest對(duì)應(yīng)一個(gè)http請(qǐng)求任務(wù),不可復(fù)用
let httpRequest = http.createHttp();
httpRequest.request("http://apis.juhe.cn/simpleWeather/query?key=397c9db4cb0621ad0313123dab416668&city=西安",
{
method: http.RequestMethod.GET,
header: {
'Content-Type': 'application/json'
},
readTimeout: 60000,
connectTimeout: 60000
}, (err, data) => {
if (!err) {
console.info('網(wǎng)絡(luò)Result:' + data.result);
this.content = data.result;
console.info('網(wǎng)絡(luò)code:' + data.responseCode);
console.info('網(wǎng)絡(luò)header:' + JSON.stringify(data.header));
console.info('網(wǎng)絡(luò)cookies:' + data.cookies); // 8+
console.info('網(wǎng)絡(luò)header.Content-Type:' + data.header['Content-Type']);
console.info('網(wǎng)絡(luò)header.Status-Line:' + data.header['Status-Line']);
} else {
console.info('網(wǎng)絡(luò)error:' + JSON.stringify(err));
}
});
},
onClickPost(){
// 每一個(gè)httpRequest對(duì)應(yīng)一個(gè)http請(qǐng)求任務(wù),不可復(fù)用
let httpRequest = http.createHttp();
// 用于訂閱http響應(yīng)頭,此接口會(huì)比request請(qǐng)求先返回。可以根據(jù)業(yè)務(wù)需要訂閱此消息
// 從API 8開始,使用on('headersReceive', Callback)替代on('headerReceive', AsyncCallback)。 8+
httpRequest.on('headersReceive', (header) => {
console.info('header: ' + JSON.stringify(header));
});
httpRequest.request("http://apis.juhe.cn/simpleWeather/query?key=397c9db4cb0621ad0313123dab416668&city=西安",
{
method: http.RequestMethod.POST, // 可選,默認(rèn)為http.RequestMethod.GET
// 開發(fā)者根據(jù)自身業(yè)務(wù)需要添加header字段
header: {
'Content-Type': 'application/json'
},
// 當(dāng)使用POST請(qǐng)求時(shí)此字段用于傳遞內(nèi)容
extraData: {
"data": ""
},
connectTimeout: 60000, // 可選,默認(rèn)為60s
readTimeout: 60000, // 可選,默認(rèn)為60s
}, (err, data) => {
if (!err) {
// data.result為http響應(yīng)內(nèi)容,可根據(jù)業(yè)務(wù)需要進(jìn)行解析
console.info('Result:' + data.result);
this.content = data.result;
console.info('code:' + data.responseCode);
// data.header為http響應(yīng)頭,可根據(jù)業(yè)務(wù)需要進(jìn)行解析
console.info('header:' + JSON.stringify(data.header));
console.info('cookies:' + data.cookies); // 8+
} else {
console.info('error:' + JSON.stringify(err));
// 當(dāng)該請(qǐng)求使用完畢時(shí),調(diào)用destroy方法主動(dòng)銷毀。
httpRequest.destroy();
}
});
}
}
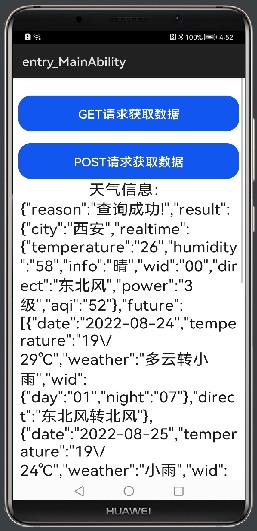
三、實(shí)現(xiàn)效果

四、總結(jié)
- 引入import http from '@ohos.net.http'; 網(wǎng)絡(luò)模塊。
- 通過(guò)let httpRequest = http.createHttp();創(chuàng)建一個(gè)請(qǐng)求任務(wù)。
- httpRequest.request 添加請(qǐng)求,根據(jù)URL地址,發(fā)起HTTP網(wǎng)絡(luò)請(qǐng)求,使用callback方式作為異步方法。
- 設(shè)置強(qiáng)求方式:http.RequestMethod.GET,http.RequestMethod.POST。
- 設(shè)置請(qǐng)求頭:header: { 'Content-Type': 'application/json'}。
- 設(shè)置請(qǐng)求超時(shí):readTimeout: 60000, connectTimeout: 60000
- post請(qǐng)求設(shè)置請(qǐng)求體:extraData: { "data": "" }。





























