自定義計數(shù)器小技巧!CSS 實現(xiàn)長按點贊累加動畫

在某條 APP 中,如果長按點贊,會出現(xiàn)這樣花里胡哨的動畫,如下:
這個動畫有兩部分組成,其中這個隨機表情的實現(xiàn)可以參考 coco 的這篇文章 巧用 transition 實現(xiàn)短視頻 APP 點贊動畫。

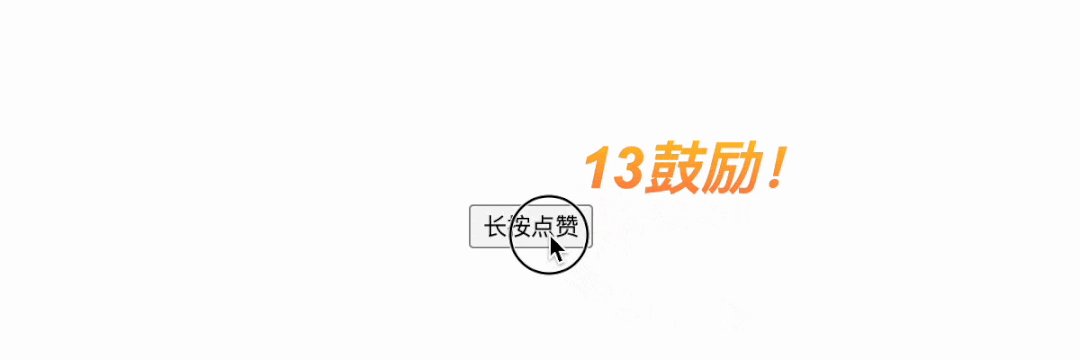
比較類似,這里就不重復(fù)了,我們這里要實現(xiàn)的是這個不斷變化的數(shù)字動畫,如下演示:

仔細觀察,主要有以下幾個交互:
- 鼠標按下有一個向上出現(xiàn)的動畫,抬起會慢慢消失。
- 數(shù)字不斷累加。
- 提示文字在達到某一指定值時自動變化,鼓勵!> 加油!! > 太棒了!!!
一起看看如何實現(xiàn)的吧。
一、鼠標按下抬起交互
使用偽元素可以讓 HTML 足夠簡潔和靈活,比如 HTML 如下:
<button class="like">長按點贊</button>
用偽元素來實現(xiàn)提示文案,簡單修飾一下:
.like{
position: relative;
}
.like::after{
position: absolute;
bottom: 100%;
width: max-content;
font-size: 2rem;
font-style: italic;
font-weight: bolder;
background-image: linear-gradient(#FFCF02, #FF7352);
background-clip: text;
text-fill-color: transparent;
content:'x10';
}
效果如下:

然后,我們需要將這個提示在默認情況下隱藏起來,按下的時候才出現(xiàn)。
.like::after{
/**/
transform: translateY(100%);
opacity: 0;
visibility: hidden;
transition: .3s;
}
.like:active::after{
visibility: visible;
opacity: 1;
transform: translateY(0);
}
這樣很輕易就實現(xiàn)了一個按下就向上出現(xiàn),抬起就還原的動畫。
 Kapture 2022-08-20 at 14.08.38
Kapture 2022-08-20 at 14.08.38
但是,這樣的動畫看著不太舒服,那么,如何在抬起時改變回退動畫呢?很簡單,把向上出現(xiàn)的過渡動畫設(shè)置在??:active??上,并且添加一個延時,保證在元素在消失后,位移動畫才還原。
.like::after{
/**/
transform: translateY(100%);
opacity: 0;
visibility: hidden;
transition: .3s .3s, 0s .6s transform; /*默認情況下沒有transform*/
}
.like:active::after{
visibility: visible;
opacity: 1;
transform: translateY(0);
transition: .3s;
}
效果如下:

二、數(shù)字不斷累加
再來看看 CSS 數(shù)字變化。
在以前,數(shù)字的變化可能需要創(chuàng)建多個標簽,然后改變位移來實現(xiàn)。
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>...</span>
</div>
這種方式需要創(chuàng)建多個標簽,略微繁瑣,也不易擴展,而且也沒辦法在偽元素中使用。
不過現(xiàn)在有更簡潔的方式可以實現(xiàn)了,那就是 CSS @property[1]。這是干什么的呢?簡單來講,可以自定義屬性,在這個例子中,可以讓數(shù)字像顏色一樣進行過渡和動畫,可能不太懂,直接看例子吧。
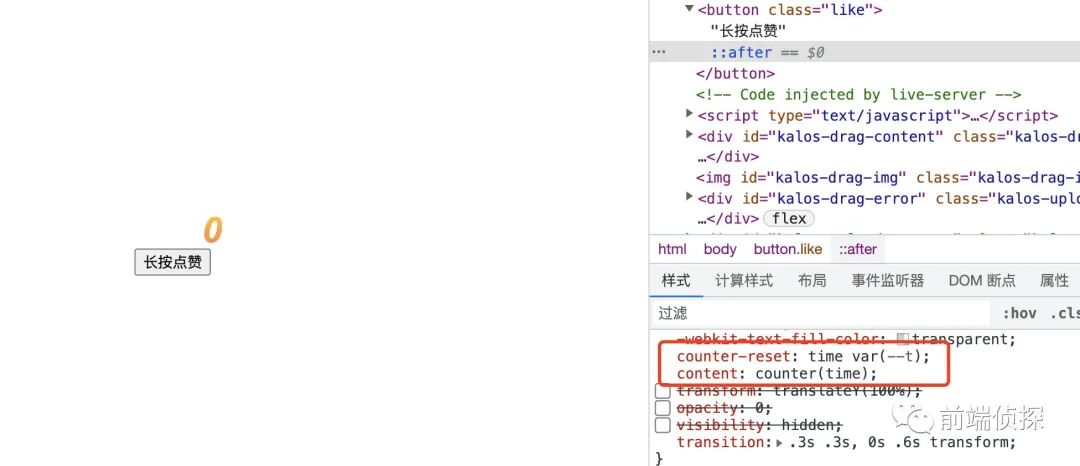
我們先通過 CSS 變量將數(shù)字渲染到頁面,這里需要借助計數(shù)器。
有興趣的可以參考這篇文章:小tips: 如何借助content屬性顯示CSS var變量值[2]。
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
}
為了方便測試,這里先將提示設(shè)置為可見,效果如下:

如何讓這個數(shù)字變化呢?可以用到 CSS 動畫,將--t變化到 999。
@keyframes count {
to {
--t: 999
}
}
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
animation: count 100s steps(999) forwards;
}
效果如下:

然而并沒有什么動畫,其實是需要等100s以后才會直接變成999。然后最重要的一步來了,加上以下自定義屬性。
--t {
syntax: '<integer>';
inherits: false;
initial-value: 0;
}
對的,僅僅添加這一小段 CSS,動畫就出來了。

是不是很神奇?可以這么理解,通過@property定義后,這個變量--t本身可以單獨設(shè)置動畫了,就像顏色變化一樣。
然后,我們要實現(xiàn)只有按下的時候才會出現(xiàn)動畫,可以默認將動畫暫停,按下的時候才運行。
.like::after{
/**/
--t:0;
counter-reset: time var(--t);
content: counter(time);
animation: count 100s steps(999) forwards;
animation-play-state: paused; /*默認暫停*/
}
.like:active::after{
/**/
animation-play-state: running; /*按下運行*/
}
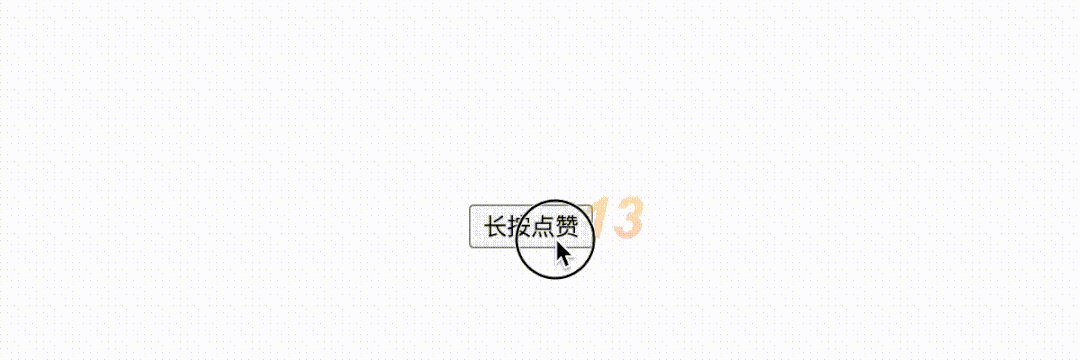
現(xiàn)在看看效果吧:

三、提示的階段變化
提示在數(shù)字不斷累積的過程中有一個階段性的變化,如下
- 0~20:鼓勵!
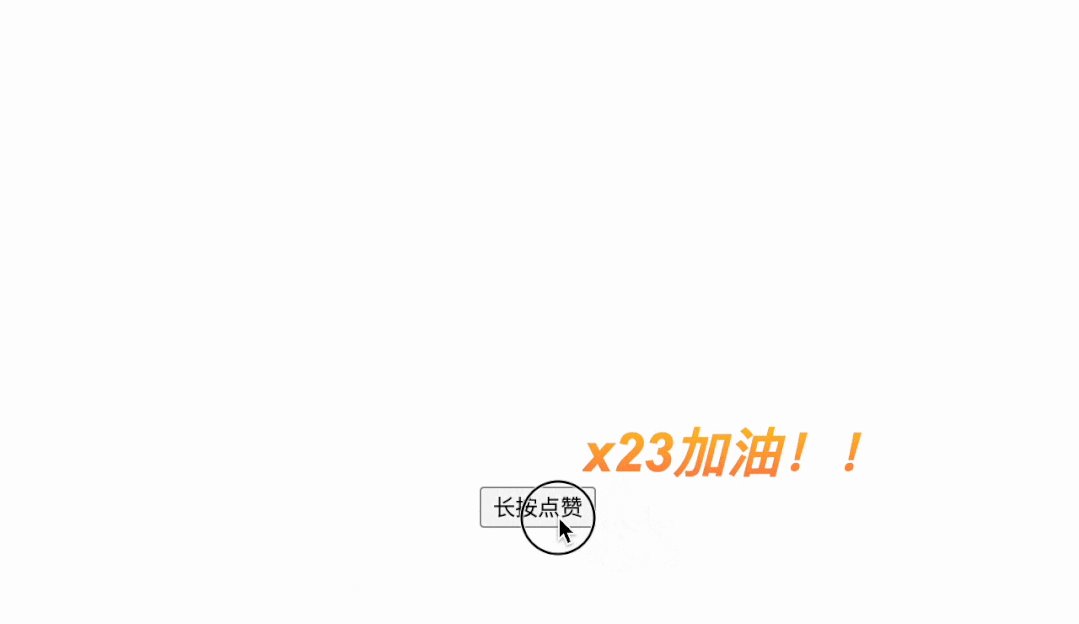
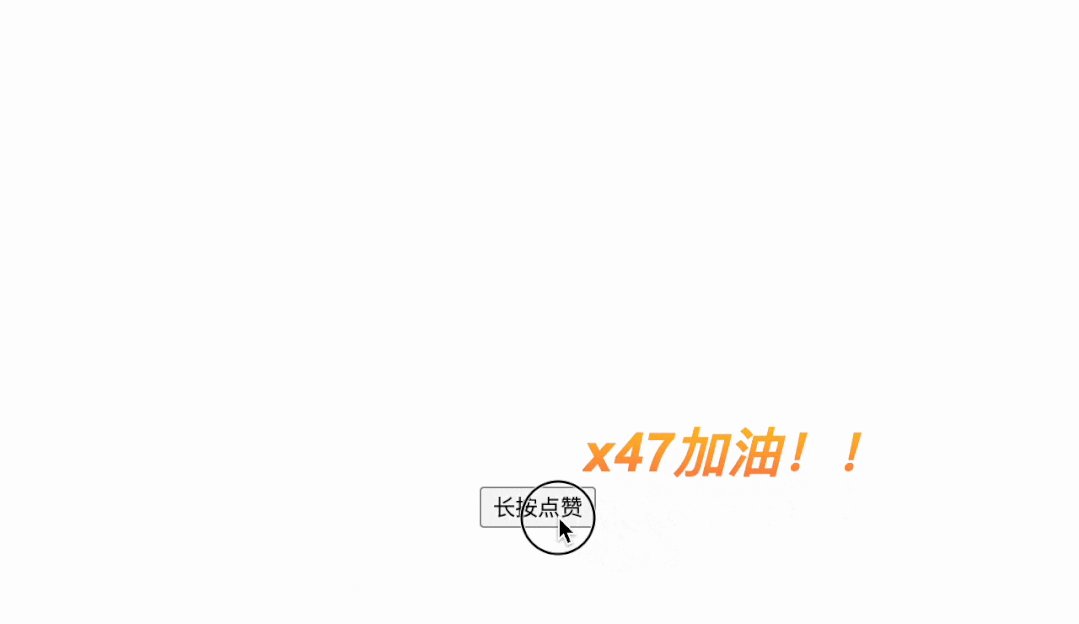
- 20~50:加油!!
- 50~:太棒了!!!
那么,如何根據(jù) CSS 變量來自動映射不同的提示呢?這里可以用到自定義計數(shù)器[3],比如,我們先自定義一個計數(shù)器。
@counter-style 鼓勵 {
system: cyclic;
symbols: '鼓勵!';
range: 1 20;
}
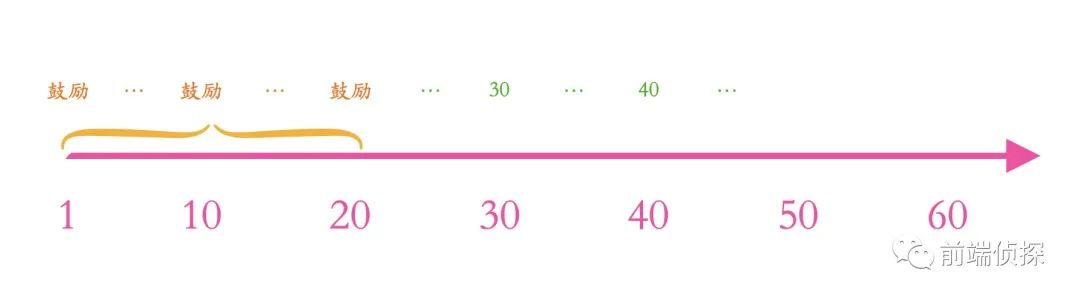
這樣定義了一個名為“鼓勵”的計數(shù)器,簡單解釋一下,system,表示計算系統(tǒng),這里為cyclic,表示循環(huán)使用開發(fā)者提供的一套字符,字符由symbos定義。然后symbos表示計算符號,也就是具體展示的字符,這里指定為鼓勵!就行了。然后有個range屬性,表示計數(shù)器的范圍,這里指定為1 20。示意如下:

這部分自定義計數(shù)器內(nèi)容比較復(fù)雜,也比較新,有興趣的可以參考張鑫旭的這篇文章:CSS @counter-style規(guī)則詳細介紹[4]。
然后將這個自定義的計數(shù)器也通過偽元素渲染出來。
.like::after{
content: counter(time) counter(time, 鼓勵);
}
下面看下效果:

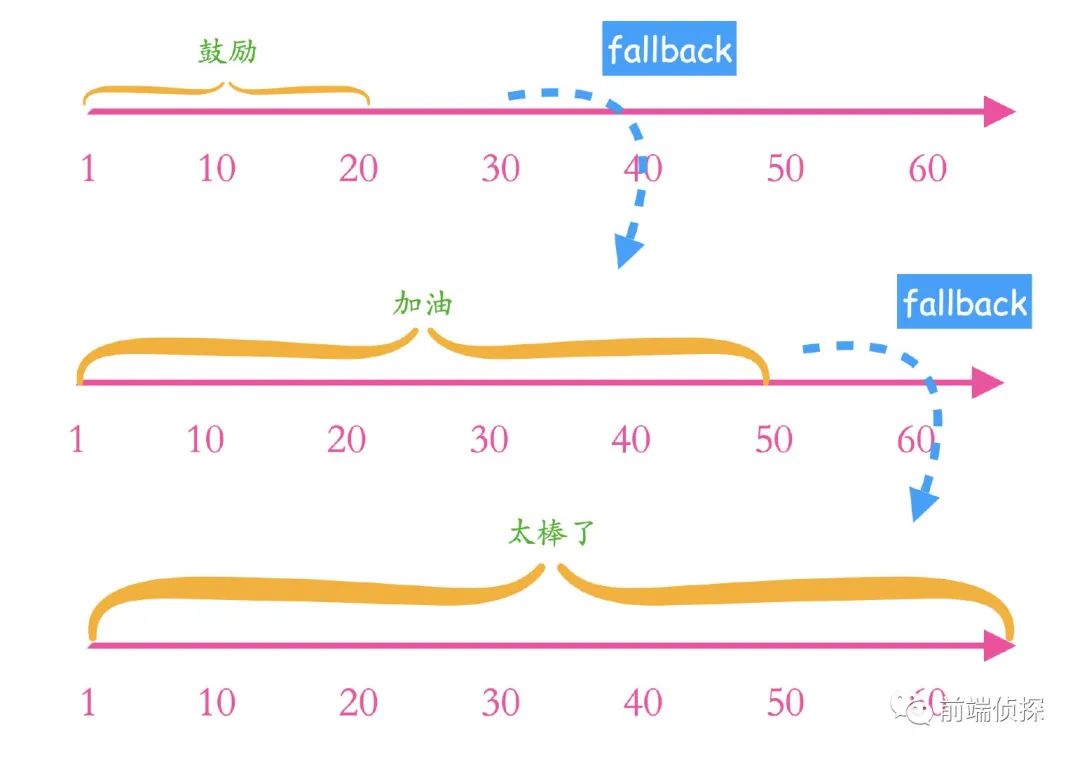
可以看到,當(dāng)計數(shù)在1~20?范圍內(nèi),渲染的是自定義字符“鼓勵!”,當(dāng)超過這個范圍后,又變成了普通的數(shù)字,因此我們需要做一個“回退”處理,也就是在這個區(qū)間外的規(guī)則,CSS 計數(shù)器也提供了這樣的能力,名為fallback,實現(xiàn)就是這樣。
@counter-style 鼓勵 {
system: cyclic;
symbols: '鼓勵!';
range: 1 20;
fallback: 加油
}
@counter-style 加油 {
system: cyclic;
symbols: '加油!!';
range: 21 50;
fallback: 太棒了
}
@counter-style 太棒了 {
system: cyclic;
symbols: '太棒了!!!';
range: 51 infinite;
}
相信應(yīng)該比較好理解,當(dāng)計數(shù)器range超出時,就會按照fallback的計數(shù)規(guī)則繼續(xù)執(zhí)行,可以無限嵌套,上面可以稍微簡化一下,區(qū)間可以更加靈活一點,比如加油的區(qū)間,進入到這個計數(shù)器,起點肯定已經(jīng)超過了20,所以可以把起點也改為0,簡化后如下:
@counter-style 鼓勵 {
system: cyclic;
symbols: '鼓勵!';
range: 0 20;
fallback: 加油
}
@counter-style 加油 {
system: cyclic;
symbols: '加油!!';
range: 0 50; /*進入到這個計數(shù)器,起點肯定已經(jīng)超過了20*/
fallback: 太棒了
}
@counter-style 太棒了 {
system: cyclic;
symbols: '太棒了!!!';
}
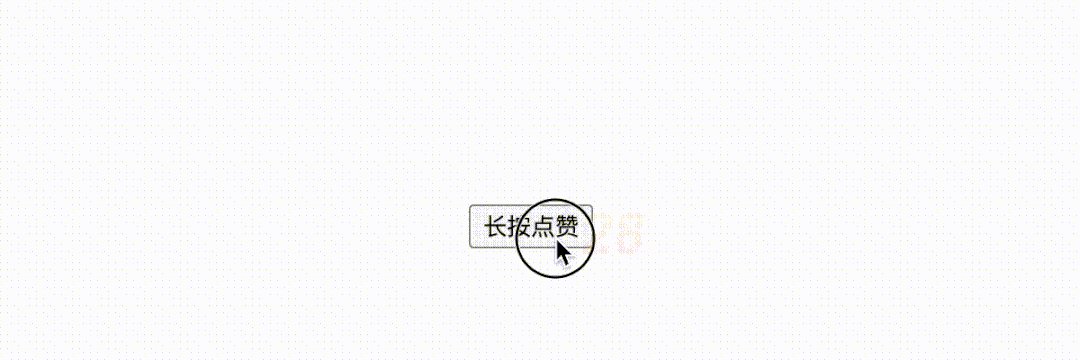
示意如下:

這樣就得到了文章開頭的演示效果:

完整代碼可以訪問:CSS add num animation (codenpen.io)[5]或者CSS add num animation (juejin.cn)[6]或者CSS add num animation (gitee.io)[7]。
四、總結(jié)一下
以上就是全部內(nèi)容了,還不錯的動畫小技巧,你學(xué)會了嗎?下面總結(jié)一下。
- 鼠標按下和抬起的過渡動畫通常是相反的,不過可以通過在按下時設(shè)置transition來改變抬起的動畫。
- 數(shù)字不斷累加可以借助@property來實現(xiàn),它可以讓 CSS 變量像顏色一樣過渡或者動畫。
- 計數(shù)器可以讓CSS 變量渲染到偽元素上。
- animation-play-state可以實現(xiàn)按下動畫開始,抬起動畫暫停的效果。
- 自定義計數(shù)器可以讓指定計數(shù)范圍內(nèi)渲染某一些字符。
- 要實現(xiàn)計數(shù)的階段變化可以用fallback進行回退,可以跳轉(zhuǎn)到另一個計數(shù)器。
- 提一下兼容性,Chrome 91+,目前還不太適合外部使用,但可以提前了解。
當(dāng)然,自定義計數(shù)器的潛力遠遠不止于此,后面還會進行更多的挖掘與應(yīng)用。
參考資料
[1]CSS @property: https://developer.mozilla.org/zh-CN/docs/Web/CSS/@property。
[2]小tips: 如何借助content屬性顯示CSS var變量值: https://www.zhangxinxu.com/wordpress/2019/05/content-css-var/。
[3]自定義計數(shù)器: https://developer.mozilla.org/en-US/docs/Web/CSS/@counter-style。
[4]CSS @counter-style規(guī)則詳細介紹: https://www.zhangxinxu.com/wordpress/2021/10/css-counter-style/。
[5]CSS add num animation (codenpen.io): https://codepen.io/xboxyan/pen/gOeEMwP。
[6]CSS add num animation (juejin.cn): https://code.juejin.cn/pen/7133856833428520963。
[7]CSS add num animation (gitee.io): https://xboxyan.gitee.io/demo/CSS_add_num_animation.html。