有哪些值得學(xué)習(xí)的大型 React 開源項(xiàng)目?
大家好,我是ConardLi。
之前有很多小伙伴問過我,通過文檔或者視頻學(xué)習(xí) React 已經(jīng)有一段時(shí)間了,想學(xué)習(xí)一些好的開源項(xiàng)目來獲得一些實(shí)戰(zhàn)經(jīng)驗(yàn)。我之前也沒有很好的答案,確實(shí)很難找,因?yàn)橐话闫髽I(yè)級應(yīng)用都是不開源的, Github 上大部分都是很簡單的 DEMO 項(xiàng)目,很難挑選。
今天就給大家梳理了幾個(gè)我覺得還不錯(cuò)的 React 開源項(xiàng)目。
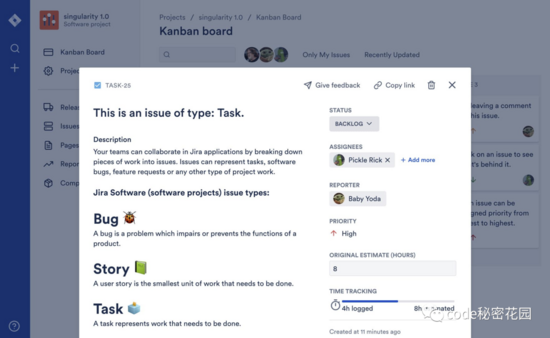
Jira Clone

倉庫:https://github.com/oldboyxx/jira_clone
Github Star:8.6K
這是一個(gè)基于 React 開發(fā)的模仿 Jira 的項(xiàng)目,前端全部使用 React Hooks 實(shí)現(xiàn) 。另外還有一些其他亮點(diǎn):
TypeScript
TypeORM
Postgres
- 在前端使用自定義 Webpack 配置
- 基于 Cypress 進(jìn)行端到端測試
作者還使用 styled-components 和全局樣式進(jìn)行混合開發(fā),使他看起來和 Jira 非常像。
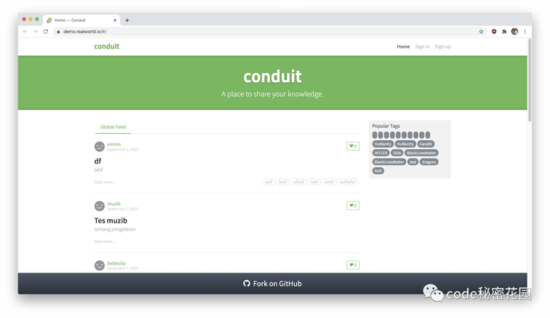
RealWorld aka Conduit

- 倉庫:https://github.com/gothinkster/react-redux-realworld-example-app
- Github Star:5.3K
- 預(yù)覽:https://react-redux.realworld.io/
Thinkster 的 RealWorld 以超過 24 種不同的語言和框架重新實(shí)現(xiàn)了一個(gè)相同的應(yīng)用程序(一個(gè)名為 Conduit 的仿 Medium.com 程序),這是它的 React/Redux 版本。
它基于 create-react-app 創(chuàng)建,用 react-router 實(shí)現(xiàn)路由,用 Redux 實(shí)現(xiàn)狀態(tài)管理,基于 classNames 編寫樣式,基于 superagent 請求遠(yuǎn)程數(shù)據(jù)。
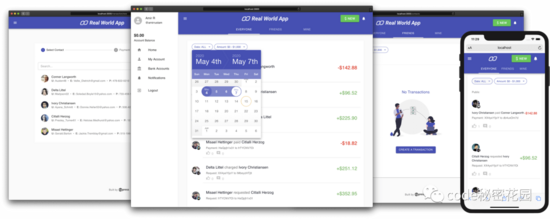
Real World App

- 倉庫:https://github.com/cypress-io/cypress-realworld-app
- Github Star:3.7K
Real World App 是使用 Cypress 對程序進(jìn)行端到端測試的一個(gè)很好的 DEMO 項(xiàng)目。在 repo 中包含了示例數(shù)據(jù),自動(dòng)化測試和應(yīng)用程序都可以開箱即用地運(yùn)行。
它基于 create-react-app 構(gòu)建,使用 TypeScript 編寫,帶有 Express 后端,使用 Material UI 作為 UI/組件庫,使用 Formik 實(shí)現(xiàn)表單,使用 react-router 實(shí)現(xiàn)路由。
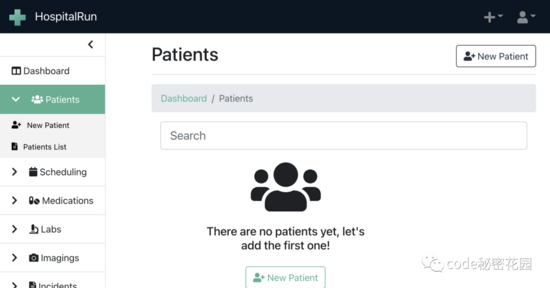
HospitalRun

- 倉庫:https://github.com/HospitalRun/hospitalrun-frontend
- Github Star:6.5K
HospitalRun 是一個(gè)成熟的電子健康記錄系統(tǒng) ( EHR ) 和醫(yī)院信息系統(tǒng) ( HIS ) Web 應(yīng)用。它是一個(gè)非常完整的 OSS 解決方案。使用 TypeScript + React 編寫,并使用 SCSS 編寫樣式。大多數(shù)組件都存在于 components 包中。
Simorgh

- 倉庫:https://github.com/bbc/simorgh
- Github Star:751
- 預(yù)覽:https://astexplorer.net/
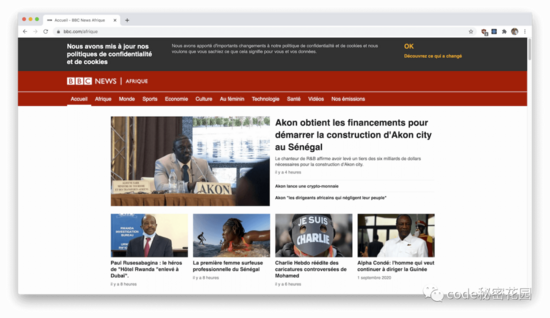
Simorgh 是 BBC (沒錯(cuò),就是那個(gè)天天抹黑中國的新聞網(wǎng)站) 的 React SPA ,目前為全球數(shù)百萬生產(chǎn)用戶提供服務(wù)。它正在逐步推廣到每個(gè) BBC World Service News 網(wǎng)站。
它使用 PropTypes 進(jìn)行類型檢查,使用 Jest 和 Enzyme 進(jìn)行單元測試(覆蓋率已經(jīng)達(dá)到 98% ),使用 Cypress 進(jìn)行端到端測試,使用 styled-components 編寫樣式,使用 Express 處理服務(wù)端渲染。
AST Explorer

- 倉庫:https://github.com/fkling/astexplorer
- Github Star:4.8K
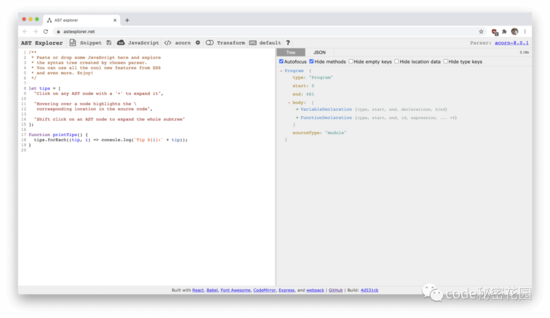
AST Explorer 是一個(gè)在線生成抽象語法樹的工具。
作為一個(gè) React 項(xiàng)目很值得一試,因?yàn)樗浅掷m(xù)開發(fā)很多年項(xiàng)目的一個(gè)很好的例子。使用 PropTypes 進(jìn)行類型檢查,使用 Redux 進(jìn)行狀態(tài)管理。
雖然你不會(huì)在這里找到像 TypeScript/Flow 這樣的花哨的東西,但它的代碼注釋很完善,也很清楚地指出了很多編碼技巧。另外,它們也逐步在將類組件遷移到 Hooks 上。
Excalidraw

- 倉庫:https://github.com/excalidraw/excalidraw/
- Github Star:31.2K
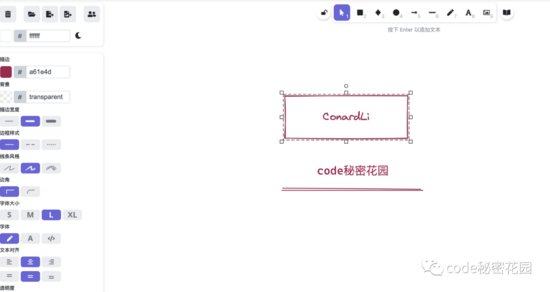
Excalidraw 是一個(gè)在線圖形繪制工具(手繪風(fēng)格),我一直在用。
它使用 TypeScript + React Hooks 編寫,使用 SCSS 進(jìn)行樣式處理。
Spectrum

- 倉庫:https://github.com/withspectrum/spectrum
- Github Star:10.6K
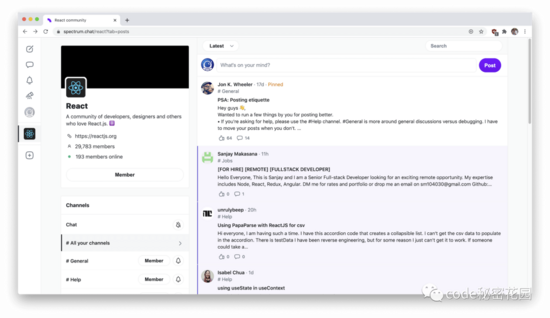
Spectrum 是一個(gè)社區(qū)網(wǎng)站,它的目標(biāo)是將實(shí)時(shí)聊天應(yīng)用程序的功能和論壇的功能結(jié)合起來。它自從 2017 年初以來一直在積極開發(fā)中,并于 2018 年底被 GitHub 收購。
Spectrum 在早期是非常有趣的,因?yàn)樗褂?nbsp;RethinkDB 實(shí)時(shí)更新查詢、服務(wù)器渲染和 GraphQL (在當(dāng)時(shí)看來都是非常先進(jìn)的技術(shù))。
代碼庫使用 Flow 進(jìn)行類型檢查,使用 Apollo (GraphQL) 進(jìn)行數(shù)據(jù)獲取,使用 Redux 進(jìn)行狀態(tài)管理,使用 Express 服務(wù)器進(jìn)行服務(wù)器渲染,并編寫了大量的自定義 React Hooks 。
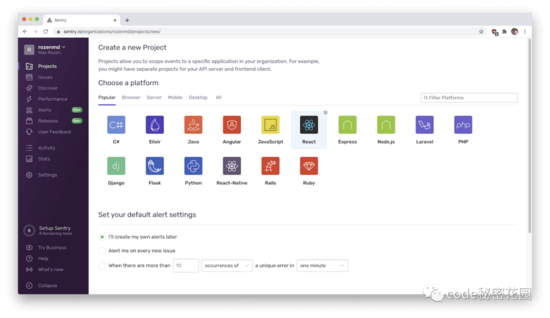
Sentry

- 倉庫:https://github.com/getsentry/sentry
- Github Star:31.5K
Sentry 是一個(gè)開源的前端異常監(jiān)控工具。后端基于 Django 實(shí)現(xiàn),前端基于 TypeScript + React 實(shí)現(xiàn),使用 Emotion 進(jìn)行樣式管理,基于 react-router 實(shí)現(xiàn)路由,使用 Redux 進(jìn)行狀態(tài)管理。
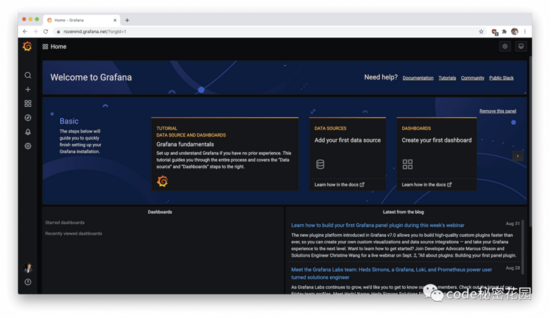
Grafana

- 倉庫:https://github.com/grafana/grafana
- Github Star:50.2K
它是一個(gè)正在從 AngularJS 遷移到 React 的項(xiàng)目,基于 TypeScript 編寫,用 Redux 進(jìn)行狀態(tài)管理。
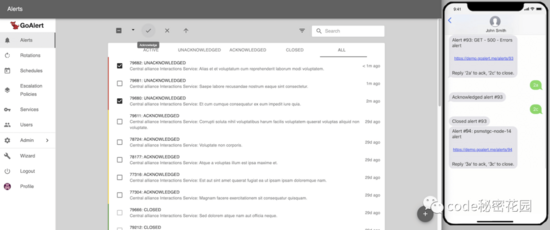
GoAlert

- 倉庫:https://github.com/target/goalert
- Github Star:1.7K
GoAlert 是一個(gè)開源的 oncall 調(diào)度程序和通知程序(類似于 PagerDuty 或 Opsgenie )。
他的后端是 Go 實(shí)現(xiàn)的,使用 Apollo (GraphQL) 進(jìn)行數(shù)據(jù)獲取,使用 react-router 實(shí)現(xiàn)路由,使用 Redux 進(jìn)行狀態(tài)管理, Cypress 進(jìn)行端到端測試,使用 Material UI 用于樣式組件,使用原生的 CSS 編寫樣式。
最后
參考鏈接:https://maxrozen.com/examples-of-large-production-grade-open-source-react-apps






































