實(shí)時聊天室之WebSocket實(shí)戰(zhàn)

??想了解更多關(guān)于開源的內(nèi)容,請?jiān)L問:??
前言
如果要實(shí)現(xiàn)像微信聊天一樣的功能,在組網(wǎng)內(nèi)進(jìn)行通信顯然是不夠的,所以軟總線并不作用與這種遠(yuǎn)距離傳輸。如果我們要完成微信的聊天功能,傳統(tǒng)的方法就是利用webSocket借助服務(wù)器進(jìn)行全雙工通信。
WebSocket是什么?
WebSocket 是 一種在單個 TCP 連接上進(jìn)行全雙工通訊的網(wǎng)絡(luò)通信協(xié)議。
在以前沒有webSocket的時候,大家都用HTTP協(xié)議進(jìn)行網(wǎng)絡(luò)通信,但是HTTP協(xié)議是一個無狀態(tài),無連接,單向的應(yīng)用層協(xié)議,因此只能讓客戶端對服務(wù)端進(jìn)行單向請求,服務(wù)端無法主動向客戶端發(fā)送消息,導(dǎo)致了像實(shí)時聊天這種業(yè)務(wù)開展起來比較困難。
有開發(fā)者就使用HTTP進(jìn)行長輪詢的方案,也就是說需要HTTP在一段時間內(nèi)必須一直保持連接請求,以獲取最新的服務(wù)器的消息。這樣顯然效率低下,而且非常浪費(fèi)資源。
因此就誕生了WebSocket,只需要進(jìn)行一次連接,就可以一直保持全雙工的通信狀態(tài)。
Demo展示
下面我們就來用官方提供的WebSocket接口實(shí)現(xiàn)一個簡易實(shí)時聊天室的Demo。效果如下:

代碼實(shí)現(xiàn)
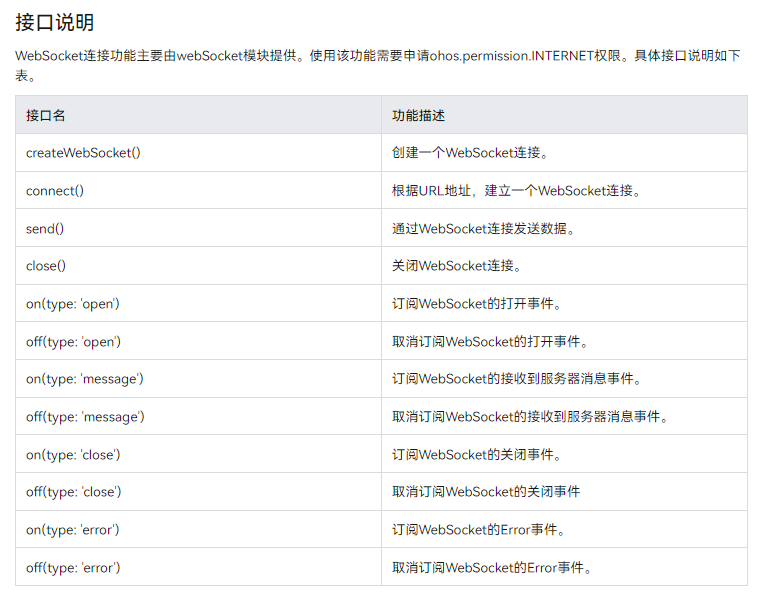
可以看到官方文檔的接口說明,我們只需要簡單用到幾個接口就可以實(shí)現(xiàn)我們的業(yè)務(wù)需求了。
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/websocket-connection-0000001333321005。

1、申請網(wǎng)絡(luò)權(quán)限
在config.json文件里面注冊網(wǎng)絡(luò)權(quán)限,該權(quán)限允許程序打開網(wǎng)絡(luò)套接字,進(jìn)行網(wǎng)絡(luò)連接。
"reqPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]
2、導(dǎo)入webSocket模塊
import webSocket from '@ohos.net.webSocket';
3、創(chuàng)建webSocket對象
接著我們調(diào)用createWebSocket()接口生成一個webSocket對象,并且保存起來。
let ws = webSocket.createWebSocket();
4、連接webSocket通道
調(diào)用connect()接口進(jìn)行連接。這里需要一個URL作為參數(shù)傳入,在這個demo中,直接用了一個以前開發(fā)好的服務(wù)器接口進(jìn)行調(diào)用,但是不對外開放,因此大家只需要將自己開發(fā)好的接口地址放到”wsURL“內(nèi)即可。
onInit() {
let that = this;
ws.connect("wsURL", (err, value) => {
if (!err) {
console.log("xxx---connect success");
} else {
console.log("xxx---connect fail, err:" + JSON.stringify(err));
}
});
},
5、訂閱通道內(nèi)消息更新
這里我們調(diào)用on( type:‘message’ )接口進(jìn)行消息監(jiān)聽,這里要注意的是服務(wù)端傳遞過來的是字符串類型,所以如果消息是JSON對象,則需要用JSON.parse()進(jìn)行解析,還原成JSON對象。
onInit() {
let that = this;
ws.on('message', (err, value) => {
console.log("xxx---on message, message:" + value);
//傳遞的是序列化后的字符串,需要解序列化為JSON對象
let dataObj = JSON.parse(value)
console.log("xxx---parse success---postId: "+dataObj.postId+",message:"+dataObj.message)
that.message.push(dataObj)
console.log("xxx---check message: "+JSON.stringify(that.message))
});
},
6、發(fā)送消息
緊接著調(diào)用send()接口進(jìn)行消息的發(fā)送,這里注意,如果要傳遞的是JSON對象,要使用JSON.stringify()進(jìn)行序列化操作, 保證我們傳遞的是流字符串的形式。
在該接口的回調(diào)中,我們也可以打印出來,看看消息是否發(fā)送成功。
sendMessage(){
let that = this;
let data = {
postId:that.id,
message:that.sendMes
}
let dataStr = JSON.stringify(data)
ws.send(dataStr, (err, value) => {
if (!err) {
console.log("xxx---send success");
} else {
console.log("xxx---send fail, err:" + JSON.stringify(err));
}
});
that.message.push(data)
},
7、隱藏標(biāo)題欄
細(xì)心的小伙伴就會發(fā)現(xiàn),我的demo展示的黑色標(biāo)題欄不見了,其實(shí)是可以隱藏掉的,只需要在config.json文件中module.abilities下添加幾行代碼即可。
"metaData":{
"customizeData":[
{
"name": "hwc-theme",
"value": "androidhwext:style/Theme.Emui.NoTitleBar",
"extra":""
}
]
}
8、樣式設(shè)計(jì)
接著就是簡單設(shè)計(jì)一下界面樣式,把獲取到的消息渲染出來就完成啦。
<div class="container">
<div style="width: 100%;height: 8%;color: #ff86868a;font-size: 25px;justify-content: center;position: absolute;">
<text style="top: 10px;">
實(shí)時聊天室
</text>
</div>
<list style="height: 80%;">
<list-item for="{{message}}" class="{{$item.postId==id?'listItemRight':'listItemLeft'}}" >
<div class="listItemDiv" >
<text style="padding:5px;border-radius: 10px;font-size: 20px;margin: 5px;max-width: 70%;">
{{$item.message}}
</text>
</div>
</list-item>
</list>
<div style="position: absolute;left:10px;bottom: 20px;">
<textarea id="textarea" class="textarea" extend="true"
placeholder="請輸入聊天信息"
onchange="inputChange" >
</textarea>
<button style="width: 75px;height: 50px;margin-left: 10px;background-color: #ff4848f5;" onclick="sendMessage"> 發(fā)送 </button>
</div>
</div>
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
}
.textarea {
placeholder-color: gray;
width: 70%;
}
.listItemDiv{
background-color: #ff87f3d0;
border-radius: 10px;
}
.listItemLeft{
margin: 10px;
width: 100%;
justify-content: flex-start;
}
.listItemRight{
margin: 10px;
width: 100%;
justify-content: flex-end;
}
文章相關(guān)附件可以點(diǎn)擊下面的原文鏈接前往下載:
https://ost.51cto.com/resource/2210。





































